
こんにちは。CData Software Japan リードエンジニアの杉本です。
今回は国産のノーコードアプリ開発ツールClick を使って、Salesforce と連携できるアプリケーションを作成してみたいと思います。
Click とは?
Click とはNoCode Japan 株式会社が提供するノーコードでスマートフォンアプリを開発することができるサービスです。
https://click.dev/

CData Connect Cloud とは?
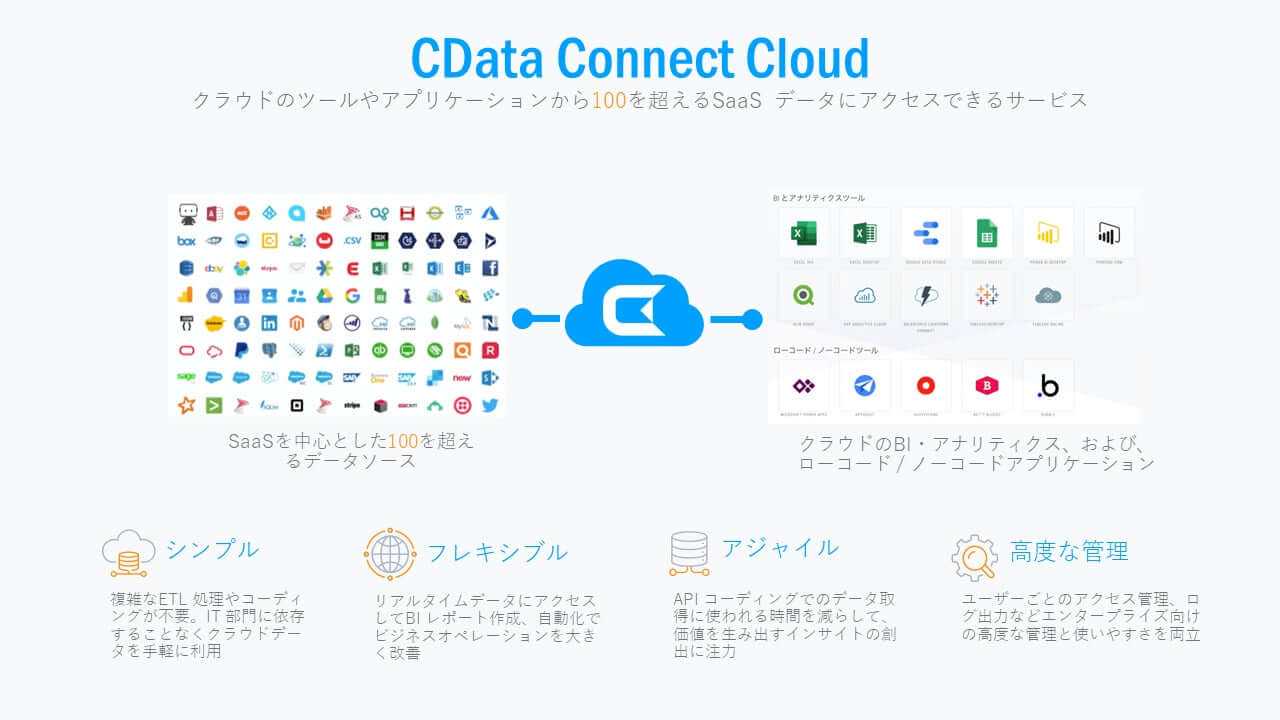
CData Connect Cloud はGoogle スプレッドシートやExcel 365 などのクラウド上のスプレッドシート、Tableau Online、Google データポータル、Amazon QuickSight などのクラウドBI、Power