Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Connect to Google Spanner Data from Blazor Apps
Build ASP.NET Core Blazor C# apps that integrate with real-time Google Spanner data using standard SQL.
Blazor is a framework for developing modern, client-side web UIs using .NET technology. Instead of coding in JavaScript, developers can use the familiar C# language and .NET libraries to build app UIs.
The CData ADO.NET Provider for Google Spanner can be used with standard ADO.NET interfaces, such as LINQ and Entity Framework, to interact with live Google Spanner data. Since Blazor supports .NET Core, developers can use CData ADO.NET Providers in Blazor apps. In this article, we will guide you to build a simple Blazor app that talks to Google Spanner using standard SQL queries.
Install the CData ADO.NET Provider for Google Spanner
CData ADO.NET Providers allow users to access Google Spanner just like they would access SQL Server, using simple SQL queries.
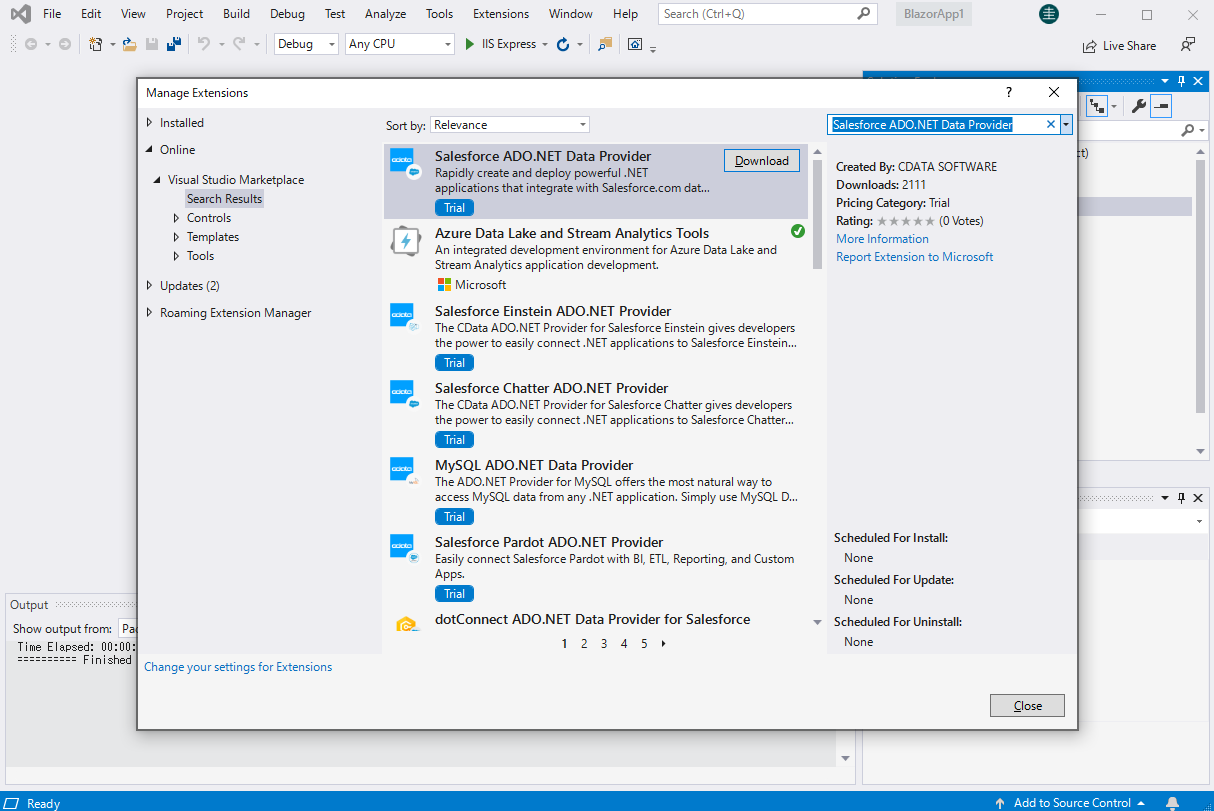
Install the Google Spanner ADO.NET Data Provider from the CData website or from NuGet. Search NuGet for "Google Spanner ADO.NET Data Provider."

