Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Connect to HubDB Data from Blazor Apps
Build ASP.NET Core Blazor C# apps that integrate with real-time HubDB data using standard SQL.
Blazor is a framework for developing modern, client-side web UIs using .NET technology. Instead of coding in JavaScript, developers can use the familiar C# language and .NET libraries to build app UIs.
The CData ADO.NET Provider for HubDB can be used with standard ADO.NET interfaces, such as LINQ and Entity Framework, to interact with live HubDB data. Since Blazor supports .NET Core, developers can use CData ADO.NET Providers in Blazor apps. In this article, we will guide you to build a simple Blazor app that talks to HubDB using standard SQL queries.
Install the CData ADO.NET Provider for HubDB
CData ADO.NET Providers allow users to access HubDB just like they would access SQL Server, using simple SQL queries.
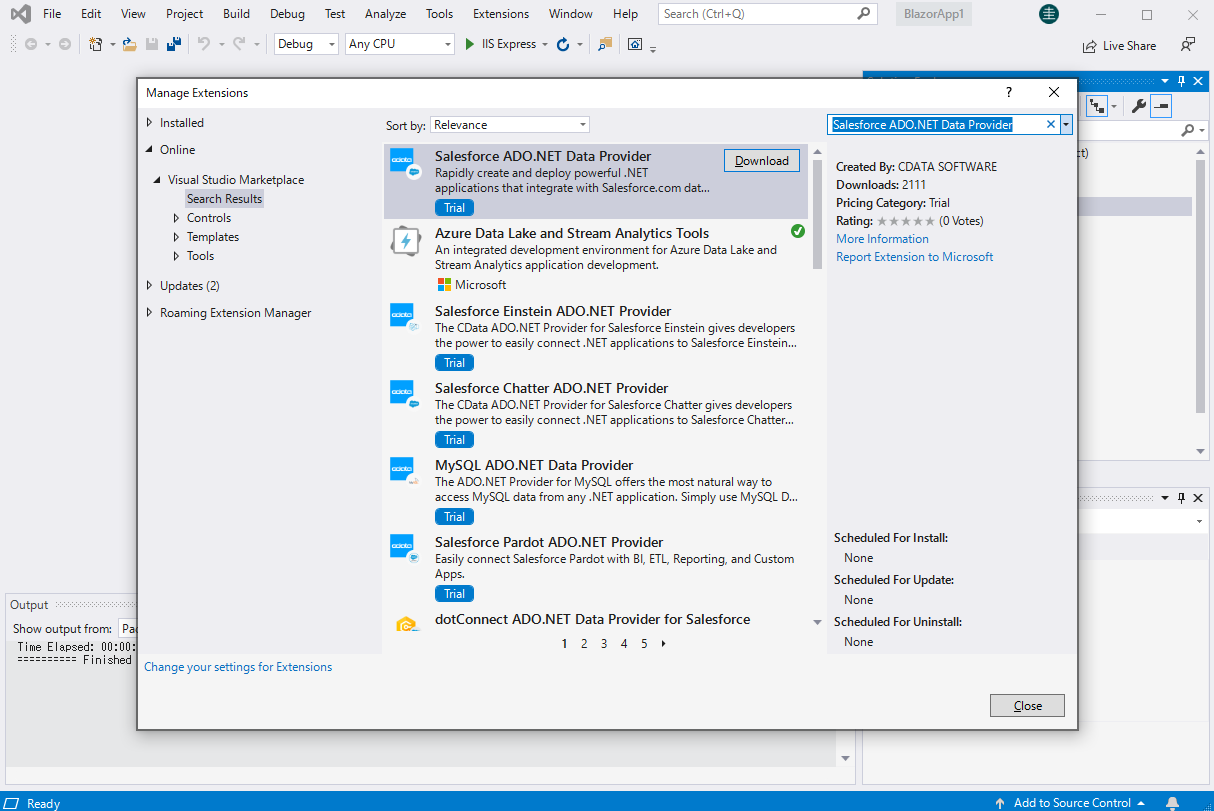
Install the HubDB ADO.NET Data Provider from the CData website or from NuGet. Search NuGet for "HubDB ADO.NET Data Provider."

