Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Connect to Airtable Data from Blazor Apps
Build ASP.NET Core Blazor C# apps that integrate with real-time Airtable data using standard SQL.
Blazor is a framework for developing modern, client-side web UIs using .NET technology. Instead of coding in JavaScript, developers can use the familiar C# language and .NET libraries to build app UIs.
The CData ADO.NET Provider for Airtable can be used with standard ADO.NET interfaces, such as LINQ and Entity Framework, to interact with live Airtable data. Since Blazor supports .NET Core, developers can use CData ADO.NET Providers in Blazor apps. In this article, we will guide you to build a simple Blazor app that talks to Airtable using standard SQL queries.
Install the CData ADO.NET Provider for Airtable
CData ADO.NET Providers allow users to access Airtable just like they would access SQL Server, using simple SQL queries.
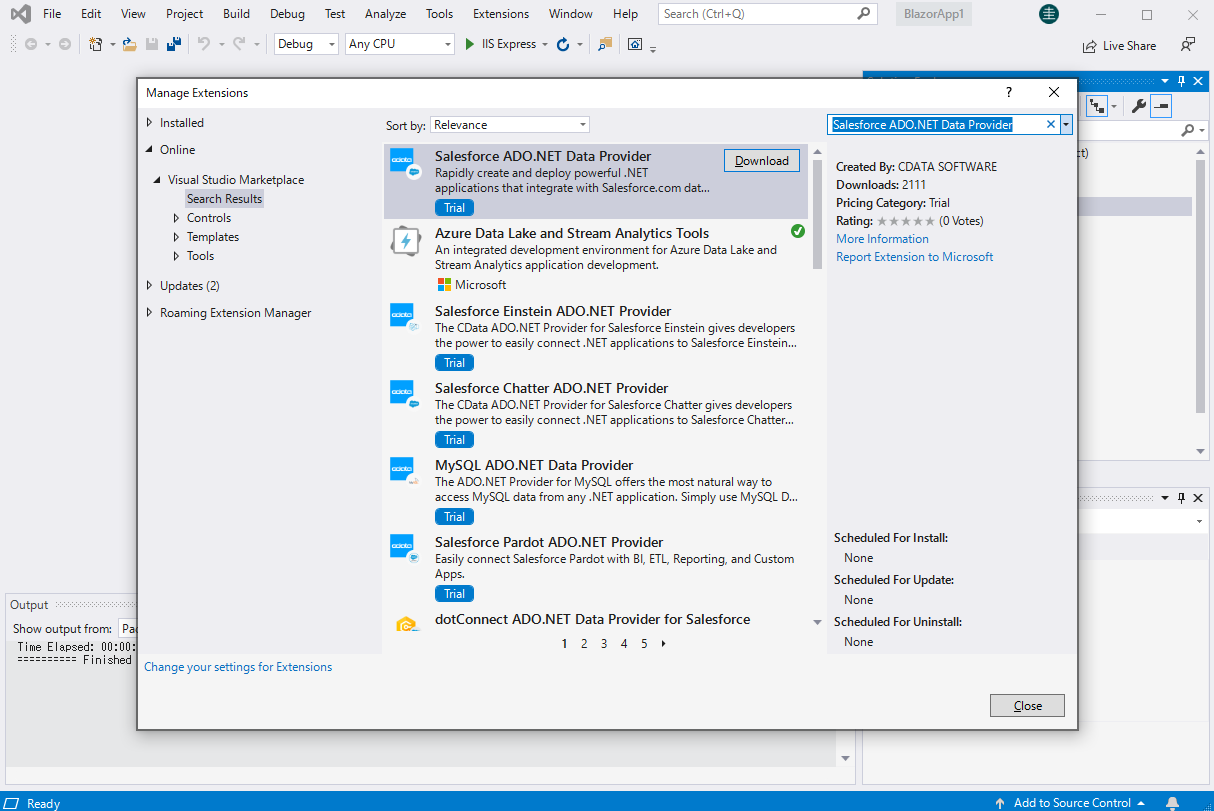
Install the Airtable ADO.NET Data Provider from the CData website or from NuGet. Search NuGet for "Airtable ADO.NET Data Provider."