Apps、AppSheet、OutSystems などのローコード / ノーコードツールから100種類以上のSaaS にAPI コーディングなしで接続することが可能になるData Connectivity as a Service です。
データソースはSalesforce、Dynamics 365、NetSuite、Adobe Marketo Engage、Salesforce Marketing Cloud Account Engagement(旧Pardot)、kintone、SharePoint などあらゆる業務SaaS やSQL Server、MySQL などのRDBなどに対応しています。

今回作成するアプリケーション
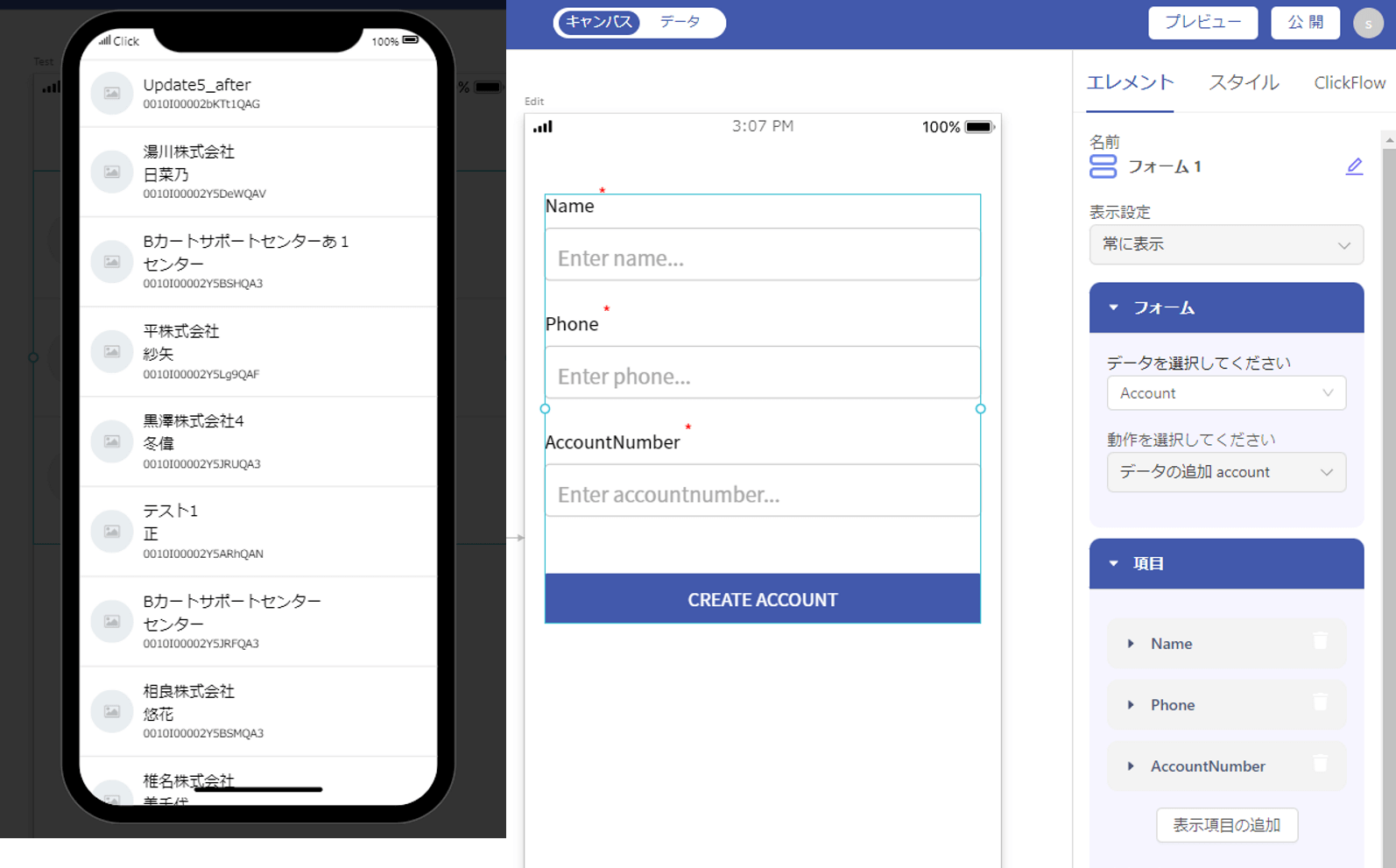
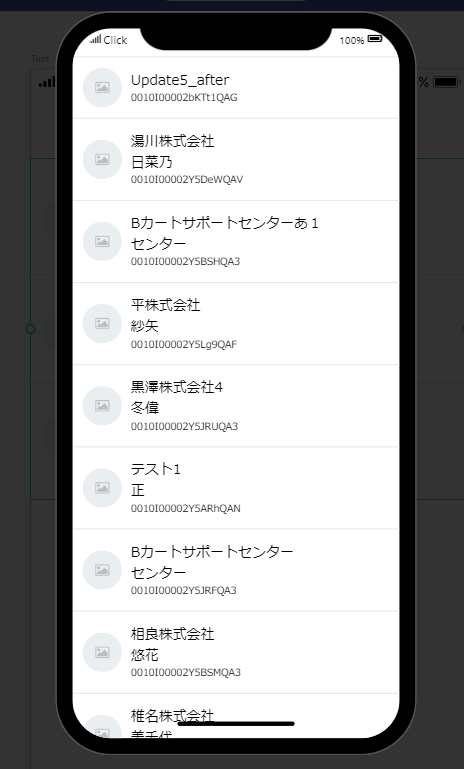
