各製品の資料を入手。
詳細はこちら →
CData


こんにちは!リードエンジニアの杉本です。
App Builder はインフラジスティックス社が提供している「ドラッグアンドドロップで迅速なアプリケーション開発作成を可能にする」ローコードツールです。この記事では、CData Connect Cloud を経由して App Builder からPaylocity に連携するBlazor アプリを作成する方法を説明します。
CData Connect Cloud は、Paylocity のデータのクラウド to クラウドの仮想OData インターフェースを提供し、App Builder からリアルタイムにPaylocity のデータへ連携することができます。
CData Connect Cloud は、以下のような特徴を持ったクラウド型のリアルタイムデータ連携製品です。
詳しくは、こちらの製品資料をご確認ください。
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
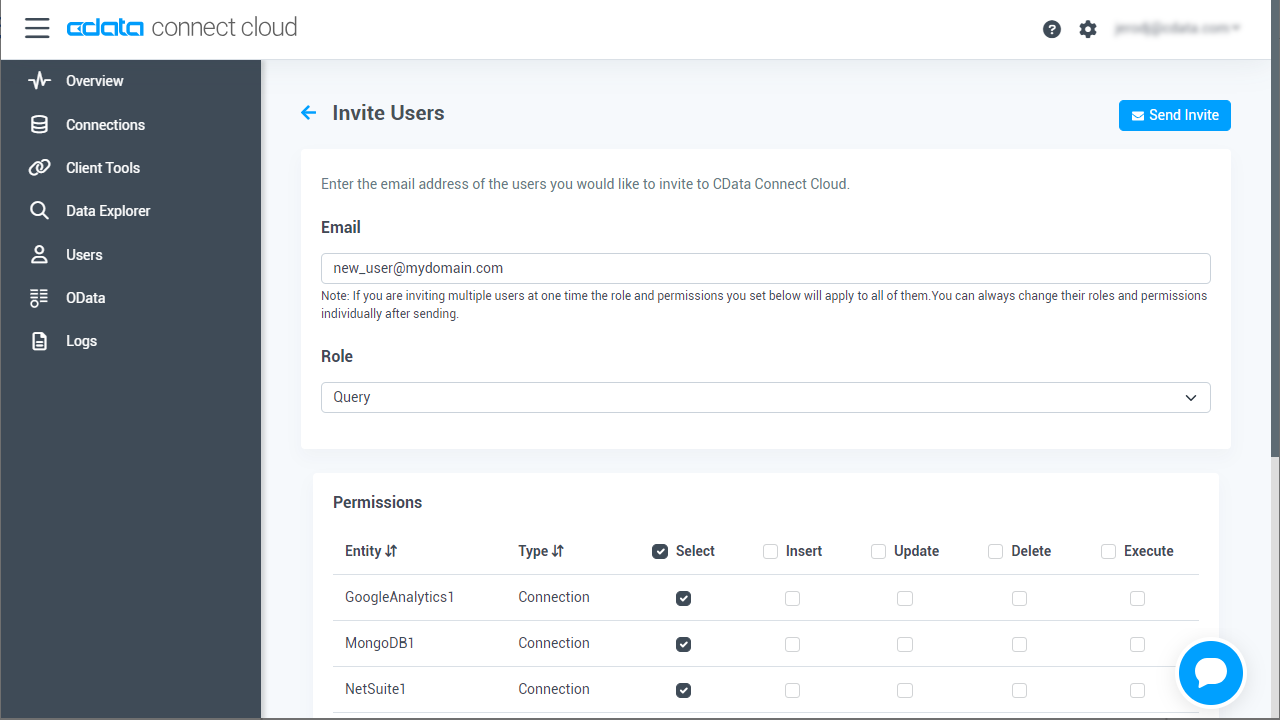
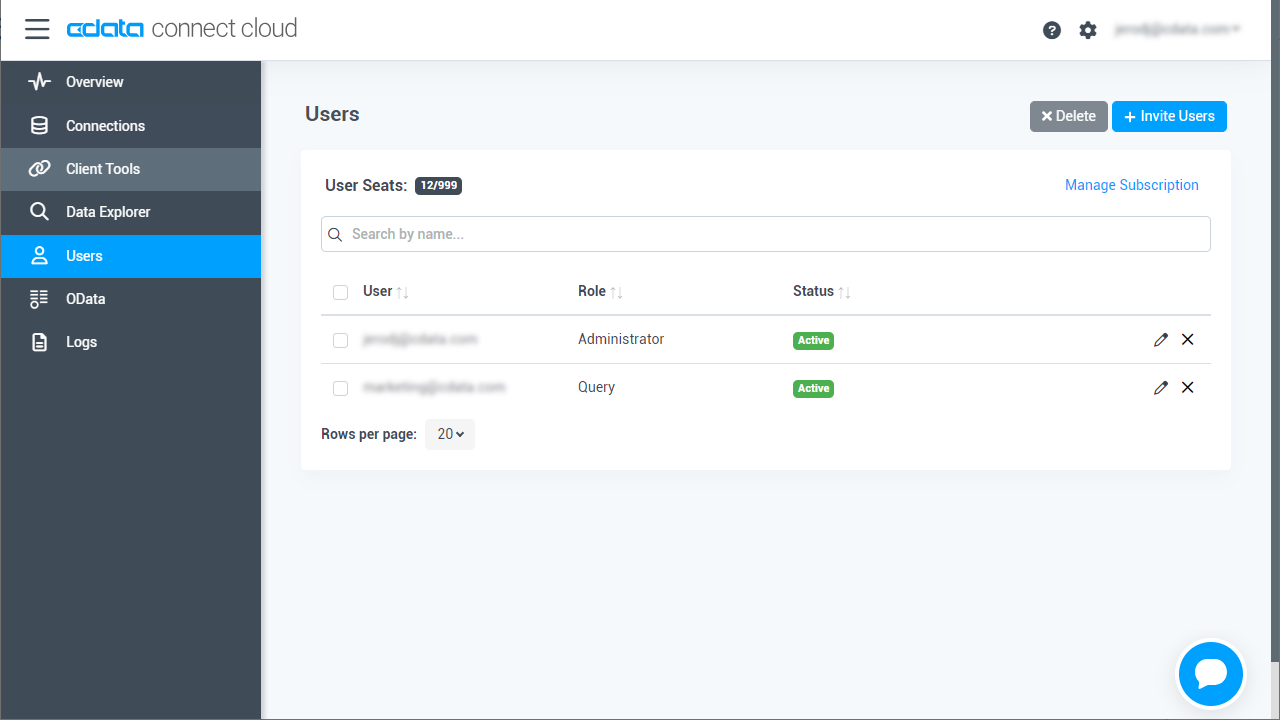
App Builder でPaylocity のデータをリアルタイムで操作するには、Connect Cloud からPaylocity に接続し、コネクションにユーザーアクセスを提供してPaylocity のデータのOData エンドポイントを作成する必要があります。
必要であれば、Connect Cloud 経由でPaylocity に接続するユーザーを作成します。
