こんにちは!プロダクトスペシャリストの宮本です。
Looker Studio(旧Google データポータル)を使えば、リッチな可視化を追加したダッシュボードやレポートを簡単に作成できます。CData Connect Cloud と組み合わせることで、BigCommerce のデータに簡単に接続してLooker Studio からデータを連携利用できます。この記事では、Looker Studio からCData Connect Cloud を通してBigCommerce に連携し、BigCommerce のデータを使用した可視化を作成する方法を説明します。
CData Connect Cloud とは?
CData Connect Cloud は、以下のような特徴を持ったクラウド型のリアルタイムデータ連携製品です。
- SaaS やクラウドデータベースを中心とする150種類以上のデータソース
- BI、アナリティクス、ETL、ローコードツールなど30種類以上のツールやアプリケーションから利用可能
- リアルタイムのデータ接続に対応。データの複製を作る必要はありません
- ノーコードでシンプルな設定
詳しくは、こちらの製品資料をご確認ください。
Connect Cloud アカウントの取得
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
Connect Cloud からBigCommerce への接続
CData Connect Cloud では、直感的なクリック操作ベースのインターフェースを使ってデータソースに接続できます。
- Connect Cloud にログインし、 Add Connection をクリックします。
![コネクションの追加]()
- 「Add Connection」パネルから「BigCommerce」を選択します。
![データソースの選択]()
-
必要な認証プロパティを入力し、BigCommerce に接続します。
BigCommerce 認証は標準のOAuth フローに基づいています。
Store ID の取得
BigCommerce Store に接続するには、StoreId が必要です。Store Id を確認するには、以下の手順に従ってください。
- BigCommerce アカウントにログインします。
- ホームページから「Advanced Settings」->「API Accounts」 を選択します。
- 「Create API Account」->「Create V2/V3 API Token」をクリックします。
- 画面にAPI Path という名前のテキストボックスが表示されます。
- テキストボックス内に、次の構造のURL が表示されます:https://api.bigcommerce.com/stores/{Store Id}/v3。
- 上記で示したように、Store Id は'stores/' と'/v3' パスパラメータの間にあります。
- Store Id を取得したら、「キャンセル」 をクリックするか、まだ持っていない場合はAPI Account の作成に進むことができます。
