こんにちは!プロダクトスペシャリストの宮本です。
Looker Studio(旧Google データポータル)を使えば、リッチな可視化を追加したダッシュボードやレポートを簡単に作成できます。CData Connect Cloud と組み合わせることで、WooCommerce のデータに簡単に接続してLooker Studio からデータを連携利用できます。この記事では、Looker Studio からCData Connect Cloud を通してWooCommerce に連携し、WooCommerce のデータを使用した可視化を作成する方法を説明します。
CData Connect Cloud とは?
CData Connect Cloud は、以下のような特徴を持ったクラウド型のリアルタイムデータ連携製品です。
- SaaS やクラウドデータベースを中心とする150種類以上のデータソース
- BI、アナリティクス、ETL、ローコードツールなど30種類以上のツールやアプリケーションから利用可能
- リアルタイムのデータ接続に対応。データの複製を作る必要はありません
- ノーコードでシンプルな設定
詳しくは、こちらの製品資料をご確認ください。
Connect Cloud アカウントの取得
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
Connect Cloud からWooCommerce への接続
CData Connect Cloud では、直感的なクリック操作ベースのインターフェースを使ってデータソースに接続できます。
- Connect Cloud にログインし、 Add Connection をクリックします。
![コネクションの追加]()
- 「Add Connection」パネルから「WooCommerce」を選択します。
![データソースの選択]()
-
必要な認証プロパティを入力し、WooCommerce に接続します。
WooCommerce は、one-legged OAuth1.0 認証と通常のOAuth2.0 認証をサポートします。
one-legged OAuth 1.0 認証を使って接続する
次のプロパティを指定してください(NOTE:次の資格情報はWooCommerce の設定ページで生成されるもので、WordPress OAuth2.0 プラグインで生成されるものとは異なります)。
- ConsumerKey
- ConsumerSecret
WordPress OAuth 2.0 認証を使って接続する
[ プラグインを設定した後、
