こんにちは。CData Sfotware Japan リードエンジニアの杉本です。
今回の記事ではローコード開発・運用プラットフォーム Mendixで Amazon DynamoDB と連携したアプリを作成する方法を紹介したいと思います。
なお、以前の記事でJDBCを利用したアプローチを紹介していますが、今回はCData Connect Cloudを利用した方法での紹介です。
https://www.cdatablog.jp/entry/mendix-jdbc-salesforce
Mendix とは?
Mendix はシーメンス社が提供するローコード開発・運用プラットフォームです。
https://www.mendix.com/

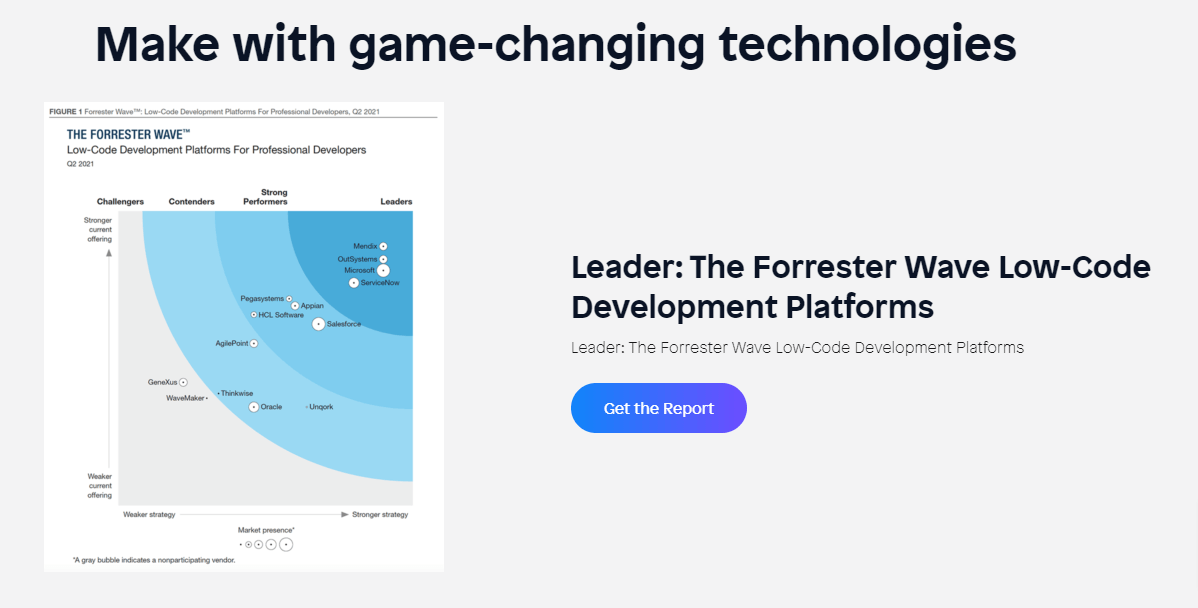
Gartner の市場調査レポートでも高い評価を受けていることで有名ですね。
https://www.mendix.com/it-leaders/

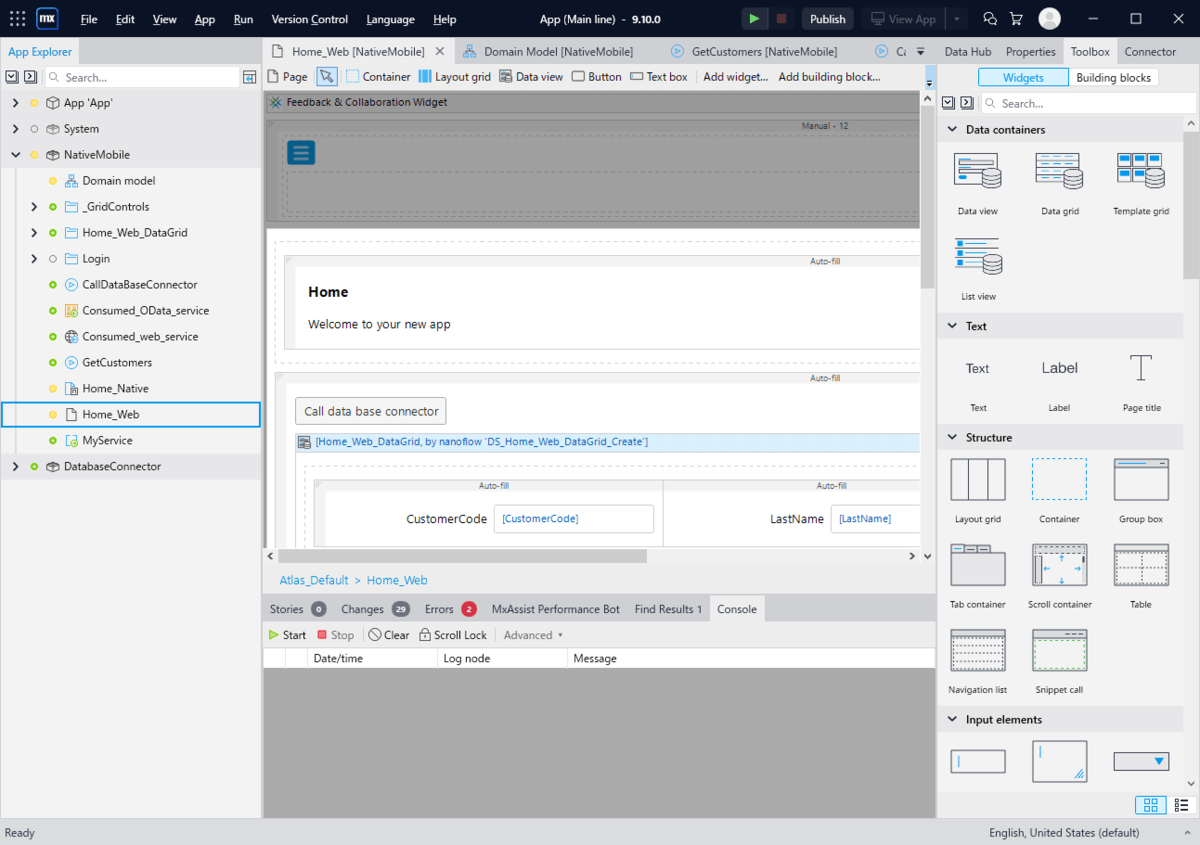
以下のようなMendix Studio Proというデスクトップベースの開発ツールが提供されており、ローコードでUI開発ができます。

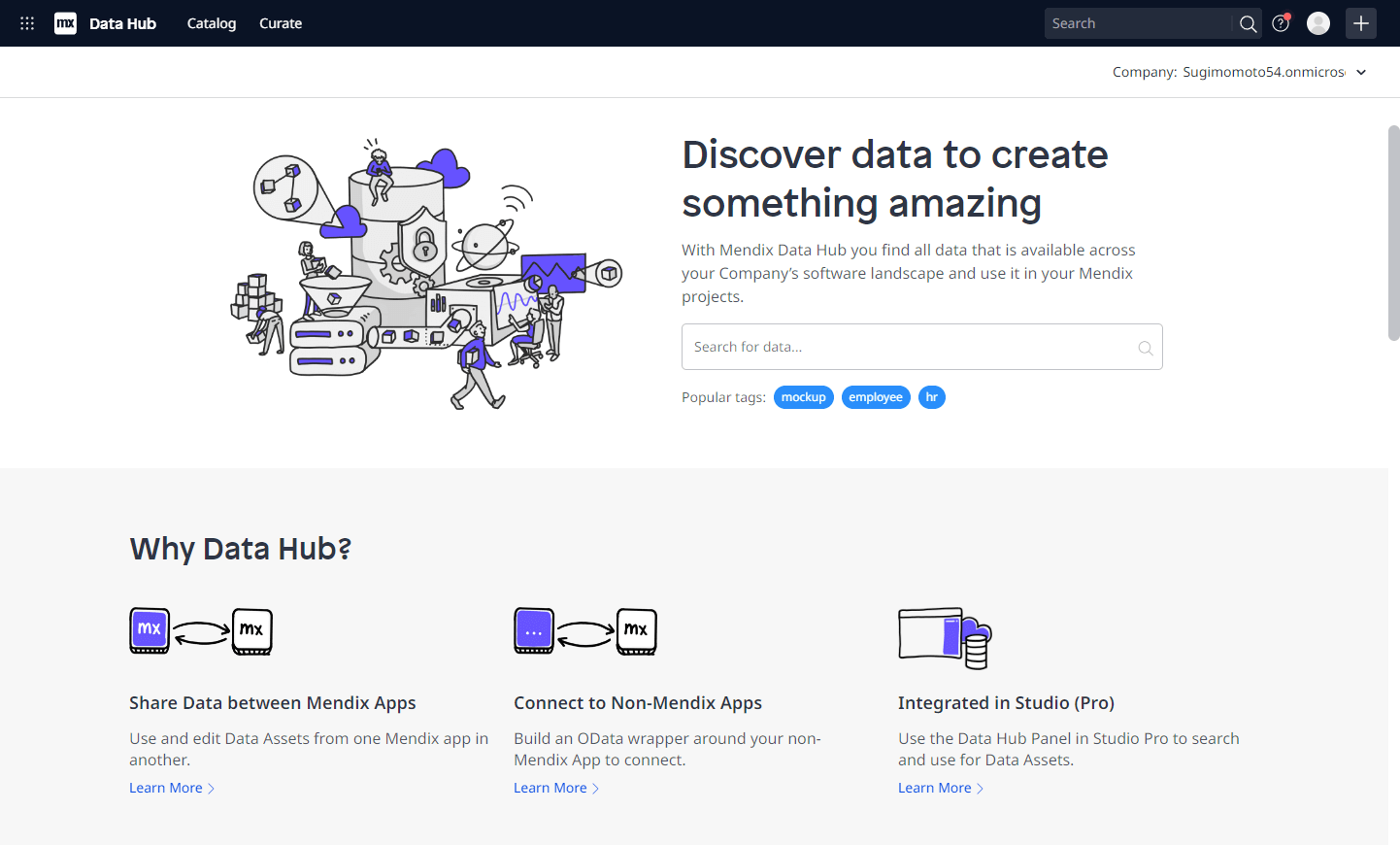
また、Mendix では DataHub というサービスが提供されており、ODataやSAPなど様々なAPIエンドポイントをハブに登録して、各種Mendixプラットフォーム上で共有しながらアプリを開発することができるようになっています。

Mendix から DynamoDB API に接続する際の課題
さて、今回の記事ではこのMendixからDynamoDB APIに接続するアプリを作成します。
DynamoDB でも REST APIが提供されているので、一見連携しやすいように見えますが、データモデルをどうするのか? 認証はどう対応するか? 等Menidx から直接クエリするにはインターフェース処理が難しい部分が実際問題として存在します。
https://docs.aws.amazon.com/ja_jp/amazondynamodb/latest/developerguide/Programming.LowLevelAPI.html
そこで今回の記事ではこのボトルネックを「CData Connect Cloud」を活用することで解消します。
https://www.cdata.com/jp/cloud/

前述の通り Mendix DataHub ではREST APIのプロトコルである「OData」を使ったアプリを開発する仕組みが標準提供されています。

CData Connect Cloud では各種APIやRDBのデータをOData APIに変換して利用することができるようになっており、この仕組を組み合わせることでAPIの複雑さを意識することなくMendixのアプリが開発できるようになります。

