Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Connect to Microsoft Teams Data from Blazor Apps
Build ASP.NET Core Blazor C# apps that integrate with real-time Microsoft Teams data using standard SQL.
Blazor is a framework for developing modern, client-side web UIs using .NET technology. Instead of coding in JavaScript, developers can use the familiar C# language and .NET libraries to build app UIs.
The CData ADO.NET Provider for Microsoft Teams can be used with standard ADO.NET interfaces, such as LINQ and Entity Framework, to interact with live Microsoft Teams data. Since Blazor supports .NET Core, developers can use CData ADO.NET Providers in Blazor apps. In this article, we will guide you to build a simple Blazor app that talks to Microsoft Teams using standard SQL queries.
Install the CData ADO.NET Provider for Microsoft Teams
CData ADO.NET Providers allow users to access Microsoft Teams just like they would access SQL Server, using simple SQL queries.
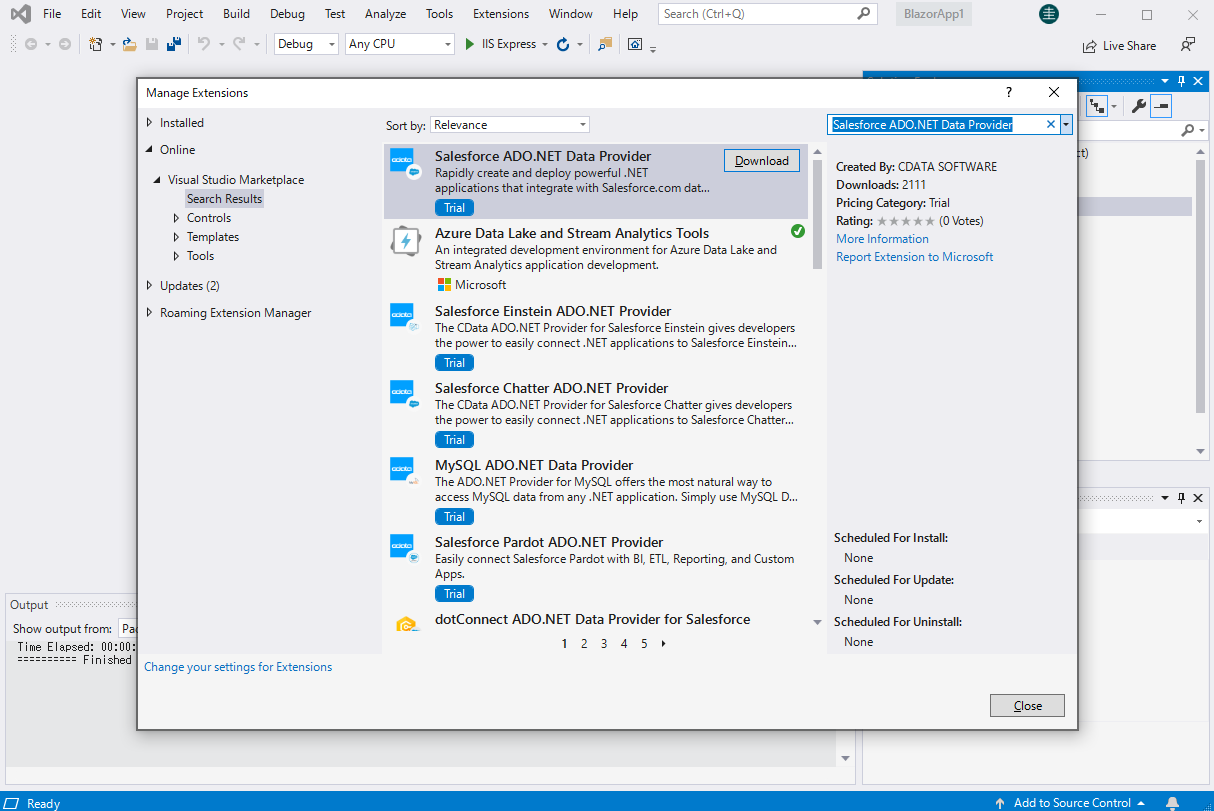
Install the Microsoft Teams ADO.NET Data Provider from the CData website or from NuGet. Search NuGet for "Microsoft Teams ADO.NET Data Provider."

