Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Build a Simple VCL Application for GraphQL Data
How to build a simple VCL Application to view GraphQL data in RAD Studio using the CData ODBC Driver for GraphQL.
Embarcadero RAD Studio provides a development environment for Delphi and C++Builder applications. With the CData ODBC Driver for GraphQL, you gain access to live GraphQL data within RAD Studio, abstracting the data into tables, views, and stored procedures that can be used to retrieve GraphQL data. This article will walk through connecting to GraphQL and creating a simple VCL application with the Form Designer.
Create a Connection to GraphQL Data
If you have not already, first specify connection properties in an ODBC DSN (data source name). This is the last step of the driver installation. You can use the Microsoft ODBC Data Source Administrator to create and configure ODBC DSNs.
You must specify the URL of the GraphQL service. The driver supports two types of authentication:
- Basic: Set AuthScheme to Basic. You must specify the User and Password of the GraphQL service.
- OAuth 1.0 & 2.0: Take a look at the OAuth section in the Help documentation for detailed instructions.
You can then follow the steps below to use the Data Explorer to create a FireDAC connection to GraphQL data.
- In a new VCL Forms application, expand the FireDAC node in the Data Explorer.
- Right-click the ODBC Data Source node in the Data Explorer.
- Click Add New Connection.
- Enter a name for the connection.
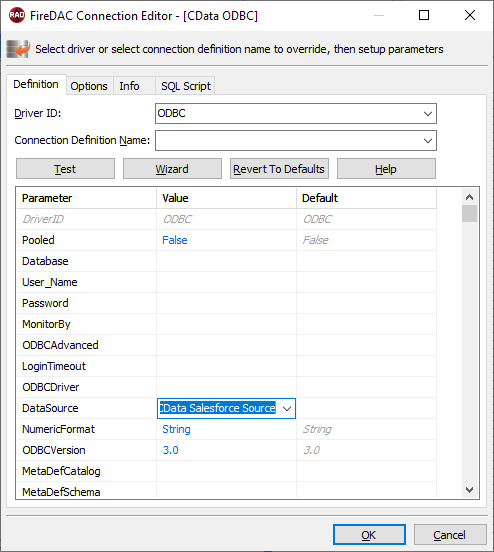
- In the FireDAC Connection Editor that appears, set the DataSource property to the name of the ODBC DSN for GraphQL.

Create VCL Applications with Connectivity to GraphQL Data
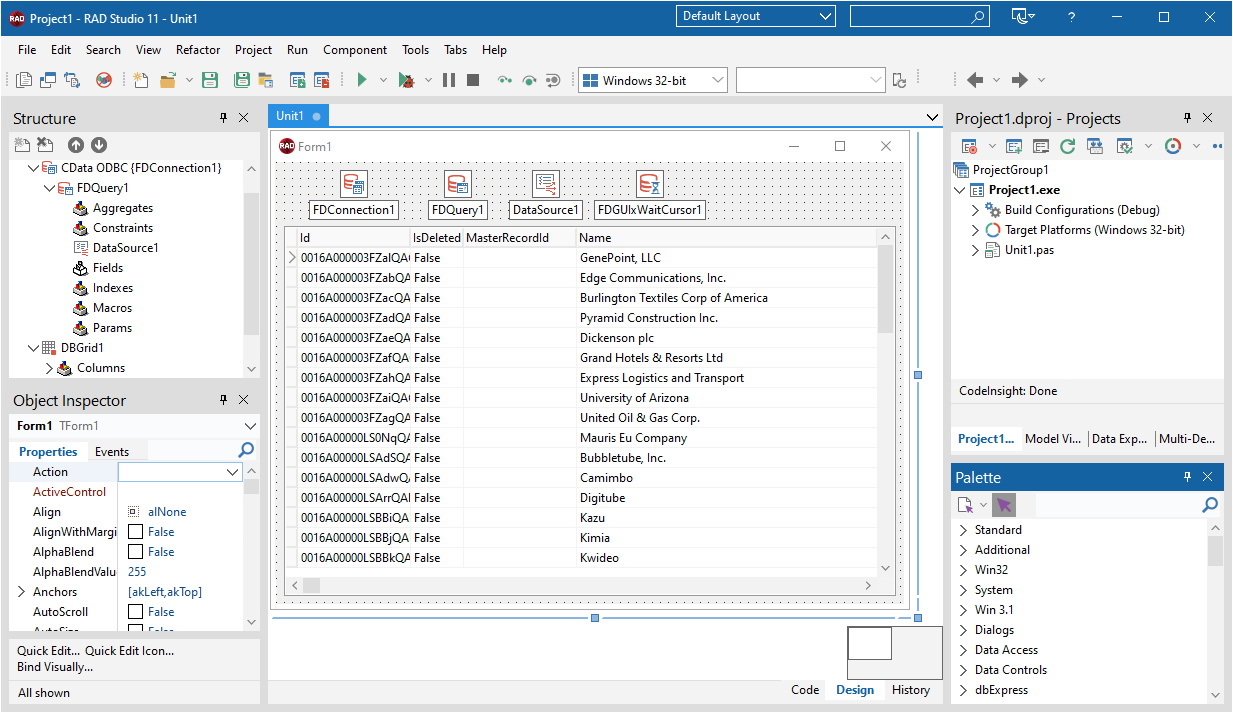
Follow the procedure below to start executing queries to GraphQL data from a simple VCL application that displays the results of a query in a grid.
-
Drop a TFDConnection component onto the form and set the following properties:
- ConnectionDefName: Select the FireDAC connection to GraphQL data.
- Connected: Select True from the menu and, in the dialog that appears, enter your credentials.
-
Drop a TFDQuery component onto the form and set the properties below:
- Connection: Set this property to the TFDConnection component, if this component is not already specified.
SQL: Click the button in the SQL property and enter a query. For example:
SELECT Name, Email FROM Users WHERE UserLogin = 'admin'- Active: Set this property to true.
Drop a TDataSource component onto the form and set the following property:
- DataSet: In the menu for this property, select the name of the TFDQuery component.
-
Drop a TDBGrid control onto the form and set the following property:
- DataSource: Select the name of the TDataSource.
- Drop a TFDGUIxWaitCursor onto the form — this is required to avoid a run-time error.

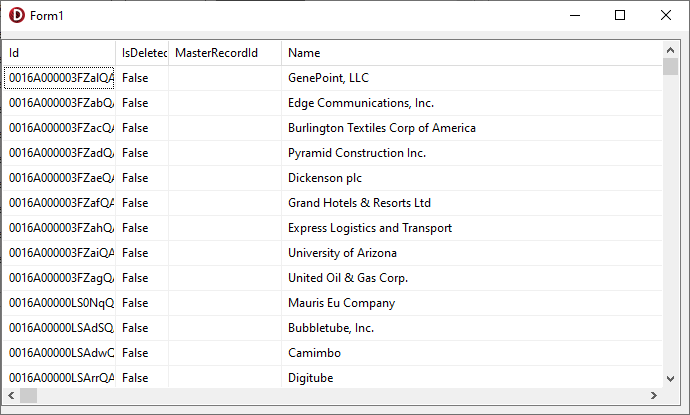
You now have an executable application that displays the results of the SQL Query set in the TFDQuery object.