とは言っても、説明だけではイメージできない部分もあると思うので、実際にアプリを作成してみましょう。
DynamoDB の準備
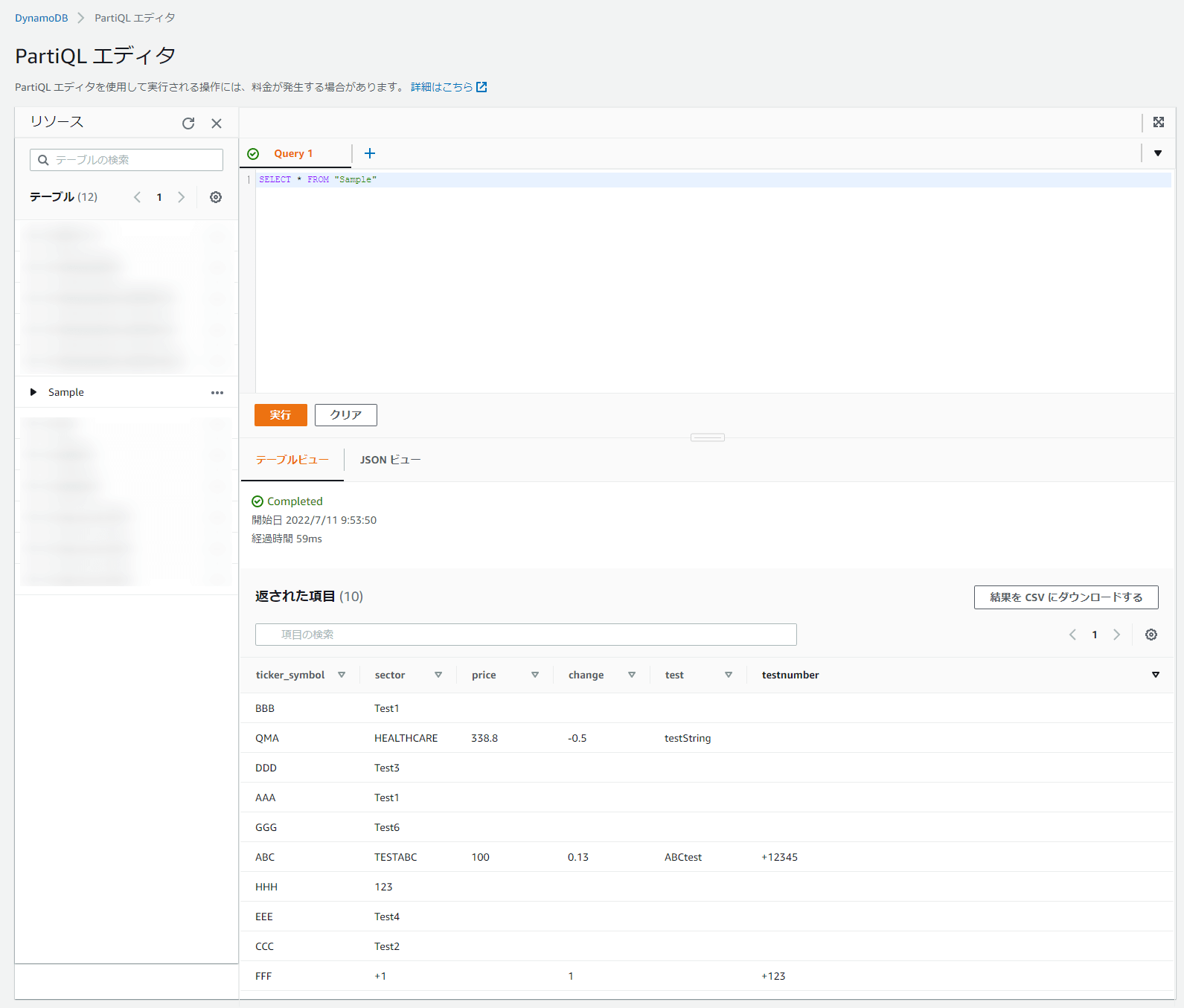
今回は予め以下のようなデータ構造を持つDynamoDBを準備しておきました。

CData Connect のセットアップ
まずは、CData Connect側のセットアップを行います。
予めこちらの記事を参考にトライアル環境を取得しておきましょう。
CData Connect のアカウント作成方法
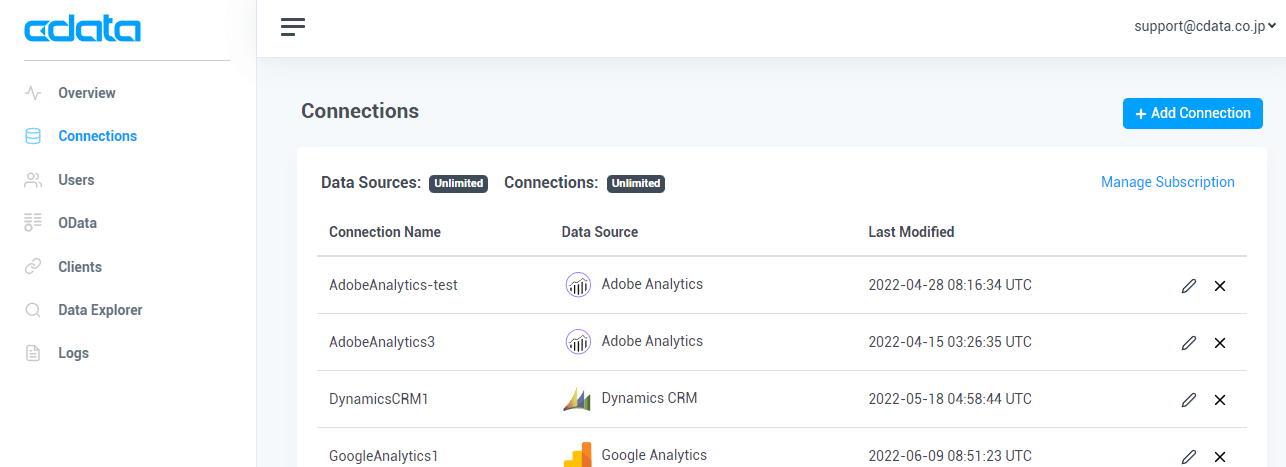
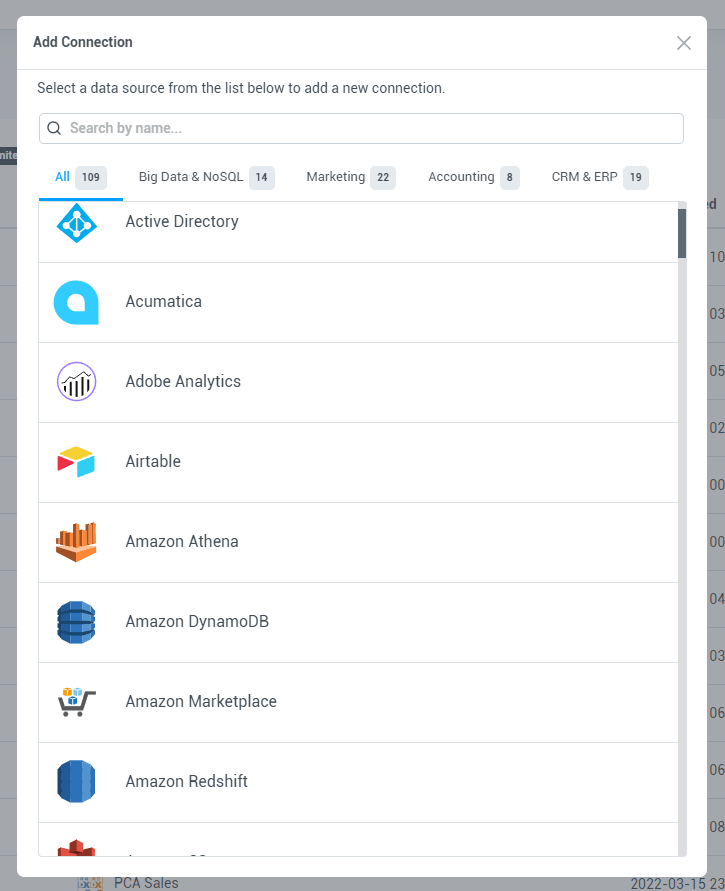
トライアル環境を取得したら、Amazon DynamoDBへの接続を追加します。「Connections」→「+Add Connection」をクリックし

データソースの一覧から「DynamoDB」を選択します。

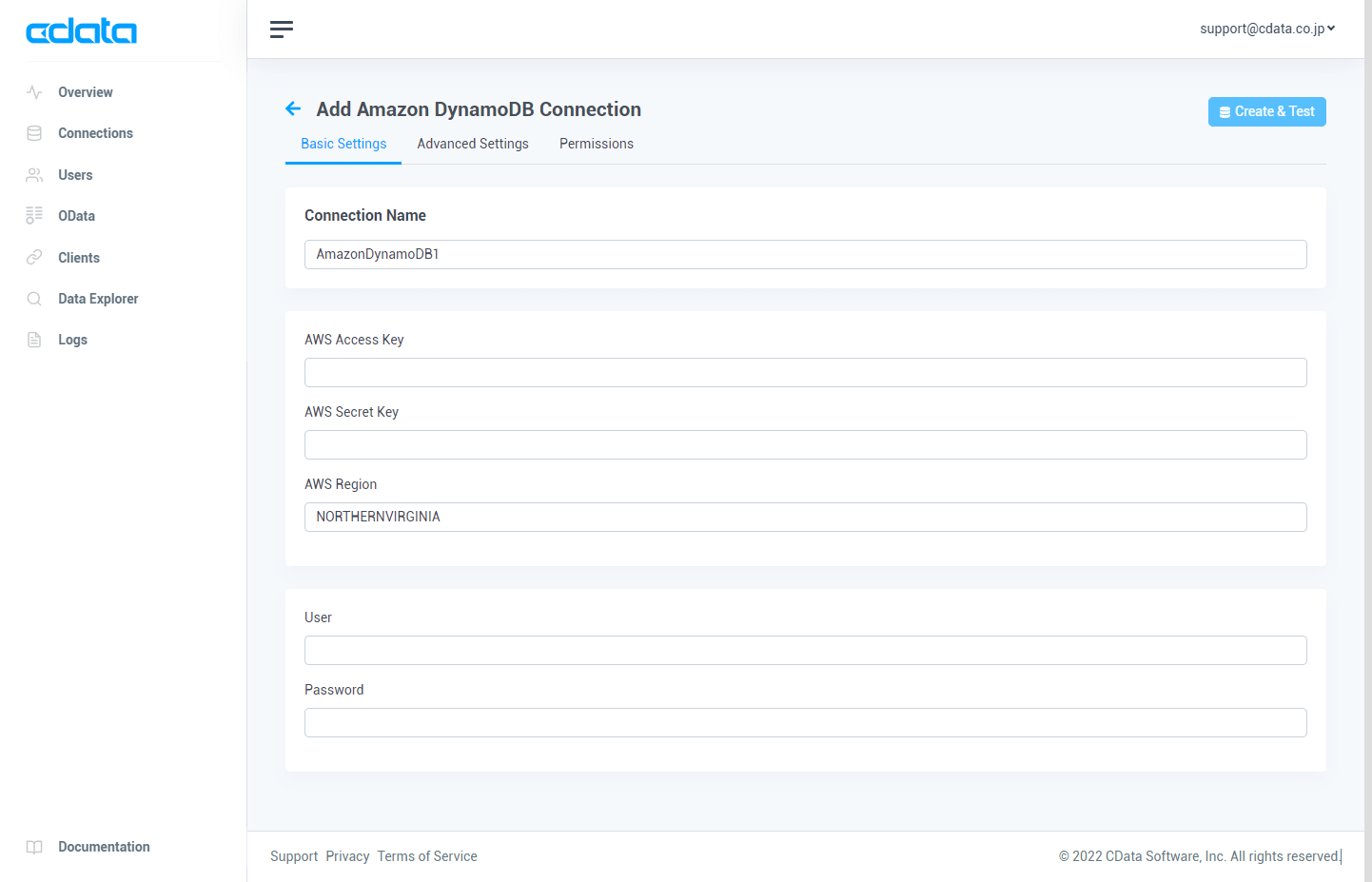
必要な接続情報を入力します。詳しい設定は以下のヘルプからどうぞ。
https://cloud.cdata.com/docs/jp/Amazon-DynamoDB.html