次の接続プロパティを指定することでWooCommerce に接続できます。
]
- OAuthClientId
- OAuthClientSecret
- CallbackURL
- InitiateOAuth - GETANDREFRESH または REFRESH のどちらかに設定してください
どちらの場合方法でも、Url プロパティをWooCommerce インスタンスのURL に設定する必要があります。
![コネクションを設定(Salesforce の場合)]()
- Create & Tast をクリックします。
- 「Add WooCommerce Connection」ページの「Permissions」タブに移動し、ユーザーベースのアクセス許可を更新します。
![権限を更新]()
コネクションの設定が完了したら、Looker Studio からWooCommerce のデータへの接続準備ができました。
WooCommerce リアルタイムデータにLooker Studio からアクセス
それでは、Looker Studio からCData Connect Cloud に接続して新しいWooCommerce のデータソースを作成し、データを使った可視化を作成していきましょう。
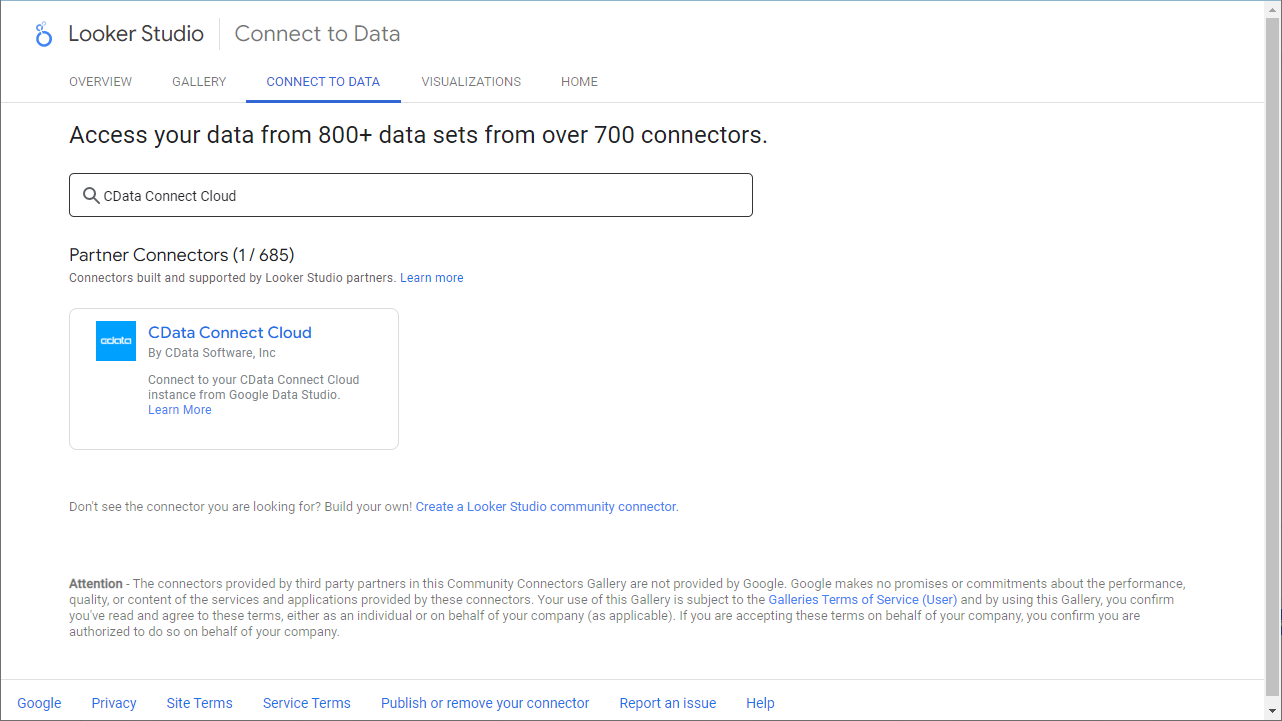
