ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →
CData


こんにちは!プロダクトスペシャリストの宮本です。
Looker Studio(旧Google データポータル)を使えば、リッチな可視化を追加したダッシュボードやレポートを簡単に作成できます。CData Connect Cloud と組み合わせることで、GitHub データに簡単に接続してLooker Studio からデータを連携利用できます。この記事では、Looker Studio からCData Connect Cloud を通してGitHub に連携し、GitHub データを使用した可視化を作成する方法を説明します。
CData Connect Cloud は、以下のような特徴を持ったクラウド型のリアルタイムデータ連携製品です。
詳しくは、こちらの製品資料をご確認ください。
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
CData Connect Cloud では、直感的なクリック操作ベースのインターフェースを使ってデータソースに接続できます。
GitHub への接続には、OAuth 2 認証標準を使います。OAuth で認証するには、アプリを作成してOAuthClientId、OAuthClientSecret、およびCallbackURL 接続プロパティを取得する必要があります。詳細はヘルプドキュメントの「はじめに」を参照してください。

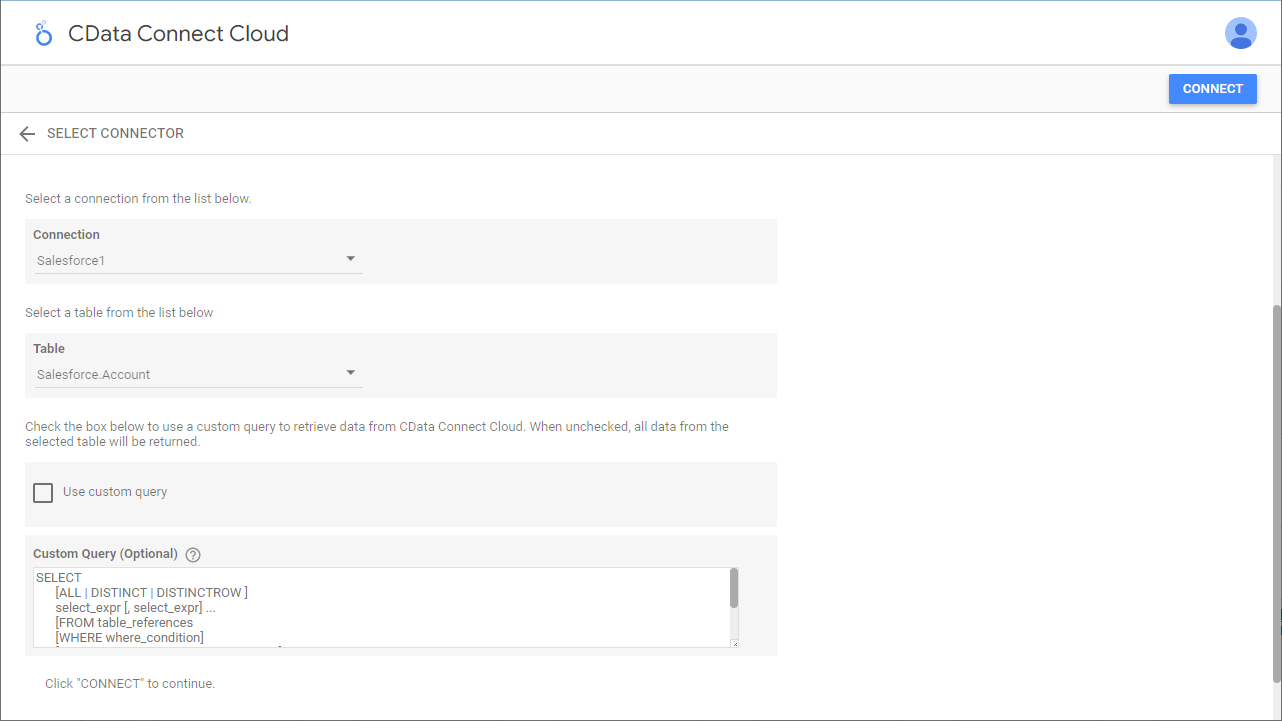
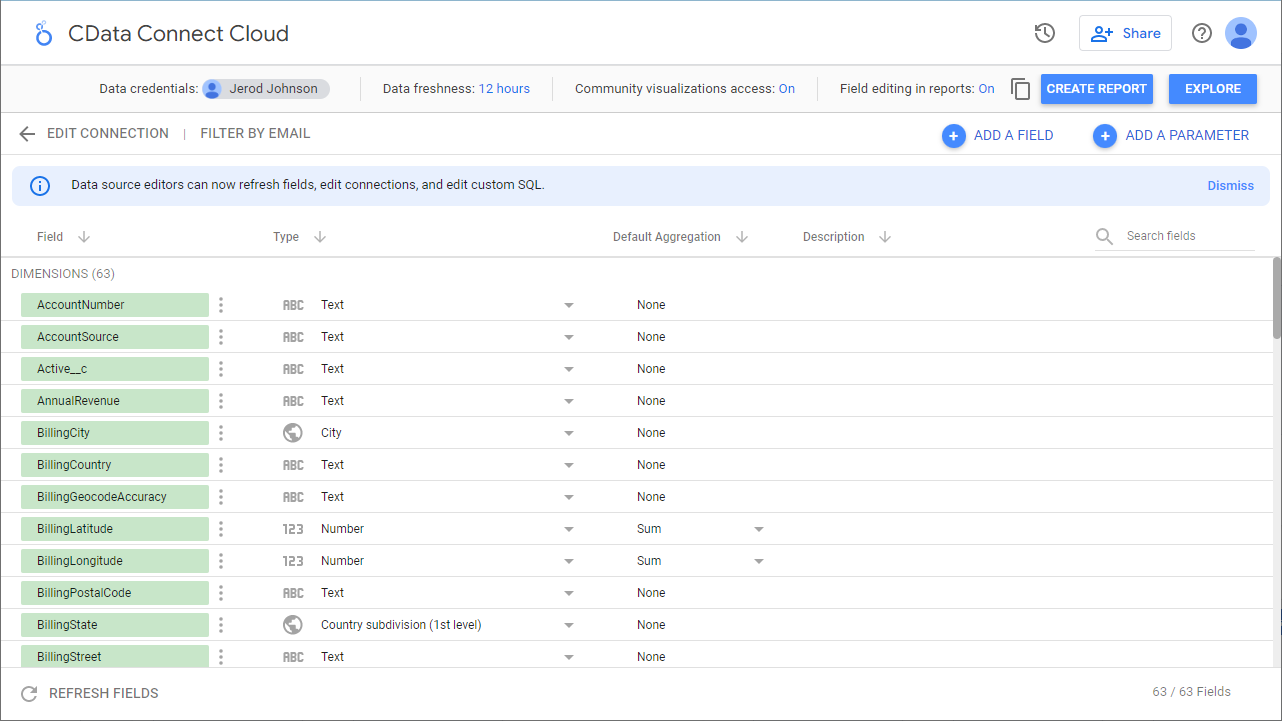
コネクションの設定が完了したら、Looker Studio からGitHub データへの接続準備ができました。
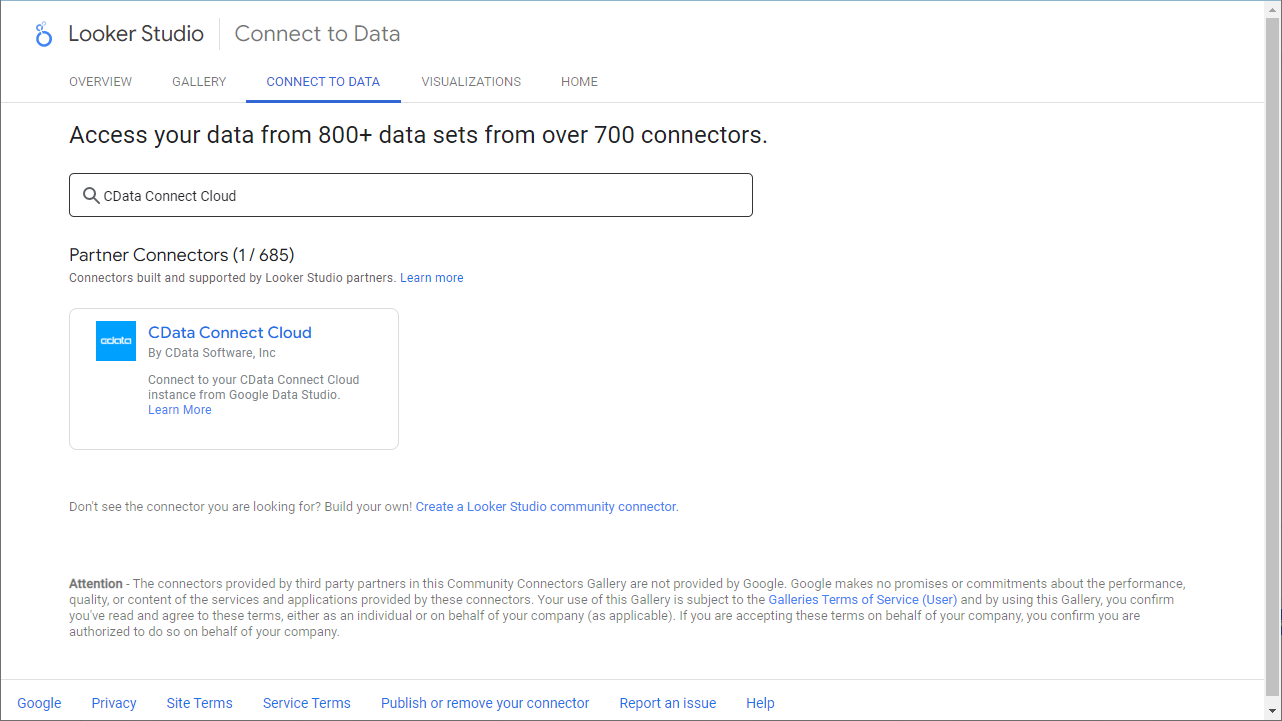
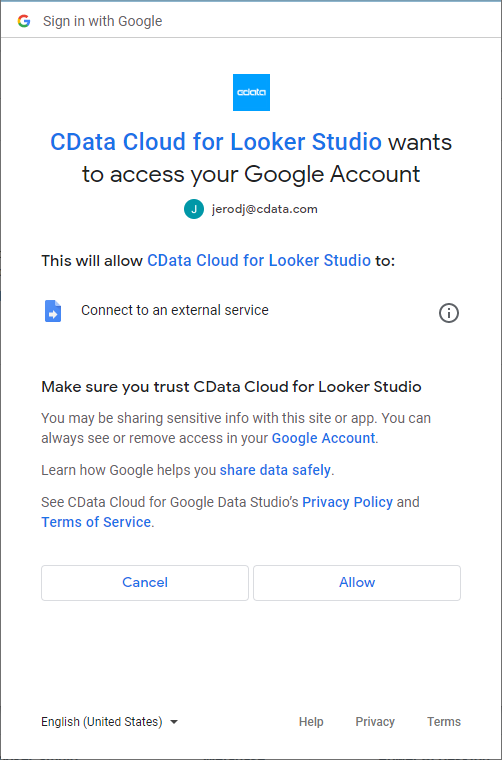
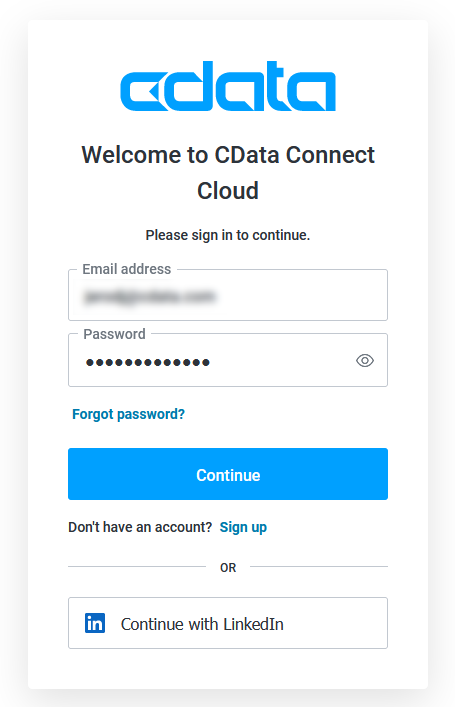
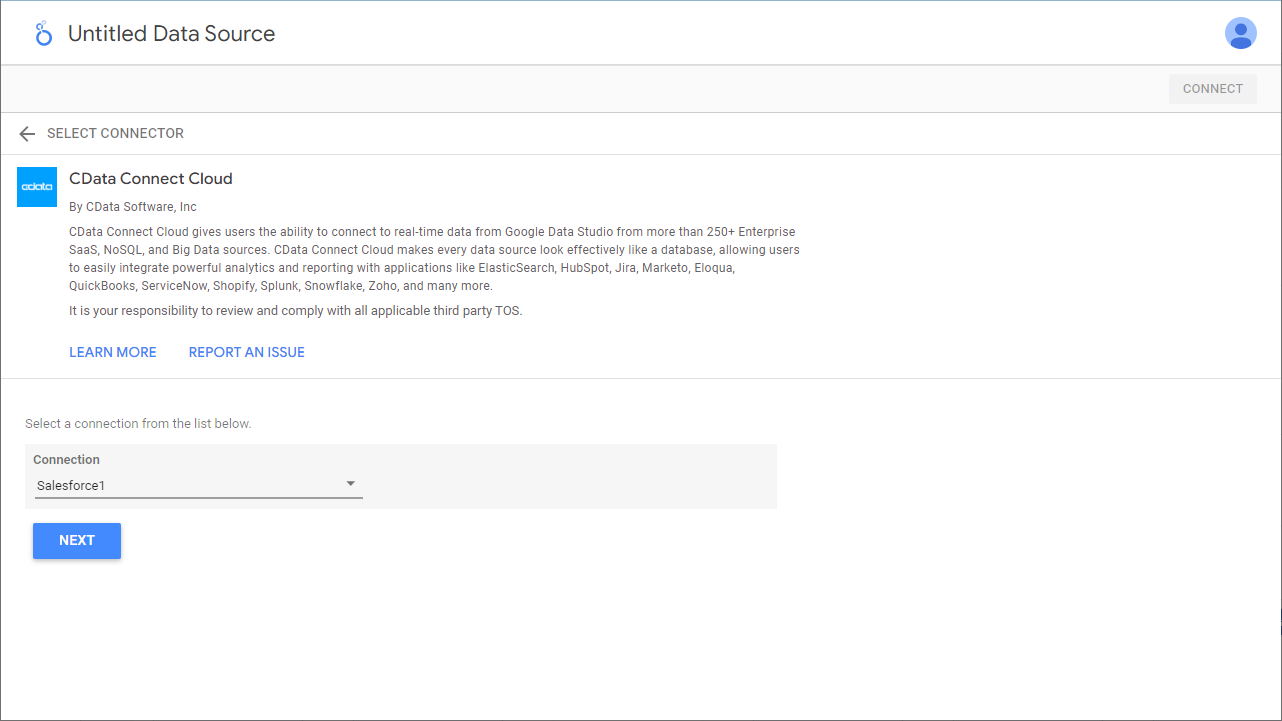