OData の設定を追加
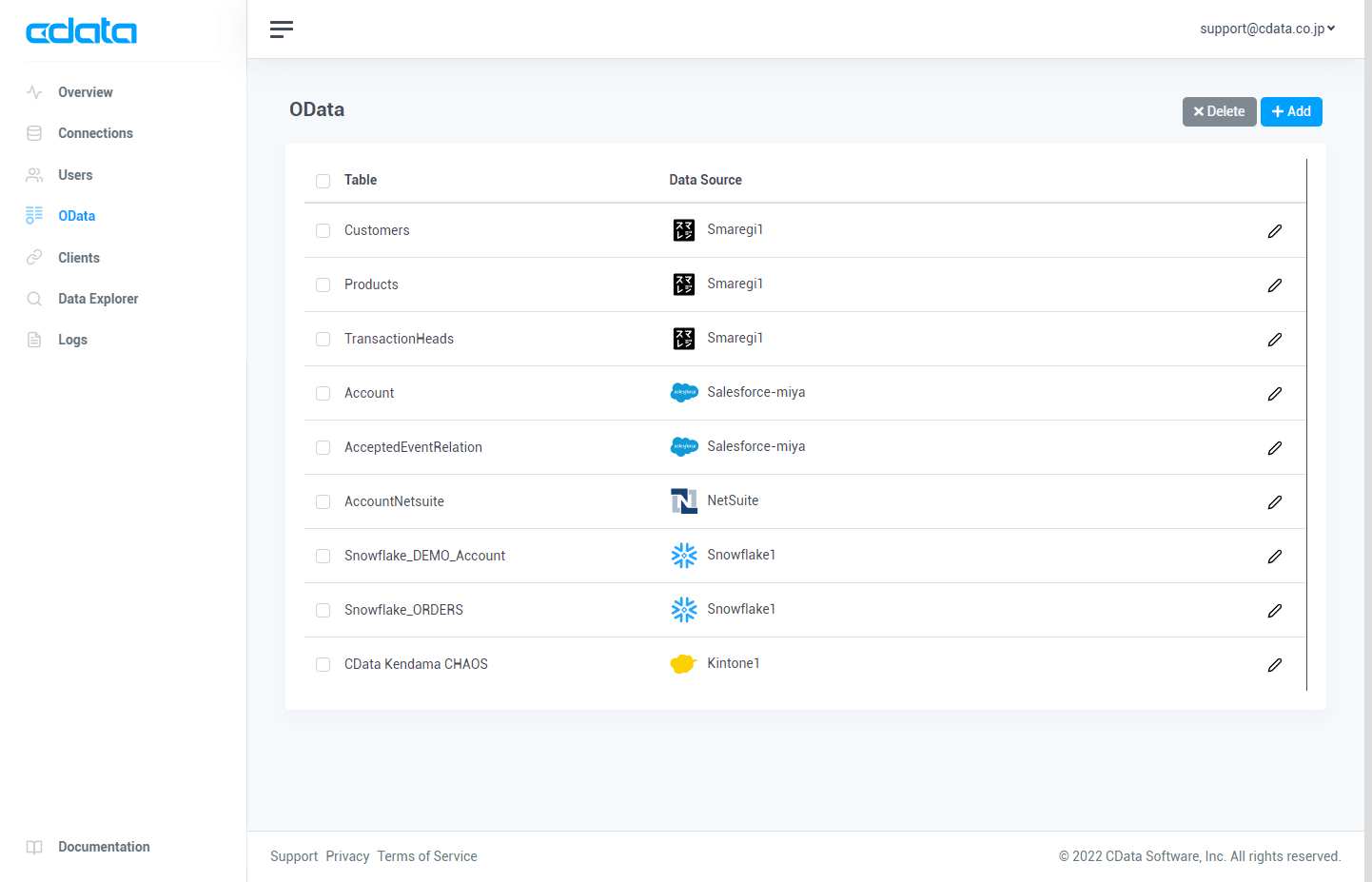
接続が完了したら、Mendixから接続するためのODataの設定を追加します。
「OData」タブに移動して「+Add」をクリックし

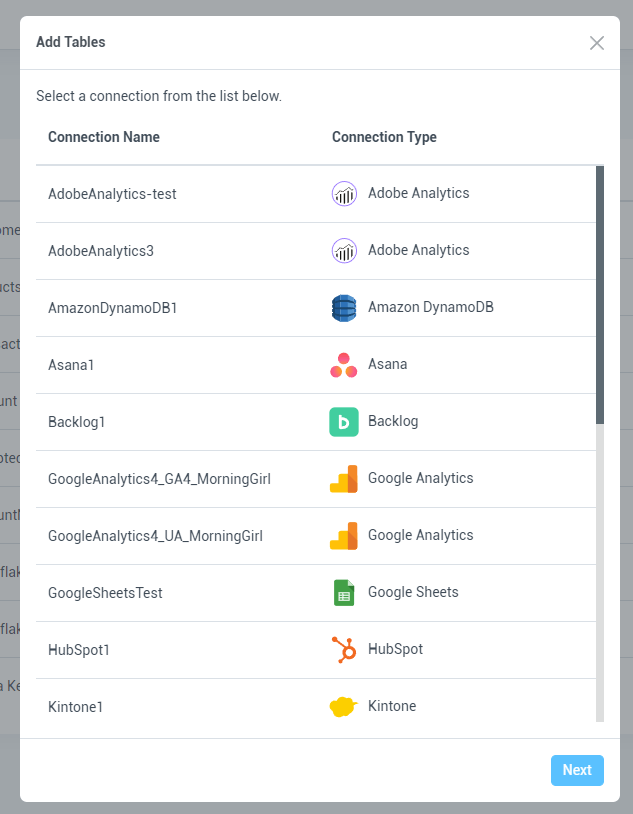
先程追加したDynamoDBのコネクションを選択して「Next」をクリックします。

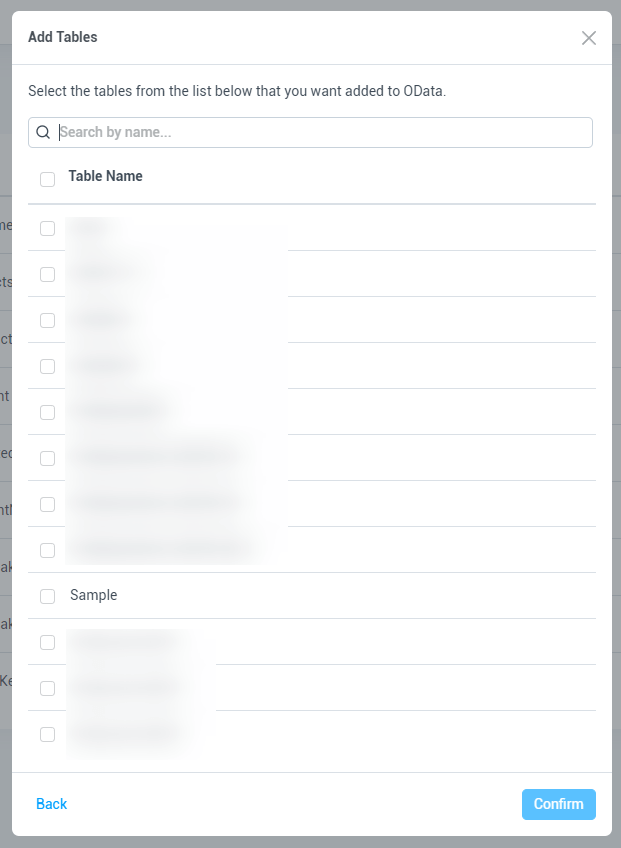
テーブル一覧が表示されるので、対象のテーブルを選択して「+Add」をクリックします。これでODataの設定は完了です。

PAT(Personal Access Token)の取得
Mendix から CData Connect Cloud へアクセスするためのPAT(Personal Access Token)も作成しておきます。
画面右上のユーザー名のメニューから「Settings」に移動し

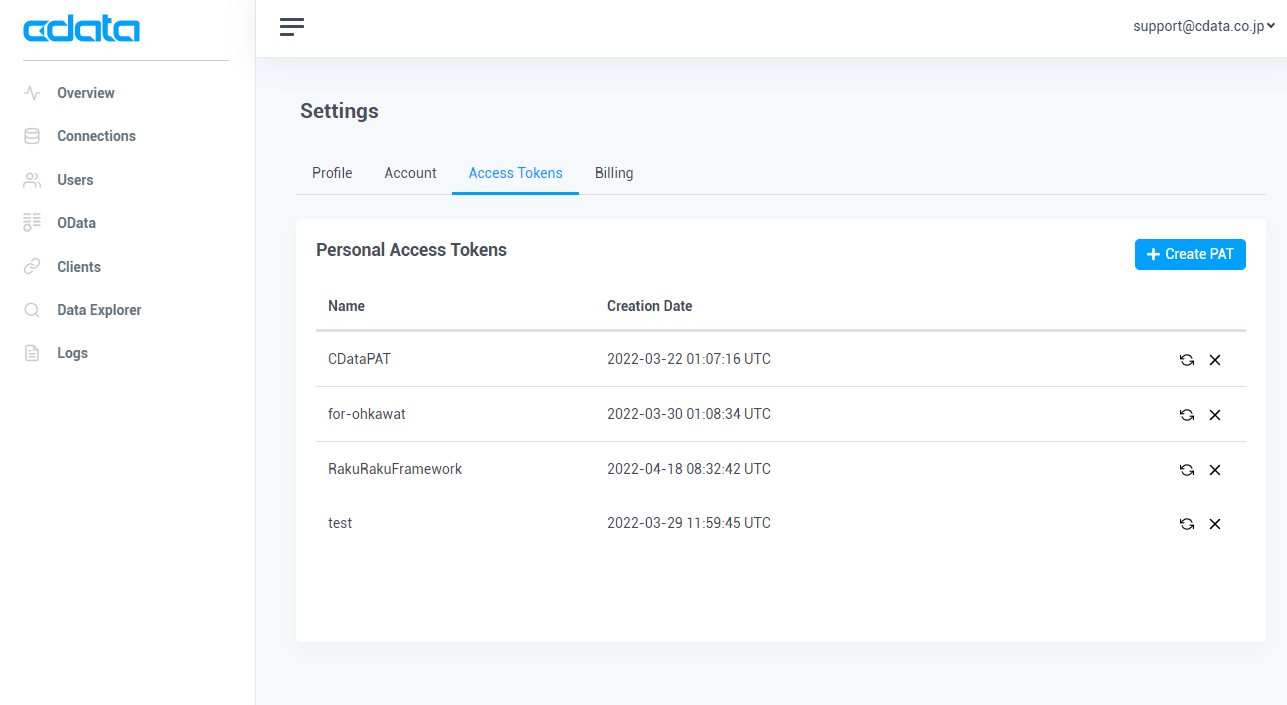
「Access Tokens」タブで「+ Create PAT」をクリックします。

