Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Analyze GraphQL Data in Infragistics Reveal
Use CData Connect Cloud to create on OData API on top of GraphQL data and visualize live GraphQL data in Infragistics Reveal.
Reveal, an offering from Infragistics, serves as a data visualization tool that seamlessly integrates with CData Connect Cloud. Together, they empower users to deliver dynamic dashboards using real-time data from a diverse range of data sources, including GraphQL data. In this article, we will guide you through the process of connecting to GraphQL via Connect Cloud and subsequently linking Connect Cloud with Infragistics Reveal to construct a straightforward dashboard.
Connect to GraphQL from Infragistics Reveal
To work with live GraphQL data in Infragistics Reveal, we need to connect to GraphQL from Connect Cloud, provide user access to the connection, and create OData endpoints for the GraphQL data.
(Optional) Add a New Connect Cloud User
As needed, create Users to connect to GraphQL through Connect Cloud.
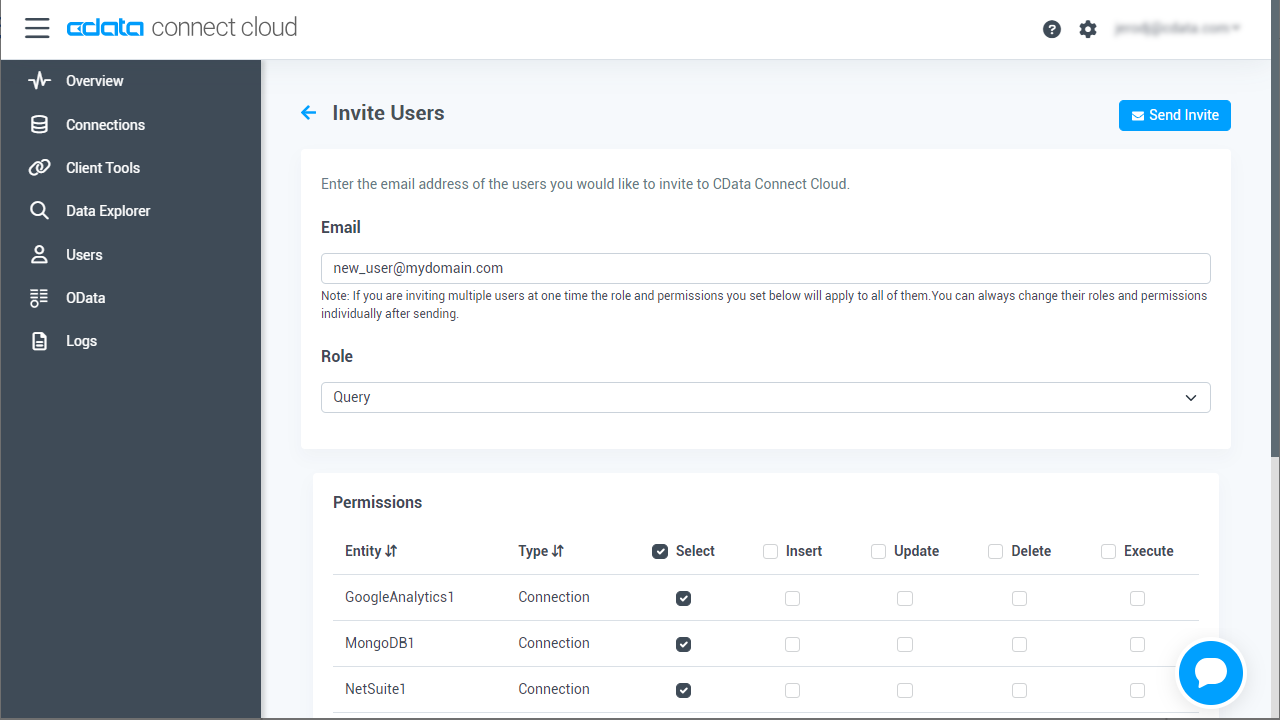
- Navigate to the Users page and click Invite Users
- Enter the new user's email address and click Send to invite the user
![Inviting a new user]()
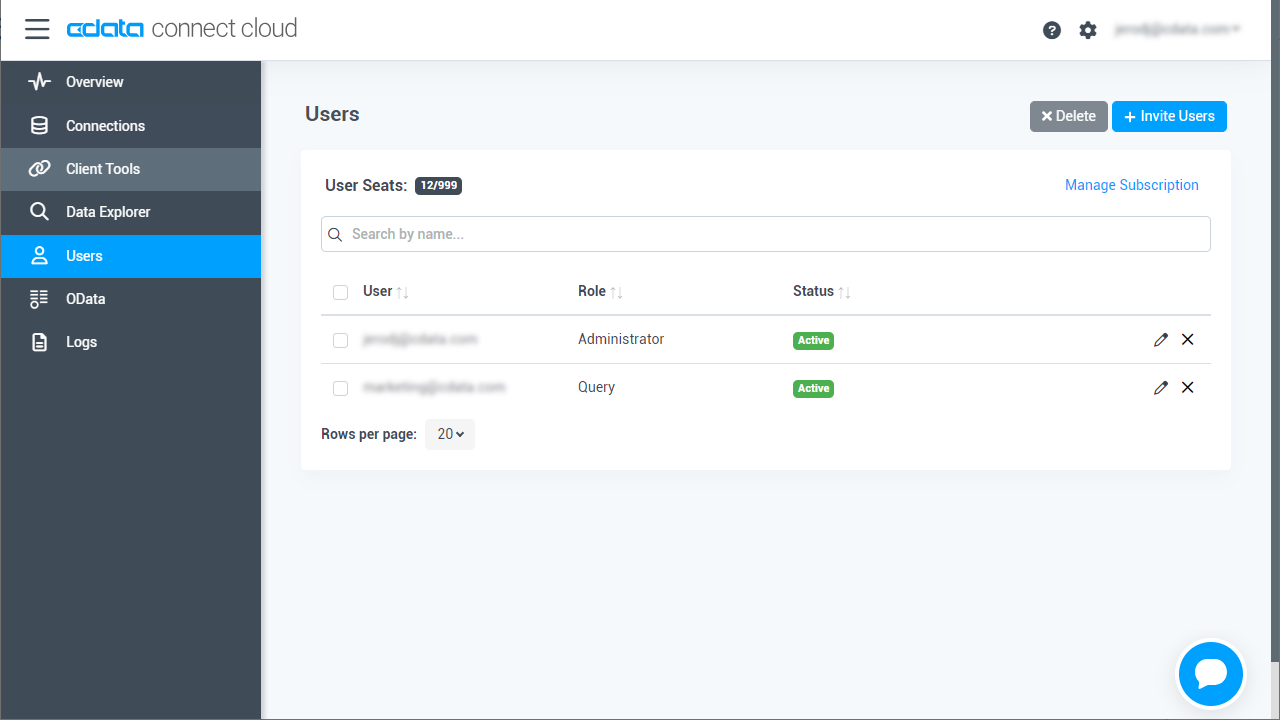
- You can review and edit users from the Users page
![Connect Cloud users]()
Add a Personal Access Token
If you are connecting from a service, application, platform, or framework that does not support OAuth authentication, you can create a Personal Access Token (PAT) to use for authentication. Best practices would dictate that you create a separate PAT for each service, to maintain granularity of access.
- Click on your username at the top right of the Connect Cloud app and click User Profile.
- Oa the User Profile page, scroll down to the Personal Access Tokens section and click Create PAT.
- Give your PAT a name and click Create.
![Creating a new PAT]()
- The personal access token is only visible at creation, so be sure to copy it and store it securely for future use.
Connect to GraphQL from Connect Cloud
CData Connect Cloud uses a straightforward, point-and-click interface to connect to data sources.
- Log into Connect Cloud, click Connections and click Add Connection
![Adding a Connection]()
- Select "GraphQL" from the Add Connection panel
![Selecting a data source]()
-
Enter the necessary authentication properties to connect to GraphQL.
You must specify the URL of the GraphQL service. The driver supports two types of authentication:
- Basic: Set AuthScheme to Basic. You must specify the User and Password of the GraphQL service.
- OAuth 1.0 & 2.0: Take a look at the OAuth section in the Help documentation for detailed instructions.
![Configuring a connection (Salesforce is shown)]()
- Click Create & Test
- Navigate to the Permissions tab in the Add GraphQL Connection page and update the User-based permissions.
![Updating permissions]()
Configure GraphQL Endpoints for Infragistics Reveal
After connecting to GraphQL, create a workspace and virtual dataset for your desired table(s).
