Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Build Apps with Live Square Data Using the Low-Code Development Platform of Mendix
Connect Square data with Mendix to build apps using the CData JDBC Driver for Square.
Mendix, developed by Siemens, is a low-code platform used to rapidly develop, test, and deploy web and mobile applications, facilitating digital transformation and enhancing business agility. When paired with the CData JDBC Driver for Square, you can use your Square data to create various applications using Mendix Studio Pro.
With built-in optimized data processing, the CData JDBC driver offers unmatched performance for interacting with live Square data. When you issue complex SQL queries to Square, the driver pushes supported SQL operations, like filters and aggregations, directly to Square and utilizes the embedded SQL engine to process unsupported operations client-side (often SQL functions and JOIN operations). Its built-in dynamic metadata querying allows you to work with and analyze Square data using native data types.
This article shows how you can easily create an application that utilizes Square data in Mendix by combining the JDBC interface provided by Mendix with the CData JDBC Driver for Square.
Preparing the Mendix environment
In this section, we will explore how to develop an app using Mendix Studio Pro, as previously introduced, with Square data. Be sure to install Mendix Studio Pro beforehand.
Install the CData JDBC Driver for Square
First, install the CData JDBC Driver for Square on the same machine as Mendix. The JDBC Driver will be installed in the following path:
C:\Program Files\CData\CData JDBC Driver for Square 20xx\lib\cdata.jdbc.square.jar
Create an application
Now let's start creating the app. First, let's make an app that has the Database Connector available.
- Launch Mendix Studio Pro and click 'Create New App.'
![Create a new app]()
- Select the 'Blank Web App' option.
![Select the Blank Web App option]()
- Click 'Use this starting point' to proceed.
![Use this starting point]()
- Create an app with a name of your choice. Also, note down the "Disk location" information, for future reference.
![Name the app and note the disk location information]()
- You have now created a brand-new app.
![The app is now created]()
Add the Database Connector to your application
Next, add the Database Connector module to the app you just created.
- On the top right, click on the Marketplace button.
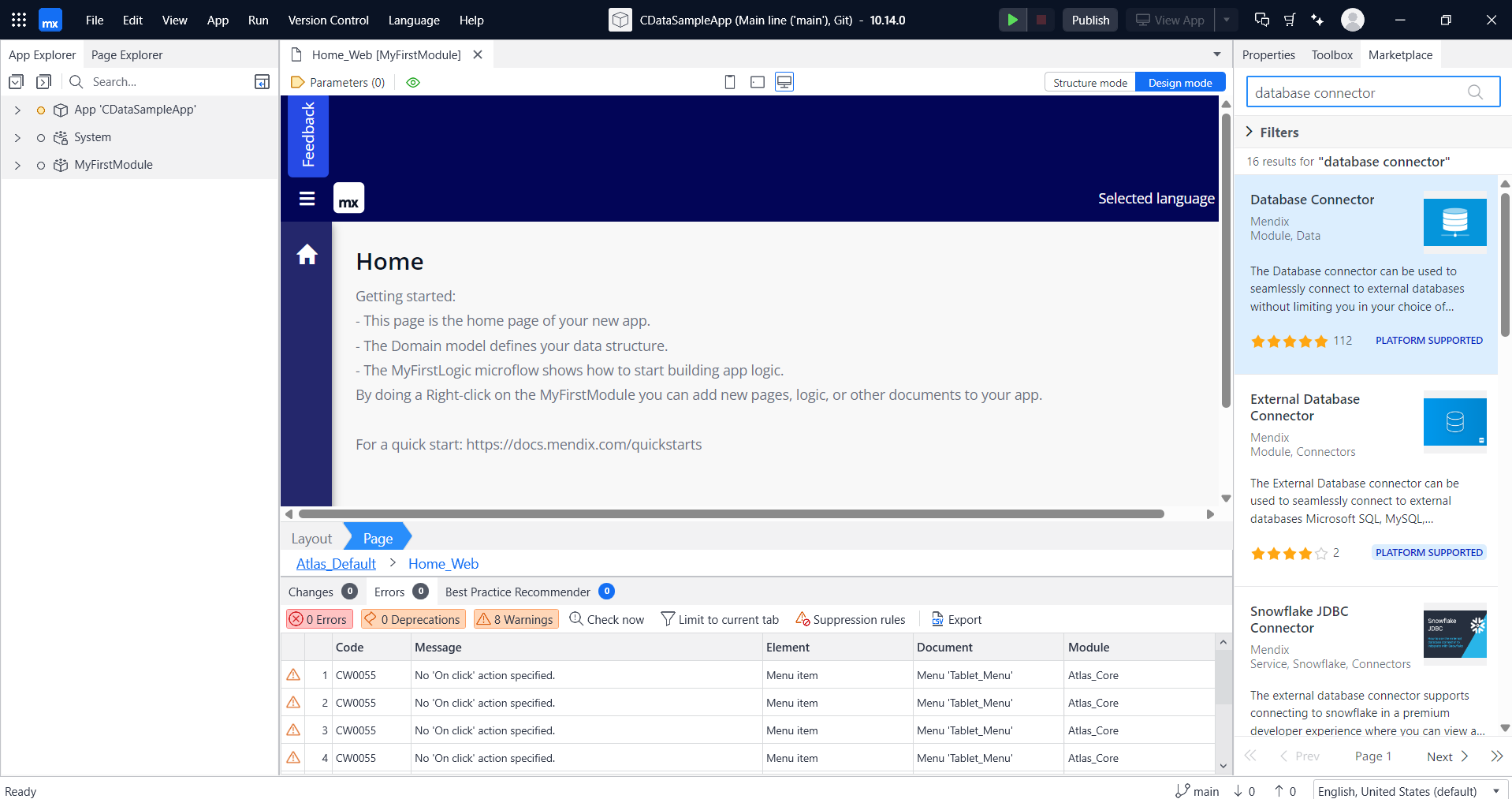
- Search for Database Connector in the Marketplace search section and select it.
![Search for the Database Connector from the marketplace]()
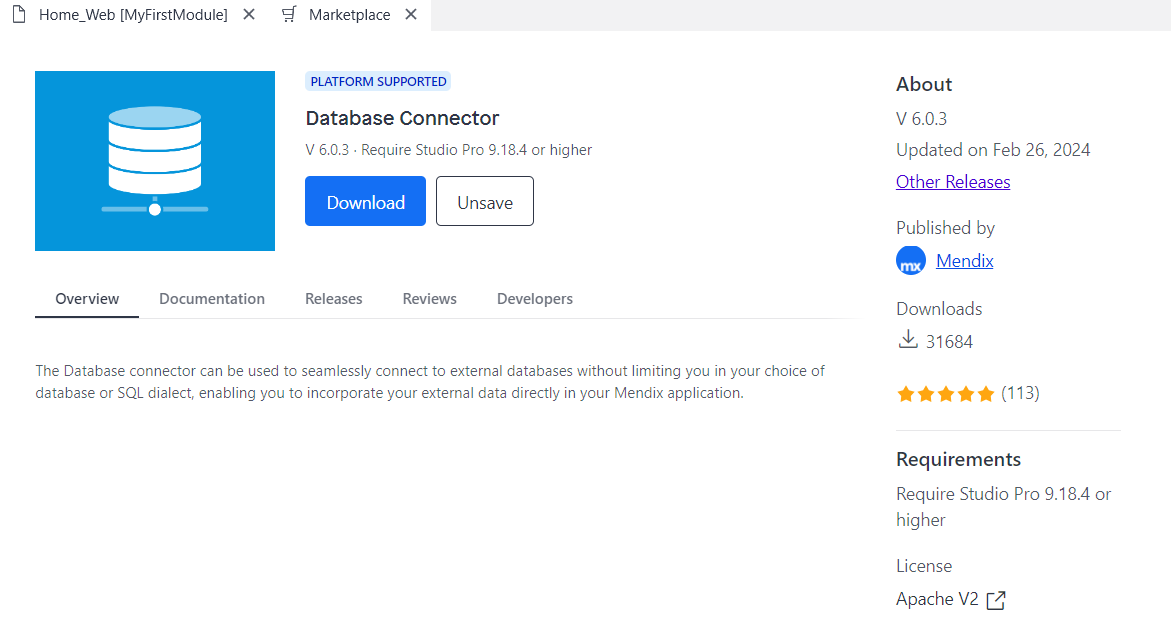
- Click on Download to download the latest Database Connector.
![Download the latest Database Connector]()
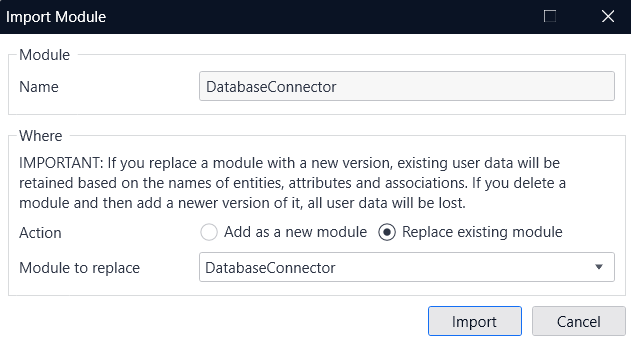
- In the Import Module window, select the Action as Add as a new module.
