各製品の資料を入手。
詳細はこちら →こんにちは!リードエンジニアの杉本です。
CData Connect Cloud を使えば、Unqork からGmail データを取得できます。そのデータを使って、カスタムの業務アプリケーションをドラッグドロップ操作で作成できます。この記事ではそのための手順を説明します。
Unqork はあらゆる操作を視覚的に実行できるノーコードの開発プラットフォームで、大企業の複雑なカスタムソフトウェア作成を支援します。CData Connect Cloud はGmail をREST エンドポイントとして公開するので、Unqork 側で簡単なHTTP リクエストを使ってクエリできます。この方法で、Gmail データを使ったカスタムアプリケーションを作成できます。
本記事では、次の点について説明します。
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
Unqork からGmail データを扱うには、以下の手順が必要です。
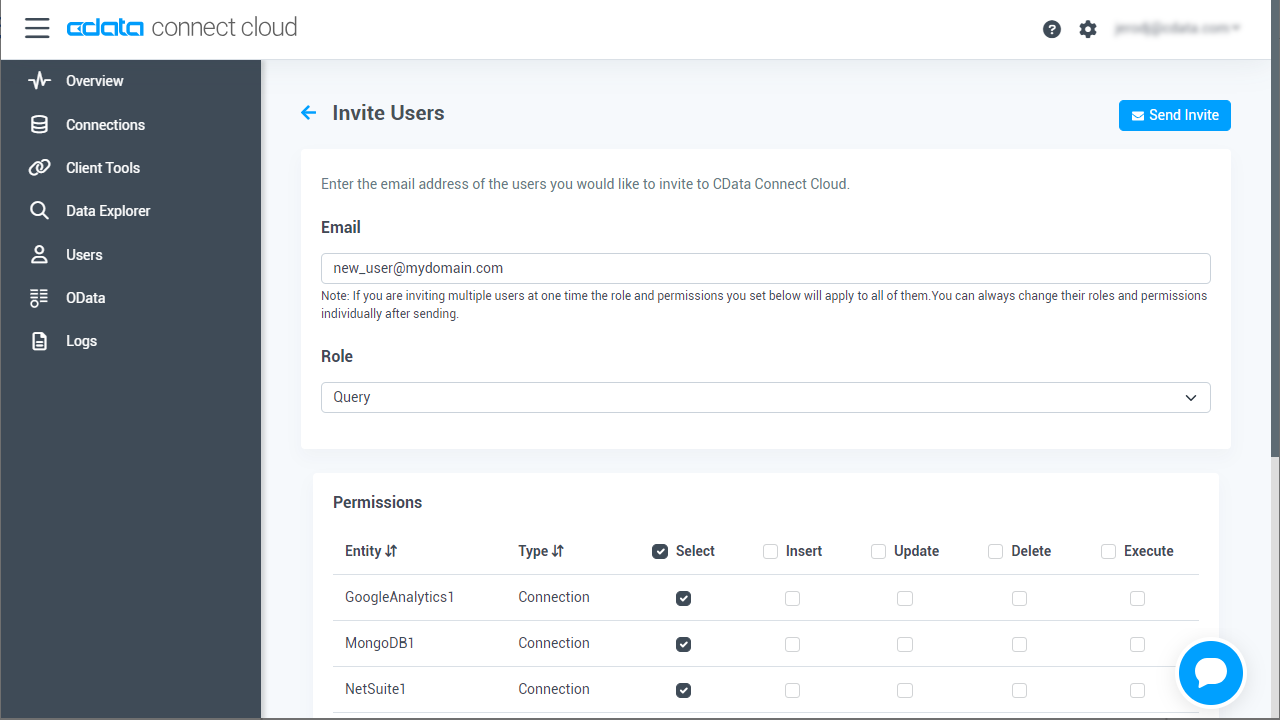
必要な際には、Connect Cloud 経由でGmail に接続するユーザーを作成してください。
OAuth 認証をサポートしないサービス、アプリケーション、プラットフォーム、フレームワークから接続する場合、パーソナルアクセストークン(Personal Access Token, PAT)を認証に使用できます。きめ細かくアクセスを管理するために、サービスごとに個別のPAT を作成するのがベストプラクティスです。