Create a HubDB-Connected Blazor App
Start by creating a Blazor project that references the CData ADO.NET Provider for HubDB
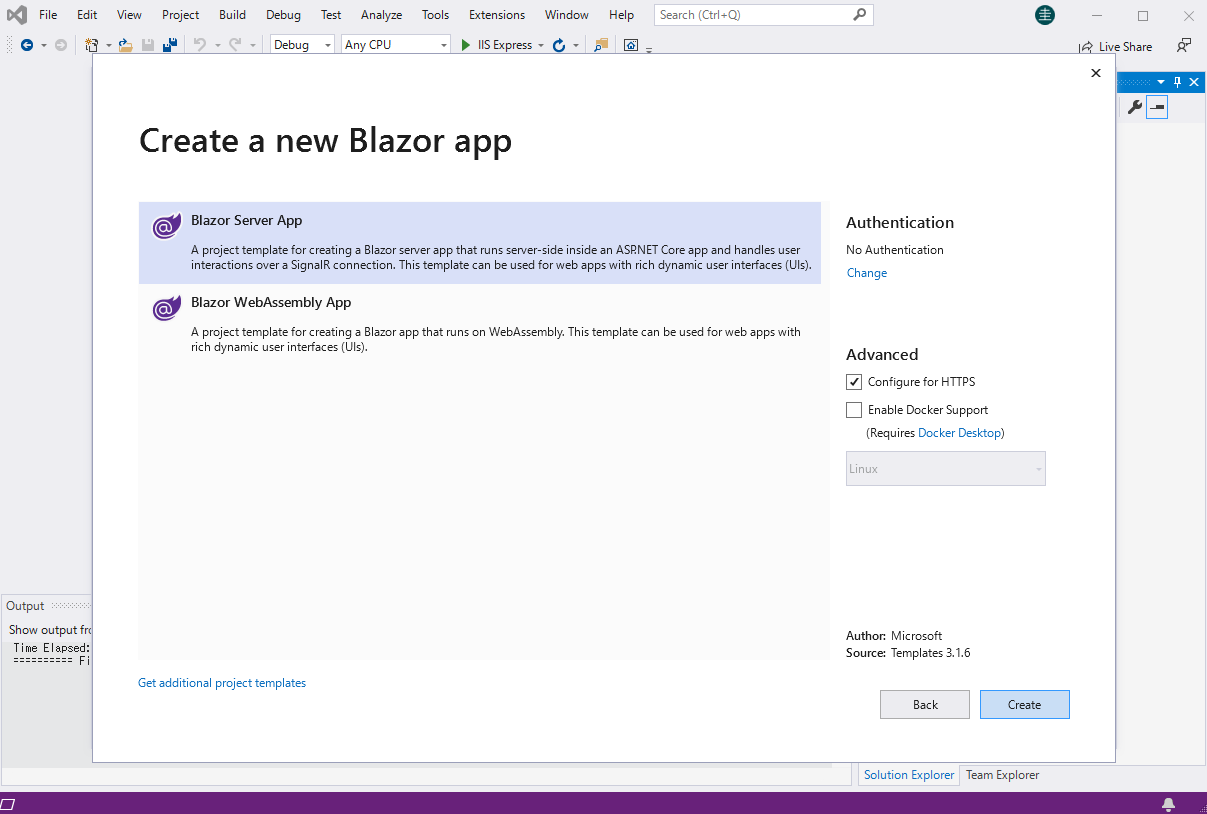
- Create a Blazor project on Visual Studio.
