Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Connect to Wave Financial Data from Blazor Apps
Build ASP.NET Core Blazor C# apps that integrate with real-time Wave Financial data using standard SQL.
Blazor is a framework for developing modern, client-side web UIs using .NET technology. Instead of coding in JavaScript, developers can use the familiar C# language and .NET libraries to build app UIs.
The CData ADO.NET Provider for Wave Financial can be used with standard ADO.NET interfaces, such as LINQ and Entity Framework, to interact with live Wave Financial data. Since Blazor supports .NET Core, developers can use CData ADO.NET Providers in Blazor apps. In this article, we will guide you to build a simple Blazor app that talks to Wave Financial using standard SQL queries.
Install the CData ADO.NET Provider for Wave Financial
CData ADO.NET Providers allow users to access Wave Financial just like they would access SQL Server, using simple SQL queries.
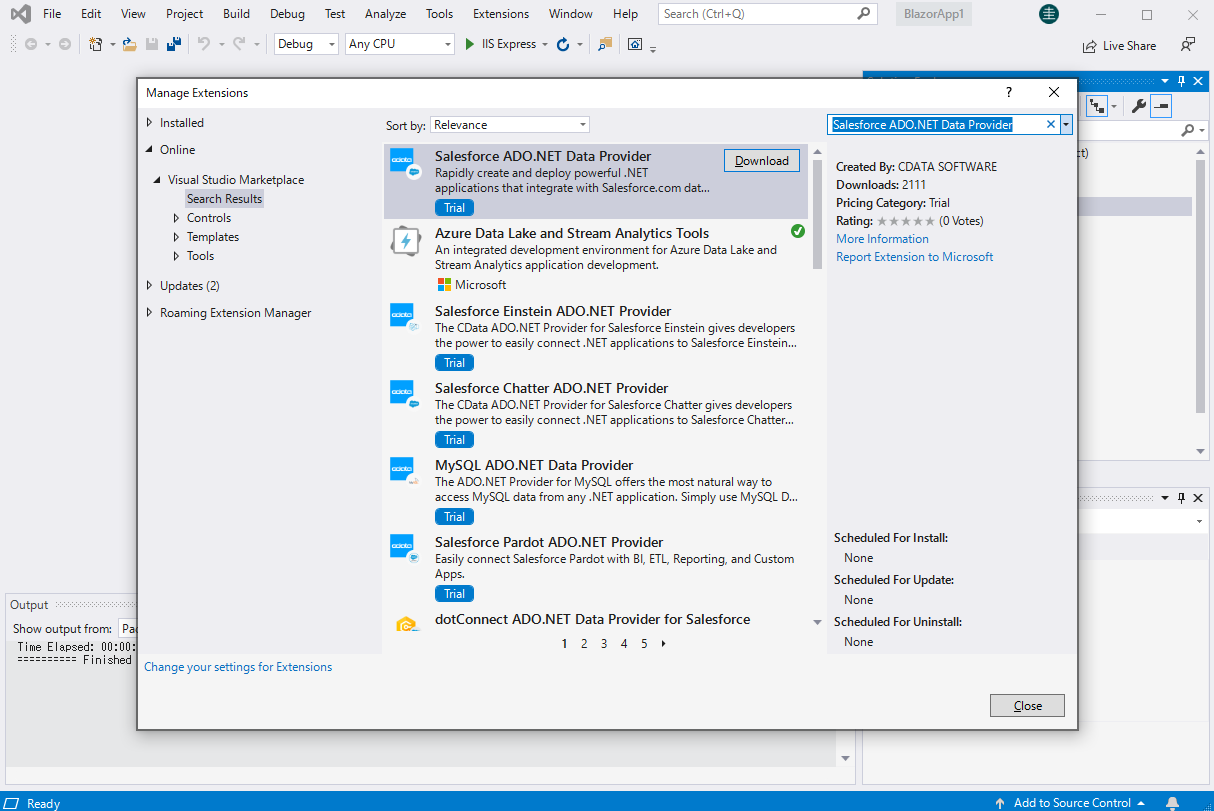
Install the Wave Financial ADO.NET Data Provider from the CData website or from NuGet. Search NuGet for "Wave Financial ADO.NET Data Provider."