Gmail に接続する方法は2つあります。ログインクレデンシャルかOAuth のいずれかを選択する前に、まずGmail のアカウント設定でIMAP アクセスを有効にしてください。詳しくは、ヘルプドキュメントの「はじめに」-「Gmail への接続」を参照してください。
Authentication セクションのUser とPassword プロパティに、有効なGmail ユーザー資格情報を設定します。
あるいは、Password を指定する代わりに、OAuth 認証標準を使います。 個々のユーザーに代わってGoogle API にアクセスするには、埋め込みクレデンシャルを使用するか、独自のOAuth アプリを登録することができます。
また、OAuth を利用することで、Google Apps ドメイン内のユーザーに代わってサービスアカウントを使用して接続することができます。サービスアカウントで認証するには、アプリケーションを登録してOAuth JWT 値を取得する必要があります。
OAuth 値に加え、User を指定する必要があります。詳しくは、ヘルプドキュメントの「はじめに」を参照してください。
Gmail に接続したら、目的のテーブルのOData エンドポイントを作成します。
Gmail への接続を構成してユーザーを作成し、Connect Cloud でOData エンドポイントを作成すると、Gmail データのOData フィードにアクセスできるようになります。 以下は、テーブルにアクセスするためのURL とテーブルのリストです。テーブルへのアクセスについては、Connect Cloud のOData ページを参照してください。 URL はConnect Cloud のものが必要です:https://cloud.cdata.com/api/odata/service。
| テーブル | URL | |
|---|---|---|
| エンティティ(テーブル)一覧 | https://cloud.cdata.com/api/odata/service/ | |
| メタデータ | https://cloud.cdata.com/api/odata/service/$metadata | |
| Inbox | https://cloud.cdata.com/api/odata/service/Inbox |
通常のOData フィードについては、返されるフィールドを制限したい場合は、クエリに$select パラメータと$filter、$orderby、$skip、$top といった他の一般的なOData URL パラメータを組み合わせて追加できます。 サポートされているOData クエリの詳細についてはヘルプドキュメントを参照してください。
コネクションとOData エンドポイントを設定したら、Unqork からGmail データに接続できます。
