各製品の資料を入手。
詳細はこちら →
CData


こんにちは!リードエンジニアの杉本です。
コラボフロー(www.collabo-style.co.jp/ )は誰でも簡単に作れるクラウドベースのワークフローサービスです。さらにCData Connect Cloud と連携することで、Paylocity のデータへのクラウドベースのアクセスをノーコードで追加できます。本記事では、CData Connect Cloud 経由でコラボフローからPaylocity 連携を実現する方法を紹介します。
CData Connect Cloud はPaylocity のデータへのクラウドベースのOData インターフェースを提供し、コラボフローからPaylocity のデータへのリアルタイム連携を実現します。
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
コラボフローでPaylocity のデータを操作するには、Connect Cloud からPaylocity に接続し、コネクションにユーザーアクセスを提供してPaylocity のデータのOData エンドポイントを作成する必要があります。
Paylocity に接続したら、目的のテーブルのOData エンドポイントを作成します。
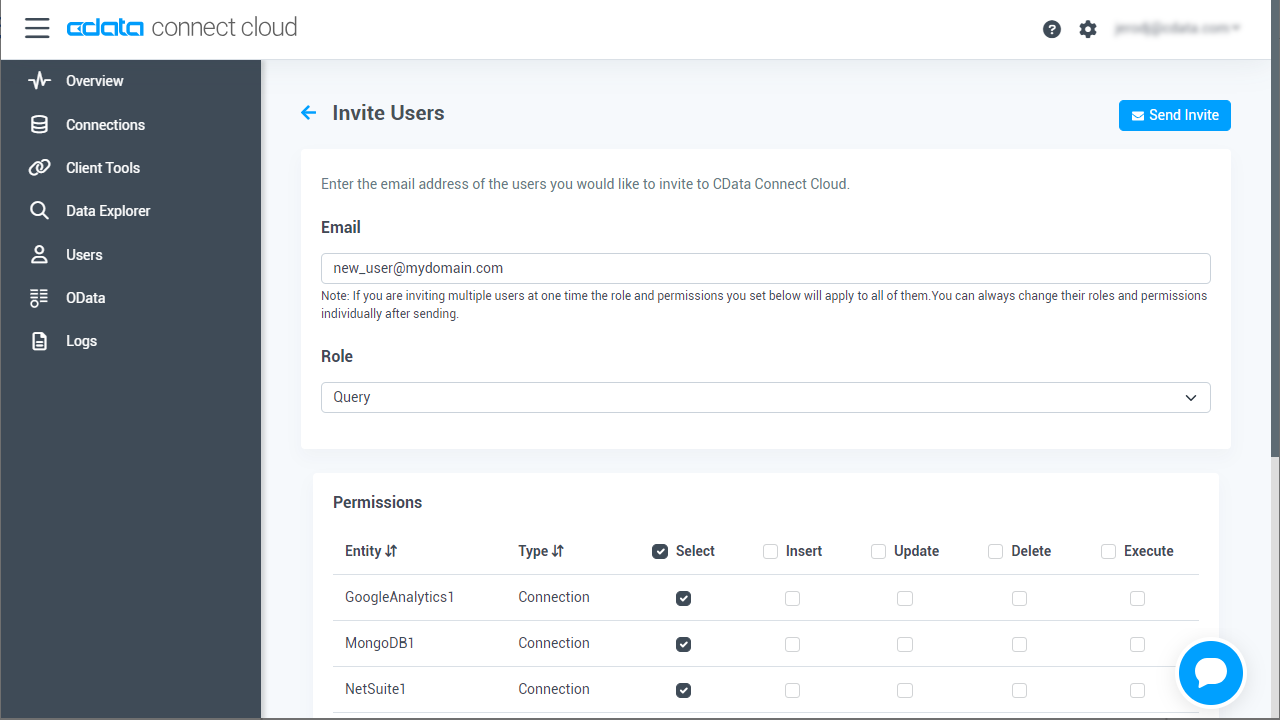
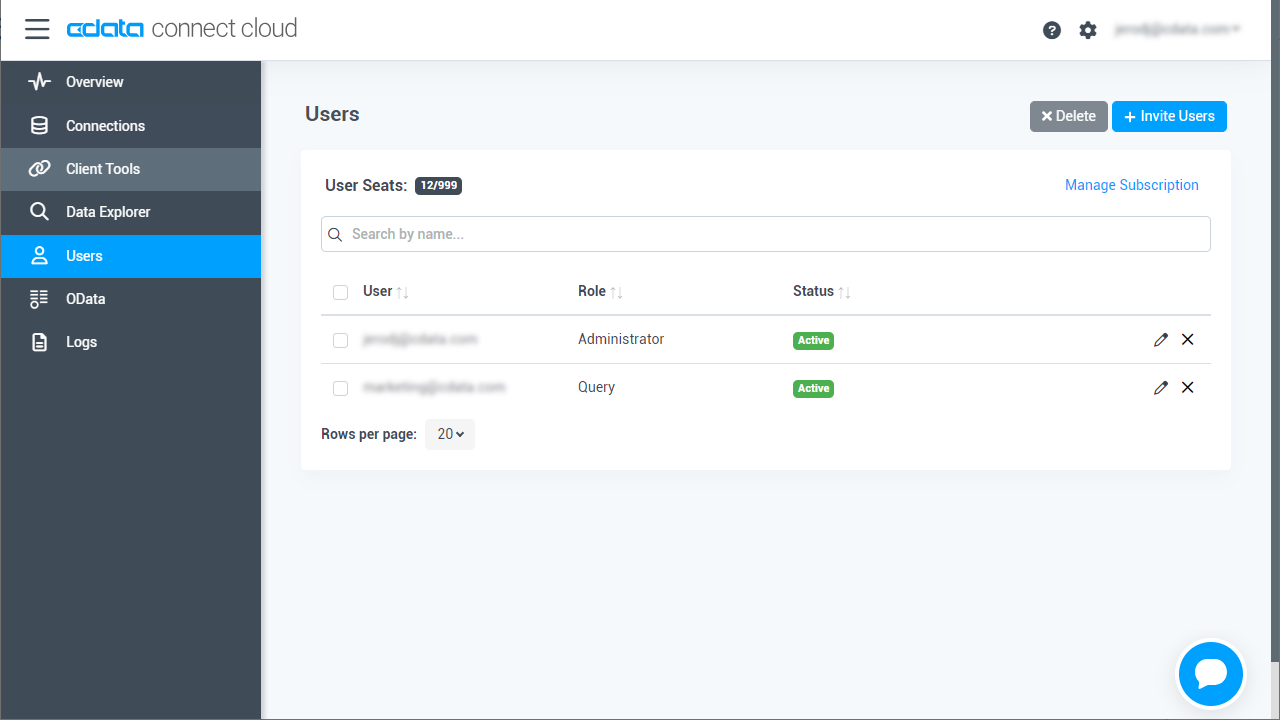
必要であれば、Connect Cloud 経由でPaylocity に接続するユーザーを作成します。
OAuth 認証をサポートしていないサービス、アプリケーション、プラットフォーム、またはフレームワークから接続する場合は、認証に使用するパーソナルアクセストークン(PAT)を作成できます。きめ細かなアクセス管理を行うために、サービスごとに個別のPAT を作成するのがベストプラクティスです。
CData Connect Cloud では、簡単なクリック操作ベースのインターフェースでデータソースに接続できます。
Paylocity への接続を確立するには以下を設定します。
このプロパティは、Insert およびUpdate ステートメントを実行するために必須です。この機能が無効になっている場合は必須ではありません。
Paylocity は、RSA 復号化を使用してAES 鍵を復号化します。
これはオプションのプロパティで、IV の値が指定されていない場合、ドライバーは内部でキーを生成します。
OAuth を使用してPaylocity で認証する必要があります。OAuth では認証するユーザーにブラウザでPaylocity との通信を要求します。詳しくは、ヘルプドキュメントのOAuth セクションを参照してください。
Pay Entry API はPaylocity API の他の部分と完全に分離されています。個別のクライアントID とシークレットを使用し、アカウントへのアクセスを許可するにはPaylocity から明示的にリクエストする必要があります。 Pay Entry API を使用すると、個々の従業員の給与情報を自動的に送信できます。 Pay Entry API によって提供されるものの性質が非常に限られているため、CData では個別のスキーマを提供しないことを選択しましたが、UsePayEntryAPI 接続プロパティを介して有効にできます。
UsePayEntryAPI をtrue
に設定する場合は、CreatePayEntryImportBatch、MergePayEntryImportBatch、Input_TimeEntry、およびOAuth
ストアドプロシージャのみ利用できることに注意してください。
製品のその他の機能を使用しようとするとエラーが発生します。また、OAuthAccessToken
