Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Integrate with live Adobe Commerce Data in Jitterbit
Use CData Connect Cloud to connect to and integrate live Adobe Commerce data in Jitterbit.
Jitterbit is an enterprise iPaaS (integration platform as a service) that lets you streamline your data workflows. When paired with CData Connect Cloud, Jitterbit gets access to live Adobe Commerce data. This article demonstrates how to connect to Adobe Commerce using Connect Cloud and integrate with live Adobe Commerce data in Jitterbit.
CData Connect Cloud provides a pure OData interface for Adobe Commerce, allowing you to query data from Adobe Commerce without replicating the data to a natively supported database. Using optimized data processing out of the box, CData Connect Cloud pushes all supported SQL operations (filters, JOINs, etc.) directly to Adobe Commerce, leveraging server-side processing to return the requested Adobe Commerce data quickly.
Configure Adobe Commerce Connectivity for Jitterbit
Connectivity to Adobe Commerce from Jitterbit is made possible through CData Connect Cloud. To work with Adobe Commerce data from Jitterbit, we start by creating and configuring a Adobe Commerce connection.
- Log into Connect Cloud, click Connections and click Add Connection
- Select "Adobe Commerce" from the Add Connection panel
-
Enter the necessary authentication properties to connect to Adobe Commerce.
Adobe Commerce uses the OAuth 1 authentication standard. To connect to the Adobe Commerce REST API, you will need to obtain values for the OAuthClientId, OAuthClientSecret, and CallbackURL connection properties by registering an app with your Adobe Commerce system. See the "Getting Started" section in the help documentation for a guide to obtaining the OAuth values and connecting.
You will also need to provide the URL to your Adobe Commerce system. The URL depends on whether you are using the Adobe Commerce REST API as a customer or administrator.
Customer: To use Adobe Commerce as a customer, make sure you have created a customer account in the Adobe Commerce homepage. To do so, click Account -> Register. You can then set the URL connection property to the endpoint of your Adobe Commerce system.
Administrator: To access Adobe Commerce as an administrator, set CustomAdminPath instead. This value can be obtained in the Advanced settings in the Admin menu, which can be accessed by selecting System -> Configuration -> Advanced -> Admin -> Admin Base URL.
If the Use Custom Admin Path setting on this page is set to YES, the value is inside the Custom Admin Path text box; otherwise, set the CustomAdminPath connection property to the default value, which is "admin".
![Configuring a connection (Salesforce is shown)]()
- Click Create & Test
-
Navigate to the Permissions tab in the Add Adobe Commerce Connection page and update the User-based permissions.
![Updating permissions]()


Add a Personal Access Token
If you are connecting from a service, application, platform, or framework that does not support OAuth authentication, you can create a Personal Access Token (PAT) to use for authentication. Best practices would dictate that you create a separate PAT for each service, to maintain granularity of access.
- Click on your username at the top right of the Connect Cloud app and click User Profile.
- On the User Profile page, scroll down to the Personal Access Tokens section and click Create PAT.
- Give your PAT a name and click Create.
- The personal access token is only visible at creation, so be sure to copy it and store it securely for future use.

Configure Adobe Commerce Endpoints for Jitterbit
After connecting to Adobe Commerce, create a workspace and virtual dataset for your desired table(s).
