各製品の資料を入手。
詳細はこちら →こんにちは!ドライバー周りのヘルプドキュメントを担当している古川です。
Tableau Server は、企業が問題解決にデータを使用する方法を変革するビジュアル分析プラットフォームです。CData JDBC Driver for AdobeCommerce と組み合わせると、Tableau Server 内のリアルタイムAdobe Commerce データにアクセスできます。この記事では、Tableau Desktop でAdobe Commerce に接続してデータソースをTableau Server に公開し、そのデータから簡単なグラフを作成する方法を説明します。
CData JDBC ドライバは、Tableau Server のリアルタイムAdobe Commerce データへの高速アクセスを可能にします。ドライバーをインストールすると、Adobe Commerce に認証するだけで高速で動的なビジュアライゼーションとダッシュボードの構築を開始できます。CData JDBC ドライバは、ネイティブのTableau データ型を使用してAdobe Commerce データを表示し、複雑なフィルタ、集計、その他の操作を自動的に処理することでAdobe Commerce データへのシームレスなアクセスを可能にします。
Tableau Server をホストしているマシンにCData JDBC Driver をインストールすることから始めます。
サーバーがLinux マシンの場合:
サーバーがWindows の場合:
次に、Tableau Desktop を実行しているマシンにCData JDBC Driver をインストールします。Windows でTableau を起動する前に、.jar ファイルがC:\Program Files\Tableau\Drivers フォルダに配置されていることを確認してください。macOS でTableau を起動する前に、.jar ファイルが~/Library/Tableau/Drivers フォルダに配置されていることを確認してください。