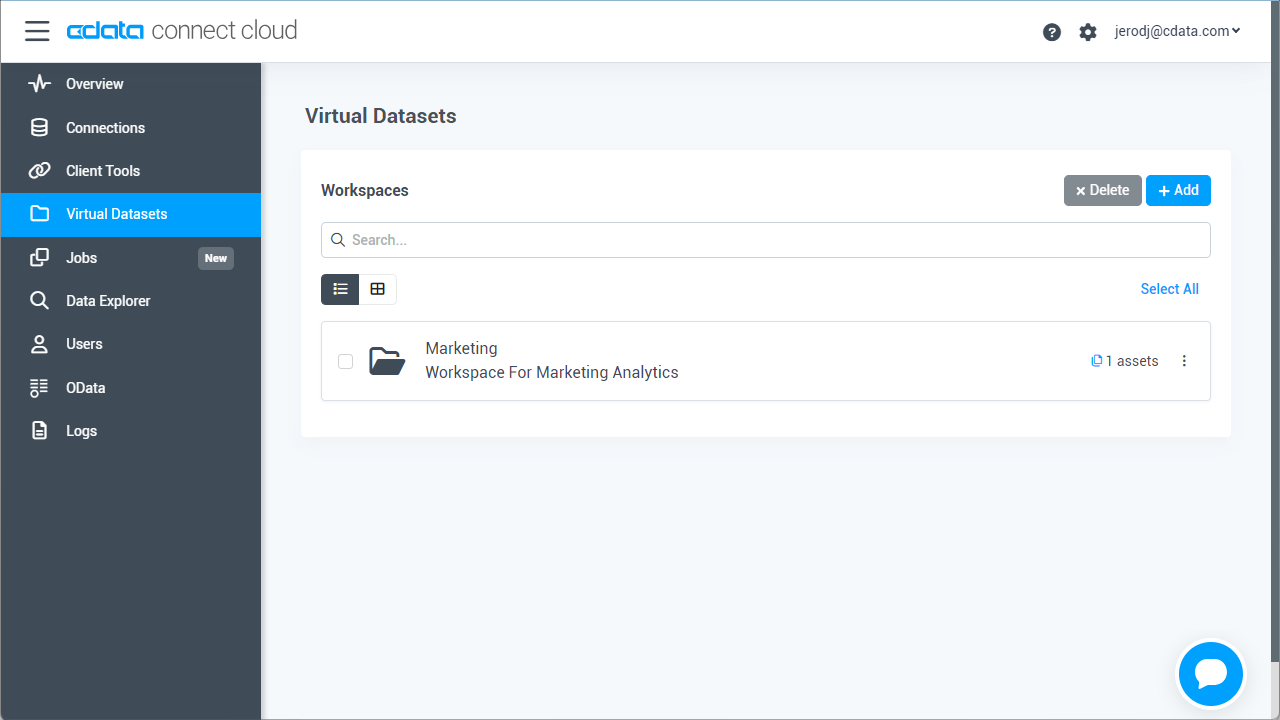
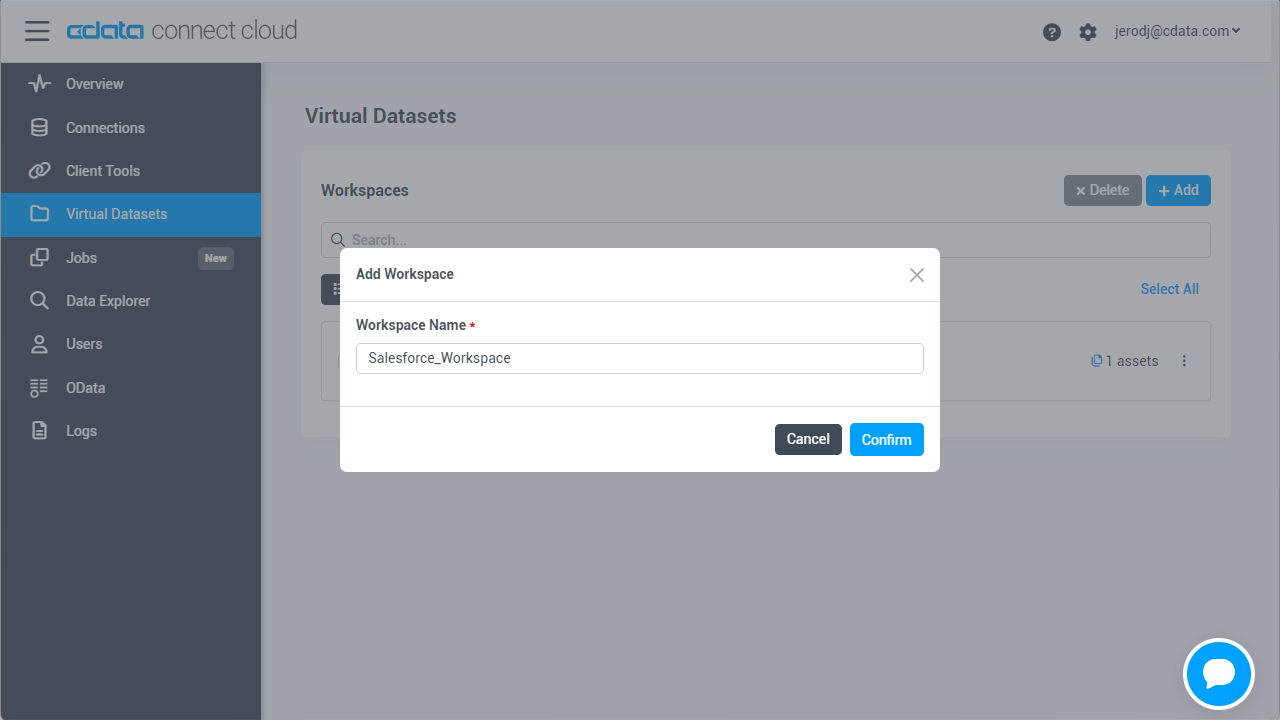
- Navigate to the Virtual Datasets page and click Add to create a new Workspace (or select an existing workspace).
