
こんにちは。CData Software Japan リードエンジニアの杉本です。
去年SAPに買収され、SAPサービスの一部となったAppGyver、ローコード・ノーコード界隈の方ならおそらくご存知の方も多いのかなと思います。
news.sap.com
今回の記事ではこのSAP AppGyver と CData Connect を連携させ・Salesforce 連携のアプリを作成する方法を紹介したいと思います
SAP AppGyver とは?
SAP AppGyver は コーディングスキルを持たないユーザーでもWeb・モバイルアプリケーションを構築できるノーコード開発プラットフォームです。
www.appgyver.com

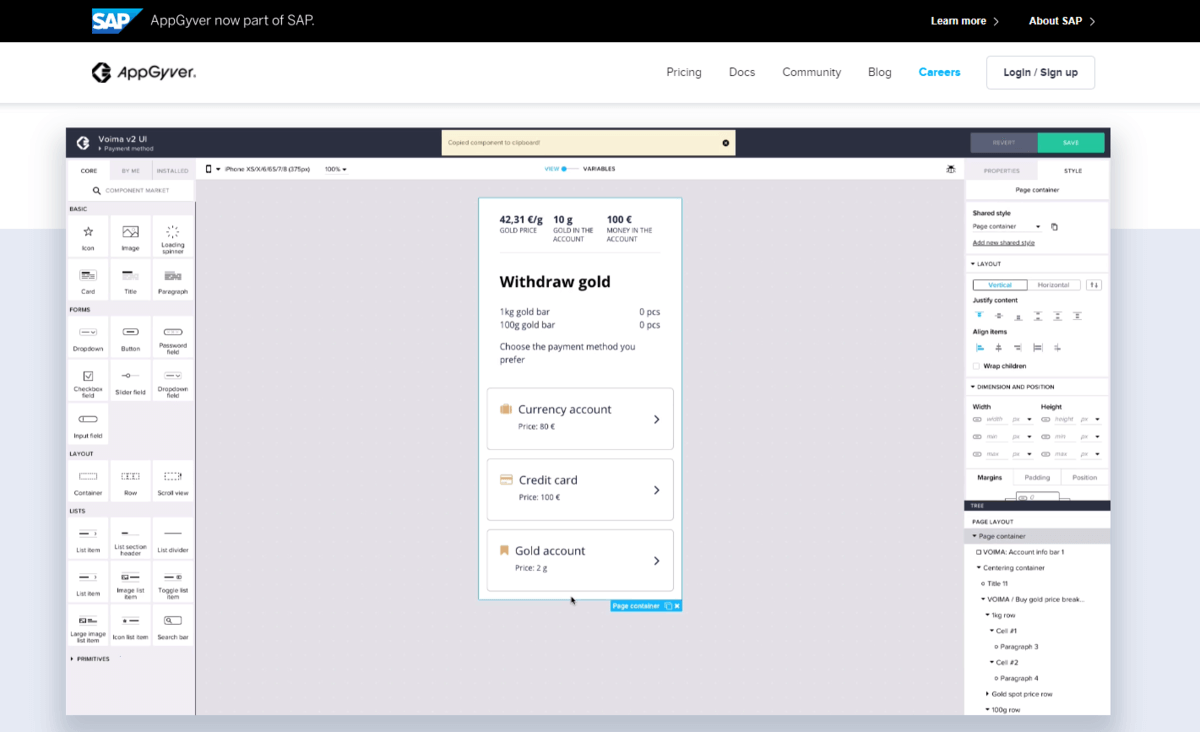
以下の動画で紹介されているようにドラッグアンドドロップベースで各種UIコンポーネントを配置して、手軽にアプリ開発が行えます。
vimeo.com
また、SAP AppGyver で特徴的だなと感じるのは、REST API への統合とそのLogicを記述する機能です。
docs.appgyver.com
docs.appgyver.com
GET/POST/PUT/DELETEといったREST APIベースの連携がシンプルに記述できる機能を持っているため、既存のAPIとの統合がシンプルに実現できるようになっており

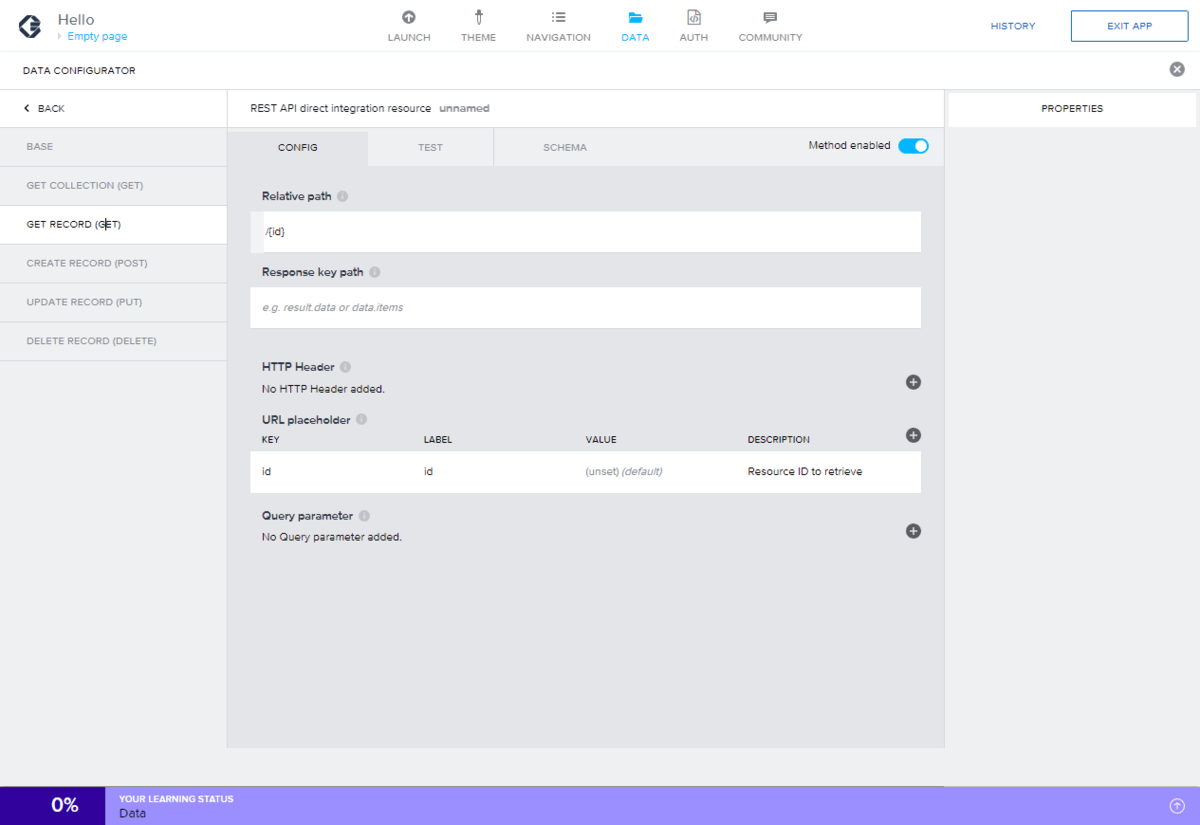
また、プログラミングが得意ではないユーザーでも以下のようなフローベースのLogic記述ができることで、REST APIから取得したデータもシンプルにUIに関連付けることができるようになっています。

今回はこのREST APIとの統合機能とLoci処理を使って、外部のクラウドサービスとの連携を実施していきます。
SAP AppGyver から Salesforce API に接続する際の課題
今回試す内容は、SAP AppGyver から Salesforce に接続する方法です。
Salesforce でも REST APIが提供されているので、一見連携しやすいように見えますが、SOQLを発行するインターフェースがベースになっていたりと、SAP AppGyverから直接クエリするにはインターフェース処理が難しい部分が実際問題として存在します。
developer.salesforce.com
そこで今回の記事ではこのボトルネックを「CData Connect」というサービスを仲介することで解消します。
www.cdata.com

CData Connect は、SaaS ベースで提供されるデータハブサービスです。
Salesforce、NetSuite、Dynamics、Marketo など多様なSaaS にBI、アナリティクス、iPaaS、NoCode/LowCode 開発プラットフォームからアクセスするための仮想エンドポイントを生成します。
連携方法が異なるSaaS をMySQL、SQL Server、OData の3種類のインターフェースに仮想化することで、データ連携をシンプルに実現します。
"SQL as a Service" といっていいかもしれません。
さらに SAP AppGyver ではREST ful API連携の一種としてODataプロトコルをサポートしているので、CData Connectを挟むことでよりシンプルに連携実施できます。

とは言っても、説明だけではイメージできない部分もあると思うので、実際にアプリを作成してみましょう。
シナリオ
今回作成するアプリケーションは Salesforce から取得したデータを表示する一覧画面です。

対象となるSalesforceのデータは「Account(取引先)」です。ここからデータを取得してアプリで一覧を表示します。
手順
CData Connect 環境の構成手順
まず CData Connect の環境を準備しましょう。
CData Connect (旧CloudHub) のページからトライアルアカウントを取得します。
CData Connect はSaaS ですので、アカウントを取得したらインストールやホスティングなどなく、ブラウザからログインすることですぐに使用開始です。
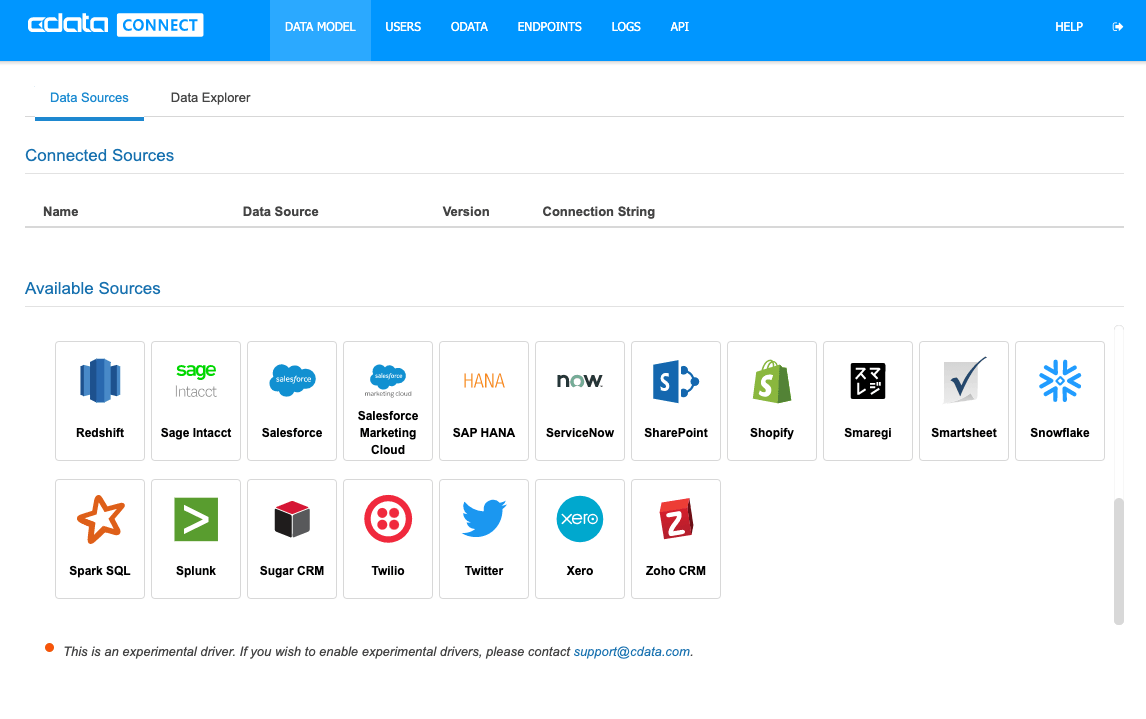
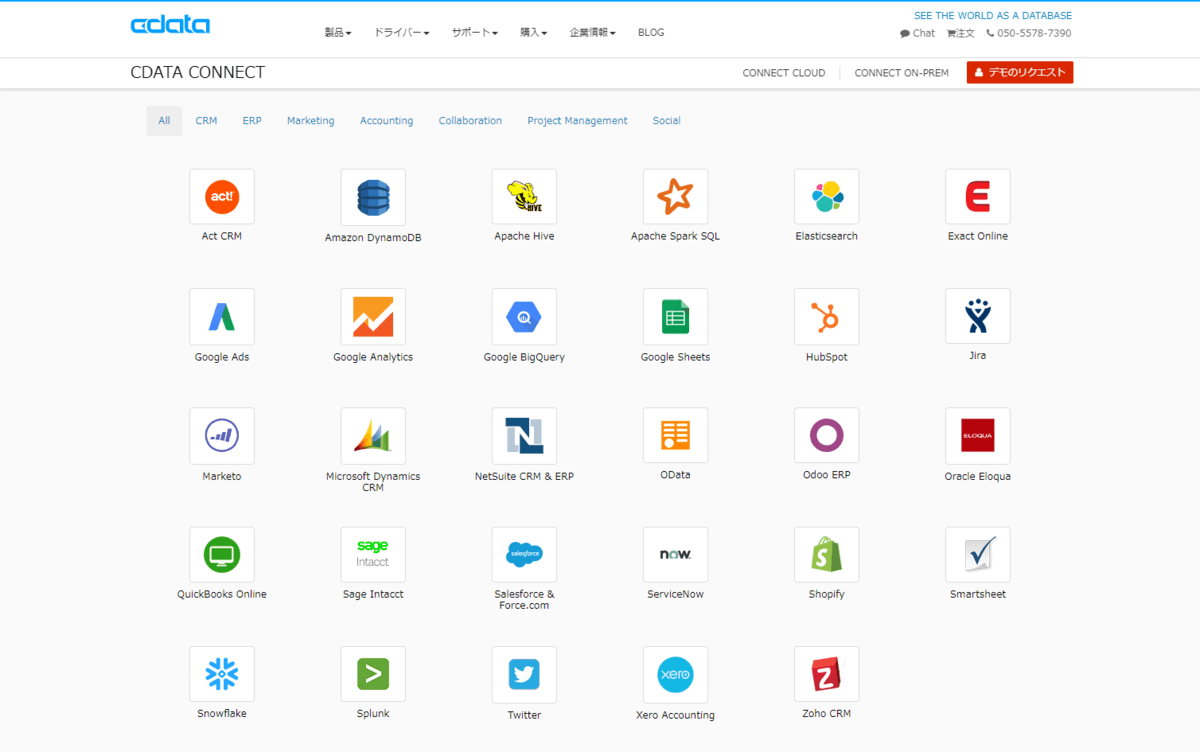
早速ブラウザからCData Connect にログインします。「DATABASE」タブから仮想データベースを設定していきます。まずは接続するデータソースであるSalesforce のアイコンをクリックします。

