Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Visualize Live Authorize.Net Data in Tableau
Use CData Tableau Connectors and Tableau Desktop to visualize live Authorize.Net data.
Tableau is a visual analytics platform transforming the way businesses use data to solve problems. When paired with the CData Tableau Connector for Authorize.Net, you can easily get access to live Authorize.Net data within Tableau. This article shows how to connect to Authorize.Net in Tableau and build a simple chart.
The CData Tableau Connectors enable high-speed access to live Authorize.Net data in Tableau. Once you install the connector, you simply authenticate with Authorize.Net and you can immediately start building responsive, dynamic visualizations and dashboards. By surfacing Authorize.Net data using native Tableau data types and handling complex filters, aggregations, & other operations automatically, CData Tableau Connectors grant seamless access to Authorize.Net data.
NOTE: The CData Tableau Connectors require Tableau 2020.3 or higher. If you are using an older version of Tableau, you will need to use the CData Tableau Connector for Authorize.Net. If you wish to connect to Authorize.Net data in Tableau Cloud, you will need to use CData Connect.
Connect to Authorize.Net in Tableau
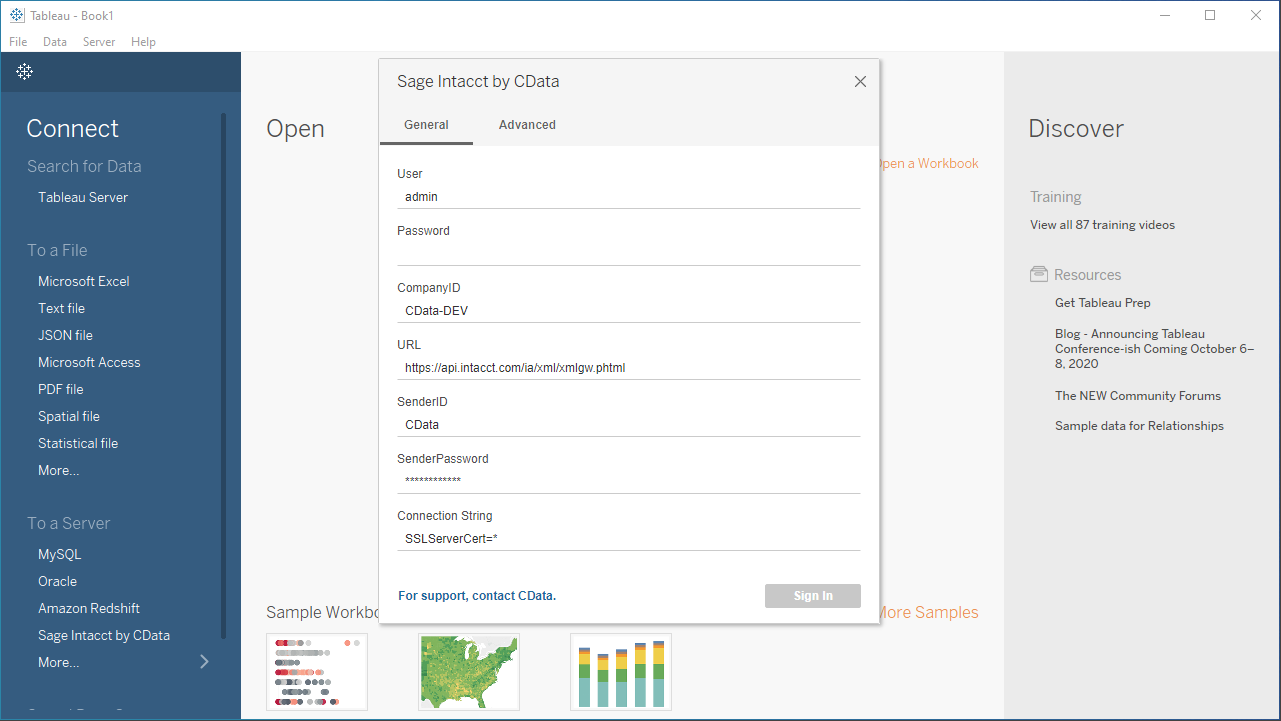
Open Tableau and click More under Connect -> To a Server. Select "Authorize.Net by CData," then configure the connection and click "Sign In."
You can obtain the necessary connection properties on the Security Settings -> General Settings page after logging into your Merchant Account.
- UseSandbox: The Authorize.Net API to be used to process transactions. If you are using a production account, this property can be left blank. If you are using a developer test account, set this to 'TRUE'.
