Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Build Facebook-Connected Web Apps with Axios and CData Connect Cloud
Use CData Connect Cloud to connect to live Facebook data and build Facebook-connected web apps with Axios.
Axios is a JavaScript library that allows developers to make HTTP requests to servers from a web browser or Node.js. When paired with CData Connect Cloud, you get access to live Facebook data for your web apps. This article shows how to connect to Facebook and build web apps in Axios with access to live Facebook data.
Connect to Facebook from Axios
To work with Facebook in Axios, we need to connect to Facebook from Connect Cloud, provide user access to the connection, and create OData endpoints for the Facebook data.
(Optional) Add a New Connect Cloud User
As needed, create Users to connect to Facebook through Connect Cloud.
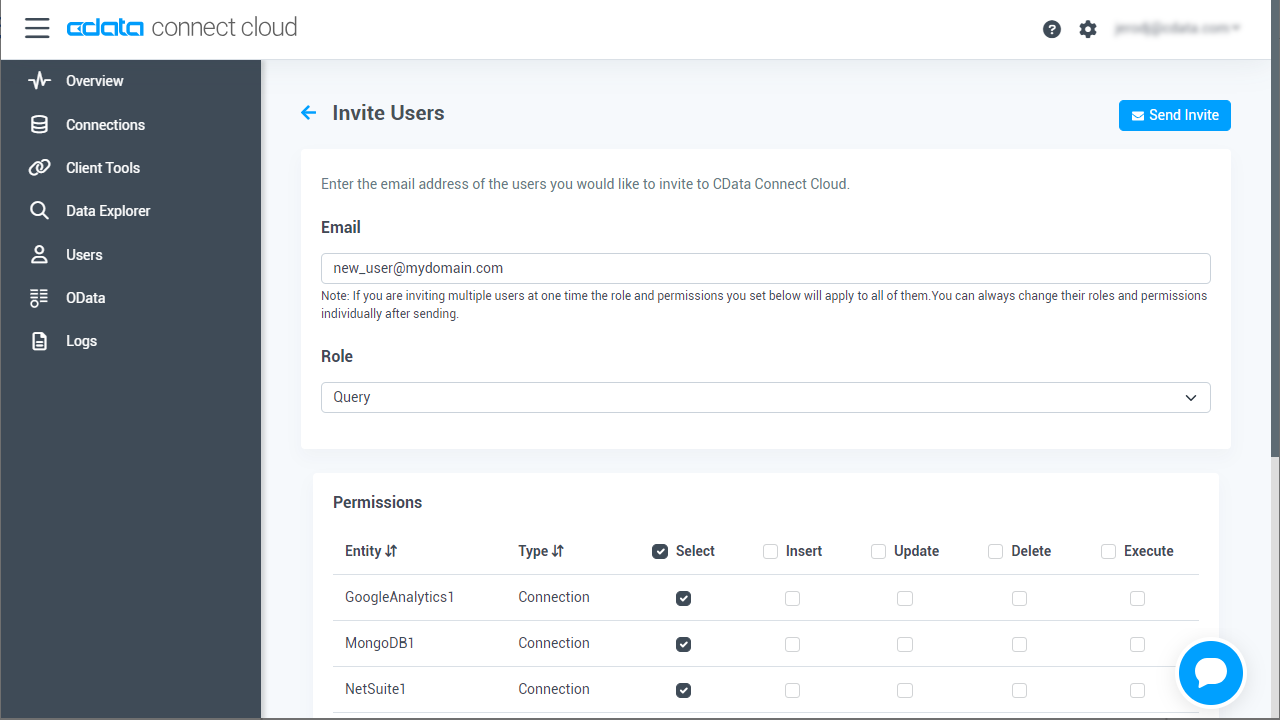
- Navigate to the Users page and click Invite Users
- Enter the new user's email address and click Send to invite the user
