各製品の資料を入手。
詳細はこちら →こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
CData JDBC Driver for MicrosoftPlanner は、ColdFusion のrapid development tools を使ってMicrosoft Planner への接続をシームレスに統合します。この記事では、ColdFusion でMicrosoft Planner に連携しMicrosoft Planner テーブルをクエリする方法を説明します。
下記の手順に従ってMicrosoft Planner データソースを作成し、ColdFusion アプリケーションへの連携を可能にします。
ドライバーのJAR および.lic ファイルを、インストールディレクトリから C:\ColdFusion10\cfusion\wwwroot\WEB-INF\lib にコピーします。
ドライバーのJAR およびlicense はインストールディレクトリの[lib]サブフォルダに配置されています。
ドライバーをデータソースとして追加:
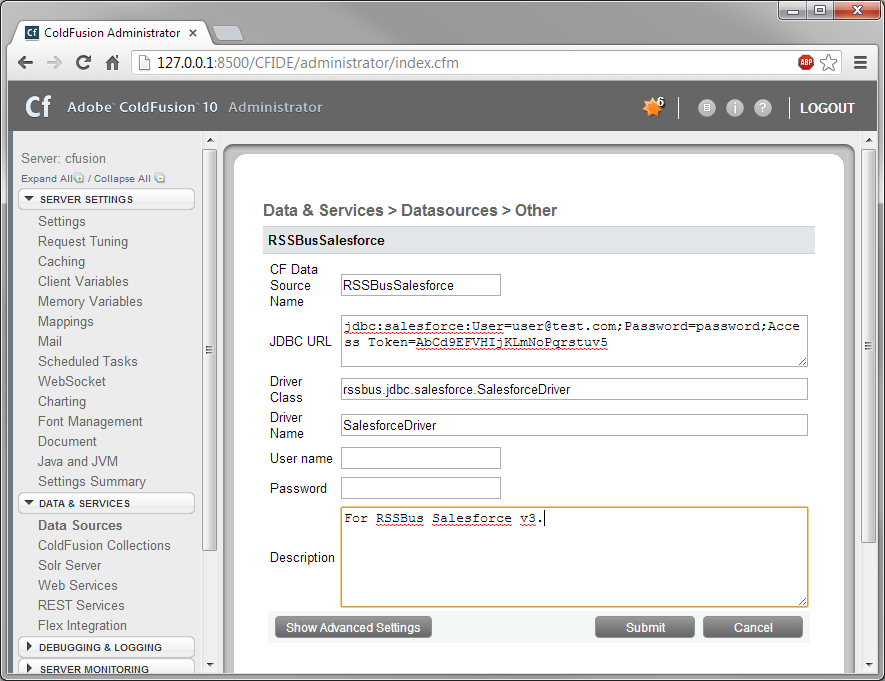
ColdFusion Administrator インターフェースで[Data & Services]ノードを展開し、[Data Sources]>[Add New Data Source]をクリックします。ダイアログが表示されたら、以下のプロパティを入力します。
JDBC Driver のプロパティ設定:
JDBC URL:JDBC URL に接続プロパティを入力。JDBC のURL は以下で始まり jdbc:microsoftplanner: 次に、セミコロン区切りでname=value ペアの接続プロパティを入力します。以下は一般的なJDBC URL です:
jdbc:microsoftplanner:OAuthClientId=MyApplicationId;OAuthClientSecret=MySecretKey;CallbackURL=http://localhost:33333;
ユーザー資格情報の接続プロパティを設定せずに接続できます。接続に最小限必要な接続プロパティは、以下のとおりです。
接続すると、CData 製品はデフォルトブラウザでOAuth エンドポイントを開きます。ログインして、CData 製品にアクセス許可を与えます。CData 製品がOAuth プロセスを完了します。
[Actions] カラムのCData Microsoft Planner データソースを有効にして、接続をテストできます。ステータスがOK になったら、Microsoft Planner データソースを使うことができます。
下記の手順に従って、Microsoft Planner の基準に合ったレコードをクエリし、結果をHTML テーブルに出力する簡単なアプリケーションを作成します。
新規ColdFusion markup ファイルでクエリを定義:C:\ColdFusion10\cfusion\wwwroot directory for ColdFusion の.cfm ファイルに次のコードを入力:
<cfquery name="MicrosoftPlannerQuery" dataSource="CDataMicrosoftPlanner">
SELECT * FROM Tasks
</cfquery>
Note:CData JDBC Drivers は、cfqueryparam エレメントを使ってパラメータ化されたクエリもサポートします。例:
<cfquery name="MicrosoftPlannerQuery" dataSource="CDataMicrosoftPlanner">
SELECT * FROM Tasks WHERE TaskId = <cfqueryparam>BCrvyMoiLEafem-3RxIESmUAHbLK</cfqueryparam>
</cfquery>
CFTable を使ってHTML にテーブルを出力:
<cftable
query = "MicrosoftPlannerQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1"/>
<cfcol header="<b>TaskId</b>" align="Left" width=6 text="#TaskId#"></cfcol>
<cfcol header="<b>startDateTime</b>" align="Left" width=13 text="#startDateTime#"></cfcol>
</cftable>
コードを実行してグリッドを表示します。
HTML 部分を含む以下のフルコードが利用できます。
<html>
<head><title>Hello World</title></head>
<body>
<cfoutput>#ucase("hello world")#</cfoutput>
<cfquery name="MicrosoftPlannerQuery" dataSource="CDataMicrosoftPlanner">
SELECT * FROM Tasks
</cfquery>
<cftable
query = "MicrosoftPlannerQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1">
<cfcol header="<b>TaskId</b>" align="Left" width=6 text="#TaskId#"></cfcol>
<cfcol header="<b>startDateTime</b>" align="Left" width=13 text="#startDateTime#"></cfcol>
</cftable>
</body>
</html>