を個別に保存する必要があります。これは、この接続プロパティを使用するときに異なるOAuthSettingsLocation を設定することを意味します。

Paylocity に接続したら、目的のテーブルのOData エンドポイントを作成します。
コネクションとOData エンドポイントを設定したら、コラボフローからPaylocity のデータに接続できます。
コラボフロー上で使用するConnect Cloud との接続用JavaScriptを準備します。
(function () {
'use strict';
// Setting Propeties
const AutocompleteSetting =
{
// Autocomplete target field for Collaboflow
InputName: 'fid0',
// Collaboflow item detils line number
ListRowNumber : 15,
// Autocomplete tartget field for Connect Cloud
ApiListupFiledColumn : 'paylocity_column',
// Key Column Name for Connect Cloud resource
ApiListupKeyColumn : 'paylocity_keycolumn',
// Mapping between Collaboflow field and Connect Cloud column
Mappings: [
{
PartsName: 'fid1', // Collabo flow field name
APIName: 'paylocity_column1' // Connect Cloud column name
},
{
PartsName: 'fid2',
APIName: 'paylocity_column2'
},
{
PartsName: 'fid3',
APIName: 'paylocity_column3'
},
{
PartsName: 'fid4',
APIName: 'paylocity_column4'
}
]
};
const CDataConnectCloudSetting = {
// Connect Cloud URL
ConnectCloudUrl : 'http://XXXXXX',
// Connect Cloud Resource Name
ConnectCloudResourceName : 'paylocity_table',
// Connect Cloud Key
Headers : { Authorization: 'Basic YOUR_BASIC_AUTHENTICATION' },
// General Properties
ParseType : 'json',
get BaseUrl() {
return CDataCloudServerSetting.ApiServerUrl + '/api.rsc/' + CDataCloudServerSetting.ApiServerResourceName
}
}
let results = [];
let records = [];
// Set autocomplete processing for target input field
collaboflow.events.on('request.input.show', function (data) {
for (let index = 1; index < AutocompleteSetting.ListRowNumber; index++) {
$('#' + AutocompleteSetting.InputName + '_' + index).autocomplete({