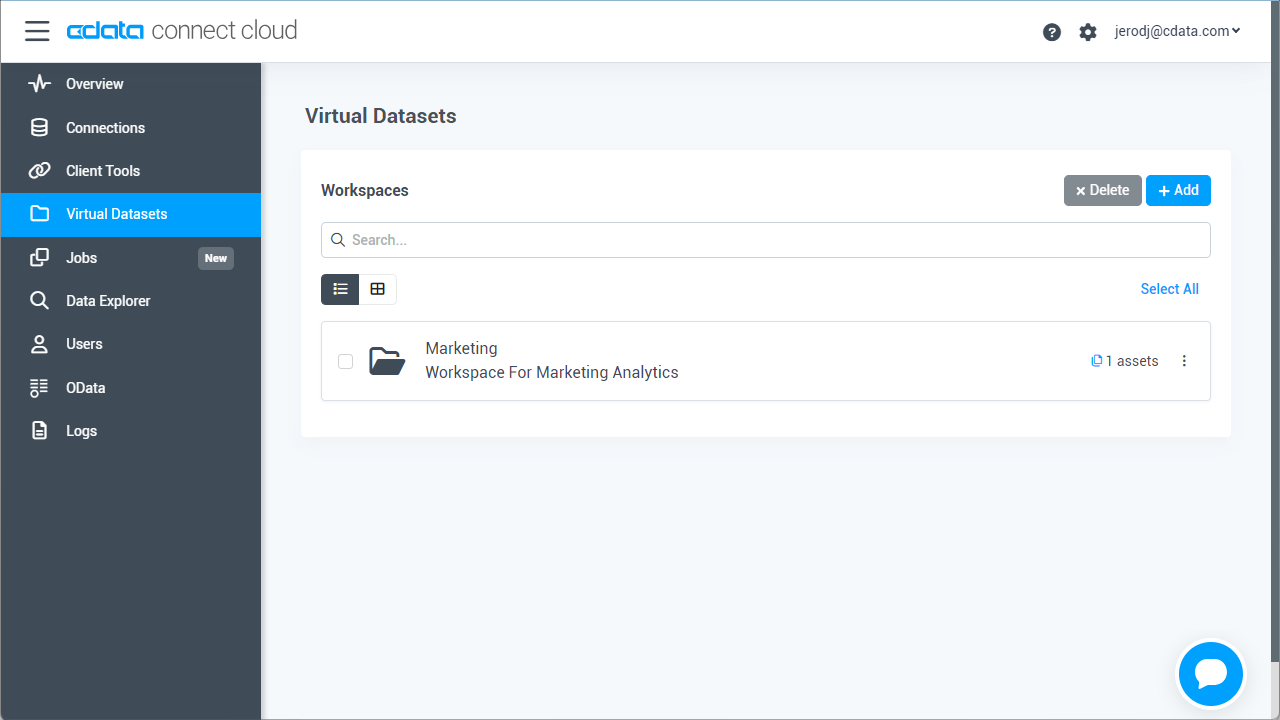
- Navigate to the Virtual Datasets page and click Add to create a new Workspace (or select an existing workspace).
![The Virtual Datasets page.]()
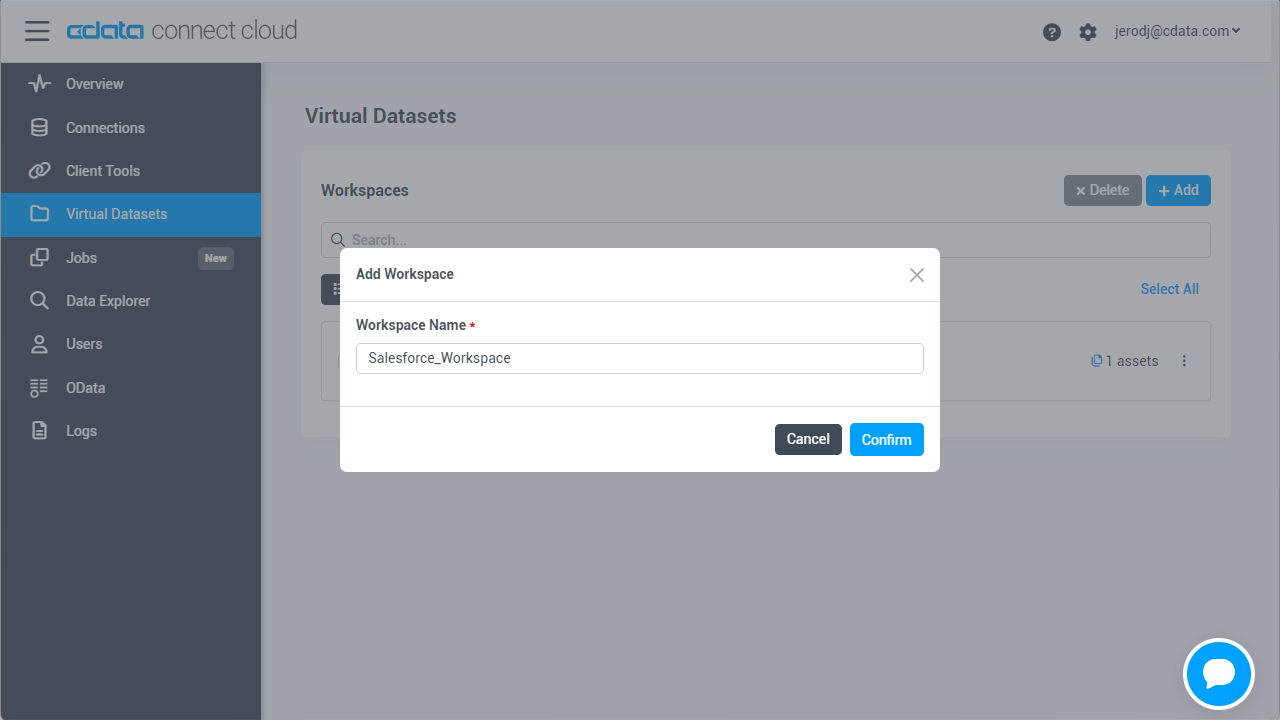
