各製品の資料を入手。
詳細はこちら →
CData


こんにちは!ドライバー周りのヘルプドキュメントを担当している古川です。
Choreo は、ローコードおよびクラウドネイティブなSaaS 開発のための多機能かつ包括的なプラットフォームです。 開発者は、高度なコーディングスキルがなくても、Choreo のローコード環境を利用することで簡単にアプリケーションを構築することができます。 さらにCData Connect Cloud と連携することで、アプリケーションにFacebook データへのクラウドベースのアクセスを即座に追加できます。 この記事では、Connect Cloud からFacebook に接続し、Choreo からリアルタイムFacebook データにアクセスするアプリケーションを作成する方法を紹介します。
CData Connect Cloud は、Facebook にクラウドベースのインターフェースを提供し、ネイティブにサポートされているデータベースにデータを複製することなくChoreo でリアルタイムFacebook データを使用するアプリケーションを構築できるようにします。 CData Connect Cloud は最適化されたデータ処理により、サポートされているすべてのSQL 操作(フィルタ、JOIN など)をFacebook に直接発行し、サーバー側の処理を利用して要求されたFacebook データを高速で返します。
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
CData Connect Cloud を使うと、直感的なクリック操作ベースのインターフェースを使ってデータソースに接続できます。
Facebook はユーザー認証にOAuth 標準を使用しています。 ユーザー資格情報の接続プロパティを設定せずに接続できます。 接続すると、CData 製品はデフォルトブラウザでFacebook OAuth エンドポイントを開きます。ログインして、CData 製品にアクセス許可を与えます。CData 製品がOAuth プロセスを完了します。 他のOAuth 認証フローについては、ヘルプドキュメントの「OAuth 認証の使用」を参照してください。
