
みなさんこんにちは!
AWS re:Invent 2024 にて、AWS App Studio (以下App Studio) のワークショップがありましたので、そちらで使用されたチュートリアルとスムーズに進めるためのポイントについて共有いたします。
App Studio は今年 2024年7月に発表され、本日時点でオレゴンリージョンとアイルランドにて正式公開 (generally available)となっています。
参加したワークショップ
AIM404 | Build an app using AWS App Studio. No development expertise required.
Level: 400 – Expert
チュートリアル資料:App Studio Workshop
チュートリアルは英語ですが、慣れていない方も2時間程度あれば完走できそうです。
自分がつまづいた所をメモしましたのでぜひ多くの方にお役立ていただけると嬉しいです。
なおURL や掲載されている内容は予告なく変更になる可能性があります。あらかじめ了承ください。
それでは早速トライしてみましょう!
1 インストラクション
App Studio の仕組みについて (直訳)
App Studio を使ってアプリケーションを構築する際に、理解しておくべき重要なコンセプトがいくつかあります。
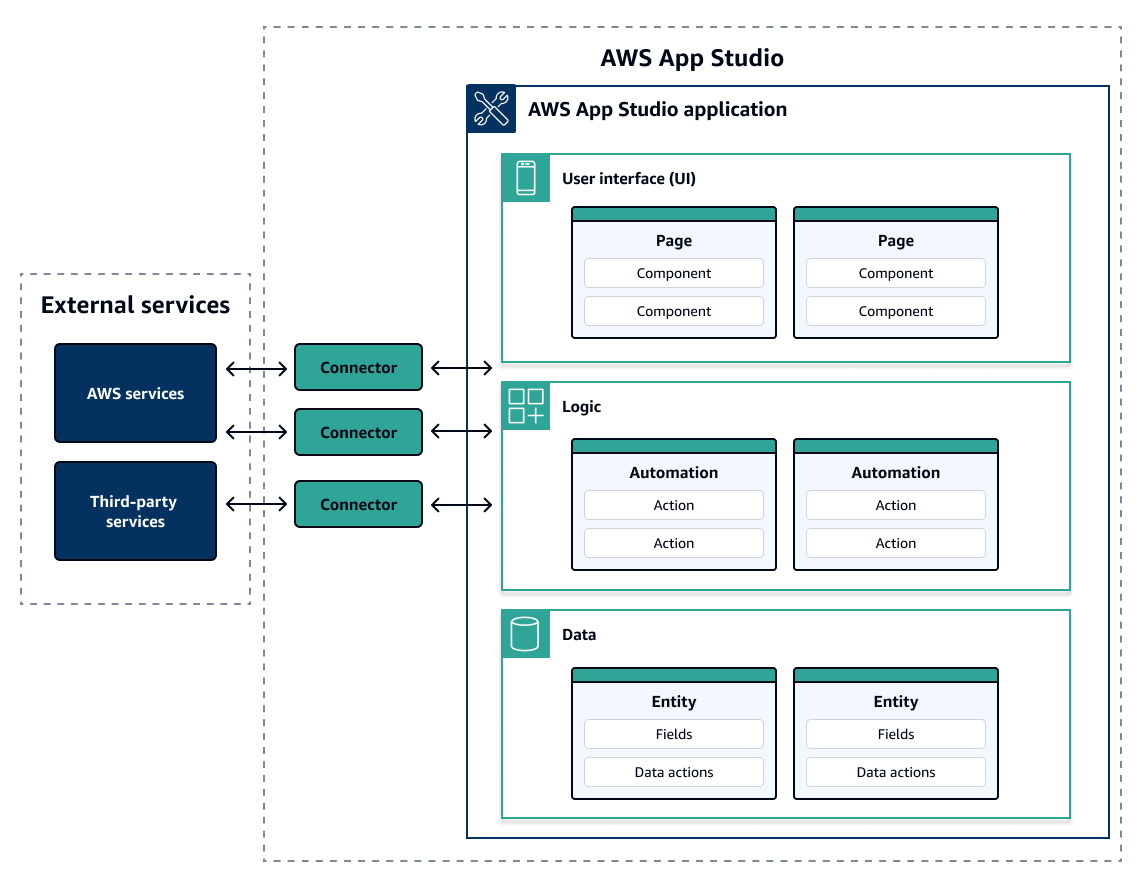
- コネクターを使用して他のサービスに接続し、そのリソースやAPI コールをアプリケーションで使用します
- エンティティを使用してアプリケーションのデータモデルを構成し、アプリケーションと外部データソースを接続します
- ページとコンポーネントを使用して、アプリケーションのユーザーインターフェース(UI)を構築します
- オートメーションとアクションを使用して、アプリケーションのロジックや動作を実装します
- App Studio でのアプリケーション開発ライフサイクルは(ビルド・テスト・公開)です
次の図は、App Studio とリソースの構成を示します。

※ チュートリアル資料の画像を引用
2 事前準備
2.1 AWS Account Setup
AWS が提供するワークショップ以外でトライする場合は「2.1.2 Using a personal AWS Account」を選択しましょう。