![Adding a new Workspace.]()
- Click Add to add new assets to the Workspace.
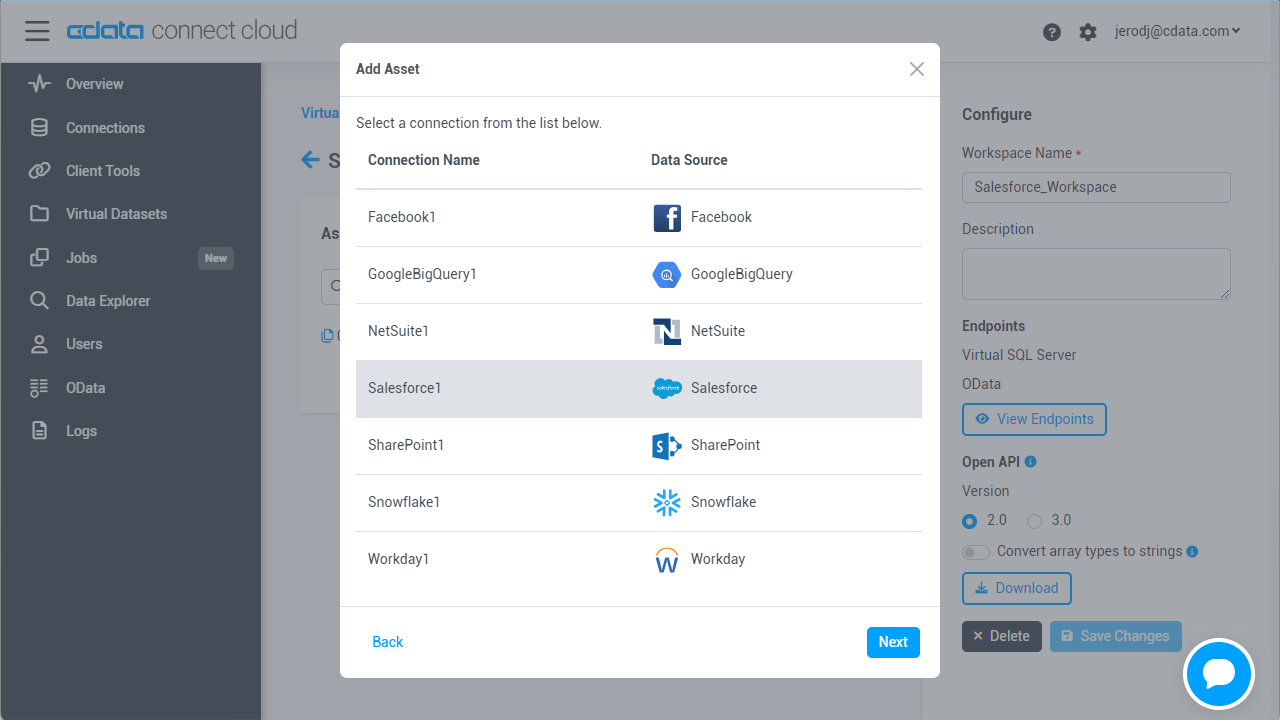
- Select the Adobe Commerce connection (e.g. Adobe Commerce1) and click Next.