Create a Airtable-Connected Blazor App
Start by creating a Blazor project that references the CData ADO.NET Provider for Airtable
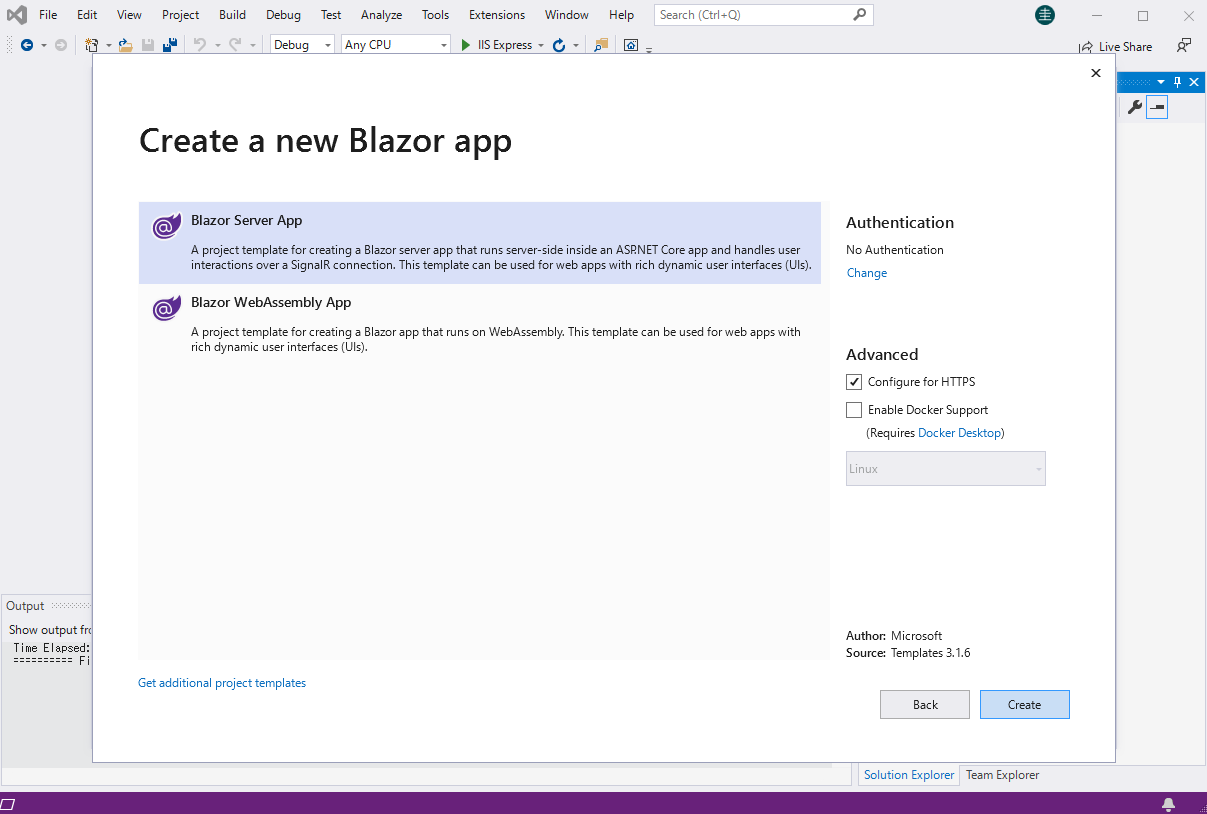
- Create a Blazor project on Visual Studio.