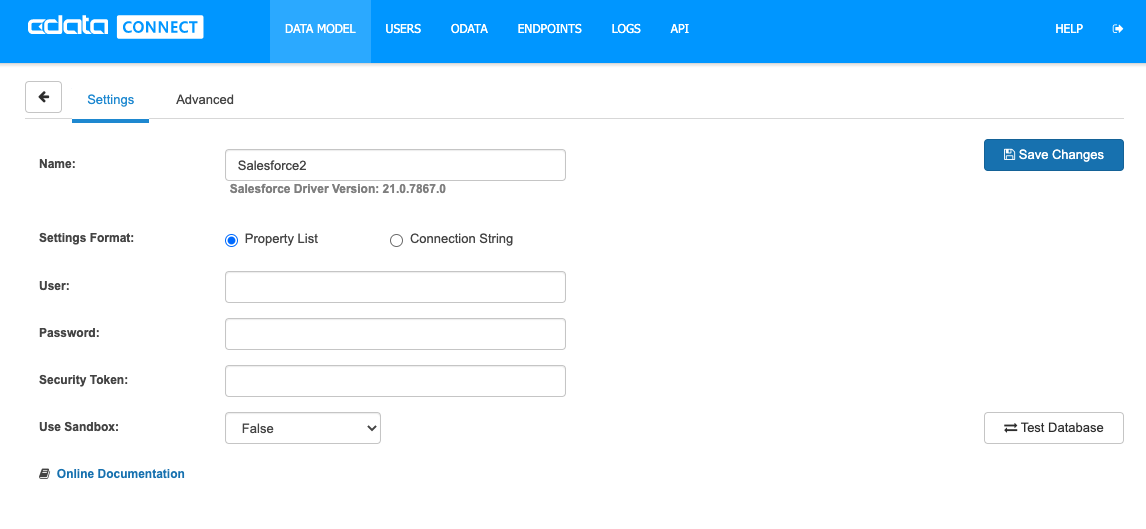
データソース接続画面が開くので、データソース毎の認証情報を入力します。Salesforce の場合はUser、Password、Security Token を入力することでデータにアクセスすることができます。

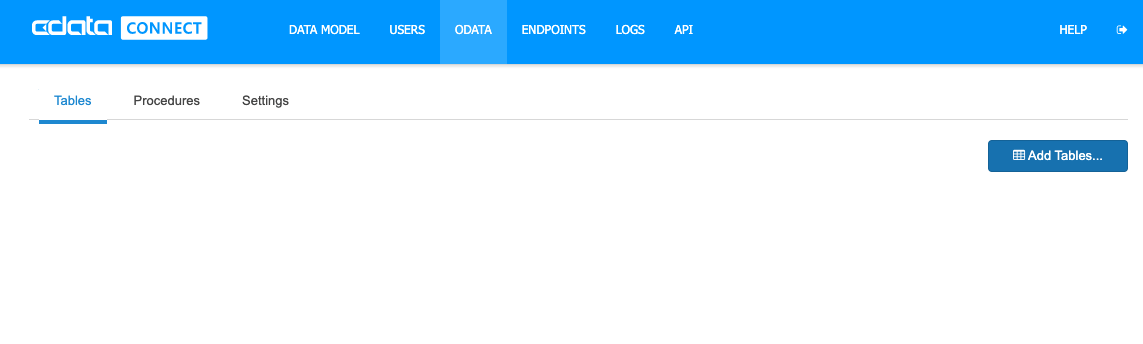
今回はOData エンドポイントとして データを公開しますので、「ODATA」
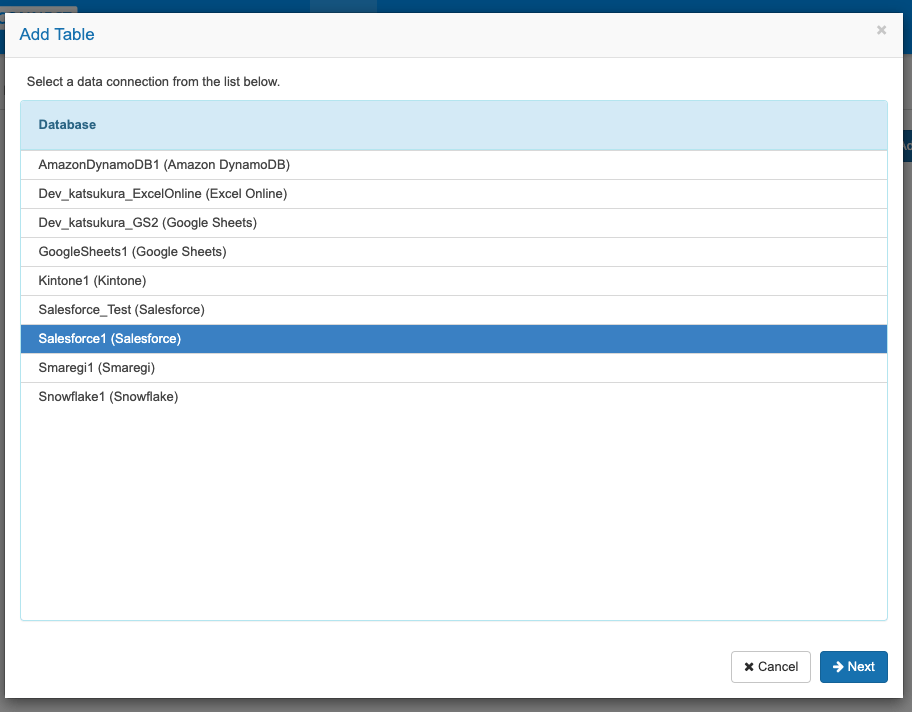
タブから公開するデータを選択します。先ほど接続時に作成した Salesforce を公開するので、データベースとして選択します。


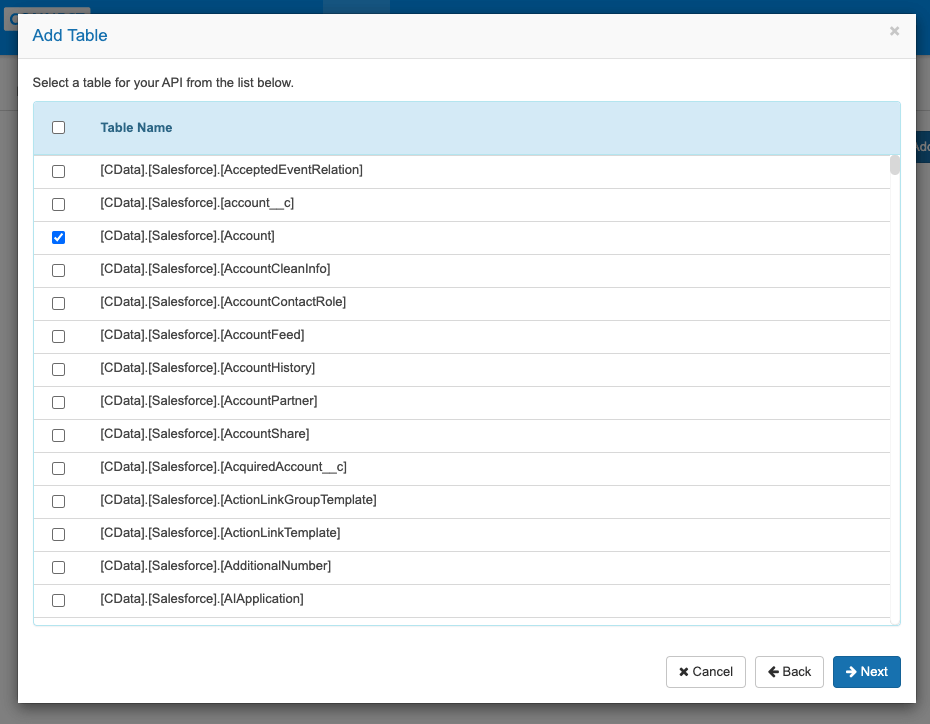
Salesforce のオブジェクトがテーブルとして一覧で表示されますので、利用するにテーブルチェックを入れて選択します。

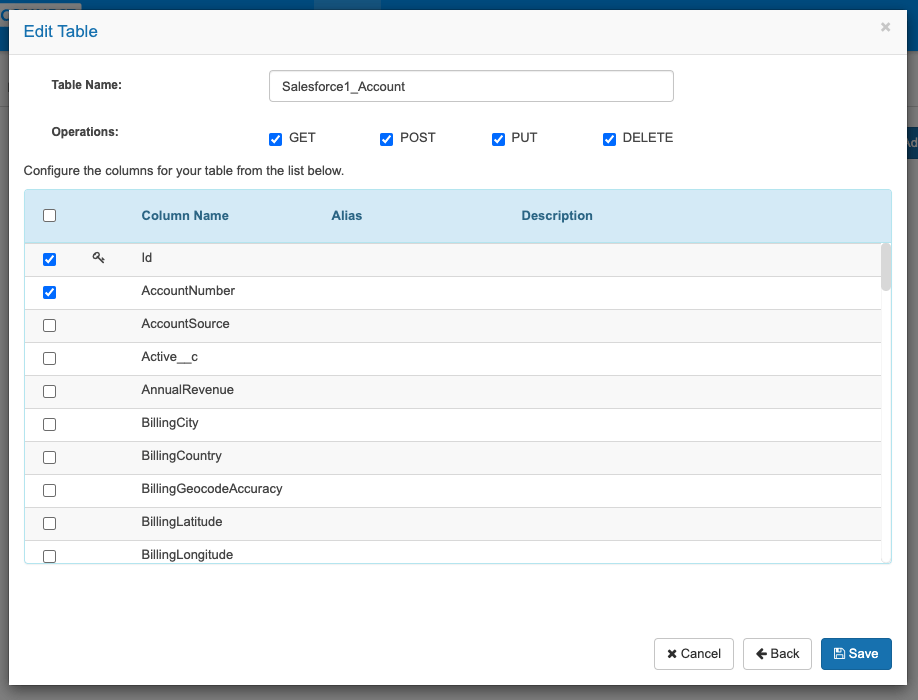
テーブル(アプリ)を選択したら、次はテーブルに含まれるカラム(フィールド)をどこまで公開するかをチェックします。またOData でアクセスできる処理をGET、POST、PUT、DELETE にチェックを入れることで指定します。
また、必要となるカラムを予め絞っておきましょう。

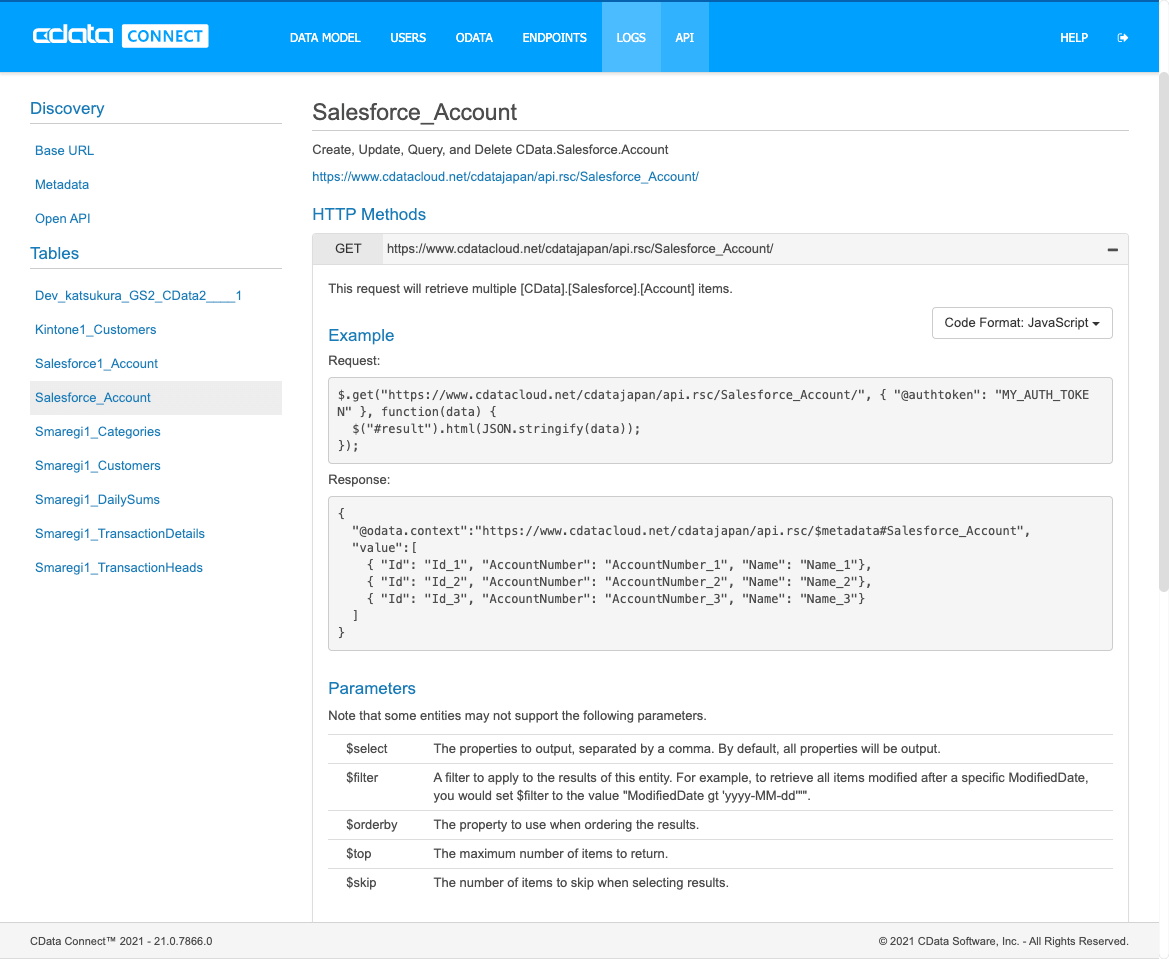
「API」タブでOData エンドポイントが生成されていることを確認します。CData Connect がOData エンドポイントのドキュメントを自動生成してくれます。