![The Virtual Datasets page.]()
![Adding a new Workspace.]()
- Click Add to add new assets to the Workspace.
- Select the GraphQL connection (e.g. GraphQL1) and click Next.
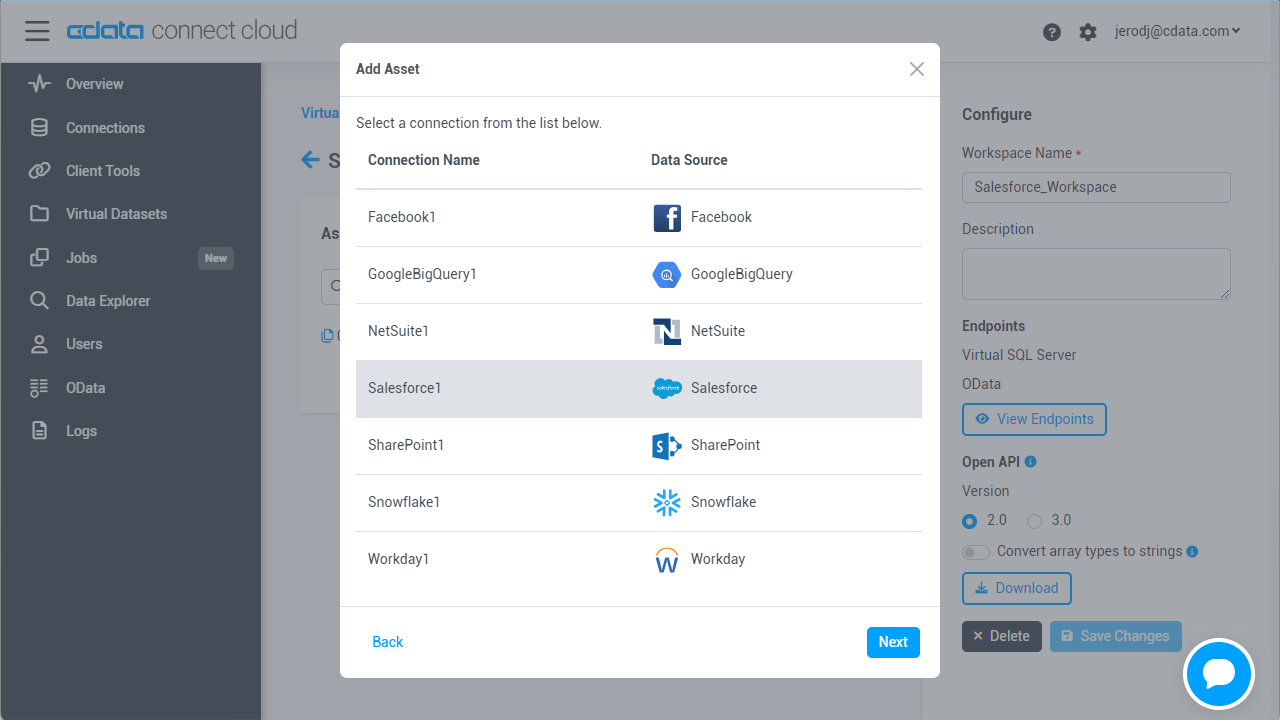
![Selecting an Asset.]()
- Select the table(s) you wish to work with and click Confirm.