本記事ではClick を用いて、Salesforce と連携した以下のような一覧画面および入力画面を持つスマートフォンアプリケーションを作成します。

ただ、このようなアプリケーションを作成するにあたって、一つ課題があります。
Click では以下のようにREST Ful API に接続するための機能を持っているのですが、Salesforce のAPI はSOQL を発行するための独自な仕様のREST API となっており、単純なREST Ful API として扱うには向いていない部分があります。
https://developer.salesforce.com/docs/atlas.ja-jp.api_rest.meta/api_rest/resources_query.htm

そこでその課題をCData Connect Cloud を通じて解消します。
CData Connect Cloud は各種クラウドサービスやRDBからREST APIの標準プロトコルであるOData エンドポイントを生成し、共通仕様のインターフェースで様々なアプリケーションからアクセスすることができるクラウドサービスです。

OData API について詳しくは以下の記事をどうぞ。
https://www.cdata.com/jp/blog/odataapi-cdataconnect
これにより、各種クラウドサービスのAPI 仕様の複雑さ、バラツキを抽象化し、Click からもアクセスしやすいAPI として定義し直し、スムーズなアプリケーション開発につなげることができるようにします。
それでは、実際にClick とCData Connect Cloud を使って、アプリケーションを作成してみましょう。
CData Connect Cloud のトライアルの取得
