Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Connect to EnterpriseDB Data from Blazor Apps
Build ASP.NET Core Blazor C# apps that integrate with real-time EnterpriseDB data using standard SQL.
Blazor is a framework for developing modern, client-side web UIs using .NET technology. Instead of coding in JavaScript, developers can use the familiar C# language and .NET libraries to build app UIs.
The CData ADO.NET Provider for EnterpriseDB can be used with standard ADO.NET interfaces, such as LINQ and Entity Framework, to interact with live EnterpriseDB data. Since Blazor supports .NET Core, developers can use CData ADO.NET Providers in Blazor apps. In this article, we will guide you to build a simple Blazor app that talks to EnterpriseDB using standard SQL queries.
Install the CData ADO.NET Provider for EnterpriseDB
CData ADO.NET Providers allow users to access EnterpriseDB just like they would access SQL Server, using simple SQL queries.
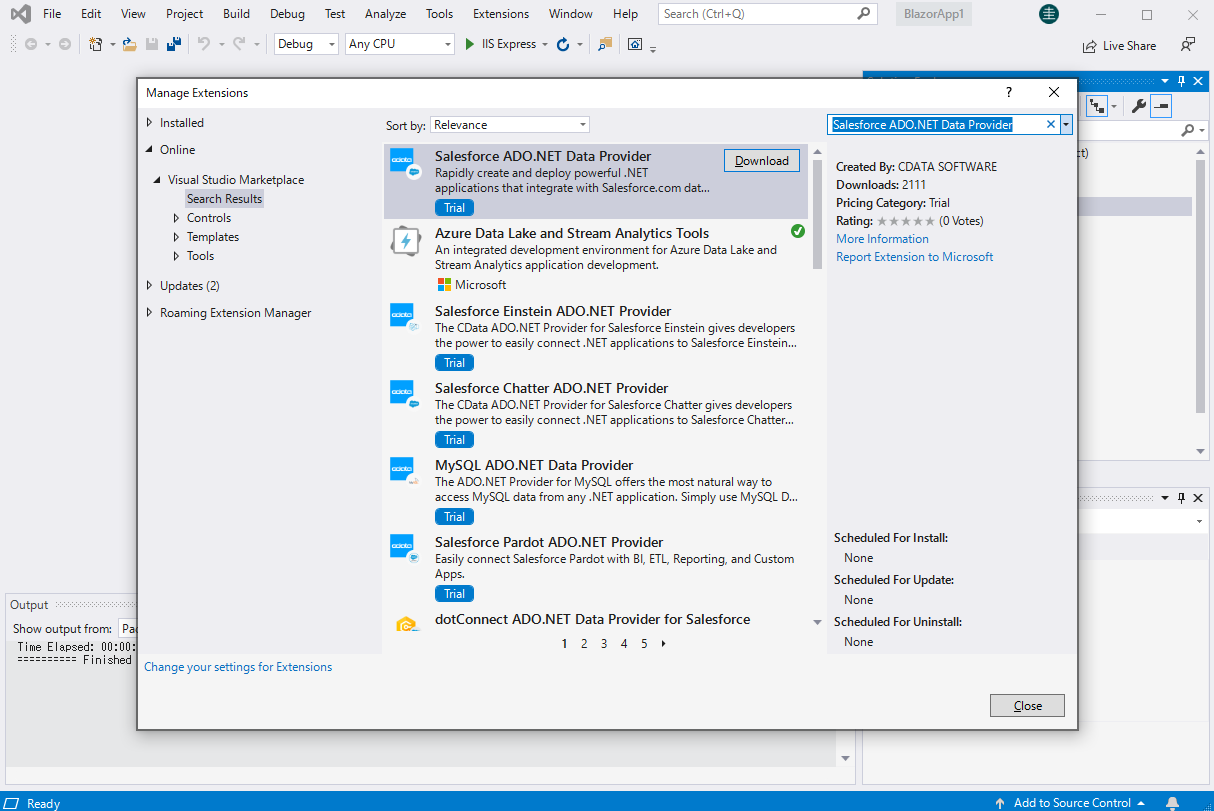
Install the EnterpriseDB ADO.NET Data Provider from the CData website or from NuGet. Search NuGet for "EnterpriseDB ADO.NET Data Provider."