パーソナルアクセストークンの取得
加えて、自分のデータをテストおよびアクセスするには、個人用トークンを取得する必要があります。個人用トークンを取得する方法は次のとおりです。
- BigCommerce アカウントにログインします。
- ホームページから「Advanced Settings」->「API Accounts」 を選択します。
- 「Create API Account」->「Create V2/V3 API Token」をクリックします。
- アカウント名を入力します。
- 作成するAPI Account の「OAuth Scopes」を選択します。CData 製品 は"None" とマークされたデータにアクセスできません。また、"read-only"
とマークされたデータを変更できません。
- 「保存」をクリックします。
BigCommerce への認証
次に、以下を設定してデータに接続できます。
- StoreId:API Path テキストボックスから取得したStore ID に設定。
- OAuthAccessToken:生成したトークンに設定。
- InitiateOAuth:OFF に設定。
![コネクションを設定(Salesforce の場合)]()
- Create & Tast をクリックします。
- 「Add BigCommerce Connection」ページの「Permissions」タブに移動し、ユーザーベースのアクセス許可を更新します。
![権限を更新]()
コネクションの設定が完了したら、Looker Studio からBigCommerce のデータへの接続準備ができました。
BigCommerce リアルタイムデータにLooker Studio からアクセス
それでは、Looker Studio からCData Connect Cloud に接続して新しいBigCommerce のデータソースを作成し、データを使った可視化を作成していきましょう。
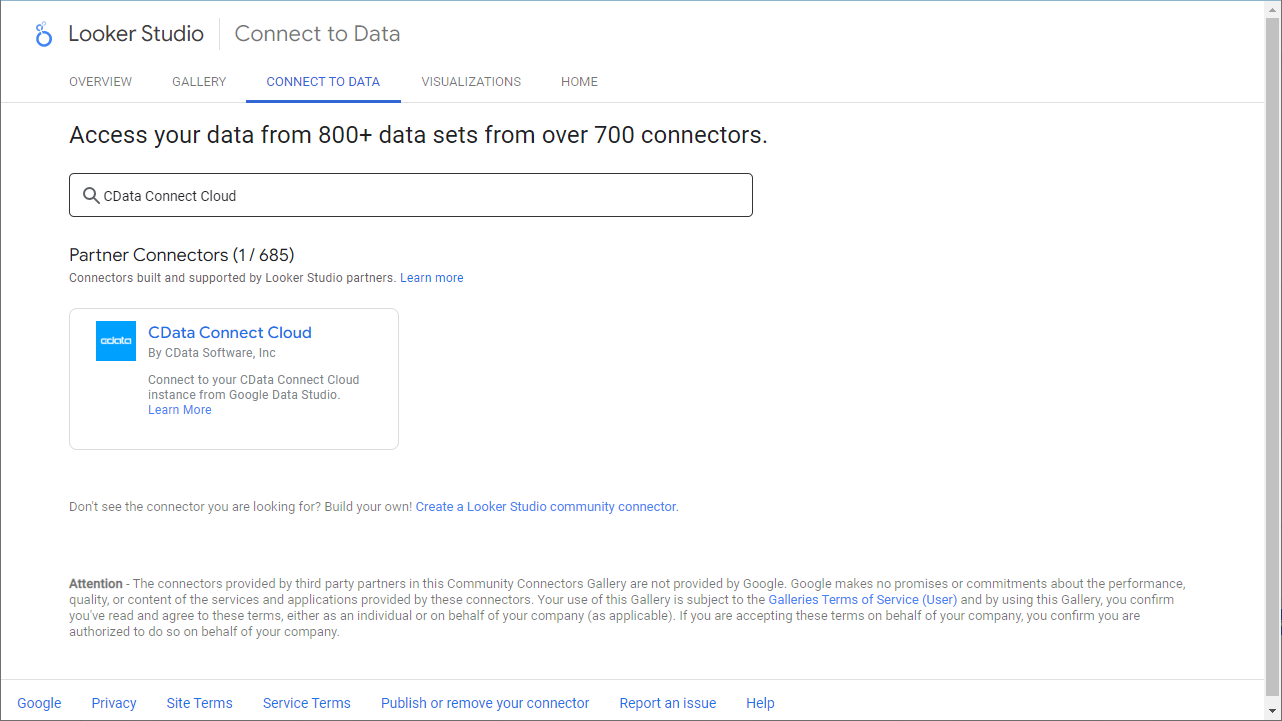
- Looker Studio にログインして、「作成」ボタンから新しいデータソースを作成し、CData Connect Cloud Connector を選択します。
![Looker Studio で新しいデータソースを作成]()
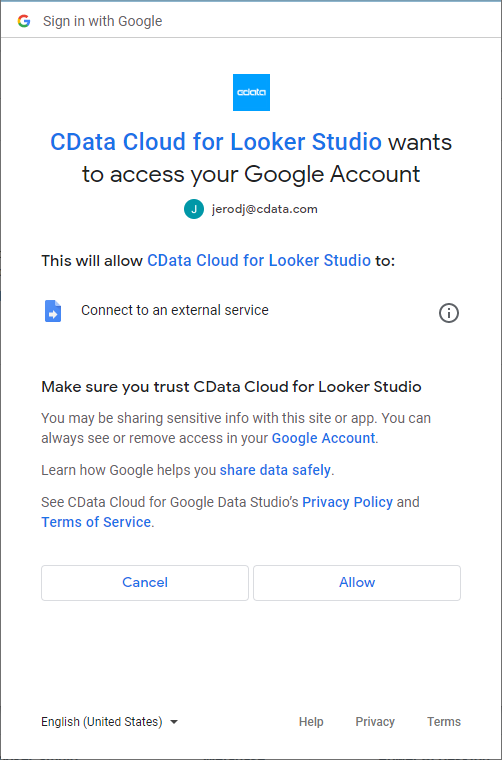
- 「Authorize」をクリックしてGoogle アカウントへのアクセスを許可します。
![Connector に権限を付与]()
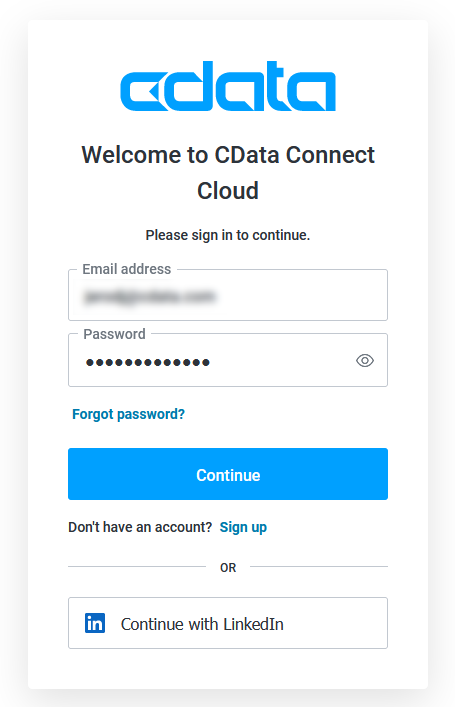
- 「Authorize」をクリックしてご利用のCData Connect Cloud インスタンスを認証します。
![CData Connect Cloud を認証]()
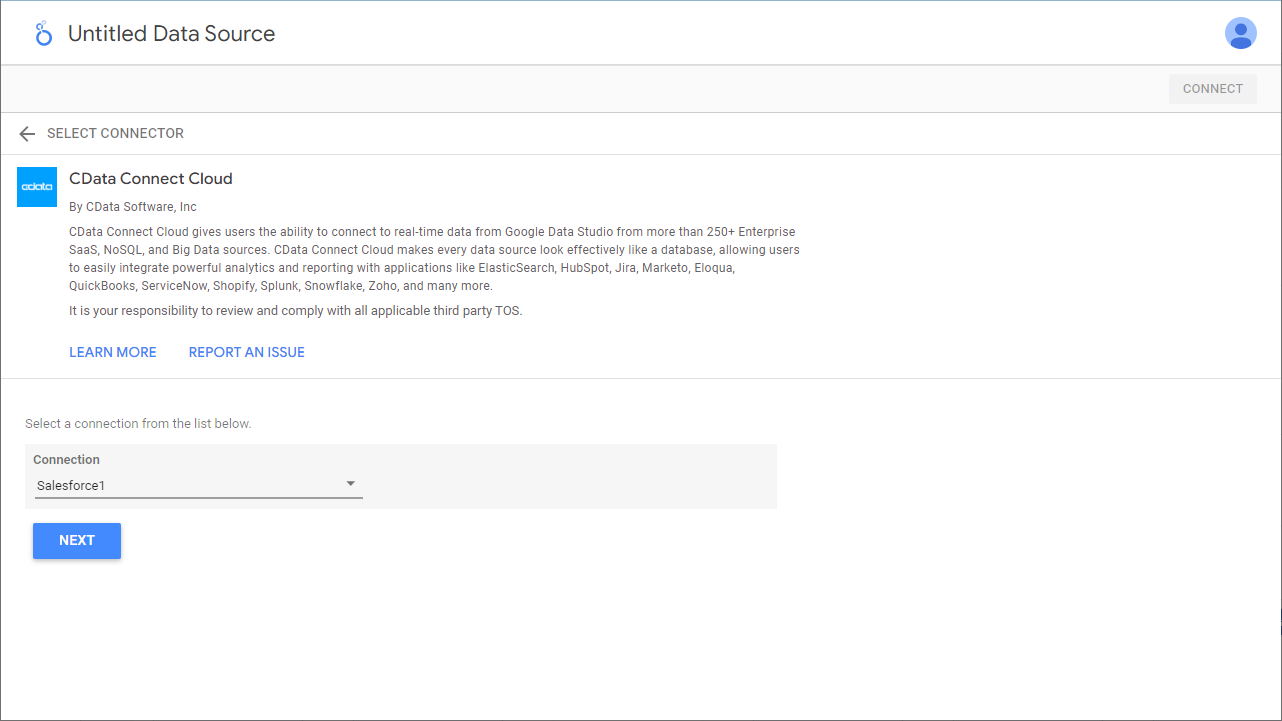
- Looker Studio のCData Connect Cloud Connector でコネクション(例:BigCommerce1)を選択し、「Next」をクリックします。