Create a Google Spanner-Connected Blazor App
Start by creating a Blazor project that references the CData ADO.NET Provider for Google Spanner
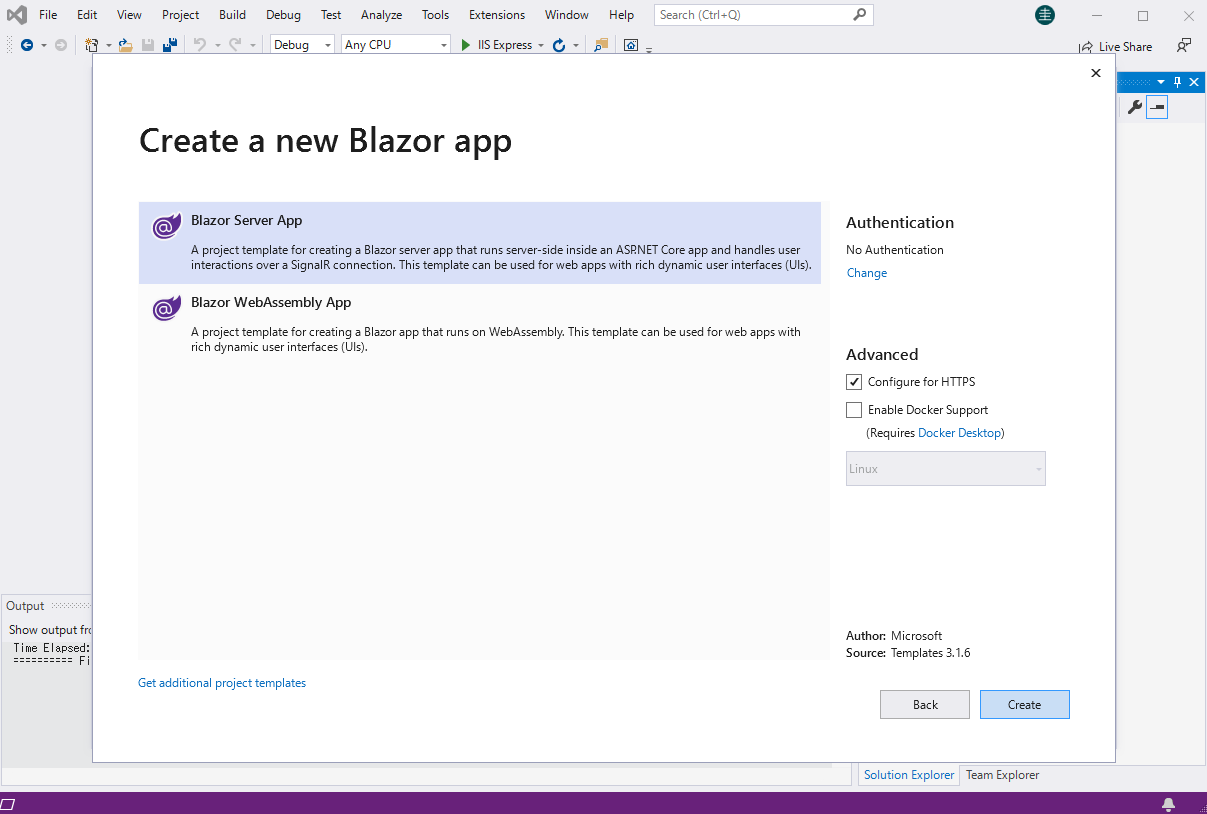
- Create a Blazor project on Visual Studio.
