App Builder を使ってローコードでREST と連携したBlazor アプリを作成
ローコードツールApp Builder でREST 連携アプリを作成
杉本和也
リードエンジニア
最終更新日:2022-10-28
こんにちは!リードエンジニアの杉本です。
App Builder はインフラジスティックス社が提供している「ドラッグアンドドロップで迅速なアプリケーション開発作成を可能にする」ローコードツールです。この記事では、CData Connect Server を経由して App Builder でREST のデータを利用するアプリを作成する方法を説明します。
CData Connect Server は、REST のデータのクラウド to クラウドの仮想OData インターフェースを提供し、App Builder からリアルタイムにREST のデータへ連携することができます。
REST の仮想OData API エンドポイントを作成
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
- CData Connect Server にログインして、Databases をクリックします。
![データベースを追加]()
- 利用できるデータソースアイコンから"REST" を選択します。
-
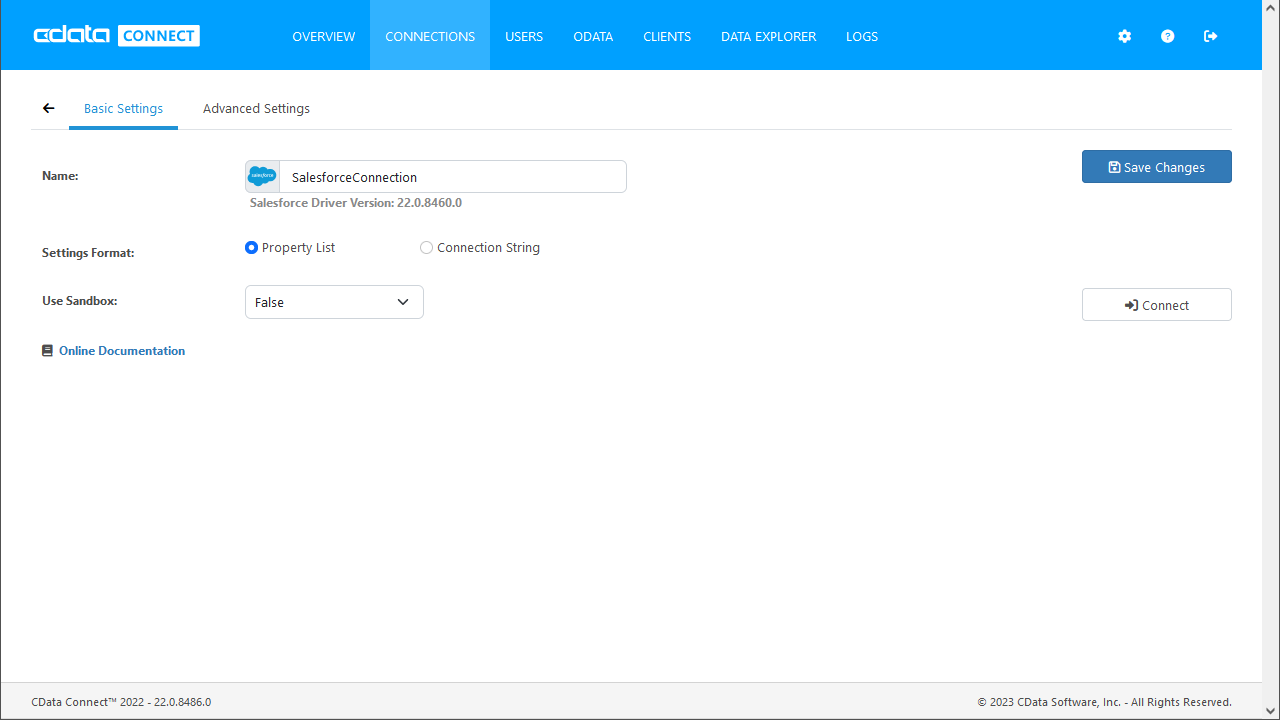
REST に接続するために必要なプロパティを入力します。
データソースへの認証については、データプロバイダーのヘルプドキュメントの「はじめに」を参照してください: データプロバイダーはREST API を双方向データベーステーブルとして、XML/JSON
ファイル(ローカルファイル、一般的なクラウドサービスに保存されているファイル、FTP サーバー)を読み取り専用のビューとしてモデル化します。HTTP Basic、Digest、NTLM、OAuth、FTP
などの主要な認証スキームがサポートされています。認証についての詳細は、ヘルプドキュメントの「はじめに」を参照してください。
URI を設定し、認証値を指定したら、Format を"XML" または"JSON" に設定して、データ表現をデータ構造により厳密に一致させるようにDataModel を設定します。
DataModel プロパティは、データをどのようにテーブルに表現するかを制御するプロパティで、以下の基本的な設定を切り替えます。
- Document (デフォルト):REST データのトップレベルのドキュメントビューをモデル化します。データプロバイダーはネストされたエレメントをデータの集計として返します。
- FlattenedDocuments:ネストされたドキュメントとその親を単一テーブルとして暗黙的に結合します。
- Relational:階層データから個々の関連テーブルを返します。テーブルには、親ドキュメントにリンクする主キーと外部キーが含まれます。
リレーショナル表現の構成について詳しくは、「REST
データのモデル化」を参照してください。次の例で使用されているサンプルデータもあります。データには、人、所有している車、およびそれらの車で行われたさまざまなメンテナンスサービスのエントリが含まれています。The
data includes entries for people, the cars they own, and various maintenance services performed on those
cars.
![接続を設定]()
-
Test Database をクリックします。
-
Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
