Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Trigger Act-On IFTTT Flows in Azure App Service
This article shows how to automate IFTTT (if-this-then-that) workflows with standard wizards in Logic Apps.
Through standards-based interfaces like OData and Swagger, the CData API Server, when paired with the ADO.NET Provider for Act-On (or any of 200+ other ADO.NET Providers), provides a native experience in Logic Apps and Power Automate with Act-On. OData enables real-time connectivity to data; Swagger enables scaffolding, or code generation, of wizards in Logic Apps and Power Automate, as well as scaffolding Power Apps. This article shows how to add Act-On to an IFTTT (if-this-then-that) workflow in a Logic App.
Set Up the API Server
Follow the steps below to begin producing secure and Swagger-enabled Act-On APIs:
Deploy
The API Server runs on your own server. On Windows, you can deploy using the stand-alone server or IIS. On a Java servlet container, drop in the API Server WAR file. See the help documentation for more information and how-tos.
The API Server is also easy to deploy on Microsoft Azure, Amazon EC2, and Heroku.
Connect to Act-On
After you deploy the API Server and the ADO.NET Provider for Act-On, provide authentication values and other connection properties by clicking Settings -> Connections and adding a new connection in the API Server administration console. You can then choose the entities you want to allow the API Server access to by clicking Settings -> Resources.
ActOn uses the OAuth authentication standard. To authenticate using OAuth, you will need to create an app to obtain the OAuthClientId, OAuthClientSecret, and CallbackURL connection properties.
See the Getting Started guide in the CData driver documentation for more information.
You will also need to enable CORS and define the following sections on the Settings -> Server page. As an alternative, you can select the option to allow all domains without '*'.
- Access-Control-Allow-Origin: Set this to a value of '*'. An Access-Control-Allow-Origin header value of '*' is required to use the API Server in the Logic Apps Designer.
- Access-Control-Allow-Methods: Set this to a value of "GET,PUT,POST,OPTIONS".
- Access-Control-Allow-Headers: Set this to "x-ms-client-request-id, authorization, content-type".
Authorize API Server Users
After determining the OData services you want to produce, authorize users by clicking Settings -> Users. The API Server uses authtoken-based authentication and supports the major authentication schemes. You can authenticate as well as encrypt connections with SSL. Access can also be restricted by IP address; access is restricted to only the local machine by default.
For simplicity, we will allow the authtoken for API users to be passed in the URL. You will need to add a setting in the Application section of the settings.cfg file, located in the data directory. On Windows, this is the app_data subfolder in the application root. In the Java edition, the location of the data directory depends on your operation system:
- Windows: C:\ProgramData\CData
- Unix or Mac OS X: ~/cdata
[Application]
AllowAuthtokenInURL = true
Access Act-On in a Logic App
You can use the API Server in a Logic App to create process flows around Act-On data. The HTTP + Swagger action provides a wizard to define the operations you want to execute to Act-On. The following steps below show how to retrieve Act-On data in a Logic App.
If your table has a column containing the creation date of a record, you can follow the steps below to write a function to check the column values for any new records. Otherwise, skip to the Create a Logic App section to send out emails to entities that match a filter.
Check for New Act-On Entities
To find new Act-On entities since a certain time, you can write a function that retrieves a datetime value for the start of the interval:
- In the Azure Portal, click New -> Function App -> Create.
- Enter a name and select the subscription, resource group, App Service plan, and storage account.
- Select your Function App and select the Webhook + API scenario.
- Select the language. This article uses JavaScript.
- Add the following code to return the previous hour in a JSON object:
module.exports = function (context, data) { var d = new Date(); d.setHours(d.getHours()-1); // Response of the function to be used later. context.res = { body: { start: d } }; context.done(); };
Add Act-On to a Trigger
Follow the steps below to create a trigger that searches Act-On for results that match a filter. If you created the function above, you can search for objects that were created after the start of the interval returned.
- In the Azure Portal, click New and in the Web + Mobile section select Logic App and select a resource group and App Service plan.
- You can then use the wizards available in the Logic App Designer, which can be accessed from the settings blade for the Logic App. Select the Blank Logic App template.
- Add a Recurrence action that will poll for the Act-On objects. This article polls every hour. Select the timezone -- the default is UTC.
- Add a function action: Expand the menu in the Add Action dialog and select the option to show Azure functions in the same region. Select the Function App you created earlier and select the function that returns the interval start.
- Enter an empty pair of curly brackets, "{}", to pass an empty payload object to the function.
- Add the HTTP + Swagger action and enter the swagger URL of the API Server:
http://MySite:MyPort/api.rsc/@MyAuthtoken/$oas - Select the "Return Images" operation.
Use the descriptions for each property to specify additional parameters such as the columns to retrieve, filters, etc. Below is an example filter:
FolderName eq 'New Folder'
The API Server returns the descriptions and other documentation in the swagger document. You can find more information on using the OData API and supported OData in the API Server help documentation.