- Looker Studio にログインして、「作成」ボタンから新しいデータソースを作成し、CData Connect Cloud Connector を選択します。
![Looker Studio で新しいデータソースを作成]()
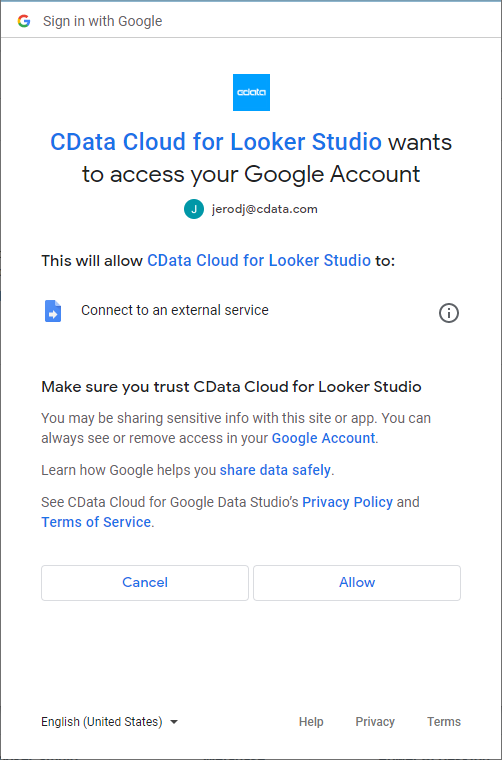
- 「Authorize」をクリックしてGoogle アカウントへのアクセスを許可します。
![Connector に権限を付与]()
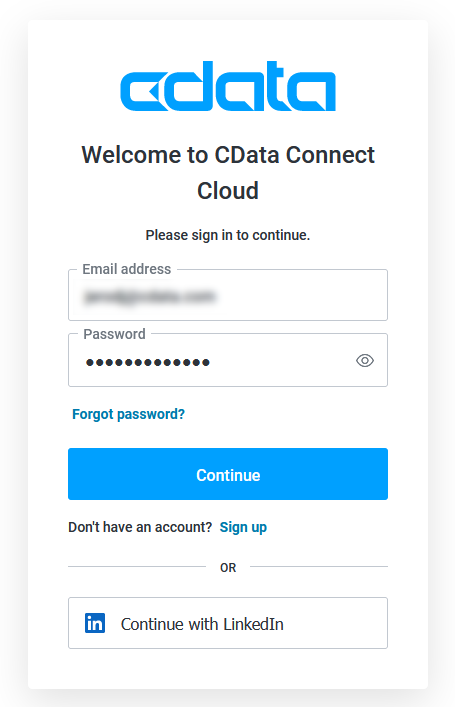
- 「Authorize」をクリックしてご利用のCData Connect Cloud インスタンスを認証します。
![CData Connect Cloud を認証]()
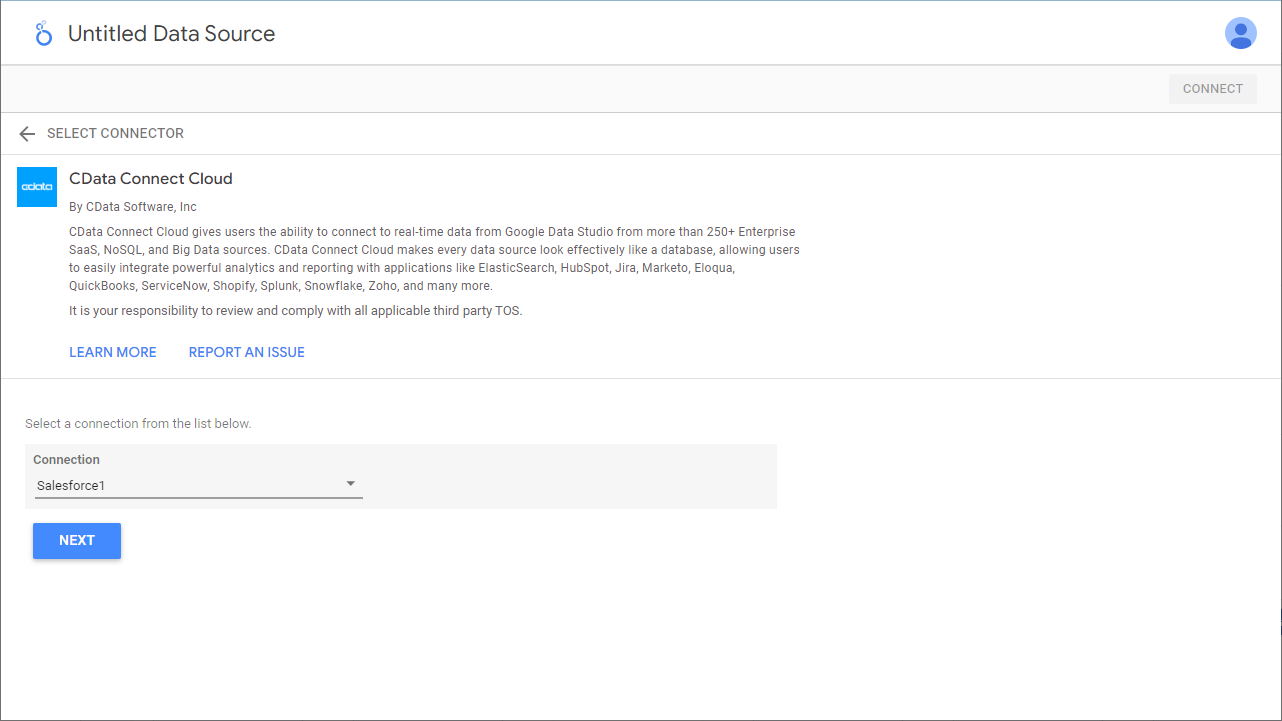
- Looker Studio のCData Connect Cloud Connector でコネクション(例:WooCommerce1)を選択し、「Next」をクリックします。
![コネクションの選択]()
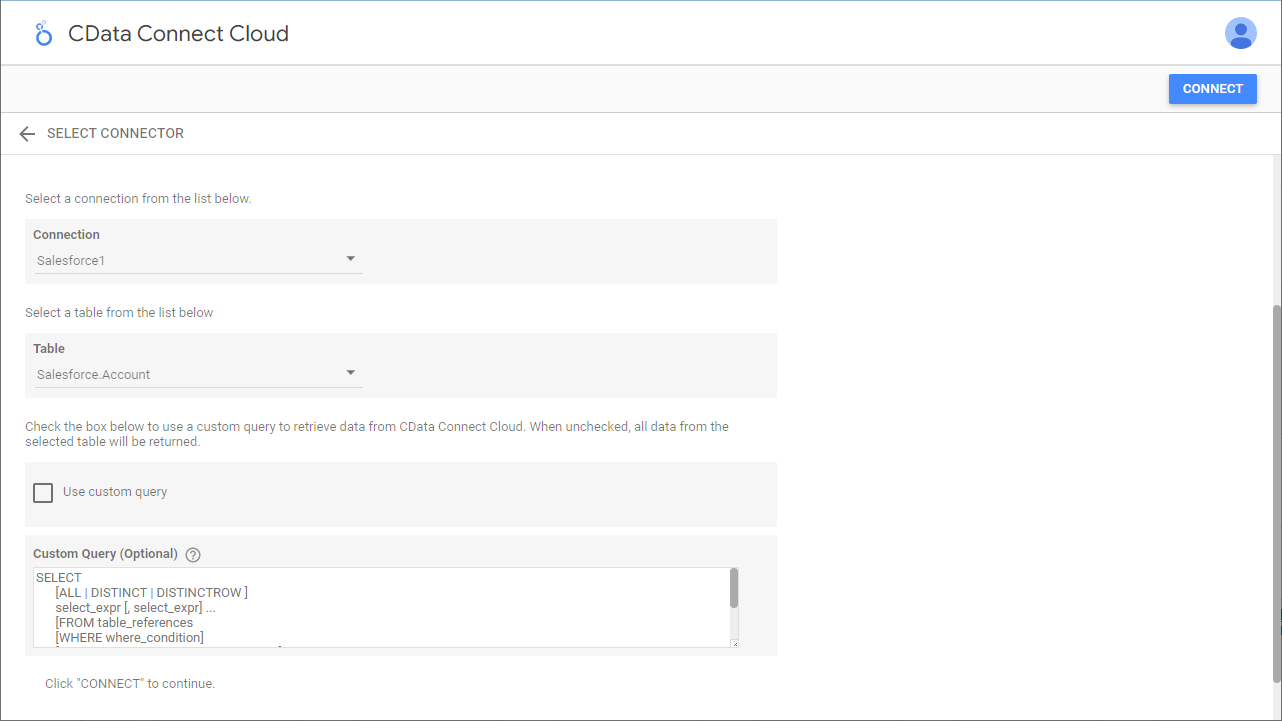