![Add a new module]()
![Module is successfully imported]()
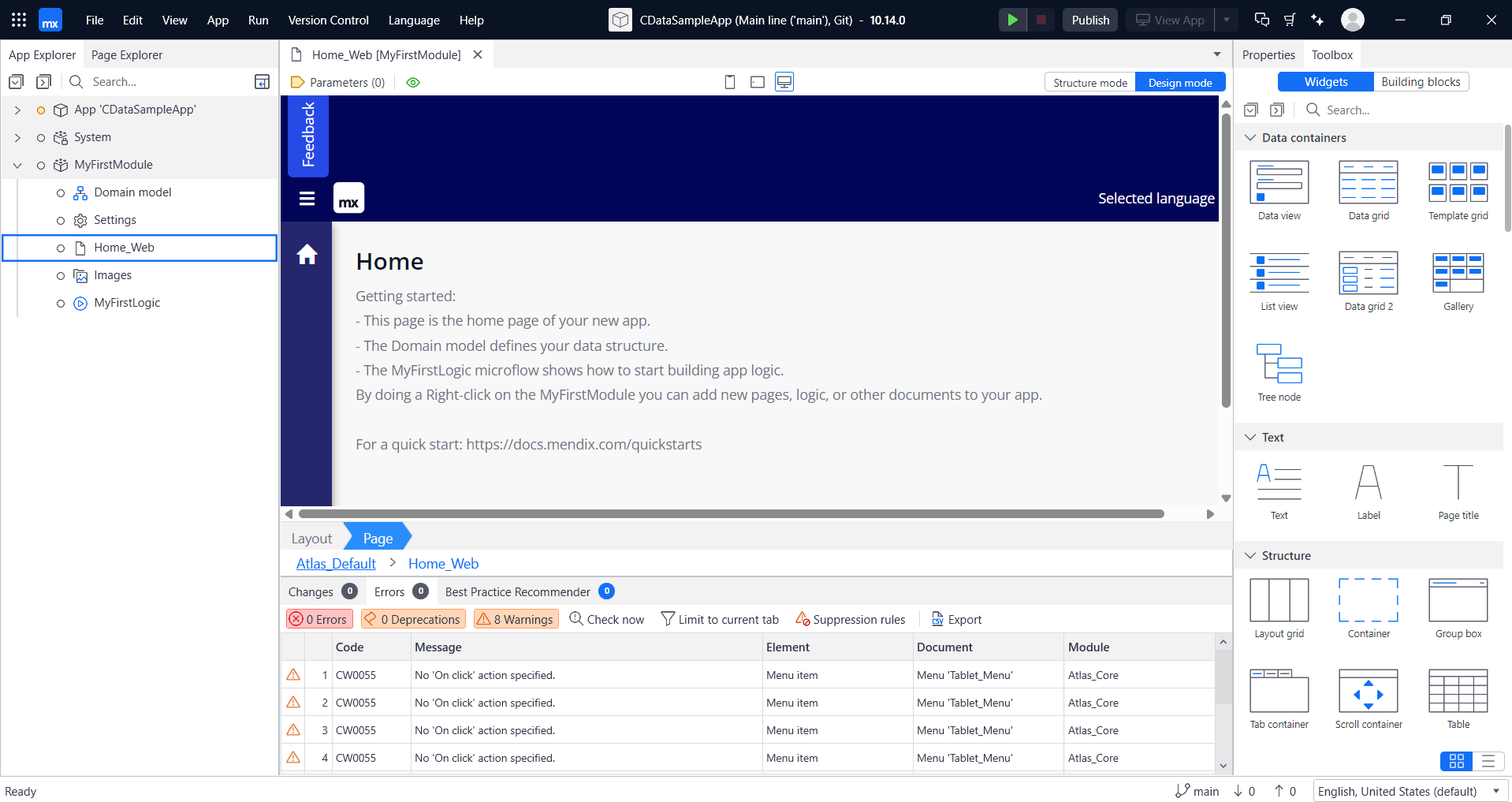
- If the Database Connector appears on the app screen, you are good to move on to the next steps.
![Database connector is ready to be used]()
Adding the JDBC Driver to Mendix Studio Pro
To use the CData JDBC driver with this Database Connector, you must add the JDBC Driver JAR file to your project.
- In the Mendix project folder you noted earlier, there is a folder named 'userlib.' Place the two files, 'cdata.jdbc.square.jar' and 'cdata.jdbc.square.lic,' into that folder.
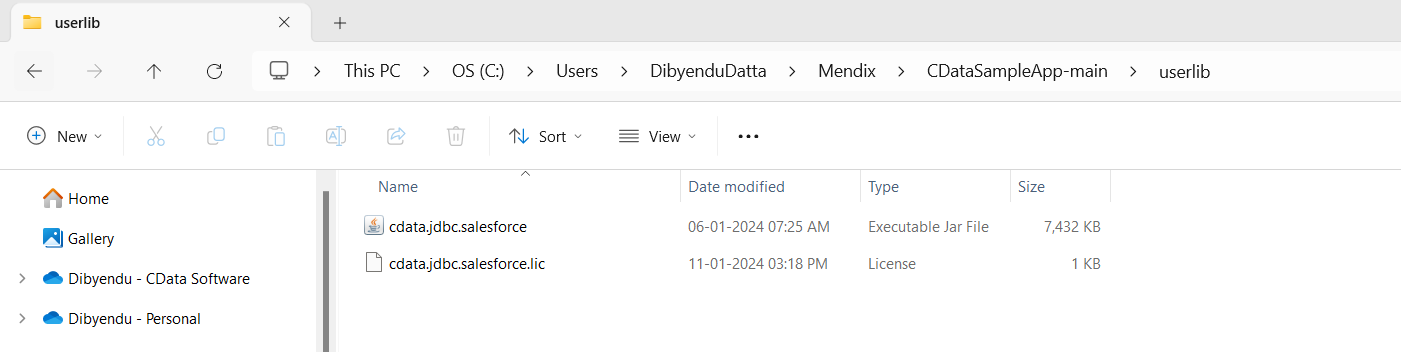
![Place the JAR and LIC files in the userlib folder of Mendix]()
- You can now use the CData JDBC Driver with the Database Connector.
Create a Data Model
Now, let's create an app. We first need to define a data model to load data from the Database Connector and display it on the list screen. Let's create the data model before loading the data.
- Add an Entity to the 'Domain model' of MyFirstModule.
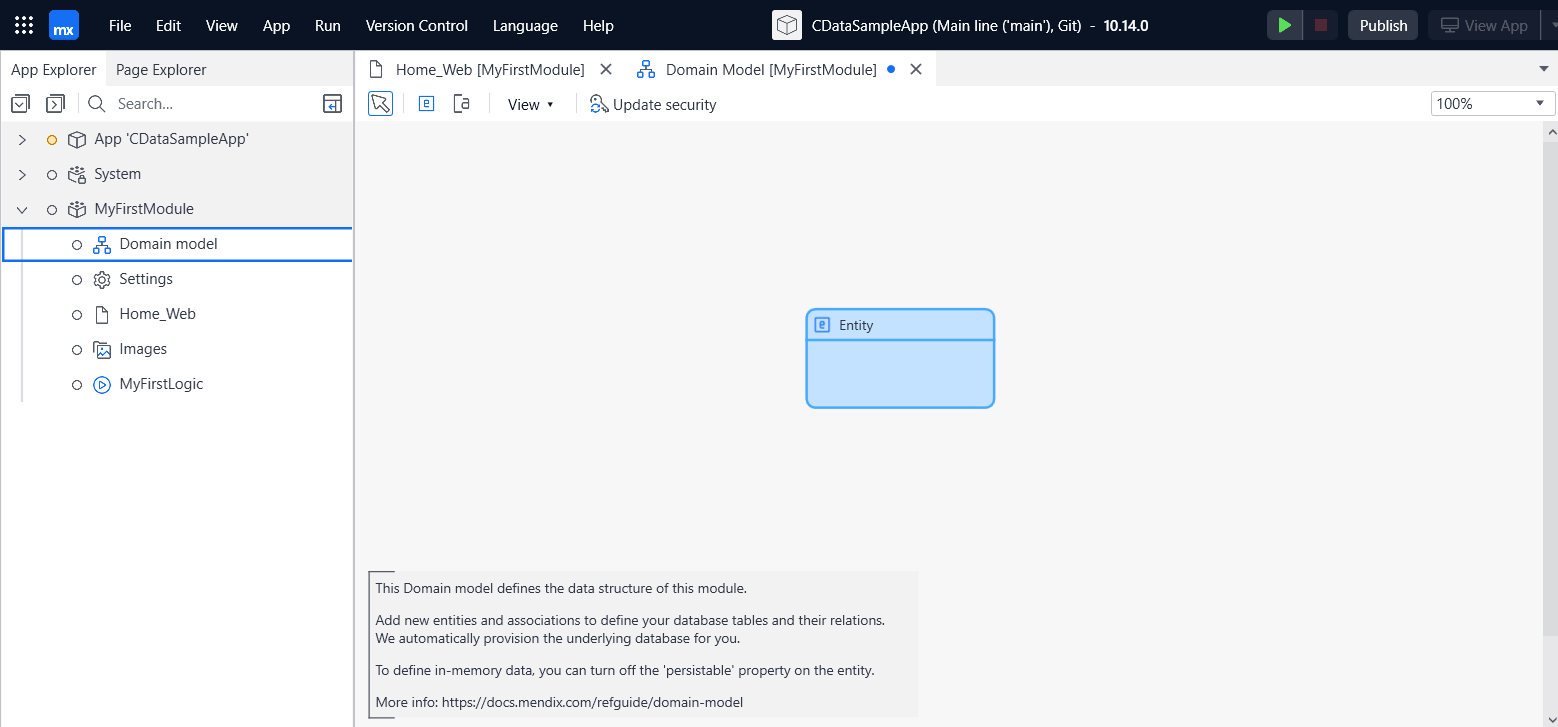
![Add an entity]()
- Enter the entity name and field definitions.