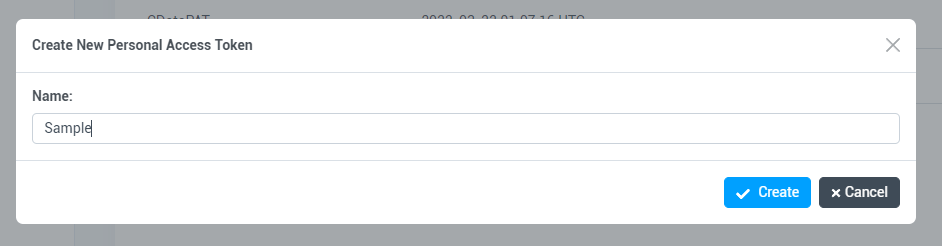
任意の名称を入力し、「Create」をクリック

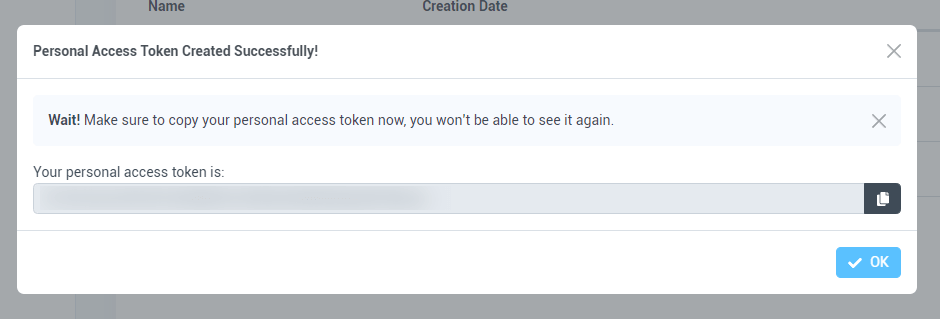
その後、PATが生成されるので、これを保存しておきます。

OData Metadataファイルのダウンロード
Mendix にOData の設定を追加する際には、ODataの「Metadata」ファイルが必要になります。
https://cloud.cdata.com/docs/jp/OData-Metadata.html
CURLコマンドなどでダウンロードする場合は、以下のようにすると良いでしょう。
> curl -u user:APIToken - L https://cloud.cdata.com/api/odata/service/$metadata -o metadata.xml
これでCData Connect 側の準備は完了です。
Mendix Data Hub の設定
続いてMendix側の作業を進めます。Mendixでアプリを開発する前に、まずCData Connect Cloud の情報をMendix Data Hub に登録します。
以下のURLにアクセスし、Mendixアカウントでログインします。
https://hub.mendix.com/p/home
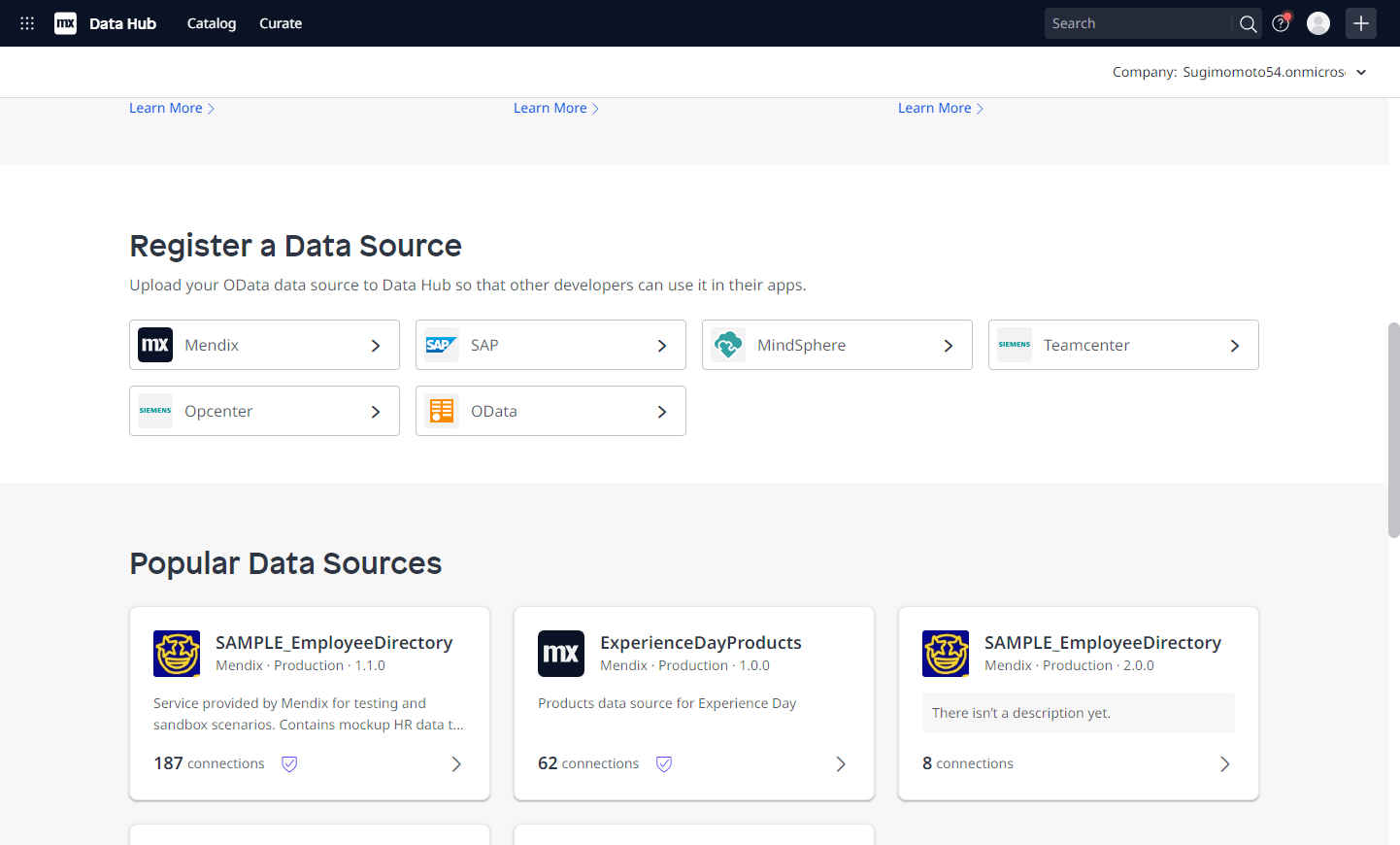
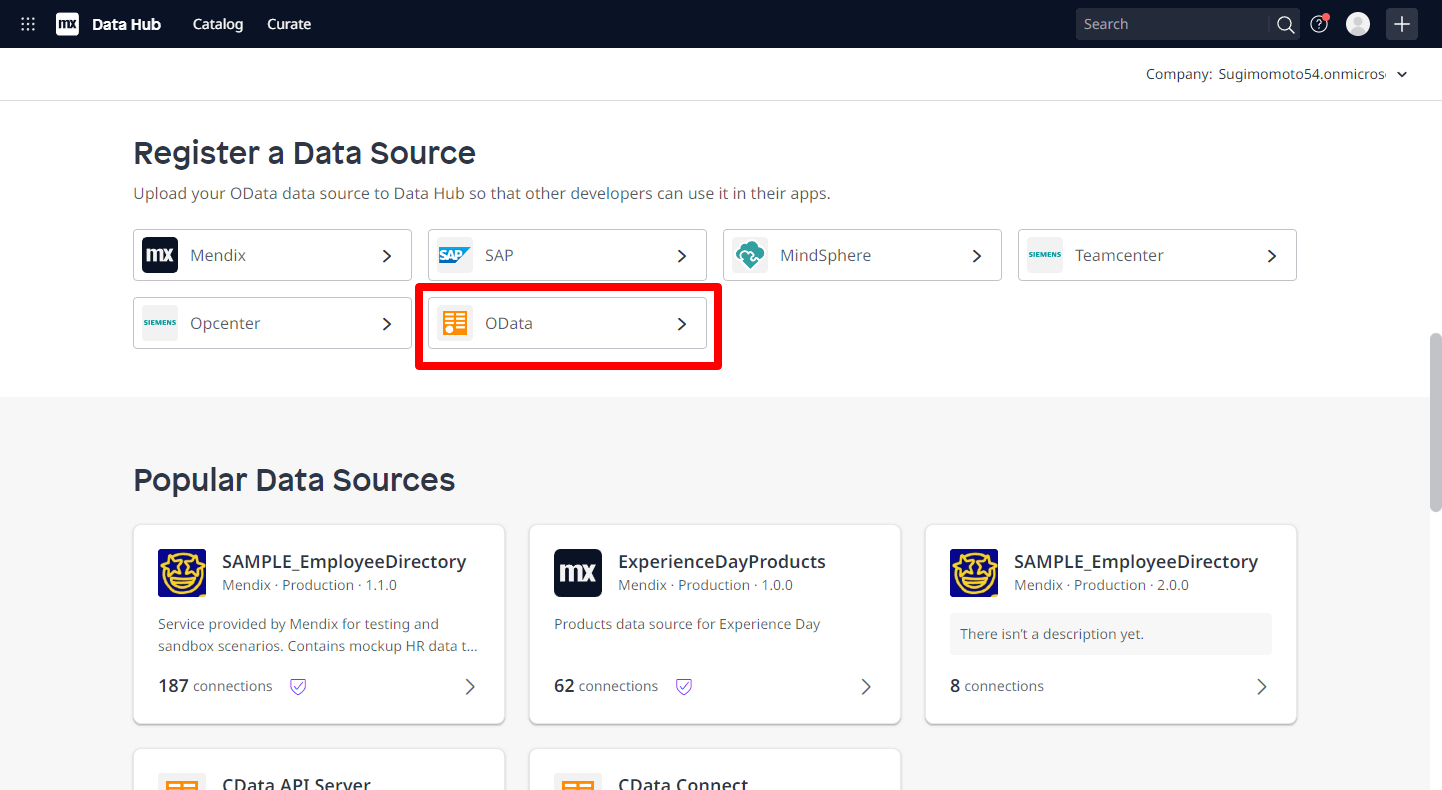
ログイン後、「Register a Data Source」で「OData」を選択しましょう。

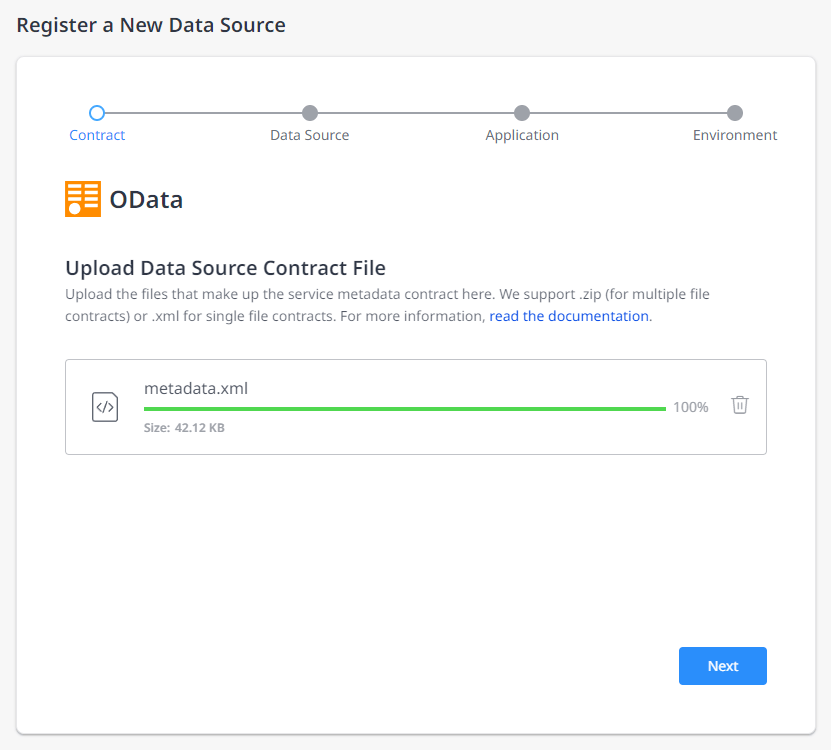
最初に OData の Metadata 情報を登録します。先程ダウンロードしておいた、Metadata のXML ファイルをドラッグ・アンド・ドロップでアップロードします。

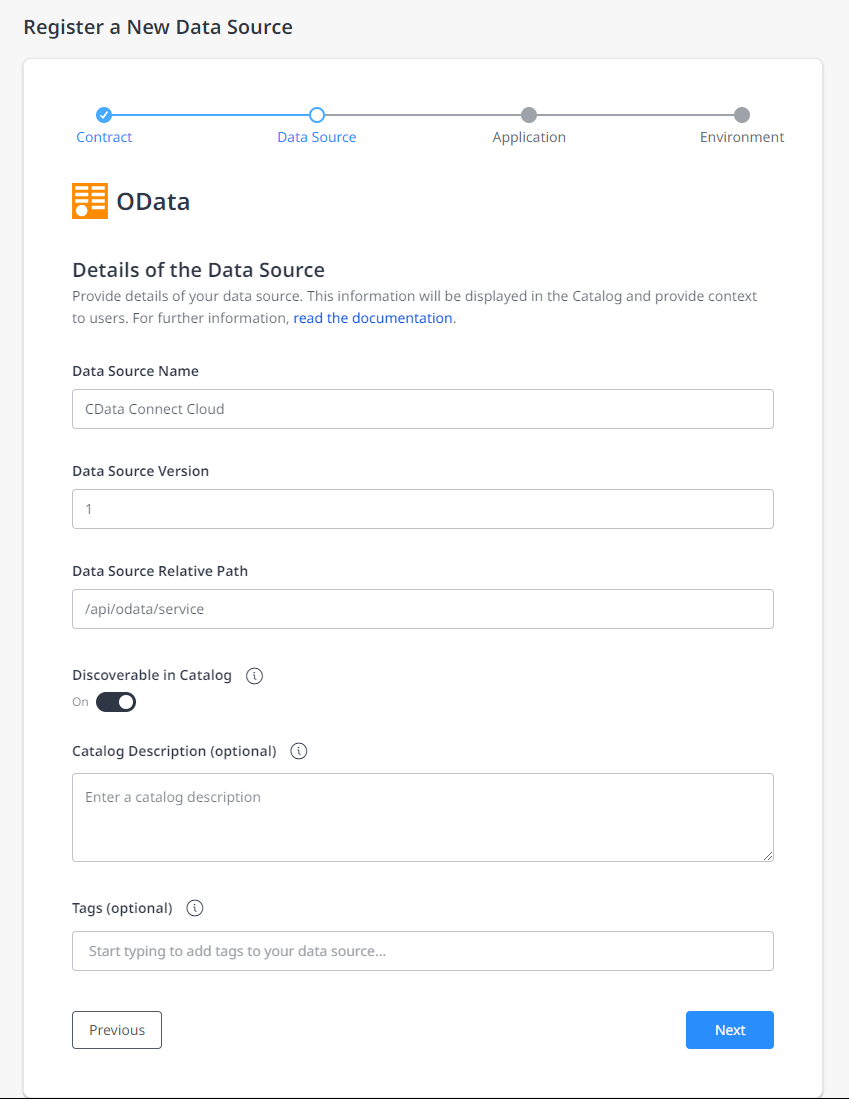
「Data Source Name」と「Data Source Version」は任意の値を入力します。「Data Source Relative Path」には以下にあるようなCData Connect OData エンドポイントのパスである「/api/odata/service」を指定します。
https://cloud.cdata.com/docs/OData-Dashboard.html

