
こんにちは。CData Software Japanリードエンジニアの杉本です。
以前ローコードアプリ開発プラットフォーム Retool からAPI連携を行う方法を解説した記事を書きました。
www.cdatablog.jp
今回はちょっと趣向を変えて、国産クラウドサービスの kintone に対してRetool から接続し、アプリを作成する方法を書いてみたいと思います。
kintone と Retool の連携には、APIを直接叩くのではなく、CData Connectという仮想MySQLインターフェースのサービスを使っています。
前回も紹介していますが、RetoolはローコードベースでWebベースの業務アプリケーションを構築できるクラウドサービスです。
retool.com

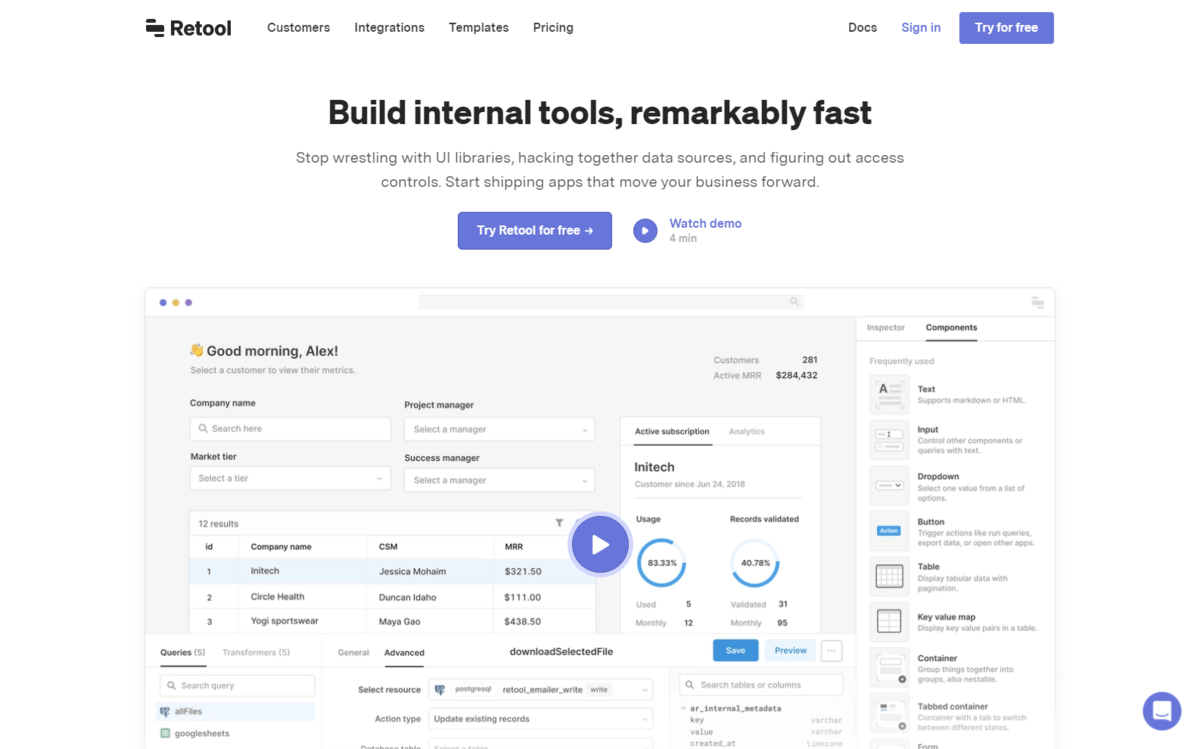
以下の動画のように、必要なUIコンポーネントをさくさくと配置して、Webアプリケーションが作成できます。

今回試したいことは、Retool から kintone に接続する方法です。
kintone では以下のようなREST APIが提供されているので、なんだかサクッといきそうなイメージがありますが、実はそう単純ではなかったりします。
https://developer.cybozu.io/hc/ja/articles/202331474
なぜか? といえば、リクエストやレスポンス構造がちょっと独特なんですね。
kintoneは日本語で項目名を指定できることもあり、APIからは以下のようなJSON構造を取得するようになっています。
{
"records": {
"レコード番号": {
"type": "RECORD_NUMBER",
"value": "1"
},
"$id": {
"type": "__ID__",
"value": "1"
},
"$revision": {
"type": "__REVISION__",
"value": "5"
},
"作成者": {
"type": "CREATOR",
"value": {
"code": "sato",
"name": "Noboru Sato"
}
},
"作成日時": {
"type": "CREATED_TIME",
"value": "2020-10-20T01:42:00Z"
},
レコードの配列直下に存在する項目のオブジェクトのネストが深いんです。単純にこれをRetoolで接続してデータを表示しようと思っても、こんな感じの結果になってしまいます。