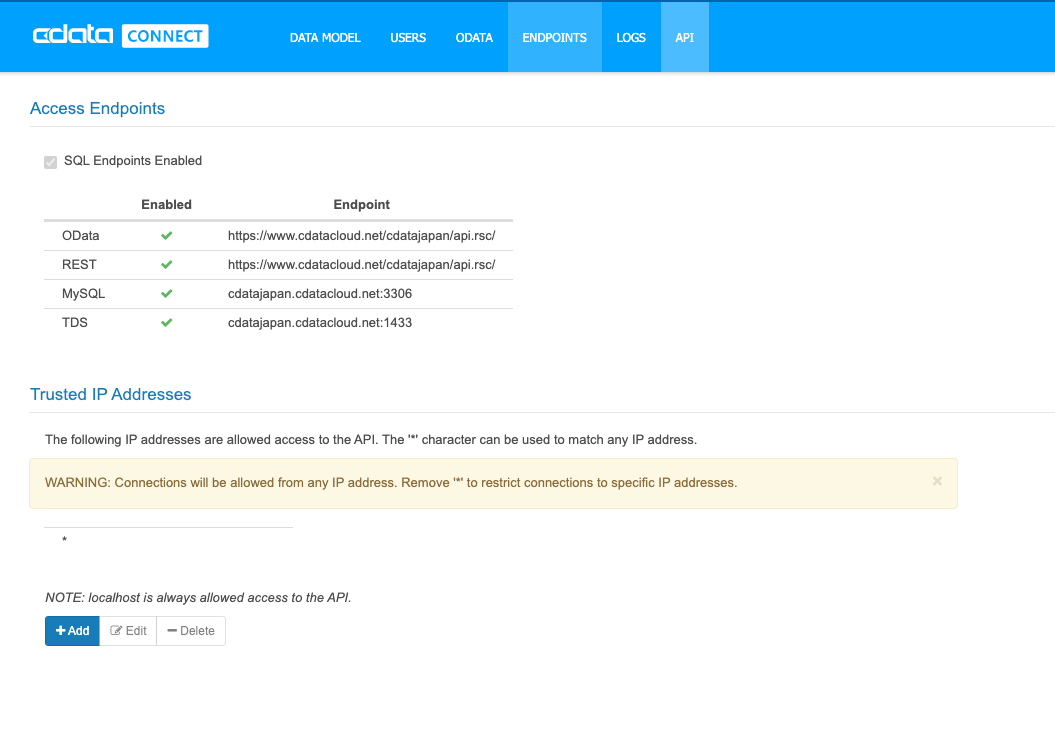
次に「ENDPOINTS」タブで、このデータをどのインターフェースのエンドポイントして公開するかを選択します。デフォルトで、OData、MySQL wire protocol、TDS(SQL Server) wire Protocol がすべて有効になっています。
必要があればアクセスを許可する信頼されたIP アドレスを指定することも可能です。

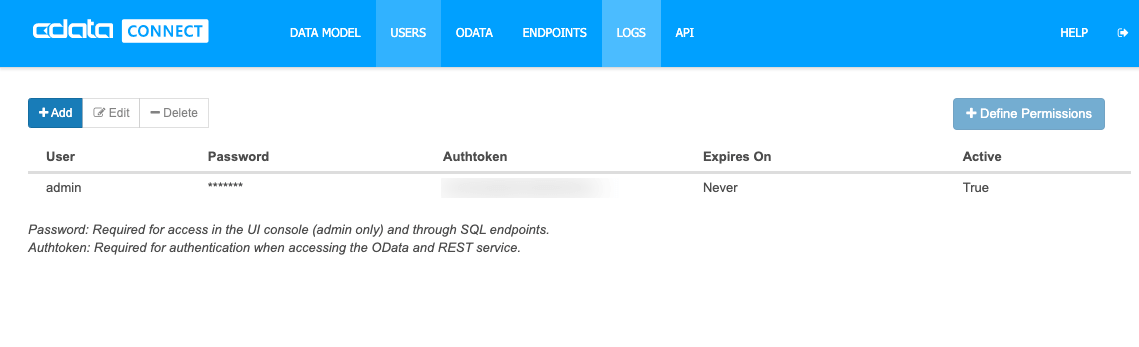
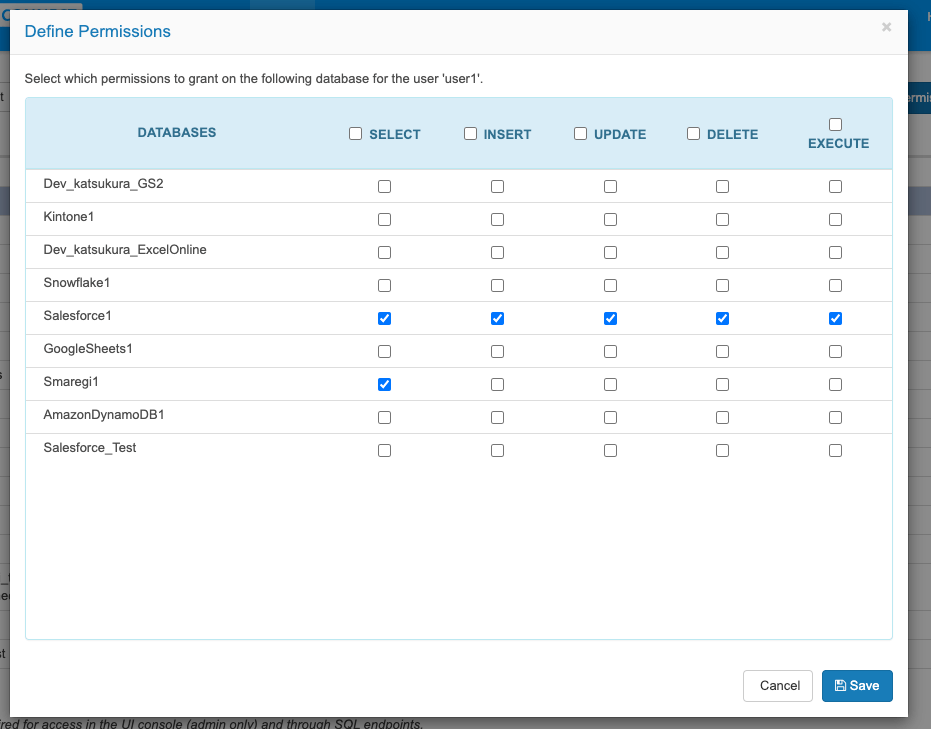
最後に公開したデータにアクセスできるユーザーとトークンを作成します。「USERS」タブからユーザーを作成するとトークンが生成されます。

もしユーザーを新しく追加した場合は「+Define Permissions」で対象のデータソースにアクセス権を付与するのを忘れないようにしましょう。

これでCData Connect でSalesforce データを扱う準備ができました。
SAP AppGyver でアプリを作成する
CData Connect 側の準備が完了したら、早速SAP AppGyver側でアプリ開発を開始します。
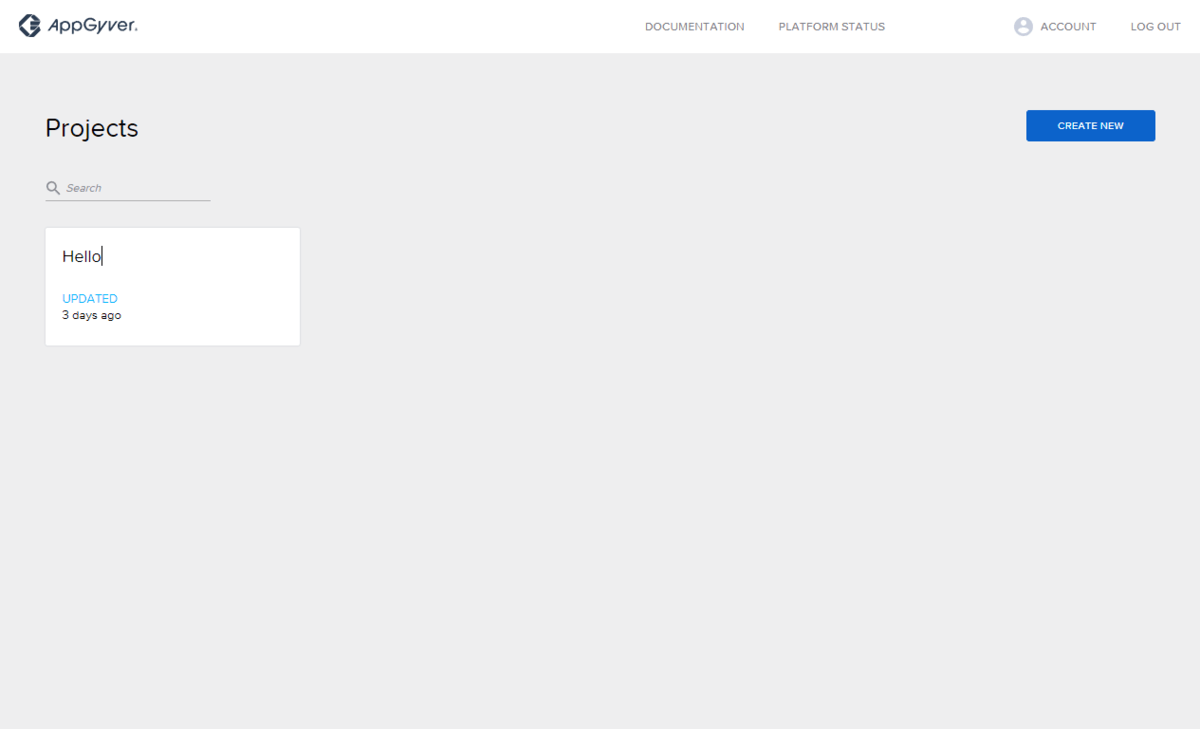
「CREATE NEW」をクリックし

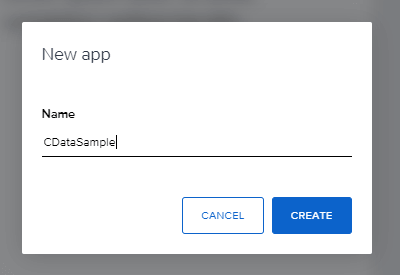
任意の名前でアプリを作成します。

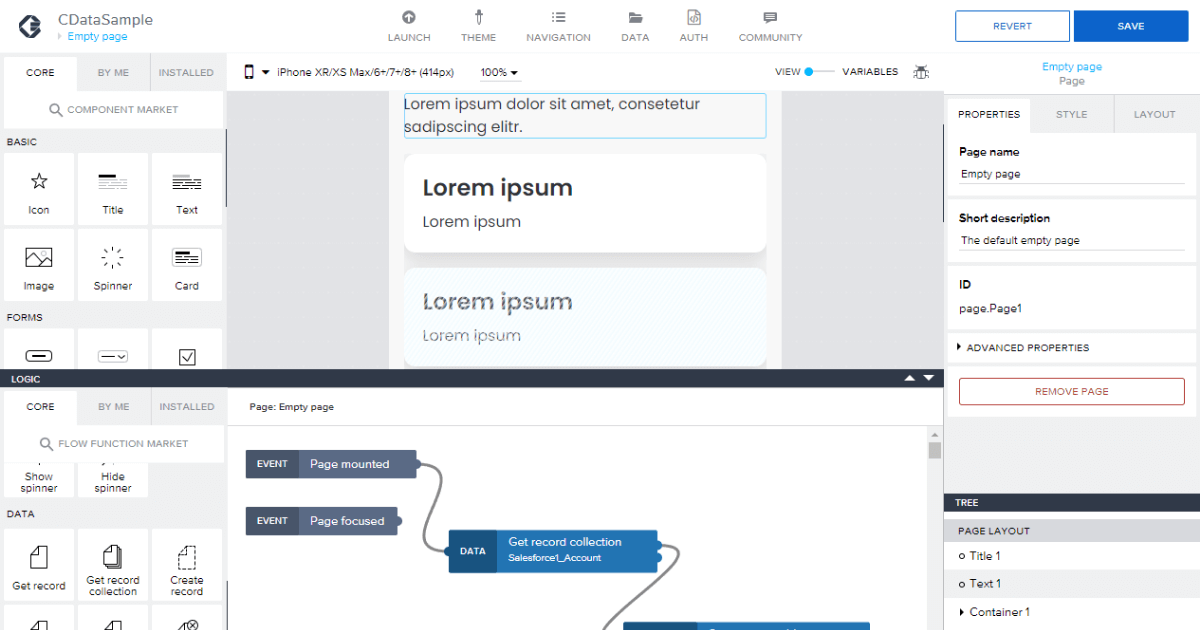
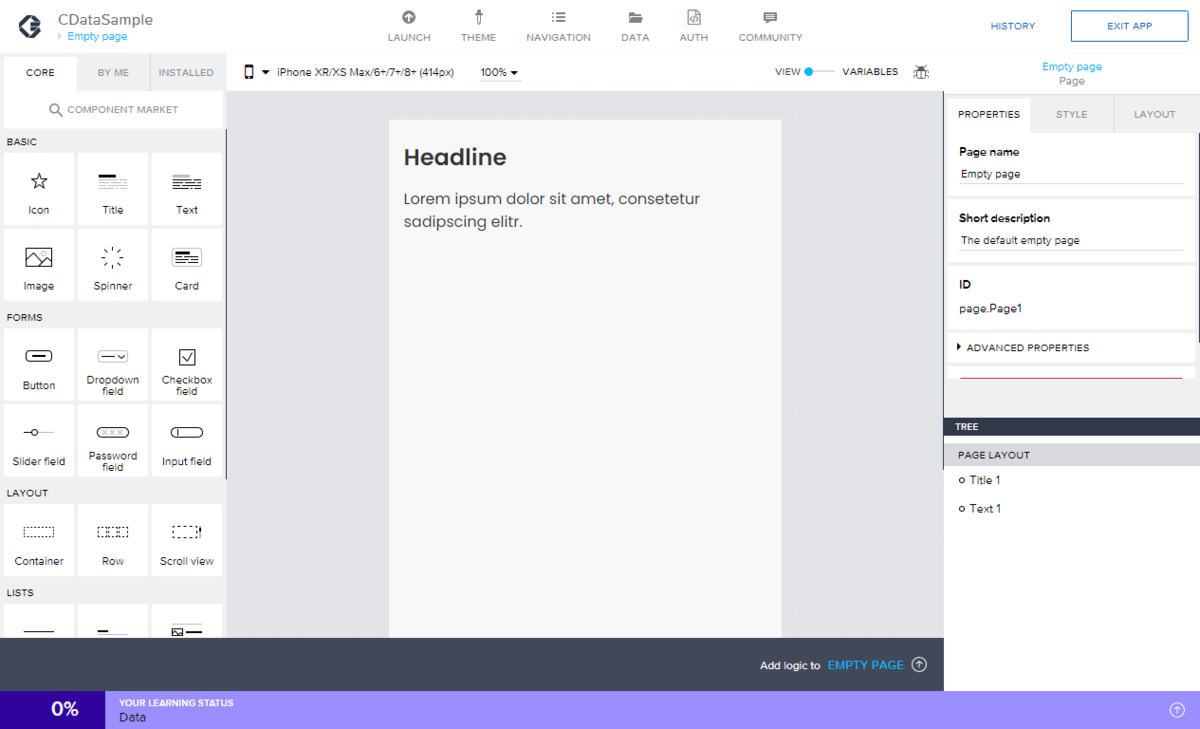
これで以下のようにアプリの開発画面が立ち上がります。