![Inviting a new user]()
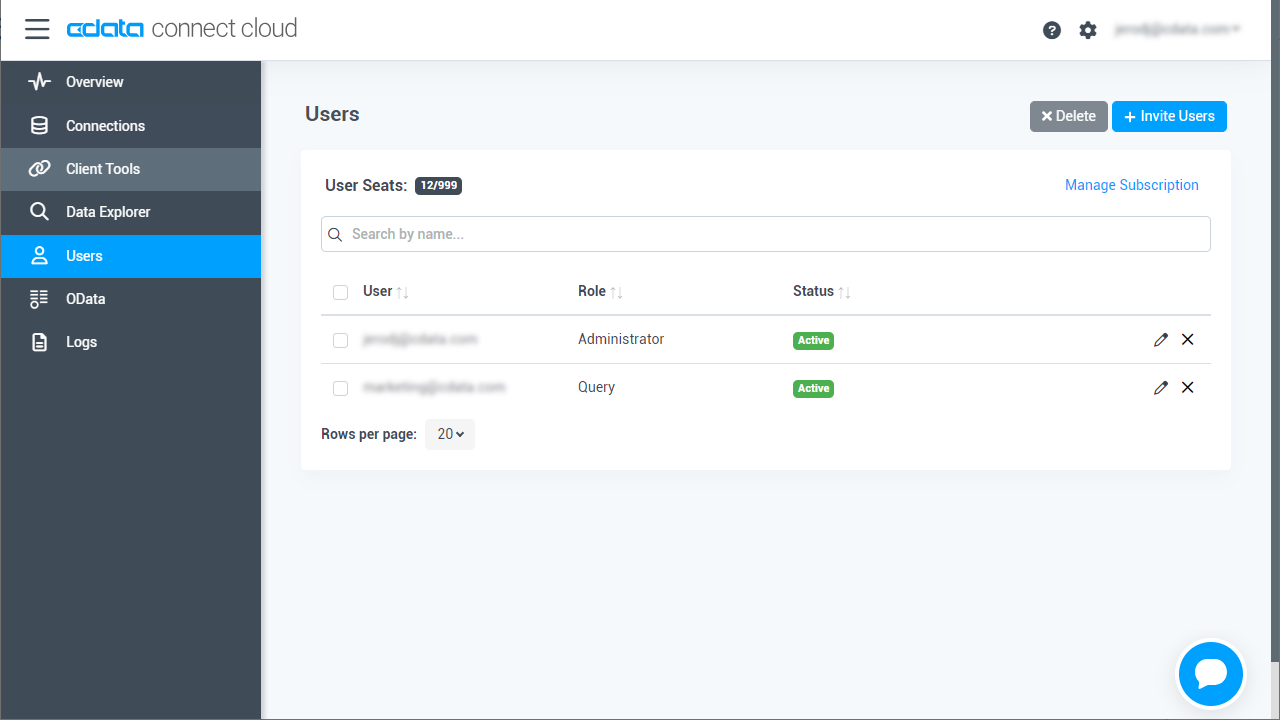
- You can review and edit users from the Users page
![Connect Cloud users]()
Add a Personal Access Token
If you are connecting from a service, application, platform, or framework that does not support OAuth authentication, you can create a Personal Access Token (PAT) to use for authentication. Best practices would dictate that you create a separate PAT for each service, to maintain granularity of access.
- Click on your username at the top right of the Connect Cloud app and click User Profile.
- On the User Profile page, scroll down to the Personal Access Tokens section and click Create PAT.
- Give your PAT a name and click Create.
![Creating a new PAT]()
- The personal access token is only visible at creation, so be sure to copy it and store it securely for future use.
Connect to Facebook from Connect Cloud
CData Connect Cloud uses a straightforward, point-and-click interface to connect to data sources.