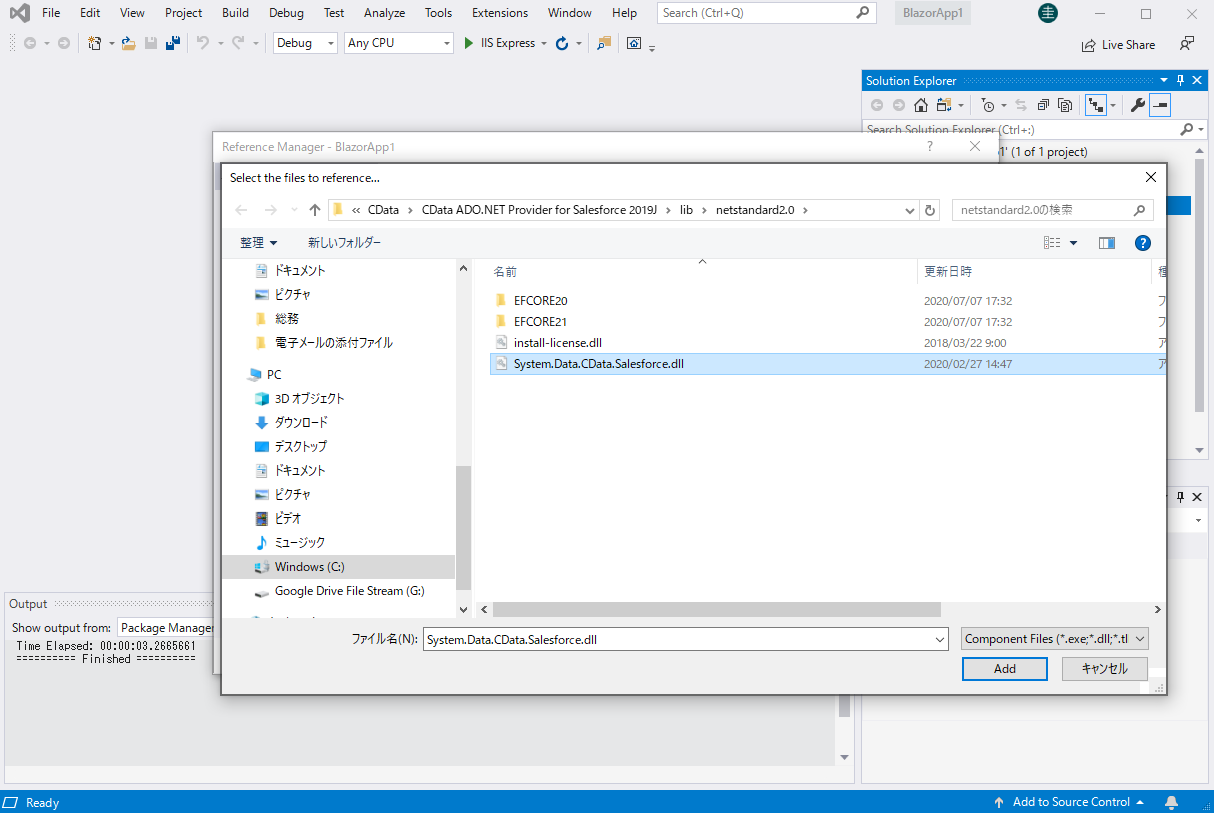
- From the Solution Explorer, right click Dependencies, then click Add Project Reference.
- In the Reference Manager, click the Browse button, and choose the .dll file of the installed ADO.NET Provider (e.g. System.Data.CData.HubDB.dll, typically located at C:\Program Files\CData\CData ADO.NET Provider for HubDB\lib etstandard2.0).


SELECT HubDB Data from the Blazor App
- Open the Index.razor file from the Project page.
- In a HubDBConnection object, set the connection string:
There are two authentication methods available for connecting to HubDB data source: OAuth Authentication with a public HubSpot application and authentication with a Private application token.