ちなみに、以前の記事で紹介した CData API Server のAPIレスポンスは以下のようにシンプルなJSON構造だったので、Retoolでも素直に吸収することができました。

REST API、REST APIと言いながらも、幅広い仕様が存在することが、こういった点で結構ボトルネックになります。
他にも認証方法やページネーション処理、フィルター処理などをどのように行うのか? といった点もかなりAPIごとでバラツキがあります。
こうして見ていくと、世の中にはたくさんの仕様のAPIが存在し、「API=簡単に連携できる」という部分には遠い部分もあることがイメージできるんじゃないかなと思います。

そこで今回の記事ではこのボトルネックを「CData Connect」という製品を仲介することで解消します。
www.cdata.com

CData Connect は、SaaS ベースで提供されるデータハブサービスです。
Salesforce、NetSuite、Dynamics、Marketo、kintone など多様なSaaS にBI、アナリティクス、iPaaS、ノーコード開発プラットフォームからアクセスするための仮想エンドポイントを生成します。
連携方法が異なるSaaS をMySQL、SQL Server、OData の3種類のインターフェースに仮想化することで、データ連携をシンプルに実現します。
"SQL as a Service" といっていいかもしれません。
Retool では接続先のサービスにMySQLが含まれているので、このインターフェースを活用することで、CData Connectが提供するMySQLエンドポイントを介して、kintoneに接続することができるようになります。