Connect Cloud でGmail のREST API を設定したら、Gmail に接続したアプリケーションをUnqork で作成できます。以下がそのための基本的な手順です。
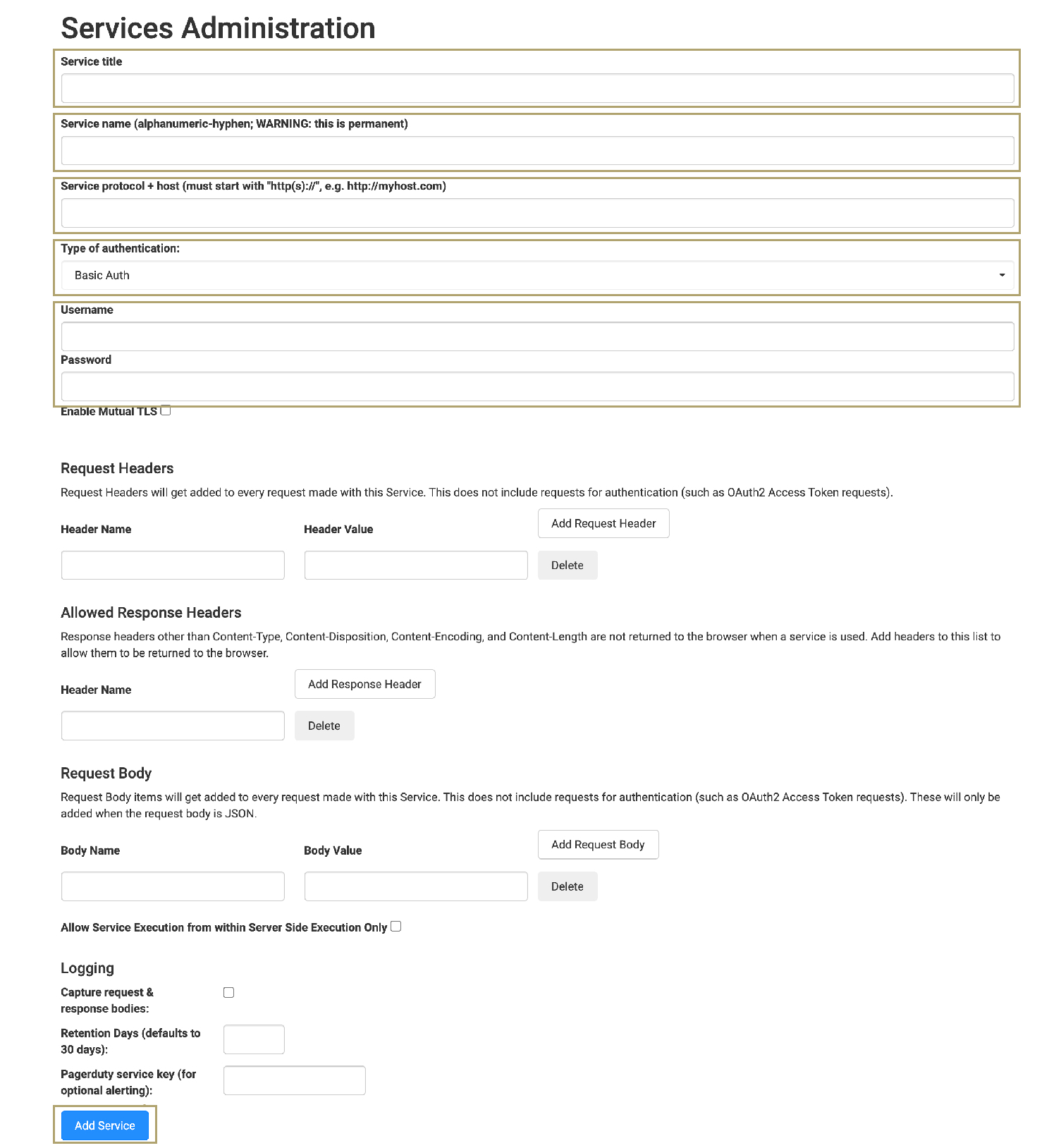
Connect Cloud に接続するには、ご利用の環境に外部サービスへの接続権限を付与する必要があります。Services Administration から付与を実行してください。
Unqork では自身のワークスペースを作成することができ、それが自身やチームがアプリケーションを保存したり整理したりする仮想コンテナとなります。ワークスペースを作成したら、そこにアプリケーションを追加できます。
ワークスペースを作成するには、以下の手順を実行します。
作成したワークスペースタイルがWorkspaces タブ以下に表示されます。
ワークスペースを追加したら、アプリケーションを作成できます。module-type もしくはworkflow-type のアプリケーションを選択できます。今回の例では、module-type のアプリケーションを作成します。
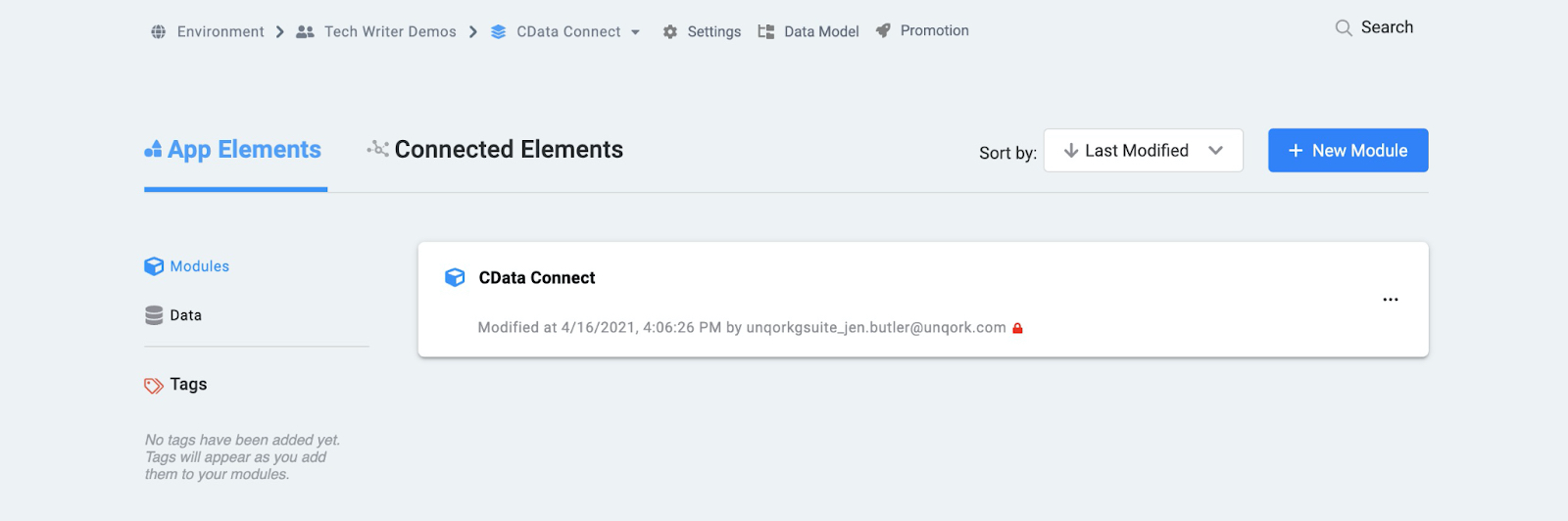
新しいアプリケーションのModules タブに移動します。次のように表示されます。
モジュールに名前をつけるには、Module Editor でタイトルをクリックします。
アプリケーションの作成を完了するには、次のコンポーネントが必要です。
