Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Connect to Asana Data from Blazor Apps
Build ASP.NET Core Blazor C# apps that integrate with real-time Asana data using standard SQL.
Blazor is a framework for developing modern, client-side web UIs using .NET technology. Instead of coding in JavaScript, developers can use the familiar C# language and .NET libraries to build app UIs.
The CData ADO.NET Provider for Asana can be used with standard ADO.NET interfaces, such as LINQ and Entity Framework, to interact with live Asana data. Since Blazor supports .NET Core, developers can use CData ADO.NET Providers in Blazor apps. In this article, we will guide you to build a simple Blazor app that talks to Asana using standard SQL queries.
Install the CData ADO.NET Provider for Asana
CData ADO.NET Providers allow users to access Asana just like they would access SQL Server, using simple SQL queries.
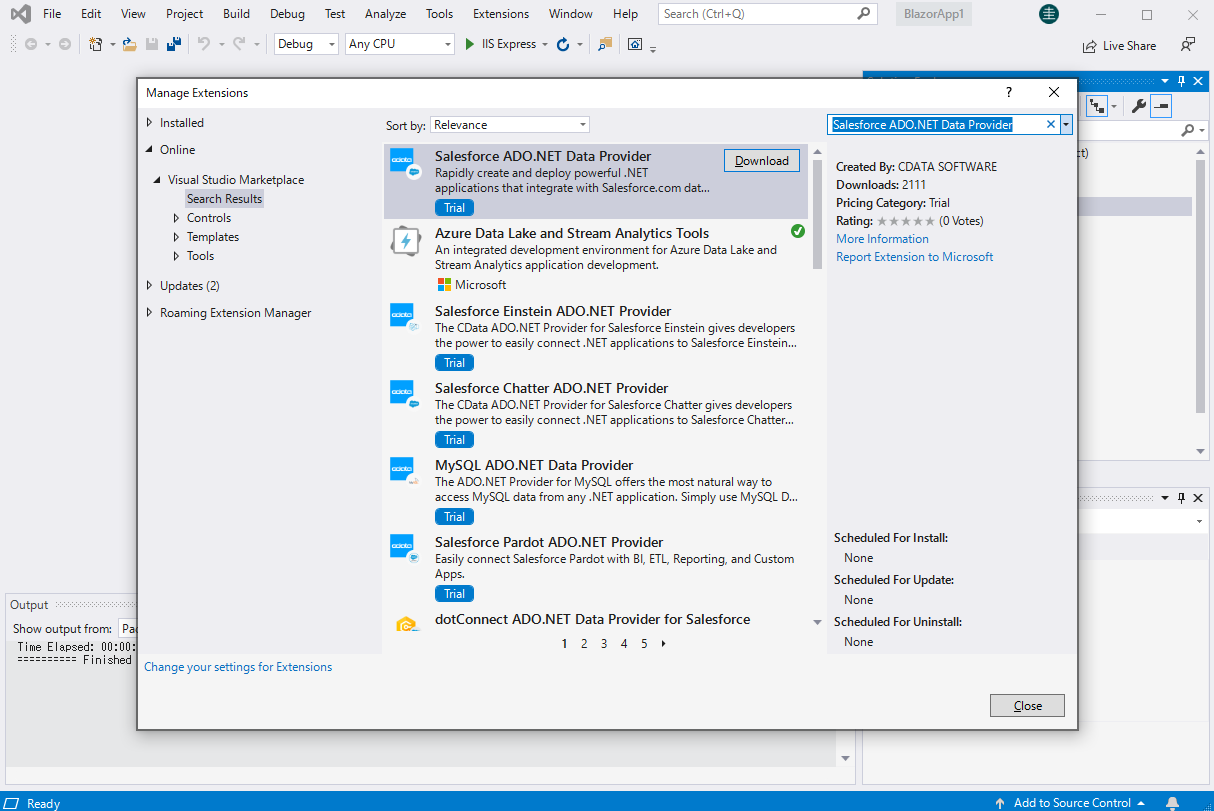
Install the Asana ADO.NET Data Provider from the CData website or from NuGet. Search NuGet for "Asana ADO.NET Data Provider."