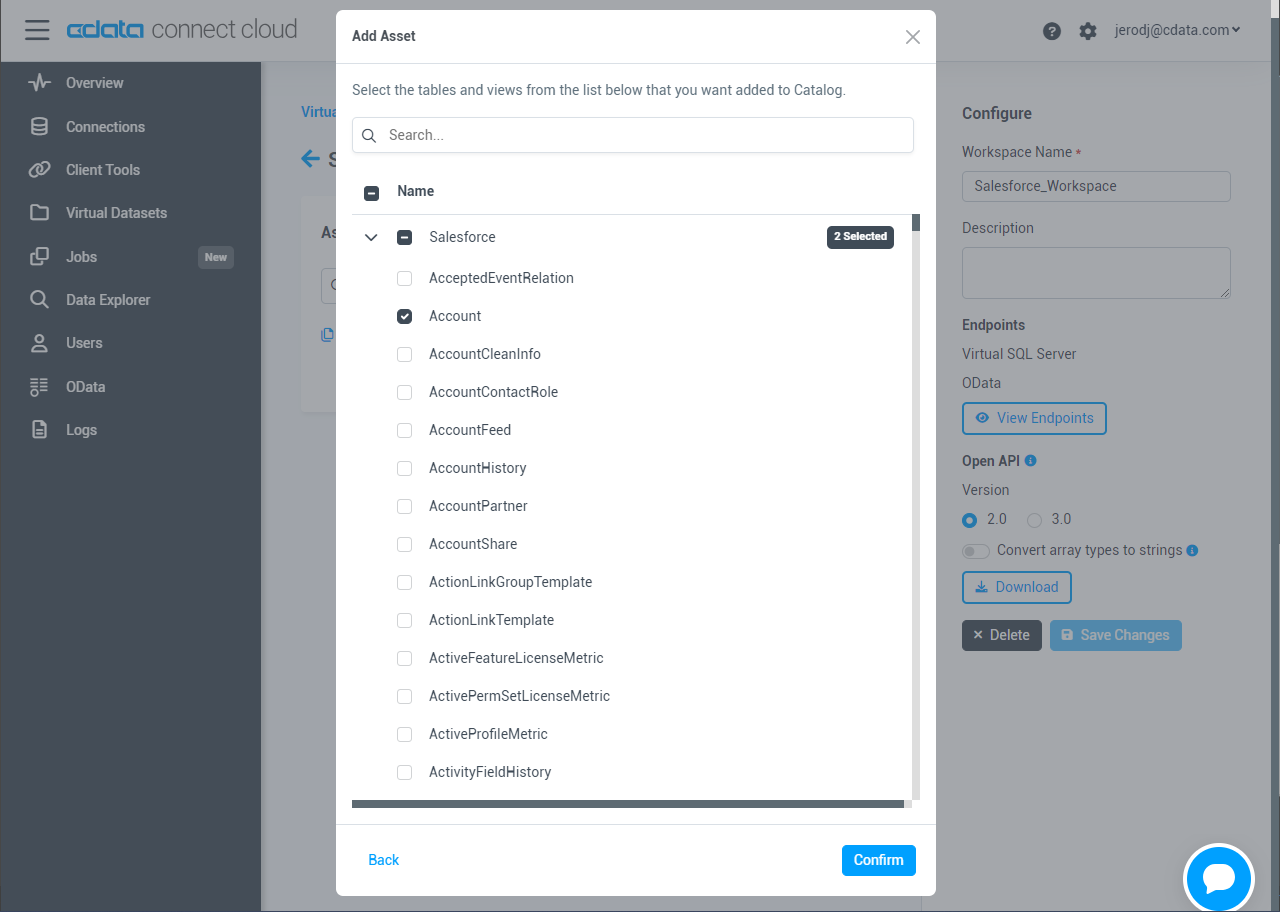
![Selecting Tables.]()
- Make note of the OData Service URL for your workspace, e.g. https://cloud.cdata.com/api/odata/{workspace_name}
With the connection and Workspace configured, you are ready to connect to GraphQL data from Infragistics Reveal.
Create a Dashboard in Reveal
With Connect Cloud configured, we can visualize GraphQL data in Reveal.