Create a Wave Financial-Connected Blazor App
Start by creating a Blazor project that references the CData ADO.NET Provider for Wave Financial
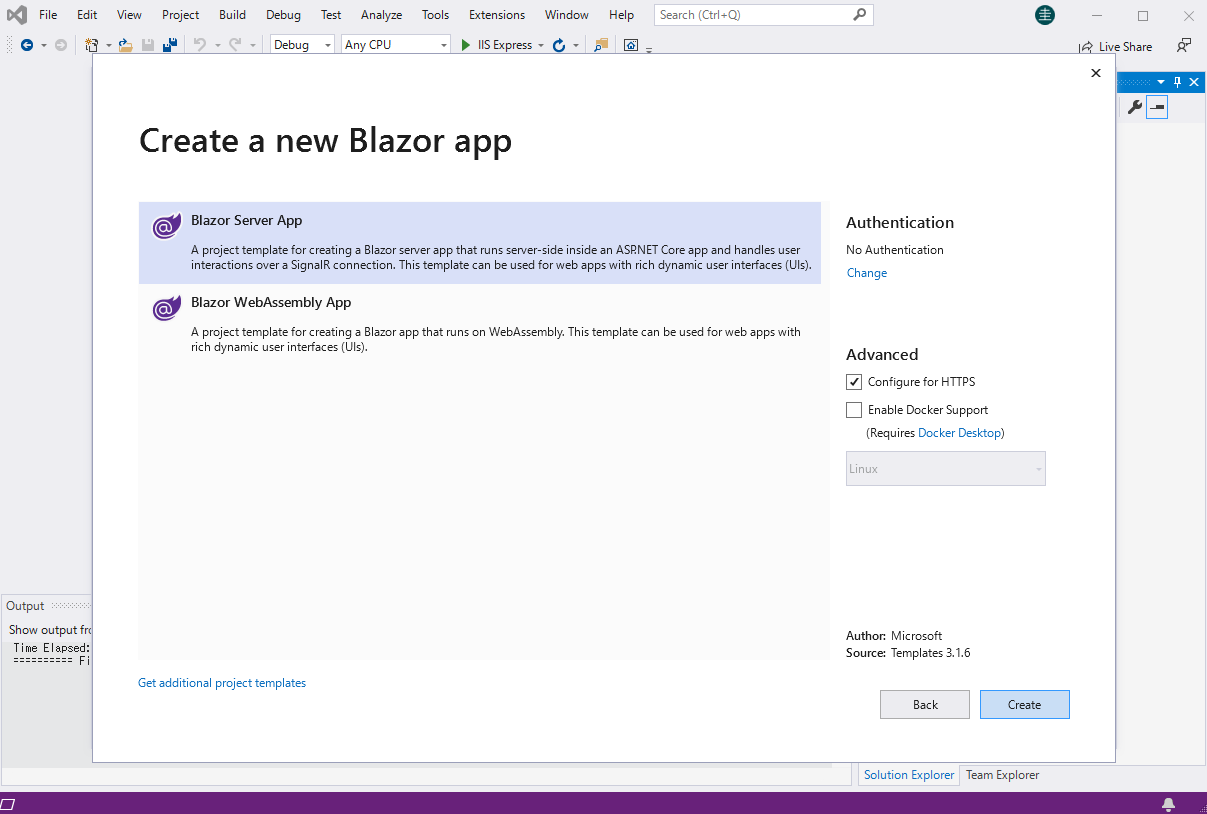
- Create a Blazor project on Visual Studio.