OData Integration の登録
アプリを作成したら、まず SAP AppGyver アプリでAPI連携処理を行うための設定を追加します。
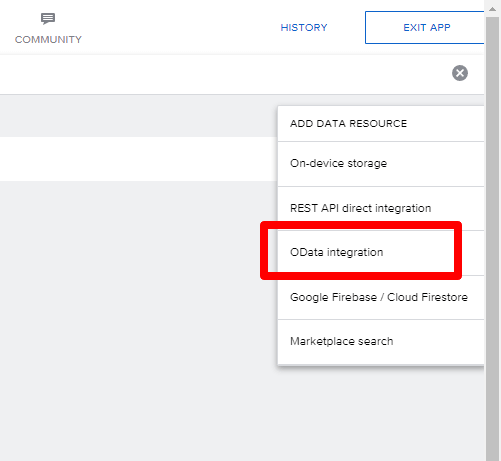
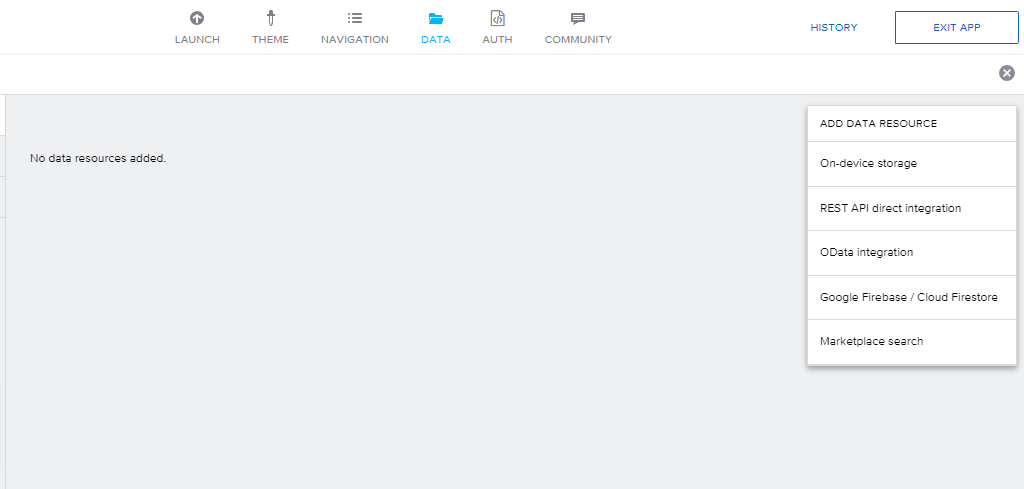
「DATA」タブから「OData Integration」を追加しましょう。

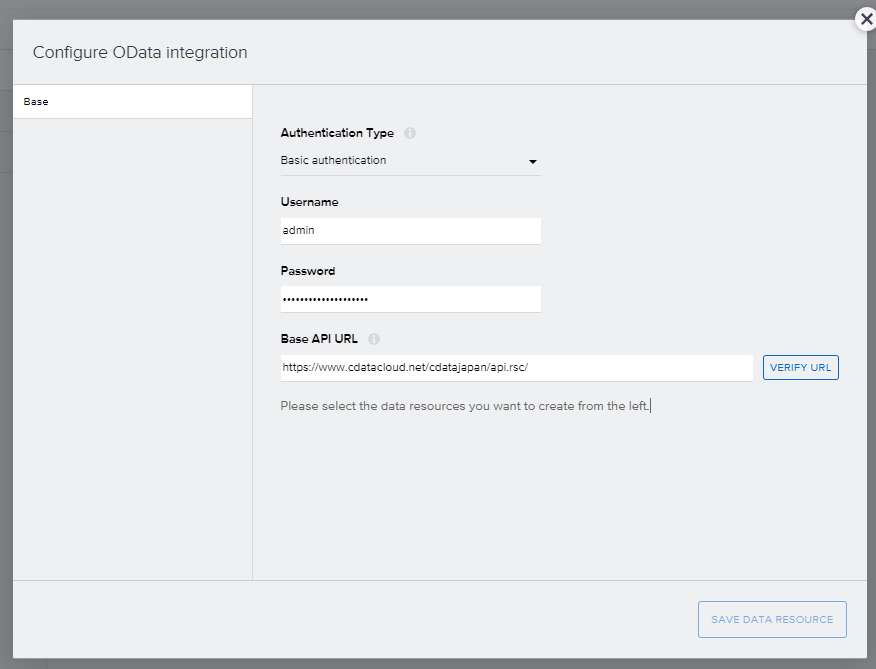
OData Integrationでは以下のような画面で設定を行います。
「Authentication Type」は「Basic authentication」を選択し、先程作成したCData Connect UserのユーザーIDとTokenをそれぞれUsername・Passwordに入力します。
Base API URLは CData ConnectのAPIタブにある「Base URL」で確認できます。これらを設定して「Verify URL」のボタンをクリックしましょう。

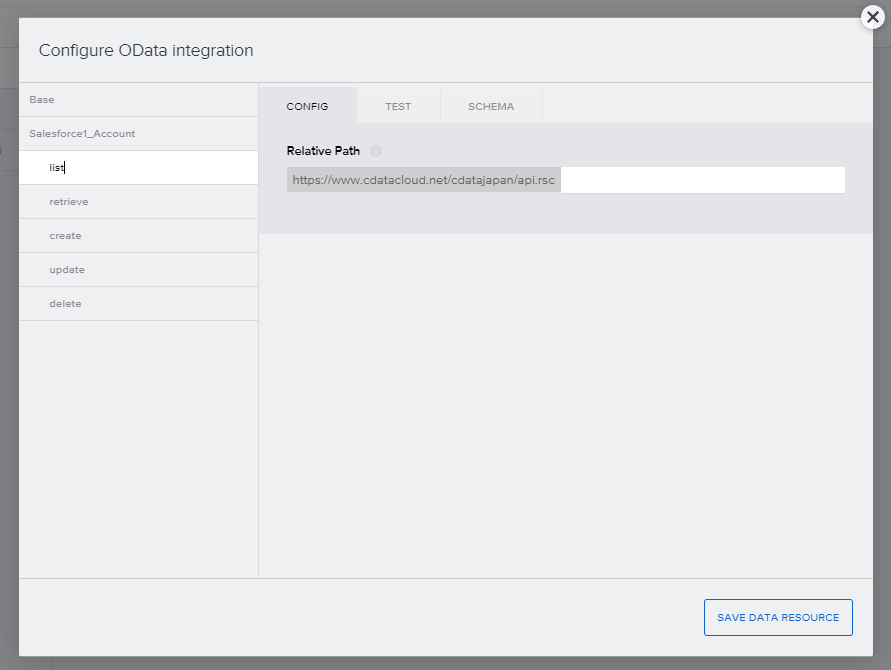
すると自動的にCData Connectに登録されているAPIデータモデルを読み取って、SAP AppGyverが扱いやすい形で「list」「retreve」「create」「update」「delete」処理が生成されます。

通常のREST APIだと一つ一つ仕様を読み取って、登録していかなければいけないのですが、ODataインターフェースに統一してくれるCData Connectを挟むことで、APIの仕様を意識せず、SAP AppGyverで扱えるようになります。
変数の定義
それでは作成した OData Integration 機能を使ってアプリを作っていきましょう。
とはいえ画面を作成する前に、API経由で取得したデータを格納する変数を登録しておきましょう。
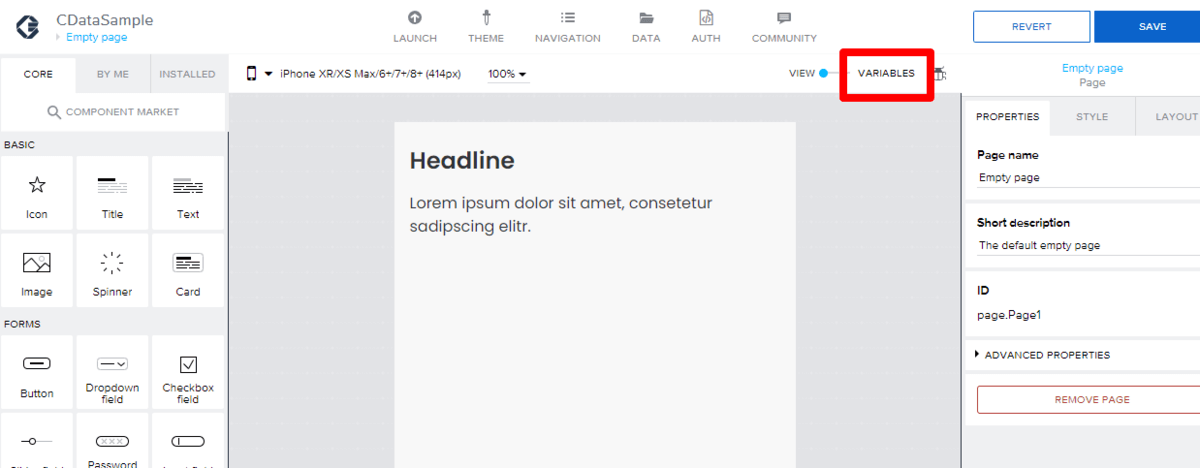
画面デザインページから「VARIABLES」に移動します。

変数を作成する時はJSONをイメージするとやりやすいです。
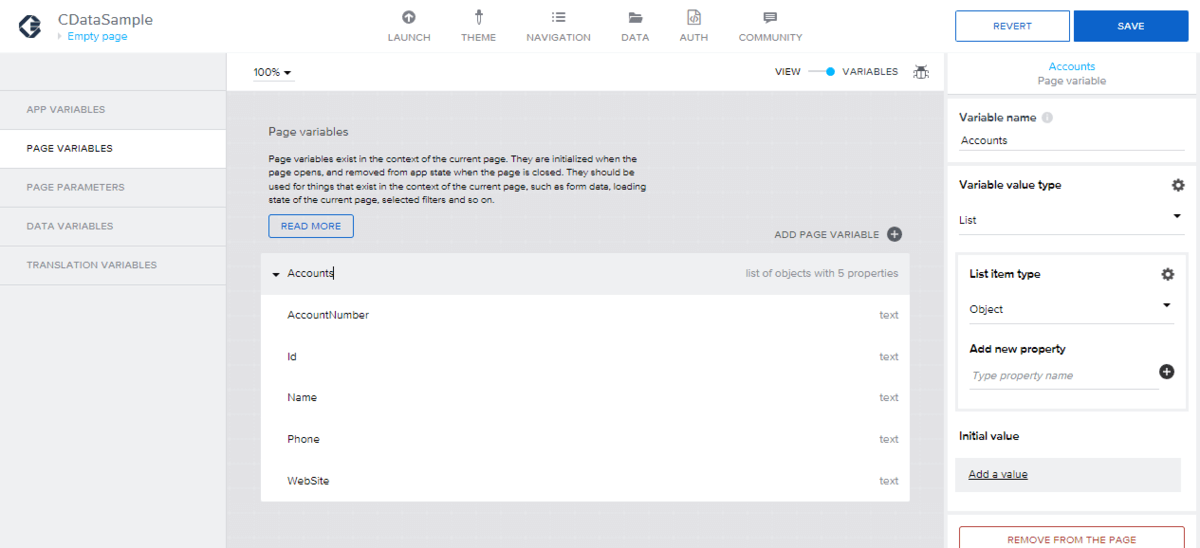
今回はAccoutsというList形式の変数を作成し、その中にObject構造で「Id」「AccountNumber」「Name」「Phone」「Website」という変数をそれぞれ持ちます。
{
"Accounts": [
{
"Id": "0017F00000iPW5fQAG",
"AccountNumber": "CC978213",
"Name": "GenePoint",
"Phone": "(650) 867-3450",
"Website": "www.genepoint.com"
},
{
"Id": "0017F00000iPW5dQAG",
"AccountNumber": "CD355119-A",
"Name": "United Oil & Gas, UK",
"Phone": "+44 191 4956203",
"Website": "http://www.uos.com"
},
{
"Id": "0017F00000iPW5eQAG",
"AccountNumber": "CD355120-B",
"Name": "United Oil & Gas, Singapore",
"Phone": "(650) 450-8810",
"Website": "http://www.uos.com"
}
]
}
SAP AppGyverでは以下のように定義しています。

一覧画面の構成
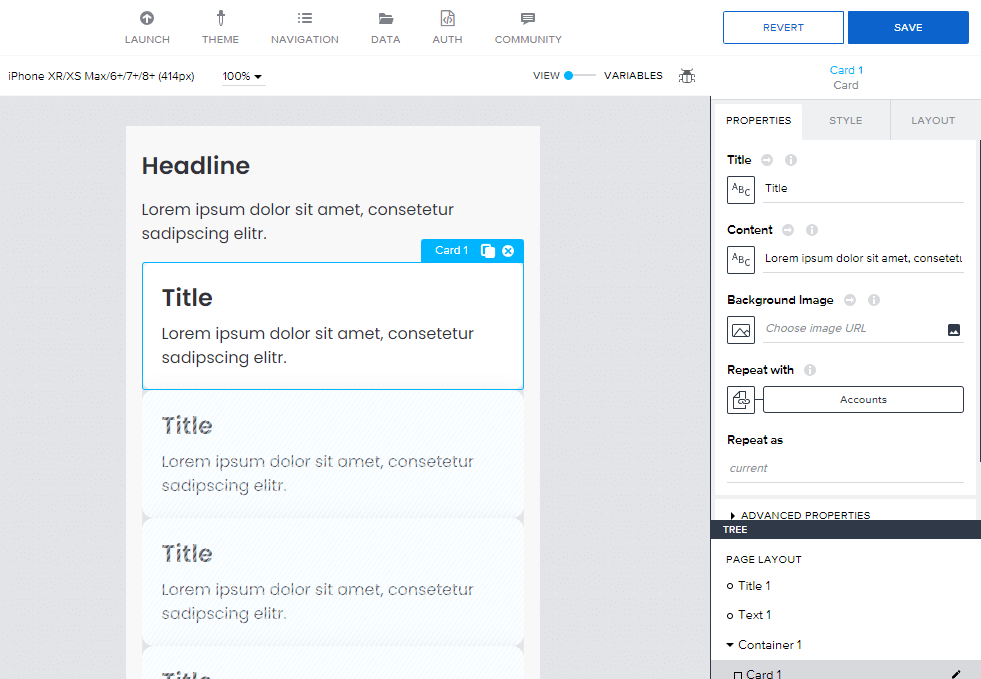
変数を定義したら一覧画面を構成しましょう。
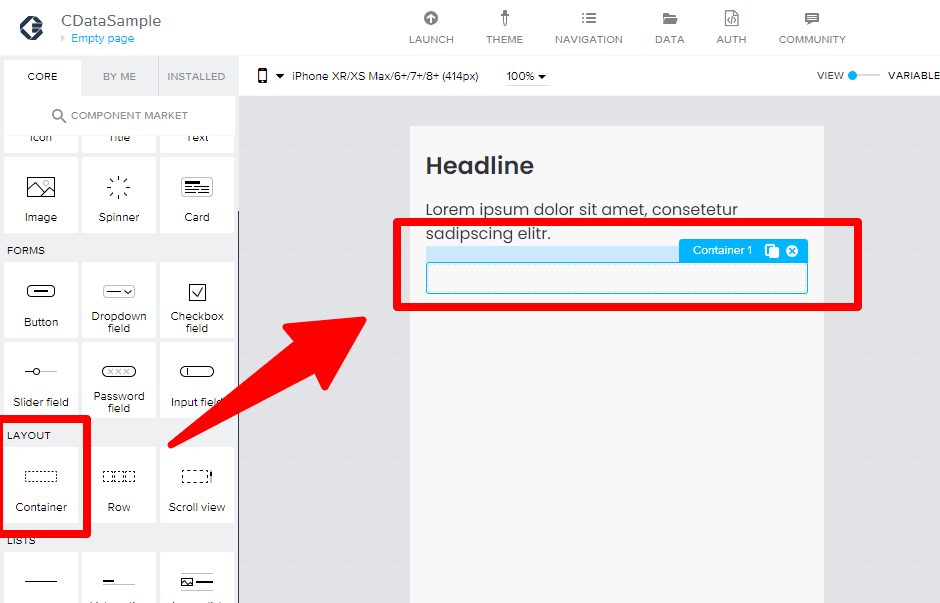
今回はCard形式の画面を作成しますが、カードを繰り返し表示するためにまず「Container」を配置します。