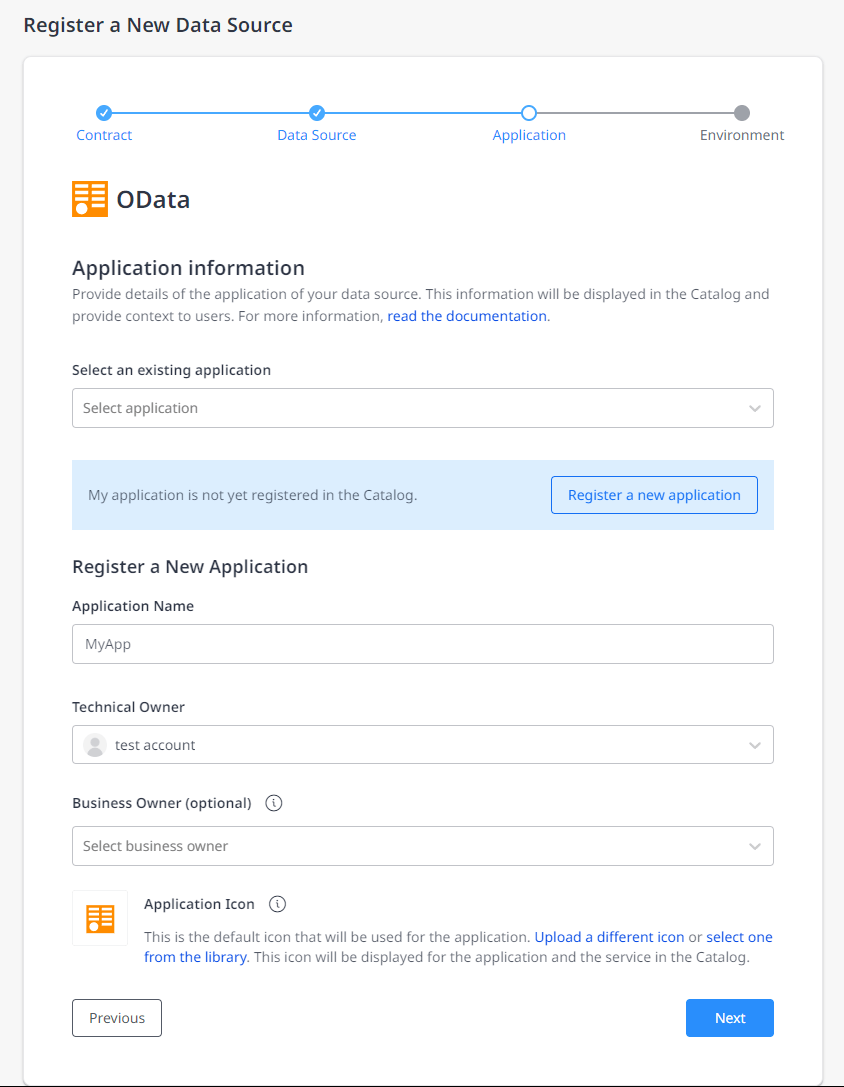
続いてOData サービス側になるアプリの情報、つまりCData Connect Cloud に関する情報を登録します。「Register a new application」から任意の名称のアプリとして登録しましょう。

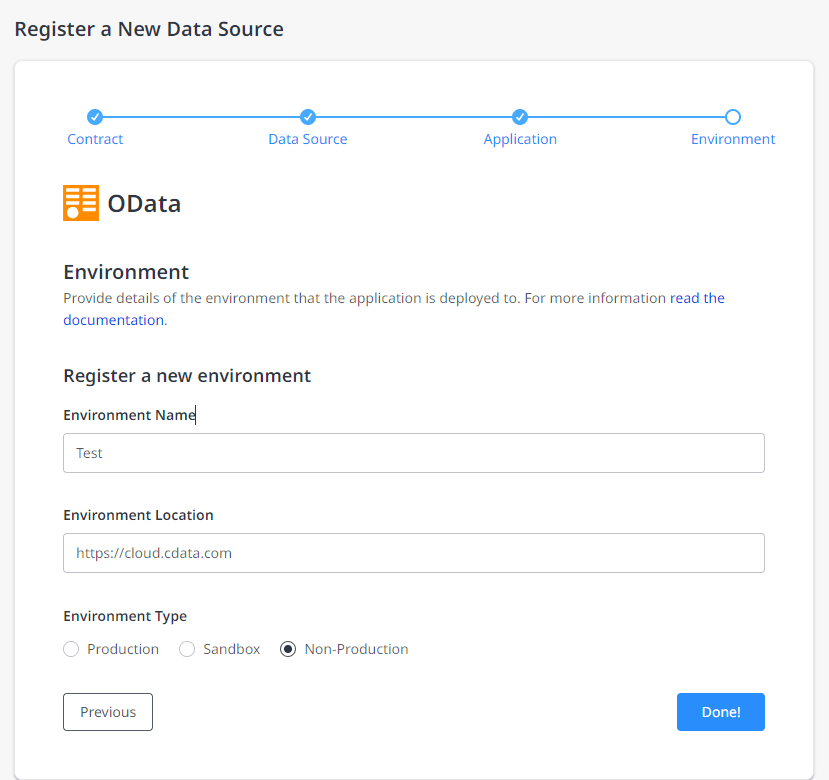
そして、環境情報としてCData Connect Cloud のURIを指定します。先程「/api/odata/service」というパスを指定したので、そのベースになる「https://cloud.cdata.com」を指定します。

これでOData情報の登録が完了です。
Mendix Studio Pro でアプリを作成
それではアプリの作成を始めていきます。まず、OData が利用できる状態のアプリを作成しましょう。
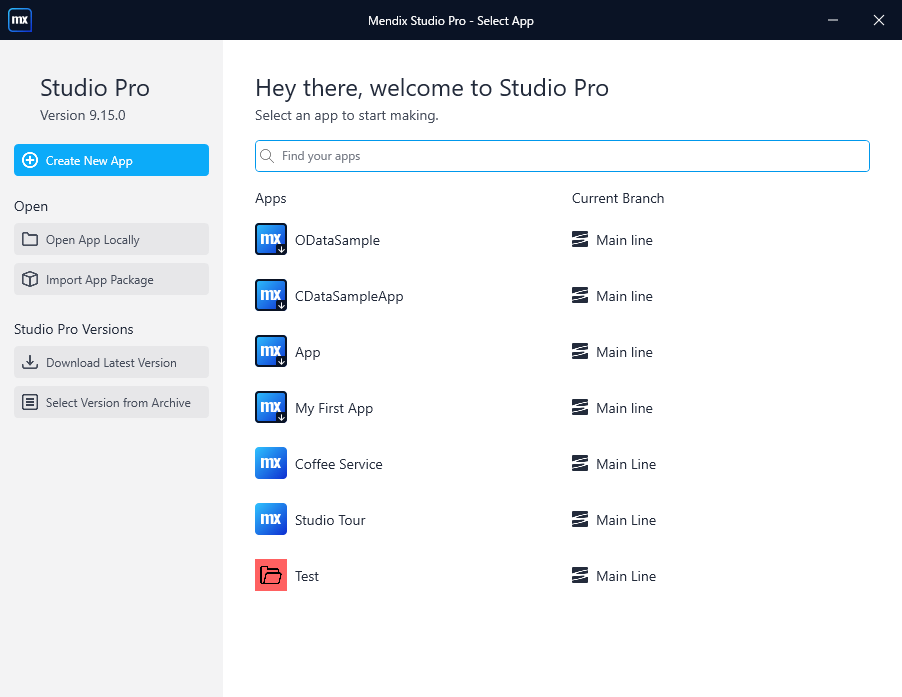
Mendix Studio Pro を立ち上げて「Create New App」をクリックします。

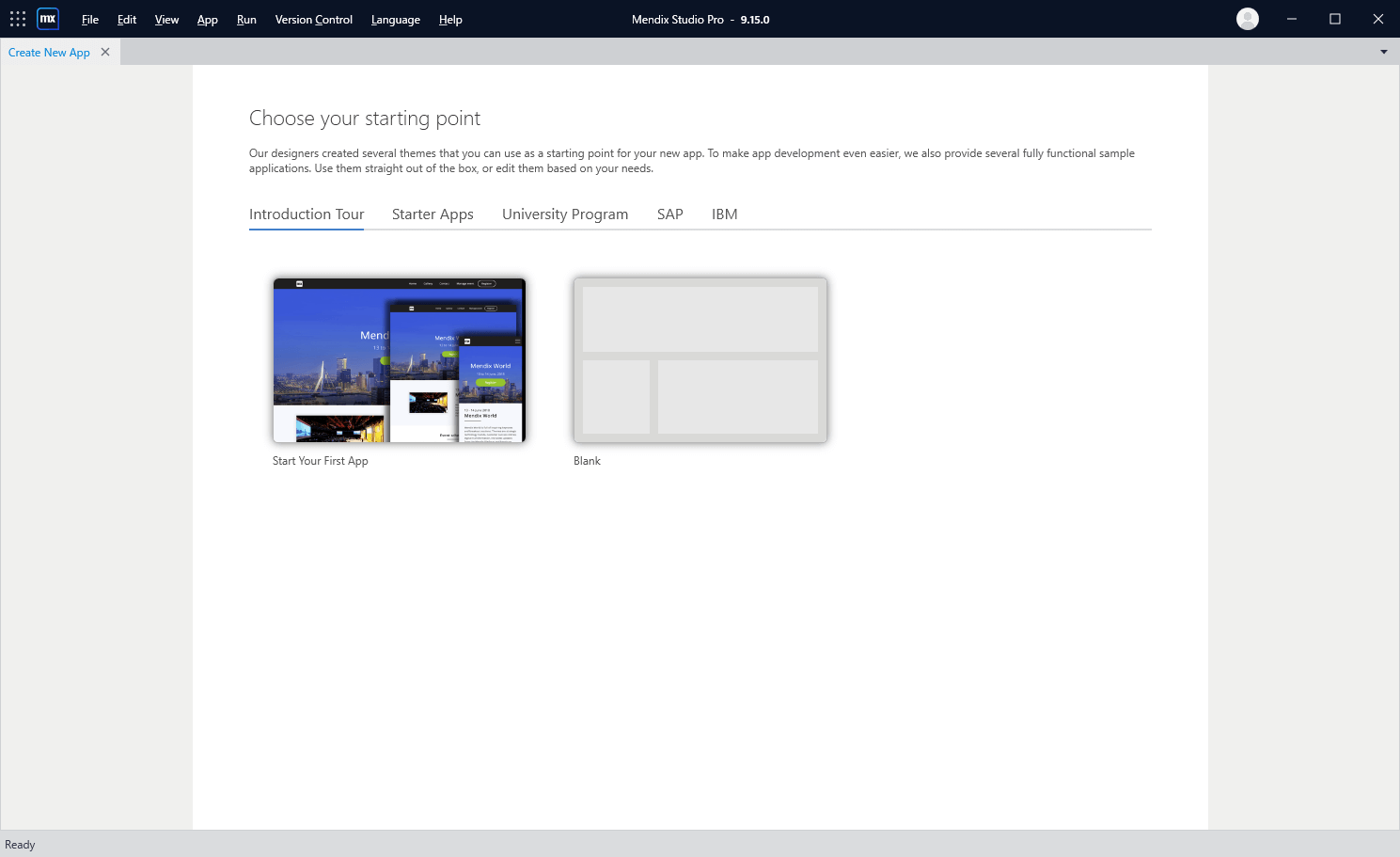
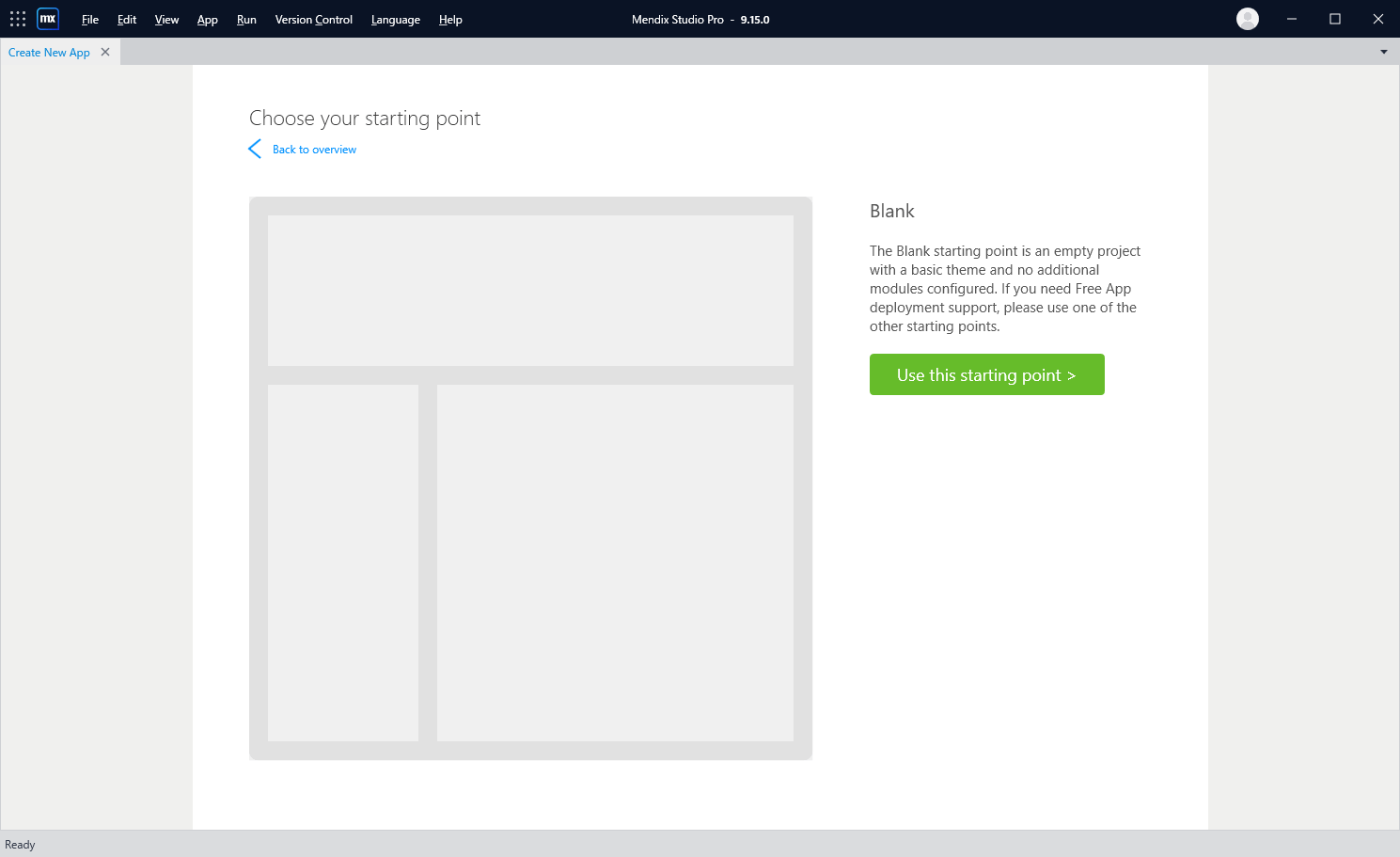
「Blank Web App」で公開は作成してみます。