- LoginID: The API login Id associated with your payment gateway account. This property is used to authenticate that you are authorized to submit website transactions. Note that this value is not the same as the login Id that you use to log in to the Merchant Interface.
- TransactionKey: The transaction key associated with your payment gateway account. This property is used to authenticate that you are authorized to submit website transactions.

Discover Schemas and Query Data
- Select CData from the Database pull-down menu.
- Select AuthorizeNet from the Schema pull-down menu.
- Drag the tables and views you wish to visualize onto the join area. You can include multiple tables.
![Selecting table(s)]()
- Select Update Now or Automatically Update. Update Now lets you preview the first 10,000 rows of the data source (or enter the number of rows you want to see in the Rows text box). Automatically Update automatically reflects the changes in the preview area.
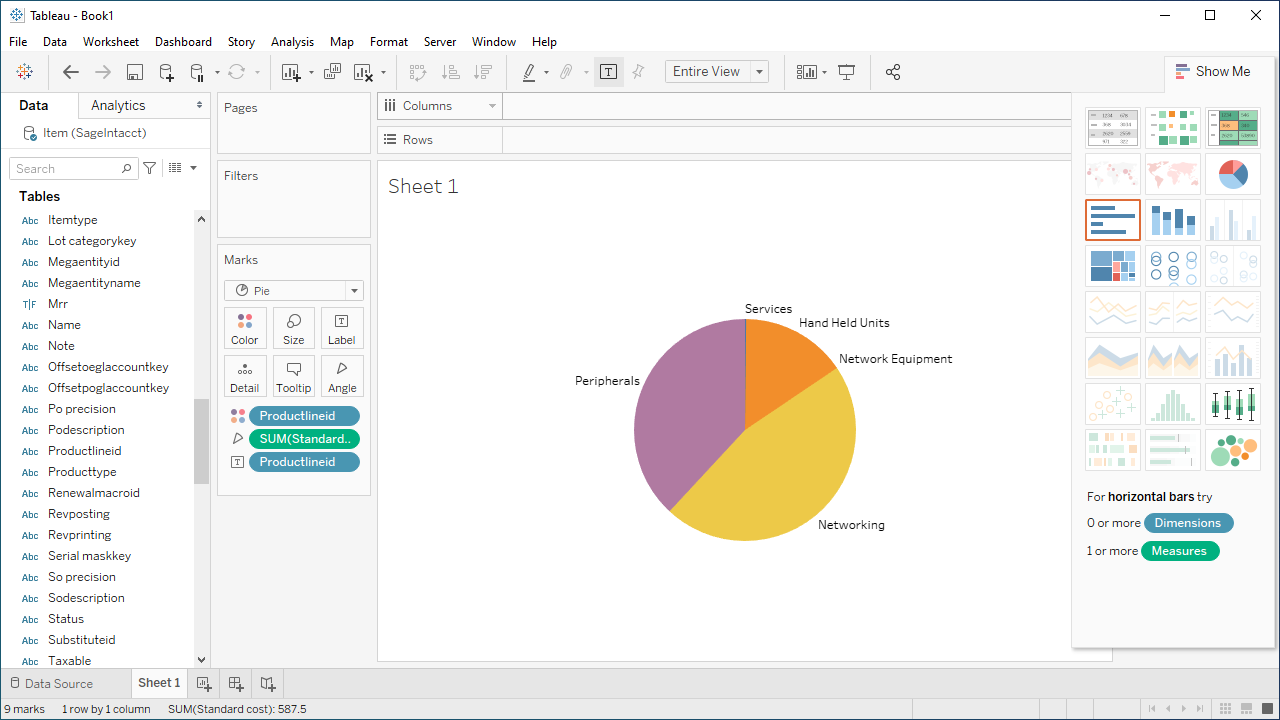
- Click the tab for your worksheet. Columns are listed as Dimensions and Measures, depending on the data type. The CData Tableau Connector discovers data types automatically, allowing you to leverage the powerful data processing and visualization features of Tableau.
- Drag a field from the Dimensions or Measures area to Rows or Columns. Tableau creates column or row headers.
- Select one of the chart types from the Show Me tab. Tableau displays the chart type that you selected.

Using the CData Tableau Connector for Authorize.Net with Tableau, you can easily create robust visualizations and reports on Authorize.Net data. Download a free, 30-day trial and get started today.







