こんにちは!テクニカルディレクターの桑島です。
Boomi AtomSphere https://boomi.com/は、Boomi 社が提供する、 シングルインスタンス、マルチテナントアーキテクチャを特徴としているデータ統合サービス(iPaaS)です。データ統合機能だけでなく、マスターデータのハブ機能、EDI、APIManagement、WorkFlow といったビジネスユースに必要なデータ連携のすべてを実現する機能をシングルプラットフォームで提供しています。
この記事では、Boomi AtomSphere のオンプレミスAtom deployment 機能を使って、CData JDBC ドライバ経由でBigCommerce データにアクセスする方法を紹介します。CData Drivers を使うことで、RDB のようにBoomi 内でBigCommerce データを扱うことができるようになります。
Boomi のon-Premise Atom depleyment の作成
on-Premise Atom deployment (右上の青部分)を利用する構成としました。この機能を利用することでOn-Premise 側に配置したCData JDBC ドライバ経由でのSaaS 連携を実現します。
- ブラウザからBoomi Atom のManage > Atom Management のタブを開きます。
- +New > Atom を開きます。
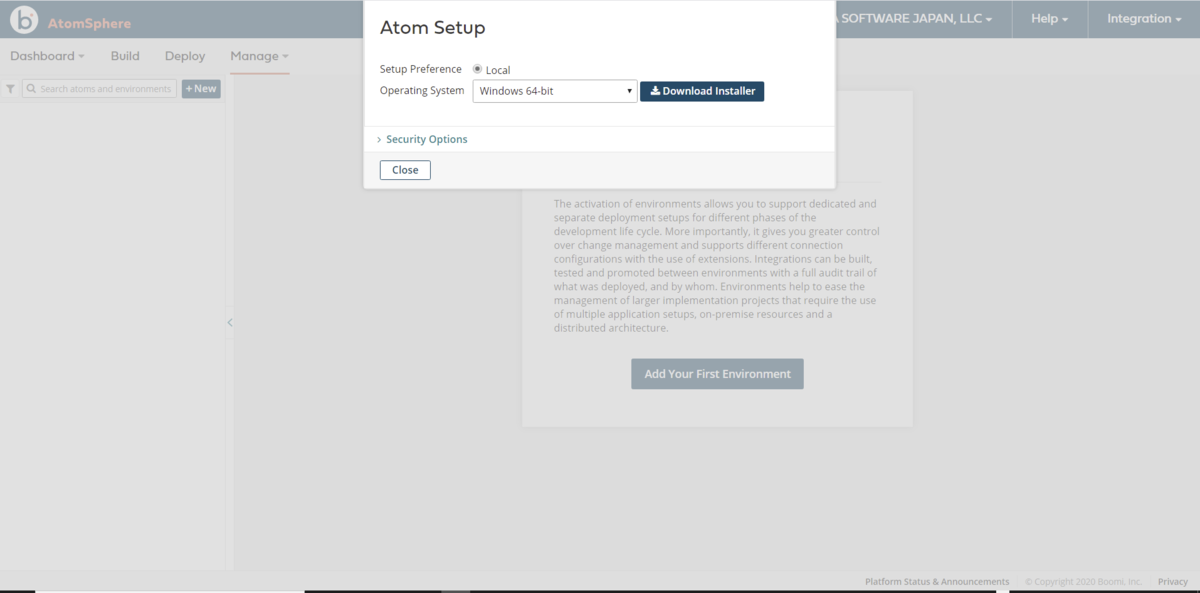
- Atom Setup ダイアログが開くので、ブラウザを開いているマシンのOS(本例ではWindows10Pro 64bit)のSetup ファイルをダウンロードします。
![Boomi on-premise Atom]()
- ダウンロードした「atom_install64.exe」を実行するとインストーラが起動します。
- Setup Wizard を進めます。
- ブラウザからBoomi Atom へのログインする時のUser・Password をセットして、Atom Name はデフォルトのまま、次に進みます。
- on-Premise Atom deployment のインストールディレクトリ(デフォルト)を指定して次に進みます。
- Setup Wizard を終了(Finish)します。
- ブラウザからBoomi Atom のManage > Atom Management のタブを開いて、上記で作成したon-Premise Atom Deployment が起動していることを確認します。なお、Windows マシンの場合、サービスからも起動を確認できます。on-Premise Atom deployment の作成は以上です。
![オンプレミスAtom のインストールを確認]()
Boomi on-Premise Atom deployment モジュールへのJDBC ドライバの配置
次に別途ダウンロード・インストールしたCData JDBC Driver for BigCommerce をBoomi on-premise Atom モジュールに配置していきます。
JDBC Drivers ファイルをCData 製品のインストールフォルダからon-Premise Atom deployment インストールパス配下のパスにコピーします。
- cdata.jdbc.bigcommerce.jar
- cdata.jdbc.bigcommerce.lic (試用版では.lic ファイルは不要)
- コピー元:C:\Program Files\CData\CData JDBC Driver for BigCommerce 2019J\lib
- コピー先:C:\Boomi AtomSphere\Atom - 10.211.55.9\lib
コピーしたらBoomi Atom をブラウザからリスタート(Restart Atom)してください。作成したon-Premise Atom deployment のInstalledLibraries にJDBCの.jar ファイルが表示されれば成功です。
![JDBC Driver のon-premise Atom への配置]()
BigCommerce のConnectionの作成
Boomi Atom からBigCommerce データソースに接続するためのConnection を作成します。
- Welcom 画面の「Component > Connetion」を選択するとCreate Component ウィザードが開きます。
- BigCommerce への接続用のConnection 設定として以下の値をセットします。
- Type: Connection
- Component Name: ConnectionCDataBigCommerce
- Folder: 任意のパス
- Connector: Database
![BigCommerce データ Connection 作成1]()
- そしてJDBC Driver の接続設定を行います。
BigCommerce 認証は標準のOAuth フローに基づいています。
Store ID の取得
BigCommerce Store に接続するには、StoreId が必要です。Store Id を確認するには、以下の手順に従ってください。
- BigCommerce アカウントにログインします。
- ホームページから「Advanced Settings」->「API Accounts」 を選択します。
- 「Create API Account」->「Create V2/V3 API Token」をクリックします。
- 画面にAPI Path という名前のテキストボックスが表示されます。
- テキストボックス内に、次の構造のURL が表示されます:https://api.bigcommerce.com/stores/{Store Id}/v3。