「Use this starting point」をクリックして進めます。

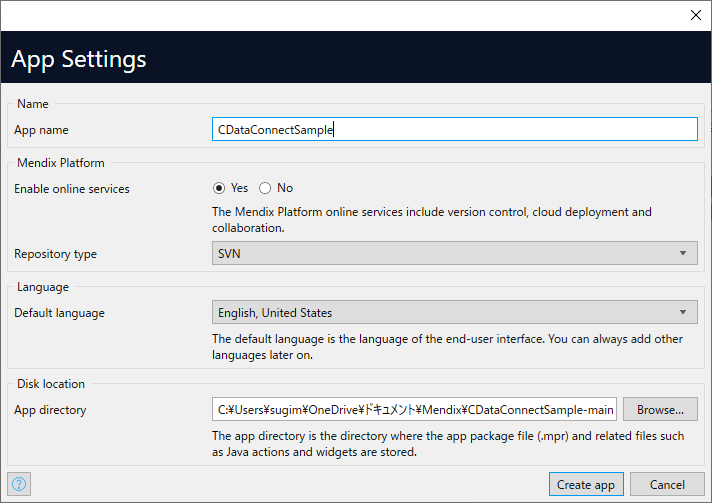
任意の「App name」を指定して作成しましょう。

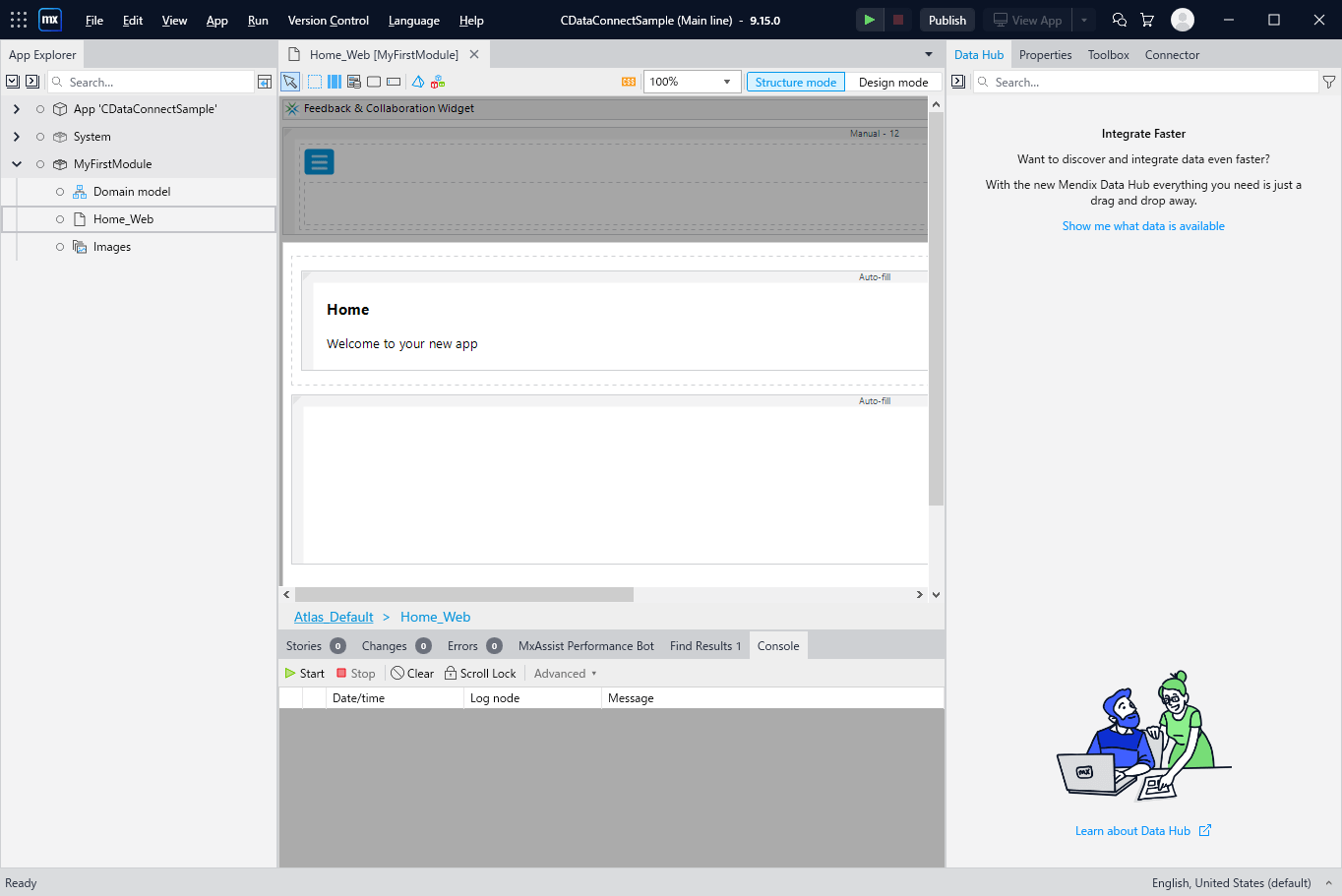
これでまっさらなアプリが作成できました。

OData の Dataset を追加する
アプリ作成の準備が整ったら、ドメインモデルの準備をします。
通常であれば、Mendixの画面上で項目などを一つ一つ定義する必要があるのですが、Data Hub に登録してある OData の情報のおかげで、簡単にドメインモデルを構成することができます。
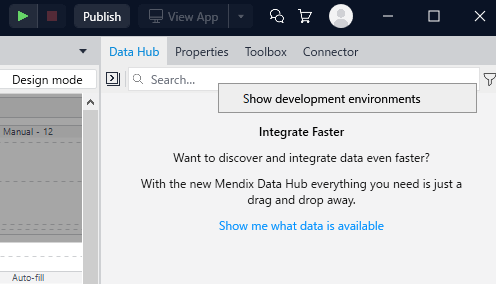
Data Hub タブに移動して先程登録した CData Connect Cloud の情報を検索しましょう。なお、検索する際に「Show development environments」を指定しておきます。

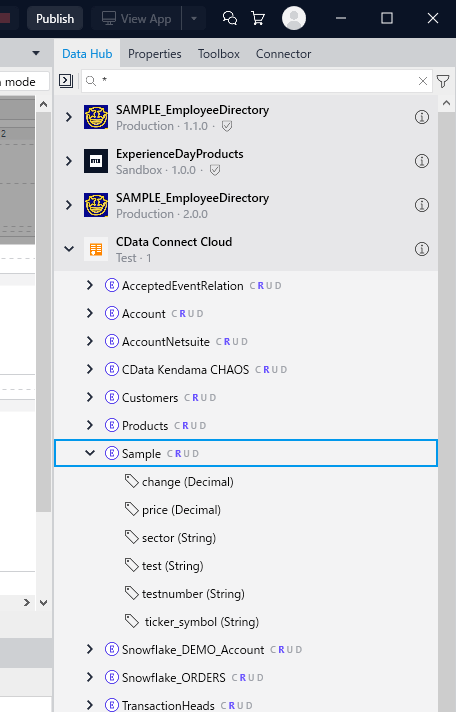
アスタリスクで検索すると、登録したCData Connect Cloud のデータセットの一覧が表示されます。

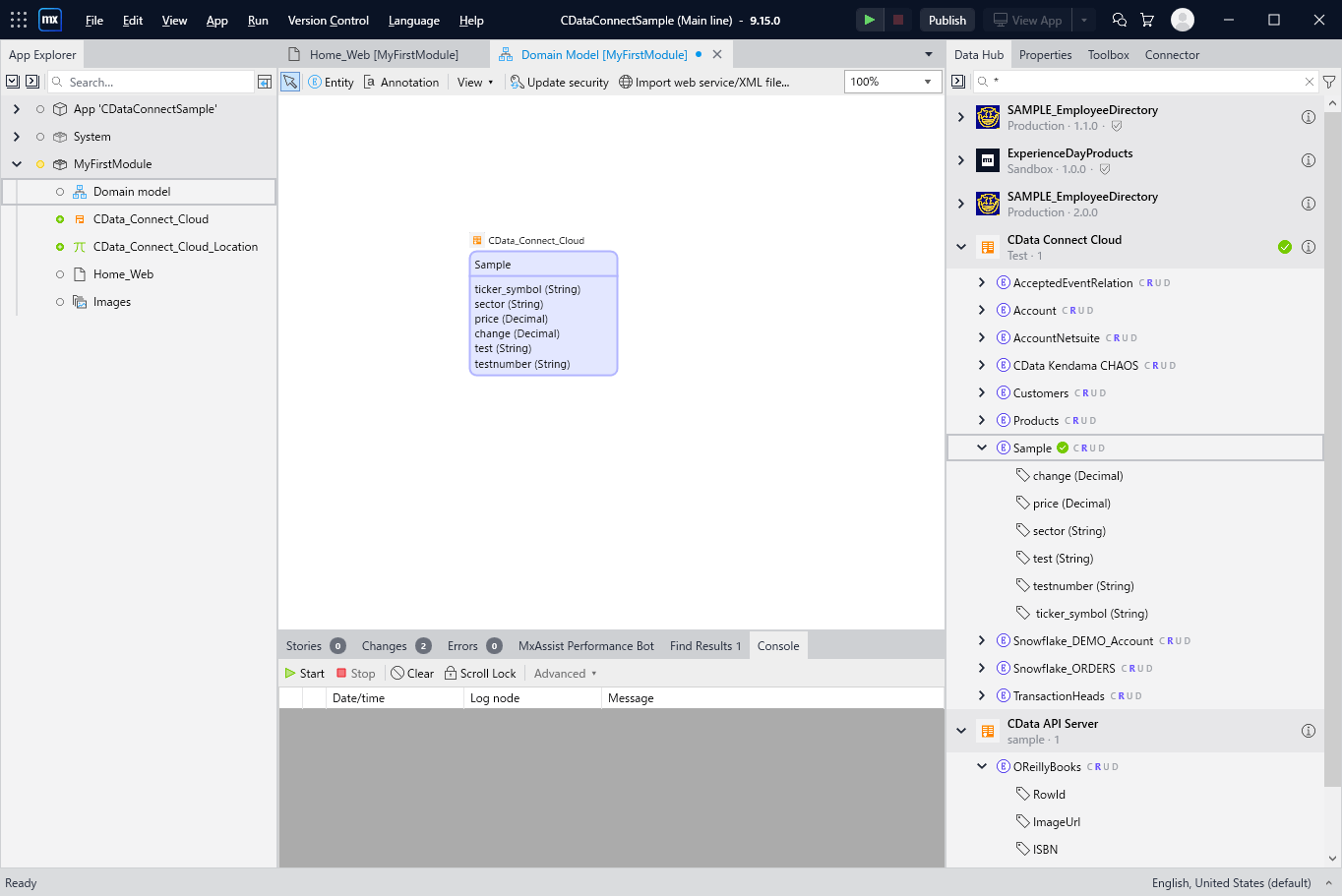
対象のModuleの「Domain model」を開いて、対象のData Hub のデータセットをドラッグ・アンド・ドロップで取り込みましょう。