まず以下のリンクからCData Connect Cloud のトライアルを取得します。
https://www.cdata.com/jp/cloud/
詳しいトライアルの取得方法は以下のリンクを参照ください。
https://www.cdata.com/jp/blog/connect-trial
Connection の追加
CData Connect Cloud の環境を取得したら、連携先のクラウドサービスに対するConnection を構成します。
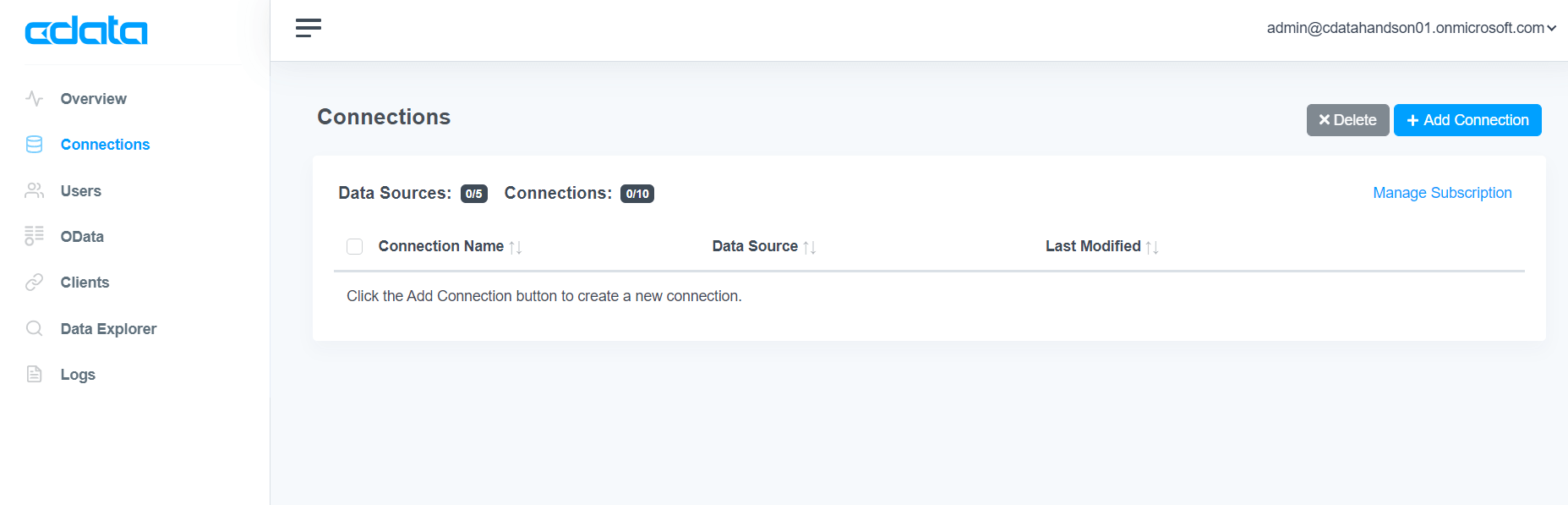
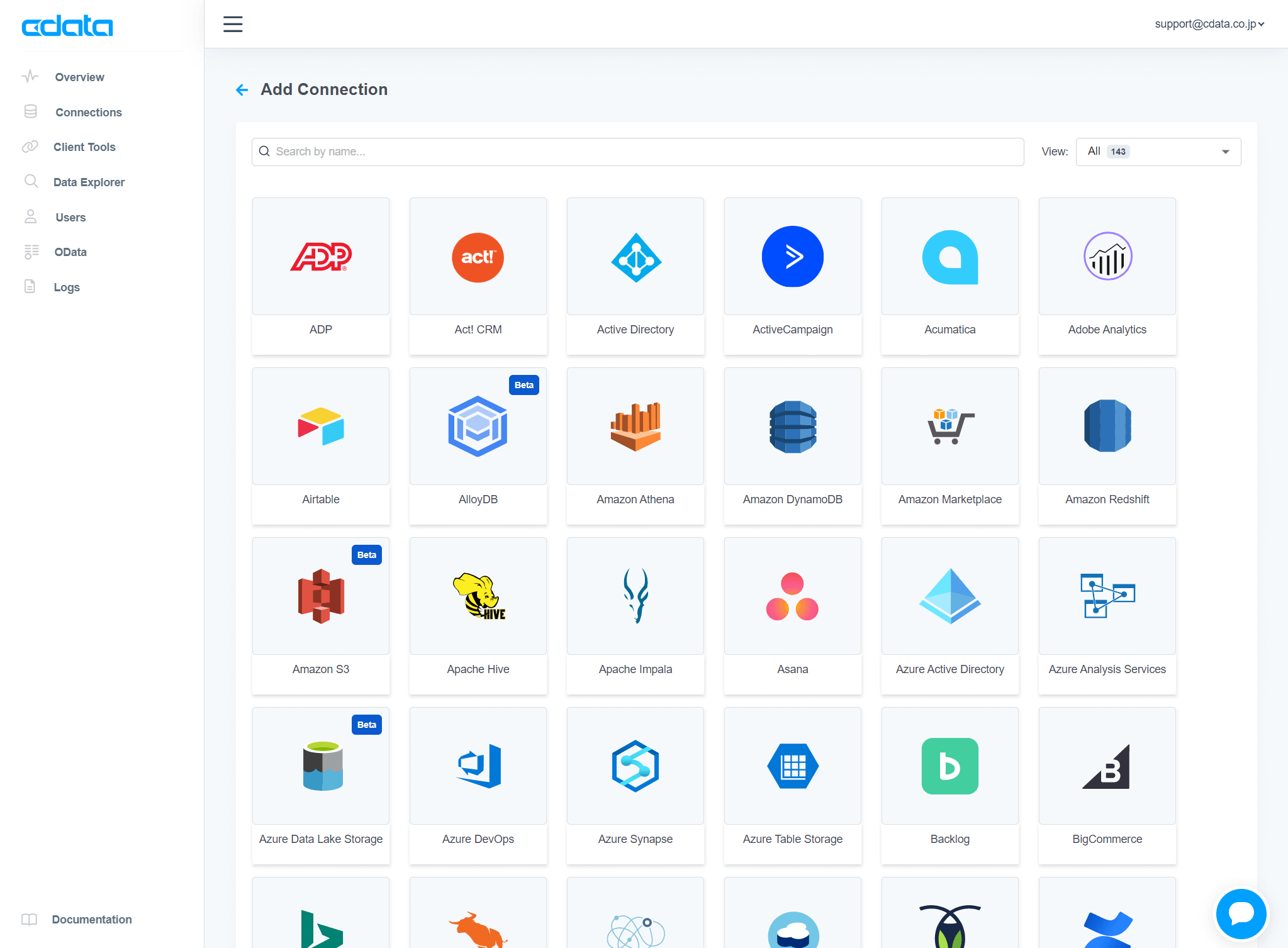
「Connections」から「+ Add Connection」をクリックし

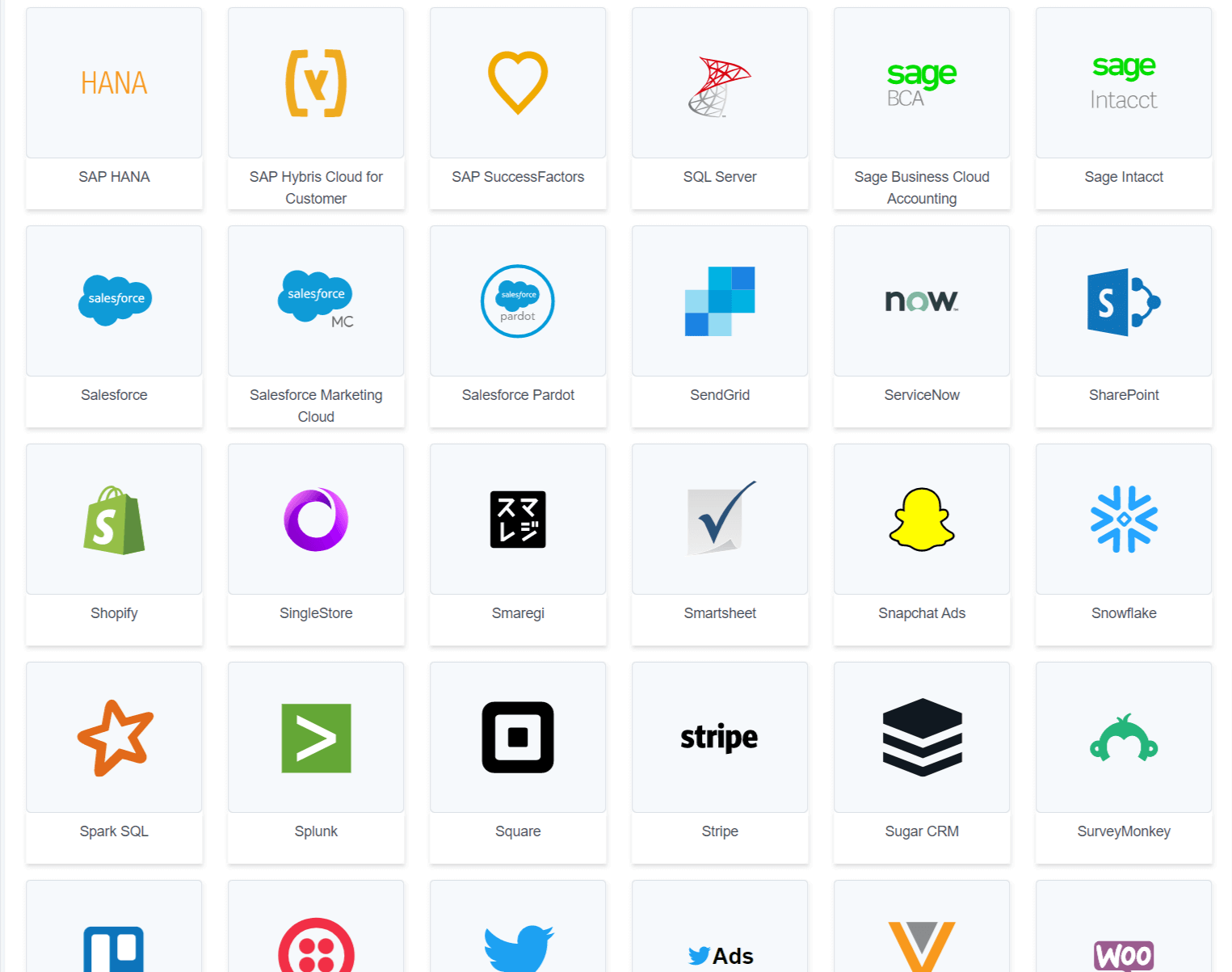