OAuth 認証をサポートしていないサービス、アプリケーション、プラットフォーム、またはフレームワークから接続する場合は、認証に使用するパーソナルアクセストークン(PAT)を作成できます。きめ細かなアクセス管理を行うために、サービスごとに個別のPAT を作成するのがベストプラクティスです。
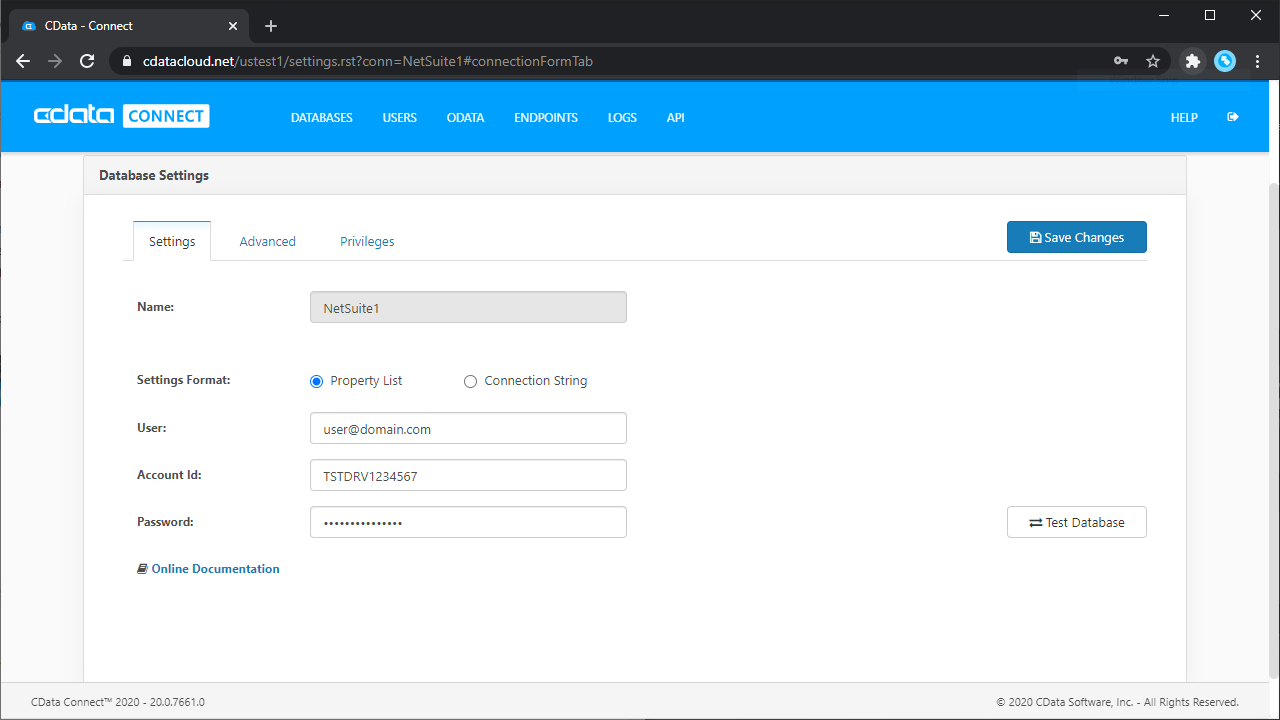
CData Connect Cloud では、簡単なクリック操作ベースのインターフェースでデータソースに接続できます。
Paylocity への接続を確立するには以下を設定します。
このプロパティは、Insert およびUpdate ステートメントを実行するために必須です。この機能が無効になっている場合は必須ではありません。
Paylocity は、RSA 復号化を使用してAES 鍵を復号化します。
これはオプションのプロパティで、IV の値が指定されていない場合、ドライバーは内部でキーを生成します。
OAuth を使用してPaylocity で認証する必要があります。OAuth では認証するユーザーにブラウザでPaylocity との通信を要求します。詳しくは、ヘルプドキュメントのOAuth セクションを参照してください。
Pay Entry API はPaylocity API の他の部分と完全に分離されています。個別のクライアントID とシークレットを使用し、アカウントへのアクセスを許可するにはPaylocity から明示的にリクエストする必要があります。 Pay Entry API を使用すると、個々の従業員の給与情報を自動的に送信できます。 Pay Entry API によって提供されるものの性質が非常に限られているため、CData では個別のスキーマを提供しないことを選択しましたが、UsePayEntryAPI 接続プロパティを介して有効にできます。