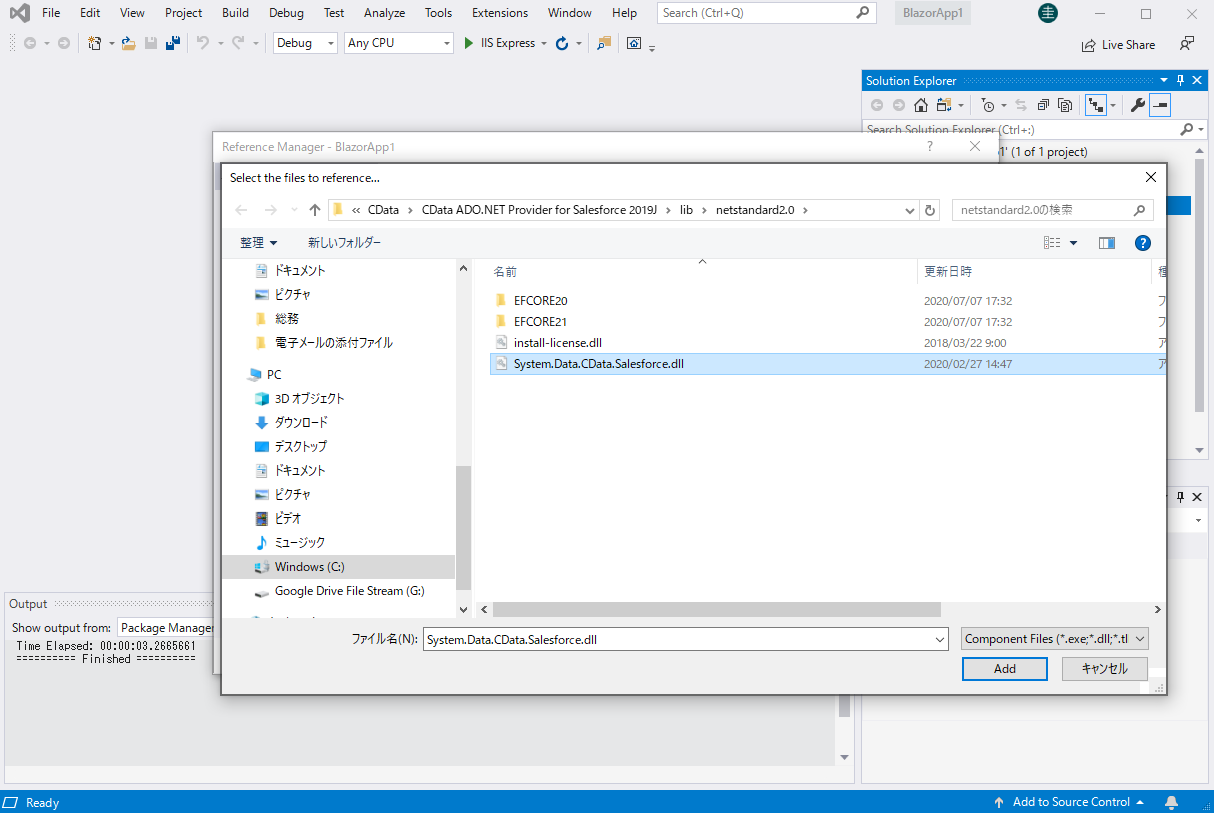
- From the Solution Explorer, right click Dependencies, then click Add Project Reference.
- In the Reference Manager, click the Browse button, and choose the .dll file of the installed ADO.NET Provider (e.g. System.Data.CData.WaveFinancial.dll, typically located at C:\Program Files\CData\CData ADO.NET Provider for Wave Financial\lib etstandard2.0).


SELECT Wave Financial Data from the Blazor App
- Open the Index.razor file from the Project page.
- In a WaveFinancialConnection object, set the connection string:
Connect using the API Token
You can connect to Wave Financial by specifying the APIToken You can obtain an API Token using the following steps:
- Log in to your Wave account and navigate to "Manage Applications" in the left pane.
- Select the application that you would like to create a token for. You may need to create an application first.
- Click the "Create token" button to generate an APIToken.
Connect using OAuth
If you wish, you can connect using the embedded OAuth credentials. See the Help documentation for more information.