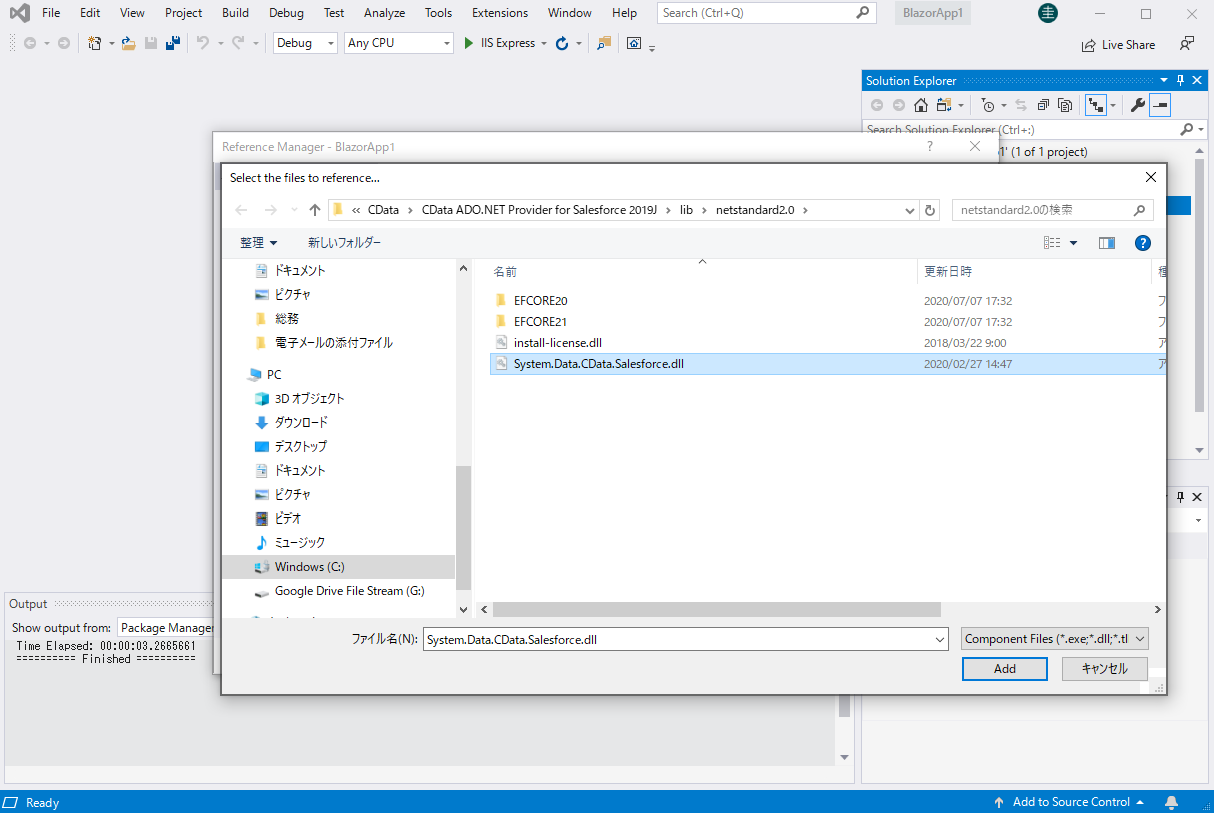
- From the Solution Explorer, right click Dependencies, then click Add Project Reference.
- In the Reference Manager, click the Browse button, and choose the .dll file of the installed ADO.NET Provider (e.g. System.Data.CData.Airtable.dll, typically located at C:\Program Files\CData\CData ADO.NET Provider for Airtable\lib etstandard2.0).


SELECT Airtable Data from the Blazor App
- Open the Index.razor file from the Project page.
- In a AirtableConnection object, set the connection string:
APIKey, BaseId and TableNames parameters are required to connect to Airtable. ViewNames is an optional parameter where views of the tables may be specified.
- APIKey : API Key of your account. To obtain this value, after logging in go to Account. In API section click Generate API key.
- BaseId : Id of your base. To obtain this value, it is in the same section as the APIKey. Click on Airtable API, or navigate to https://airtable.com/api and select a base. In the introduction section you can find "The ID of this base is appxxN2ftedc0nEG7."
- TableNames : A comma separated list of table names for the selected base. These are the same names of tables as found in the UI.
- ViewNames : A comma separated list of views in the format of (table.view) names. These are the same names of the views as found in the UI.
For example: APIKey=keymz3adb53RqsU;BaseId=appxxN2fe34r3rjdG7;TableNames=Table1,...;ViewNames=Table1.View1,...;
- The code below creates a simple Blazor app for displaying Airtable data, using standard SQL to query Airtable just like SQL Server.