UsePayEntryAPI をtrue
に設定する場合は、CreatePayEntryImportBatch、MergePayEntryImportBatch、Input_TimeEntry、およびOAuth
ストアドプロシージャのみ利用できることに注意してください。
製品のその他の機能を使用しようとするとエラーが発生します。また、OAuthAccessToken
を個別に保存する必要があります。これは、この接続プロパティを使用するときに異なるOAuthSettingsLocation を設定することを意味します。

Paylocity に接続したら、目的のテーブルのOData エンドポイントを作成します。
コネクションとOData エンドポイントを設定したら、App Builder からPaylocity のデータに接続できます。
Web API の準備ができたら、App Builder で作業を進めていきます。
前述の通りApp Builder ではREST API に接続したアプリを手軽に作成することができます。API 接続部分はあらかじめデータソースとして定義しておくことで、簡単にUI とバインドすることができるようになるので、まずはこのデータソースの準備を進めます。
データソースの設定が完了したら、一覧画面を作成していきましょう。今回はGridのコンポーネントを利用して、一覧画面を作成します。
このように、CData Connect Cloud を経由することで、各種Web API 側の複雑な仕様を意識せずにApp Builder でアプリ開発ができます。他にも多くのデータソースに対応するCData Connect Cloud の詳細をこちらからご覧ください。