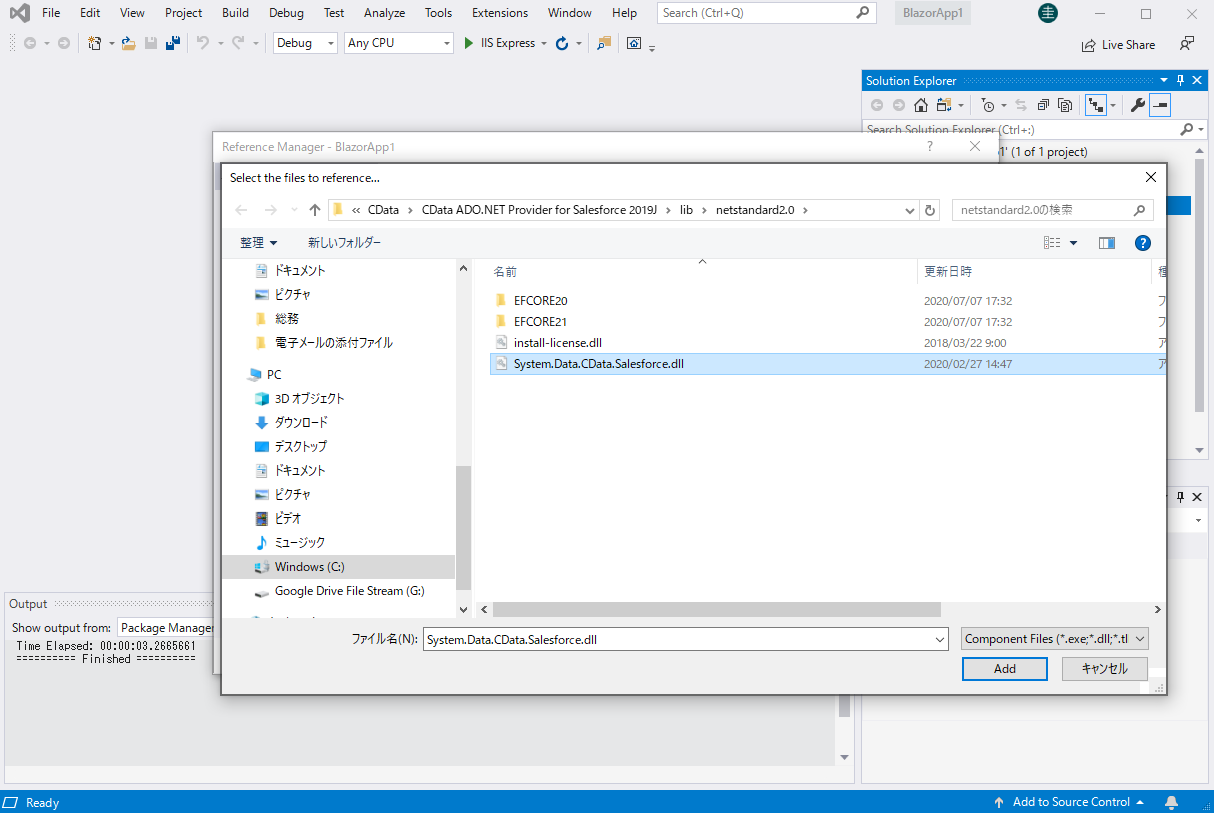
- From the Solution Explorer, right click Dependencies, then click Add Project Reference.
- In the Reference Manager, click the Browse button, and choose the .dll file of the installed ADO.NET Provider (e.g. System.Data.CData.GoogleSpanner.dll, typically located at C:\Program Files\CData\CData ADO.NET Provider for Google Spanner\lib etstandard2.0).


SELECT Google Spanner Data from the Blazor App
- Open the Index.razor file from the Project page.
- In a GoogleSpannerConnection object, set the connection string:
Google Spanner uses the OAuth authentication standard. To authenticate using OAuth, you can use the embedded credentials or register an app with Google.
See the Getting Started guide in the CData driver documentation for more information.
For example: ProjectId='project1';InstanceId='instance1';Database='db1';
- The code below creates a simple Blazor app for displaying Google Spanner data, using standard SQL to query Google Spanner just like SQL Server.