OAuth 認証をサポートしていないサービス、アプリケーション、プラットフォーム、またはフレームワークから接続する場合は、認証に使用する個人用アクセストークン(PAT)を作成できます。 きめ細かなアクセス管理を行うために、サービスごとに個別のPAT を作成するのがベストプラクティスです。
接続の設定が完了したら、Choreo からFacebook データに接続できるようになります。
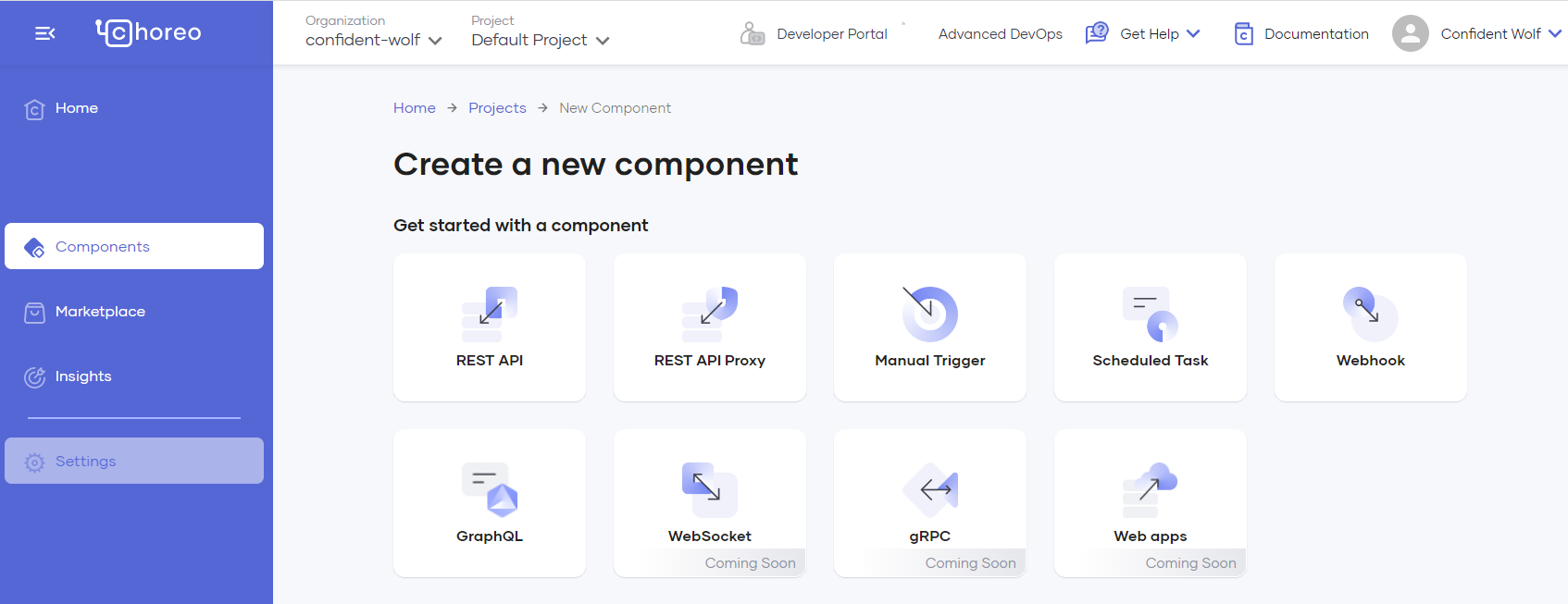
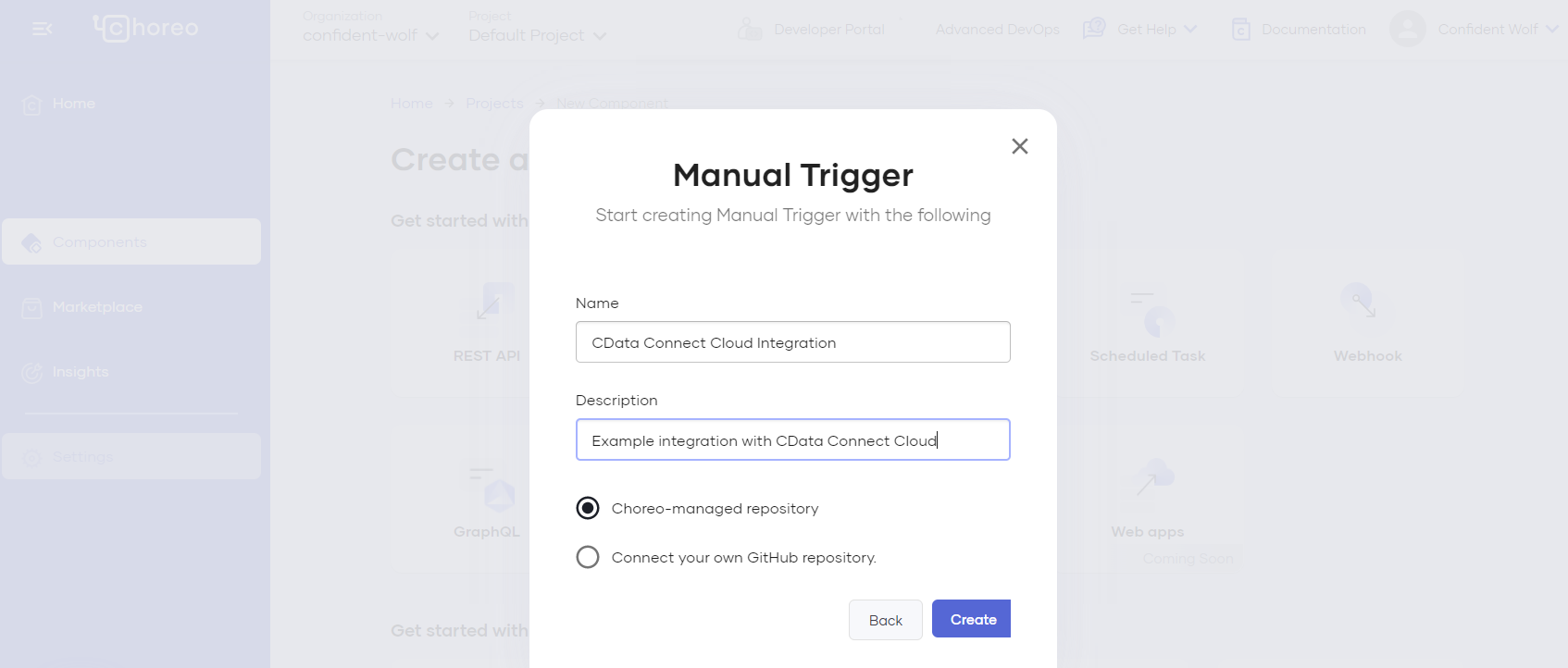
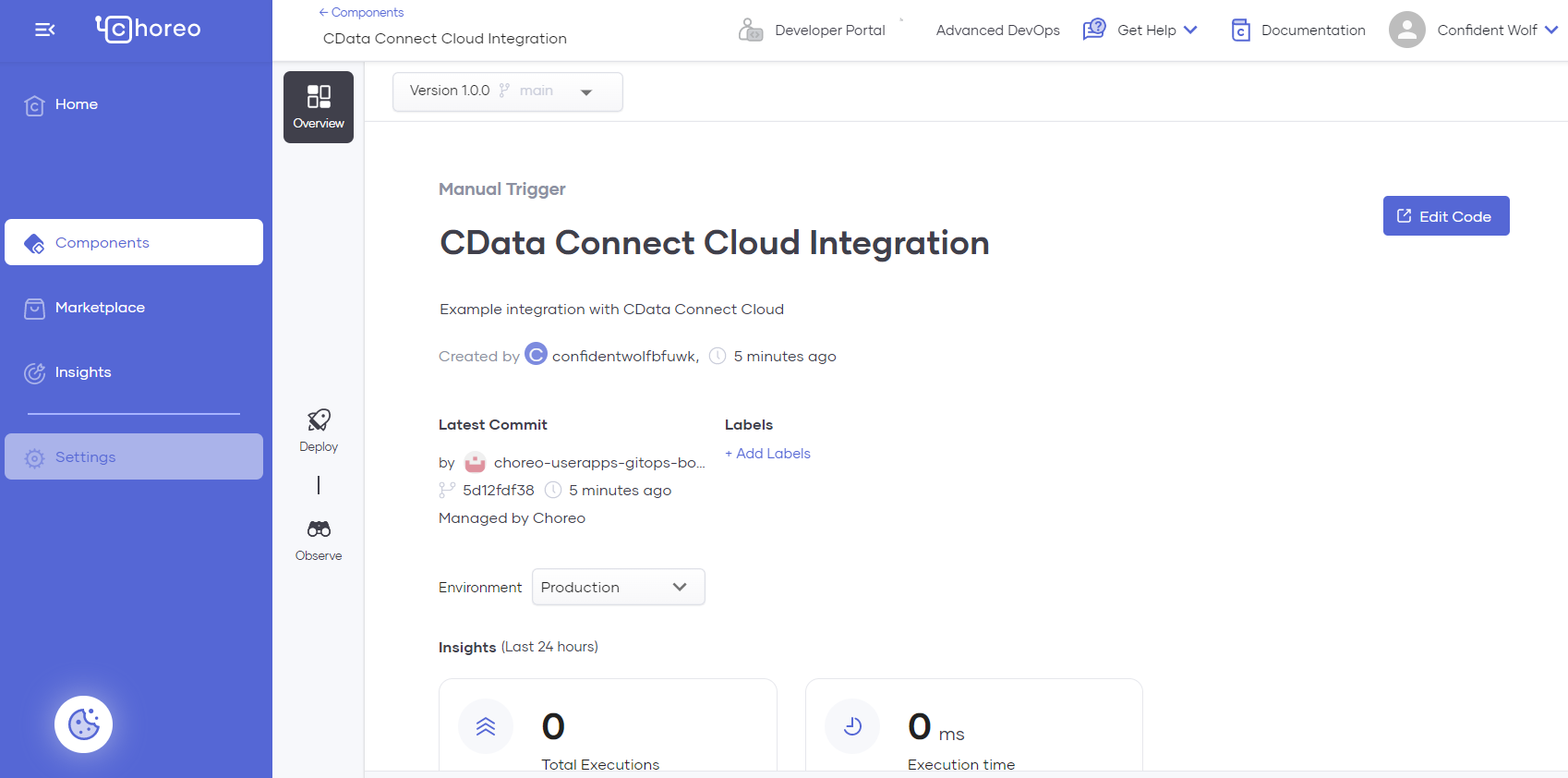
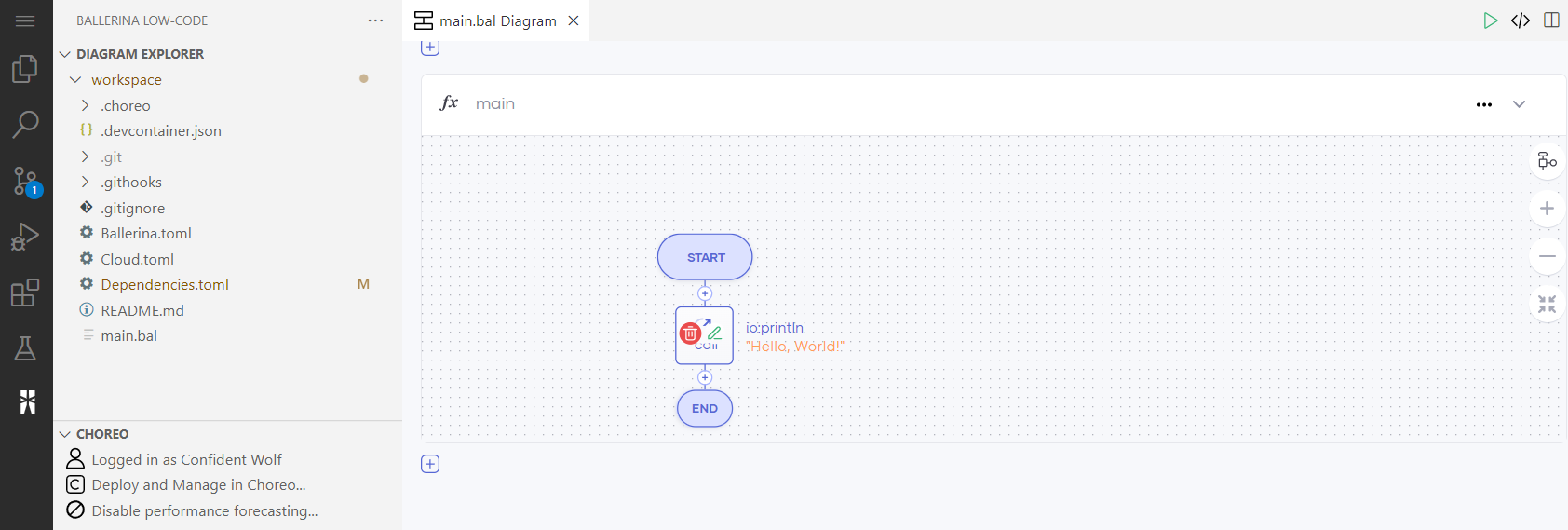