Create a Asana-Connected Blazor App
Start by creating a Blazor project that references the CData ADO.NET Provider for Asana
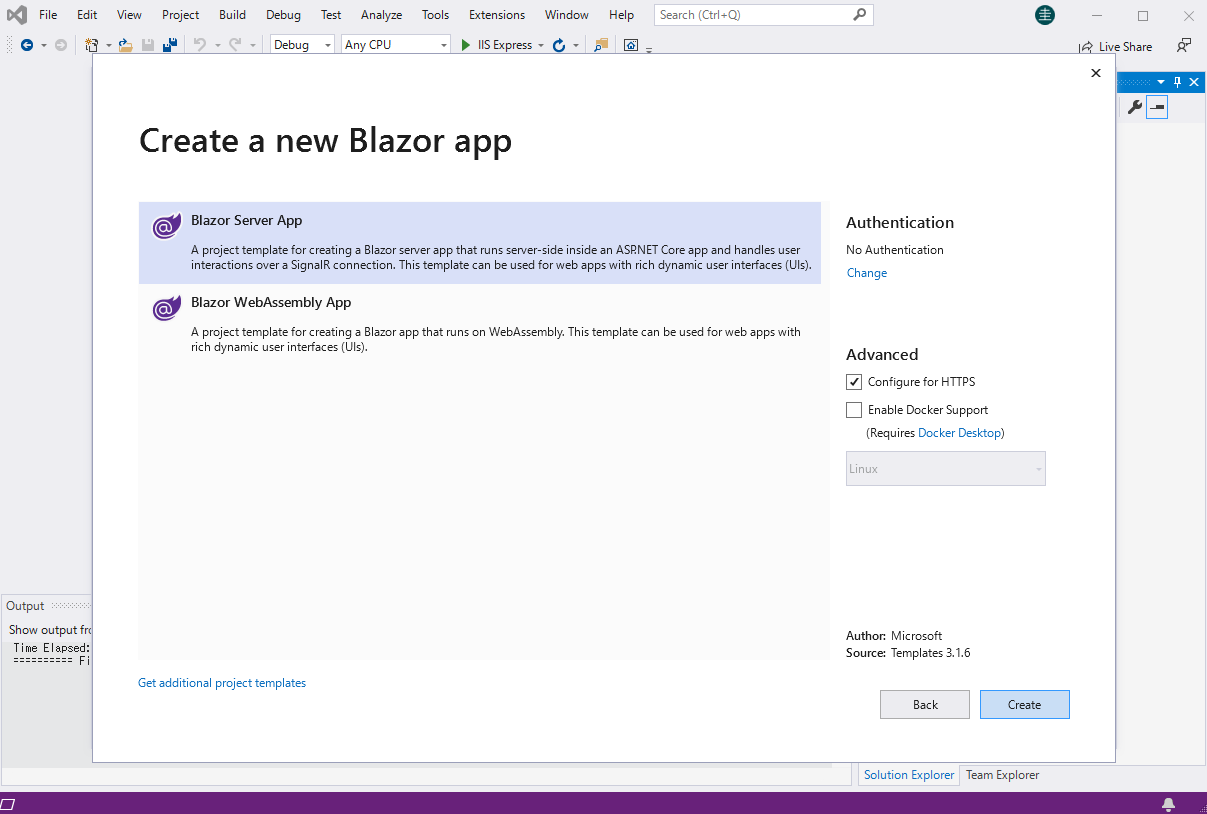
- Create a Blazor project on Visual Studio.