一覧・編集画面の作成
Domain model が作成できたら、一覧および編集画面を作成していきます。Mendix はこのあたりの画面作成を自動で行ってくれる機能があるのでとても便利です。
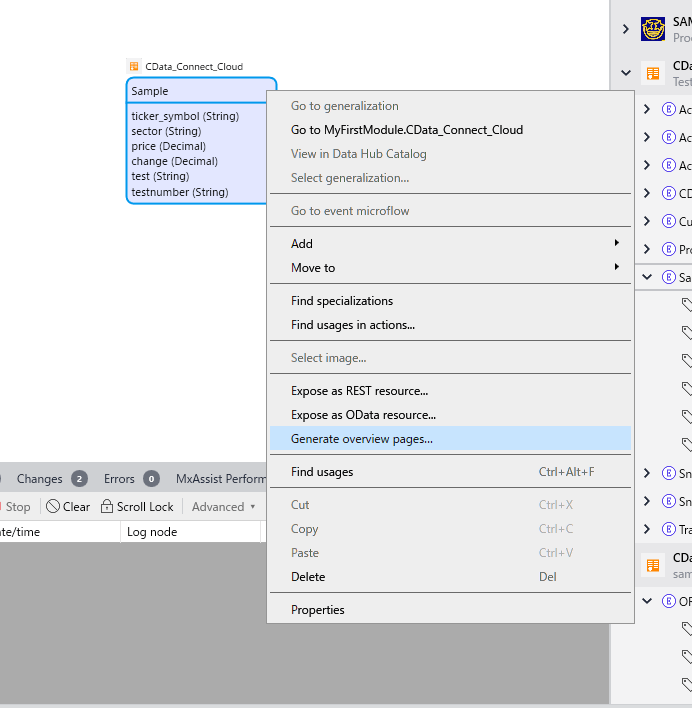
対象のDomain model を右クリックし「Generate overview pages」をクリックします。

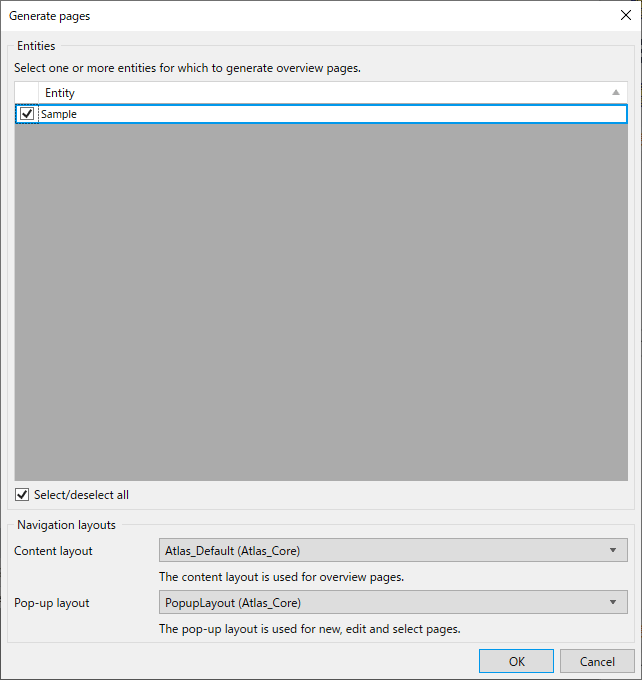
デフォルトの設定のまま、「OK」をクリックします。

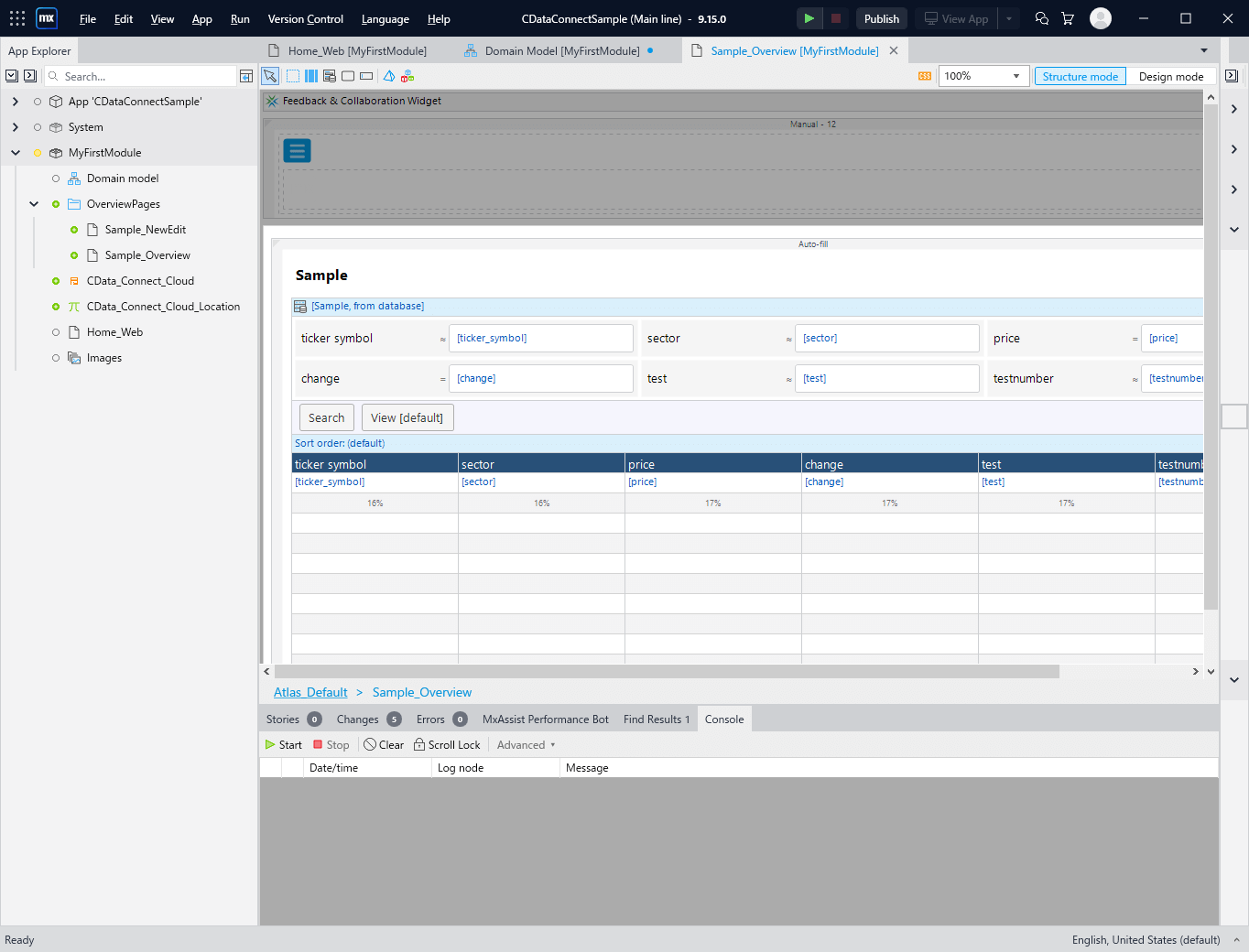
これで以下のように一覧画面で登録・更新のための画面が追加されます。

認証情報の設定
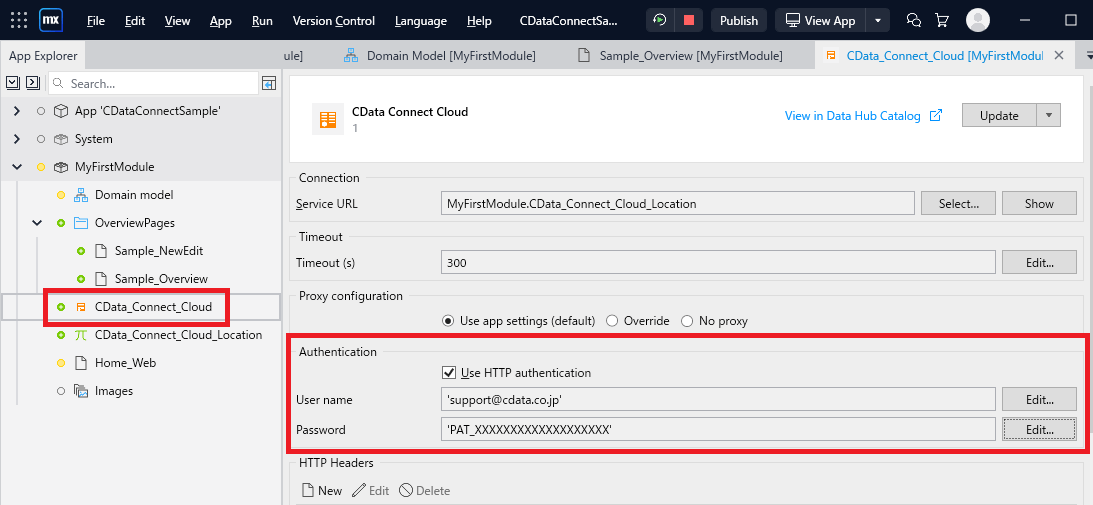
ODataの接続の際には認証情報も必要となります。追加されたOData の接続設定から「Authentication」の情報を追加します。User nameとPassword(PAT)を指定しましょう。

TOP画面からの遷移の追加
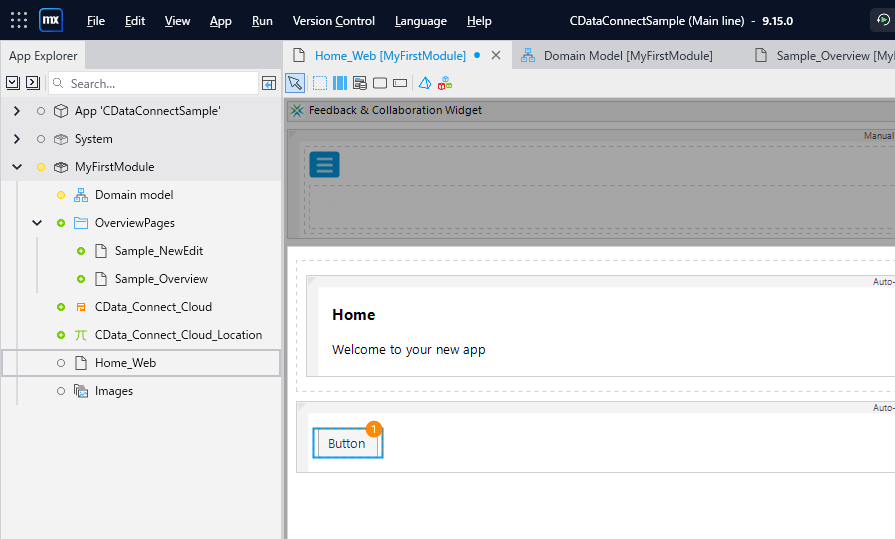
最後に作成した画面への遷移ボタンを追加しましょう。

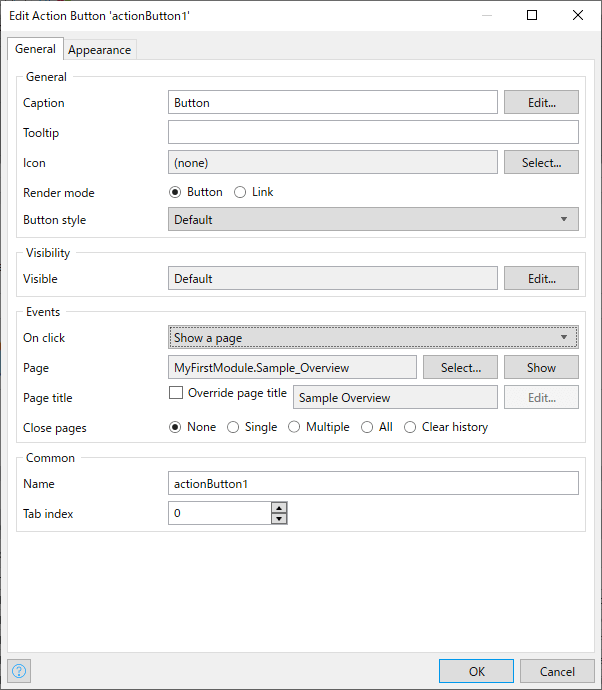
以下のように「On click」のイベントとして「Show a page」で新しく作成した一覧画面を指定しておきます。

