Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Visualize Live Okta Data in Tableau
Use CData Tableau Connectors and Tableau Desktop to visualize live Okta data.
Tableau is a visual analytics platform transforming the way businesses use data to solve problems. When paired with the CData Tableau Connector for Okta, you can easily get access to live Okta data within Tableau. This article shows how to connect to Okta in Tableau and build a simple chart.
The CData Tableau Connectors enable high-speed access to live Okta data in Tableau. Once you install the connector, you simply authenticate with Okta and you can immediately start building responsive, dynamic visualizations and dashboards. By surfacing Okta data using native Tableau data types and handling complex filters, aggregations, & other operations automatically, CData Tableau Connectors grant seamless access to Okta data.
NOTE: The CData Tableau Connectors require Tableau 2020.3 or higher. If you are using an older version of Tableau, you will need to use the CData Tableau Connector for Okta. If you wish to connect to Okta data in Tableau Cloud, you will need to use CData Connect.
Connect to Okta in Tableau
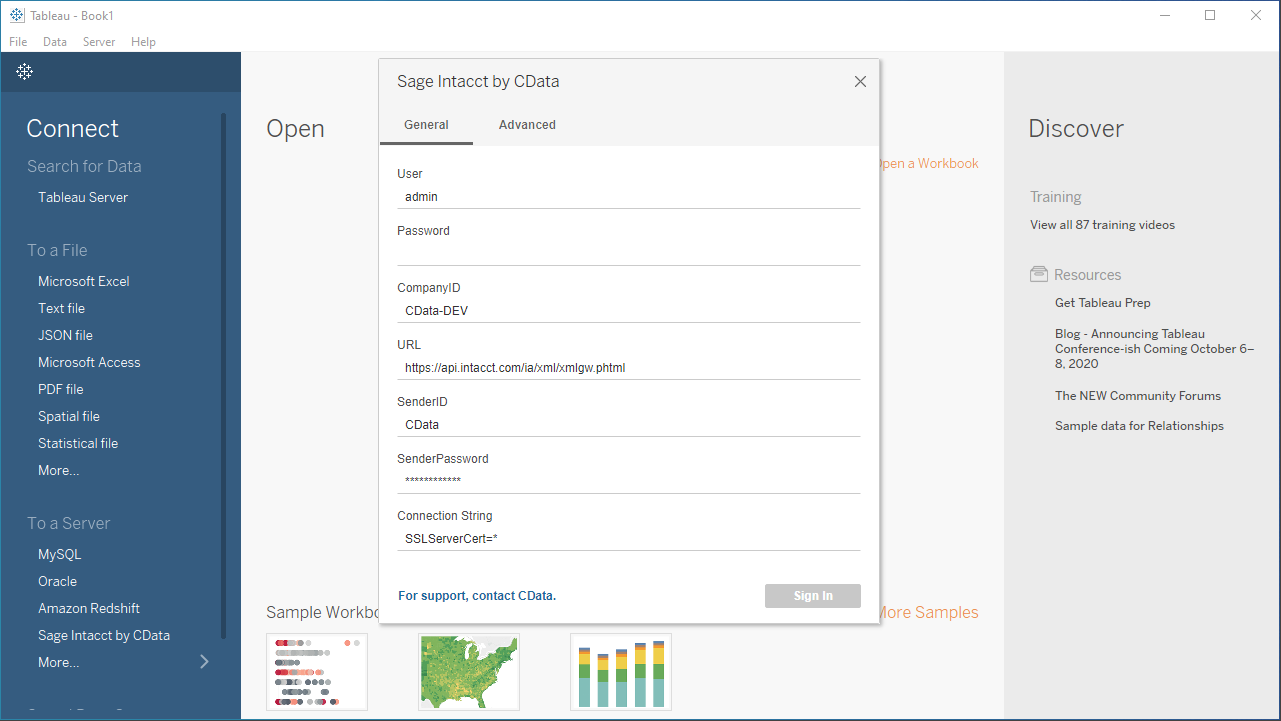
Open Tableau and click More under Connect -> To a Server. Select "Okta by CData," then configure the connection and click "Sign In."
To connect to Okta, set the Domain connection string property to your Okta domain.
You will use OAuth to authenticate with Okta, so you need to create a custom OAuth application.
Creating a Custom OAuth Application
From your Okta account:
- Sign in to your Okta developer edition organization with your administrator account.
- In the Admin Console, go to Applications > Applications.
- Click Create App Integration.
- For the Sign-in method, select OIDC - OpenID Connect.
- For Application type, choose Web Application.
- Enter a name for your custom application.
- Set the Grant Type to Authorization Code. If you want the token to be automatically refreshed, also check Refresh Token.
- Set the callback URL:
- For desktop applications and headless machines, use http://localhost:33333 or another port number of your choice. The URI you set here becomes the CallbackURL property.
