Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Visualize Live Typeform Data in Tableau
Use CData Tableau Connectors and Tableau Desktop to visualize live Typeform data.
Tableau is a visual analytics platform transforming the way businesses use data to solve problems. When paired with the CData API Driver for Tableau, you can easily get access to live Typeform data within Tableau. This article shows how to connect to Typeform in Tableau and build a simple chart.
The CData Tableau Connectors enable high-speed access to live Typeform data in Tableau. Once you install the connector, you simply authenticate with Typeform and you can immediately start building responsive, dynamic visualizations and dashboards. By surfacing Typeform data using native Tableau data types and handling complex filters, aggregations, & other operations automatically, CData Tableau Connectors grant seamless access to Typeform data.
NOTE: The CData Tableau Connectors require Tableau 2020.3 or higher. If you are using an older version of Tableau, you will need to use the CData API Driver for Tableau. If you wish to connect to Typeform data in Tableau Cloud, you will need to use CData Connect.
Connect to Typeform in Tableau
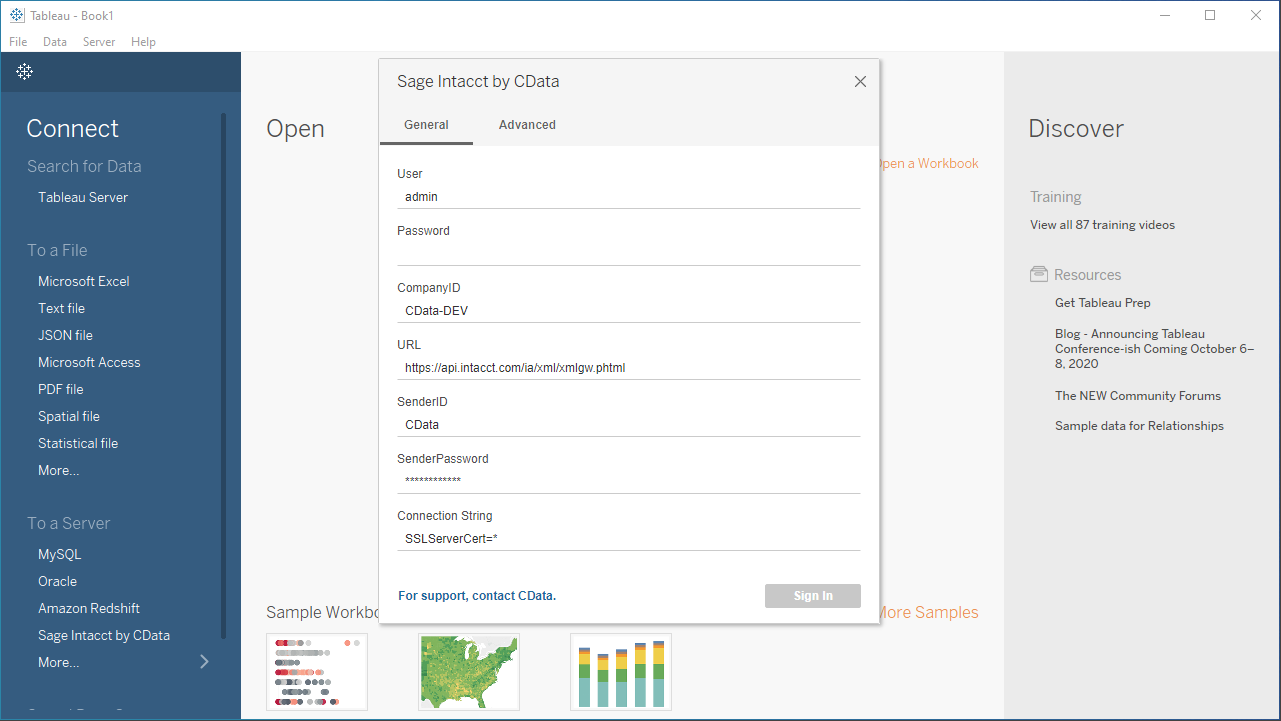
Open Tableau and click More under Connect -> To a Server. Select "Typeform by CData," then configure the connection and click "Sign In."
Start by setting the Profile connection property to the location of the TypeForm Profile on disk (e.g. C:\profiles\TypeForm.apip). Next, set the ProfileSettings connection property to the connection string for TypeForm (see below).
TypeForm API Profile Settings
Authentication to TypeForm uses the OAuth standard.
To authenticate to TypeForm, you must first register and configure an OAuth application with TypeForm here: https://admin.typeform.com/account#/section/tokens. Your app will be assigned a client ID and a client secret which can be set in the connection string. More information on setting up an OAuth application can be found at https://developer.typeform.com/get-started/.
Note that there are several different use scenarios which all require different redirect URIs:
- CData Desktop Applications: CData desktop applications (Sync, API Server, ArcESB) accept OAuth tokens at /src/oauthCallback.rst. The host and port is the same as the default port used by the application. For example, if you use http://localhost:8019/ to access CData Sync then the redirect URI will be http://localhost:8019/src/oauthCallback.rst.