- 上記で示したように、Store Id は'stores/' と'/v3' パスパラメータの間にあります。
- Store Id を取得したら、「キャンセル」 をクリックするか、まだ持っていない場合はAPI Account の作成に進むことができます。
パーソナルアクセストークンの取得
加えて、自分のデータをテストおよびアクセスするには、個人用トークンを取得する必要があります。個人用トークンを取得する方法は次のとおりです。
- BigCommerce アカウントにログインします。
- ホームページから「Advanced Settings」->「API Accounts」 を選択します。
- 「Create API Account」->「Create V2/V3 API Token」をクリックします。
- アカウント名を入力します。
- 作成するAPI Account の「OAuth Scopes」を選択します。CData 製品 は"None" とマークされたデータにアクセスできません。また、"read-only"
とマークされたデータを変更できません。
- 「保存」をクリックします。
BigCommerce への認証
次に、以下を設定してデータに接続できます。
- StoreId:API Path テキストボックスから取得したStore ID に設定。
- OAuthAccessToken:生成したトークンに設定。
- InitiateOAuth:OFF に設定。
- Driver Type: Custom
- Class Name: cdata.jdbc.bigcommerce.BigCommerceDriver
- User Name: 本来であれば不要ですが、空のままだと後の手順でバリデーションエラーが発生するので適当な値をセットします
- Password: 本来であれば不要ですが、空のままだと後の手順でバリデーションエラーが発生するので適当な値をセットします
- Connection URL: jdbc:bigcommerce:OAuthClientId=YourClientId; OAuthClientSecret=YourClientSecret; StoreId='YourStoreID'; CallbackURL='http://localhost:33333'InitiateOAuth=GETANDREFRESH
![BigCommerce データ Connection 作成2]()
- Connection の値を設定したら接続テストを行います。右上のTest Connection ボタンをクリックします。実行するAtom を選択する画面が表示されるので、上記手順で作成したon-Premise Atom deployment を選択します。
- テスト接続が成功することを確認してFinish ボタンでウィザードを閉じます。
- 作成した BigCommerce データ への接続Connection を保存(Save)します。
Boomi Atom でのBigCommerce データ Profile の作成
次にProfile を設定していきます。ProfileとはSQL(SELECT/INSERT/UPDATE/DELETE)実行時のフィールド定義です。
- BigCommerce データ のテーブルをSELECT するProfile を作成していきます。
-
- Type: Profle
- Component Name: ProfileCDataBigCommerce
- Folder: 任意のパス
- Connector: Database
![BigCommerce データ Profile の作成1]()
-
二つのパラメータに、Display Name: デフォルト, Type: Select と値をセットしたら右上のImportボタンをクリックします。
![BigCommerce データ Profile の作成2]()
- Database Import Wizardが開くので、以下のパラメータをセットして次に進みます。
- Browse in: 上記手順で作成したon-Premise Atom deployment
- Connection: 上記手順で作成した接続Connection
![BigCommerce データ Profile の作成3]()
- BigCommerce データ 内のオブジェクトがテーブル一覧として表示されます。取得するテーブルにチェックをオンにして次に進みます。
![BigCommerce データ Profile のテーブル選択]()
- テーブル内のカラム一覧が表示されます。使用する項目のチェックをオンにして次に進みます。
![BigCommerce データ Profile のカラム選択]()
- Import ウィザードが完了します。
- DataElements のField アイコンをクリックすると選択テーブル内のカラムが定義されていることを確認できます。また、SQL Script には取得時のSQL(SELECT)が表示されています。作成したProfile を保存します。
![BigCommerce データ Profile の確認]()
- これでBigCommerce データ がBoom Atom で利用できるProfile として登録されました。
Boomi AtomSphere でのBigCommerce データ の利用
あとは、設定されたProfile はRDB と同じようにBoomi Atom 内で利用することができます。カラムにマッピングを行うこともできます。
![BigCommerce データ Profile をBoomi 内でマッピング]()
このようにCData JDBC ドライバをアップロードすることで、簡単にBoomi AtomSphere でBigCommerce データ データをノーコードで連携し、使うことが可能です。
是非、CData JDBC Driver for BigCommerce 30日の無償評価版 をダウンロードして、お試しください。