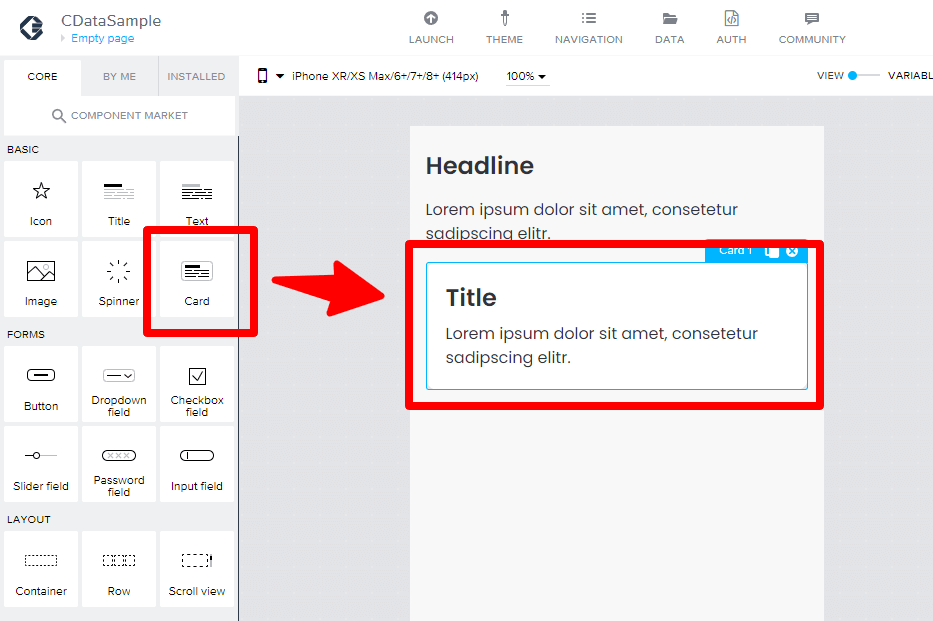
このContainerの中にCardを配置することで、カードが繰り返し表示される画面が構成できます。

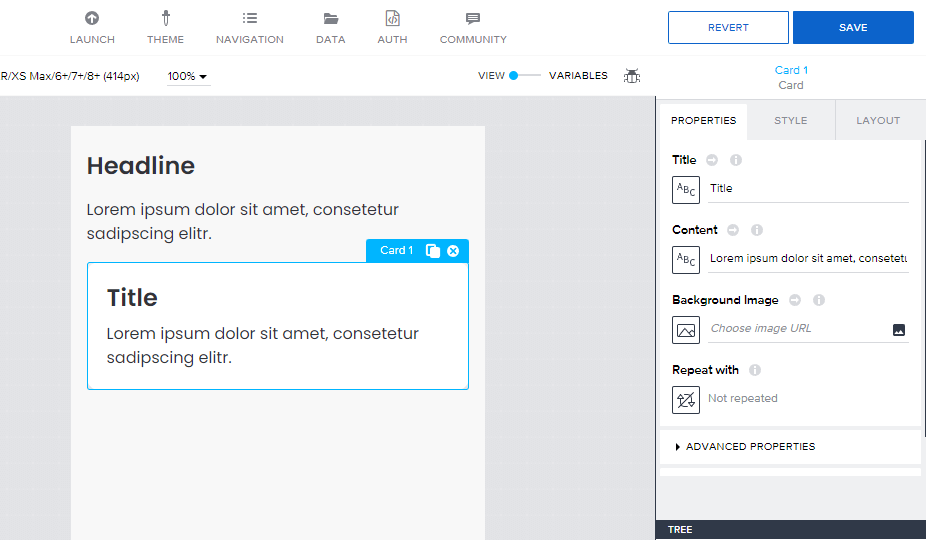
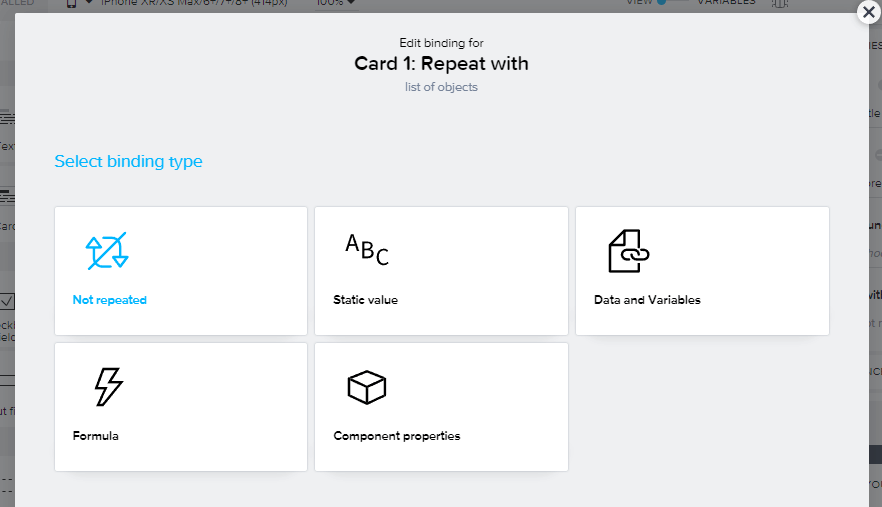
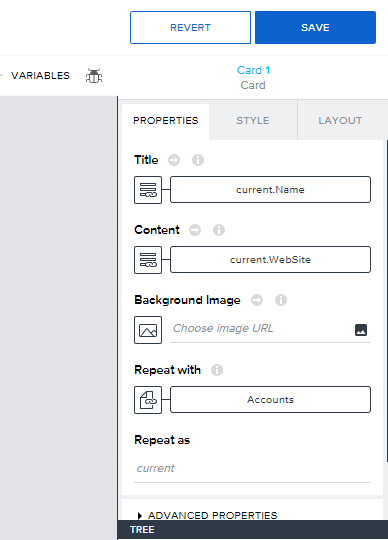
Cardを配置後、Propertiesタブから「Repeat with」で先程作成した変数をバインドします。

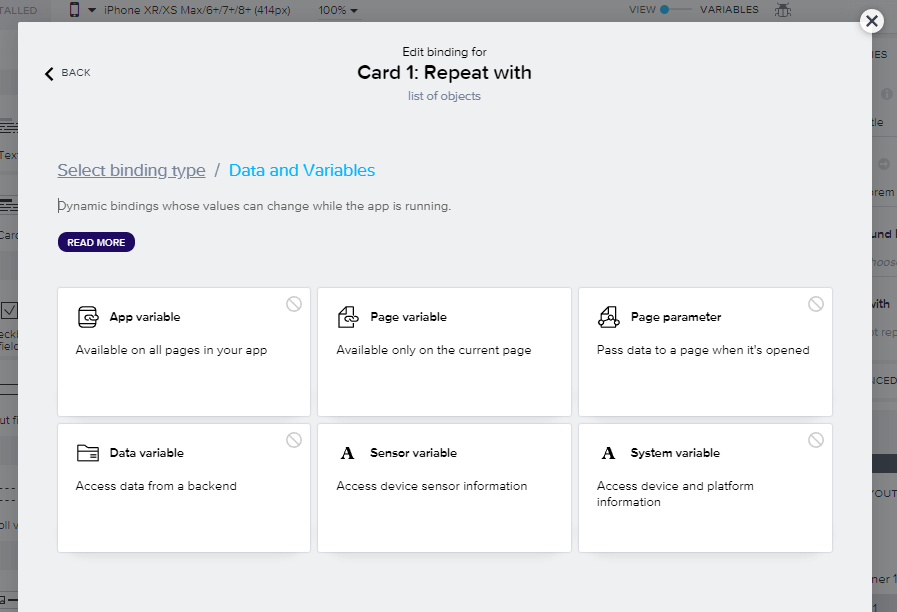
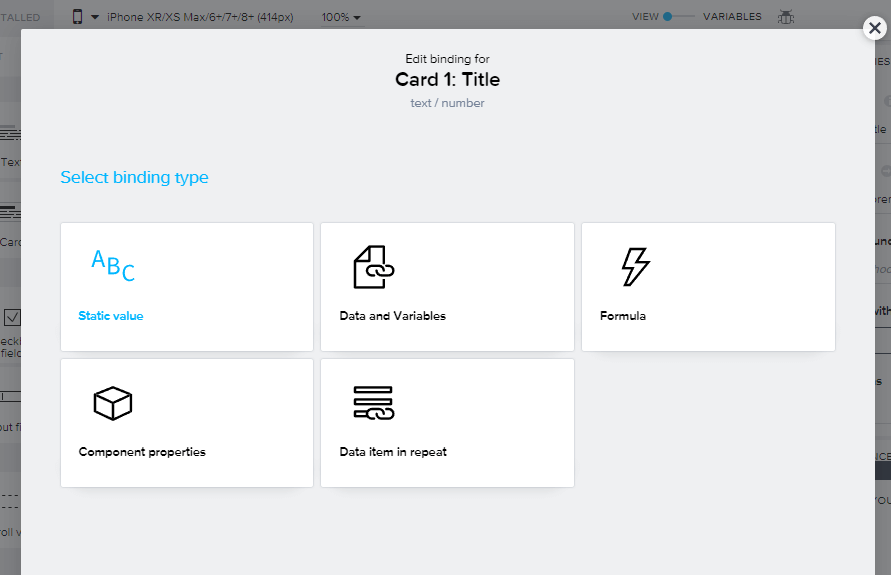
「Data and Vaiables」を選択し

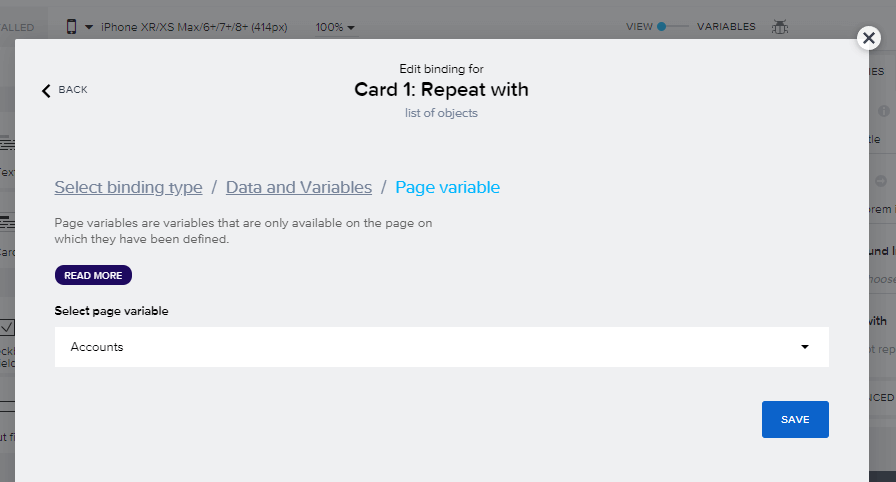
「Page variable」を選択しましょう。

先程作成しておいたListの変数をバインドします。

Listの変数をバインドすると、CardにあるTitleやContentにもバインドできるようになります。

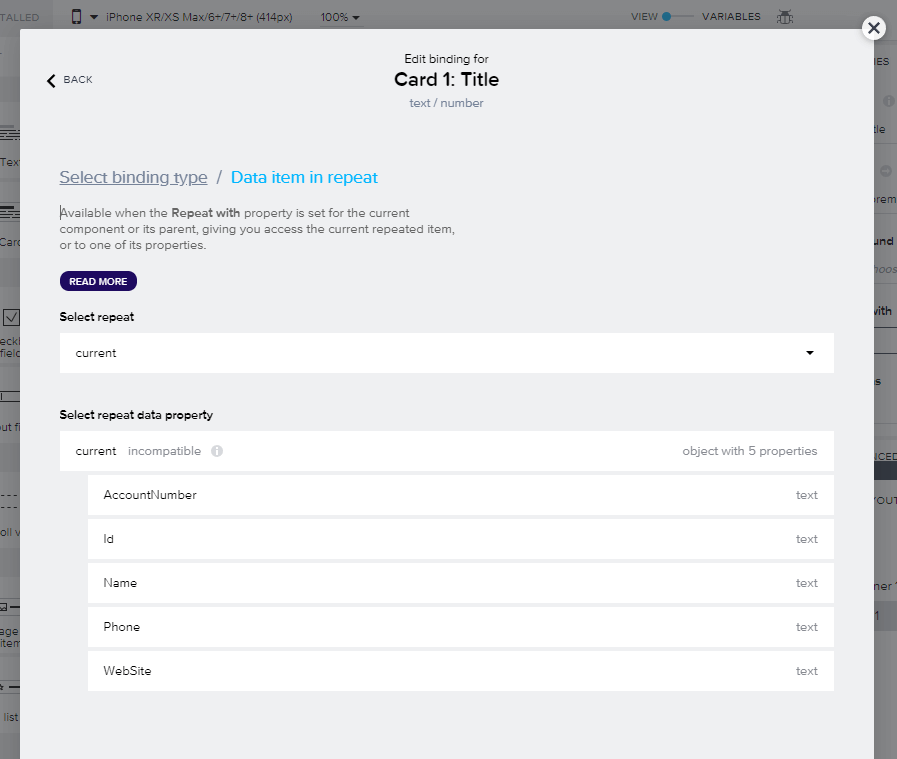
例えばTitleを選んで、「Data item in repeat」をクリックします。