- Log into Reveal and click Dashboards -> New
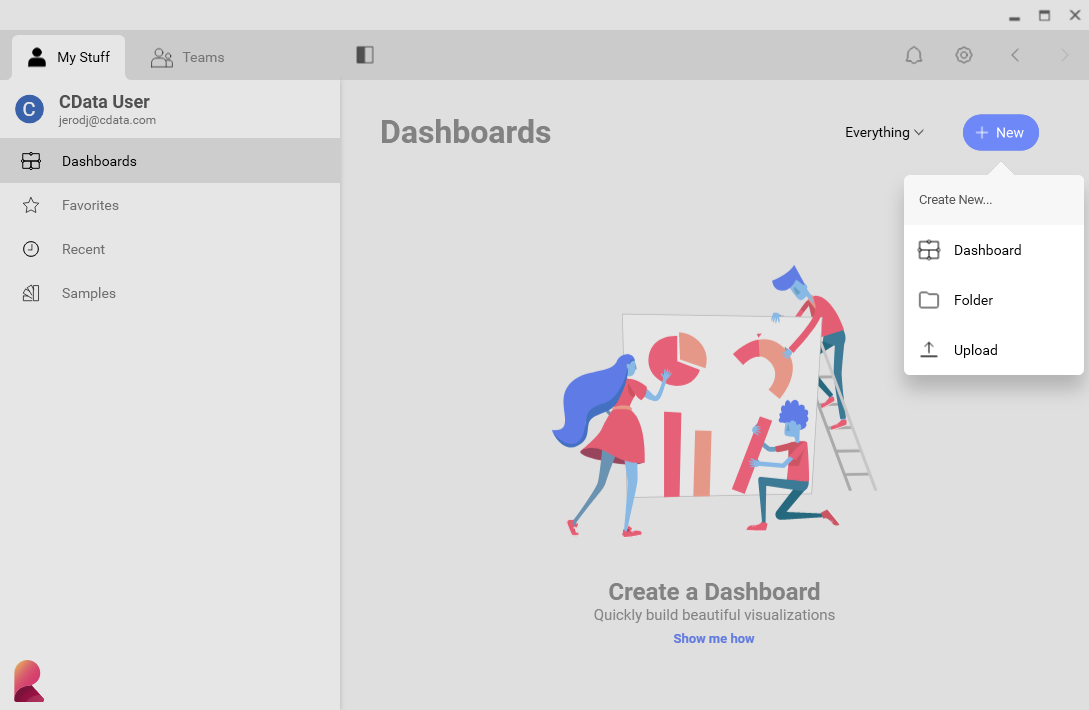
![Adding a new dashboard]()
- Click Data Sources -> OData Feed
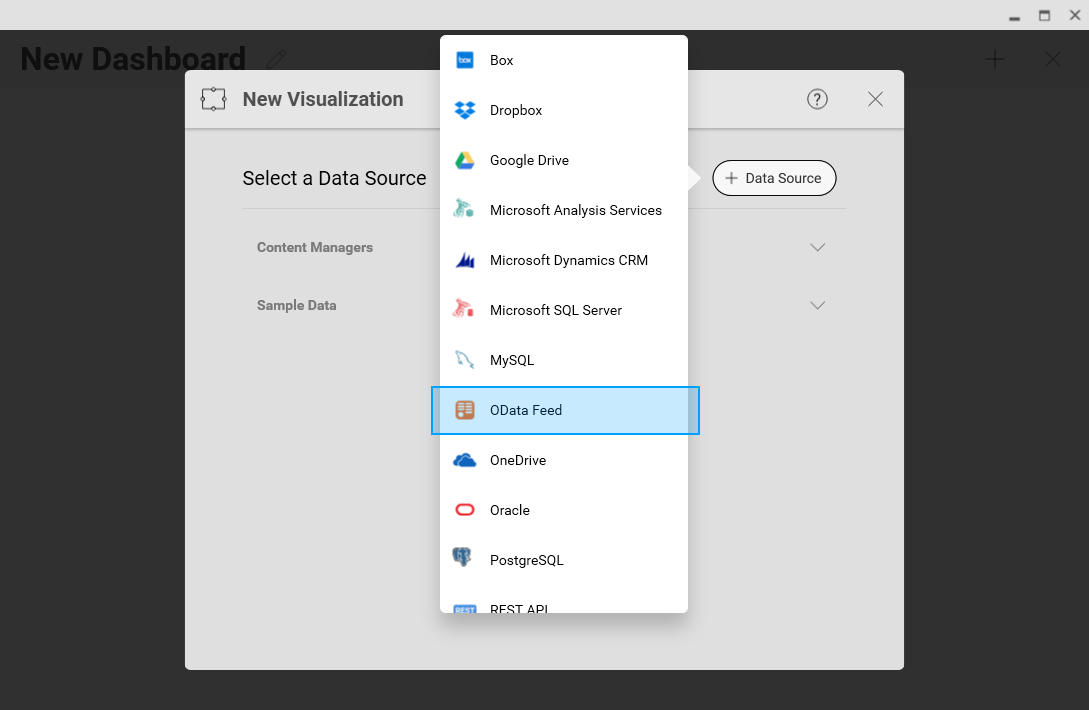
![Adding a new OData data source]()
- Specify the Connect Cloud OData API endpoint URL (found on the OData page): https://cloud.cdata.com/api/odata/{workspace_name}
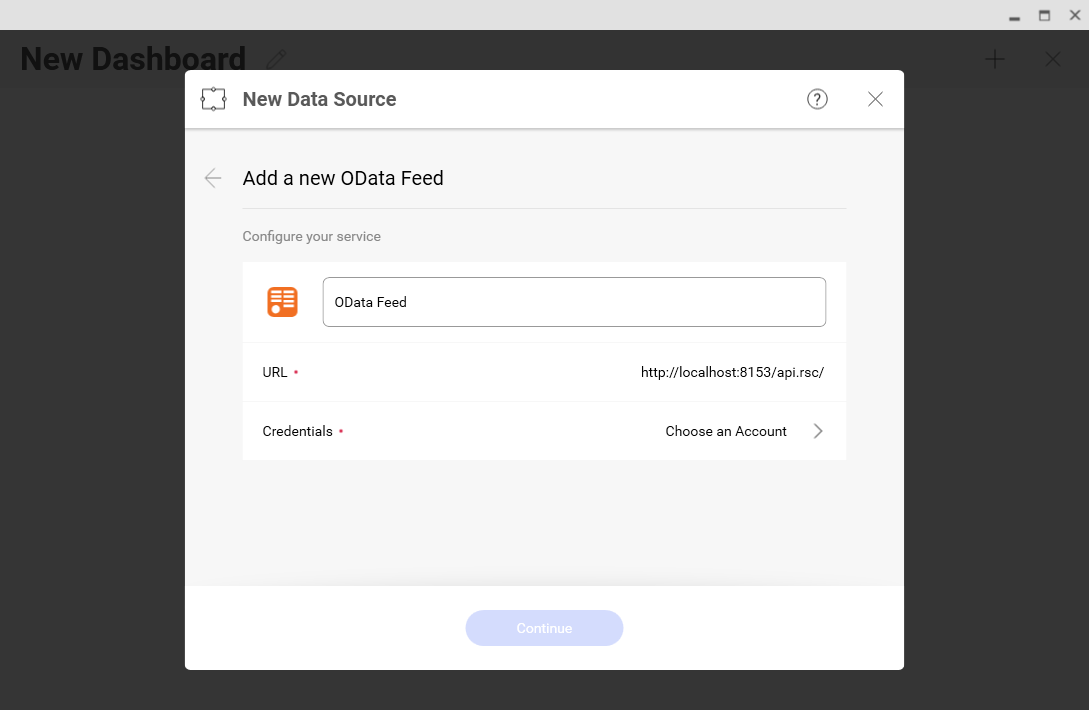
![Configuring the OData URL]()
