各製品の資料を入手。
詳細はこちら →
CData


こんにちは!リードエンジニアの杉本です。
App Builder はインフラジスティックス社が提供している「ドラッグアンドドロップで迅速なアプリケーション開発作成を可能にする」ローコードツールです。この記事では、CData Connect Cloud を経由して App Builder からAdobe Analytics に連携するBlazor アプリを作成する方法を説明します。
CData Connect Cloud は、Adobe Analytics データのクラウド to クラウドの仮想OData インターフェースを提供し、App Builder からリアルタイムにAdobe Analytics データへ連携することができます。
CData Connect Cloud は、以下のような特徴を持ったクラウド型のリアルタイムデータ連携製品です。
詳しくは、こちらの製品資料をご確認ください。
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
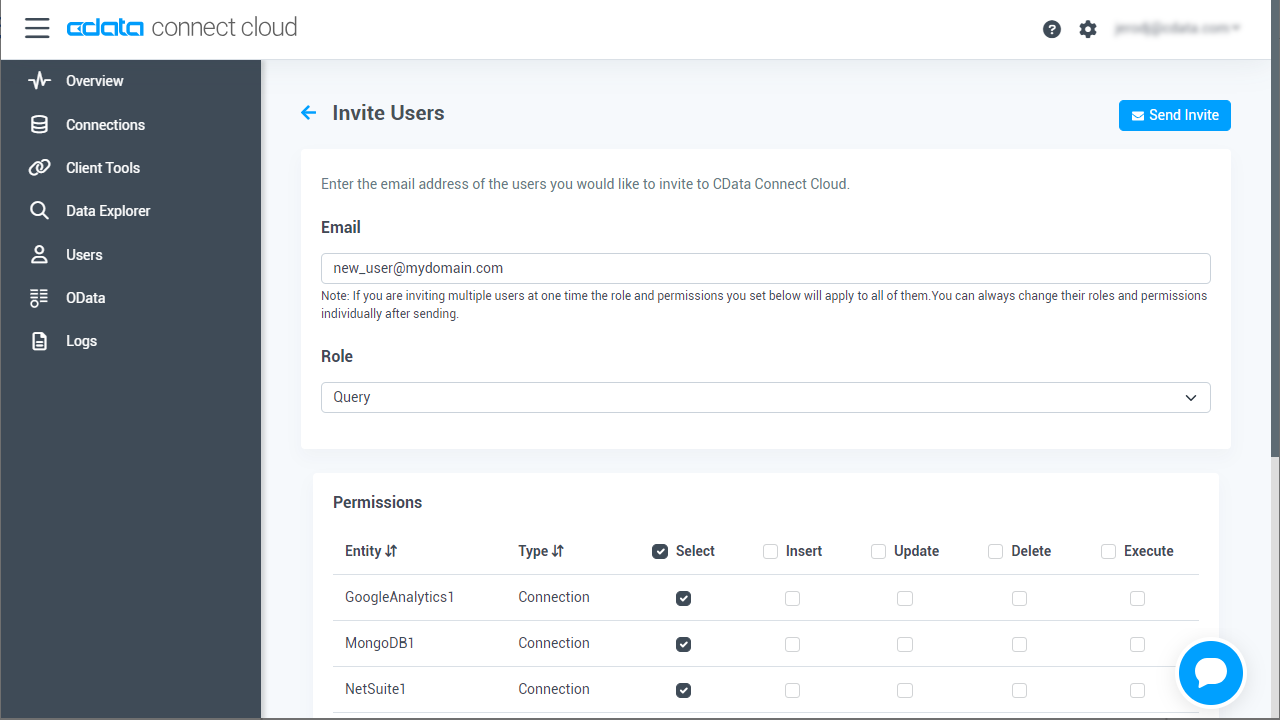
App Builder でAdobe Analytics データをリアルタイムで操作するには、Connect Cloud からAdobe Analytics に接続し、コネクションにユーザーアクセスを提供してAdobe Analytics データのOData エンドポイントを作成する必要があります。
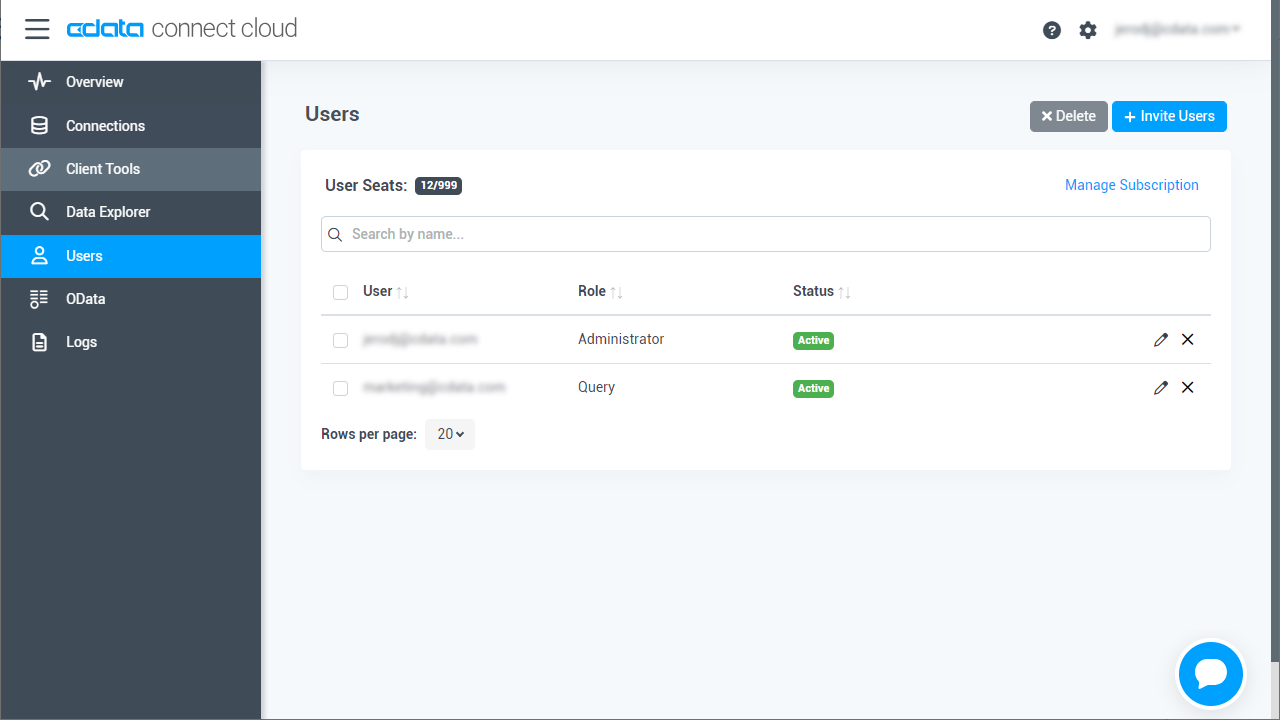