今回は「Salesforce」を選択します。

Salesforce はOAuth やセキュリティトークンを用いた接続が可能です。
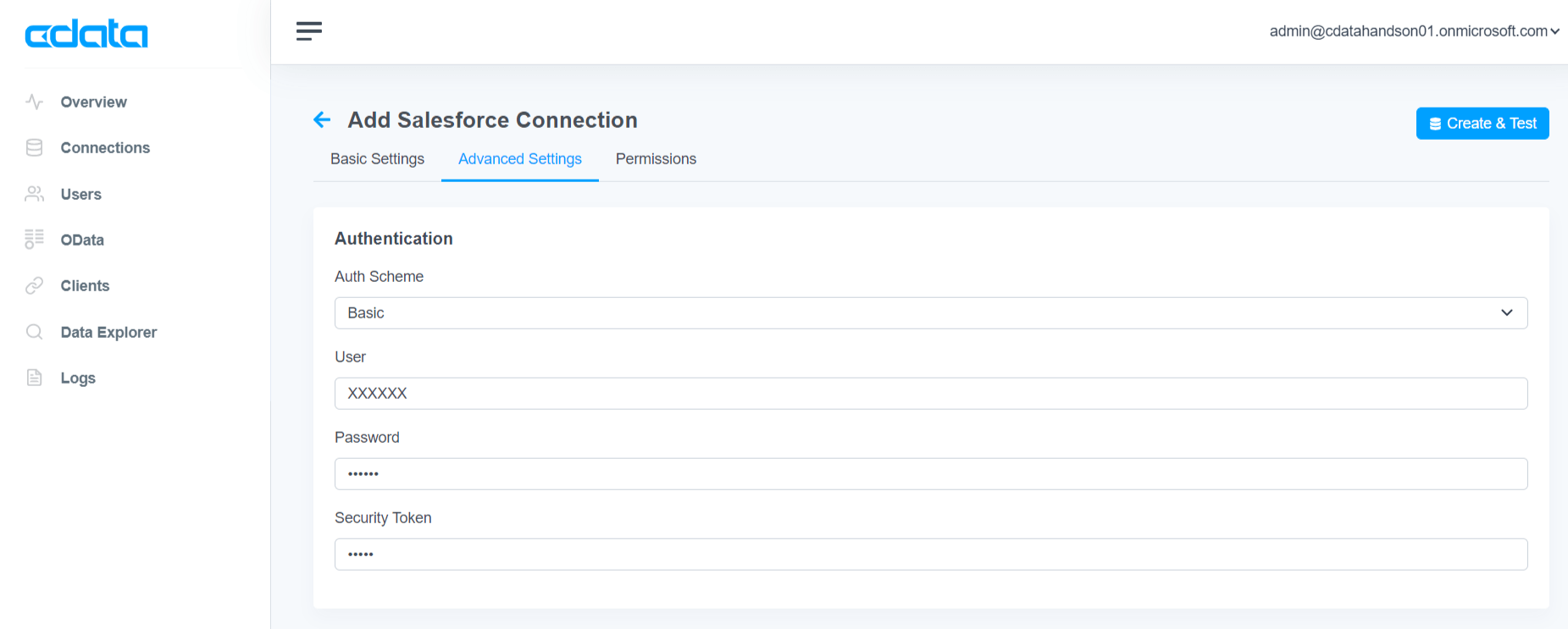
今回はセキュリティトークンで接続するため、認証形式を変更します。[Advanced Settings]タブを開き、Auth Scheme でBasicを選択します。
その上で User・Password・Security Tokenを入力して「Create & Test」をクリックします。

以下のように接続成功のメッセージが表示されればConnection の作成は完了です。

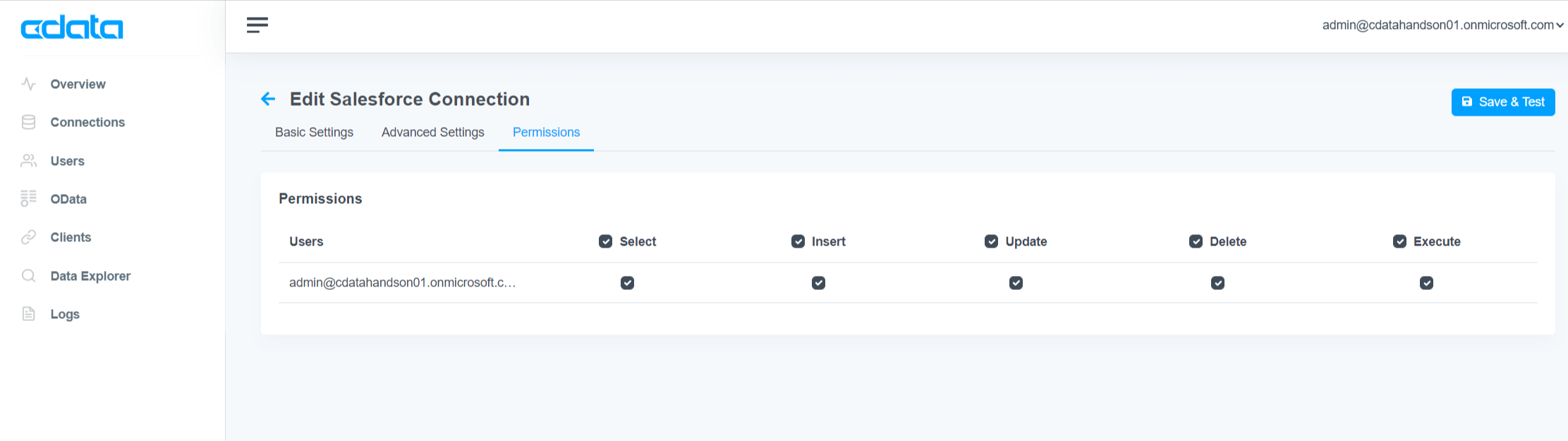
また、合わせて対象のConnection に実行できる書き込みや更新操作の権限も調整しておきましょう。