![Selecting an Asset.]()
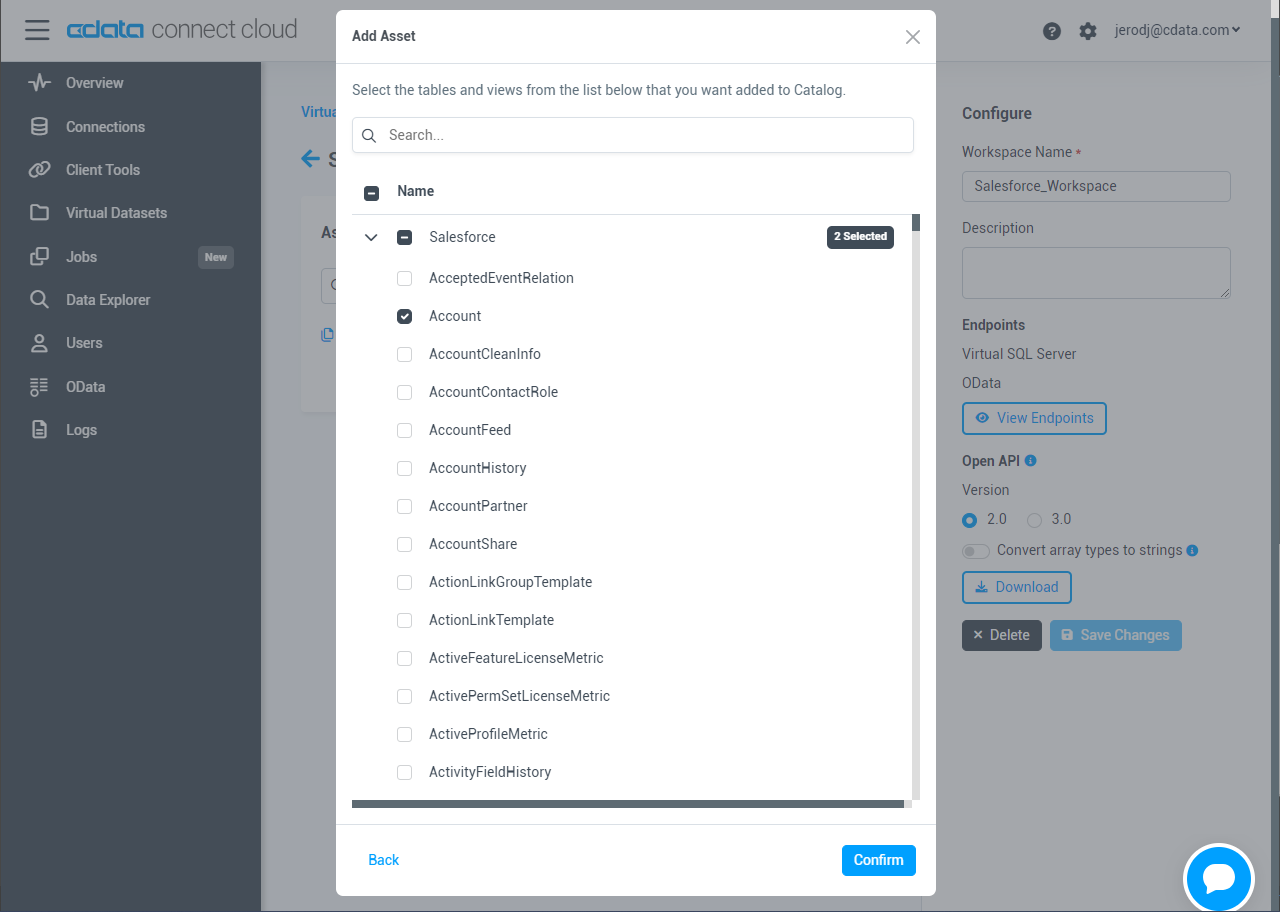
- Select the table(s) you wish to work with and click Confirm.