とは言っても、説明だけではイメージできない部分もあると思うので、実際にアプリを作成してみましょう。
シナリオ

今回作成するアプリケーションは kintone から取得したデータを表示する一覧画面、そしてそのkintoneに対してデータを登録するフォーム画面です。

対象となるkintoneのデータはサンプルアプリで提供さている「顧客管理(営業支援パック)」です。このアプリに対してデータの参照・登録を行います。

手順
CData Connect 環境の構成手順
まずは CData Connect の環境を準備します。
CData Connect の環境準備
CData Connect (旧CloudHub) のアカウントを取得します。
CData Connect はSaaS ですので、アカウントを取得したらインストールやホスティングなどなく、ブラウザからログインすることですぐに使用開始です。
kintone への接続情報を構成
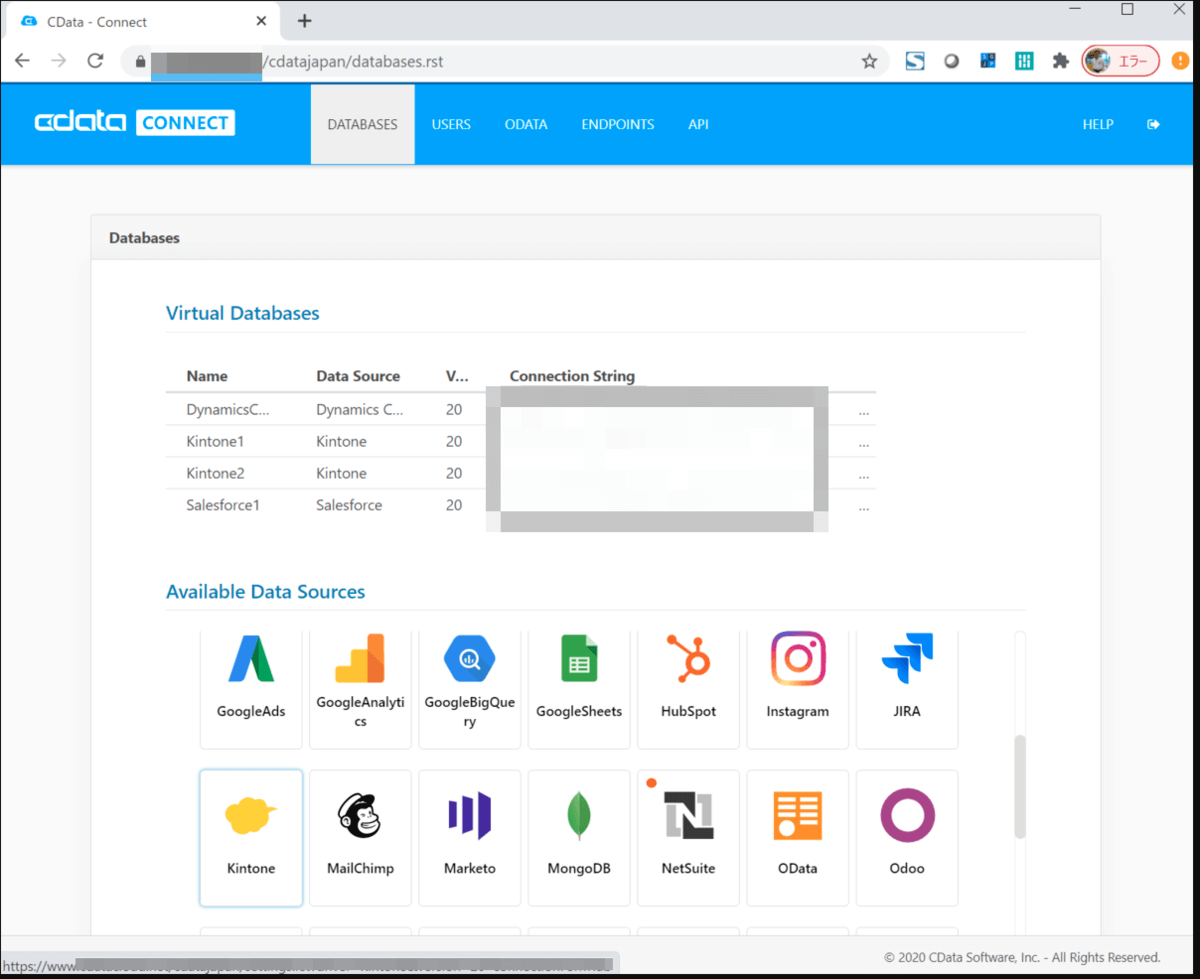
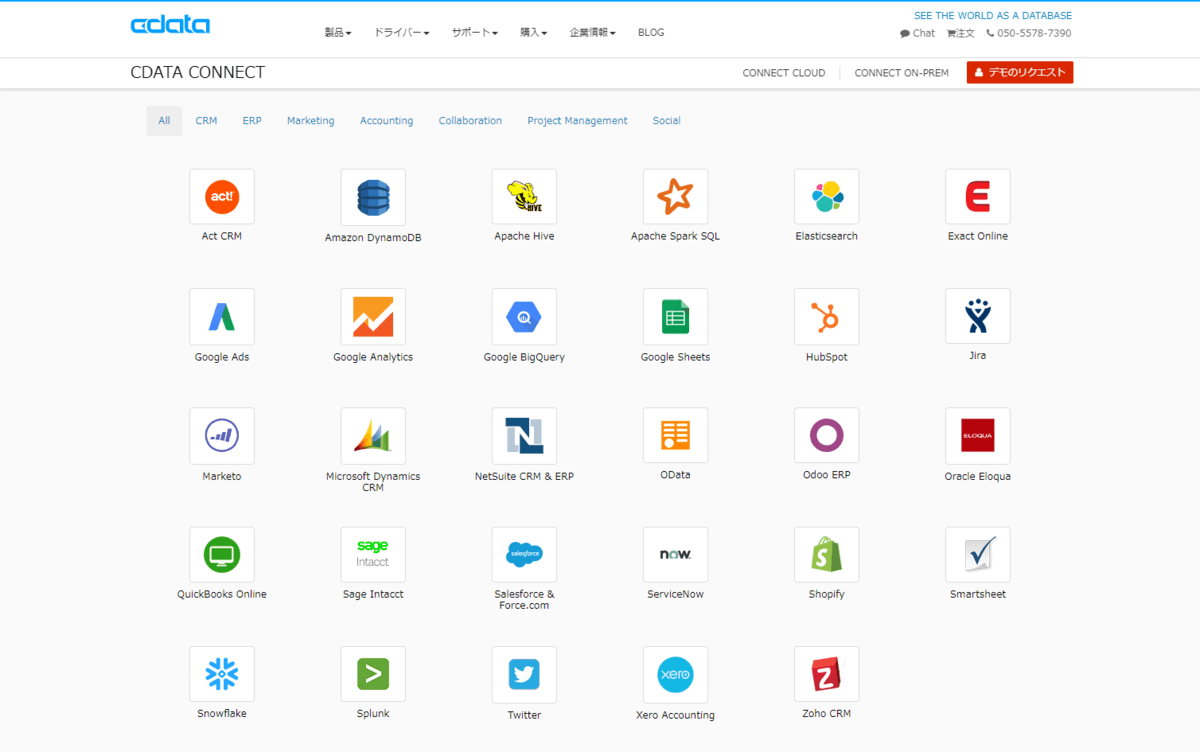
早速ブラウザから CData Connect にログインします。「DATABASE」タブから仮想データベースを設定していきます。まずは接続するデータソースのアイコンをクリックします。

