Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Build Smartsheet-Connected Web Apps with Axios and CData Connect Cloud
Use CData Connect Cloud to connect to live Smartsheet data and build Smartsheet-connected web apps with Axios.
Axios is a JavaScript library that allows developers to make HTTP requests to servers from a web browser or Node.js. When paired with CData Connect Cloud, you get access to live Smartsheet data for your web apps. This article shows how to connect to Smartsheet and build web apps in Axios with access to live Smartsheet data.
About Smartsheet Data Integration
CData provides the easiest way to access and integrate live data from Smartsheet. Customers use CData connectivity to:
- Read and write attachments, columns, comments and discussions.
- View the data in individuals cells, report on cell history, and more.
- Perform Smartsheet-specific actions like deleting or downloading attachments, creating, copying, deleting, or moving sheets, and moving or copying rows to another sheet.
Users frequently integrate Smartsheet with analytics tools such as Tableau, Crystal Reports, and Excel. Others leverage our tools to replicate Smartsheet data to databases or data warehouses.
Getting Started
Connect to Smartsheet from Axios
To work with Smartsheet in Axios, we need to connect to Smartsheet from Connect Cloud, provide user access to the connection, and create OData endpoints for the Smartsheet data.
(Optional) Add a New Connect Cloud User
As needed, create Users to connect to Smartsheet through Connect Cloud.
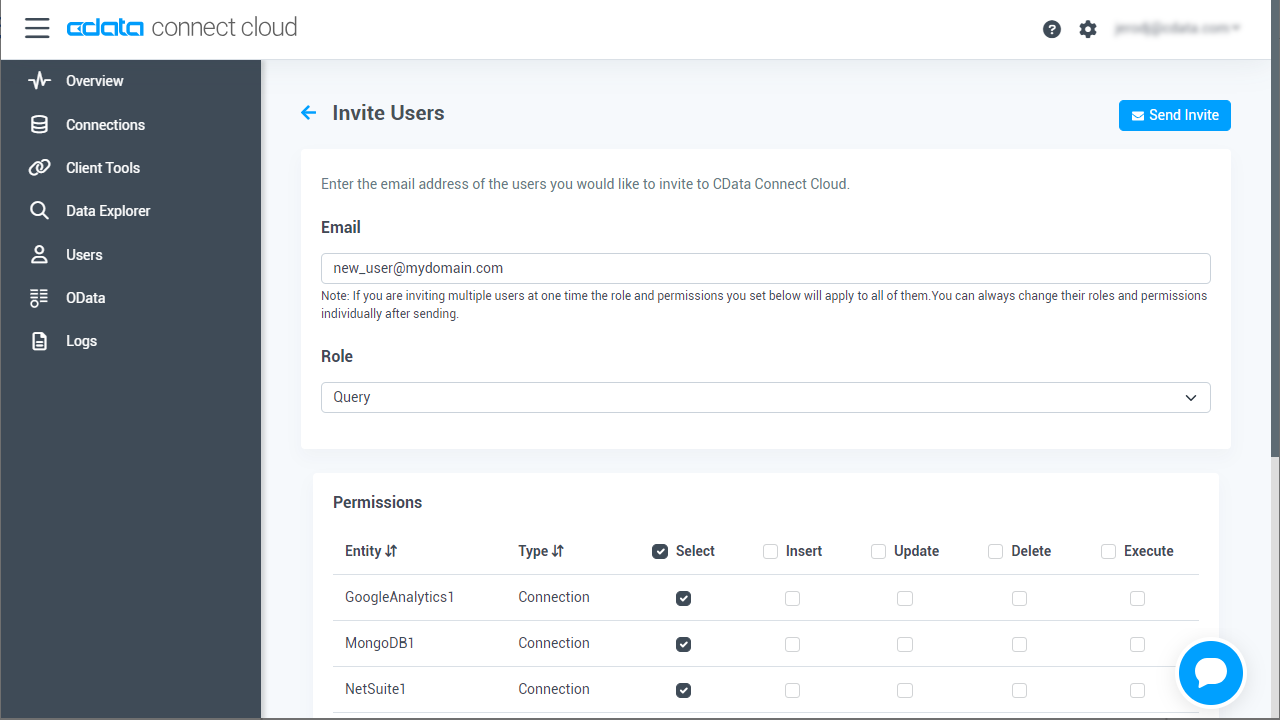
- Navigate to the Users page and click Invite Users
- Enter the new user's email address and click Send to invite the user
![Inviting a new user]()
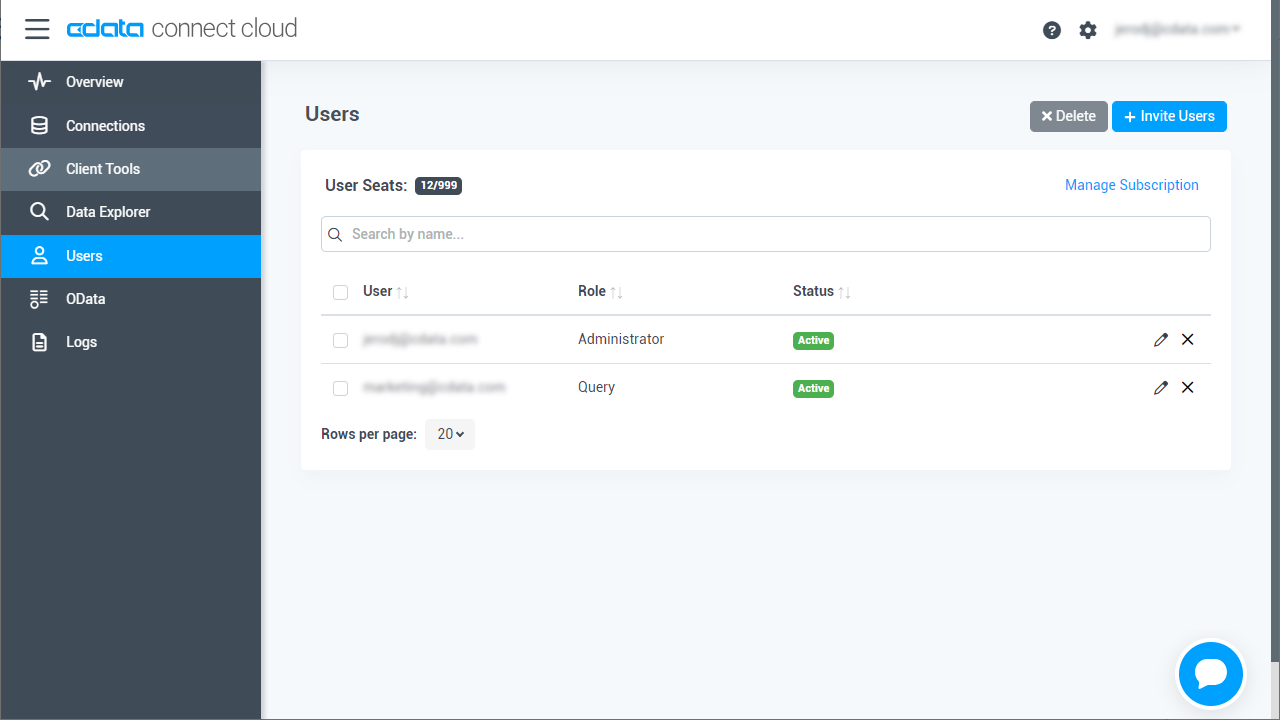
- You can review and edit users from the Users page
![Connect Cloud users]()
Add a Personal Access Token
If you are connecting from a service, application, platform, or framework that does not support OAuth authentication, you can create a Personal Access Token (PAT) to use for authentication. Best practices would dictate that you create a separate PAT for each service, to maintain granularity of access.
- Click on your username at the top right of the Connect Cloud app and click User Profile.
- On the User Profile page, scroll down to the Personal Access Tokens section and click Create PAT.
- Give your PAT a name and click Create.
![Creating a new PAT]()
- The personal access token is only visible at creation, so be sure to copy it and store it securely for future use.
Connect to Smartsheet from Connect Cloud
CData Connect Cloud uses a straightforward, point-and-click interface to connect to data sources.
- Log into Connect Cloud, click Connections and click Add Connection
![Adding a Connection]()
- Select "Smartsheet" from the Add Connection panel
![Selecting a data source]()
-
Enter the necessary authentication properties to connect to Smartsheet.
Smartsheet uses the OAuth authentication standard. To authenticate using OAuth, you will need to register an app to obtain the OAuthClientId, OAuthClientSecret, and CallbackURL connection properties.
