各製品の資料を入手。
詳細はこちら →
CData


こんにちは!リードエンジニアの杉本です。
NEXACRO BEYOND は UI/UX に特化したローコード開発ツールおよびその実行基盤です。この記事では、CData Connect Cloud を経由して NEXACRO BEYOND からSugar CRM に連携し、アプリを開発する方法を紹介します。
CData Connect Cloud は、Sugar CRM のデータのクラウド to クラウドの仮想OData インターフェースを提供し、NEXACRO BEYOND からリアルタイムにSugar CRM データへ連携することができます。
CData Connect Cloud は、以下のような特徴を持ったクラウド型のリアルタイムデータ連携製品です。
詳しくは、こちらの製品資料をご確認ください。
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
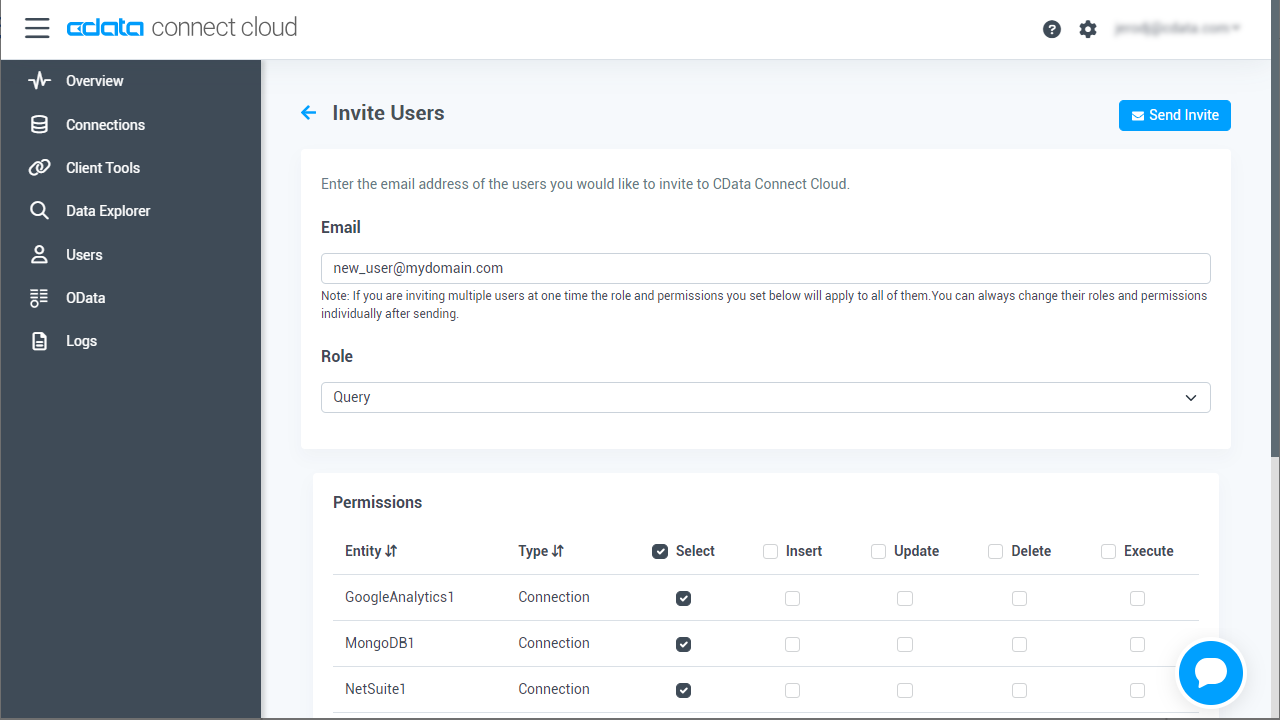
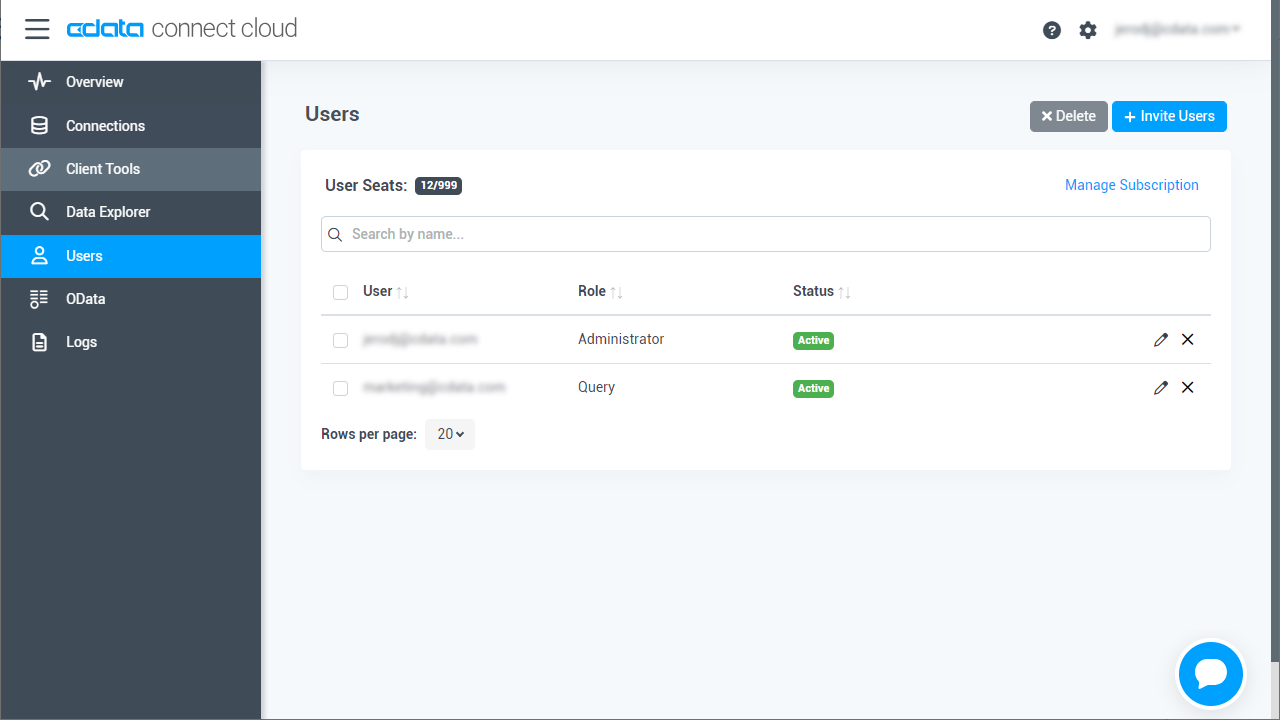
NEXACRO BEYOND でSugar CRM のデータをリアルタイムで操作するには、Connect Cloud からSugar CRM に接続し、コネクションにユーザーアクセスを提供してSugar CRM のデータのOData エンドポイントを作成する必要があります。
必要であれば、Connect Cloud 経由でSugar CRM に接続するユーザーを作成します。
MotionBoard への接続には、パスワードの代わりとしてパーソナルアクセストークンを利用します。セキュアなアクセス管理を実現するには、サービスごとに個別のPAT を作成するのがベストプラクティスです。
CData Connect Cloud では、簡単なクリック操作ベースのインターフェースでデータソースに接続できます。
CData 製品をSugarCRM に認証するには、以下を有効なSugarCRM ユーザー資格情報に設定する必要があります。User:SugarCRM アカウントのユーザー。Password:SugarCRM アカウントのパスワード。