- For web applications, set the callback URL to a trusted redirect URL. This URL is the web location the user returns to with the token that verifies that your application has been granted access.
- In the Assignments section, either select Limit access to selected groups and add a group, or skip group assignment for now.
- Save the OAuth application.
- The application's Client Id and Client Secret are displayed on the application's General tab. Record these for future use. You will use the Client Id to set the OAuthClientId and the Client Secret to set the OAuthClientSecret.
- Check the Assignments tab to confirm that all users who must access the application are assigned to the application.
- On the Okta API Scopes tab, select the scopes you wish to grant to the OAuth application. These scopes determine the data that the app has permission to read, so a scope for a particular view must be granted for the driver to have permission to query that view. To confirm the scopes required for each view, see the view-specific pages in Data Model < Views in the Help documentation.

Discover Schemas and Query Data
- Select CData from the Database pull-down menu.
- Select Okta from the Schema pull-down menu.
- Drag the tables and views you wish to visualize onto the join area. You can include multiple tables.
![Selecting table(s)]()
- Select Update Now or Automatically Update. Update Now lets you preview the first 10,000 rows of the data source (or enter the number of rows you want to see in the Rows text box). Automatically Update automatically reflects the changes in the preview area.
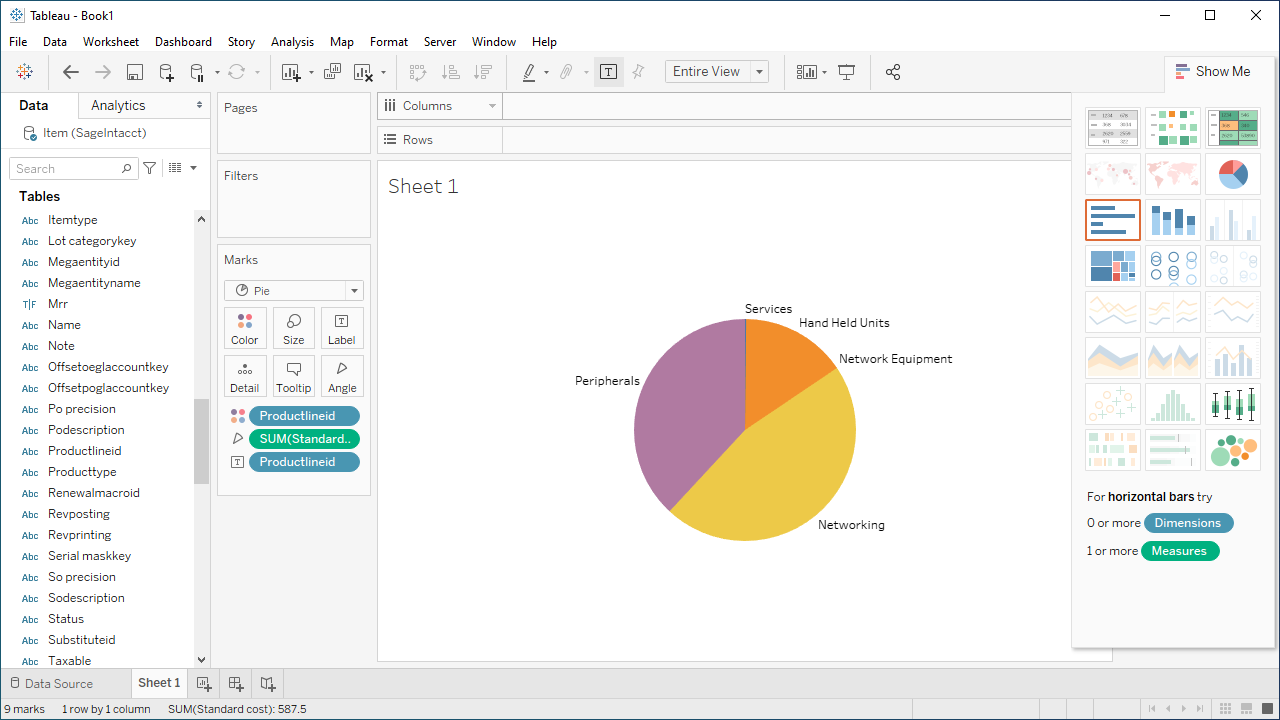
- Click the tab for your worksheet. Columns are listed as Dimensions and Measures, depending on the data type. The CData Tableau Connector discovers data types automatically, allowing you to leverage the powerful data processing and visualization features of Tableau.
- Drag a field from the Dimensions or Measures area to Rows or Columns. Tableau creates column or row headers.
- Select one of the chart types from the Show Me tab. Tableau displays the chart type that you selected.

Using the CData Tableau Connector for Okta with Tableau, you can easily create robust visualizations and reports on Okta data. Download a free, 30-day trial and get started today.