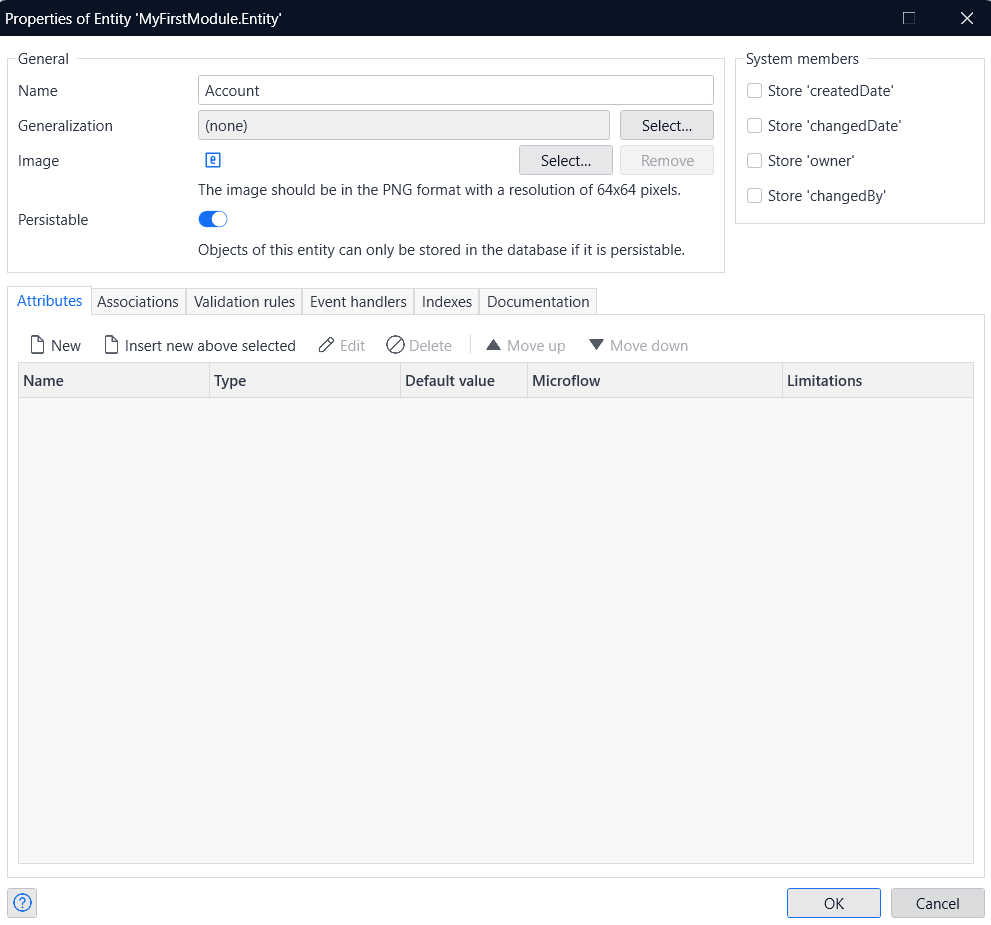
![Add the entity name and field definitions]()
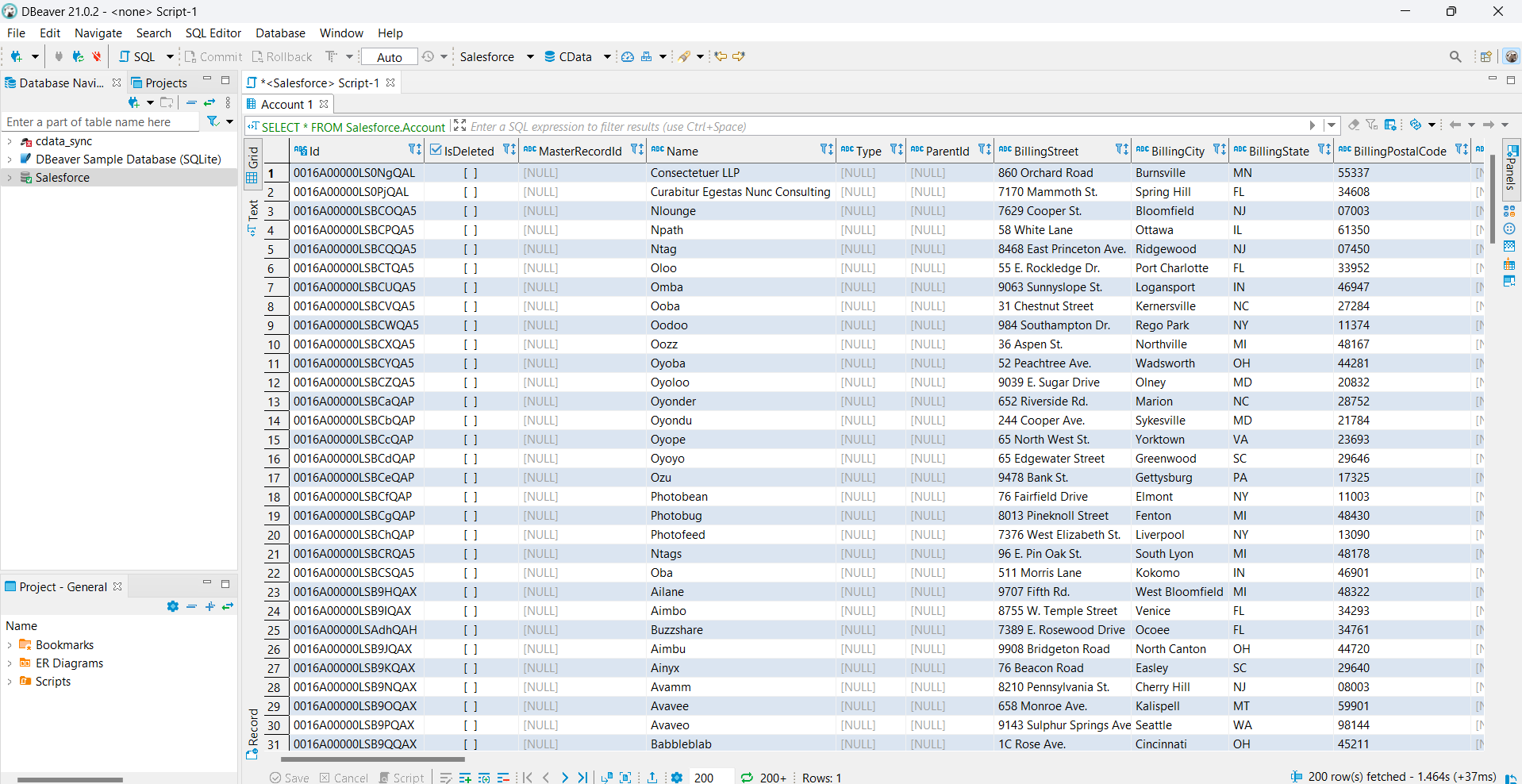
- You can easily configure the data by checking the table definition information through the CData JDBC driver using a tool such as DBeaver.
![Check and configure the data using any database administration tool]()
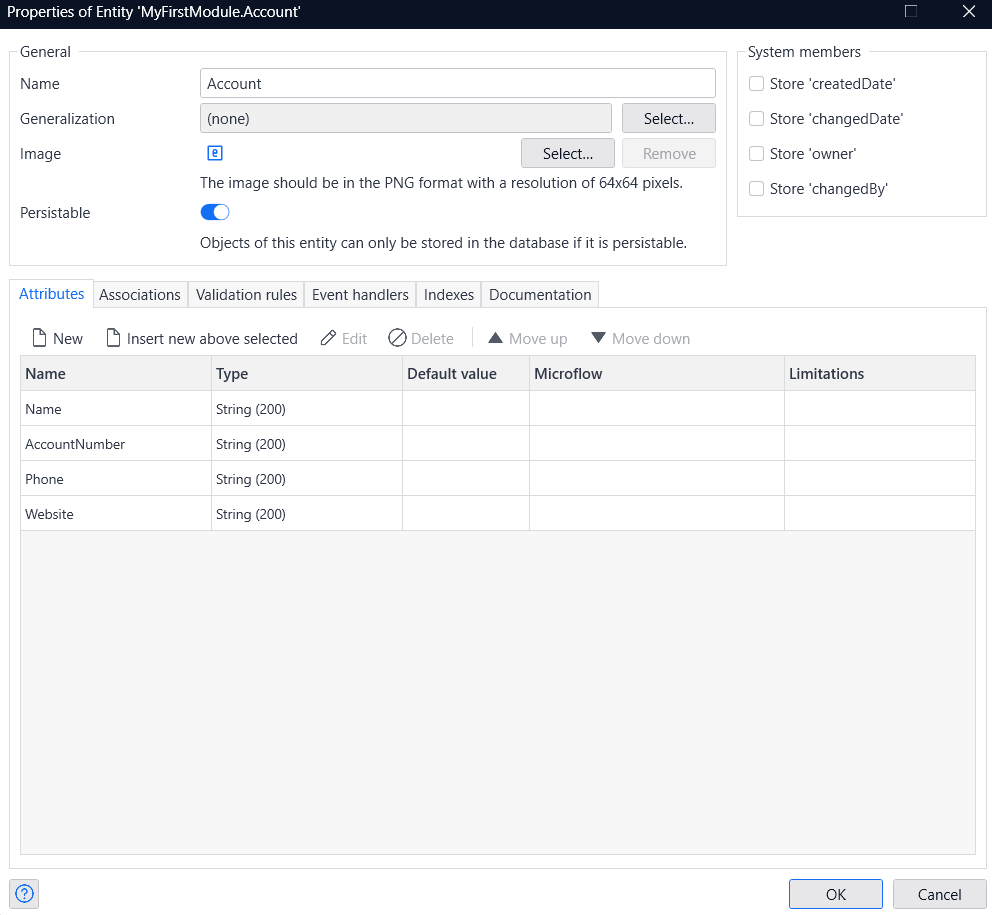
- Define the entities.