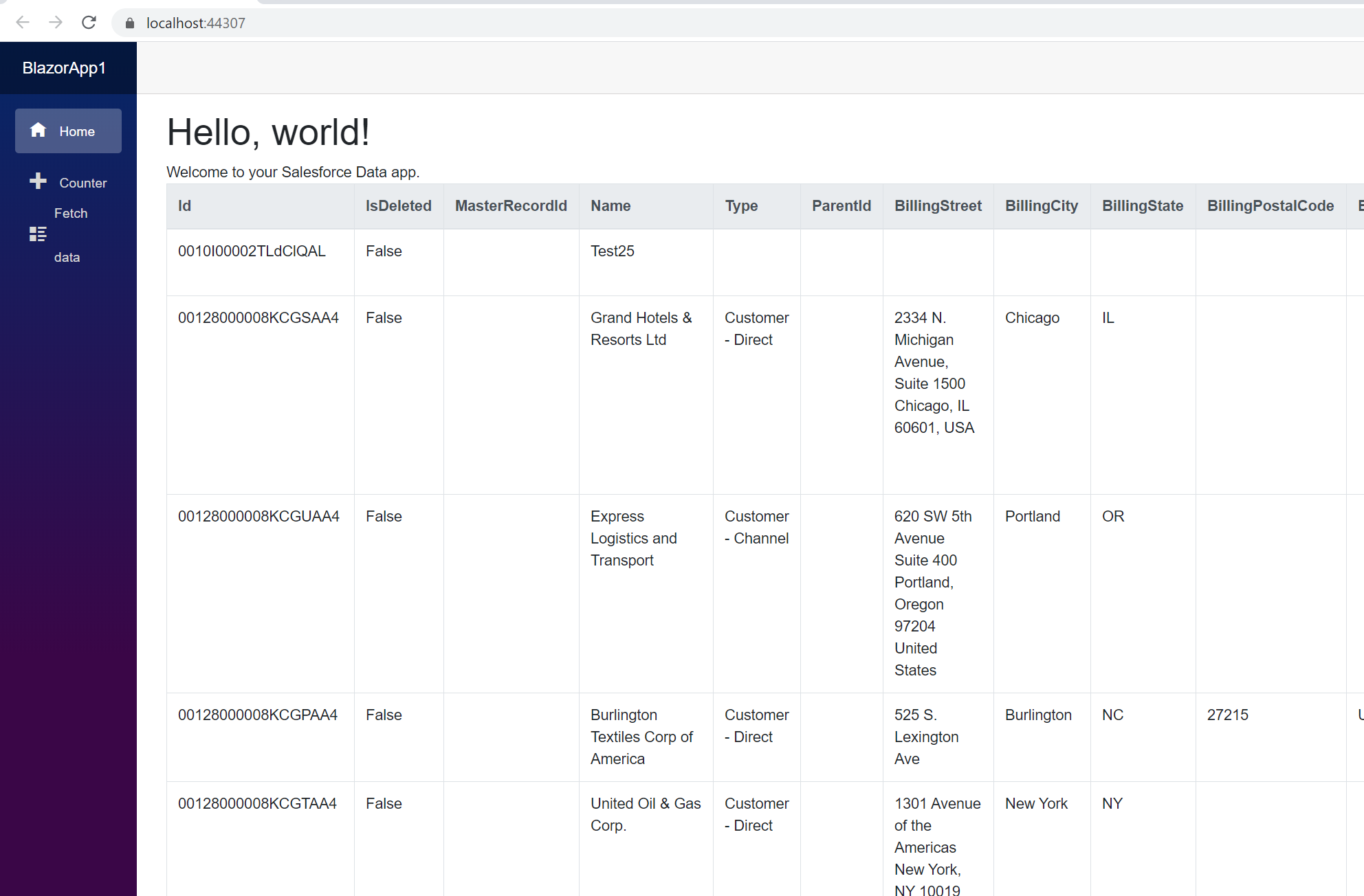
@page "/" @using System.Data; @using System.Data.CData.GoogleSpanner; <h1>Hello, world!</h1> Welcome to your Data app. <div class="row"> <div class="col-12"> @using (GoogleSpannerConnection connection = new GoogleSpannerConnection( "ProjectId='project1';InstanceId='instance1';Database='db1';")) { var sql = "SELECT Name, TotalDue FROM Customer"; var results = new DataTable(); GoogleSpannerDataAdapter dataAdapter = new GoogleSpannerDataAdapter(sql, connection); dataAdapter.Fill(results); <table class="table table-bordered"> <thead class="thead-light"> <tr> @foreach (DataColumn item in results.Rows[0].Table.Columns) { <th scope="col">@item.ColumnName</th> } </tr> </thead> <tbody> @foreach (DataRow row in results.Rows) { <tr> @foreach (var column in row.ItemArray) { <td>@column.ToString()</td> } </tr> } </tbody> </table> } </div> </div> - Rebuild and run the project. The ADO.NET Provider renders Google Spanner data as an HTML table in the Blazor app.
![Query Google Spanner from Blazor app.]()
At this point, you have a Google Spanner-connected Blazor app, capable of working with live Google Spanner data just like you would work with a SQL Server instance. Download a free, 30-day trial and start working with live Google Spanner data in your Blazor apps today.