-
API タブをクリックして OData API エンドポイントが生成されていることを確認します。
App Builderでプロジェクトを作成する
API の準備ができたら、App Builder で作業を進めていきます。
- App Builder を立ち上げて「+新しいアプリ」をクリックします。
![]()
- テンプレートから任意のものを選択します。
![]()
- これでアプリを作成するための下準備が整いました。
![]()
データソースの追加
前述の通りApp Builder ではREST API に接続したアプリを手軽に作成することができます。API 接続部分はあらかじめデータソースとして定義しておくことで、簡単にUI とバインドすることができるようになるので、まずはこのデータソースの準備を進めます。
- 画面左の「データ」タブに移動し新しく「REST API」を追加します。
![]()
- 「REST API データソースの設定」で任意の名称を入力し、ソースとして「OpenAPI」または「URL の追加」を選択します。今回はOpenAPI の手順で解説します。OpenAPI を使わない場合は「URL の追加」で手動で設定します。
![]()
- ここでは先程CData Connect Server からダウンロードしておいたOpenAPI の定義を使用するので「定義のアップロード」をクリックします。
![]()
- アップロードが完了したら「エンドポイントの設定」をクリックします。
![]()
- 「エンドポイントの設定」ではOpenAPI で定義されているエンドポイントの一覧の中から利用するものを選択し、App Builder で利用するデータソースとして定義します。今回はデータの一覧が取得できるGET エンドポイントを指定し、事前に作成したユーザーID・トークンを使って必要な認証情報を入力します。
- 「送信」をクリックして「200OK」を受け取ったら接続はOKです。
![]()
- 併せてエンドポイントのベースURL から「/$oas」を除外しておきましょう。
![]()
- 最後にデータの選択です。ここではUI 上にマッピングするためのデータフィールドを持つ配列要素を指定します。CData Connect Server はすべて「value」配下で要素を提供するための以下のように「value」のところにチェックを入れておくだけでOKです。
![]()
Grid を配置
データソースの設定が完了したら、一覧画面を作成していきましょう。今回はGridのコンポーネントを利用して、一覧画面を作成します。
- 「コンポーネント」タブに移動して、「Grid」を選択し画面上に配置します。
![]()
- デフォルトではダミーデータが表示されているので、「GRIDプロパティの設定」→「Data」から先程作成したCData Connect Server の接続設定を選択します。
![]()
- これを行うだけで、そのまま画面上にCData Connect Server 経由で取得した結果が一覧画面として構成されます。
![]()
- App Builder で作成したアプリは最終的にAngular やBlazor として出力することができます。これを任意のサーバー・クラウド環境にホスティングするだけで、簡単にアプリが作成できます。
![]()
このように、CData Connect Server を経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたアプリをApp Builder で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。