2.2 App Studio Setup
チュートリアルの手順に従ってApp Studio のアカウント作成を行います。
2.3 IAM Role Setup
App Studio がAWS のリソースにアクセスするための権限を設定します。
こちらのポイントとしては以下の二点です。
- IAM Role の設定は 自動ではできないので手動で行う必要がある点
- 手順「2.2 App Studio Setup」の13番目にある手順を参考にApp Studio のAccount Settings ページにあるTEAM ID を確認してスニペットにある「"sts:ExternalId": "TEAM_ID"」の TEAM_ID はApp Studio の設定画面で確認して置き換えること
2.4 Update Browser Settings
App Studio では、Google Chrome を使用したアプリケーションのビルドを公式にサポートし、推奨しています。
ただし、他のブラウザを使用してアプリケーションをビルドする場合は、App Studio の特定のページにアクセスするために、クロスサイトトラッキングに関連する特定の設定またはCookie を更新する必要がある場合があります。
私の環境では特に必要ありませんでしたが、念の為チュートリアアルに従って設定を確認しておくとスムーズかもしれません。
3 Let's Build Apps!
資料には2種類のアプリ+2個のオプションが用意されています。
ワークショップでは2つ目の「Campaign Genarator」アプリの作成がテーマでした。
別のセッションではもう一つの方のワークショップも行われていたようです。
作成するアプリケーションの概要
Breads Inc のために、Amazon Bedrock プラットフォーム上に構築されたユーザーフレンドリーなアプリケーションであるCampaign Generator アプリケーションを作成しましょう。このアプリケーションは、Breads Inc のマーケティングチームがプロモーションキャンペーンを簡単に作成し、管理できるようにします。
サポートされる機能
- 顧客情報の一覧表示
- 大規模言語モデル (LLM) を使用した販売メールの生成