すると、List変数の繰り返し要素に存在している各変数を選択できます。

同じような手順で「Content」も紐付けましょう。

これで一覧画面の作成は完了です。
Logicの記述
最後にAPIから取得したデータを変数に格納するLogicを記述していきます。
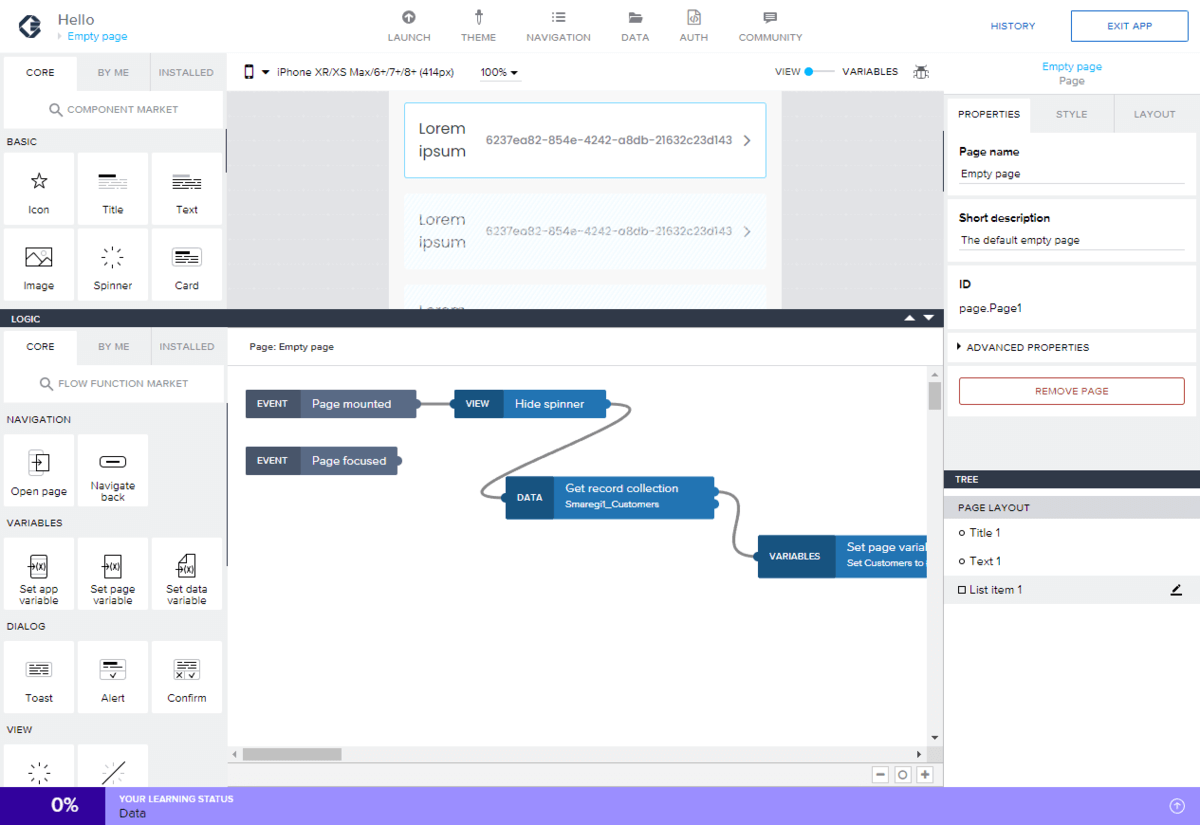
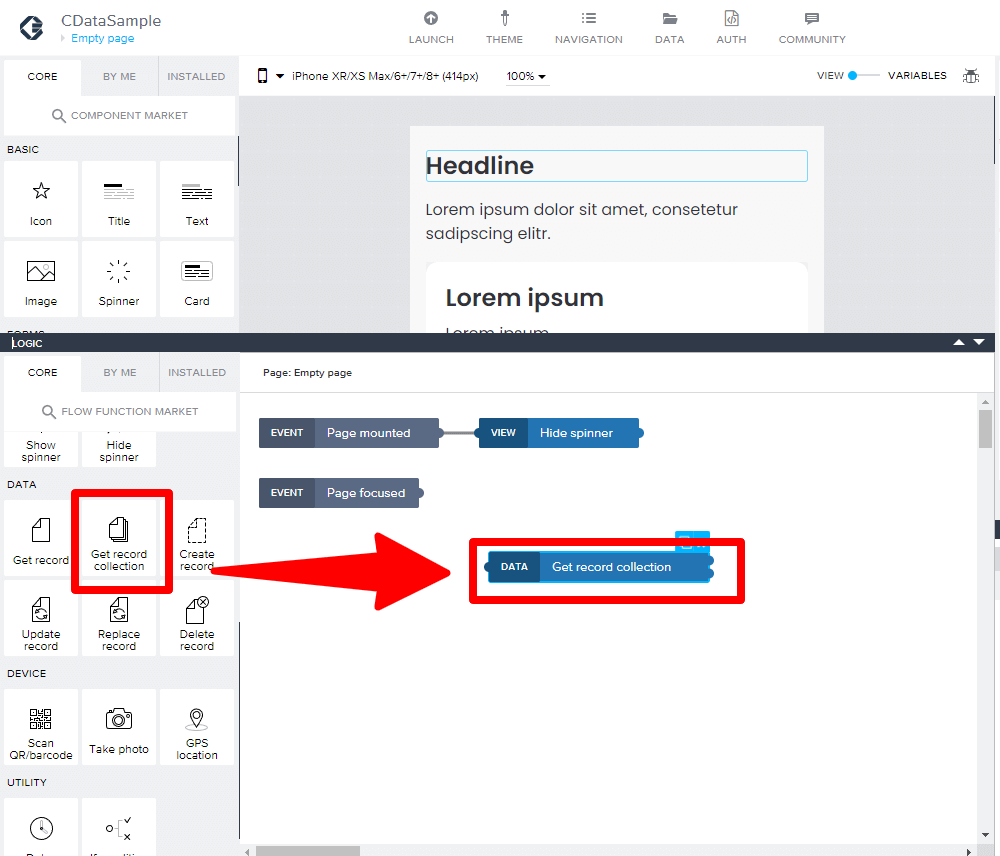
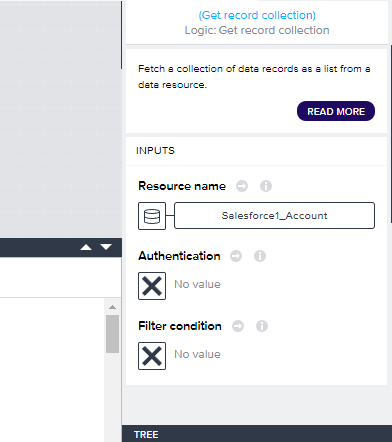
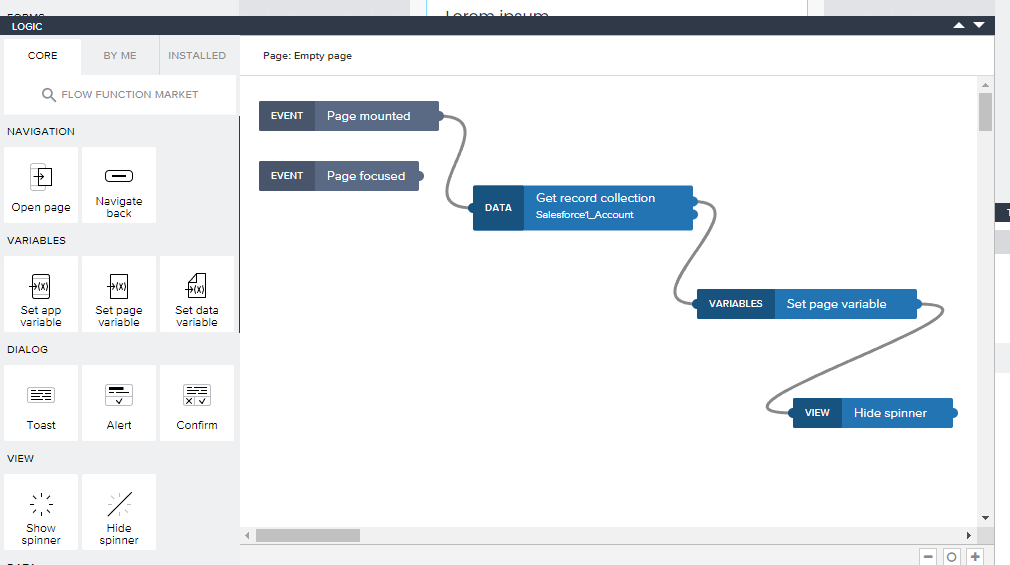
画面下にあるLogicタブを開いて、ページを開いた時のLogicにAPIからデータを取得する「Get record collection」の処理を追加します。

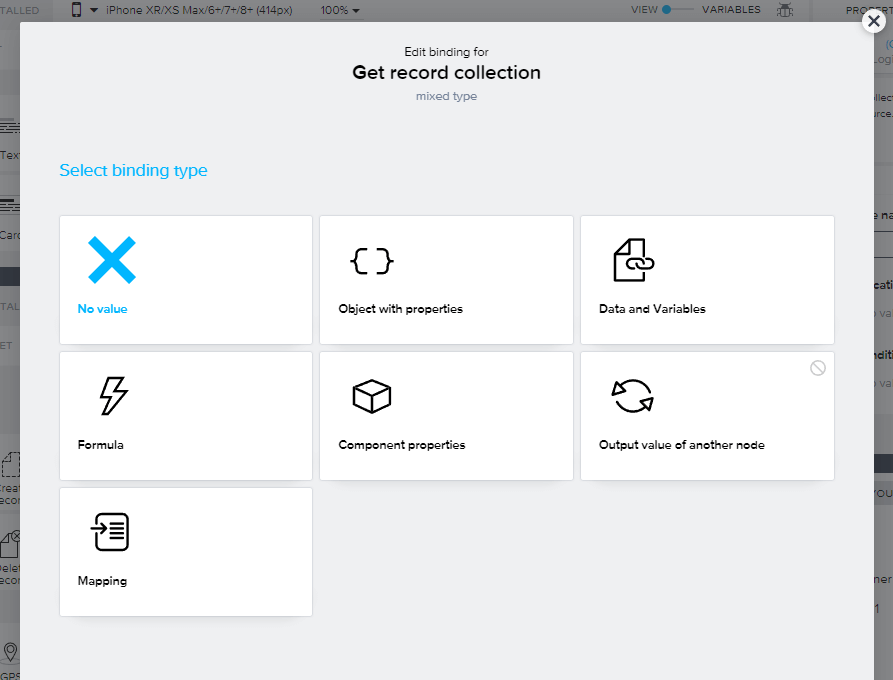
「Get record collection」の処理には認証情報を設定する必要があるので「Authentication」をクリックします。

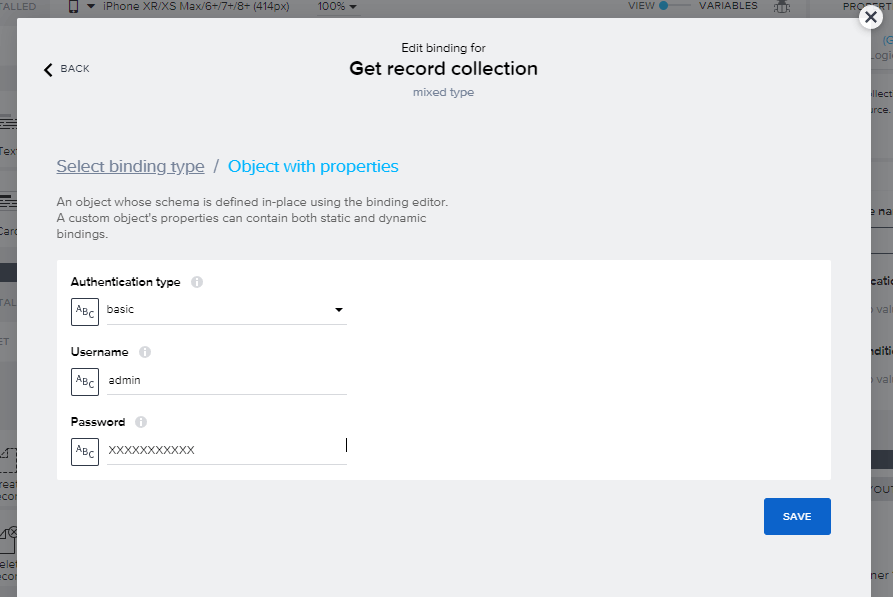
今回は固定値として設定するので「Obejct with properties」を選択し

「Authentication Type」から「basic」を選択した上で、CData ConnectのIDとAPI Tokenをそれぞれ設定して保存します。

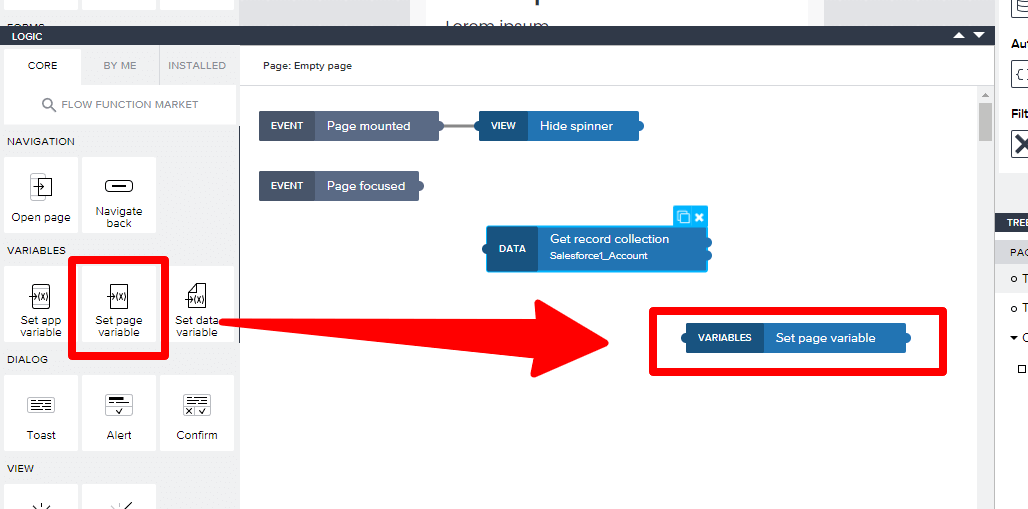
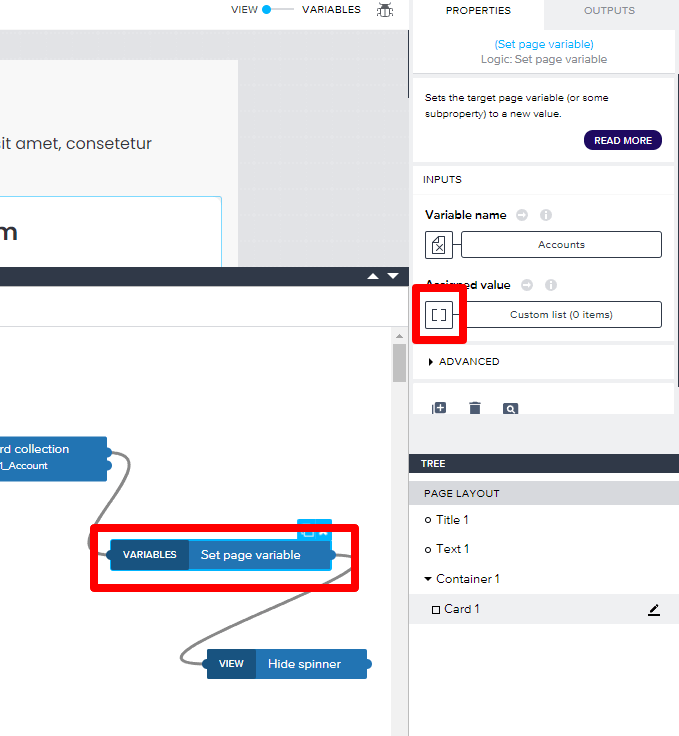
次に取得したレコードを変数に格納します。「Set page variable」をLogicに配置しましょう。