![Define the entities]()
Create a constant for the JDBC URL
Next, create a JDBC URL constant to use with the Database Connector.
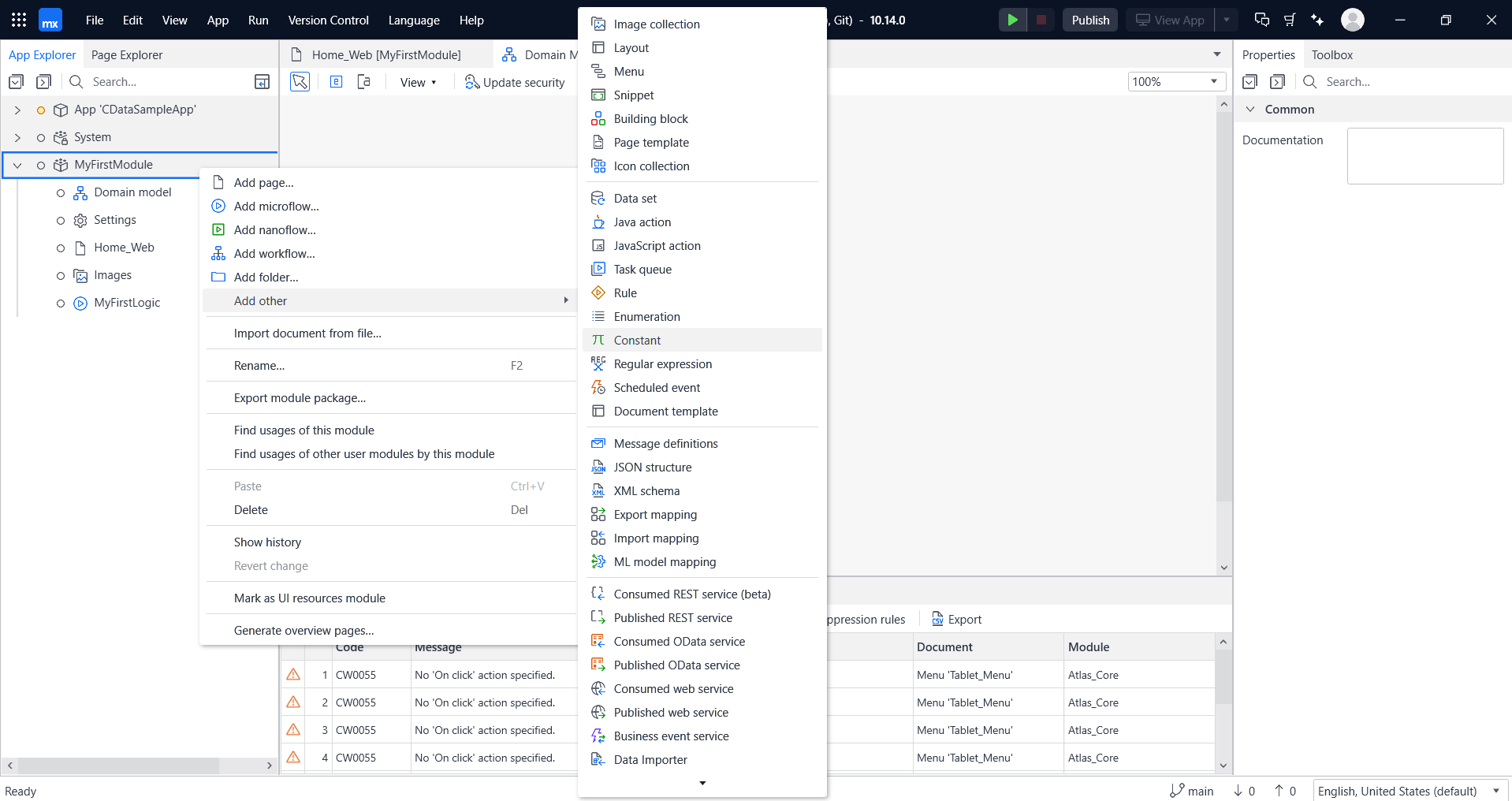
- Add 'Constant' to MyFirstModule.
![Add a constant]()
- Add a name to the Constant in the Add Constant window.
![Add a name to the constant]()
Generate a JDBC URL for connecting to Square, beginning with jdbc:square: followed by a series of semicolon-separated connection string properties.
Square uses the OAuth authentication standard. To authenticate using OAuth, you will need to register an app with Square to obtain the OAuthClientId, OAuthClientSecret, and CallbackURL. See the "Getting Started" chapter of the help documentation for a guide to using OAuth.
Additionally, you must specify the LocationId. You can retrieve the Ids for your Locations by querying the Locations table. Alternatively, you can set the LocationId in the search criteria of your query.
Built-in Connection String Designer
For assistance in constructing the JDBC URL, use the connection string designer built into the Square JDBC Driver. Either double-click the JAR file or execute the jar file from the command-line.
java -jar cdata.jdbc.square.jarFill in the connection properties and copy the connection string to the clipboard.
![Using the built-in connection string designer to generate a JDBC URL (Salesforce is shown.)]()
A typical JDBC URL is below:
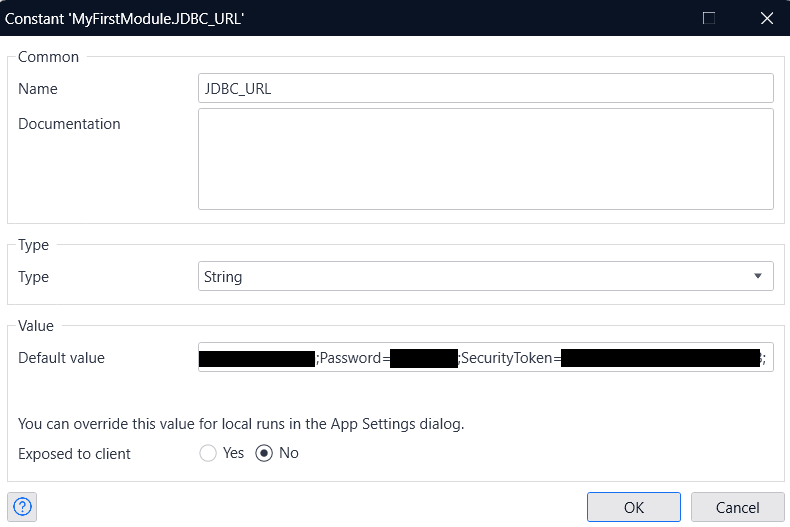
jdbc:square:OAuthClientId=MyAppId;OAuthClientSecret=MyAppSecret;CallbackURL=http://localhost:33333;LocationId=MyDefaultLocation;InitiateOAuth=GETANDREFRESH- Specify the connection string copied from the previous step in the Default value section and click on OK.
![Provide the connection string]()
Create a microflow to retrieve Square data
Let's create a microflow that retrieves data from the Database Connector based on the entity we created.
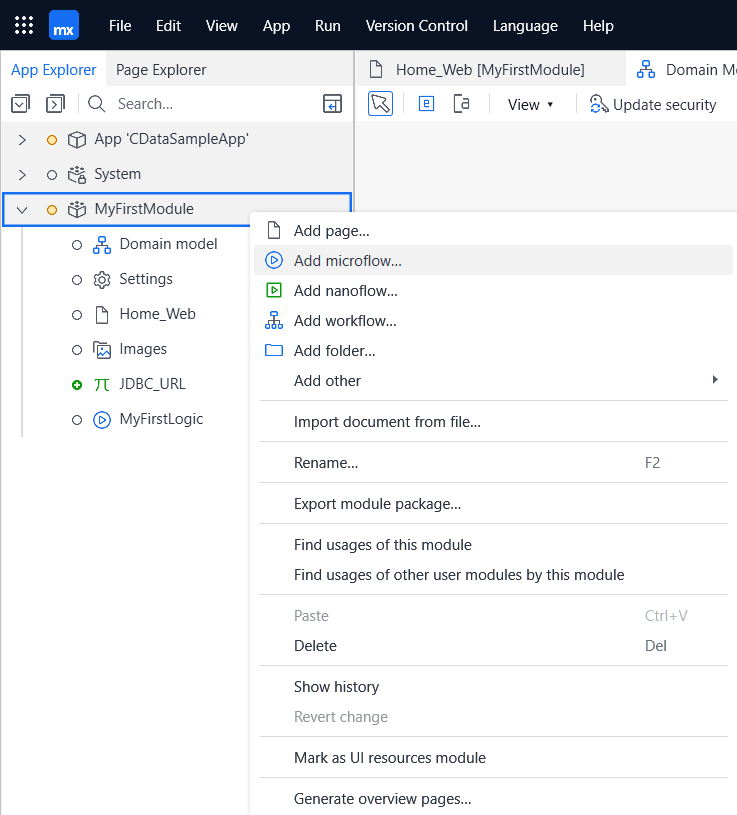
- Click 'Add microflow' from MyFirstModule.
![Click on Add microflow]()
- Create a microflow with any name.