However, for testing purposes you can instead use the Personal Access Token you get when you create an application; set this to the OAuthAccessToken connection property.
![Configuring a connection (Salesforce is shown)]()
- Click Create & Test
- Navigate to the Permissions tab in the Add Smartsheet Connection page and update the User-based permissions.
![Updating permissions]()
Note the CData Connect Cloud SQL API Endpoint(s)
CData Connect Cloud contains API endpoints that allow you to submit SQL queries to Smartsheet through common web requests. To work with Smartsheet data in Axios web apps, you will use the query endpoint.
Query Endpoint
https://cloud.cdata.com/api/query
With the connection and Workspace configured, you are ready to connect to Smartsheet data from Axios.
Connect to Smartsheet Data in Axios Workflows
To establish a connection from Axios to CData Connect Cloud using the OData protocol, follow these steps.
- Create a project directory for your web app. For example: ~/connect_cloud/
- Open a terminal, navigate the the project directory and initialize a node project using the command:
npm init -y - Install the Axios dependency in the project using the following command:
npm install axios In your project directory, create a file called server.js that contains the following code. Provide your CData Connect Cloud username (e.g. [email protected]) and PAT (the PAT you created in the prerequisites). You must also provide a query for your data, such as SELECT * FROM Smartsheet1.SCHEMA.Sheet_Event_Plan_Budget.
server.js code
const axios = require('axios') const user = '[email protected]' const pat = '***********************************'; //Your API endpoint const url = 'https://cloud.cdata.com/api/query'; //Your data to be sent in the POST request const data = { "query":"SELECT * FROM Smartsheet1.SCHEMA.Sheet_Event_Plan_Budget" }; axios.post(url, data, { auth: { username: user, password: pat } }) .then(response => { const rows = response.data.results[0].rows; const schema = response.data.results[0].schema; //Create an array of column names const columnNames = schema.map(col => col.columnName); //Loop through each row and log the column name with its value rows.forEach(row => { const rowObject = {}; row.forEach((value, index) => { const columnName = columnNames[index]; rowObject[columnName] = value; }); console.log(rowObject); }) }) .catch(error => { console.error('Error:', error); });- In the terminal, execute the following command to run the server:
node server.jsThe query results will appear:{ ID: 1, VALUE: -2 } { ID: 2, VALUE: 1 } { ID: 11, VALUE: null } { ID: 3, VALUE: 2 } { ID: 4, VALUE: 5 } ...
Simplified Access to Smartsheet Data from Cloud Applications
At this point, you have a direct connection to live Smartsheet data from Axios. For more information on gaining simplified access to data from more than 100 SaaS, Big Data, and NoSQL sources in cloud applications like Axios, refer to our Connect Cloud page.