これでアプリは完成です。
アプリをローカルで実行する
それでは実際にアプリを動かしてみましょう。
画面上の「Run Locally」をクリックし、「View App」で実際の画面を表示してみます。

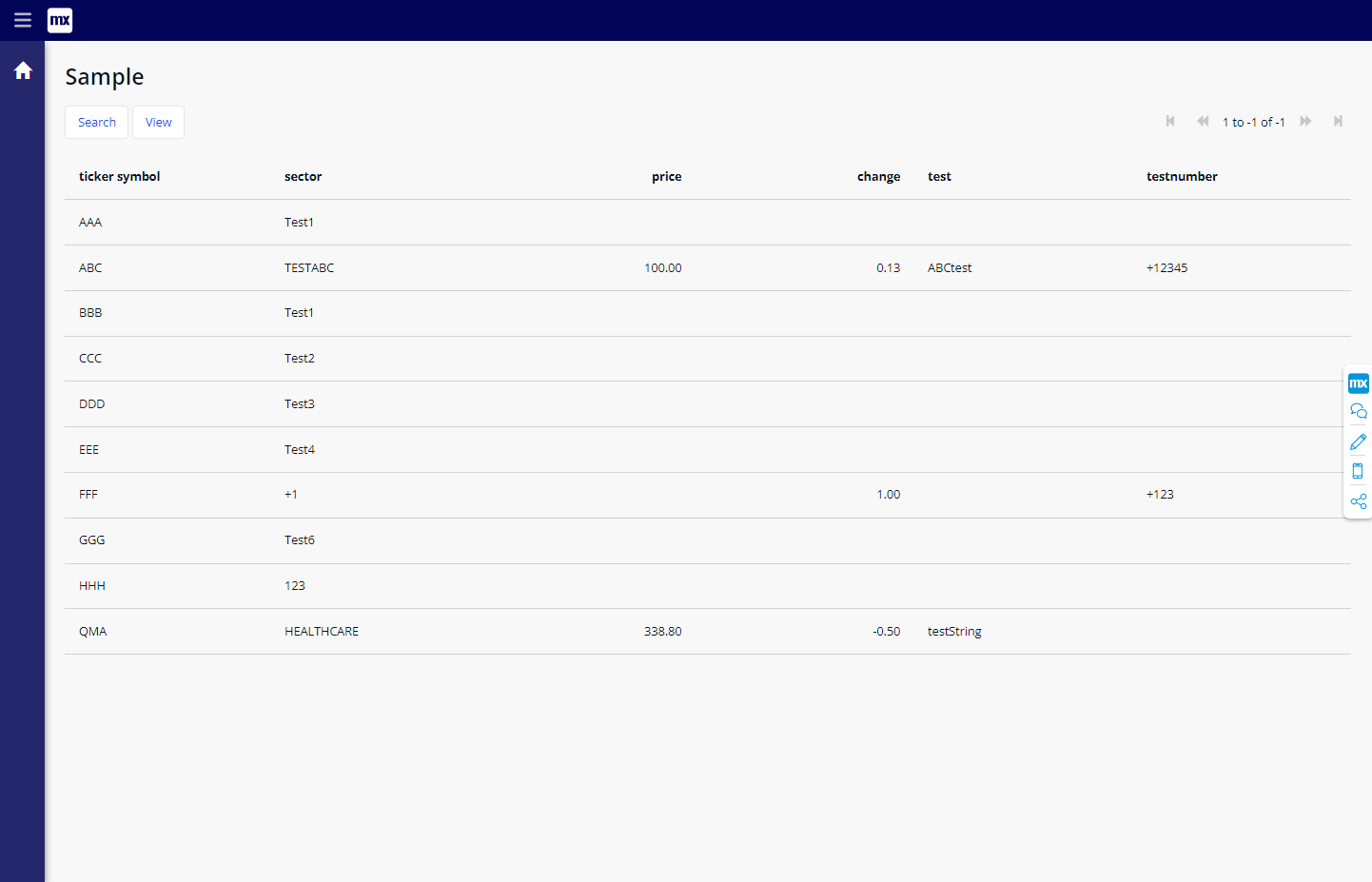
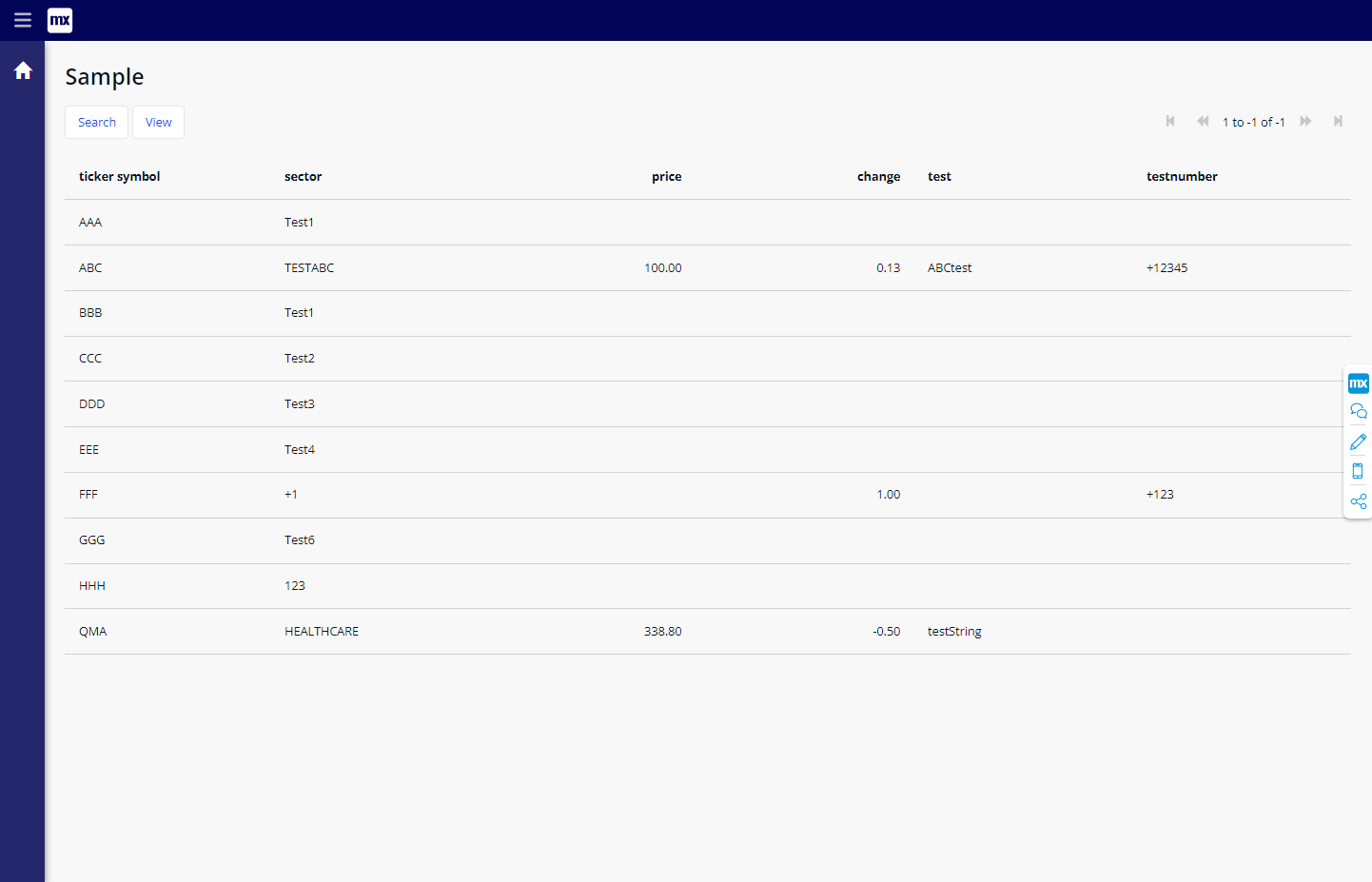
以下のように一覧画面が表示できればOKです。

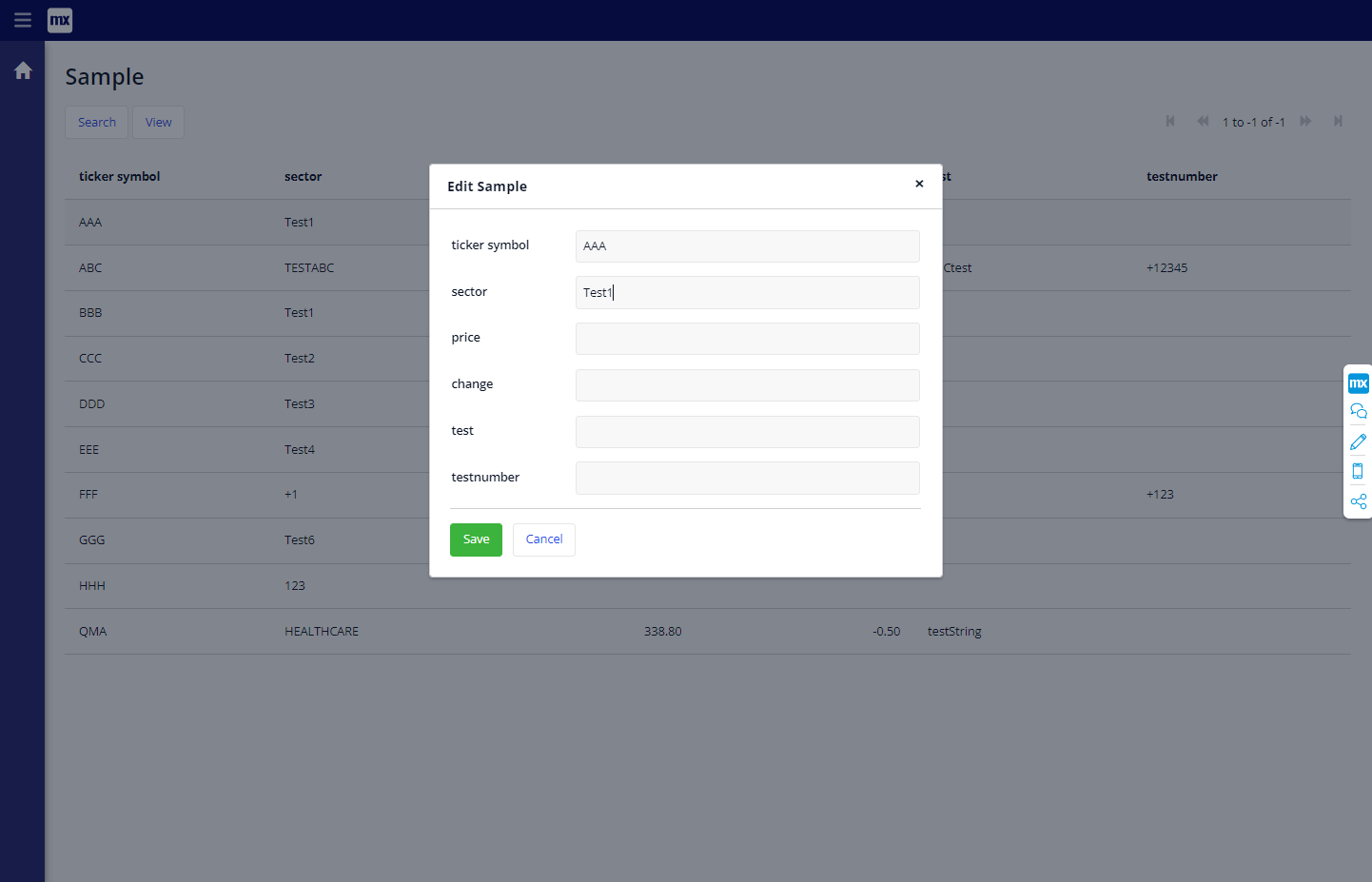
詳細画面も表示できました。

おわりに
とても手軽に Mendix で DynamoDB のデータを扱えることがイメージできたのではないかと思います。
kintone や Smaregi といった日本のクラウドサービスにも対応しているので、是非お好みのデータソースで試してみてください。
https://www.cdata.com/jp/cloud/
関連コンテンツ