![Selecting Tables.]()
- Make note of the OData Service URL for your workspace, e.g. https://cloud.cdata.com/api/odata/{workspace_name}
Connect to Adobe Commerce from Jitterbit using Connect Cloud
To establish a connection from Jitterbit to CData Connect Cloud using the OData protocol, follow these steps.
- Log into Jitterbit.
- Create a project in Cloud Studio and provide a workspace environment for it.
![Creating a new project in Jitterbit.]()
- Click Connections and enter OData in the search bar.
- Select the OData connector.
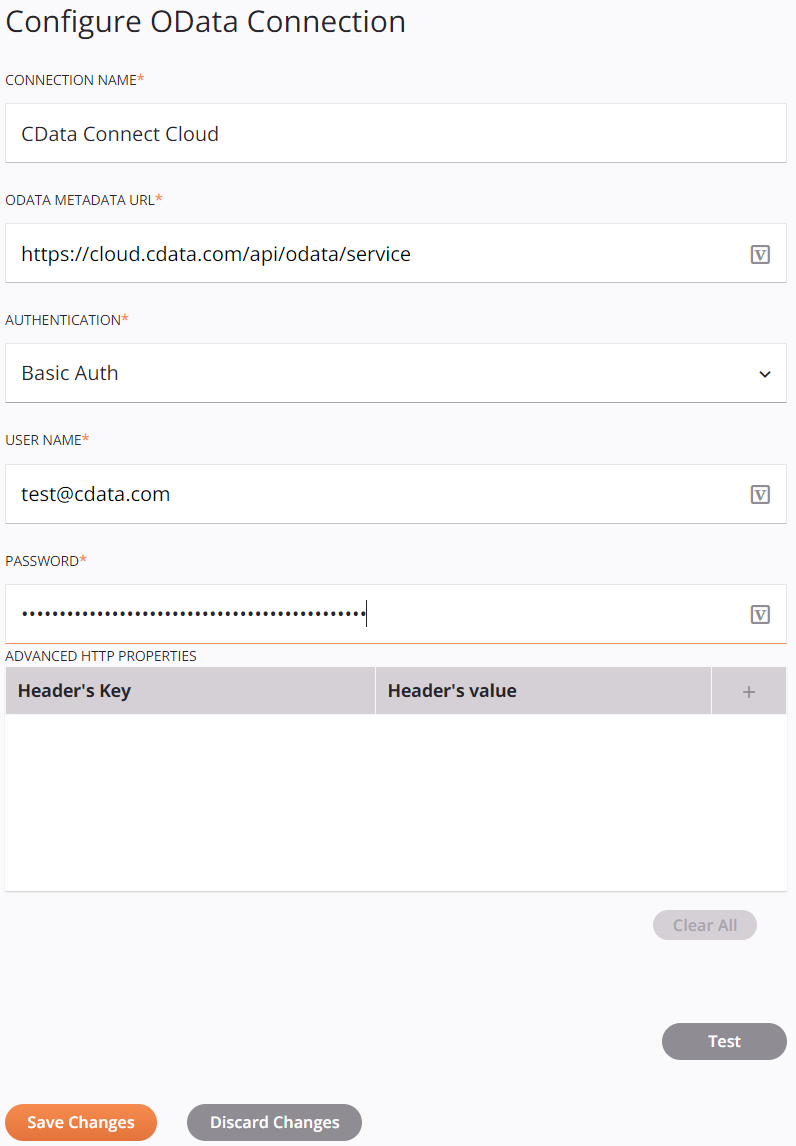
- Enter the OData connection properties.