![Create a microflow]()
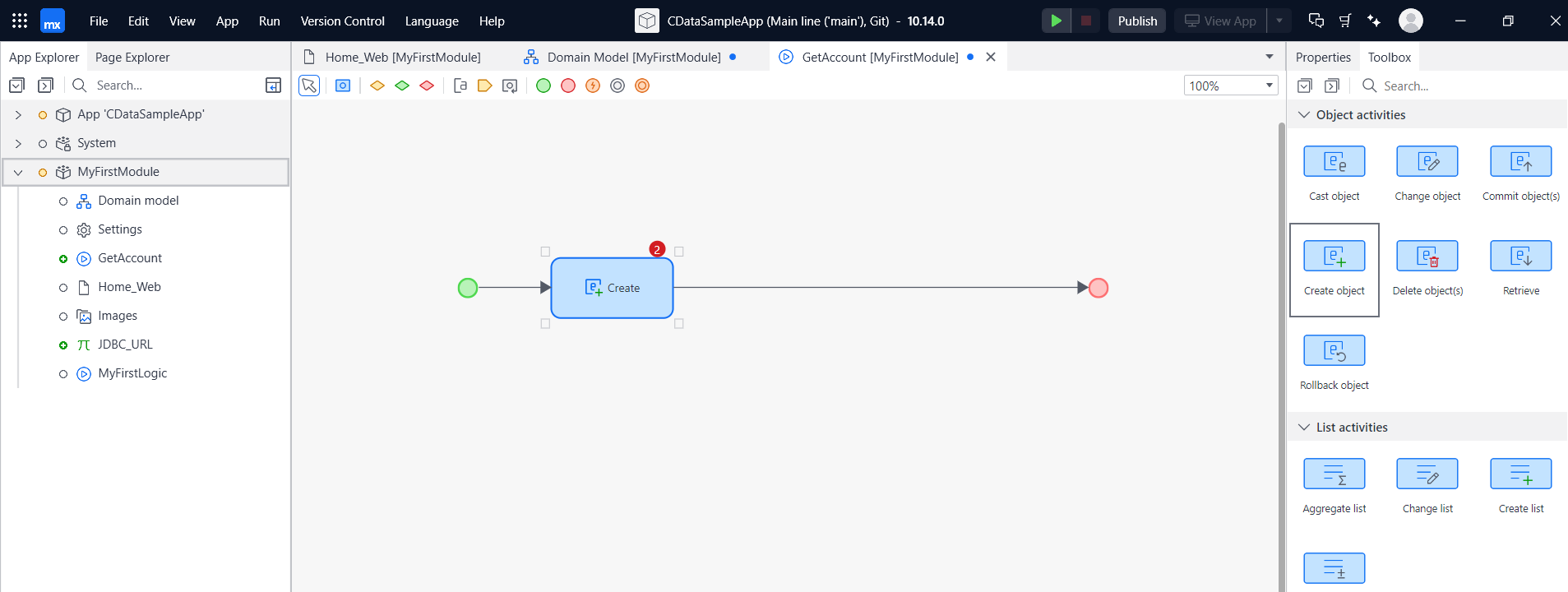
- First, create an object for the entity you defined earlier. Then, add the 'Create Object' action to the microflow.
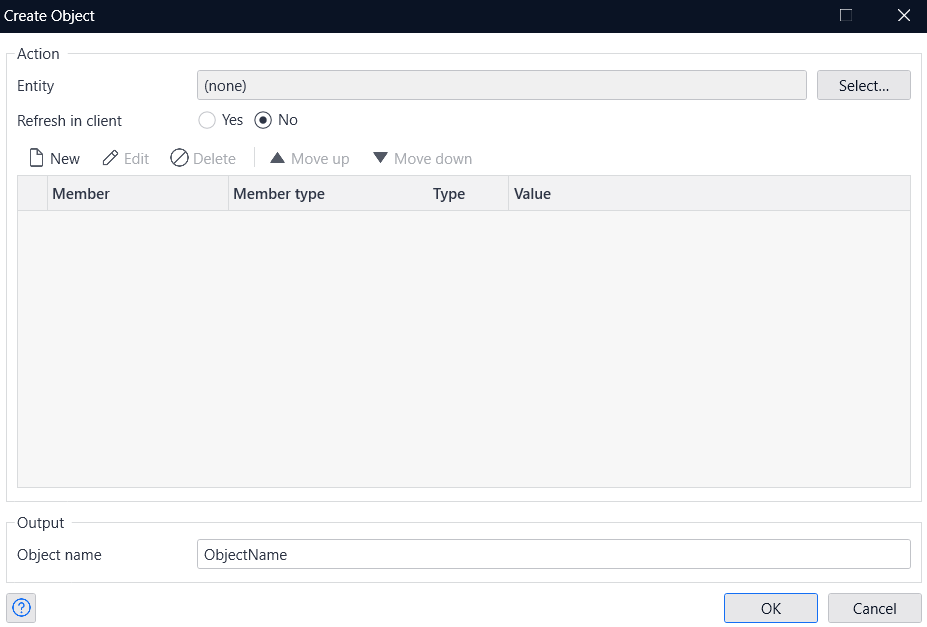
![Create an object]()
- Click on the 'Select' button for Entity in the Create Object window.
![Click on Select in create object window]()
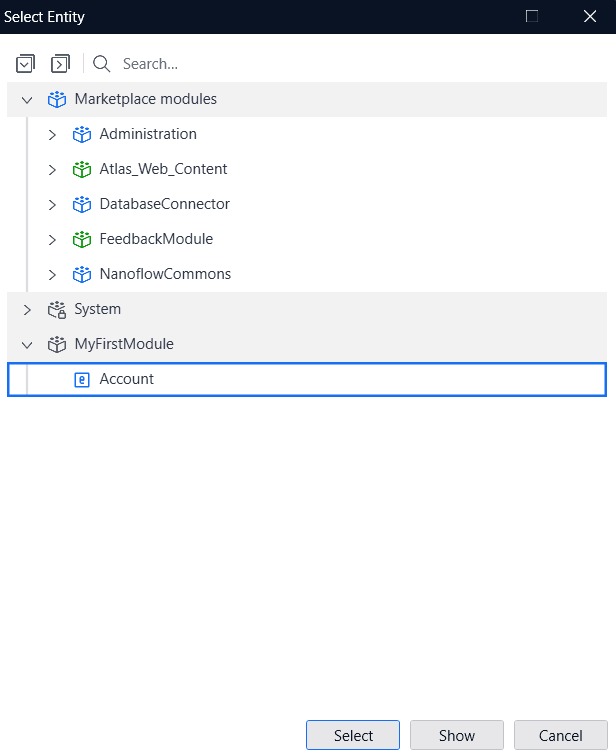
- Select a previously defined Entity.
![Select the defined entity]()
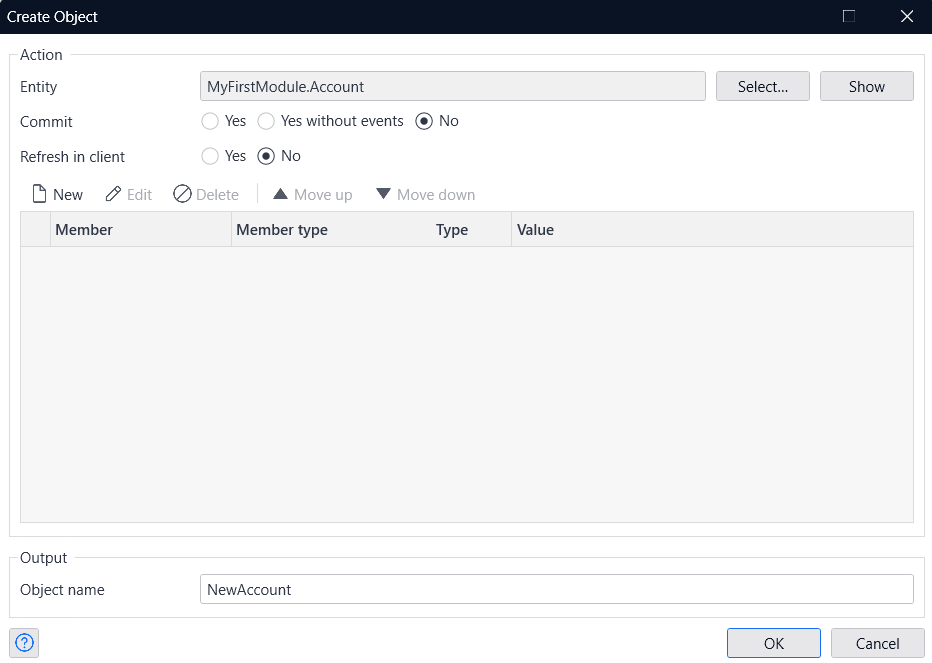
- Enter an arbitrary Object name and click OK.
![Enter an object name]()
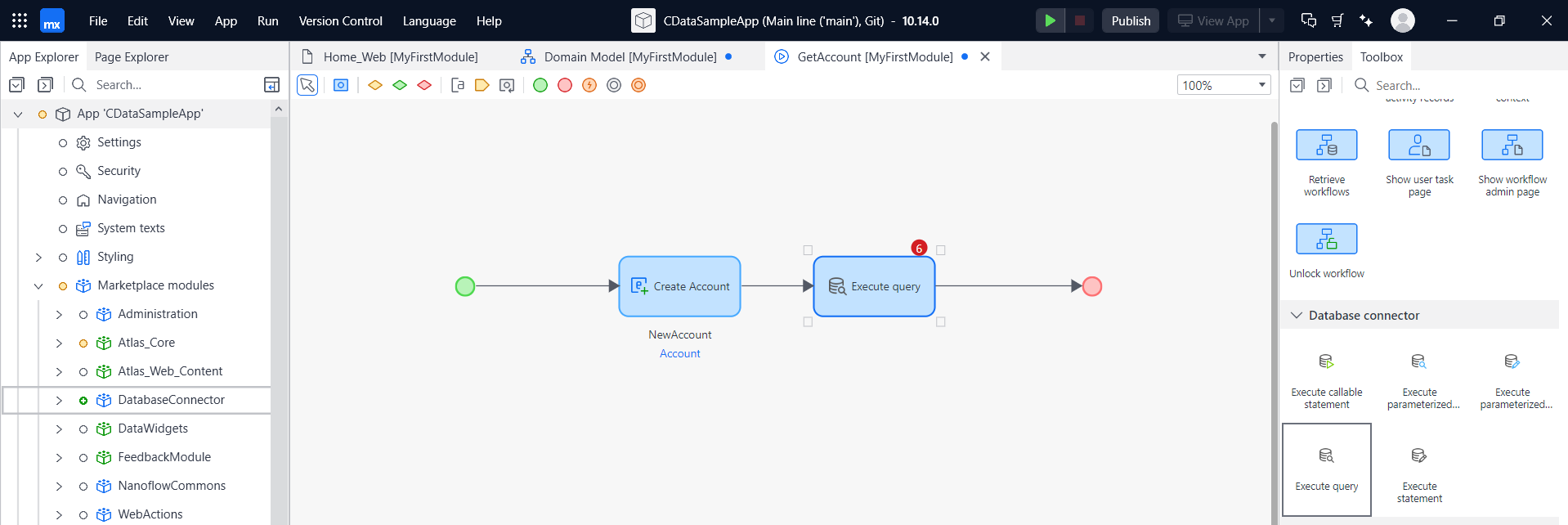
- Next, add an Execute Query action to the microflow to retrieve data from the Database Connector.