![コネクションの選択]()
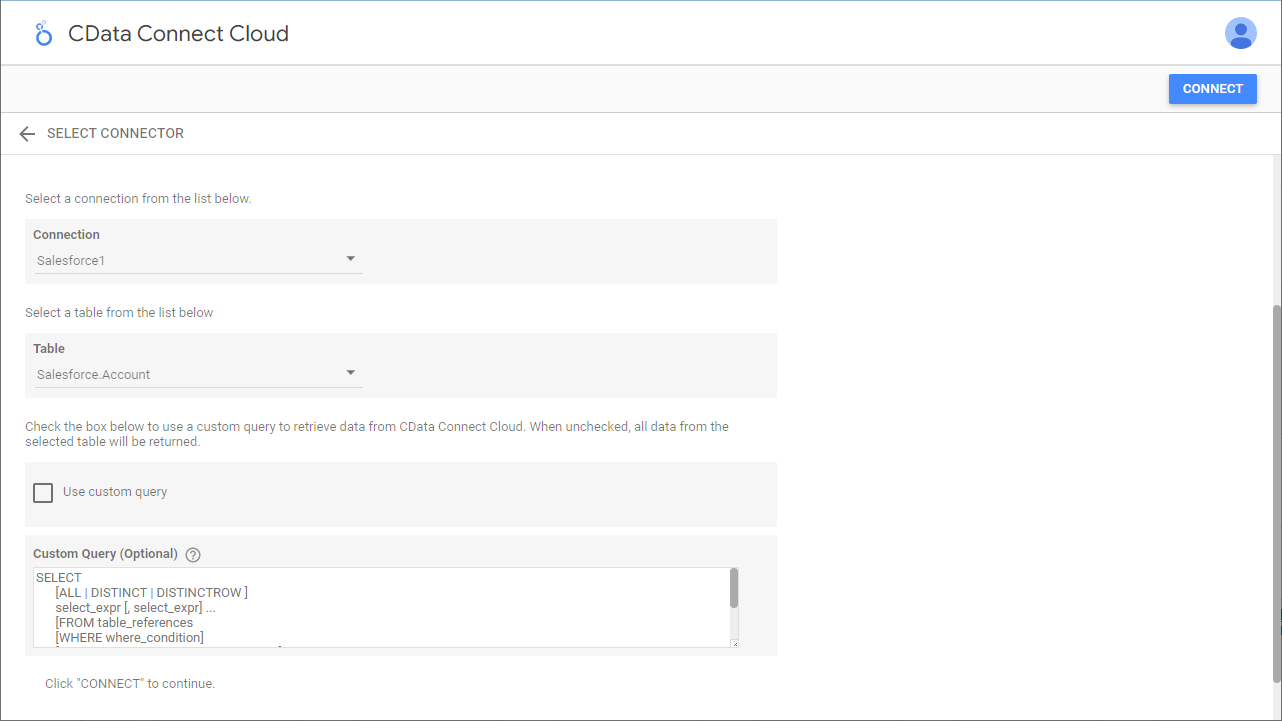
- テーブル(例:Customers)を選択するかCustom Query を使用して、「CONNECT」をクリックして次に進みます。
![テーブルの選択]()
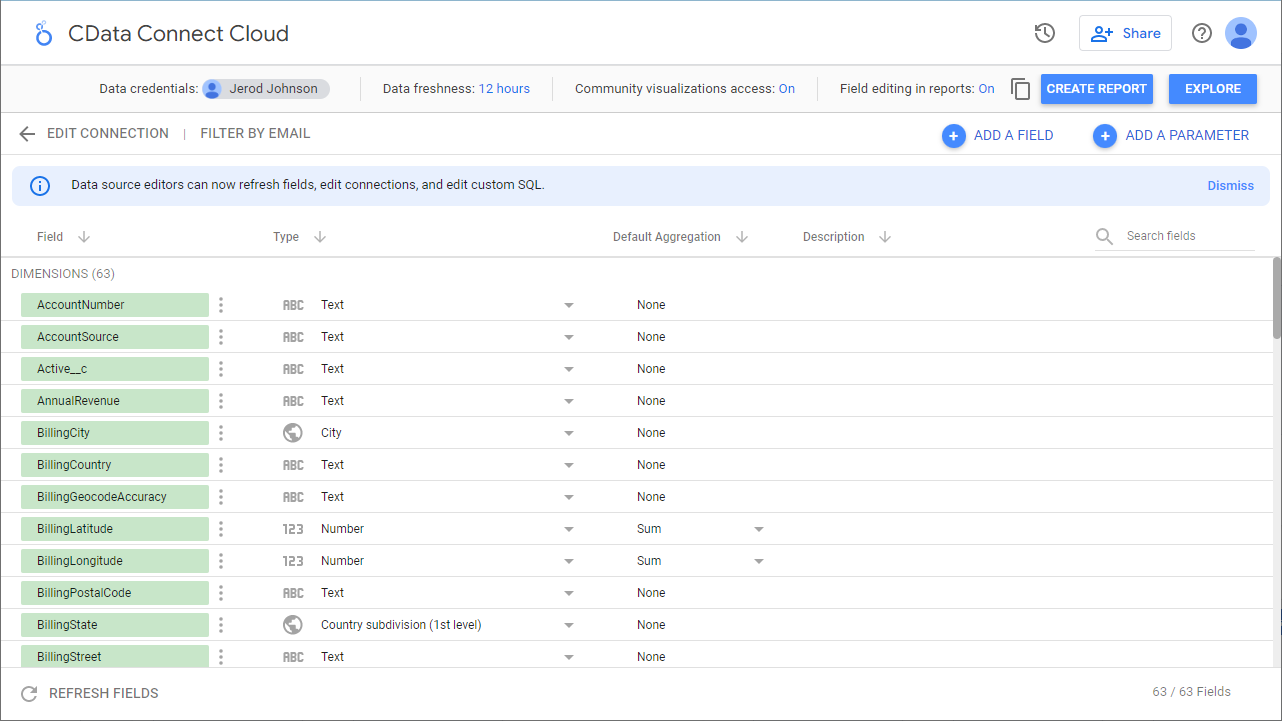
- 必要な場合にはカラムを変更して、「レポートを作成」をクリックしてデータソースをレポートに追加します。
![カラム定義の設定]()
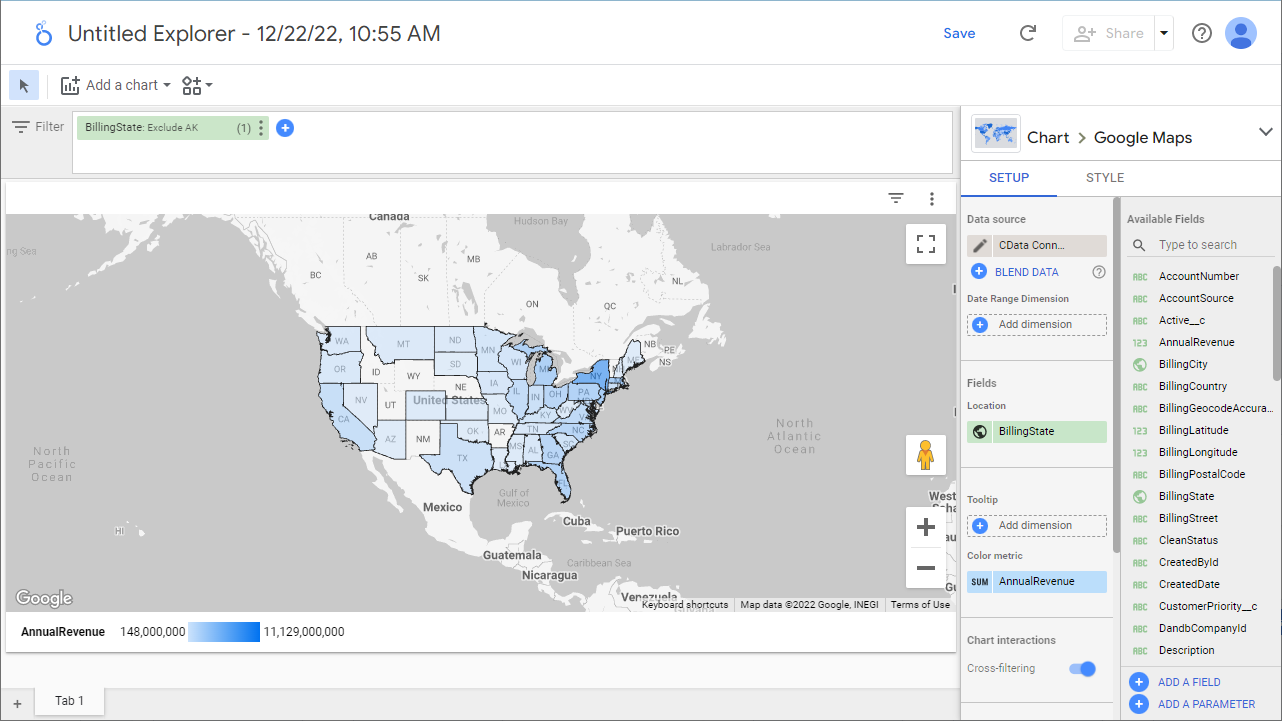
- 可視化のスタイルを選択してレポートに追加します。
- ディメンションと指標を選択して可視化を作成します。これで、BigCommerce のデータの可視化が作成できました。
![Looker Studio でBigCommerce のデータを可視化]()
クラウドアプリケーションからBigCommerce のデータへのリアルタイム連携
これで、可視化の作成は完了です。あとは、BigCommerce から自在にデータを取得して、ダッシュボード構築やレポーティングに活用できます。
クラウドアプリケーションから150を超えるSaaS、ビッグデータ、NoSQL データソースへのリアルタイムデータ連携の実現には、CData Connect Cloud の30日間無償トライアルをぜひお試しください。