Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Connect to Shopify Data from Blazor Apps
Build ASP.NET Core Blazor C# apps that integrate with real-time Shopify data using standard SQL.
Blazor is a framework for developing modern, client-side web UIs using .NET technology. Instead of coding in JavaScript, developers can use the familiar C# language and .NET libraries to build app UIs.
The CData ADO.NET Provider for Shopify can be used with standard ADO.NET interfaces, such as LINQ and Entity Framework, to interact with live Shopify data. Since Blazor supports .NET Core, developers can use CData ADO.NET Providers in Blazor apps. In this article, we will guide you to build a simple Blazor app that talks to Shopify using standard SQL queries.
Install the CData ADO.NET Provider for Shopify
CData ADO.NET Providers allow users to access Shopify just like they would access SQL Server, using simple SQL queries.
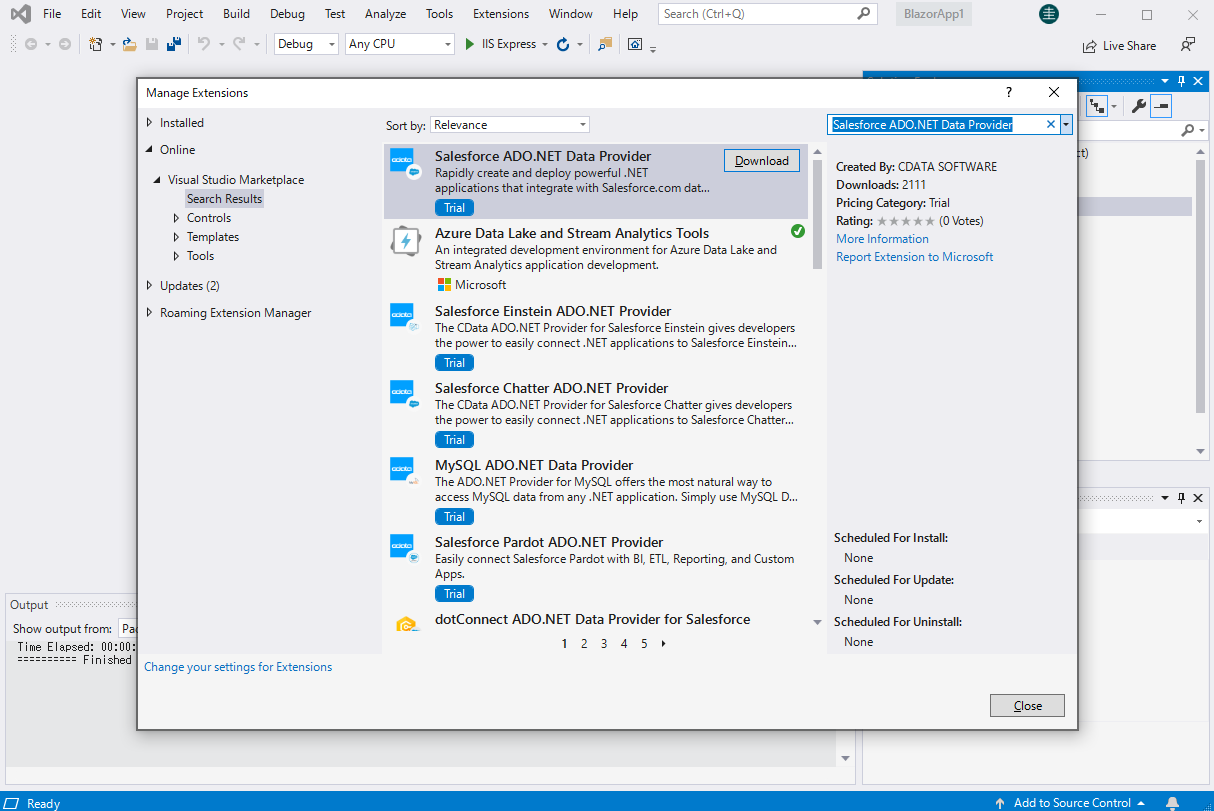
Install the Shopify ADO.NET Data Provider from the CData website or from NuGet. Search NuGet for "Shopify ADO.NET Data Provider."