- Select Generic Credentials and
- Set Username to a Connect Cloud username (e.g. [email protected])
- Set Password to the PAT for the user
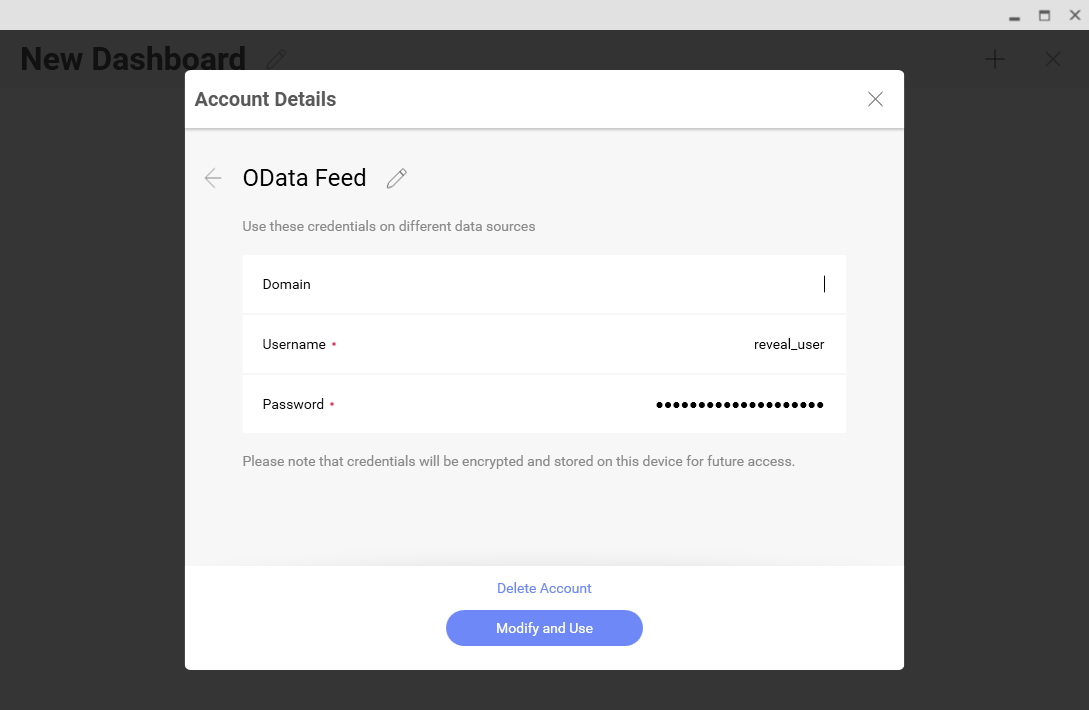
![Configuring the credentials]()
- Select the entity you wish to visualize
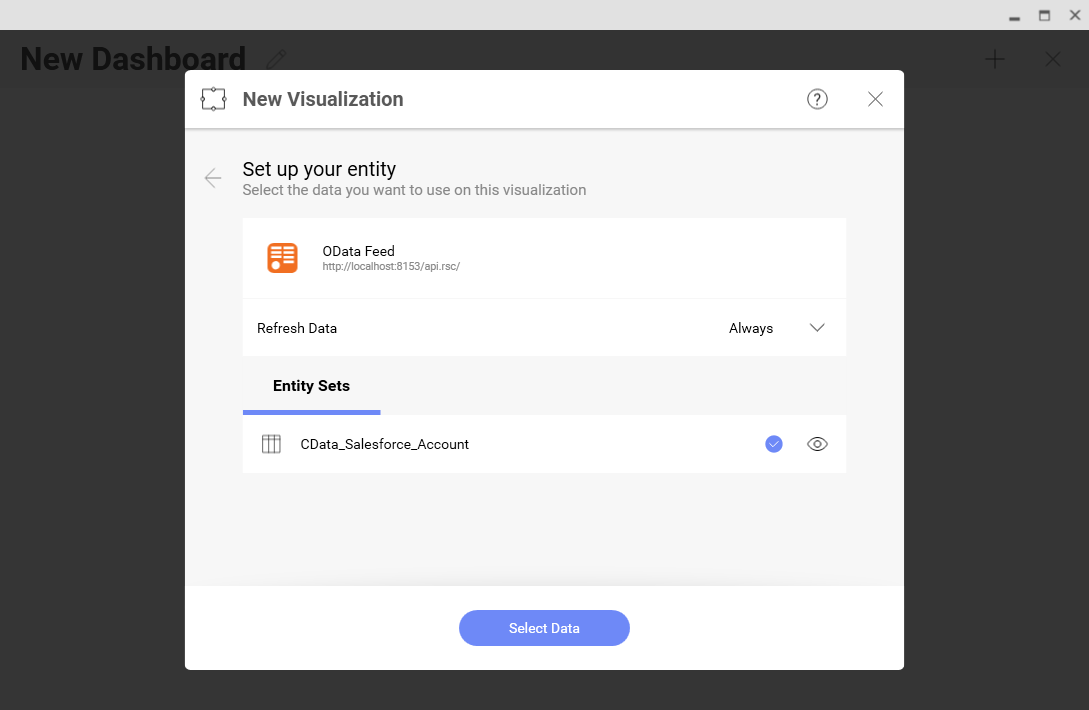
![Selecting an entity to visualize (Salesforce is shown.)]()
- Select fields and choose a chart type