Create a EnterpriseDB-Connected Blazor App
Start by creating a Blazor project that references the CData ADO.NET Provider for EnterpriseDB
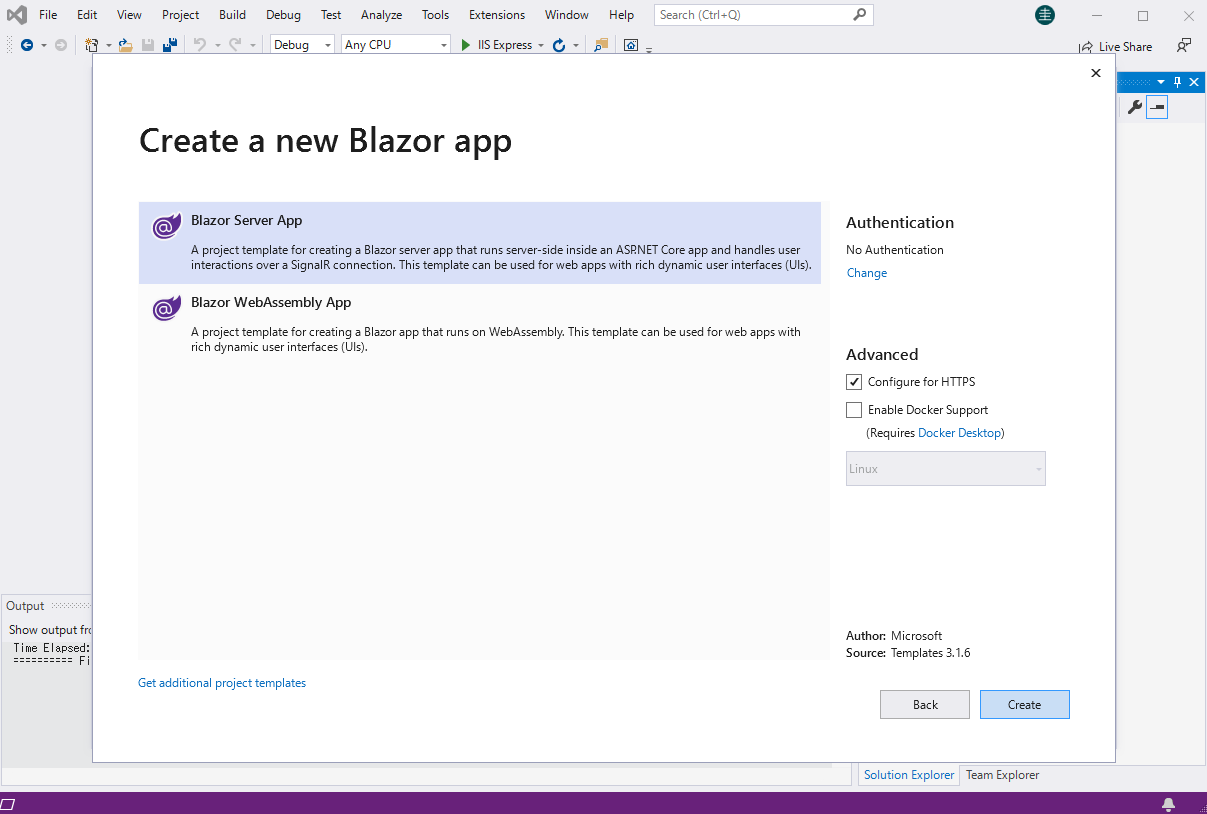
- Create a Blazor project on Visual Studio.
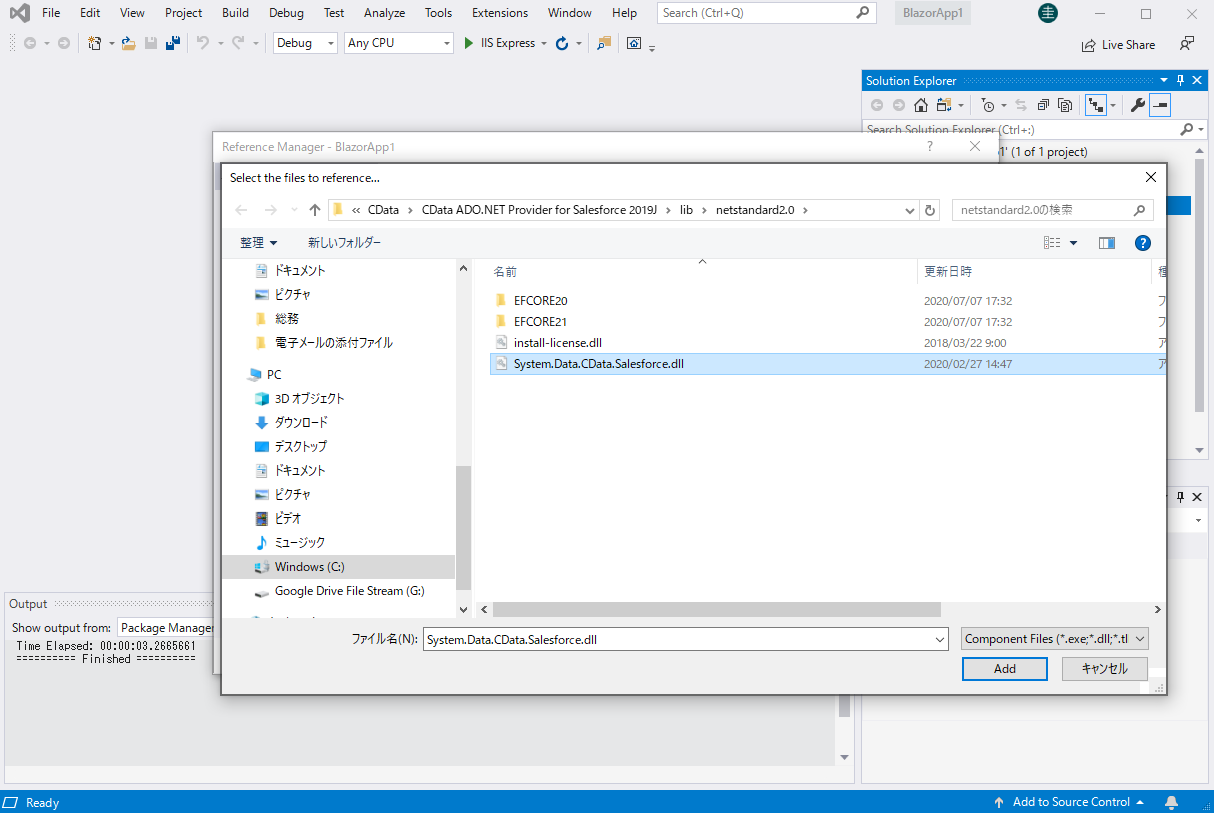
- From the Solution Explorer, right click Dependencies, then click Add Project Reference.
- In the Reference Manager, click the Browse button, and choose the .dll file of the installed ADO.NET Provider (e.g. System.Data.CData.EnterpriseDB.dll, typically located at C:\Program Files\CData\CData ADO.NET Provider for EnterpriseDB\lib etstandard2.0).


SELECT EnterpriseDB Data from the Blazor App
- Open the Index.razor file from the Project page.
- In a EnterpriseDBConnection object, set the connection string:
The following connection properties are required in order to connect to data.
- Server: The host name or IP of the server hosting the EnterpriseDB database.
- Port: The port of the server hosting the EnterpriseDB database.
You can also optionally set the following:
- Database: The default database to connect to when connecting to the EnterpriseDB Server. If this is not set, the user's default database will be used.
Connect Using Standard Authentication
To authenticate using standard authentication, set the following:
- User: The user which will be used to authenticate with the EnterpriseDB server.
- Password: The password which will be used to authenticate with the EnterpriseDB server.
Connect Using SSL Authentication
You can leverage SSL authentication to connect to EnterpriseDB data via a secure session. Configure the following connection properties to connect to data:
- SSLClientCert: Set this to the name of the certificate store for the client certificate. Used in the case of 2-way SSL, where truststore and keystore are kept on both the client and server machines.
- SSLClientCertPassword: If a client certificate store is password-protected, set this value to the store's password.
- SSLClientCertSubject: The subject of the TLS/SSL client certificate. Used to locate the certificate in the store.
- SSLClientCertType: The certificate type of the client store.
- SSLServerCert: The certificate to be accepted from the server.
For example: User=postgres;Password=admin;Database=postgres;Server=127.0.0.1;Port=5444
- The code below creates a simple Blazor app for displaying EnterpriseDB data, using standard SQL to query EnterpriseDB just like SQL Server.