OAuth consumer key とconsumer secret は、Admin -> OAuth Keys で生成することができます。OAuthClientId にOAuth consumer key を、OAuthClientSecret にconsumer secret を設定します。
さらに、SugarCRM への接続を確立するには以下を指定します。URL:'http://{sugar crm instance}.com' の形式で、SugarCRM アカウントに紐付いているURL に設定。Platform:認証中にログインの競合が発生した場合は、SugarCRM UI で作成したプラットフォームのいずれかに設定。
SugarCRM メタデータの取得は高負荷になる可能性があることに注意してください。メタデータのキャッシュ で説明しているように、メタデータをローカルに格納することをお勧めします。
Sugar CRM に接続したら、目的のテーブルのOData エンドポイントを作成します。
コネクションとOData エンドポイントが構成されたら、NEXACRO BEYOND からSugar CRM に接続できるようになります。
Web API の準備が整ったのでNEXACRO BEYOND によるアプリケーション開発を進めていきます。NEXACRO BEYOND のアプリケーションは NEXACRO Studio というツールを用いて開発します。
プロジェクトを作成したら、一覧画面を表示するためのForm を作成しておきます。
続いてWeb API との通信の部分を作り込んでいきます。NEXACRO BEYOND ではDataObject という機能を用いて、JSON フォーマットのWeb API との通信やデータ制御を行うようになっています。
今回は最終的に一覧画面を作るわけですが、一覧画面のコンポーネントはJSON のように不定形なオブジェクトだとバインディングすることができません。
そこで、一度DataObject を「Dataset」という画面上で利用できるオブジェクトにマッピングしてあげた上で、UI 上で表示できるようにします。
最後に一覧表示用のGrid を配置して、取得したデータを表示してみましょう。
このように、CData Connect Cloud を経由することで、API 側の複雑な仕様を意識せずにAPI 連携アプリをNEXACRO BEYOND で開発できます。他にも多くのデータソースに対応するCData Connect Cloud の詳細をこちらからご覧ください。