キャンペーン・ジェネレーター アプリケーション機能
- 企業アカウント(業種、メールアドレスなどの詳細)を表示
- メールキャンペーンの作成(業種、カテゴリー、ステータス、会社名)
- 入力機能
アーキテクチャ

※ チュートリアル資料の画像を引用
アーキテクチャは、ユーザーがApp Studio とやり取りしてCampaign Genarator を作成するワークフローを示しています。
アプリケーションは、ユーザー画面を通じてAurora PostgreSQL (Serverless) データベースとインターフェイスします。さらに、キャンペーン生成を支援するために、Amazon Bedrock サービスがシステムに統合されています。
処理の流れ
以下は、これから作成するモジュールの概要です。

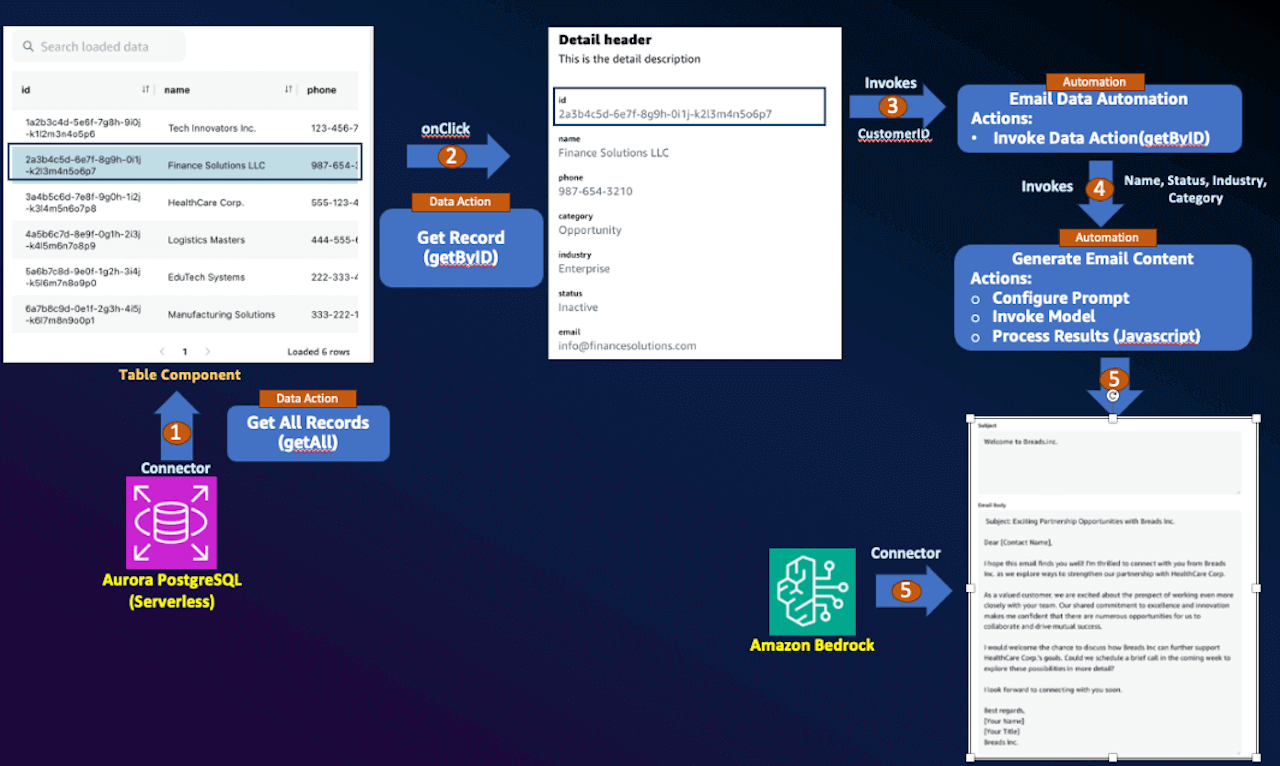
※ チュートリアル資料の画像を引用
Aurora に保存されている顧客情報をApp Studio で一覧・詳細表示を行い、最終的にAmazon Bedrock でマーケティングに使うメールを生成して配信する流れです。
「2 事前準備」が正しく行われていればアプリケーションの作成は問題なく進められますので手順に沿って設定を進めましょう。
ポイントとなる手順は以下の二点です。
- 「4. Render Data On Page」でAurora に保存されたデータを表示する機能を作成
「Eメール生成ボタン」については次のセクションでクリックアクションを追加するため、警告は無視して進めます。
- 「5. Generate Email Content」でBedrock を使ったメールの生成を行う
こちらで「Eメール生成ボタン」に関する処理を実装し、テスト環境にデプロイできたら完了です。
最後に「6. Cleanup」でリソースを削除します。
以上がハンズオンの内容です。
他にも「Receipt Processing」や「Analytical Dashboard(Optional)」「mbed 3rd Party Charts(Optional)」もありますのでぜひトライしてみてください。
基本的な利用方法についてはぜひ過去のブログもご参照ください。
それでは!
関連コンテンツ