Create a Shopify-Connected Blazor App
Start by creating a Blazor project that references the CData ADO.NET Provider for Shopify
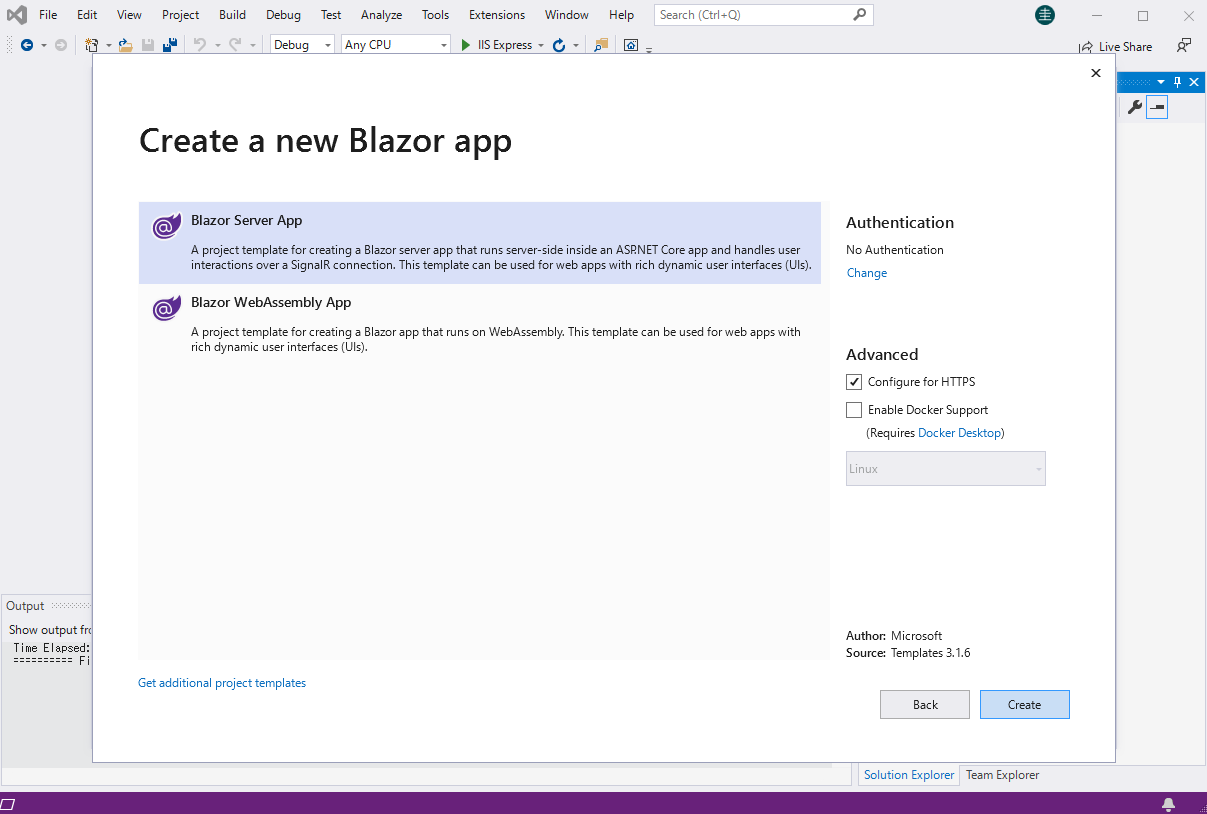
- Create a Blazor project on Visual Studio.