- Log into Connect Cloud, click Connections and click Add Connection
![Adding a Connection]()
- Select "Facebook" from the Add Connection panel
![Selecting a data source]()
-
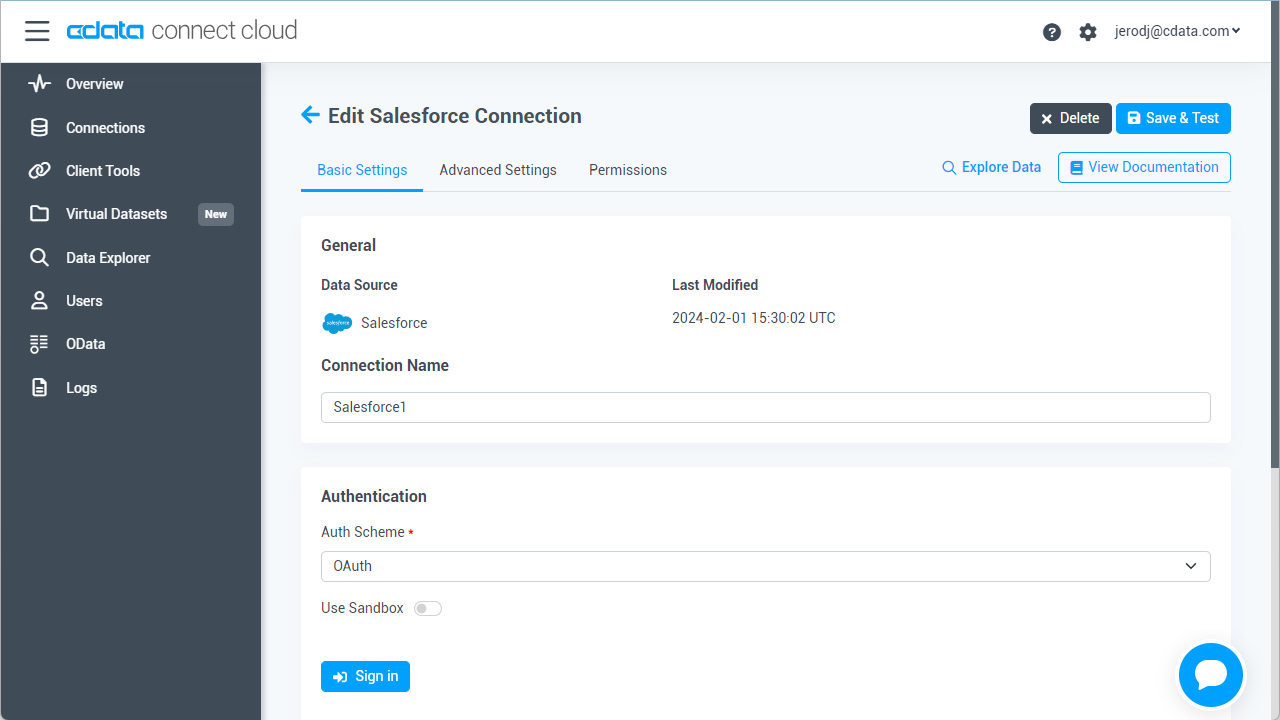
Facebook uses OAuth to authenticate. Click "Sign in" to authenticate with Facebook.
![Authenticating with OAuth (Salesforce is shown).]()
- Navigate to the Permissions tab in the Add Facebook Connection page and update the User-based permissions.
![Updating permissions]()
Note the CData Connect Cloud SQL API Endpoint(s)
CData Connect Cloud contains API endpoints that allow you to submit SQL queries to Facebook through common web requests. To work with Facebook data in Axios web apps, you will use the query endpoint.
Query Endpoint
https://cloud.cdata.com/api/query
With the connection and Workspace configured, you are ready to connect to Facebook data from Axios.
Connect to Facebook Data in Axios Workflows
To establish a connection from Axios to CData Connect Cloud using the OData protocol, follow these steps.
- Create a project directory for your web app. For example: ~/connect_cloud/
- Open a terminal, navigate the the project directory and initialize a node project using the command:
npm init -y - Install the Axios dependency in the project using the following command:
npm install axios In your project directory, create a file called server.js that contains the following code. Provide your CData Connect Cloud username (e.g. [email protected]) and PAT (the PAT you created in the prerequisites). You must also provide a query for your data, such as SELECT * FROM Facebook1.SCHEMA.Posts.
server.js code
const axios = require('axios') const user = '[email protected]' const pat = '***********************************'; //Your API endpoint const url = 'https://cloud.cdata.com/api/query'; //Your data to be sent in the POST request const data = { "query":"SELECT * FROM Facebook1.SCHEMA.Posts" }; axios.post(url, data, { auth: { username: user, password: pat } }) .then(response => { const rows = response.data.results[0].rows; const schema = response.data.results[0].schema; //Create an array of column names const columnNames = schema.map(col => col.columnName); //Loop through each row and log the column name with its value rows.forEach(row => { const rowObject = {}; row.forEach((value, index) => { const columnName = columnNames[index]; rowObject[columnName] = value; }); console.log(rowObject); }) }) .catch(error => { console.error('Error:', error); });- In the terminal, execute the following command to run the server:
node server.jsThe query results will appear:{ ID: 1, VALUE: -2 } { ID: 2, VALUE: 1 } { ID: 11, VALUE: null } { ID: 3, VALUE: 2 } { ID: 4, VALUE: 5 } ...
Simplified Access to Facebook Data from Cloud Applications
At this point, you have a direct connection to live Facebook data from Axios. For more information on gaining simplified access to data from more than 100 SaaS, Big Data, and NoSQL sources in cloud applications like Axios, refer to our Connect Cloud page.