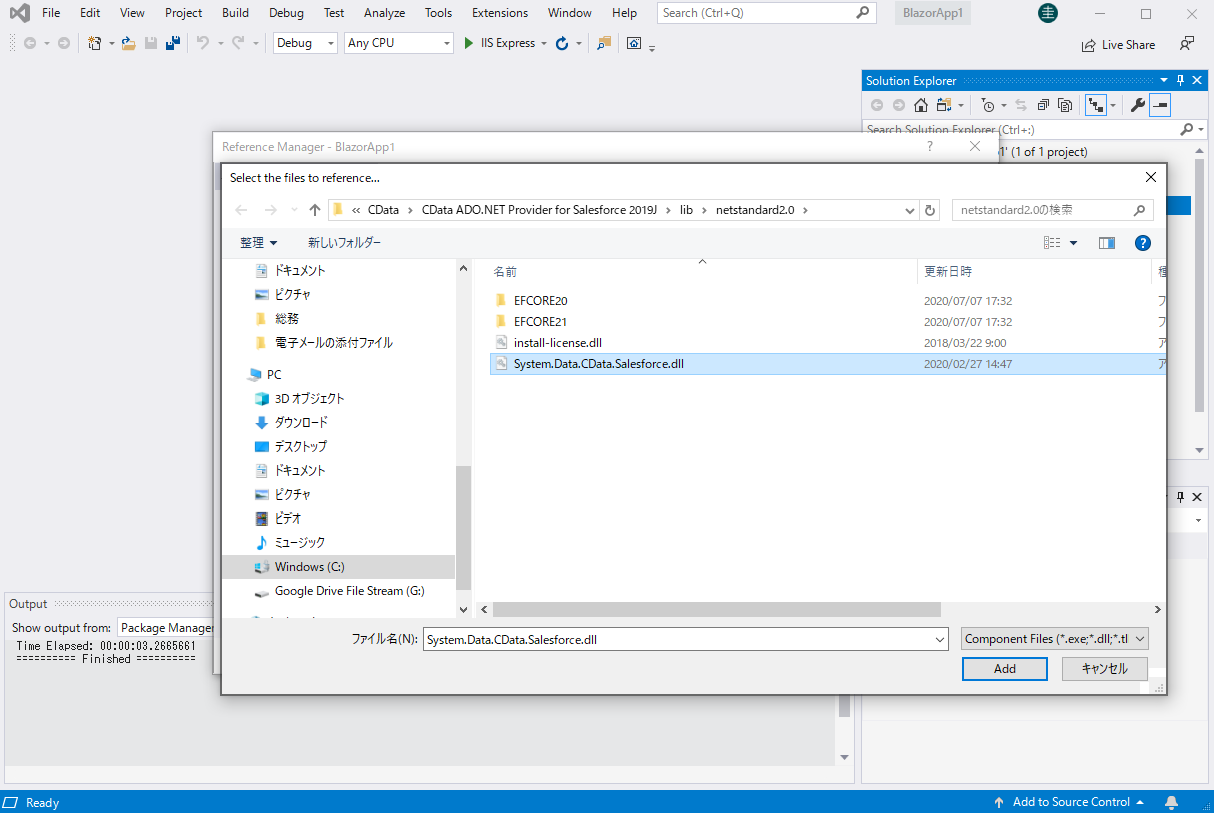
- From the Solution Explorer, right click Dependencies, then click Add Project Reference.
- In the Reference Manager, click the Browse button, and choose the .dll file of the installed ADO.NET Provider (e.g. System.Data.CData.Asana.dll, typically located at C:\Program Files\CData\CData ADO.NET Provider for Asana\lib etstandard2.0).


SELECT Asana Data from the Blazor App
- Open the Index.razor file from the Project page.
- In a AsanaConnection object, set the connection string:
You can optionally set the following to refine the data returned from Asana.
- WorkspaceId: Set this to the globally unique identifier (gid) associated with your Asana Workspace to only return projects from the specified workspace. To get your workspace id, navigate to https://app.asana.com/api/1.0/workspaces while logged into Asana. This displays a JSON object containing your workspace name and Id.
- ProjectId: Set this to the globally unique identifier (gid) associated with your Asana Project to only return data mapped under the specified project. Project IDs can be found in the URL of your project's Overview page. This will be the numbers directly after /0/.
Connect Using OAuth Authentication
You must use OAuth to authenticate with Asana. OAuth requires the authenticating user to interact with Asana using the browser. See the "Getting Started" chapter of the help documentation for a guide to using OAuth.
For example: OAuthClientId=YourClientId;OAuthClientSecret=YourClientSecret;CallbackURL='http://localhost:33333';
- The code below creates a simple Blazor app for displaying Asana data, using standard SQL to query Asana just like SQL Server.