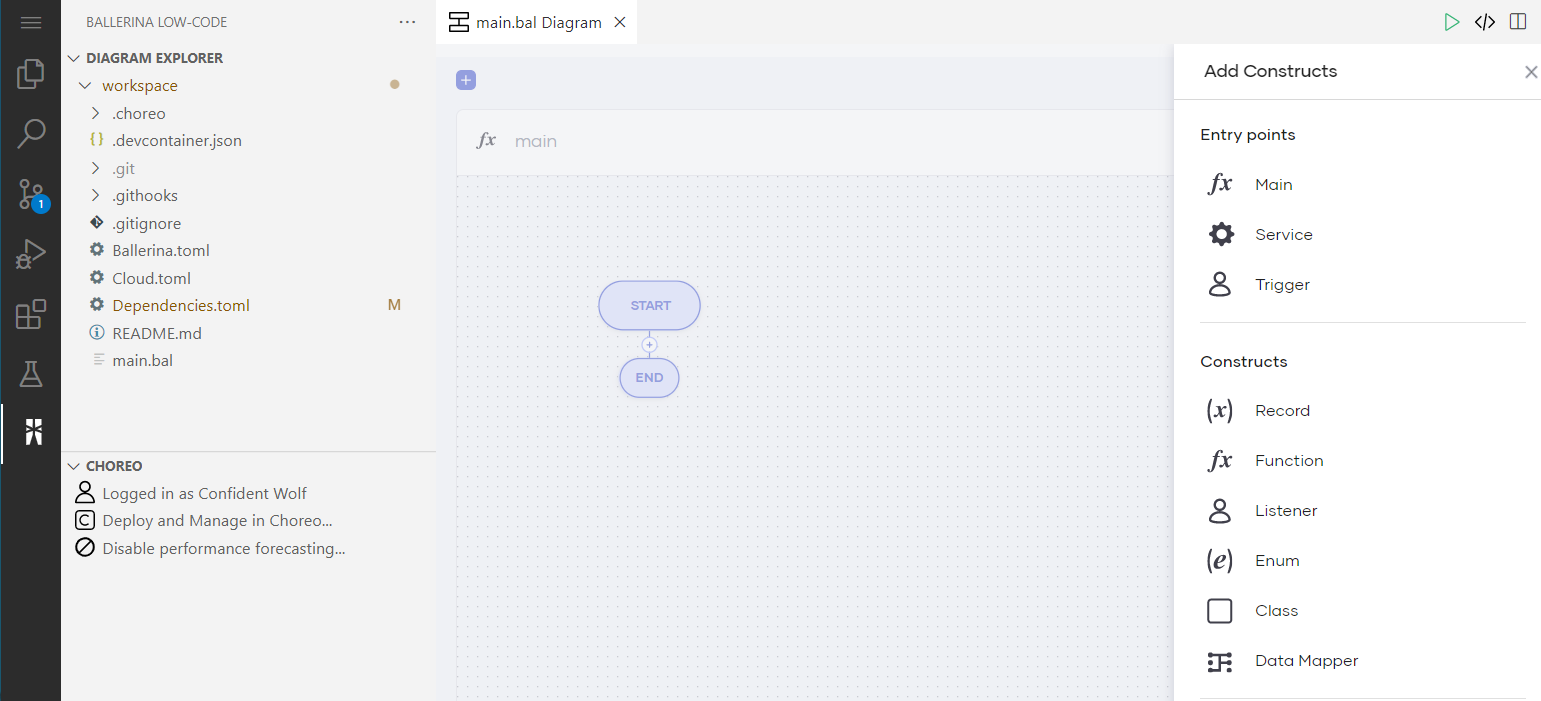
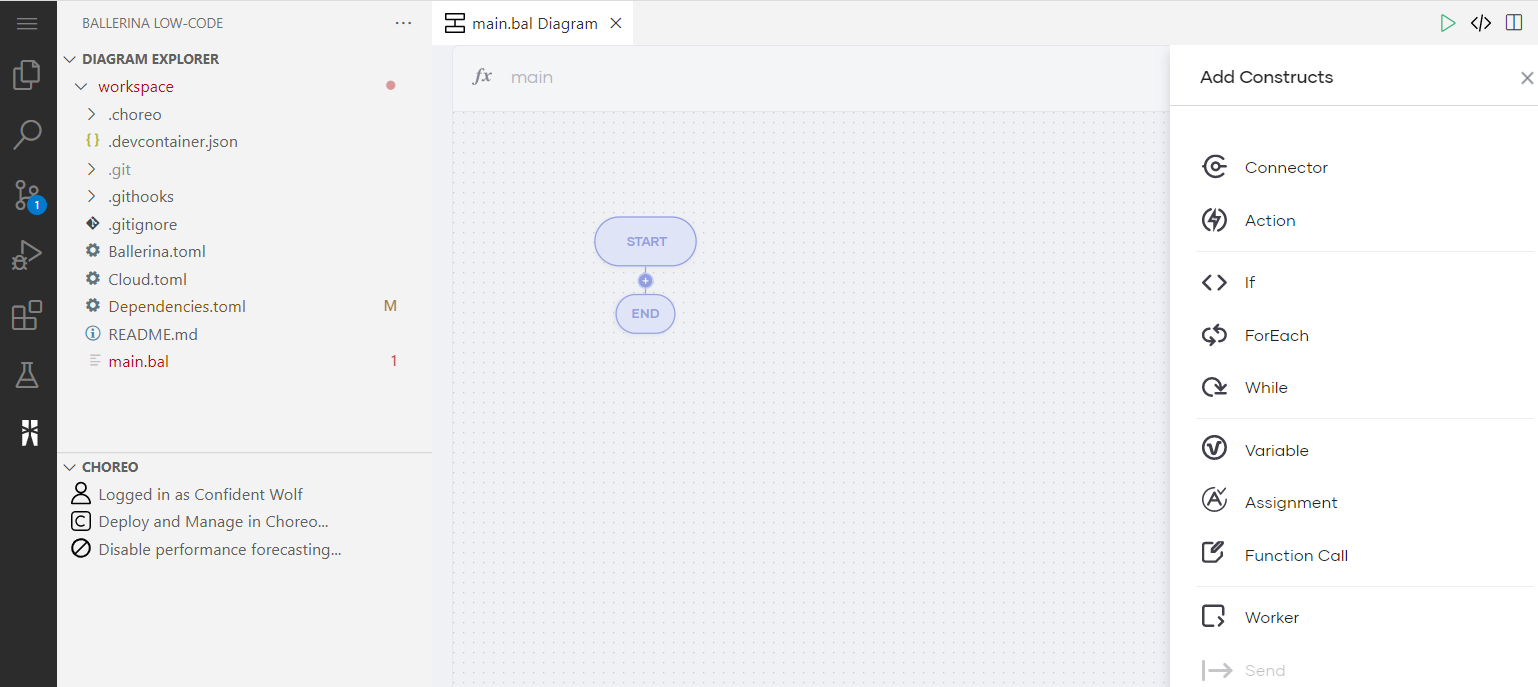
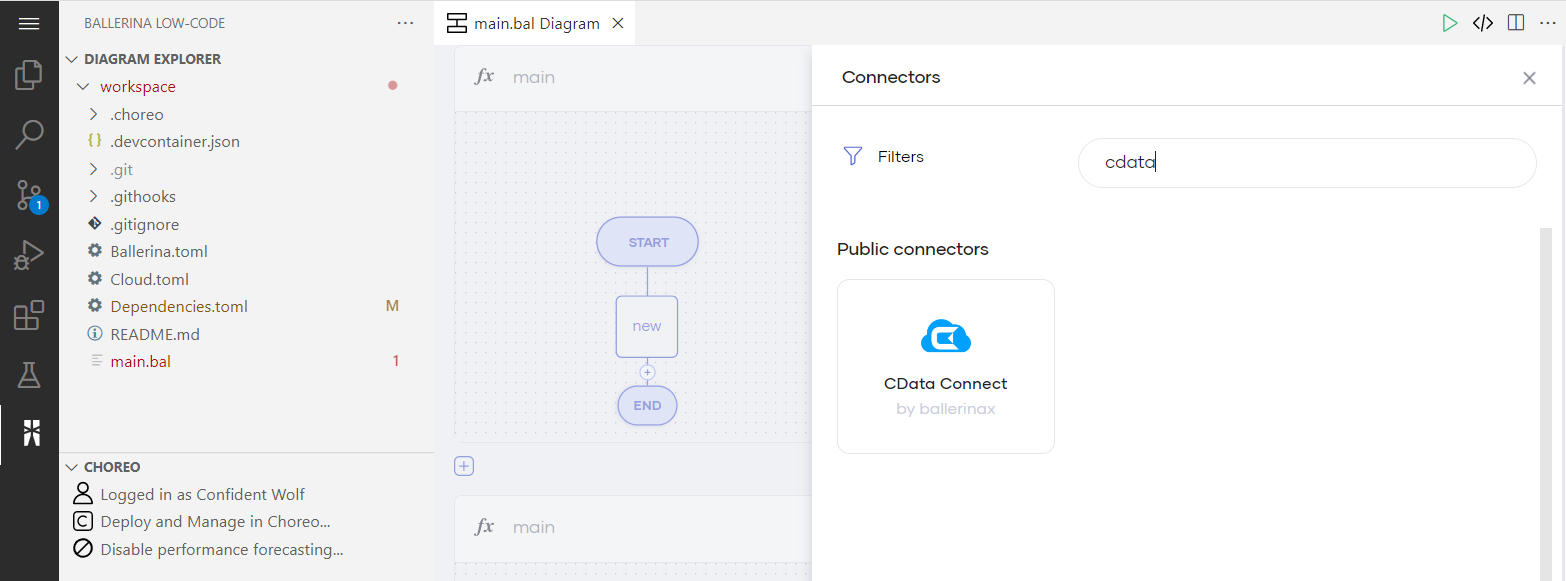
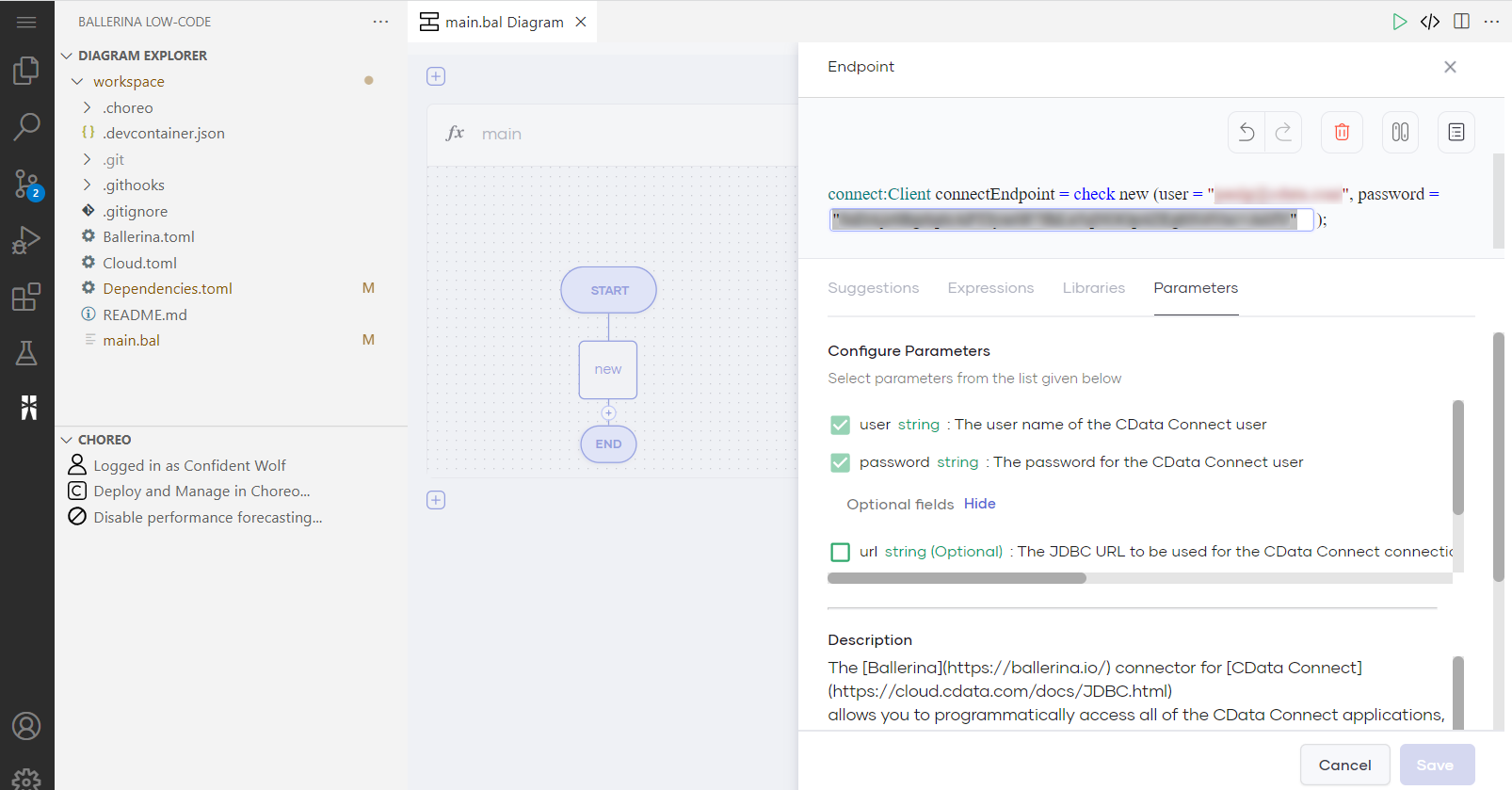
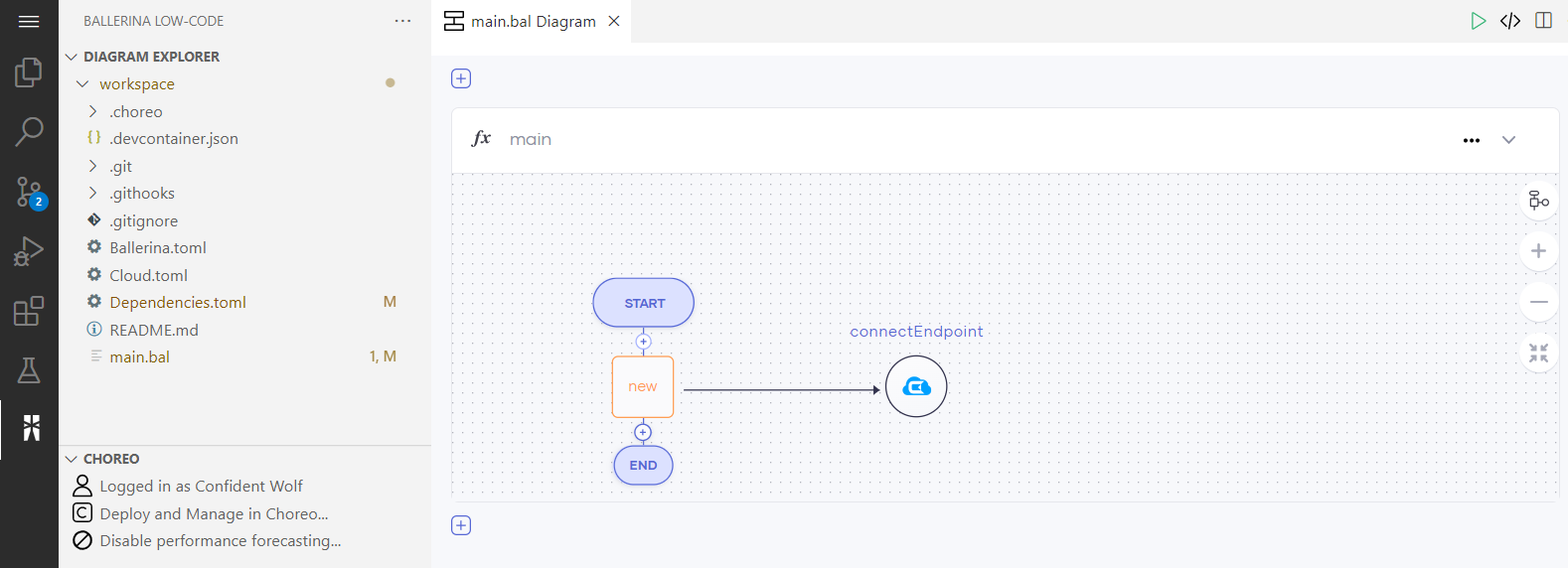
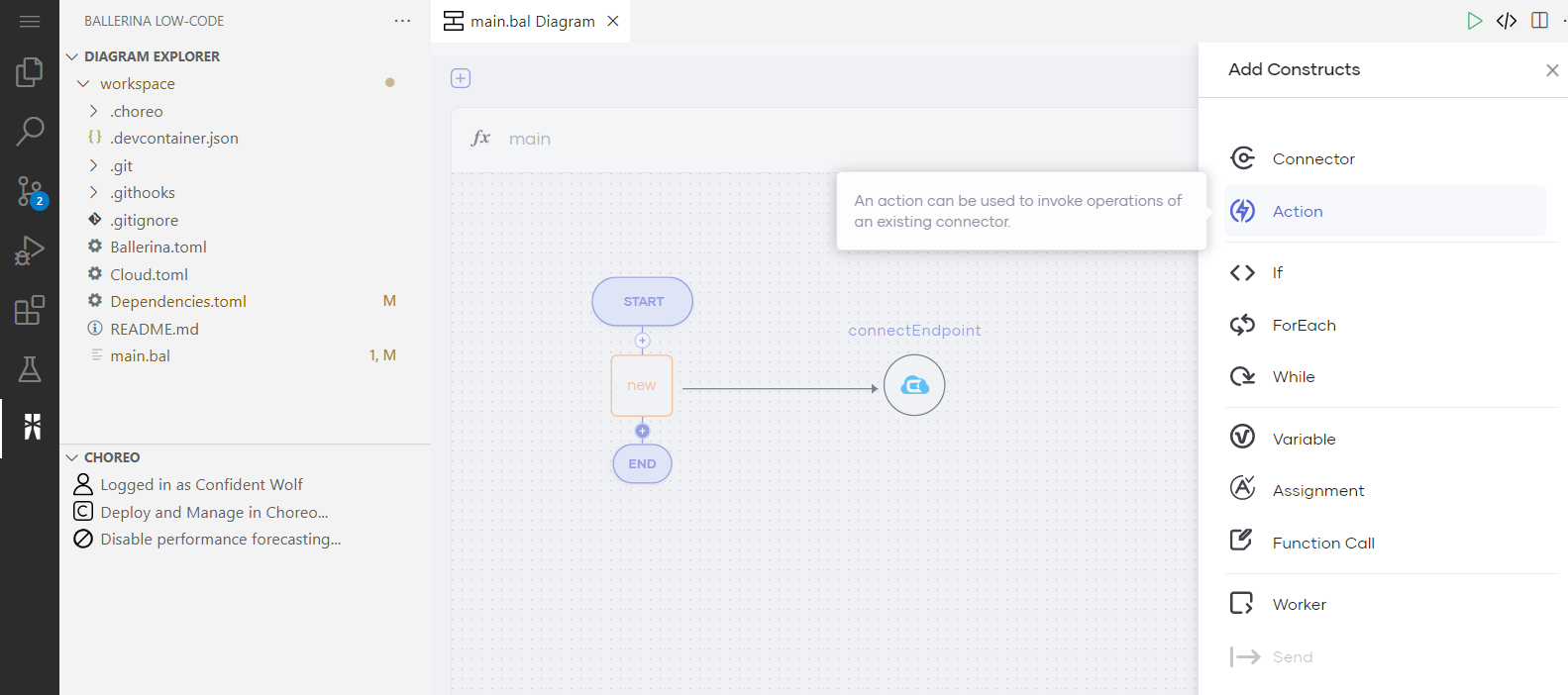
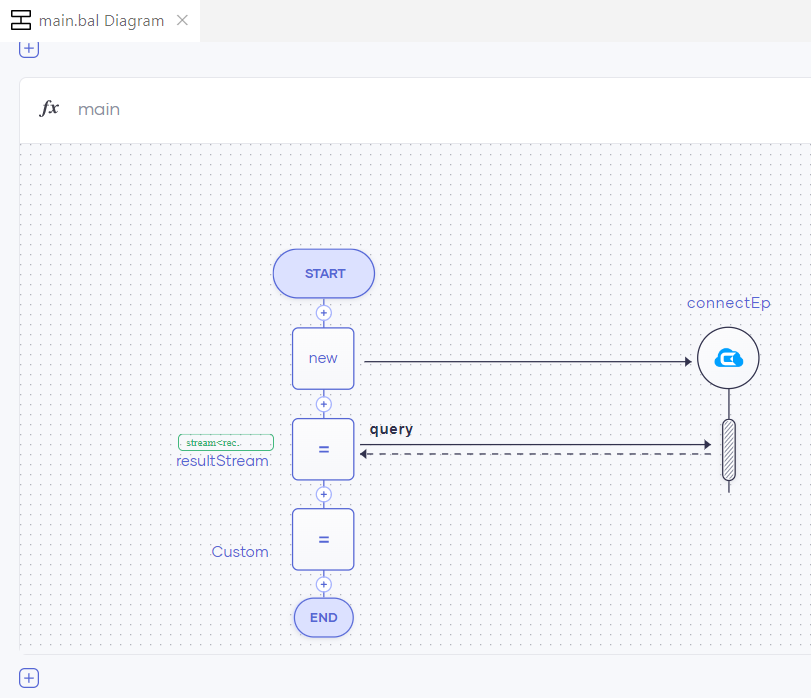
以下のステップでは、Choreo からCData Connect Cloud に接続し、リアルタイムFacebook データにアクセスできる新しいアプリケーションを作成する方法を紹介します。