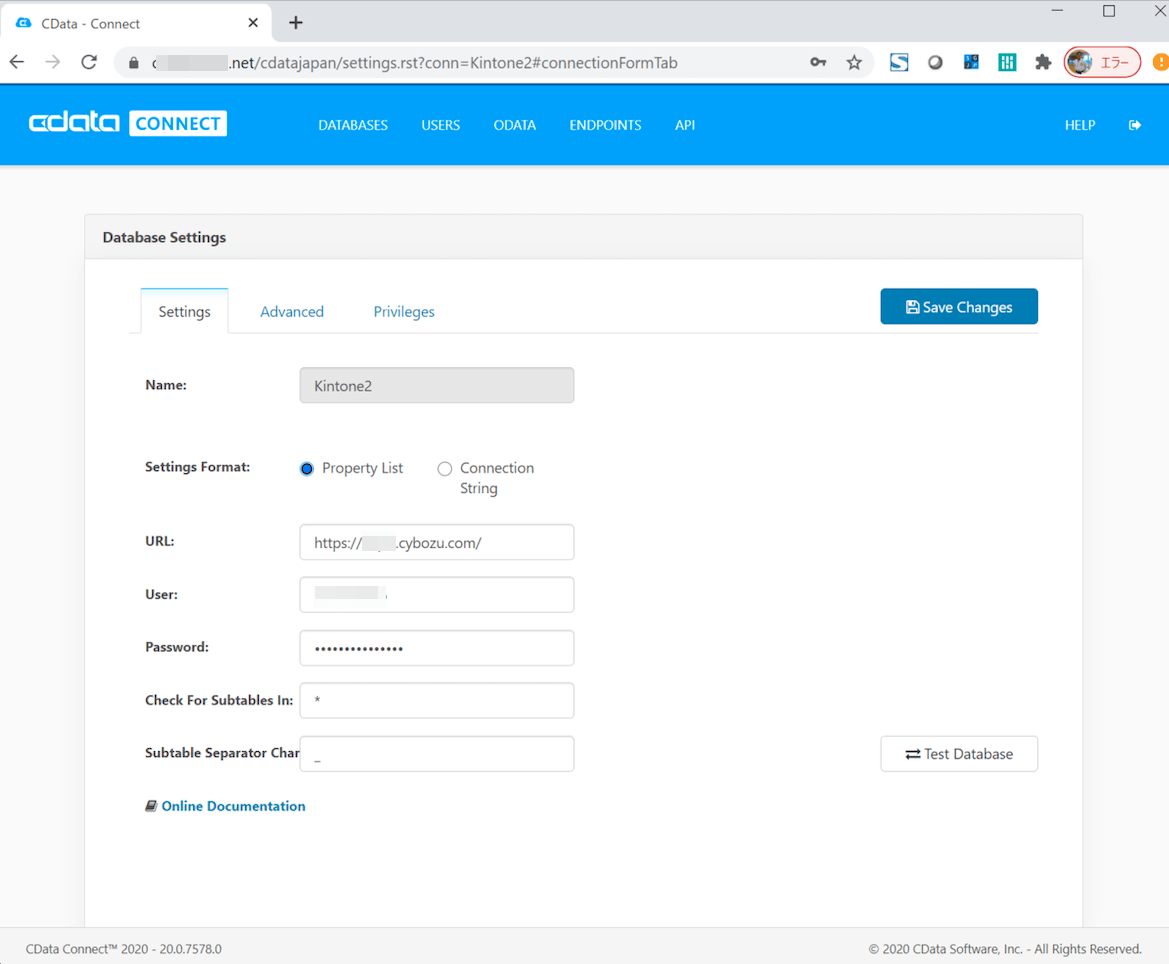
データソース接続画面が開くので、データソース毎の認証情報を入力します。kintone の場合はURL、User、Password を入力することでkintone データにアクセスすることができます。