![Add an execute query action]()
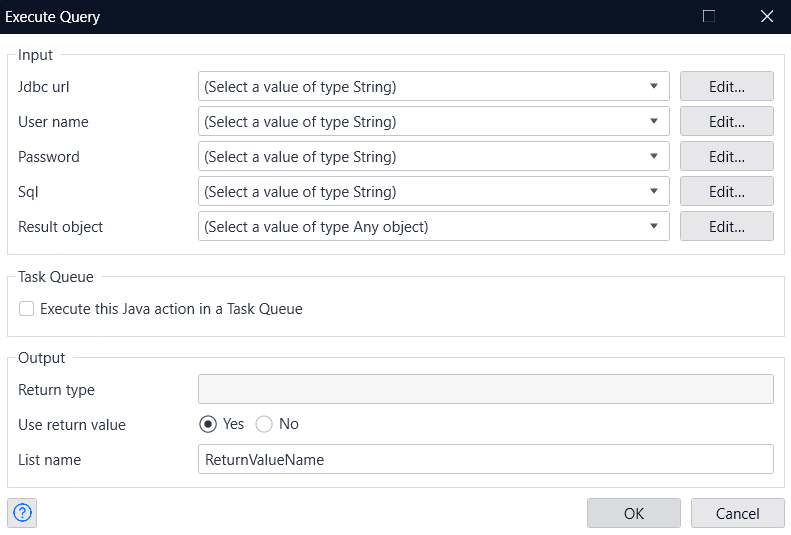
- Define each input in the Execute Query window.
![Define each inputs for execute query]()
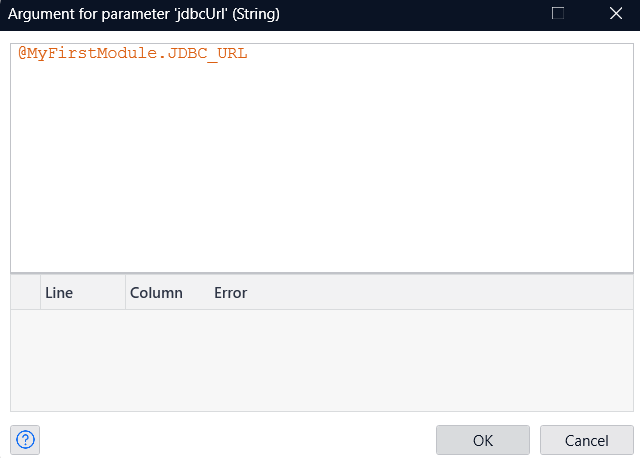
- In "jdbc url", specify the constant you defined beforehand.
![Specify the constant defined before]()
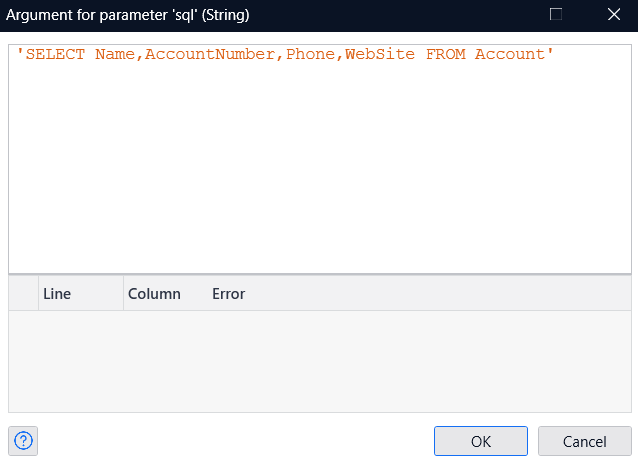
- In SQL, write a query to retrieve data from Square.
![Write a query to retrieve the data]()
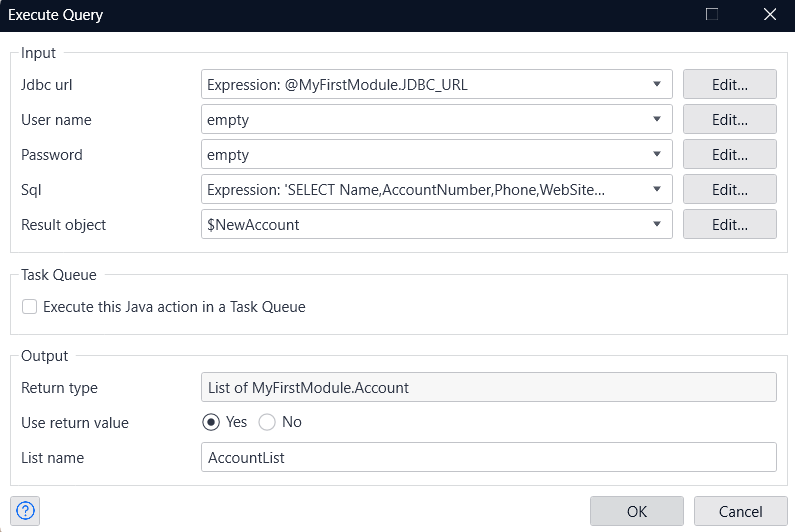
- You don't need a Username or Password this time, so set them to 'empty' and assign the object created in the previous flow as the Result object. Then, simply specify any name you prefer for the List in the List Name section.
![Add any name to the list]()
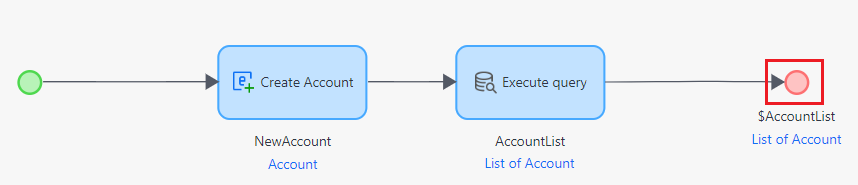
- Finally, define the output of the microflow.
![Define the output of the microflow]()
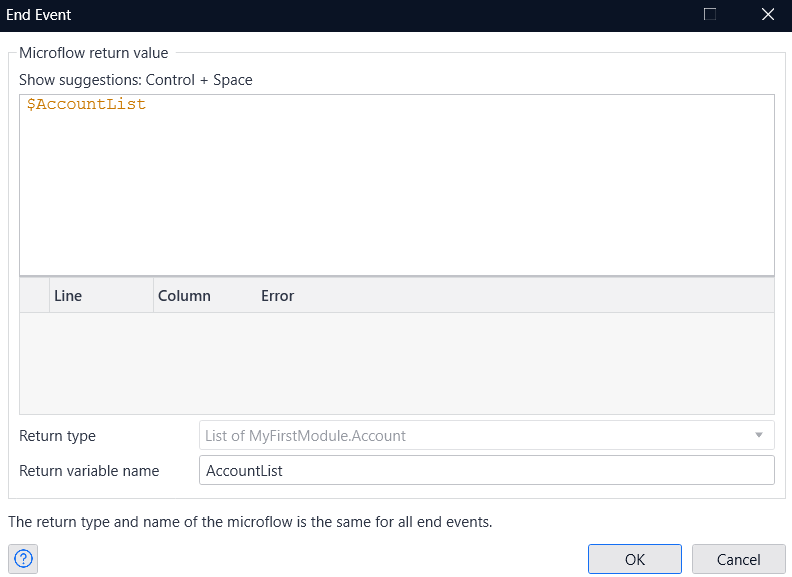
- Double-click the End Event to open it, select 'List' from the Type dropdown, and link it to the Entity you defined earlier. Then, set the output result of Execute Query as the Return value.
![Link list to the entity]()
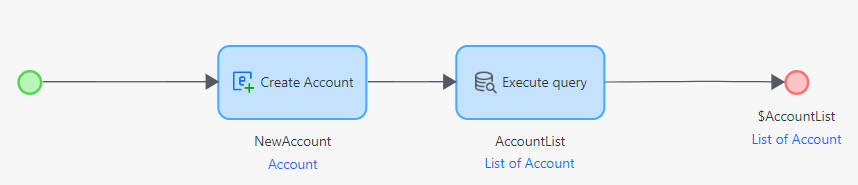
- This completes the microflow that retrieves data from Square.
![Microflow creation is complete]()
Create a list screen and link it to a microflow
Finally, let's create a screen that displays the results obtained from the microflow.