Create a Microsoft Teams-Connected Blazor App
Start by creating a Blazor project that references the CData ADO.NET Provider for Microsoft Teams
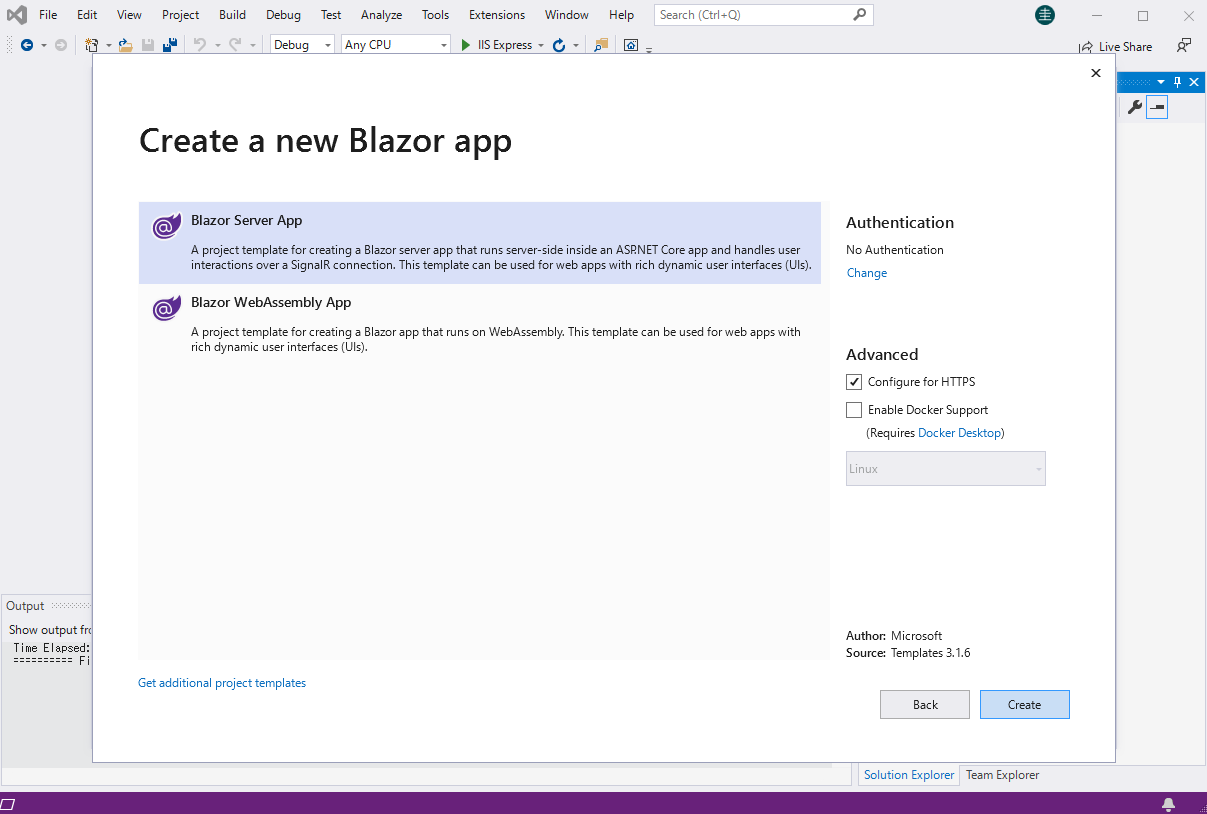
- Create a Blazor project on Visual Studio.
