各製品の資料を入手。
詳細はこちら →こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
CData JDBC Driver for GoogleDirectory は、ColdFusion のrapid development tools を使ってGoogle Directory への接続をシームレスに統合します。この記事では、ColdFusion でGoogle Directory に連携しGoogle Directory テーブルをクエリする方法を説明します。
下記の手順に従ってGoogle Directory のデータソースを作成し、ColdFusion アプリケーションへの連携を可能にします。
ドライバーのJAR および.lic ファイルを、インストールディレクトリから C:\ColdFusion10\cfusion\wwwroot\WEB-INF\lib にコピーします。
ドライバーのJAR およびlicense はインストールディレクトリの[lib]サブフォルダに配置されています。
ドライバーをデータソースとして追加:
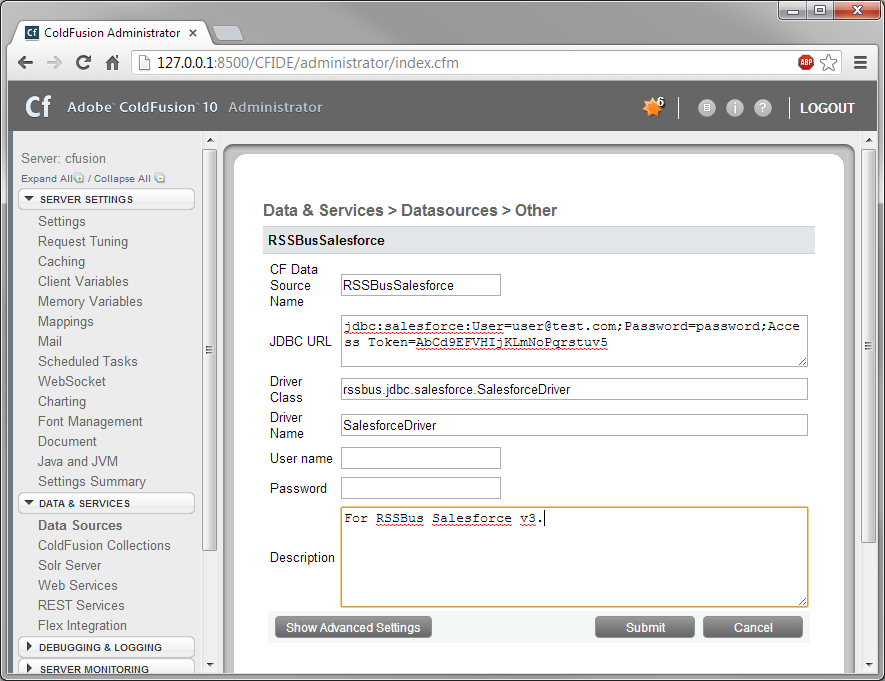
ColdFusion Administrator インターフェースで[Data & Services]ノードを展開し、[Data Sources]>[Add New Data Source]をクリックします。ダイアログが表示されたら、以下のプロパティを入力します。
JDBC Driver のプロパティ設定:
JDBC URL:JDBC URL に接続プロパティを入力。JDBC のURL は以下で始まり jdbc:googledirectory: 次に、セミコロン区切りでname=value ペアの接続プロパティを入力します。以下は一般的なJDBC URL です:
jdbc:googledirectory:OAuthClientId=MyOAuthClientId;OAuthClientSecret=MyOAuthClientSecret;CallbackURL=http://localhost;
Google Directory はOAuth 認証標準を利用しています。各ユーザーやドメイン内のユーザーの代わりに、CData 製品がGoogle API にアクセスすることを許可できます。 接続すると、CData 製品はデフォルトブラウザでOAuth エンドポイントを開きます。ログインして、アプリケーションにアクセス許可を与えます。CData 製品がOAuth プロセスを完了します。
詳細はヘルプドキュメントを参照してください。
[Actions] カラムのCData Google Directory のデータソースを有効にして、接続をテストできます。ステータスがOK になったら、Google Directory のデータソースを使うことができます。
下記の手順に従って、Google Directory の基準に合ったレコードをクエリし、結果をHTML テーブルに出力する簡単なアプリケーションを作成します。
新規ColdFusion markup ファイルでクエリを定義:C:\ColdFusion10\cfusion\wwwroot directory for ColdFusion の.cfm ファイルに次のコードを入力:
<cfquery name="GoogleDirectoryQuery" dataSource="CDataGoogleDirectory">
SELECT * FROM MyTable
</cfquery>
Note:CData JDBC Drivers は、cfqueryparam エレメントを使ってパラメータ化されたクエリもサポートします。例:
<cfquery name="GoogleDirectoryQuery" dataSource="CDataGoogleDirectory">
SELECT * FROM MyTable WHERE Status = <cfqueryparam>confirmed</cfqueryparam>
</cfquery>
CFTable を使ってHTML にテーブルを出力:
<cftable
query = "GoogleDirectoryQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1"/>
<cfcol header="<b>Id</b>" align="Left" width=2 text="#Id#"></cfcol>
<cfcol header="<b>Description</b>" align="Left" width=11 text="#Description#"></cfcol>
</cftable>
コードを実行してグリッドを表示します。
HTML 部分を含む以下のフルコードが利用できます。
<html>
<head><title>Hello World</title></head>
<body>
<cfoutput>#ucase("hello world")#</cfoutput>
<cfquery name="GoogleDirectoryQuery" dataSource="CDataGoogleDirectory">
SELECT * FROM MyTable
</cfquery>
<cftable
query = "GoogleDirectoryQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1">
<cfcol header="<b>Id</b>" align="Left" width=2 text="#Id#"></cfcol>
<cfcol header="<b>Description</b>" align="Left" width=11 text="#Description#"></cfcol>
</cftable>
</body>
</html>