MySQL エンドポイントを確認
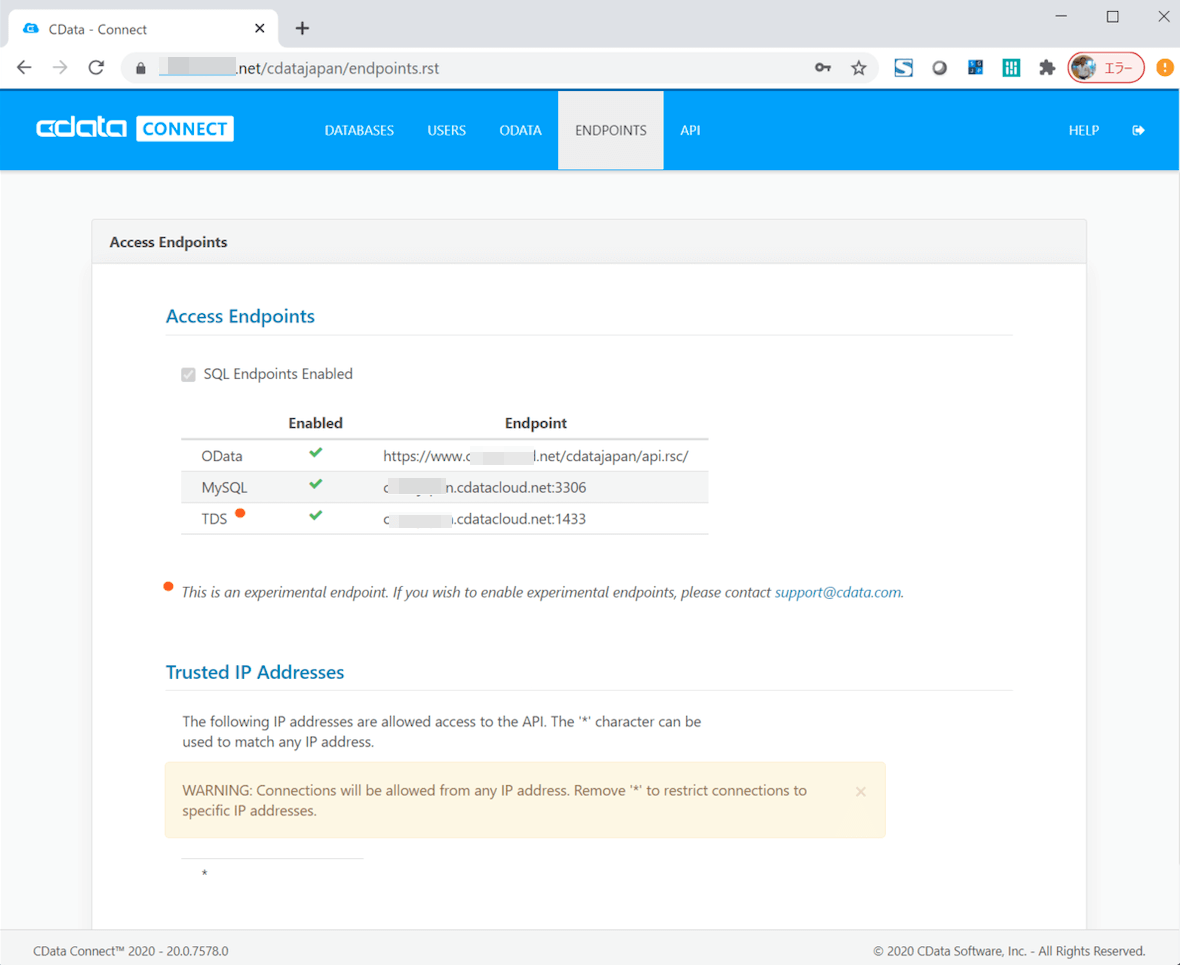
次に「ENDPOINTS」タブで、このデータをどのインターフェースのエンドポイントして公開するかを選択します。デフォルトで、OData、MySQL wire protocol、TDS(SQL Server) wire Protocol がすべて有効になっています。
必要があればアクセスを許可する信頼されたIP アドレスを指定することも可能です。
アクセス用ユーザーの構成