- CData Cloud Applications: CData cloud applications are similar to their desktop counterparts. If you access Connect Cloud at https://1.2.3.4/ then you should use the redirect https://1.2.3.4/src/oauthCallback.rst.
- Desktop Application: When using a desktop application, the URI https://localhost:33333 is recommended.
- Web Application: When developing a web application using the driver, use your own URI here such as https://my-website.com/oauth.
After setting the following connection properties, you are ready to connect:
- AuthScheme: Set this to OAuth.
- InitiateOAuth: Set this to GETANDREFRESH. You can use InitiateOAuth to manage the process to obtain the OAuthAccessToken.
- OAuthClientId: Set this to the Client Id that is specified in your app settings.
- OAuthClientSecret: Set this to Client Secret that is specified in your app settings.
- CallbackURL: Set this to the Redirect URI you specified in your app settings.

Discover Schemas and Query Data
- Select CData from the Database pull-down menu.
- Select API from the Schema pull-down menu.
- Drag the tables and views you wish to visualize onto the join area. You can include multiple tables.
![Selecting table(s)]()
- Select Update Now or Automatically Update. Update Now lets you preview the first 10,000 rows of the data source (or enter the number of rows you want to see in the Rows text box). Automatically Update automatically reflects the changes in the preview area.
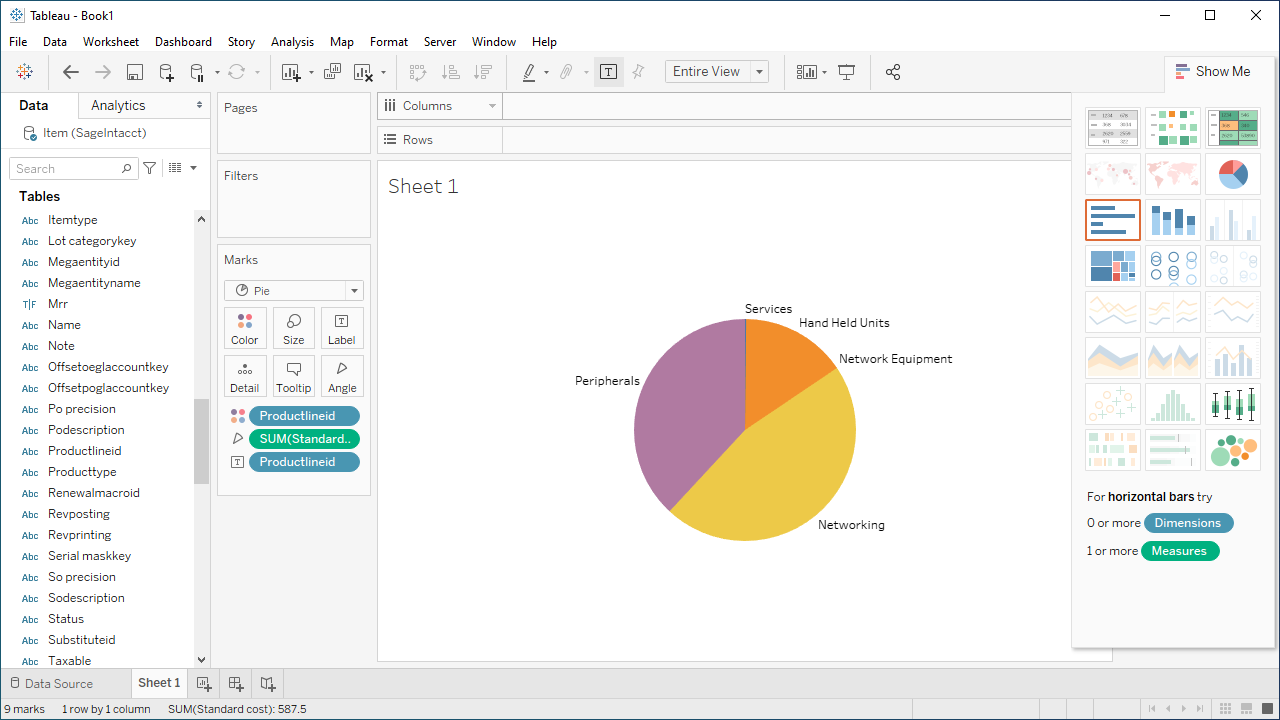
- Click the tab for your worksheet. Columns are listed as Dimensions and Measures, depending on the data type. The CData Tableau Connector discovers data types automatically, allowing you to leverage the powerful data processing and visualization features of Tableau.
- Drag a field from the Dimensions or Measures area to Rows or Columns. Tableau creates column or row headers.
- Select one of the chart types from the Show Me tab. Tableau displays the chart type that you selected.

Using the CData API Driver for Tableau with Tableau, you can easily create robust visualizations and reports on Typeform data. Download a free, 30-day trial and get started today.