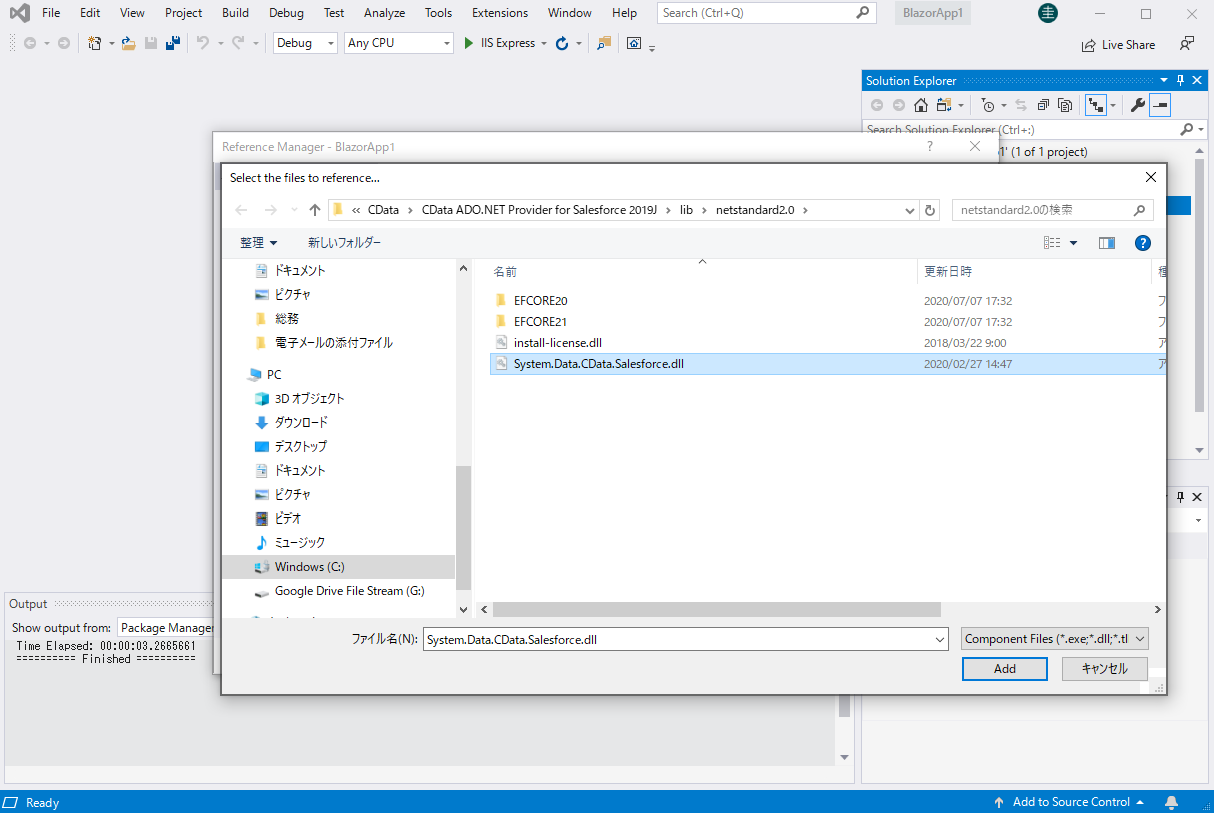
- From the Solution Explorer, right click Dependencies, then click Add Project Reference.
- In the Reference Manager, click the Browse button, and choose the .dll file of the installed ADO.NET Provider (e.g. System.Data.CData.MSTeams.dll, typically located at C:\Program Files\CData\CData ADO.NET Provider for Microsoft Teams\lib etstandard2.0).


SELECT Microsoft Teams Data from the Blazor App
- Open the Index.razor file from the Project page.
- In a MSTeamsConnection object, set the connection string:
You can connect to MS Teams using the embedded OAuth connectivity. When you connect, the MS Teams OAuth endpoint opens in your browser. Log in and grant permissions to complete the OAuth process. See the OAuth section in the online Help documentation for more information on other OAuth authentication flows.
For example: OAuthClientId=MyApplicationId;OAuthClientSecret=MySecretKey;CallbackURL=http://localhost:33333;
- The code below creates a simple Blazor app for displaying Microsoft Teams data, using standard SQL to query Microsoft Teams just like SQL Server.