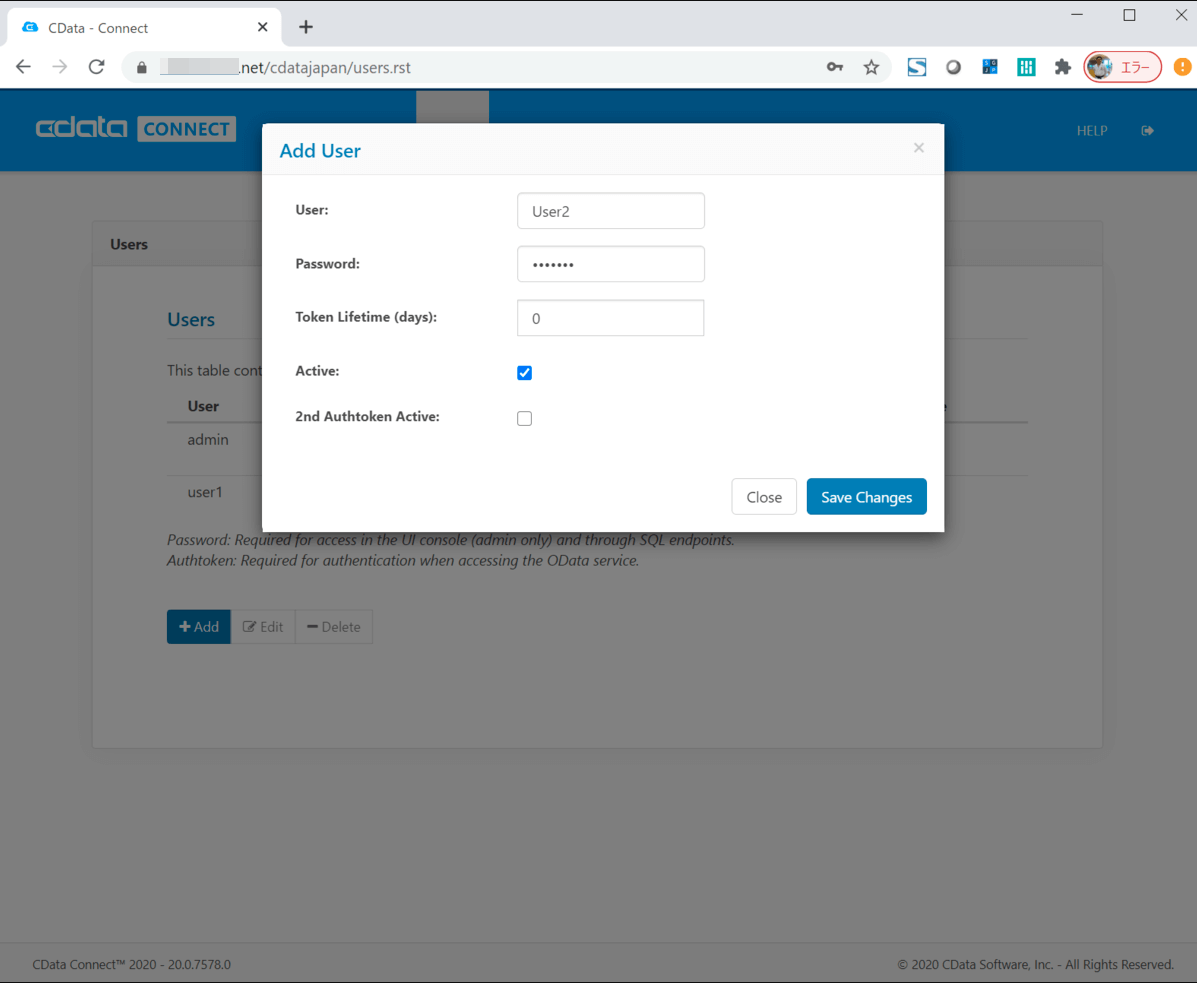
最後に公開したデータにアクセスできるユーザーとトークンを作成します。「USERS」タブからユーザーを作成するとトークンが生成されます。