Data Explorer で取得できる内容を確認
Connection の作成が完了したら、まずどのようなデータが取得できるのか、Data Explorer を使ってデータをクエリしてみましょう。
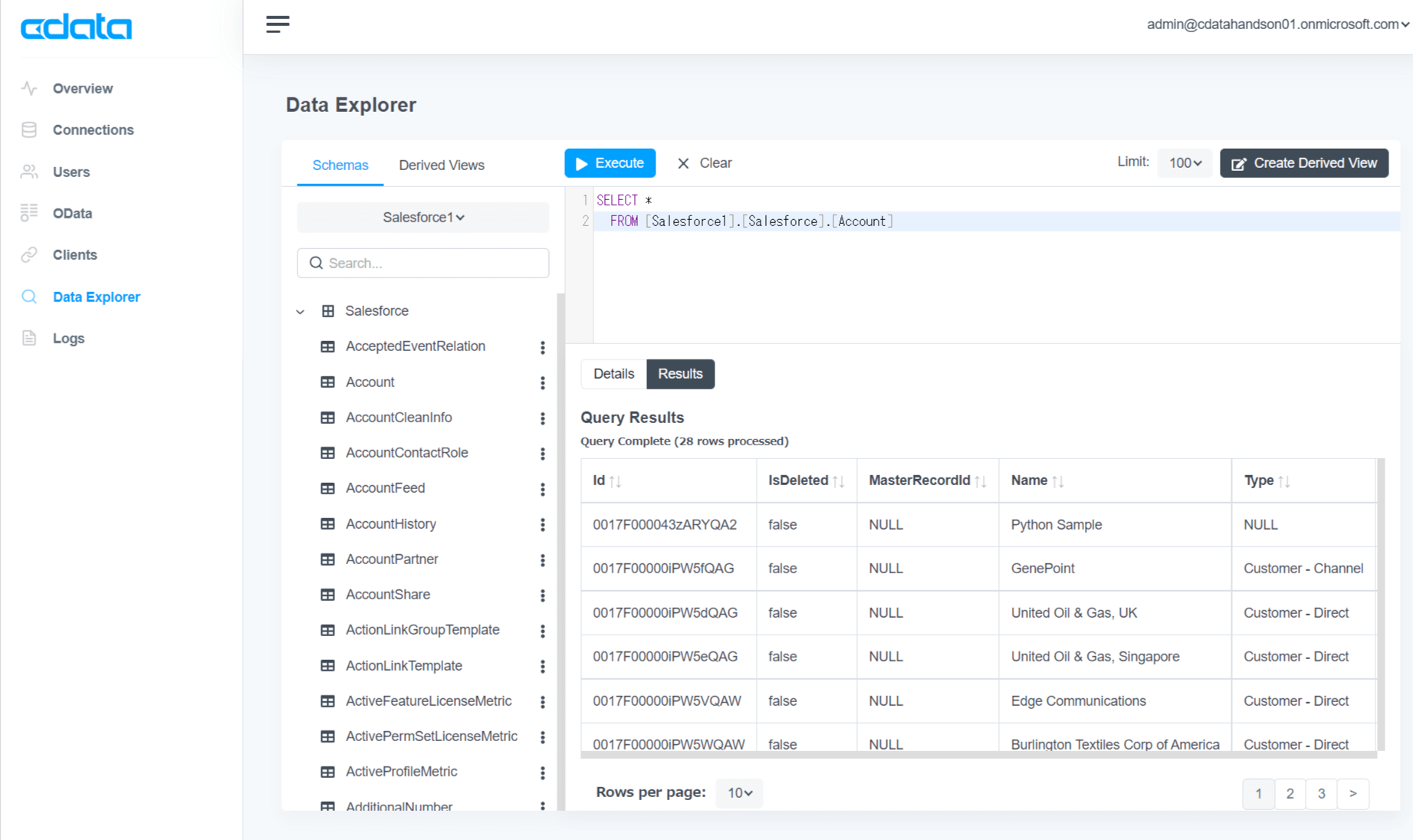
「Data Explorer 」を選択し「Schemas」から先程作成したSalesforce のConnection を選択します。するとSalesforce のオブジェクト一覧がテーブルとして表示されるので、Account(取引先)をドラッグ・アンド・ドロップでエディターに移動させます。
すると以下のようにSalesforce のデータがCData Connect 上で扱えることが確認できます。

OData へ Table の登録
CData Connect Cloud で OData APIを利用するには予めOData として公開するテーブルを選択しておく必要があります。