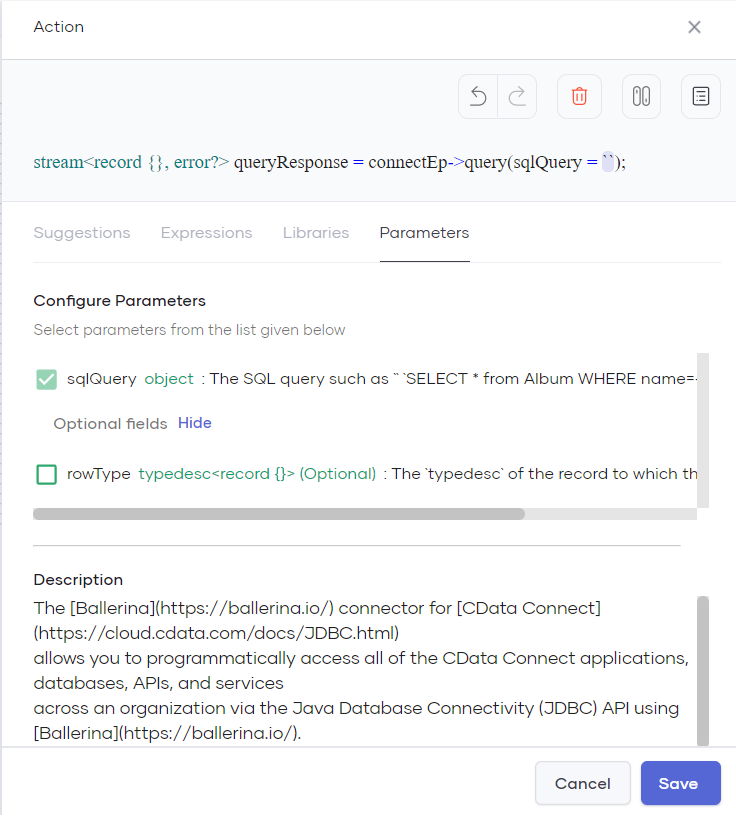
SELECT * FROM Facebook1.Facebook.Posts LIMIT 10
import ballerina/io;
check from record{} result in resultStream
do {
io:println("Full Posts details: ", result);
};
import ballerinax/cdata.connect;
import ballerinax/cdata.connect.driver as _;
import ballerina/io;