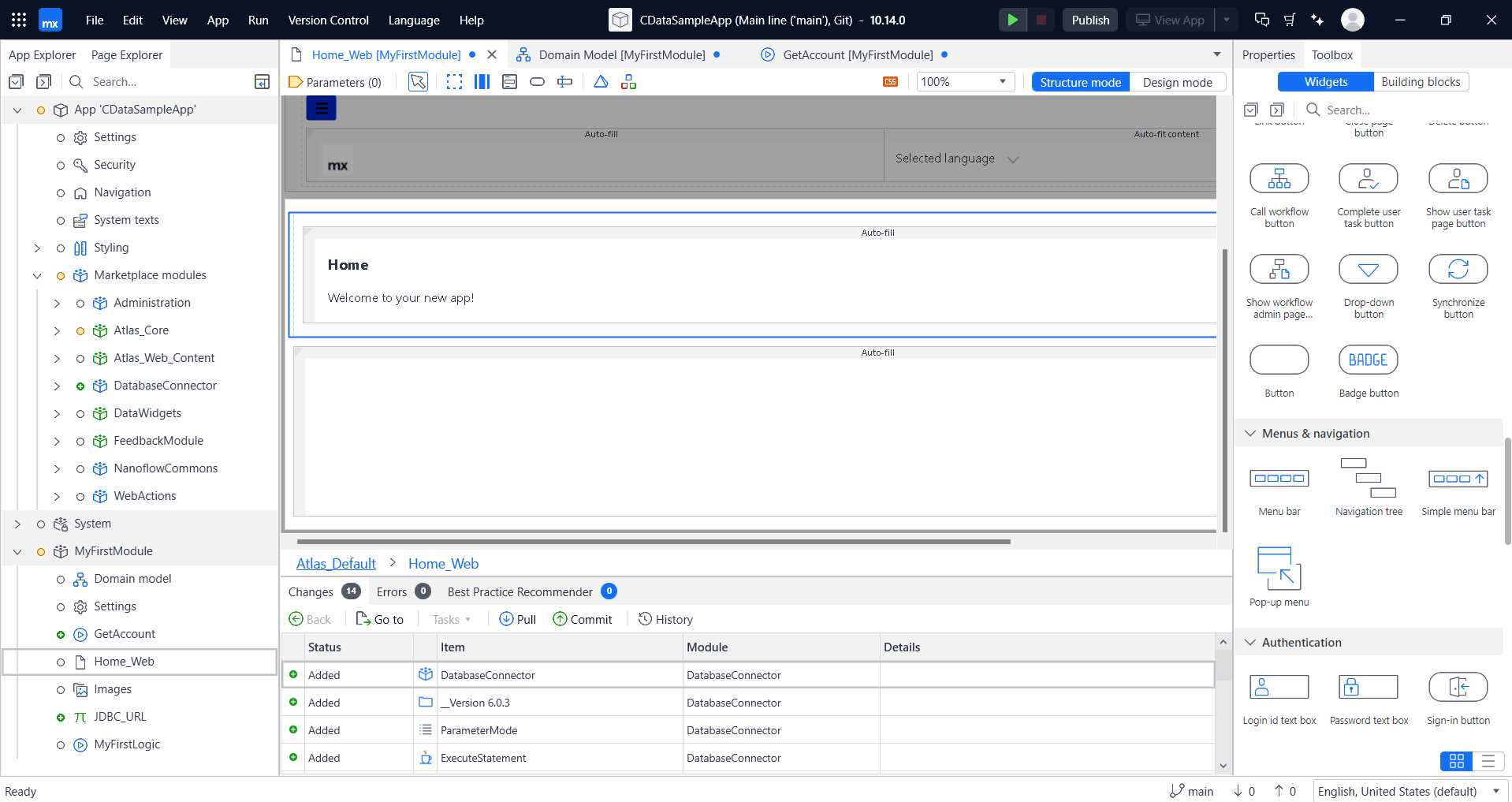
- Double-click 'Home_web' inside the Toolbox menu to open it.
![Open Home_web from toolbox menu]()
- Drag and drop a Data grid template from the Data containers section into the list screen.
![Drag and drop data grid template into the list screen]()
- Once you have placed the Data grid, double-click on it to display the Edit Data Grid settings screen.
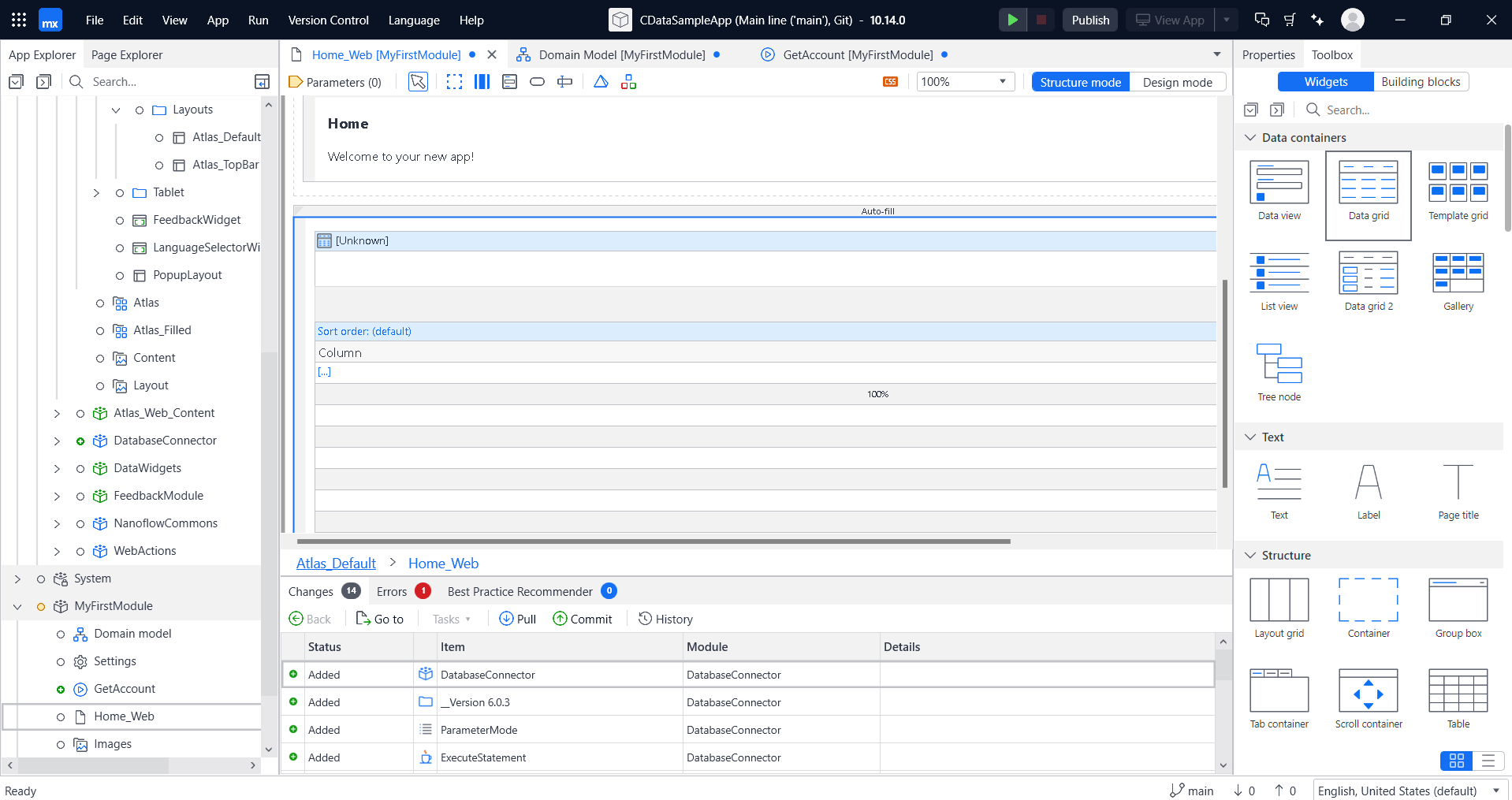
![Open edit data grid to configure it]()
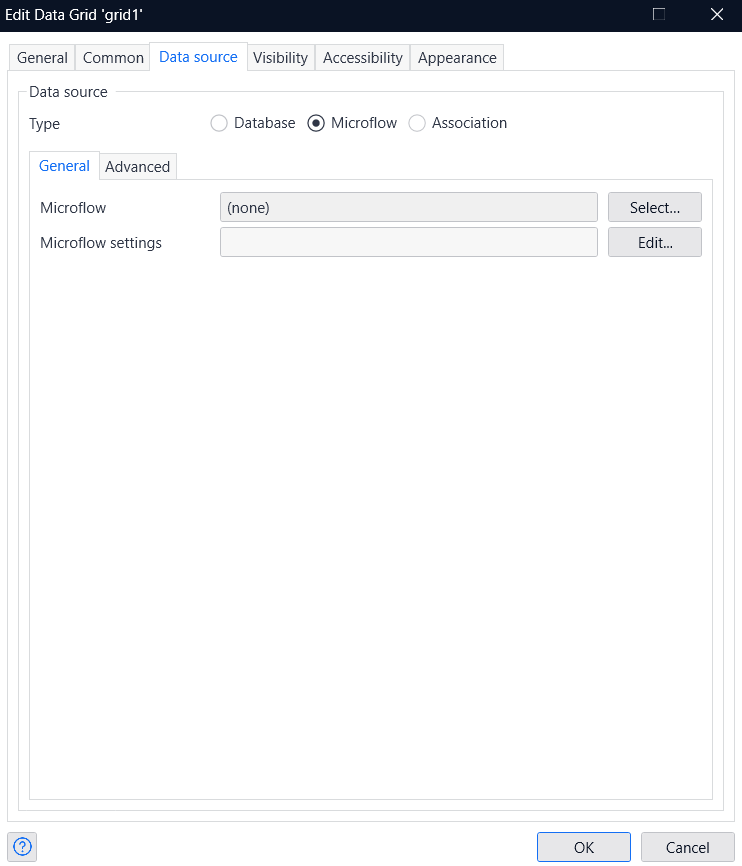
- Navigate to the Data source tab and link the data source type with the Microflow.