Using a Custom OAuth App
AuthScheme must be set to "OAuth" in all OAuth flows. Be sure to review the Help documentation for the required connection properties for you specific authentication needs (desktop applications, web applications, and headless machines).
Follow the steps below to register an application and obtain the OAuth client credentials:
- Log into your HubSpot app developer account.
- Note that it must be an app developer account. Standard HubSpot accounts cannot create public apps.
- On the developer account home page, click the Apps tab.
- Click Create app.
- On the App info tab, enter and optionally modify values that are displayed to users when they connect. These values include the public application name, application logo, and a description of the application.
- On the Auth tab, supply a callback URL in the "Redirect URLs" box.
- If you're creating a desktop application, set this to a locally accessible URL like http://localhost:33333.
- If you are creating a Web application, set this to a trusted URL where you want users to be redirected to when they authorize your application.
- Click Create App. HubSpot then generates the application, along with its associated credentials.
- On the Auth tab, note the Client ID and Client secret. You will use these later to configure the driver.
Under Scopes, select any scopes you need for your application's intended functionality.
A minimum of the following scopes is required to access tables:
- hubdb
- oauth
- crm.objects.owners.read
- Click Save changes.
- Install the application into a production portal with access to the features that are required by the integration.
- Under "Install URL (OAuth)", click Copy full URL to copy the installation URL for your application.
- Navigate to the copied link in your browser. Select a standard account in which to install the application.
- Click Connect app. You can close the resulting tab.
Using a Private App
To connect using a HubSpot private application token, set the AuthScheme property to "PrivateApp."
You can generate a private application token by following the steps below:
- In your HubDB account, click the settings icon (the gear) in the main navigation bar.
- In the left sidebar menu, navigate to Integrations > Private Apps.