public function main() returns error? {
connect:Client connectEp = check new (user = "connect_cloud_username", password="connect_cloud_pat");
stream<record {}, error=""?> resultStream =
connectEp->query(sqlQuery = `SELECT * FROM Facebook1.Facebook.Posts LIMIT 10`);
check from record{} result in resultStream
do {
io:println("Full Posts details: ", result);
};
}
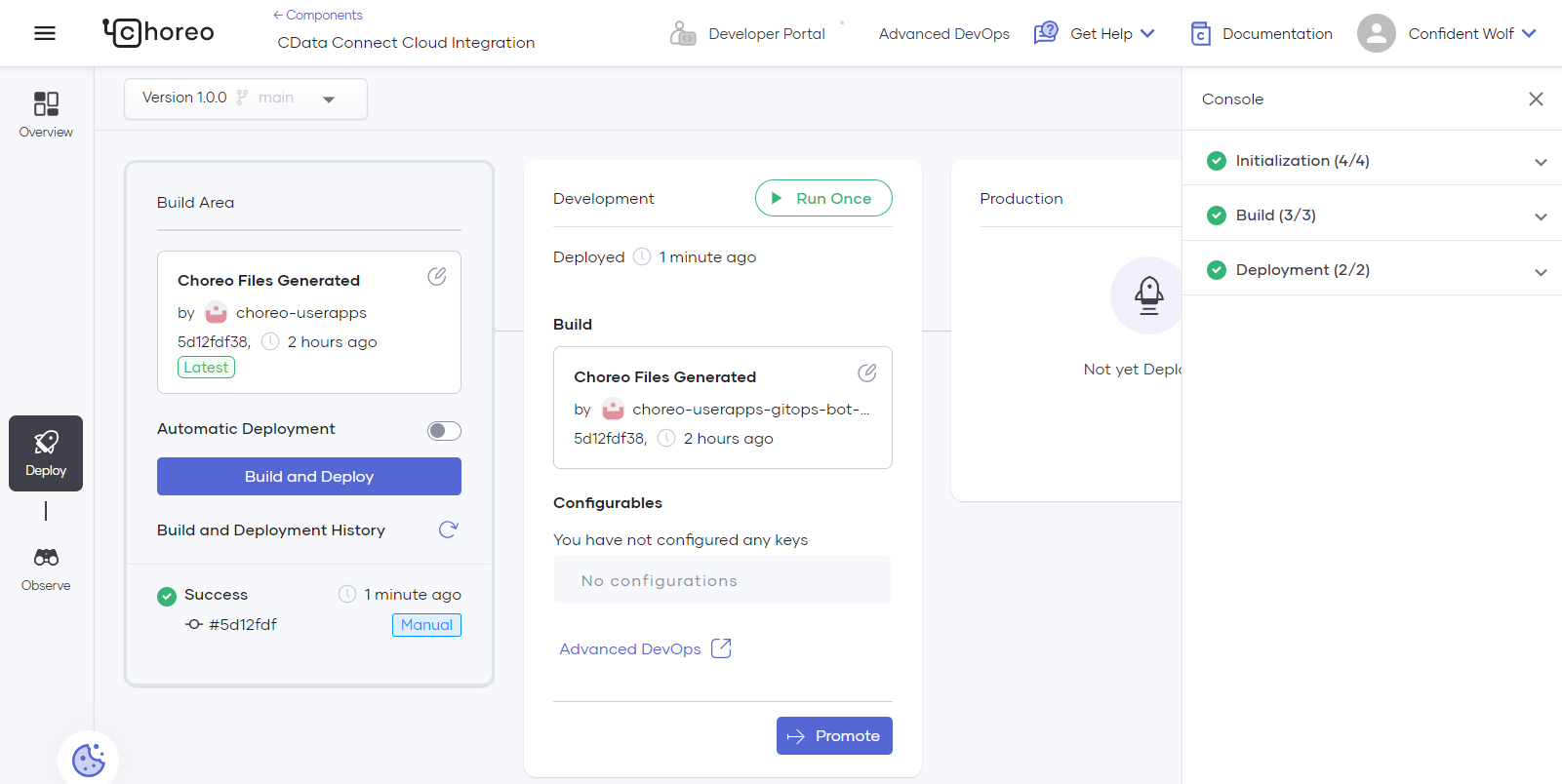
必要とするアクションをすべてプログラムに追加したら、次のステップに進みます。
Choreo でリアルタイムFacebook データにアクセスできるアプリケーションを作成できました。
Choreo をCData Connect Cloud で連携するための詳細は、CData Connect Ballerina Guide を参照してください。 CData Connect Cloud の30日間無償トライアルを利用して、クラウドアプリケーションから100を超えるSaaS、ビッグデータ、NoSQL データソースへのダイレクトなSQL アクセスをお試しください!