必要であれば、Connect Cloud 経由でAdobe Analytics に接続するユーザーを作成します。
OAuth 認証をサポートしていないサービス、アプリケーション、プラットフォーム、またはフレームワークから接続する場合は、認証に使用するパーソナルアクセストークン(PAT)を作成できます。きめ細かなアクセス管理を行うために、サービスごとに個別のPAT を作成するのがベストプラクティスです。
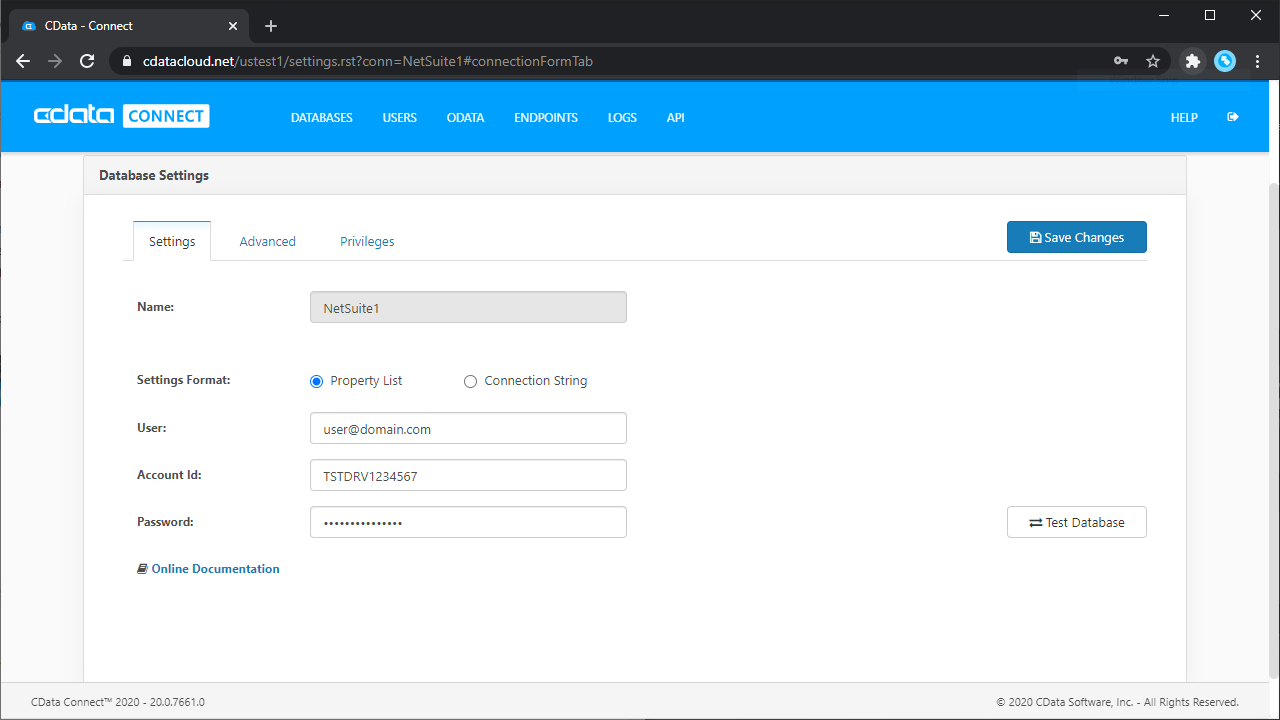
CData Connect Cloud では、簡単なクリック操作ベースのインターフェースでデータソースに接続できます。
Adobe Analytics はOAuth 認証標準を利用しています。 OAuth 統合またはサービスアカウント統合で認証できます。OAuth を使って認証するには、アプリケーションを作成してOAuthClientId、OAuthClientSecret、およびCallbackURL 接続プロパティを取得しなければなりません。認証方法については、ヘルプドキュメントの「OAuth 認証の使用」を参照してください。
GlobalCompanyId は必須の接続プロパティです。Global Company ID がわからない場合は、Swagger UI のusers/me エンドポイントのリクエストURL で見つけることができます。Swagger UI にログインした後、ユーザーエンドポイントを展開し、「GET users/me」ボタンをクリックします。「Try it out」ボタンと「Execute」ボタンをクリックします。リクエストURL のusers/me エンドポイントの直前に表示されるGlobal Company ID をメモします。
Report Suite ID (RSID)は必須の接続プロパティです。Adobe Analytics UI で、「管理者」->「レポートスイート」に進むと、名前の横にある識別子とともにレポートスイートのリストが表示されます。
GlobalCompanyId、RSID、およびOAuth 接続プロパティを設定して、Adobe Analytics に接続してください。
Adobe Analytics に接続したら、目的のテーブルのOData エンドポイントを作成します。
コネクションとOData エンドポイントを設定したら、App Builder からAdobe Analytics データに接続できます。
Web API の準備ができたら、App Builder で作業を進めていきます。
前述の通りApp Builder ではREST API に接続したアプリを手軽に作成することができます。API 接続部分はあらかじめデータソースとして定義しておくことで、簡単にUI とバインドすることができるようになるので、まずはこのデータソースの準備を進めます。
データソースの設定が完了したら、一覧画面を作成していきましょう。今回はGridのコンポーネントを利用して、一覧画面を作成します。
このように、CData Connect Cloud を経由することで、各種Web API 側の複雑な仕様を意識せずにApp Builder でアプリ開発ができます。他にも多くのデータソースに対応するCData Connect Cloud の詳細をこちらからご覧ください。