「Set page variable」を配置したら一旦Logicのコンポーネントをそれぞれつなげます。これで値を「Get record collection」から引き継げるようになります。

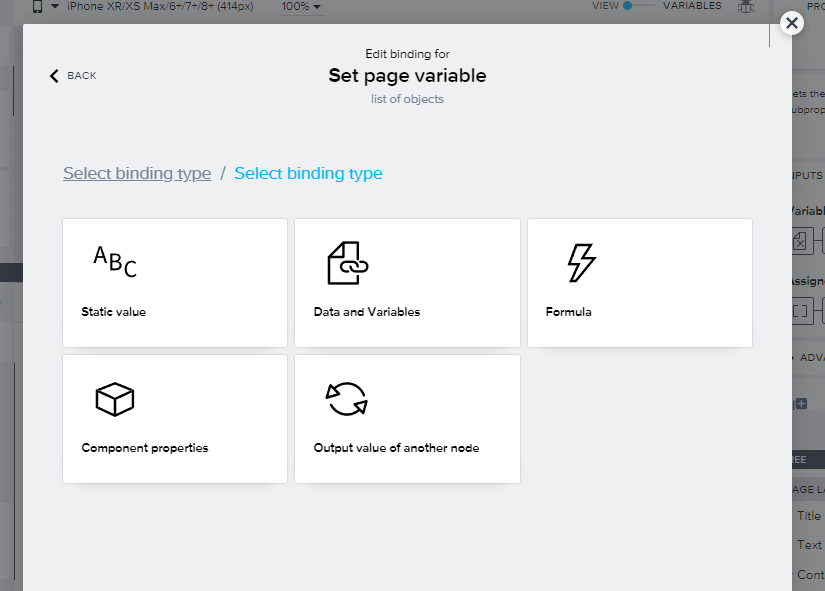
それでは「Set page variable」の値の設定を行いましょう。「Assigned value」のボタンをクリックし

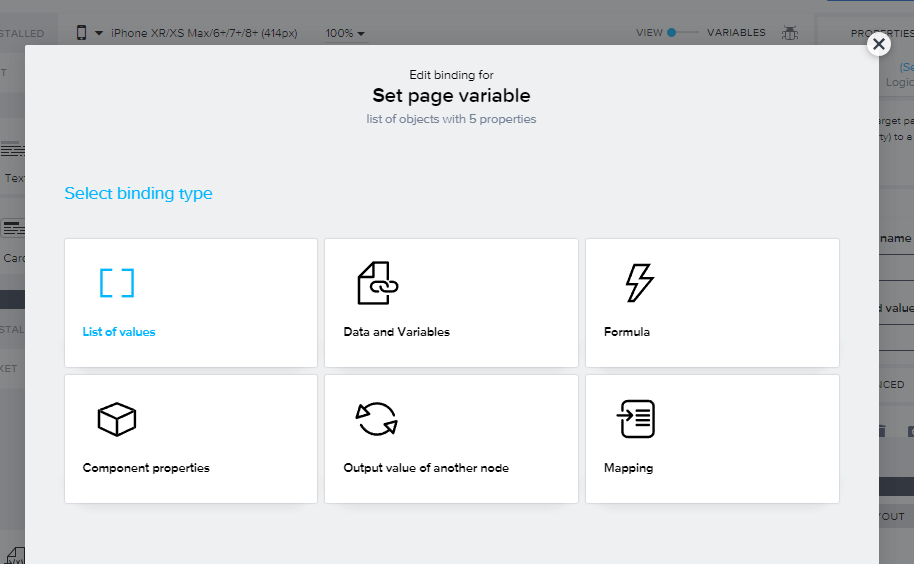
「Mapping」を選択します。

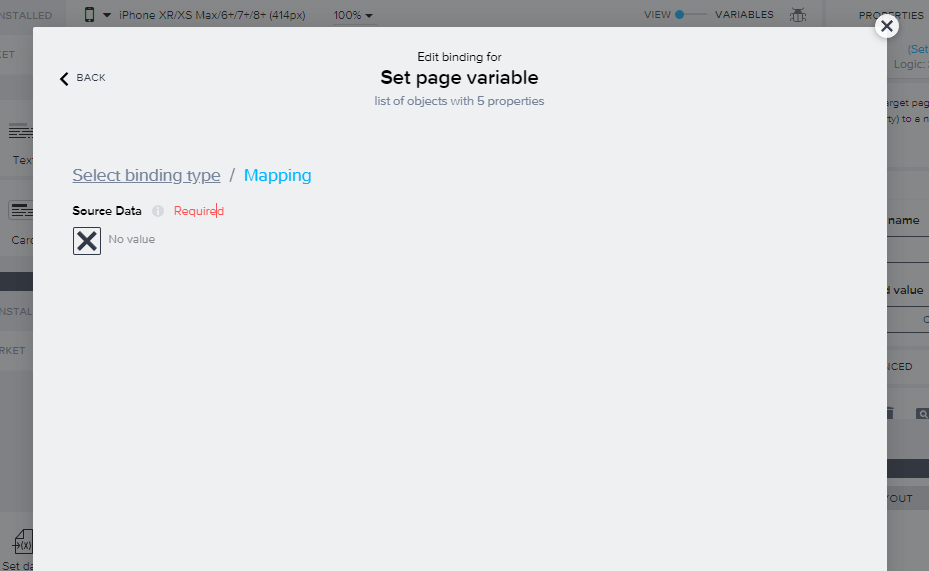
デフォルトでは以下のような画面になっているので「no value」のボタンをクリックし

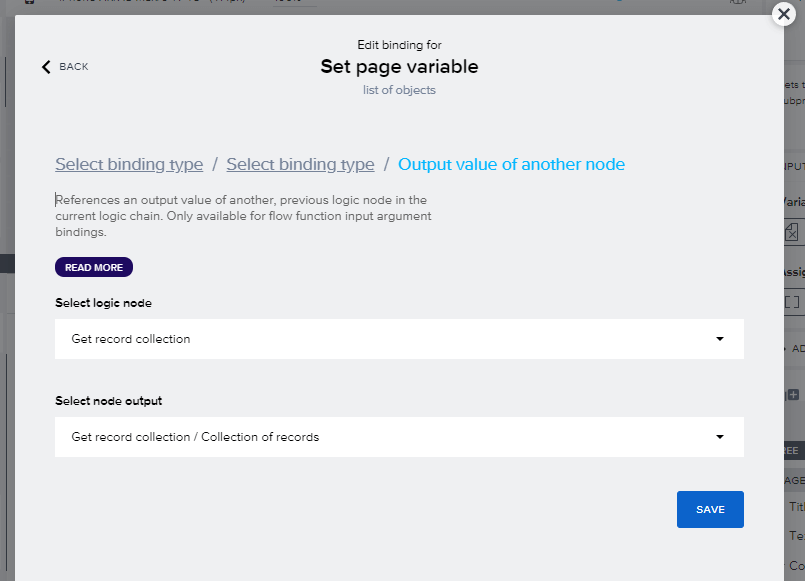
「Output value of another node」をクリック

前のLogicから引き継いだ「Get record collection」を選択します。

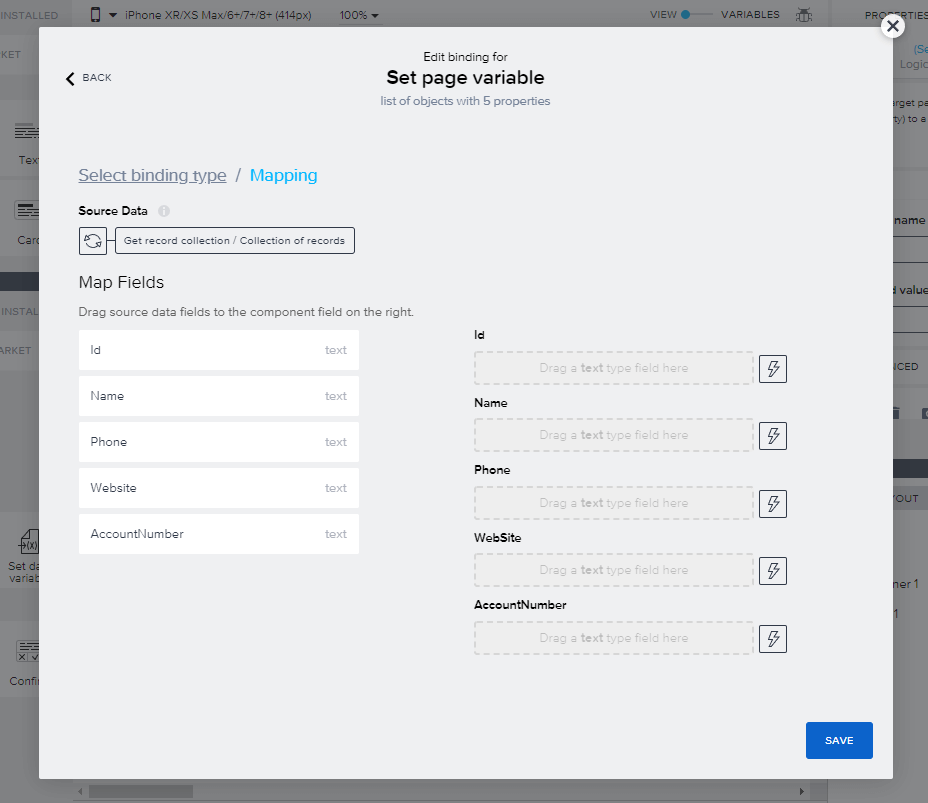
これでMappingが行えるようになります。

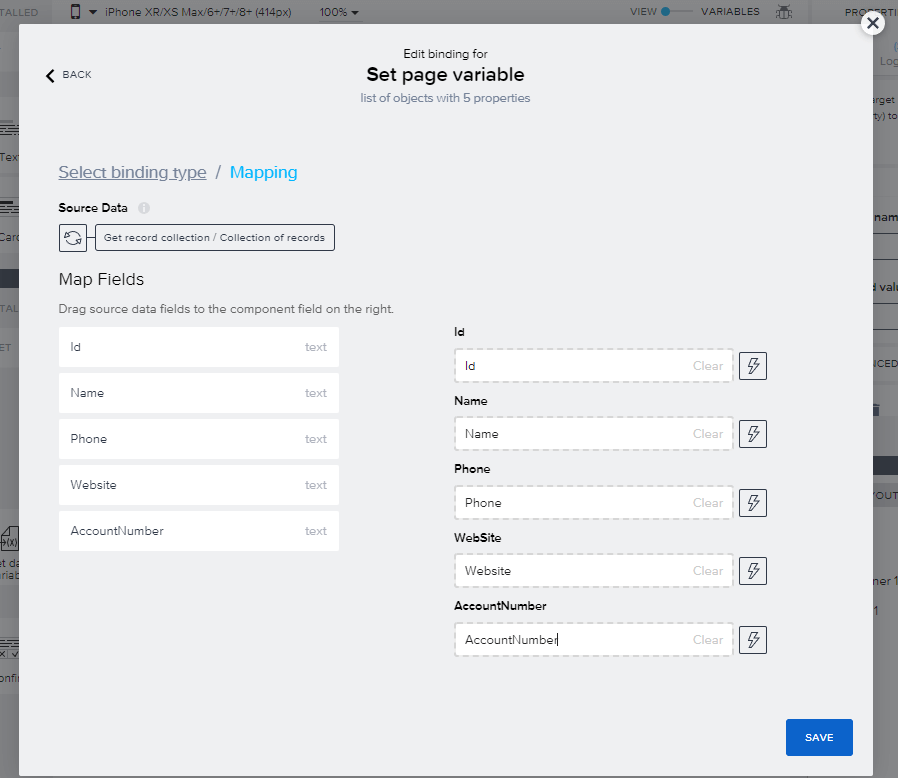
ドラッグアンドドロップで取得したデータと変数をマッピングしましょう。ここで予め変数をListとObject形式で構成していたことが活きてきます。

これでLogicの作成は完了です。
実行してみる
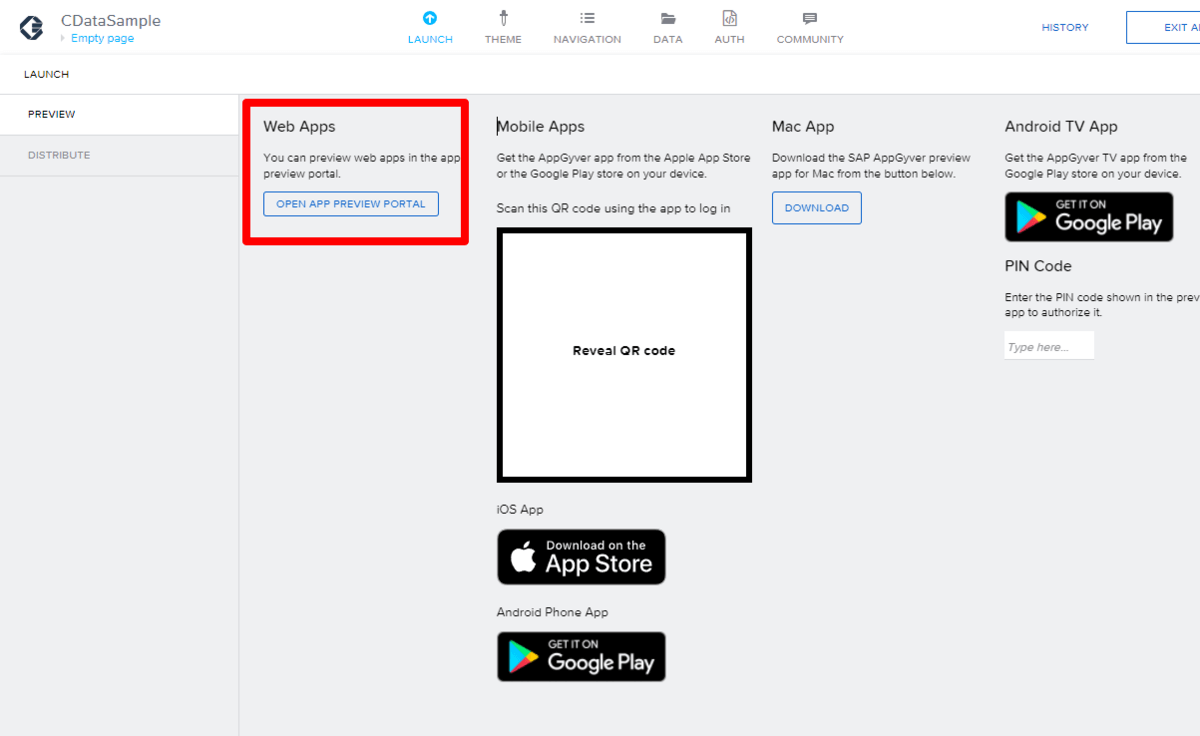
それでは作成したアプリを実際に動かしてみましょう。「LLAUNCH」タブから「Open App Preview Portal」をクリックします。