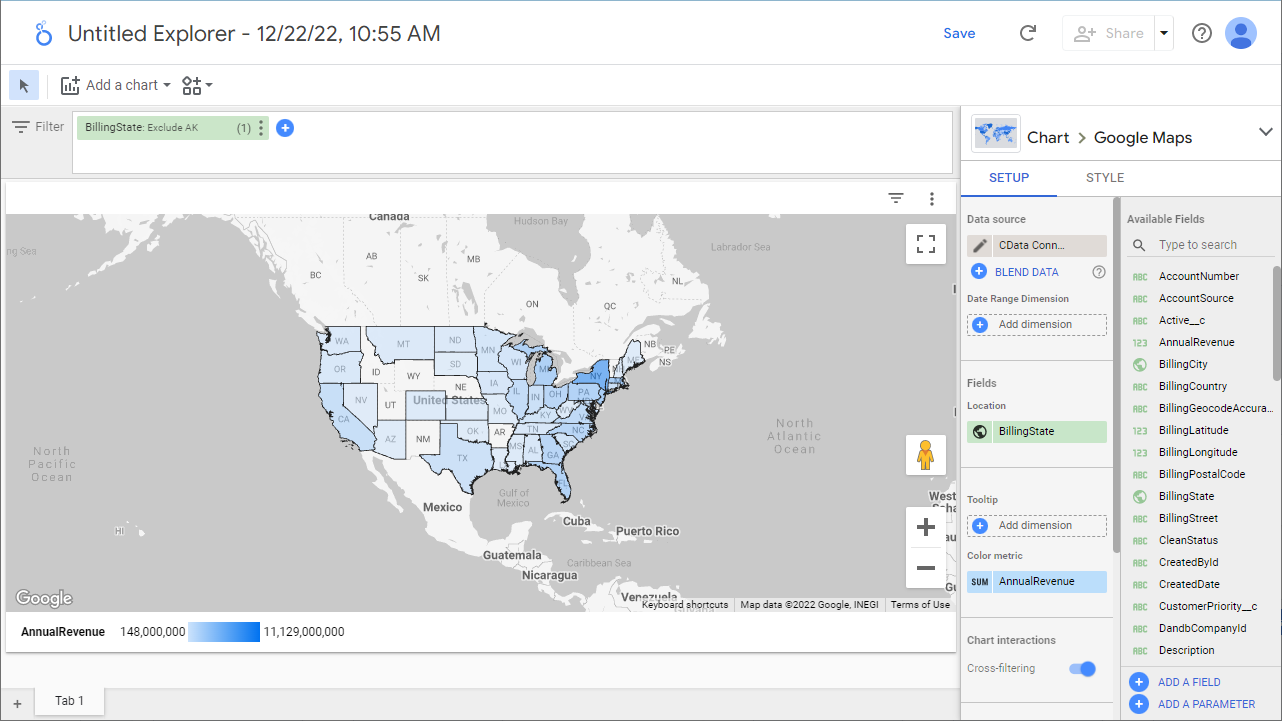
それでは、Looker Studio からCData Connect Cloud に接続して新しいGitHub データソースを作成し、データを使った可視化を作成していきましょう。
これで、可視化の作成は完了です。あとは、GitHub から自在にデータを取得して、ダッシュボード構築やレポーティングに活用できます。
クラウドアプリケーションから150を超えるSaaS、ビッグデータ、NoSQL データソースへのリアルタイムデータ連携の実現には、CData Connect Cloud の30日間無償トライアルをぜひお試しください。