To use the datetime value returned from the getInterval function, use the "ge" operator with a datetime column in the Images table and select the Body parameter in the dialog. Note that quotes must be used to surround the datetime value.
![An OData filter on the results of an Azure Function App, getToday. (Salesforce is shown.)]()
Switch to Code View and modify the $filter expression to extract the property containing the start of the interval. Use the syntax '@{body('MyFunc')['MyProp']'.
"getAllAccount": { "inputs": { "method": "get", "queries": { "$filter": "CreatedDate ge '@{body('getInterval')['start']}'" }, "uri": "https://MySite:MyPort/api.rsc/@MyAuthtoken/Images" }
You can now access Act-On as data sources and destinations in your workflows.
Email New Records
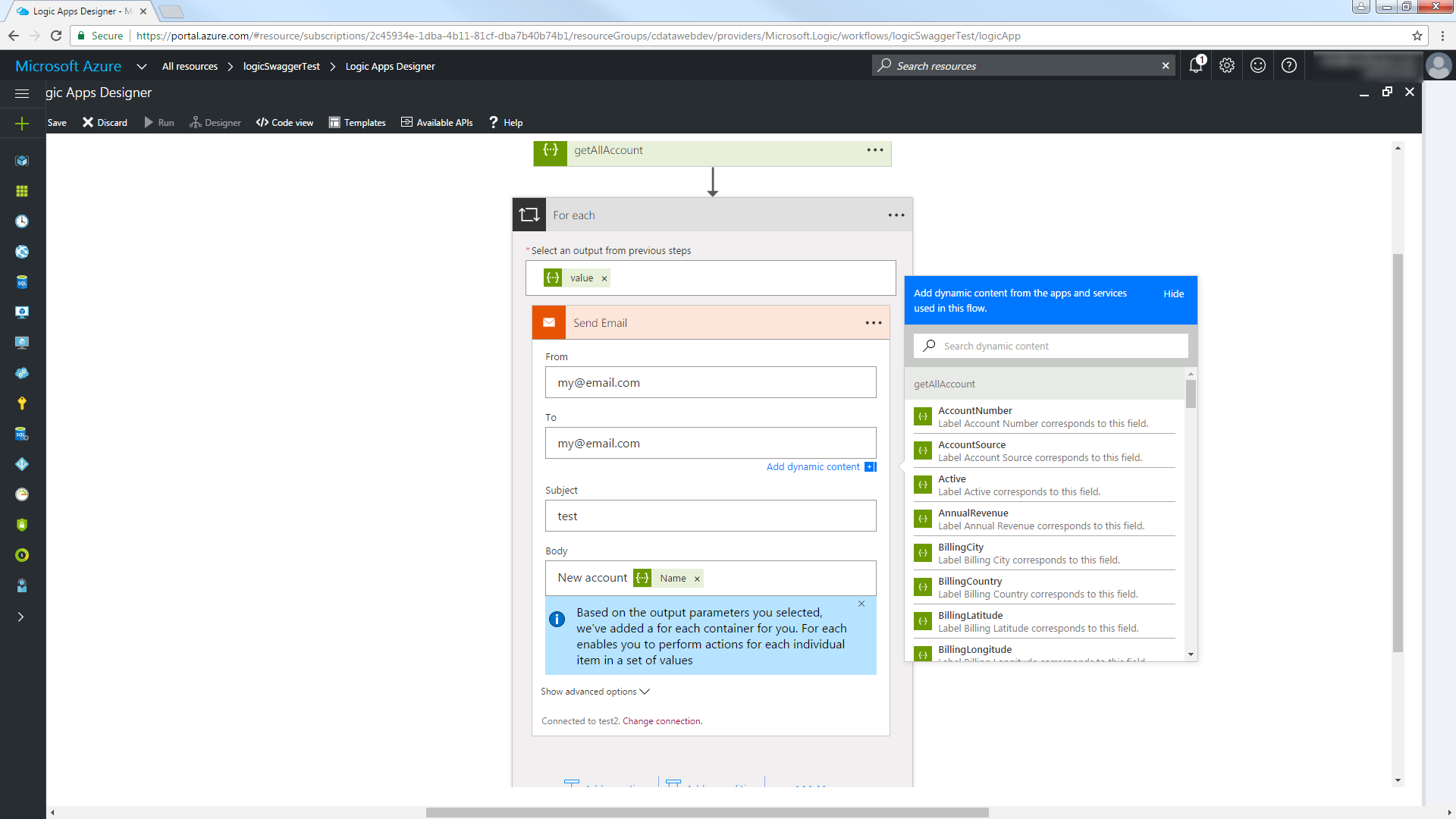
Follow the steps below to email a report with any new Images entities.
- In the Logic Apps Designer, add an SMTP - Send Email action.
- Configure the necessary information for the SMTP server.
- Configure the From, To, Subject, and Body. You can add parameters from the Act-On columns returned.
Click Save and then click Run to send email notifications on any Act-On records created in the last hour.