各製品の資料を入手。
詳細はこちら →こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
CData JDBC Driver for AdobeCommerce は、ColdFusion のrapid development tools を使ってAdobe Commerce への接続をシームレスに統合します。この記事では、ColdFusion でAdobe Commerce に連携しAdobe Commerce テーブルをクエリする方法を説明します。
下記の手順に従ってAdobe Commerce データソースを作成し、ColdFusion アプリケーションへの連携を可能にします。
ドライバーのJAR および.lic ファイルを、インストールディレクトリから C:\ColdFusion10\cfusion\wwwroot\WEB-INF\lib にコピーします。
ドライバーのJAR およびlicense はインストールディレクトリの[lib]サブフォルダに配置されています。
ドライバーをデータソースとして追加:
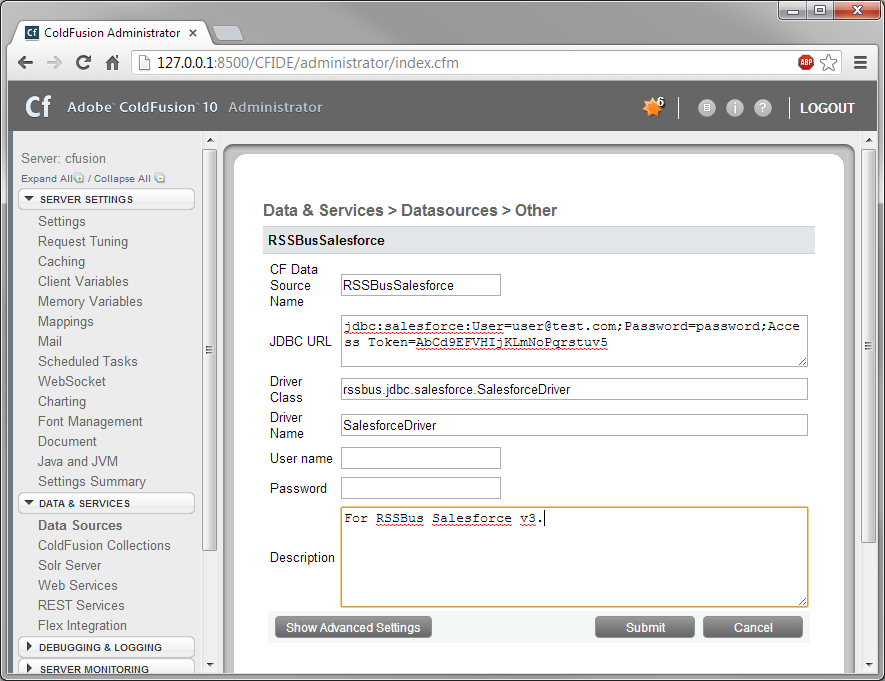
ColdFusion Administrator インターフェースで[Data & Services]ノードを展開し、[Data Sources]>[Add New Data Source]をクリックします。ダイアログが表示されたら、以下のプロパティを入力します。
JDBC Driver のプロパティ設定:
JDBC URL:JDBC URL に接続プロパティを入力。JDBC のURL は以下で始まり jdbc:adobecommerce: 次に、セミコロン区切りでname=value ペアの接続プロパティを入力します。以下は一般的なJDBC URL です:
jdbc:adobecommerce:OAuthClientId=MyConsumerKey;OAuthClientSecret=MyConsumerSecret;CallbackURL=http://127.0.0.1:33333;Url=https://myadobecommercehost.com;
Adobe Commerce はOAuth 1 認証標準を使用します。Adobe Commerce REST API に接続するには、Adobe Commerce システムにアプリを登録してOAuthClientId、OAuthClientSecret、およびCallbackURL 接続プロパティの値を取得する必要があります。 OAuth 値を取得して接続するには、ヘルプドキュメントの「はじめに」を参照してください。
また、Adobe Commerce システムへのURL を提供する必要があります。URL は、Adobe Commerce REST API を顧客として使用しているか管理者として使用しているかによって異なります。
Customer: Adobe Commerce を顧客として使用するには、事前にAdobe Commerce のホームページで顧客アカウントを作成します。これを行うには、「アカウント」->「登録」をクリックします。それからURL 接続プロパティをAdobe Commerce システムのエンドポイントに設定します。
Administrator: Adobe Commerce を管理者として使用するには、代わりにCustomAdminPath を設定します。この値は、「Admin」メニューの「Advanced」設定で取得できます。「System」->「Configuration」->「Advanced」->「Admin」->「Admin Base URL」を選択することでアクセスできます。
このページ上の「Use Custom Admin Path」設定がYES に設定されている場合、値は「Custom Admin Path」テキストボックス内にあります。それ以外の場合は、CustomAdminPath 接続プロパティをデフォルト値の"admin" に設定します。
[Actions] カラムのCData Adobe Commerce データソースを有効にして、接続をテストできます。ステータスがOK になったら、Adobe Commerce データソースを使うことができます。
下記の手順に従って、Adobe Commerce の基準に合ったレコードをクエリし、結果をHTML テーブルに出力する簡単なアプリケーションを作成します。
新規ColdFusion markup ファイルでクエリを定義:C:\ColdFusion10\cfusion\wwwroot directory for ColdFusion の.cfm ファイルに次のコードを入力:
<cfquery name="AdobeCommerceQuery" dataSource="CDataAdobeCommerce">
SELECT * FROM Products
</cfquery>
Note:CData JDBC Drivers は、cfqueryparam エレメントを使ってパラメータ化されたクエリもサポートします。例:
<cfquery name="AdobeCommerceQuery" dataSource="CDataAdobeCommerce">
SELECT * FROM Products WHERE Style = <cfqueryparam>High Tech</cfqueryparam>
</cfquery>
CFTable を使ってHTML にテーブルを出力:
<cftable
query = "AdobeCommerceQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1"/>
<cfcol header="<b>Name</b>" align="Left" width=4 text="#Name#"></cfcol>
<cfcol header="<b>Price</b>" align="Left" width=5 text="#Price#"></cfcol>
</cftable>
コードを実行してグリッドを表示します。
HTML 部分を含む以下のフルコードが利用できます。
<html>
<head><title>Hello World</title></head>
<body>
<cfoutput>#ucase("hello world")#</cfoutput>
<cfquery name="AdobeCommerceQuery" dataSource="CDataAdobeCommerce">
SELECT * FROM Products
</cfquery>
<cftable
query = "AdobeCommerceQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1">
<cfcol header="<b>Name</b>" align="Left" width=4 text="#Name#"></cfcol>
<cfcol header="<b>Price</b>" align="Left" width=5 text="#Price#"></cfcol>
</cftable>
</body>
</html>