このように kintone をMySQL エンドポイントとして公開できました。
Retool の構築手順
CData Connect の構築構成が完了したので、今度は Retool 側の手順を進めていきます。
Resourceの登録
Retool ではまず、構成したAPIにアクセスするためのリソース情報を登録します。
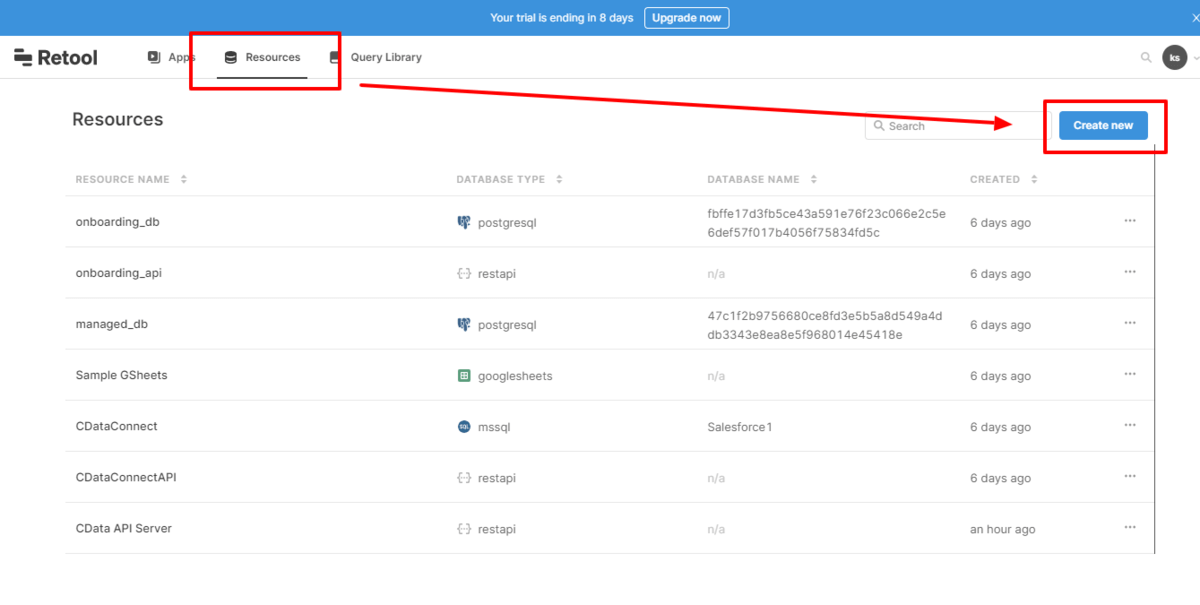
Retool にログインし、「Resouces」から「Create new」をクリックします。

接続できるサービスの一覧が表示されるので「MySQL」を選択します。

MySQLの設定画面では以下の通り必要な情報を入力します。Test Connectionをクリックして、正常に作成されたら、設定を保存します。
| プロパティ名 |
値 |
備考 |
| Name |
例)CData API Connect |
任意の名称を指定します。 |
| Host |
例)xxxx.cdatacloud.net |
事前に作成したMySQL のエンドポイントを指定します。 |
| Port |
3306 |
|
| Database username |
例)admin |
CData Connectで登録したユーザーのIDを指定します。 |
| Database upassword |
例)YOUR_PASSWORD |
CData Connectで登録したユーザーのPasswordを指定します。 |
| Connect using SSL |
TRUE |
|
| CAllow self-signed certificates |
TRUE |
|

一覧画面の作成
Resourceの構成が完了したら、「Create a blank app」から早速一覧画面を作っていきましょう。

まず、先程登録したAPIのコネクションを使って、データを取得するための「Query」を定義します。
すでに登録されているQueryの名前を「GetCustomers」に変更し、リソースを作成しておいたCData Connectのコネクションに切り替えます。

切り替えたら、内部のSQL定義を調整します。
今回はkintoneのサンプルアプリで提供されている「顧客管理(営業支援パック)」に接続します。
以下のSQLを実行し、「Save & Run」を実行すると、正常にデータが取得できていることを確認できます。
SELECT * FROM [顧客管理(営業支援パック)]