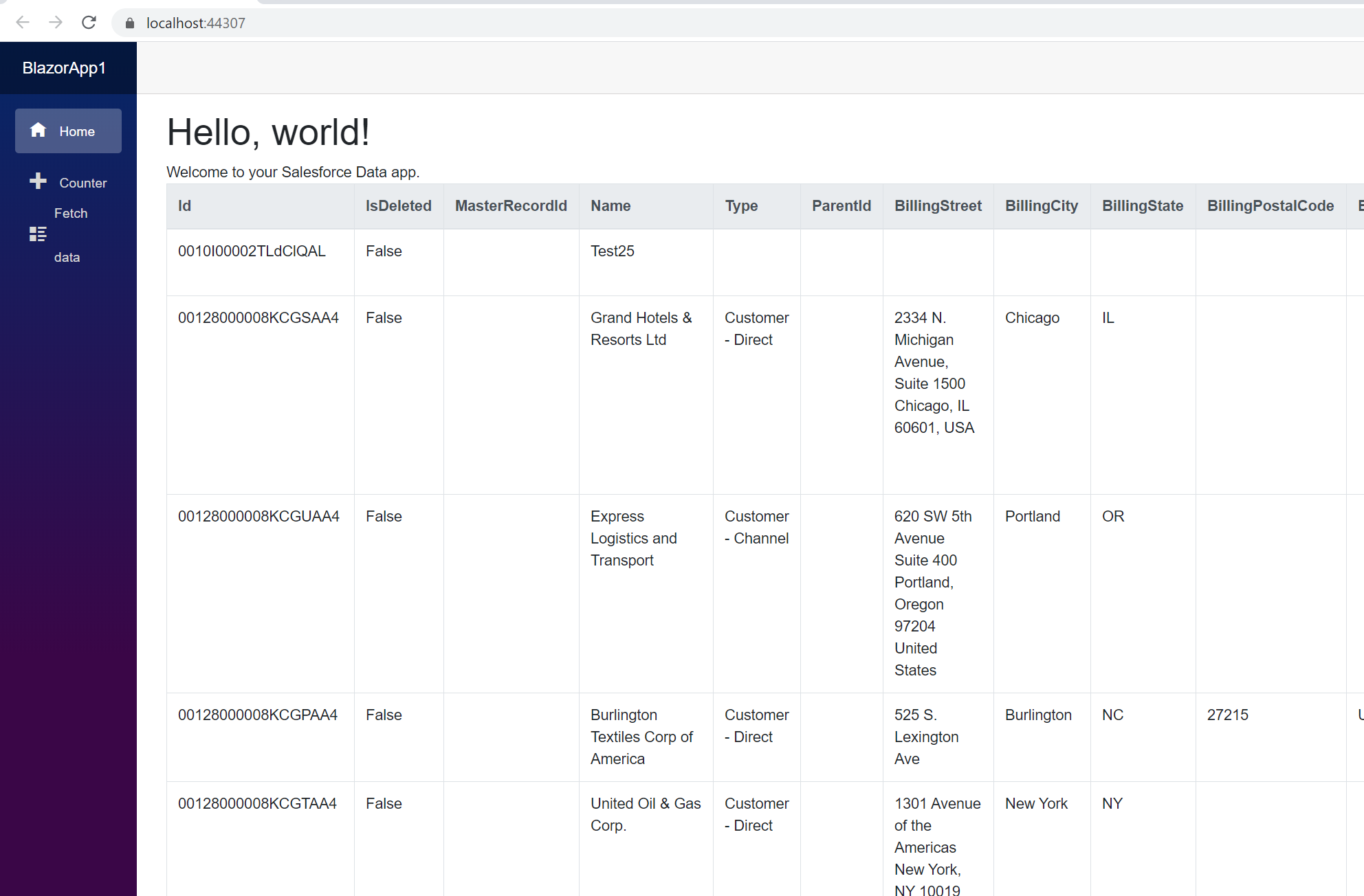
@page "/" @using System.Data; @using System.Data.CData.Asana; <h1>Hello, world!</h1> Welcome to your Data app. <div class="row"> <div class="col-12"> @using (AsanaConnection connection = new AsanaConnection( "OAuthClientId=YourClientId;OAuthClientSecret=YourClientSecret;CallbackURL='http://localhost:33333';")) { var sql = "SELECT Id, WorkspaceId FROM projects WHERE Archived = 'true'"; var results = new DataTable(); AsanaDataAdapter dataAdapter = new AsanaDataAdapter(sql, connection); dataAdapter.Fill(results); <table class="table table-bordered"> <thead class="thead-light"> <tr> @foreach (DataColumn item in results.Rows[0].Table.Columns) { <th scope="col">@item.ColumnName</th> } </tr> </thead> <tbody> @foreach (DataRow row in results.Rows) { <tr> @foreach (var column in row.ItemArray) { <td>@column.ToString()</td> } </tr> } </tbody> </table> } </div> </div> - Rebuild and run the project. The ADO.NET Provider renders Asana data as an HTML table in the Blazor app.
![Query Asana from Blazor app.]()
At this point, you have a Asana-connected Blazor app, capable of working with live Asana data just like you would work with a SQL Server instance. Download a free, 30-day trial and start working with live Asana data in your Blazor apps today.