- Connection Name: enter a connection name.
- OData Metadata URL: enter https://cloud.cdata.com/api/odata/{workspace_name}.
- Authentication: select Basic Auth.
- User Name: enter your CData Connect Cloud username. This is displayed in the top-right corner of the CData Connect Cloud interface. For example, [email protected].
- Password: enter the PAT you generated on the Settings page.
- Click Test to test the connection, and then click Save Changes.
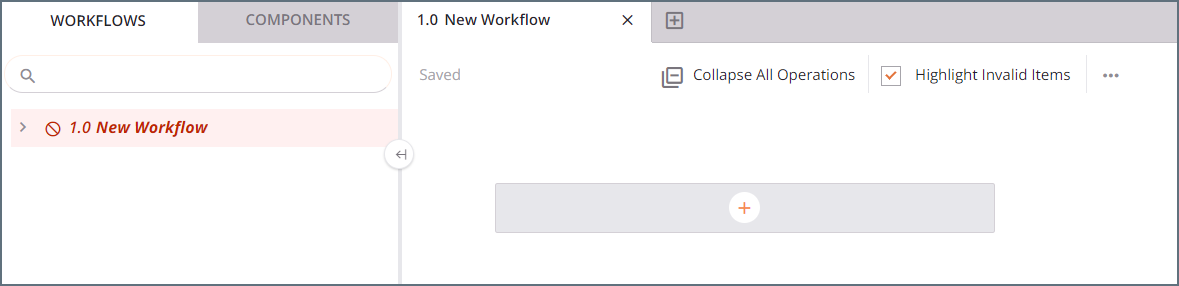
- Choose the operation you want to perform and drag it to the workflow in your project.
![Selecting the operation for the workflow.]()
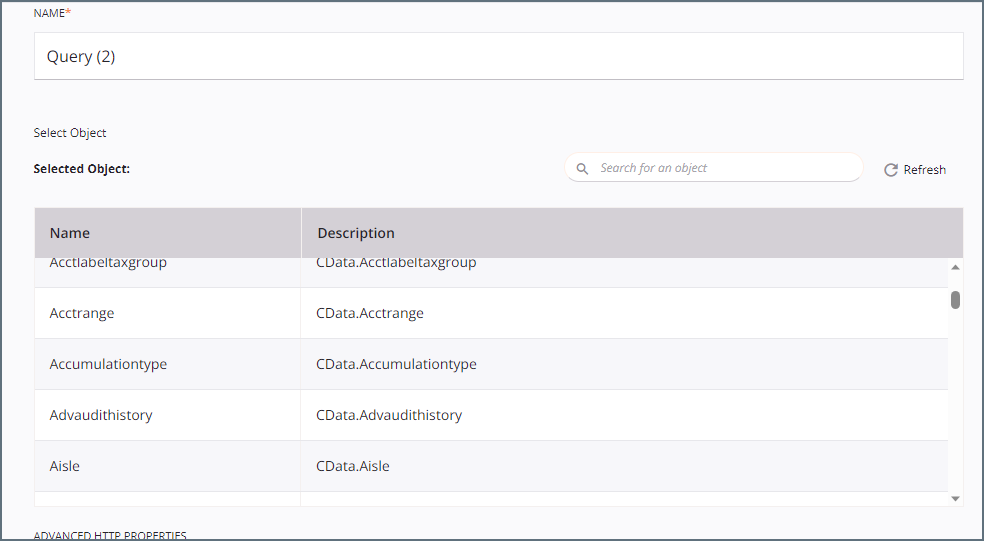
- Double-click the query operation to see all the tables and derived views available in your OData endpoint.
![Viewing the available endpoints.]()
- Select a table and configure the query.

You can now transform and integrate live Adobe Commerce data in Jitterbit.
Get CData Connect Cloud
To get live data access to 100+ SaaS, Big Data, and NoSQL sources directly from Jitterbit, try CData Connect Cloud today!