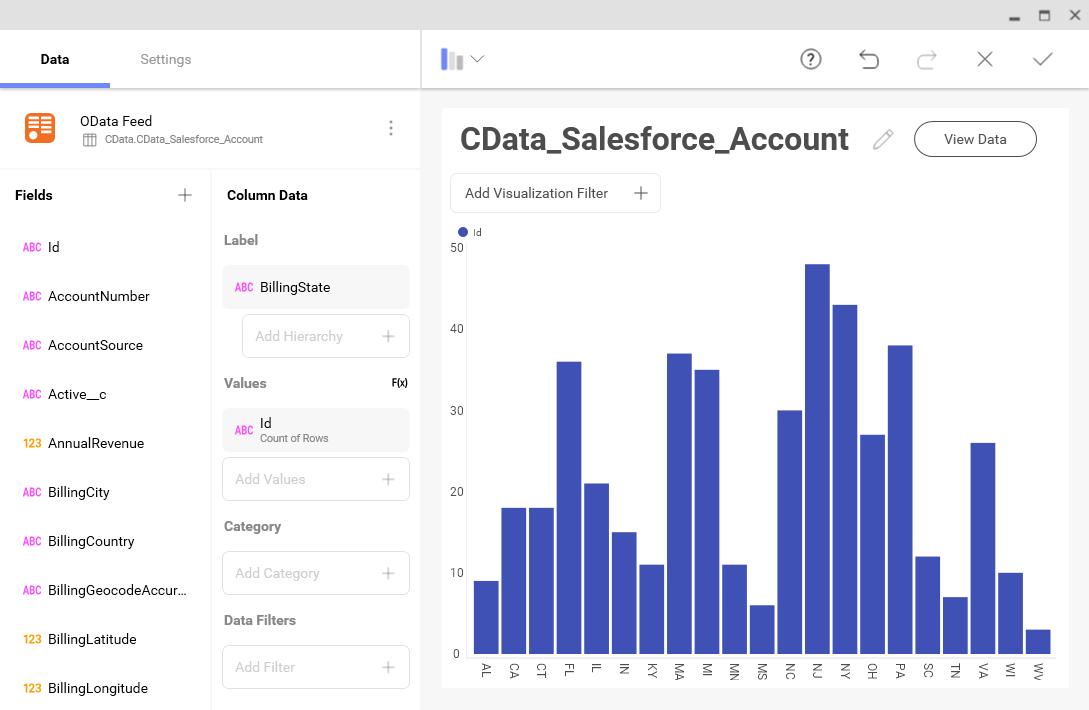
![Visualizing data in Reveal (Salesforce is shown.)]()
More Information & Free Trial
At this point, you have created a simple dashboard from live GraphQL data. For more information on creating OData feeds from GraphQL (and more than 100 other sources), visit the Connect Cloud page. Sign up for a free trial and start working live GraphQL data in tools that consume OData APIs.