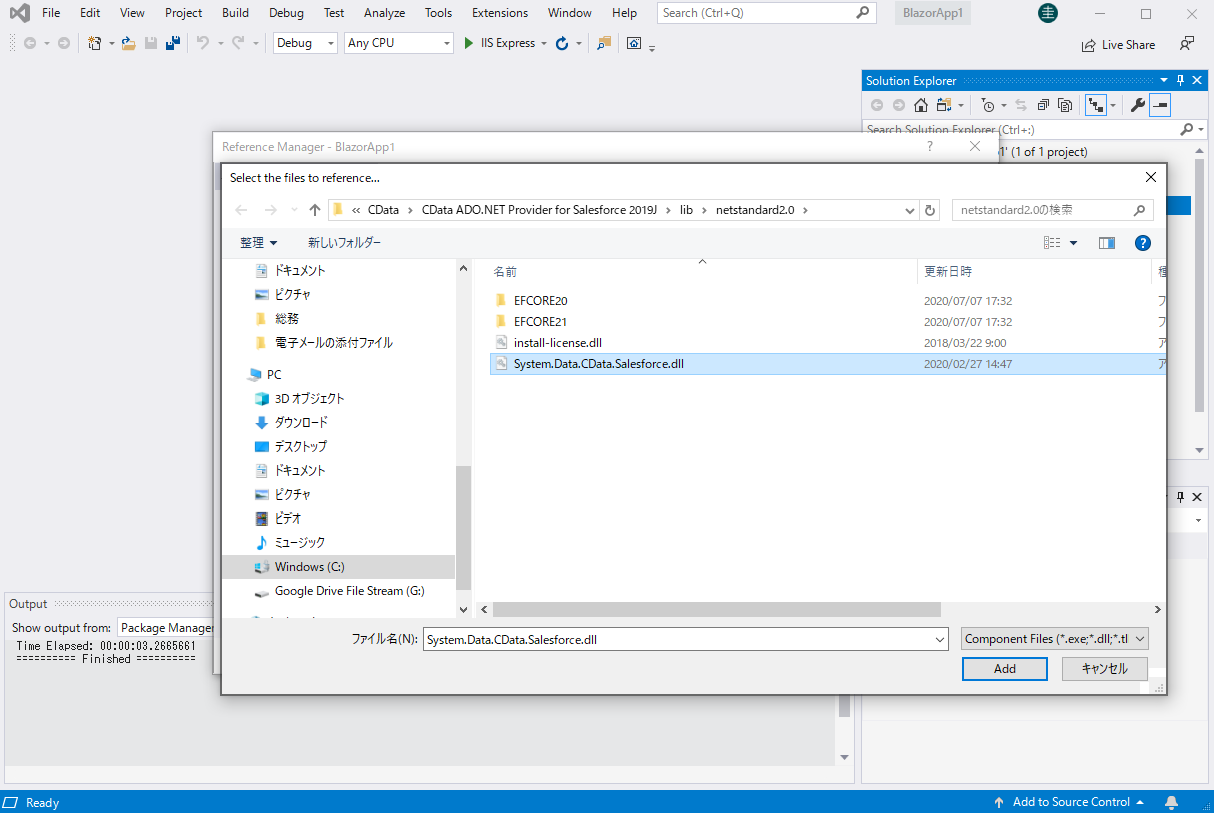
- From the Solution Explorer, right click Dependencies, then click Add Project Reference.
- In the Reference Manager, click the Browse button, and choose the .dll file of the installed ADO.NET Provider (e.g. System.Data.CData.Shopify.dll, typically located at C:\Program Files\CData\CData ADO.NET Provider for Shopify\lib etstandard2.0).


SELECT Shopify Data from the Blazor App
- Open the Index.razor file from the Project page.
- In a ShopifyConnection object, set the connection string:
To make use of all the features of the data provider, provide the AppId, Password, and ShopUrl connection properties.
To obtain these values, see the Getting Started section in the help documentation to register the data provider as an application with Shopify.
For example: AppId=MyAppId;Password=MyPassword;ShopUrl=https://yourshopname.myshopify.com;
- The code below creates a simple Blazor app for displaying Shopify data, using standard SQL to query Shopify just like SQL Server.