Hidden コンポーネントはConnect Cloud から取得したGmail データを格納します。
NOTE:Property ID はキャメルケース(camelCase のように)にする必要があります。例えば、hiddenComponent です。Hidden コンポーネントユーザーには表示されないので、Property ID をCanvas Label Text として使用してください。
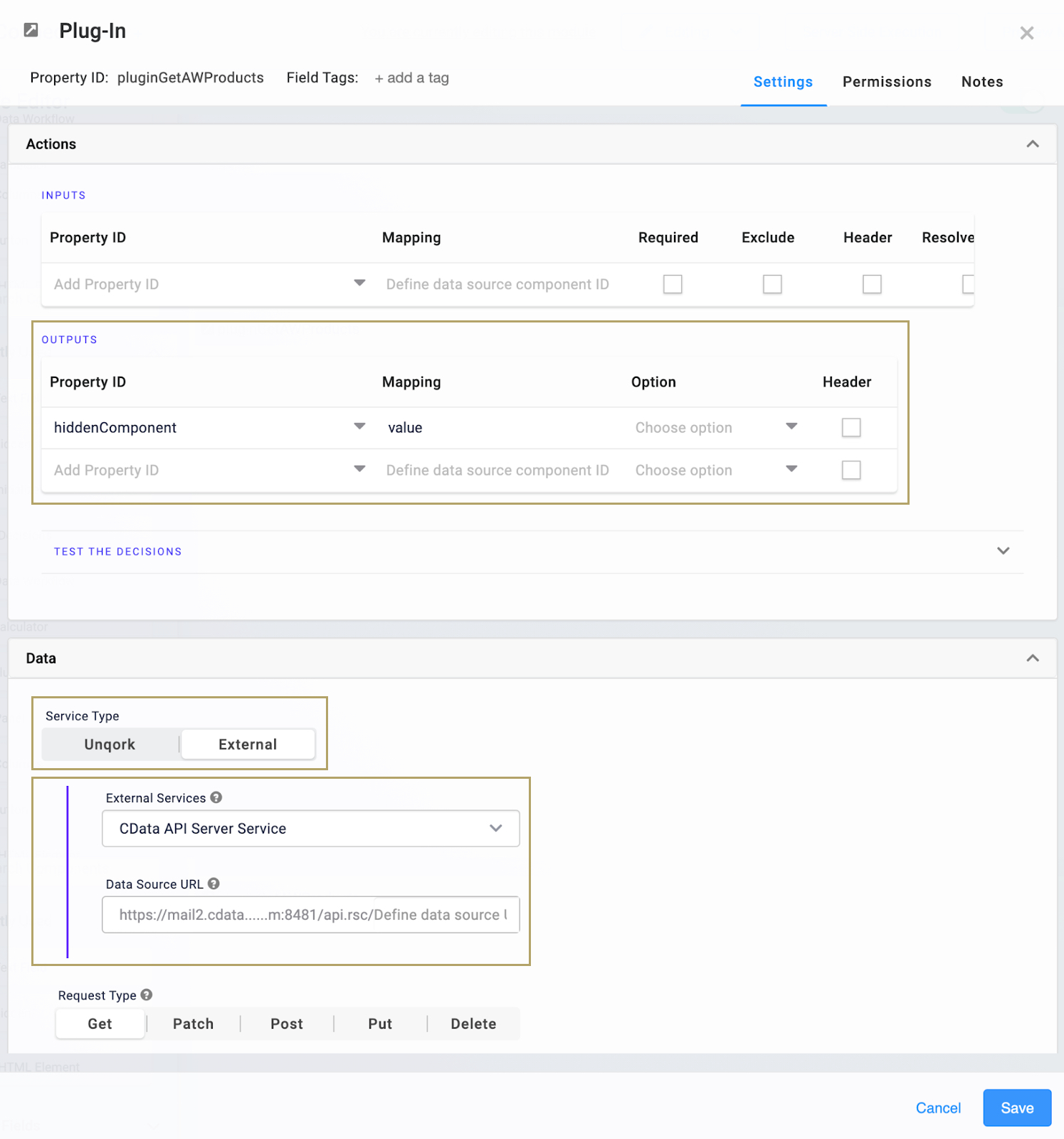
次に、Connect Cloud にデータをリクエストするためのPlug-In コンポーネントを追加します。このコンポーネントは、Service Administration で設定したサービスに接続します。
NOTE:キャメルケース(camelCase のように)を使用する必要があります。Plug-In のProperty ID はplugin で始めるのがベストプラクティスです。例えば、pluginGetAWProducts。
NOTE:データソースのURL は、https://cloud.cdata.com/api/odata/service/AdventureWorks2012_Production_Product と類似の値となります。
Initializer コンポーネントは、Gmail データを取得するPlug-In を実行するためのものです。