- Click Create private app.
- On the Basic Info tab, configure the details of your application (name, logo, and description).
- On the Scopes tab, select Read or Write for each scope you want your private application to be able to access.
- A minimum of hubdb and crm.objects.owners.read is required to access tables.
- After you are done configuring your application, click Create app in the top right.
- Review the info about your application's access token, click Continue creating, and then Show token.
- Click Copy to copy the private application token.
To connect, set PrivateAppToken to the private application token you retrieved.
For example: AuthScheme=OAuth;OAuthClientID=MyOAuthClientID;OAuthClientSecret=MyOAuthClientSecret;CallbackURL=http://localhost:33333;
- Log into your HubSpot app developer account.
- The code below creates a simple Blazor app for displaying HubDB data, using standard SQL to query HubDB just like SQL Server.
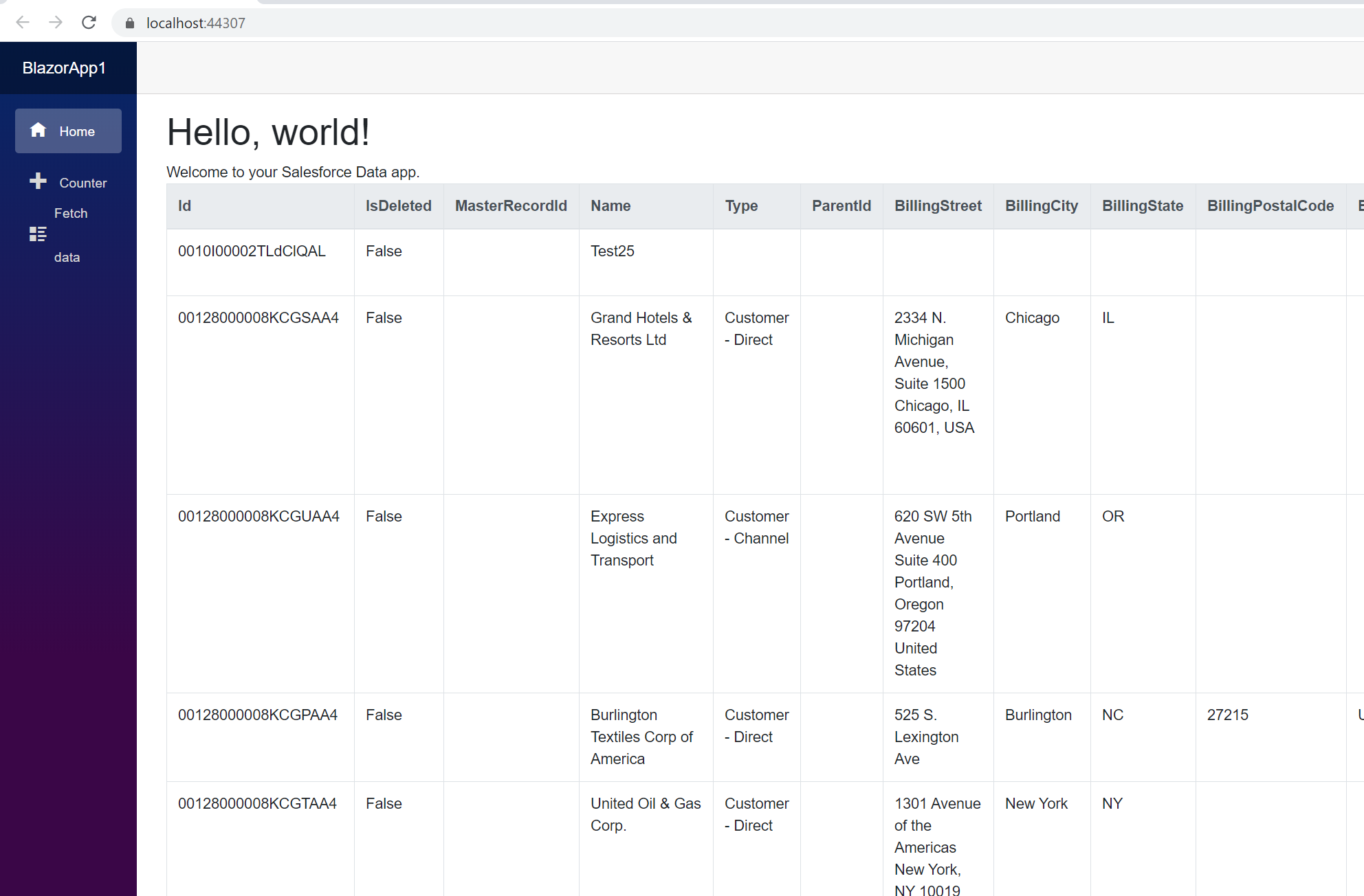
@page "/" @using System.Data; @using System.Data.CData.HubDB; <h1>Hello, world!</h1> Welcome to your Data app. <div class="row"> <div class="col-12"> @using (HubDBConnection connection = new HubDBConnection( "AuthScheme=OAuth;OAuthClientID=MyOAuthClientID;OAuthClientSecret=MyOAuthClientSecret;CallbackURL=http://localhost:33333;")) { var sql = "SELECT PartitionKey, Name FROM NorthwindProducts WHERE Id = '1'"; var results = new DataTable(); HubDBDataAdapter dataAdapter = new HubDBDataAdapter(sql, connection); dataAdapter.Fill(results); <table class="table table-bordered"> <thead class="thead-light"> <tr> @foreach (DataColumn item in results.Rows[0].Table.Columns) { <th scope="col">@item.ColumnName</th> } </tr> </thead> <tbody> @foreach (DataRow row in results.Rows) { <tr> @foreach (var column in row.ItemArray) { <td>@column.ToString()</td> } </tr> } </tbody> </table> } </div> </div> - Rebuild and run the project. The ADO.NET Provider renders HubDB data as an HTML table in the Blazor app.
![Query HubDB from Blazor app.]()
At this point, you have a HubDB-connected Blazor app, capable of working with live HubDB data just like you would work with a SQL Server instance. Download a free, 30-day trial and start working with live HubDB data in your Blazor apps today.