source: AutocompleteDelegete,
autoFocus: true,
delay: 500,
minLength: 2
});
}
});
// This function get details from Connect Cloud, Then set values at each input fields based on mappings object.
collaboflow.events.on('request.input.' + AutocompleteSetting.InputName + '.change', function (eventData) {
debugger;
let tartgetParts = eventData.parts.tbl_1.value[eventData.row_index - 1];
let keyId = tartgetParts[AutocompleteSetting.InputName].value.split(':')[1\;
let record = records.find(x => x[AutocompleteSetting.ApiListupKeyColumn] == keyId);
if (!record)
return;
AutocompleteSetting.Mappings.forEach(x => tartgetParts[x.PartsName].value = '');
AutocompleteSetting.Mappings.forEach(x => tartgetParts[x.PartsName].value = record[x.APIName]);
});
function AutocompleteDelegete(req, res) {
let topParam = '&$top=10'
let queryParam = '$filter=contains(' + AutocompleteSetting.ApiListupFiledColumn + ',\'' + encodeURIComponent(req.term) + '\')';
collaboflow.proxy.get(
CDataCloudServerSetting.BaseUrl + '?' +
queryParam +
topParam,
CDataCloudServerSetting.Headers,
CDataCloudServerSetting.ParseType).then(function (response) {
results = [];
records = [];
if (response.body.value.length == 0) {
results.push('No Results')
res(results);
return;
}
records = response.body.value;
records.forEach(x => results.push(x[AutocompleteSetting.ApiListupFiledColumn] + ':' + x[AutocompleteSetting.ApiListupKeyColumn]));
res(results);
}).catch(function (error) {
alert(error);
});
}
})();
JavaScript を作成したら、後はコラボフローにアップするだけです。
コラボフローからPaylocity リアルタイムデータに直接接続できるようになりました。これで、Paylocity のデータを複製せずにより多くの接続とアプリを作成できます。
クラウドアプリケーションから直接100を超えるSaaS 、ビッグデータ、NoSQL ソースへのリアルタイムデータアクセスを取得するには、CData Connect Cloud を参照してください。