- テーブル(例:Orders)を選択するかCustom Query を使用して、「CONNECT」をクリックして次に進みます。
![テーブルの選択]()
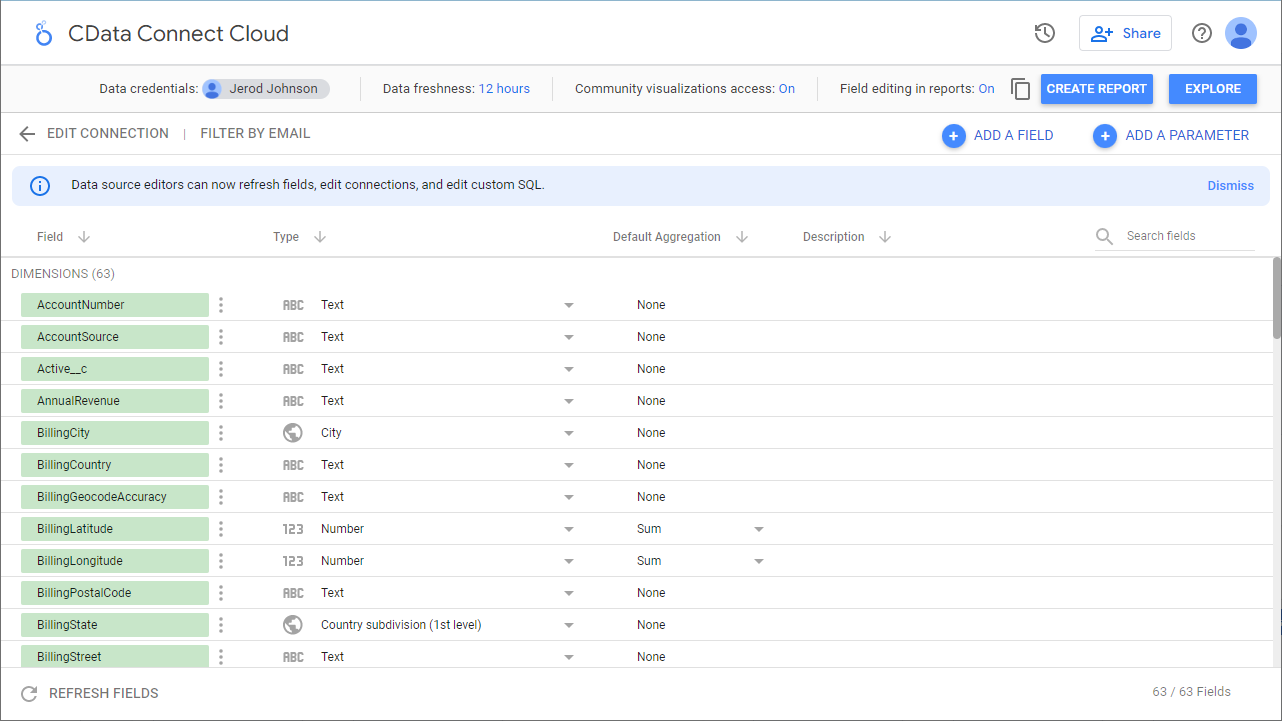
- 必要な場合にはカラムを変更して、「レポートを作成」をクリックしてデータソースをレポートに追加します。
![カラム定義の設定]()
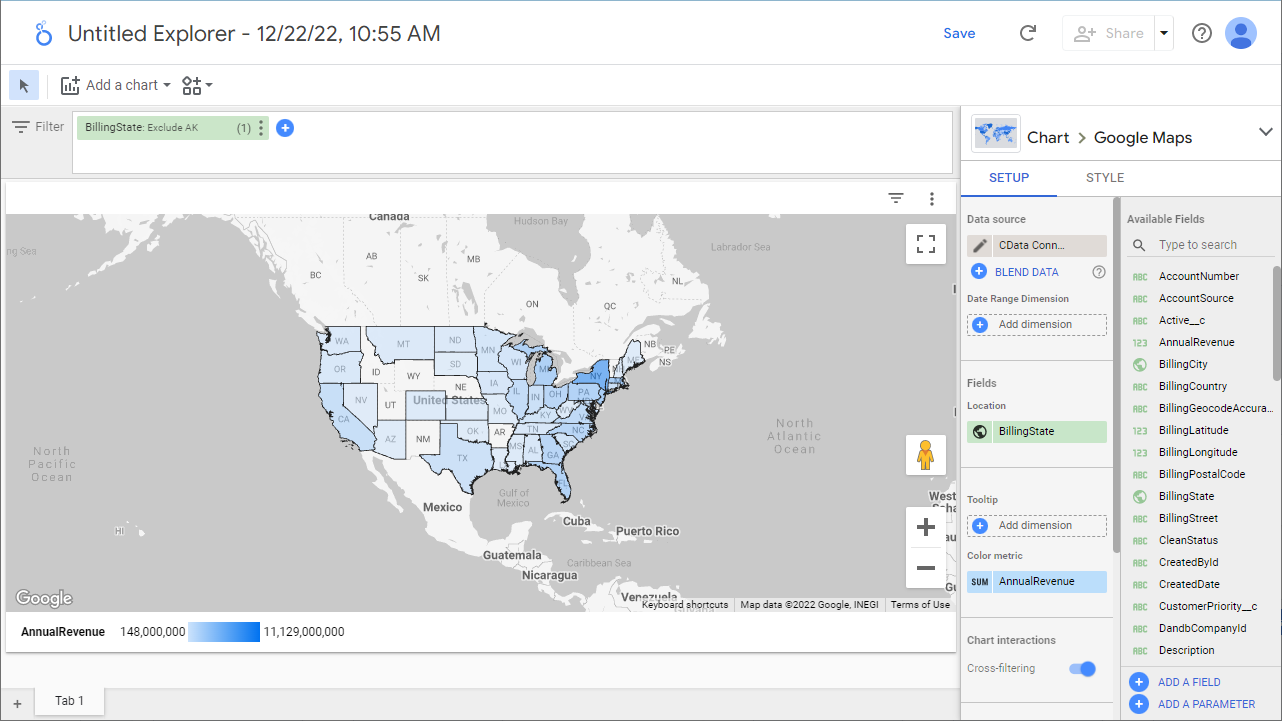
- 可視化のスタイルを選択してレポートに追加します。
- ディメンションと指標を選択して可視化を作成します。これで、WooCommerce のデータの可視化が作成できました。
![Looker Studio でWooCommerce のデータを可視化]()
クラウドアプリケーションからWooCommerce のデータへのリアルタイム連携
これで、可視化の作成は完了です。あとは、WooCommerce から自在にデータを取得して、ダッシュボード構築やレポーティングに活用できます。
クラウドアプリケーションから150を超えるSaaS、ビッグデータ、NoSQL データソースへのリアルタイムデータ連携の実現には、CData Connect Cloud の30日間無償トライアルをぜひお試しください。