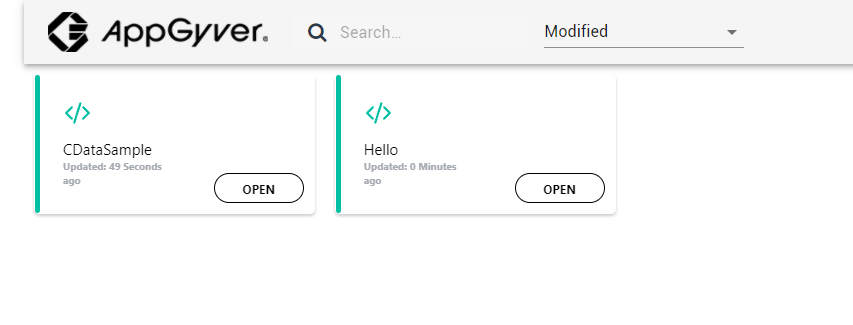
以下のようにアプリ一覧画面が立ち上がるので「CDataSample」をクリックします。

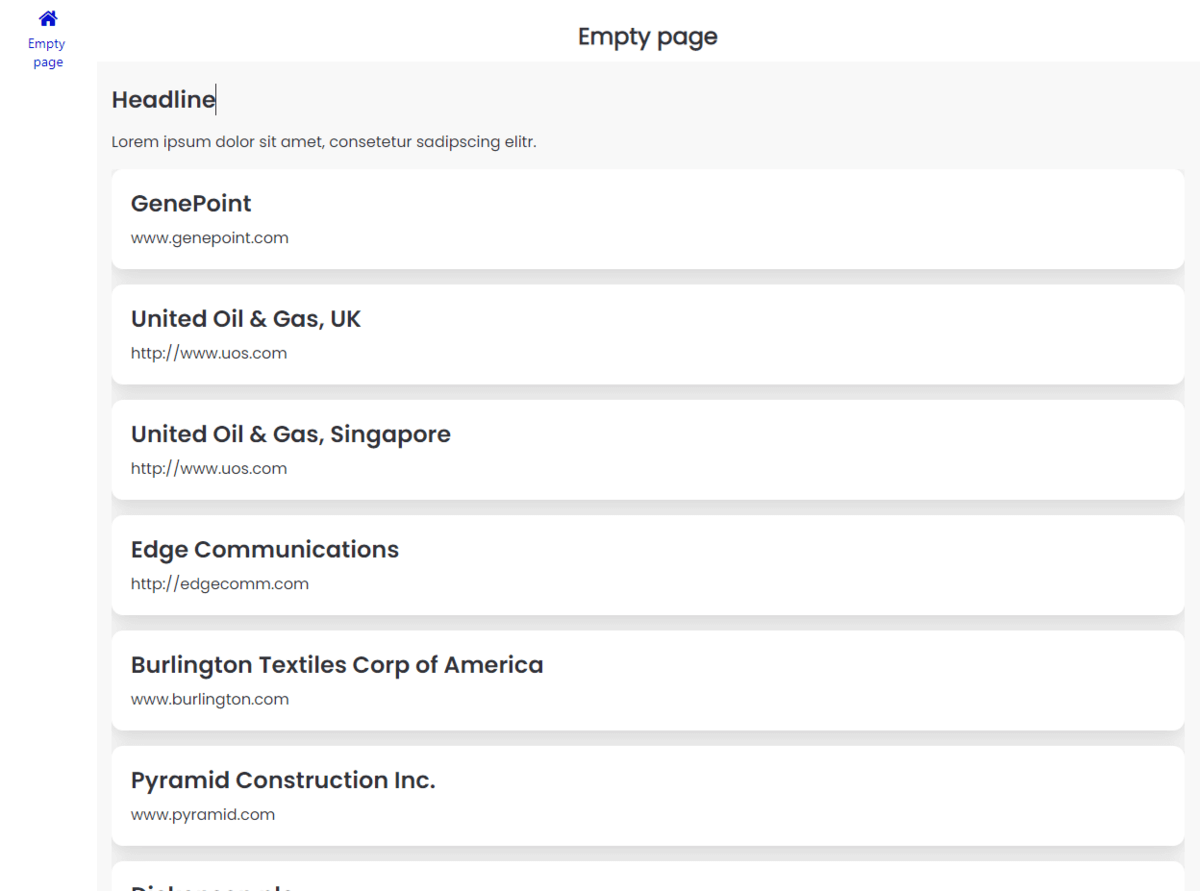
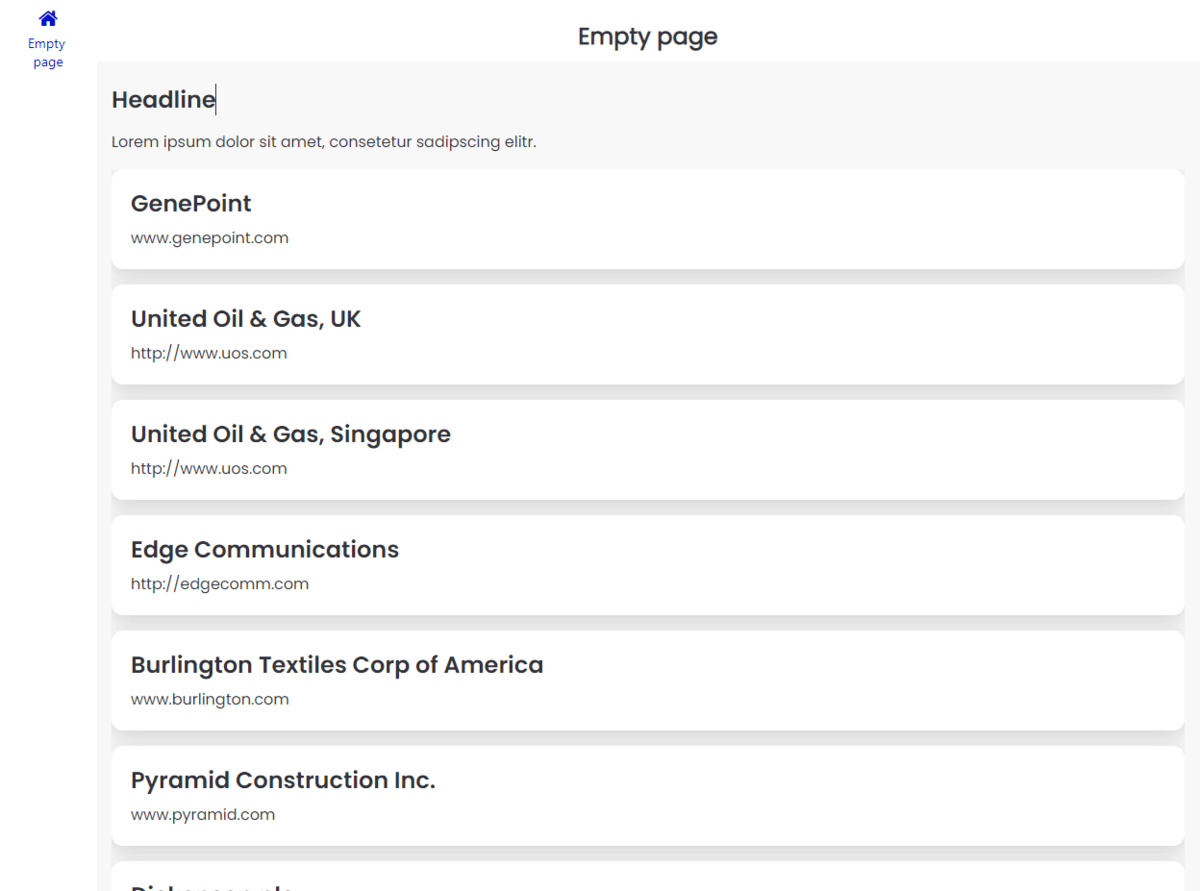
すると、SalesforceからCData Connect経由でデータを取得してきて、一覧表示を行った画面が表示されます。
このようにSalesforce APIの仕様の難しさを意識することなく、SAP AppGyverとCData Connectで連携アプリを作成することができます。

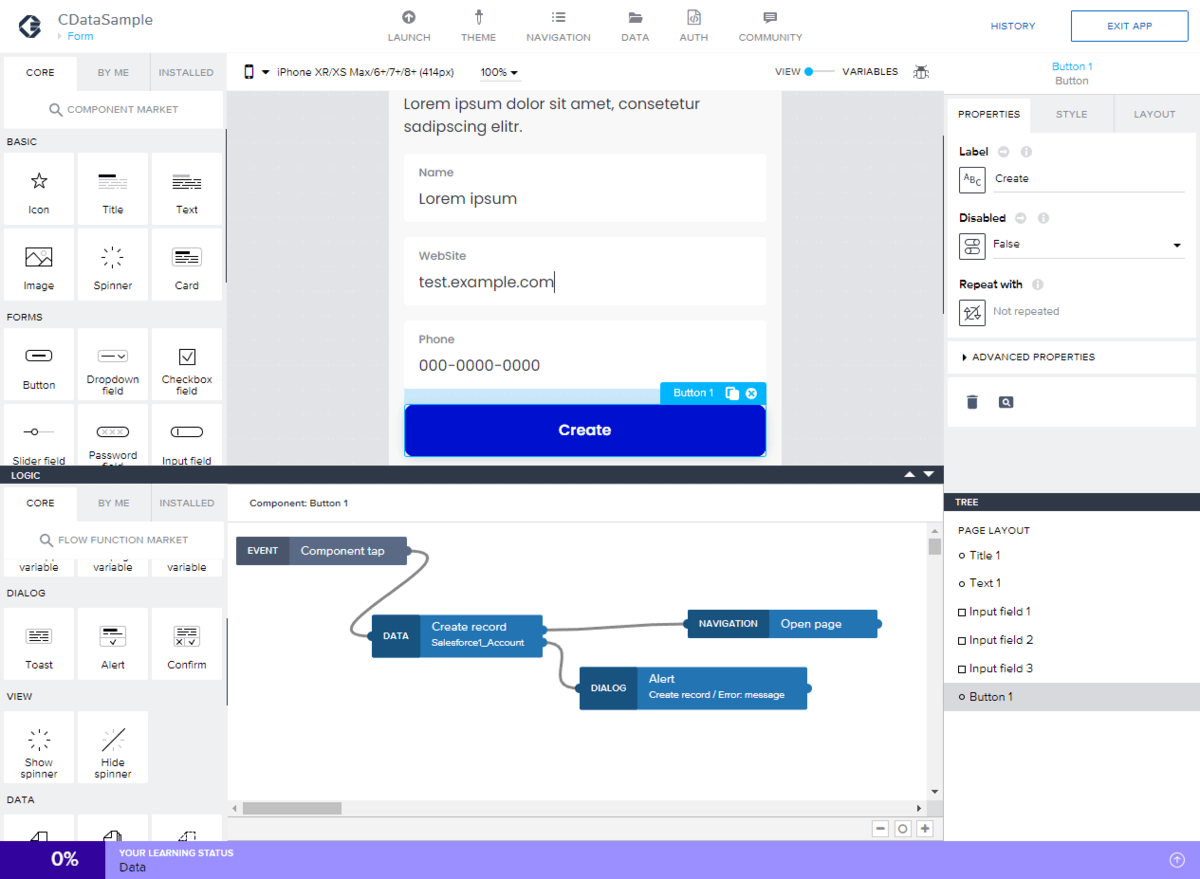
作成画面の作り方について
同じような形でデータを登録するための作成画面も構成できます。簡単に作例を紹介します。

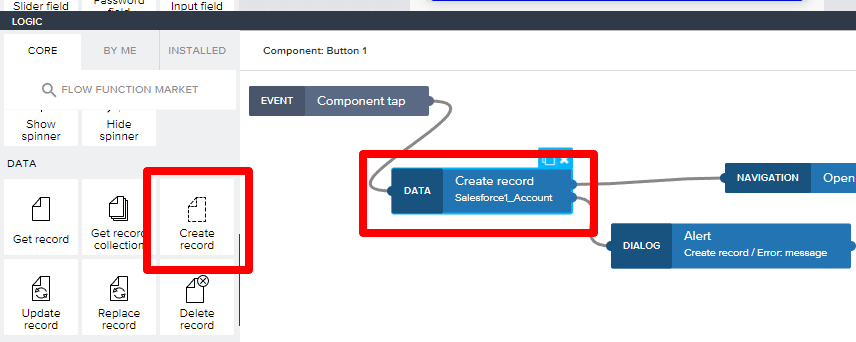
作成画面では「Create Record」の処理をLogicで利用します。

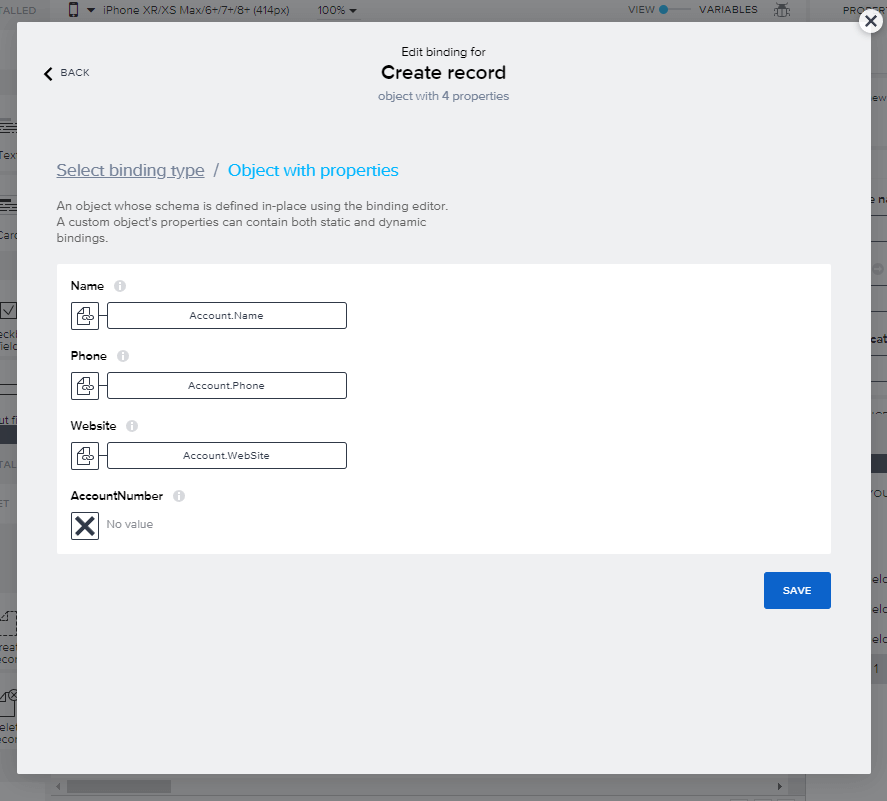
変数をマッピングすることで登録できるようになります。

おわりに
今回はSalesforceを接続先のリソースとしましたが、外にも様々なリソースを汎用的なREST ful APIのインターフェースとして扱うことができます。
www.cdata.com

ちなみに、MySQL や SQL Server などとAPI連携したい場合は、API Server という製品を利用することもできます。
www.cdata.com
SAP AppGyverと併せて、是非色々と活用してみてください。
関連コンテンツ