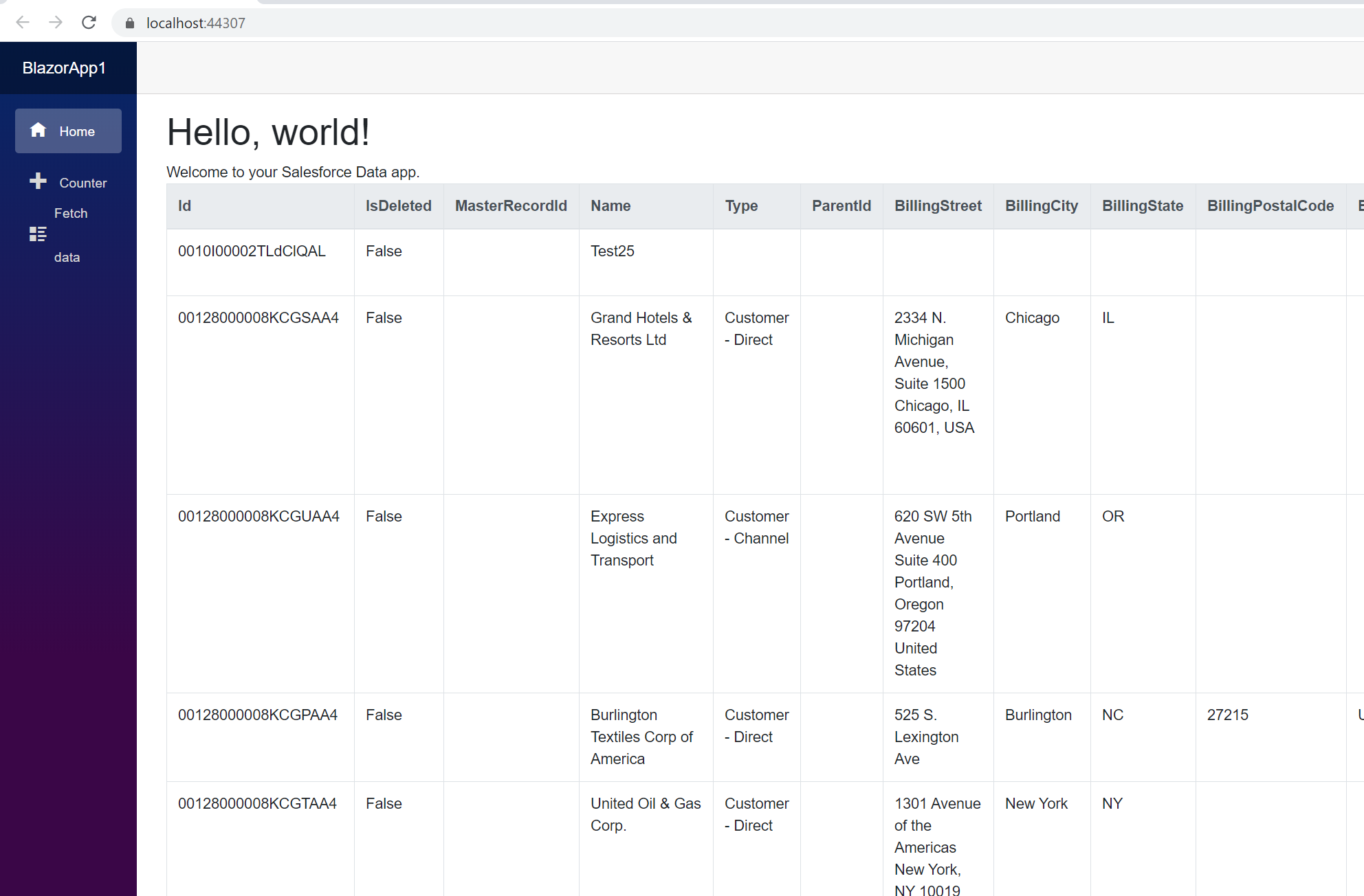
@page "/" @using System.Data; @using System.Data.CData.Shopify; <h1>Hello, world!</h1> Welcome to your Data app. <div class="row"> <div class="col-12"> @using (ShopifyConnection connection = new ShopifyConnection( "AppId=MyAppId;Password=MyPassword;ShopUrl=https://yourshopname.myshopify.com;")) { var sql = "SELECT FirstName, Id FROM Customers"; var results = new DataTable(); ShopifyDataAdapter dataAdapter = new ShopifyDataAdapter(sql, connection); dataAdapter.Fill(results); <table class="table table-bordered"> <thead class="thead-light"> <tr> @foreach (DataColumn item in results.Rows[0].Table.Columns) { <th scope="col">@item.ColumnName</th> } </tr> </thead> <tbody> @foreach (DataRow row in results.Rows) { <tr> @foreach (var column in row.ItemArray) { <td>@column.ToString()</td> } </tr> } </tbody> </table> } </div> </div> - Rebuild and run the project. The ADO.NET Provider renders Shopify data as an HTML table in the Blazor app.
![Query Shopify from Blazor app.]()
At this point, you have a Shopify-connected Blazor app, capable of working with live Shopify data just like you would work with a SQL Server instance. Download a free, 30-day trial and start working with live Shopify data in your Blazor apps today.