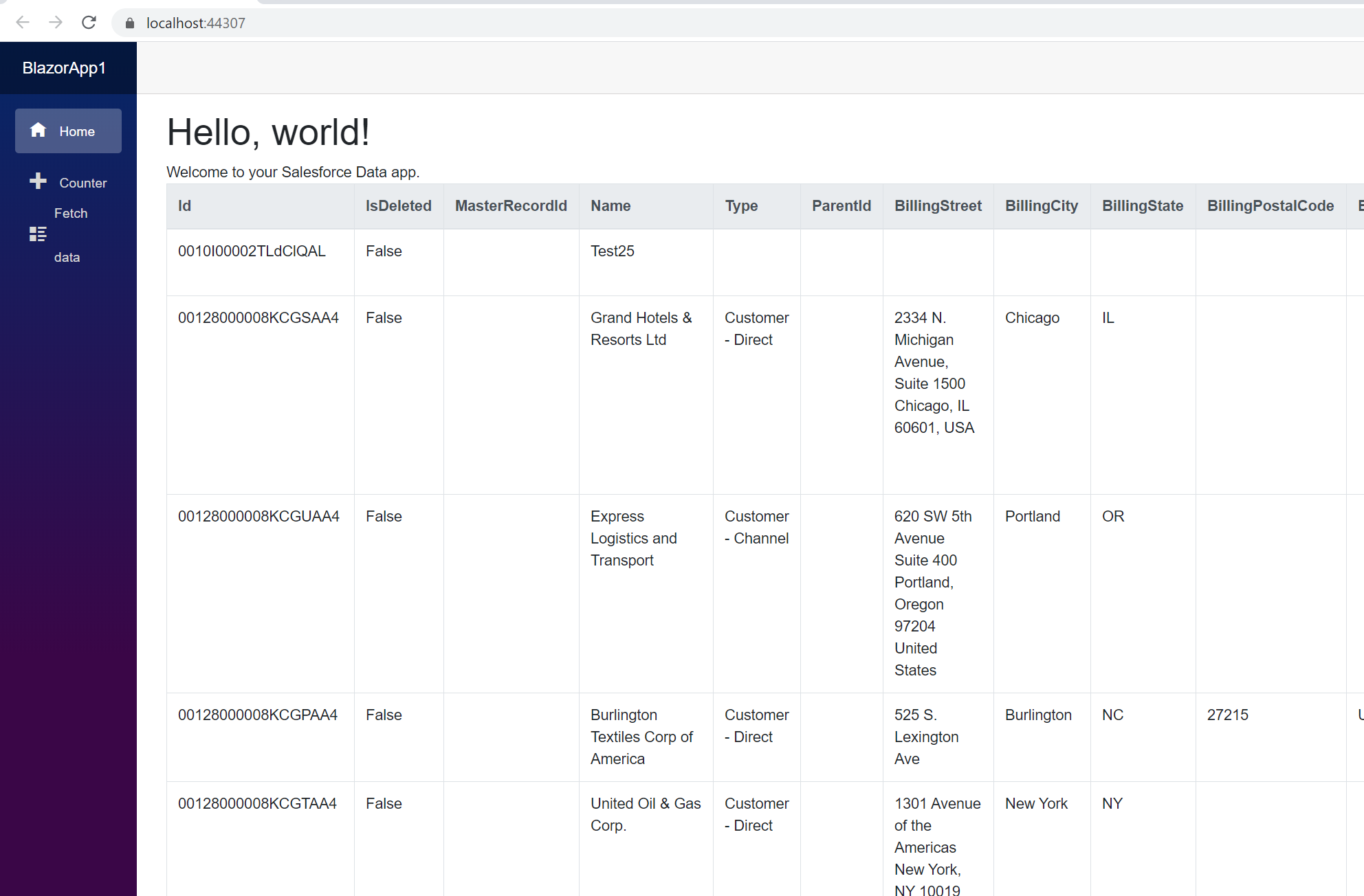
@page "/" @using System.Data; @using System.Data.CData.MSTeams; <h1>Hello, world!</h1> Welcome to your Data app. <div class="row"> <div class="col-12"> @using (MSTeamsConnection connection = new MSTeamsConnection( "OAuthClientId=MyApplicationId;OAuthClientSecret=MySecretKey;CallbackURL=http://localhost:33333;")) { var sql = "SELECT subject, location_displayName FROM Teams WHERE Id = 'Jq74mCczmFXk1tC10GB'"; var results = new DataTable(); MSTeamsDataAdapter dataAdapter = new MSTeamsDataAdapter(sql, connection); dataAdapter.Fill(results); <table class="table table-bordered"> <thead class="thead-light"> <tr> @foreach (DataColumn item in results.Rows[0].Table.Columns) { <th scope="col">@item.ColumnName</th> } </tr> </thead> <tbody> @foreach (DataRow row in results.Rows) { <tr> @foreach (var column in row.ItemArray) { <td>@column.ToString()</td> } </tr> } </tbody> </table> } </div> </div> - Rebuild and run the project. The ADO.NET Provider renders Microsoft Teams data as an HTML table in the Blazor app.
![Query Microsoft Teams from Blazor app.]()
At this point, you have a Microsoft Teams-connected Blazor app, capable of working with live Microsoft Teams data just like you would work with a SQL Server instance. Download a free, 30-day trial and start working with live Microsoft Teams data in your Blazor apps today.