For example:
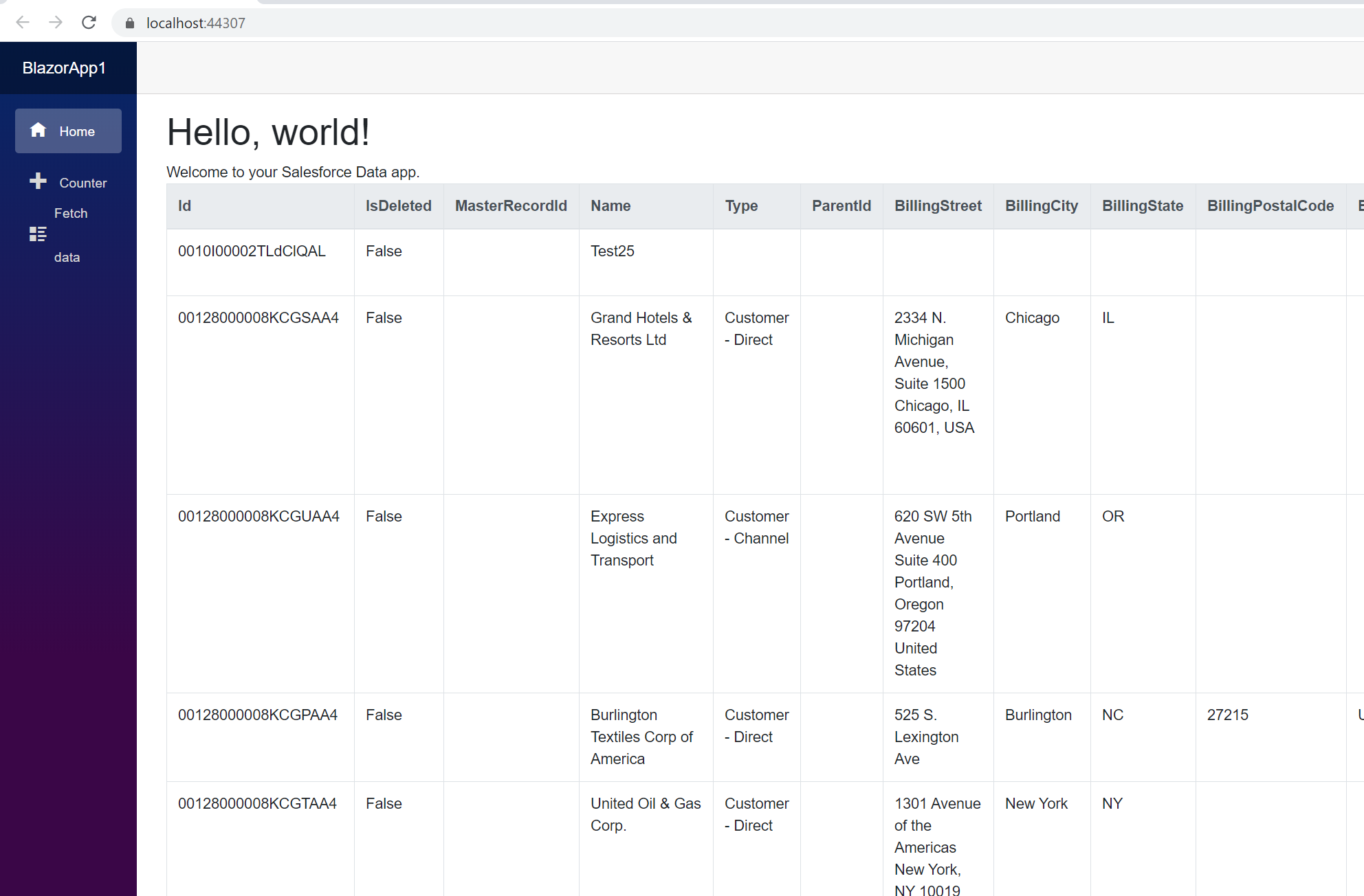
- The code below creates a simple Blazor app for displaying Wave Financial data, using standard SQL to query Wave Financial just like SQL Server.
@page "/" @using System.Data; @using System.Data.CData.WaveFinancial; <h1>Hello, world!</h1> Welcome to your Data app. <div class="row"> <div class="col-12"> @using (WaveFinancialConnection connection = new WaveFinancialConnection( "")) { var sql = "SELECT Id, DueDate FROM Invoices WHERE Status = 'SENT'"; var results = new DataTable(); WaveFinancialDataAdapter dataAdapter = new WaveFinancialDataAdapter(sql, connection); dataAdapter.Fill(results); <table class="table table-bordered"> <thead class="thead-light"> <tr> @foreach (DataColumn item in results.Rows[0].Table.Columns) { <th scope="col">@item.ColumnName</th> } </tr> </thead> <tbody> @foreach (DataRow row in results.Rows) { <tr> @foreach (var column in row.ItemArray) { <td>@column.ToString()</td> } </tr> } </tbody> </table> } </div> </div> - Rebuild and run the project. The ADO.NET Provider renders Wave Financial data as an HTML table in the Blazor app.
![Query Wave Financial from Blazor app.]()
At this point, you have a Wave Financial-connected Blazor app, capable of working with live Wave Financial data just like you would work with a SQL Server instance. Download a free, 30-day trial and start working with live Wave Financial data in your Blazor apps today.