ドライバーがServer マシンにインストールされると、Tableau Desktop のAdobe Commerce への接続を構成してAdobe Commerce ベースのデータソースをTableau Server に公開できます。
Adobe Commerce はOAuth 1 認証標準を使用します。Adobe Commerce REST API に接続するには、Adobe Commerce システムにアプリを登録してOAuthClientId、OAuthClientSecret、およびCallbackURL 接続プロパティの値を取得する必要があります。 OAuth 値を取得して接続するには、ヘルプドキュメントの「はじめに」を参照してください。
また、Adobe Commerce システムへのURL を提供する必要があります。URL は、Adobe Commerce REST API を顧客として使用しているか管理者として使用しているかによって異なります。
Customer: Adobe Commerce を顧客として使用するには、事前にAdobe Commerce のホームページで顧客アカウントを作成します。これを行うには、「アカウント」->「登録」をクリックします。それからURL 接続プロパティをAdobe Commerce システムのエンドポイントに設定します。
Administrator: Adobe Commerce を管理者として使用するには、代わりにCustomAdminPath を設定します。この値は、「Admin」メニューの「Advanced」設定で取得できます。「System」->「Configuration」->「Advanced」->「Admin」->「Admin Base URL」を選択することでアクセスできます。
このページ上の「Use Custom Admin Path」設定がYES に設定されている場合、値は「Custom Admin Path」テキストボックス内にあります。それ以外の場合は、CustomAdminPath 接続プロパティをデフォルト値の"admin" に設定します。
Adobe Commerce データへの接続を確立したら、ビジュアライズするエンティティを構成できます。
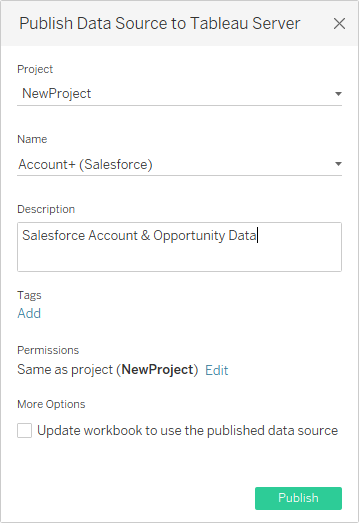
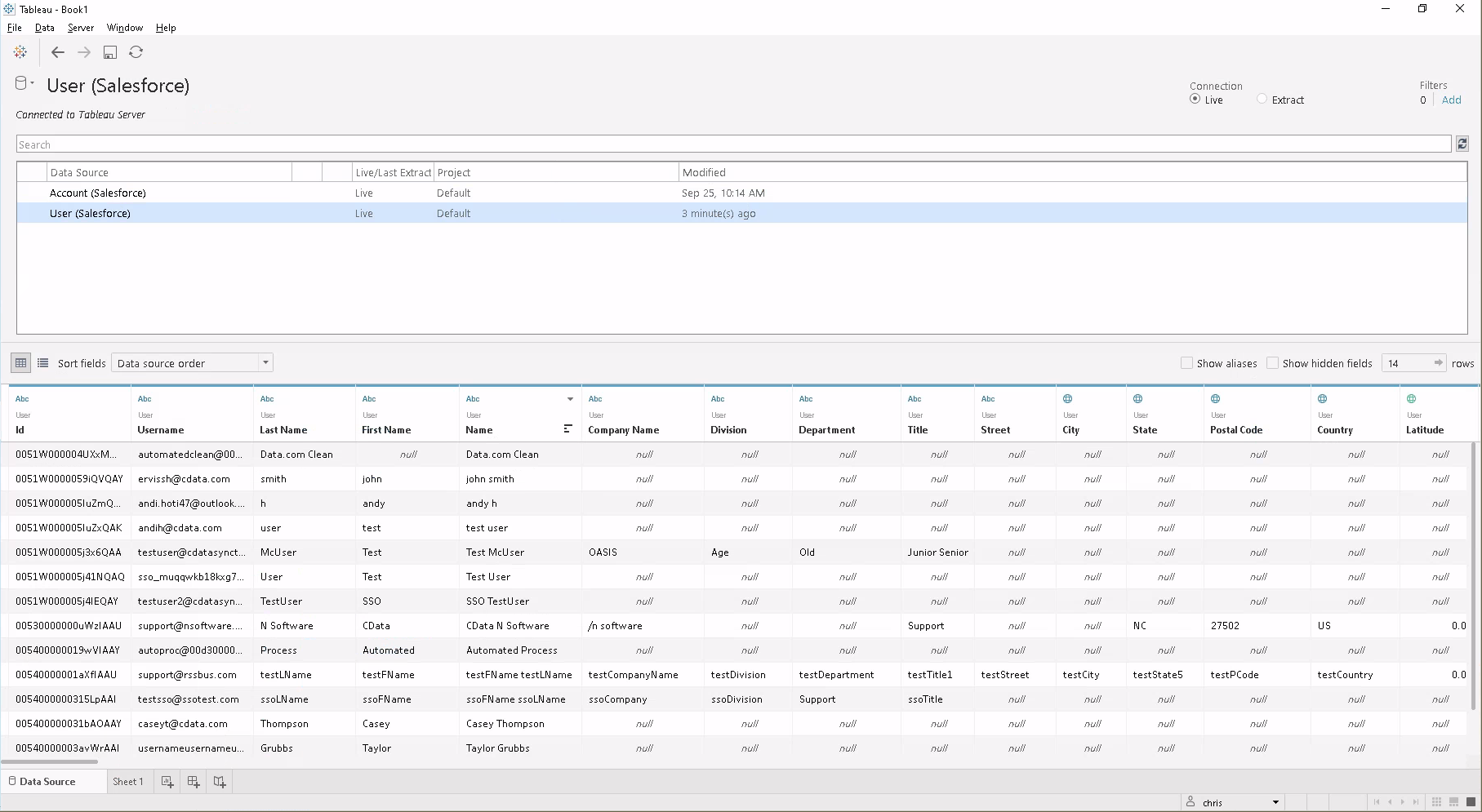
ビジュアライズするデータを構成した後、データソースをTableau Server インスタンスに公開できます。Tableau Desktop にて:
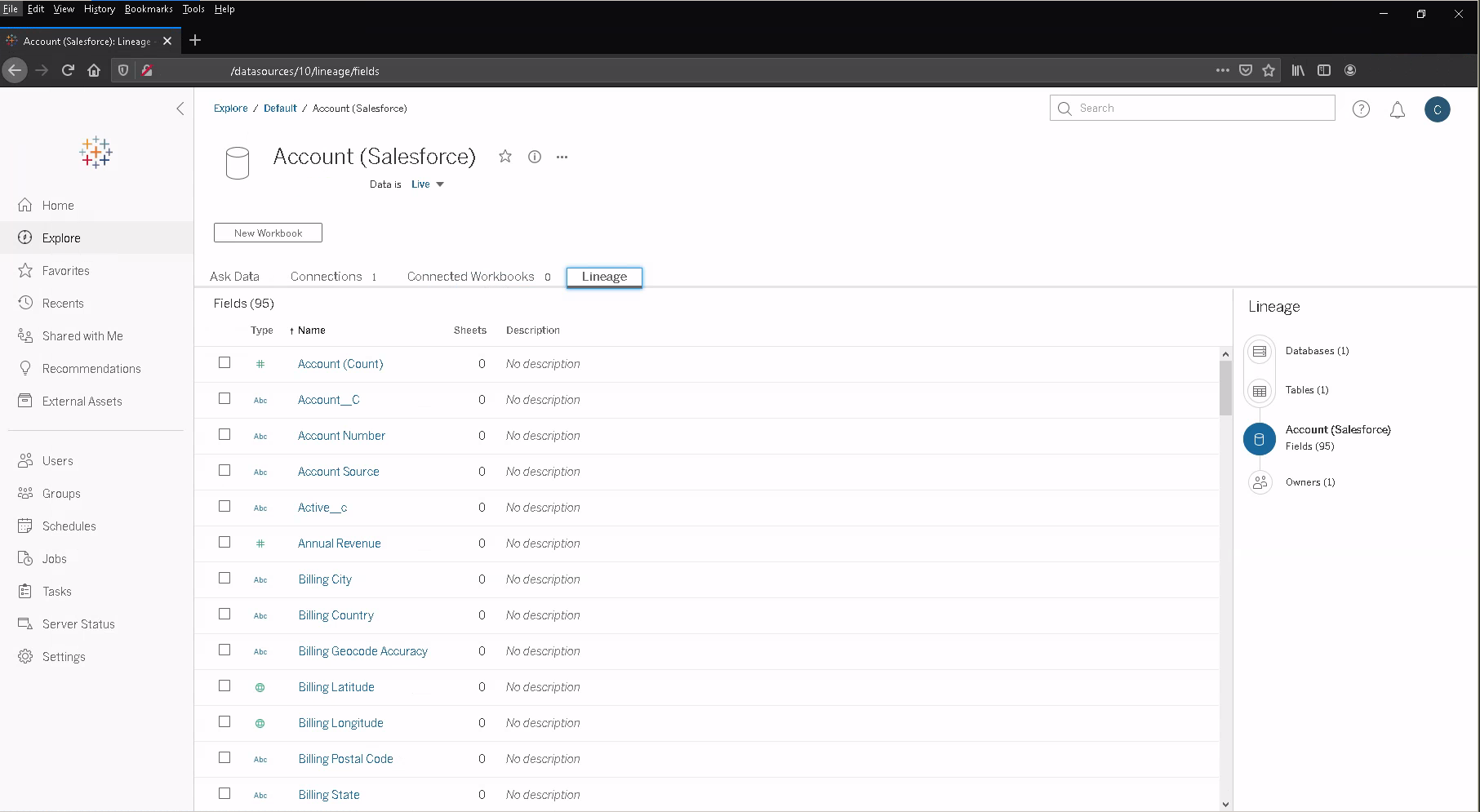
これにより、サーバーのデータソースリストの下に新しいエントリが作成され、データソースの権限の変更、履歴の表示、およびその他の管理タスクを実行できます。
同じサーバーに接続されたワークステーションは、ドライバーがインストールされていなくてもTableau Desktop で同じソースを使用できることに注意してください。また、Tableau Server で(Web インターフェースを介して)直接作成されたワークブックは、このソースを使用できます。
Tableau Server に公開されたデータソースを使用すると、Adobe Commerce データをビジュアライズすることができるようになります。
CData JDBC Driver for AdobeCommerce をTableau Server と使用することで、Adobe Commerce データで強固なビジュアライゼーションとレポートを簡単に作成することができます。30日の無償評価版をダウンロードして今すぐ始めましょう。