NOTE:キャメルケース(camelCase のように)を使用する必要があります。Initializer のProperty Name はinit で始めるのがベストプラクティスです。例えば、initGetAWProducts です。
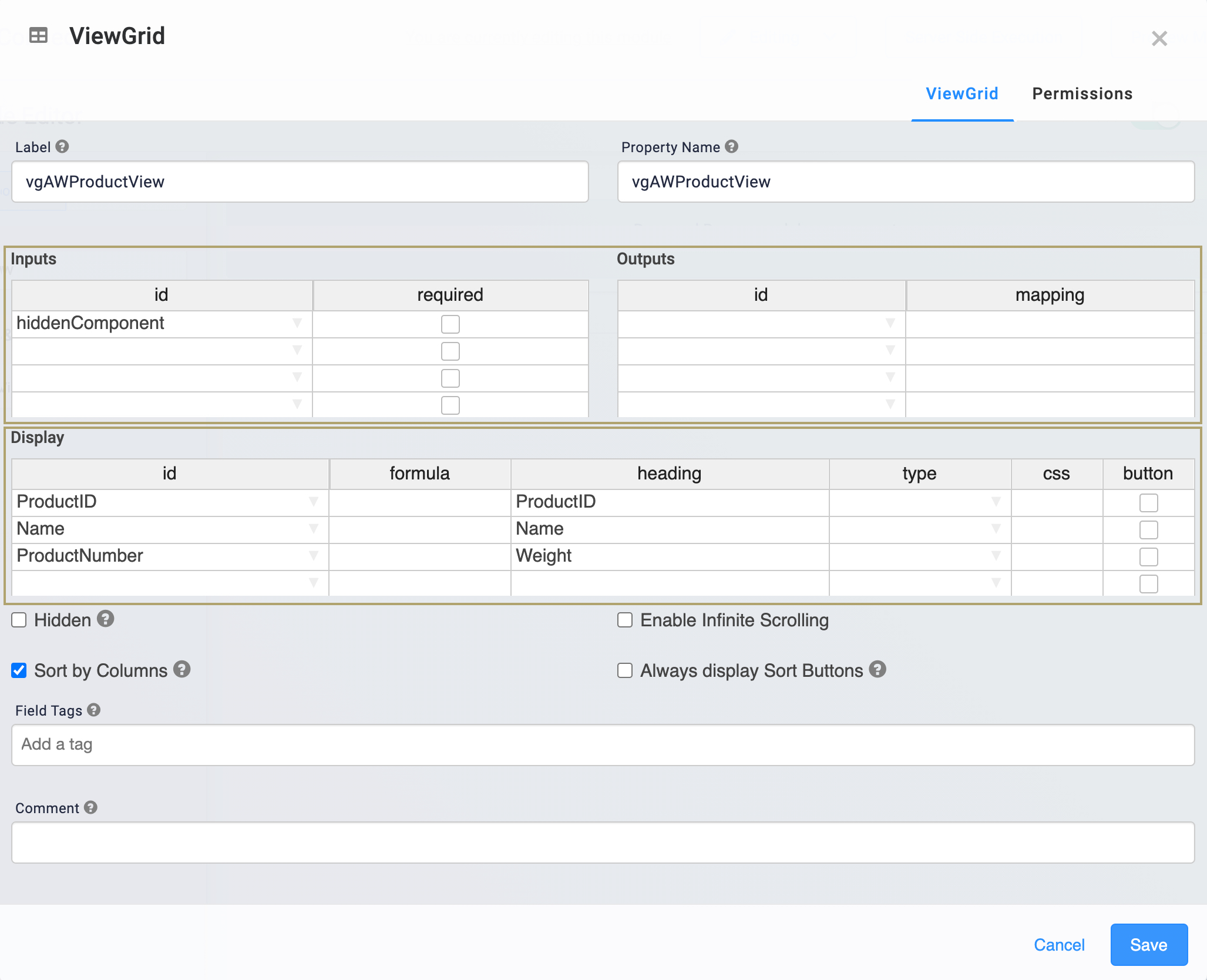
ViewGrid コンポーネントはHidden コンポーネントに格納されたデータを参照します。その後、ダッシュボード(またはテーブル)にGmail データを表示します。
NOTE:キャメルケース(camelCase のように)を使用する必要があります。ViewGrid のProperty Name はvg で始めるのがベストプラクティスです。例えば、vgAWProductView です。
上のコンポーネントを追加、設定したら、アプリケーションの自身とユーザーへの表示をプレビューできます。Module Editor で、Preview Module をクリックしてモジュールの前からの表示("Express View")を確認できます。
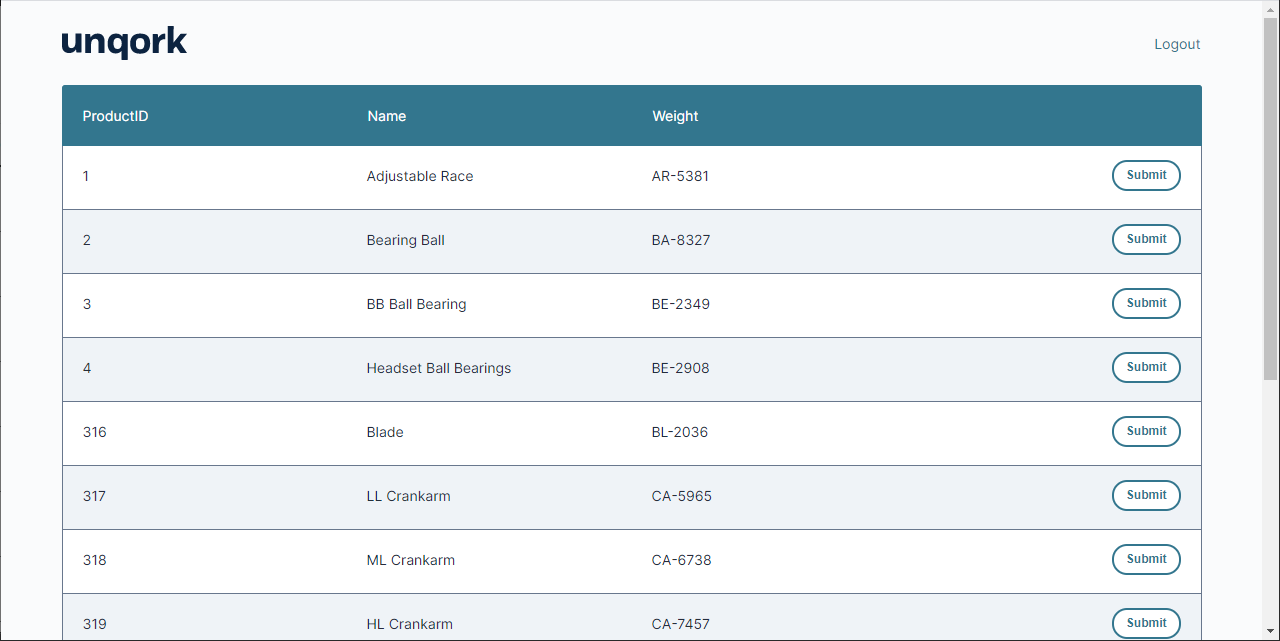
Express View モジュールは次のように表示されます。
Connect Cloud とUnqork を組み合わせれば、Gmail に接続できるアプリケーションを簡単に作成できます。Connect Cloud の無償トライアルを始めてUnqork からすぐにGmail データにアクセスしましょう。