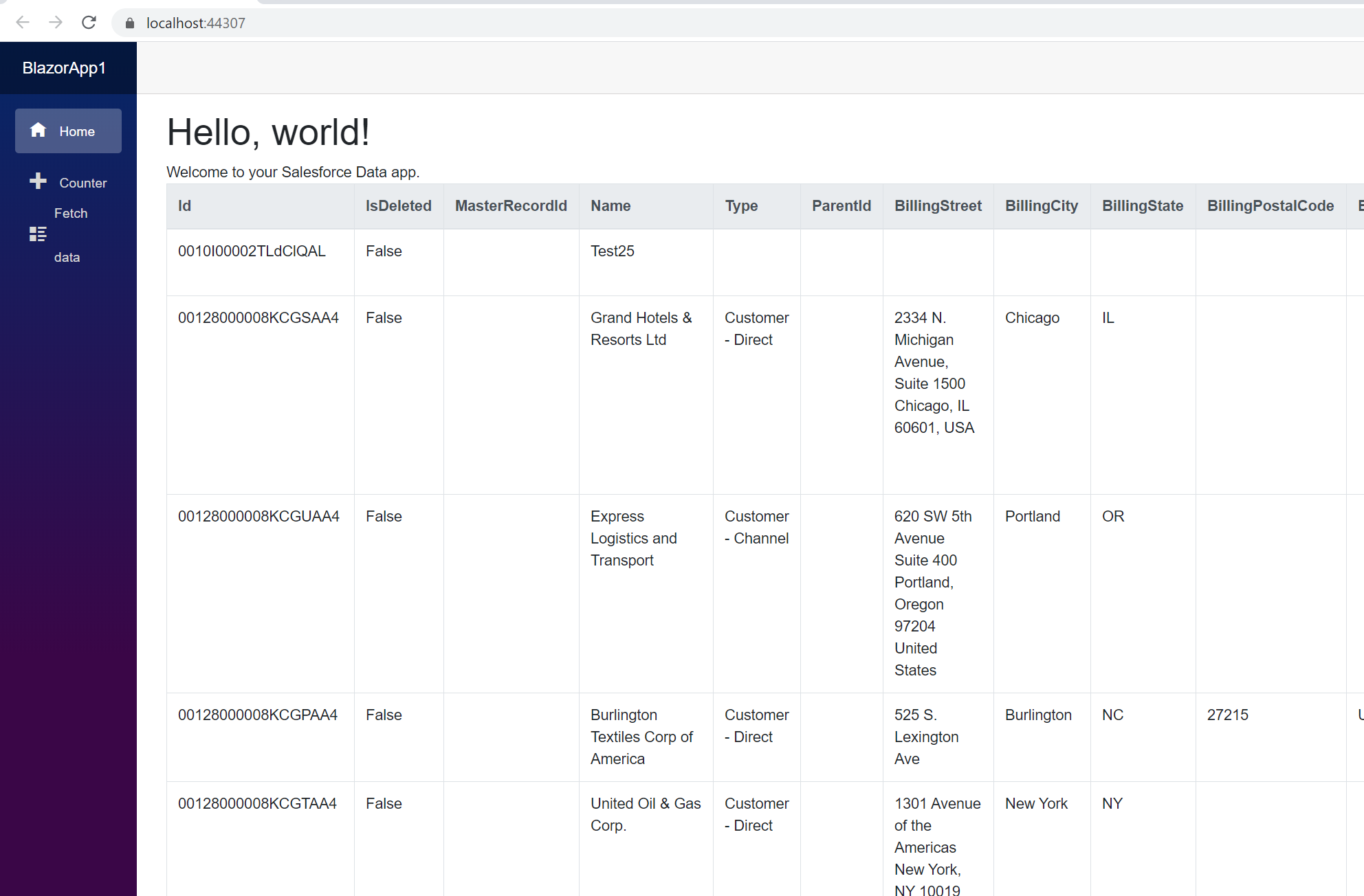
@page "/" @using System.Data; @using System.Data.CData.Airtable; <h1>Hello, world!</h1> Welcome to your Data app. <div class="row"> <div class="col-12"> @using (AirtableConnection connection = new AirtableConnection( "APIKey=keymz3adb53RqsU;BaseId=appxxN2fe34r3rjdG7;TableNames=Table1,...;ViewNames=Table1.View1,...;")) { var sql = "SELECT Id, Column1 FROM SampleTable_1 WHERE Column2 = 'SomeValue'"; var results = new DataTable(); AirtableDataAdapter dataAdapter = new AirtableDataAdapter(sql, connection); dataAdapter.Fill(results); <table class="table table-bordered"> <thead class="thead-light"> <tr> @foreach (DataColumn item in results.Rows[0].Table.Columns) { <th scope="col">@item.ColumnName</th> } </tr> </thead> <tbody> @foreach (DataRow row in results.Rows) { <tr> @foreach (var column in row.ItemArray) { <td>@column.ToString()</td> } </tr> } </tbody> </table> } </div> </div> - Rebuild and run the project. The ADO.NET Provider renders Airtable data as an HTML table in the Blazor app.
![Query Airtable from Blazor app.]()
At this point, you have a Airtable-connected Blazor app, capable of working with live Airtable data just like you would work with a SQL Server instance. Download a free, 30-day trial and start working with live Airtable data in your Blazor apps today.