- Select the microflow you just created.
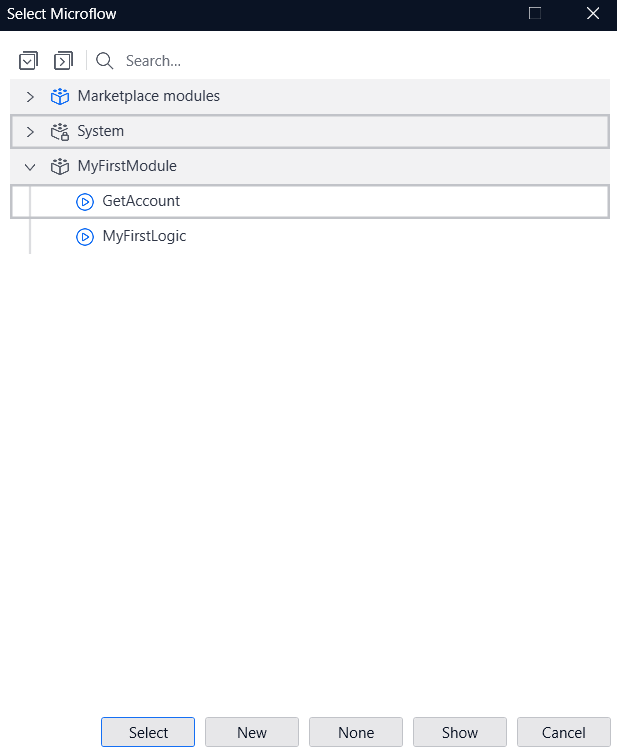
![Select the microflow]()
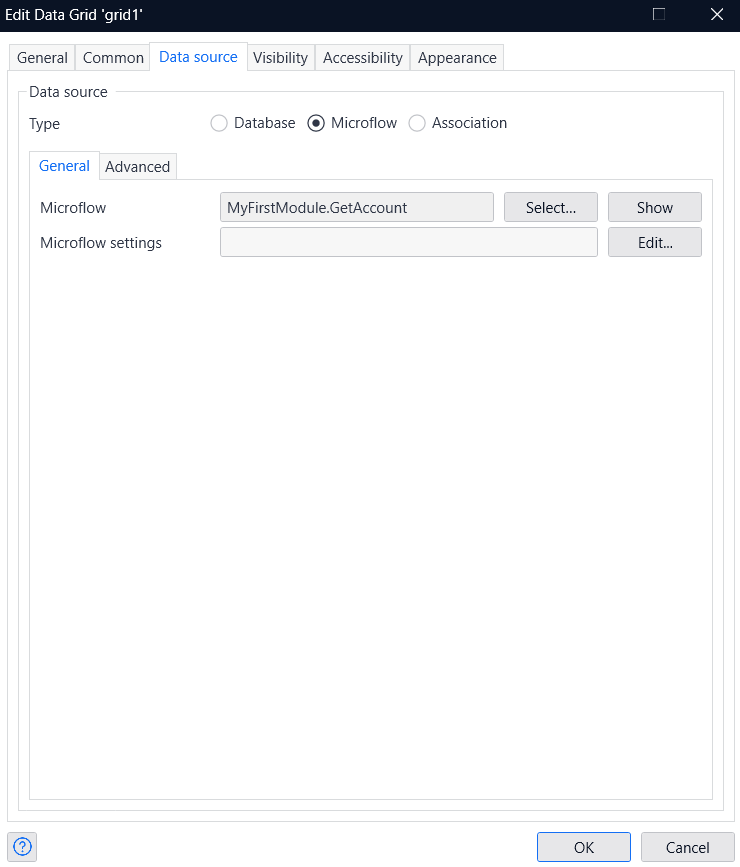
- Now click OK.
![Approve the microflow configuration]()
- When you click OK, you'll be prompted to auto-detect columns. Simply click 'Yes' to proceed.
![Click Yes for auto-detect columns]()
- Next, you'll be prompted to generate controllers for various Data grids. Since we won't be configuring the logic for each one this time, click 'No.'
![Click No to controllers for data grids]()
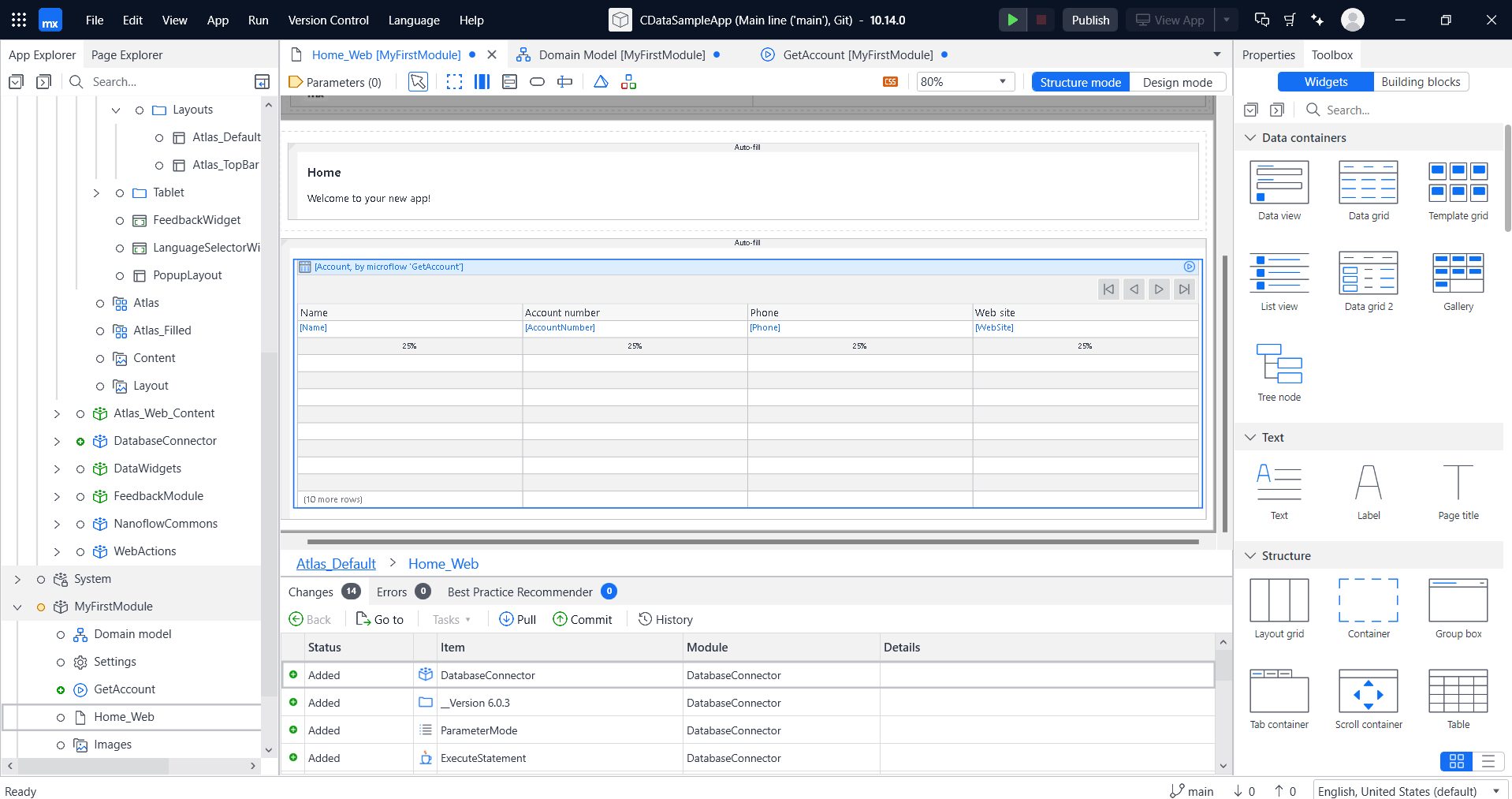
- This will create a simple data grid screen as shown below.
![Data grid screen is now created and ready to be used]()
Try it out
Now let's check if it works properly.
- Click the 'Publish' button to prepare the app you created. Once that's done, click 'View App' to open the app.
![Publish the app created]()
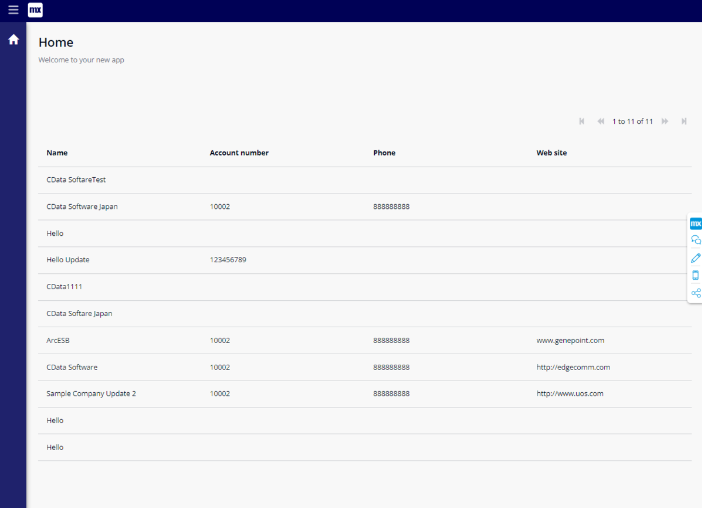
- If you see a list of Square data like the one below, you're all set! You've successfully created a Square-linked app with low code, without needing to worry about Square's API.
![See the list of Square data on the Mendix app screen]()
Get Started Today
Download a free 30-day trial of the CData JDBC Driver for Square with Mendix, and effortlessly create an app that connects to Square data.
Reach out to our Support Team if you have any questions.