利用できるSQLステートメントはこちらを確認してみてください。単純にテーブルを取得するだけでなく、フィルターやJOINをすることも可能です。
cdn.cdata.com
あとはこのデータを画面に表示するための「Table」UIコンポーネントを画面に配置します。

API連携の時とは違って、SQLベースだとすでにテーブル形式でデータを取得できているので、テーブルを配置することでそのままデータが表示されます。
日本語のカラム名もそのまま表示されていていいですね!
入力フォームの追加
続いて入力フォームも作成しましょう。
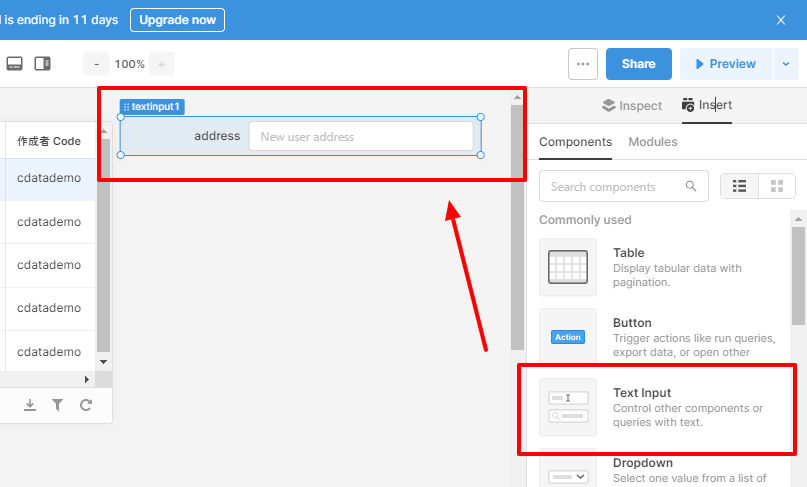
まず入力用の「Text Input」を画面に配置します。

「Inspect」という設定画面でUIコンポーネントのIDとLabelを以下のように指定します。

同じような要領で、4つ項目を作成しました。

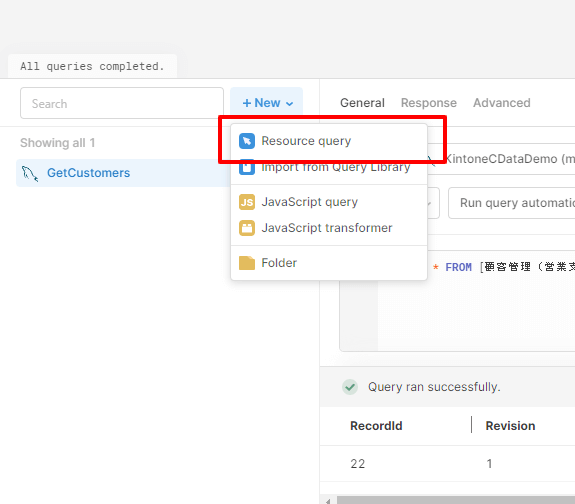
続いて、データ登録のリクエストを行うためのQueryを登録します。画面右下の「New」→「Resource Query」で追加することができます。

「AddCustomer」という名前で作成しました。

MySQL用のインターフェースでデータを追加する際には、GUI Modeで構成するとお手軽です。
Tableは先程と同じように「顧客管理(営業支援パック)」で、Action typeは「Insert a record」を選択します。
あとは、対象となるカラムと先ほど作成したTextInputをそれぞれマッピングしましょう。

最後にこのQueryを呼び出すためのボタンを配置します。

ボタンを配置したら「Inspect」の「On Click」で先程登録したQuery「AddCustomer」を指定すればOKです。

プレビューモードで動作確認
それでは、作成した画面をプレビューモードで確認してみましょう。
以下のようにTextInputに必要な情報を入力して、Submitをクリックします。
一覧画面を更新してみると、無事データが登録できていました。

kintone アプリ側も見てみると、登録したデータが表示されていることが確認できます。

このようにシームレスな連携アプリが実現できます。
おわりに
同じような手順でデータを更新したり、削除したりも実施できます。
また、今回はkintoneを接続先のリソースとしましたが、外にも様々なリソースをMySQLインターフェースとして扱うことができます。
www.cdata.com

Retoolと併せて、是非色々と活用してみてください。
関連コンテンツ