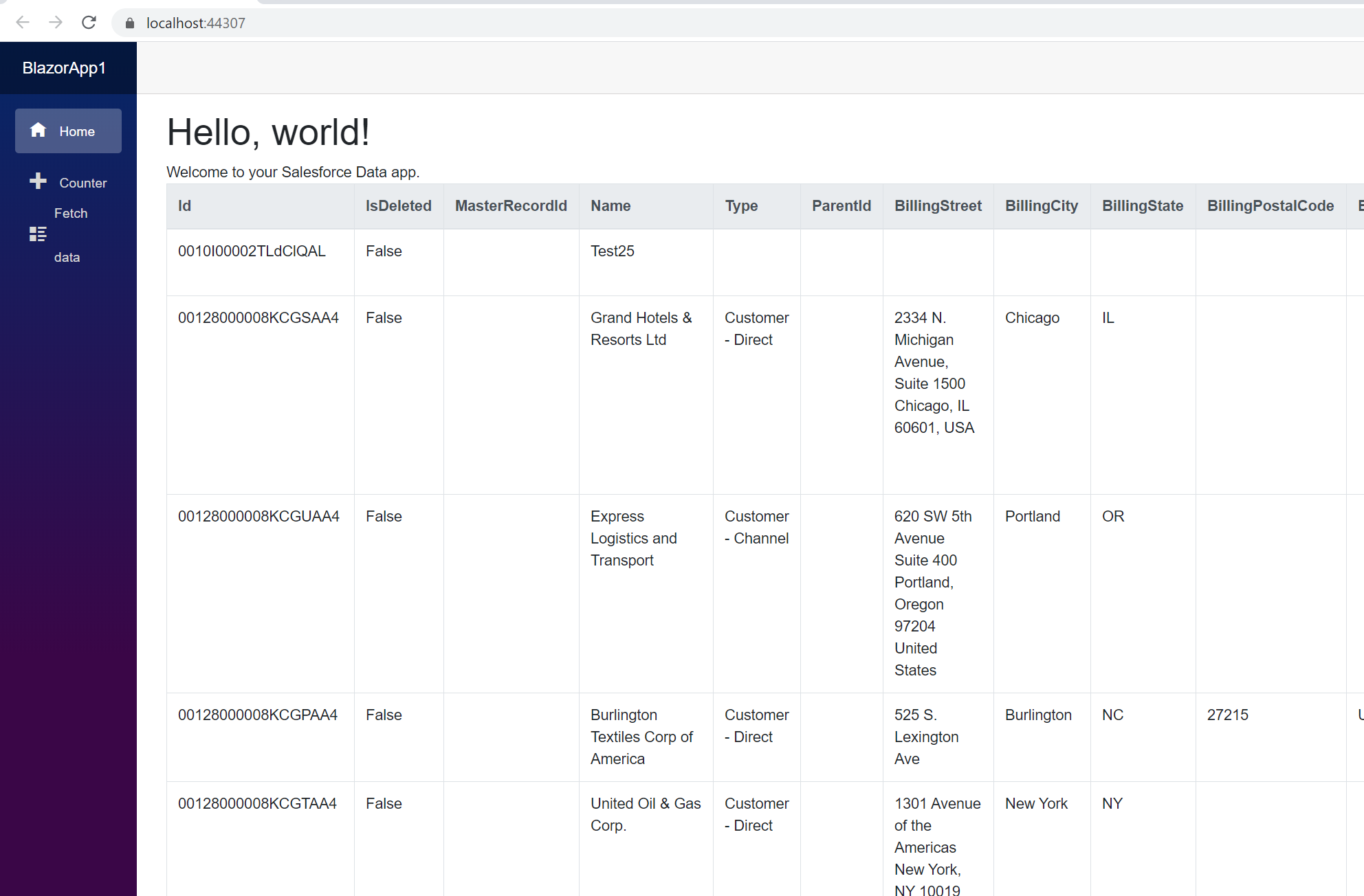
@page "/" @using System.Data; @using System.Data.CData.EnterpriseDB; <h1>Hello, world!</h1> Welcome to your Data app. <div class="row"> <div class="col-12"> @using (EnterpriseDBConnection connection = new EnterpriseDBConnection( "User=postgres;Password=admin;Database=postgres;Server=127.0.0.1;Port=5444")) { var sql = "SELECT ShipName, ShipCity FROM Orders WHERE ShipCountry = 'USA'"; var results = new DataTable(); EnterpriseDBDataAdapter dataAdapter = new EnterpriseDBDataAdapter(sql, connection); dataAdapter.Fill(results); <table class="table table-bordered"> <thead class="thead-light"> <tr> @foreach (DataColumn item in results.Rows[0].Table.Columns) { <th scope="col">@item.ColumnName</th> } </tr> </thead> <tbody> @foreach (DataRow row in results.Rows) { <tr> @foreach (var column in row.ItemArray) { <td>@column.ToString()</td> } </tr> } </tbody> </table> } </div> </div> - Rebuild and run the project. The ADO.NET Provider renders EnterpriseDB data as an HTML table in the Blazor app.
![Query EnterpriseDB from Blazor app.]()
At this point, you have a EnterpriseDB-connected Blazor app, capable of working with live EnterpriseDB data just like you would work with a SQL Server instance. Download a free, 30-day trial and start working with live EnterpriseDB data in your Blazor apps today.