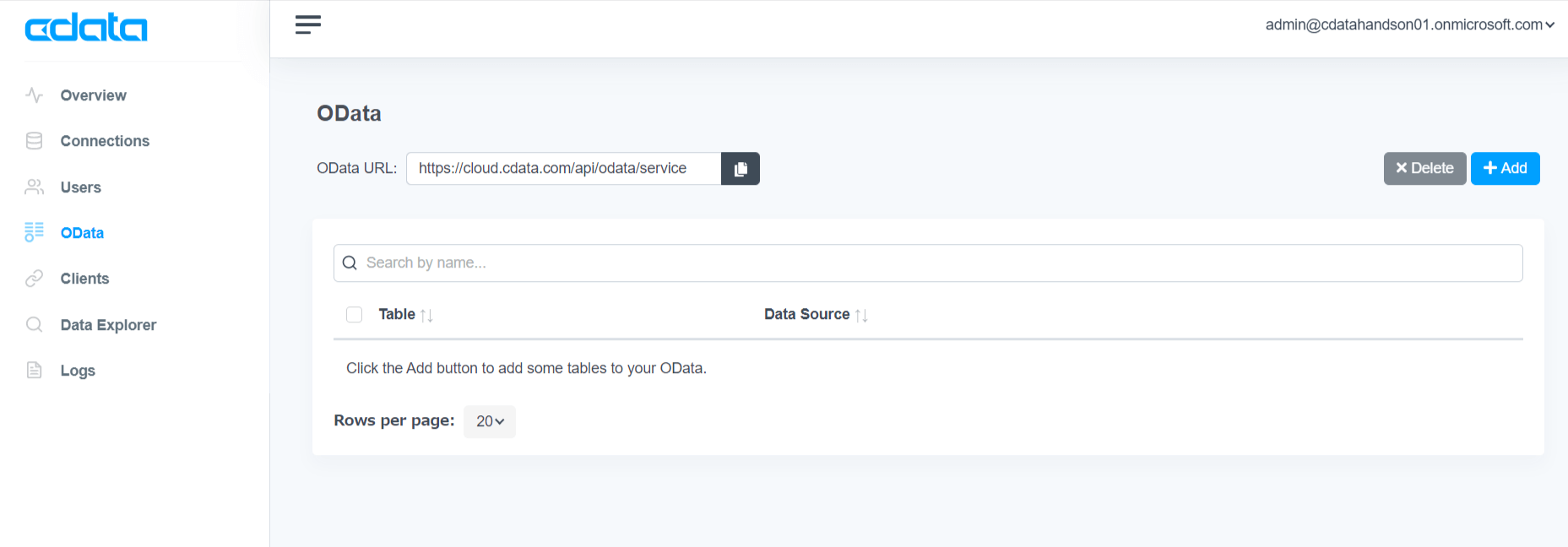
「OData」から「+Add」をクリックし

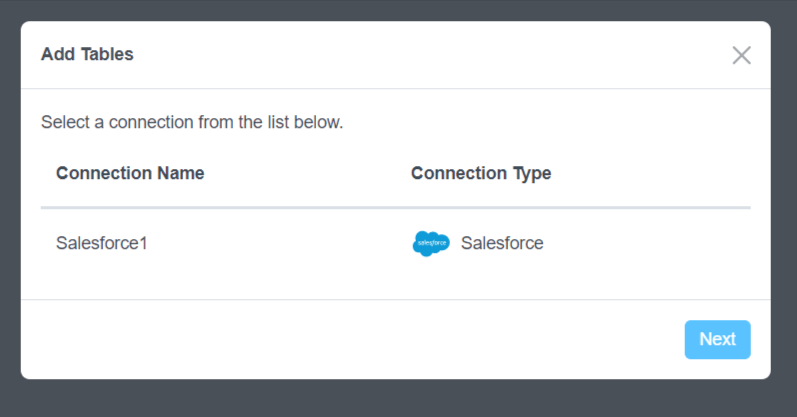
先程作成したSalesforce のConnection を選択の上、「Next」をクリックします。

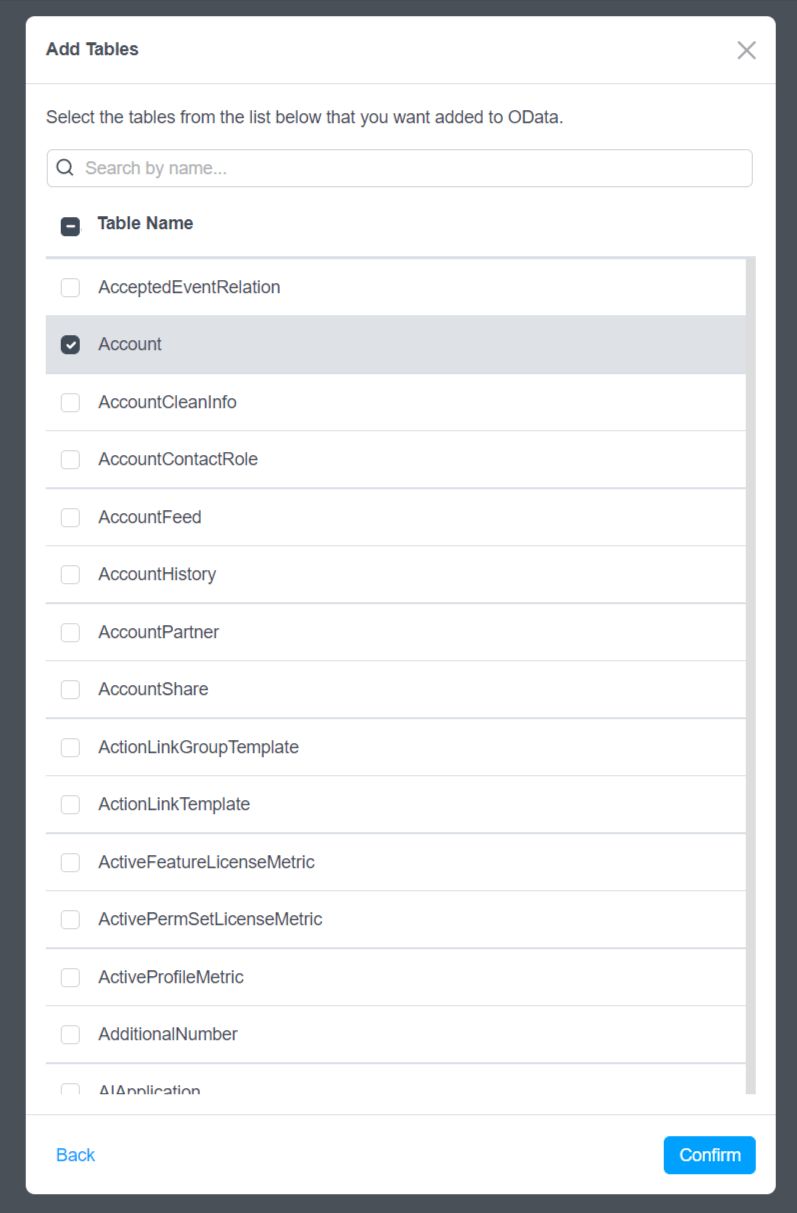
テーブル一覧が表示されるので、任意のテーブル、今回はAccount(取引先)を選択しました。

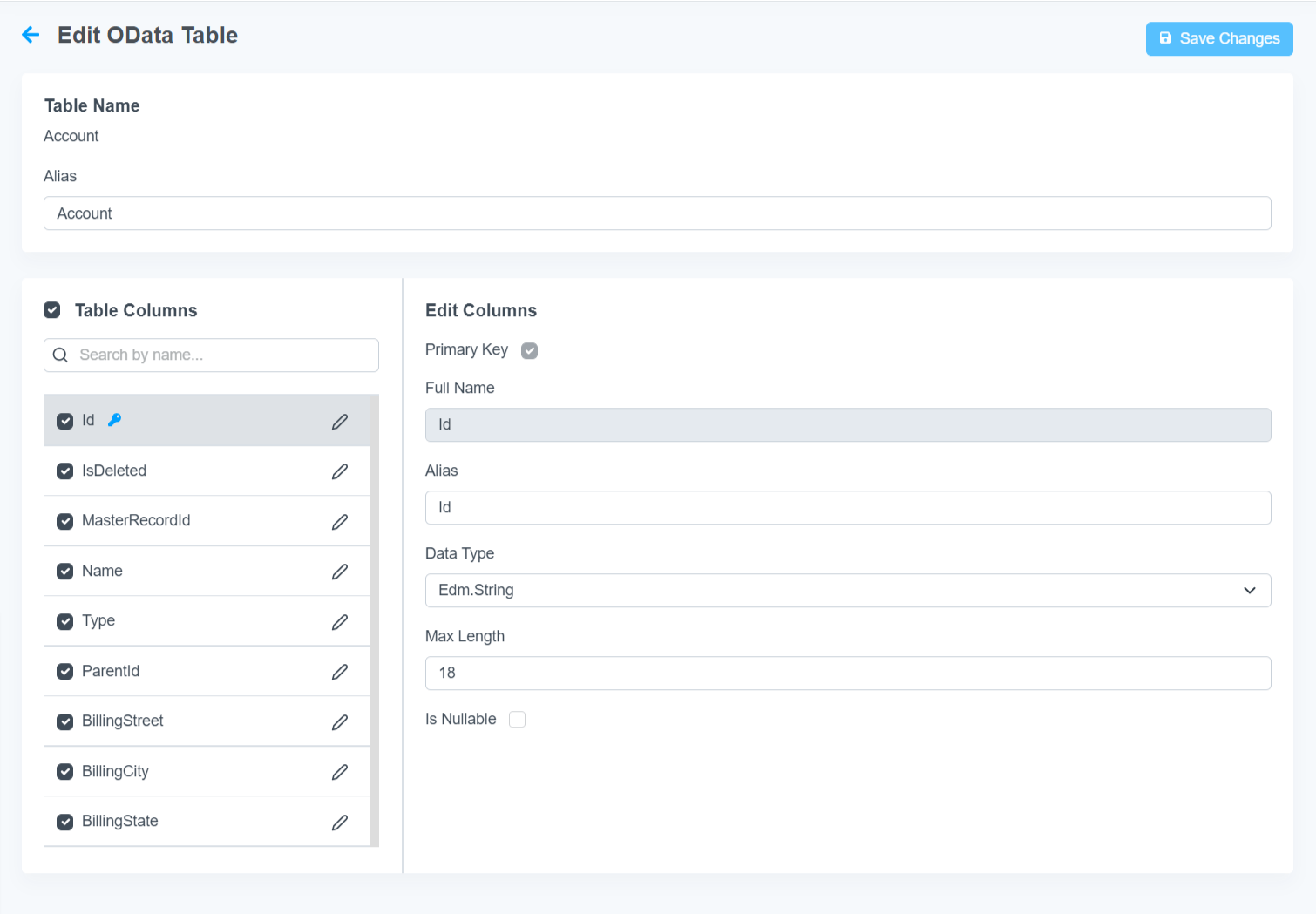
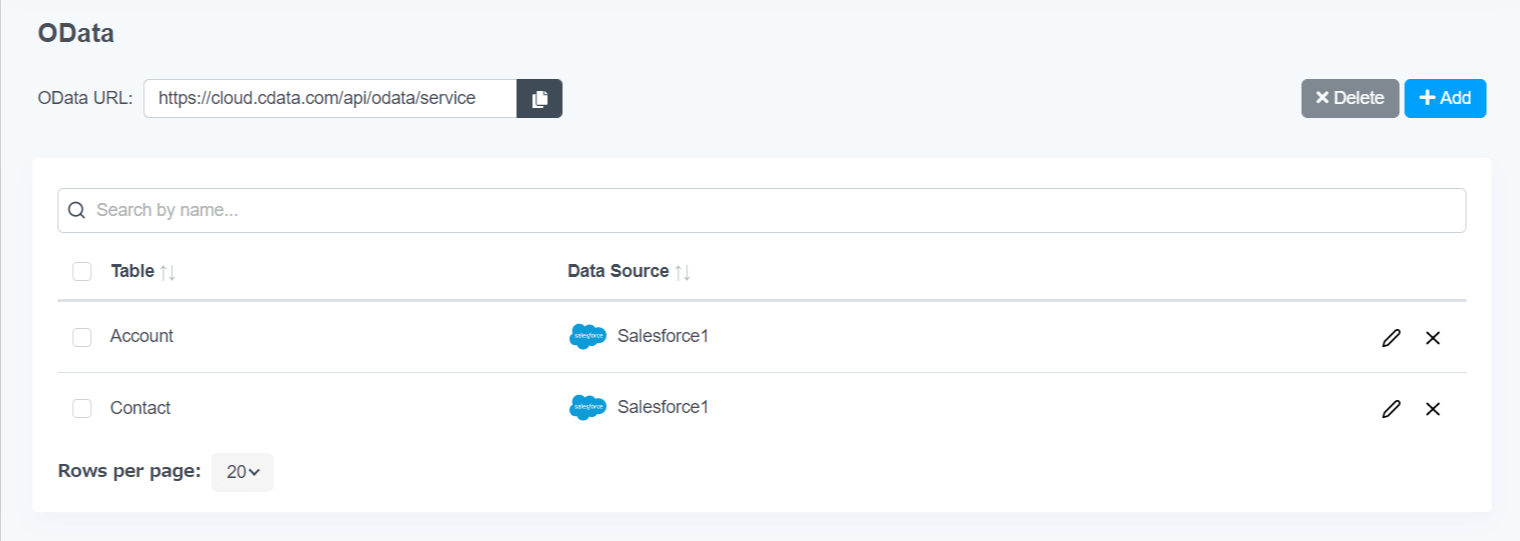
これで以下のようにOData APIでそれぞれのテーブルを利用できるようになります。

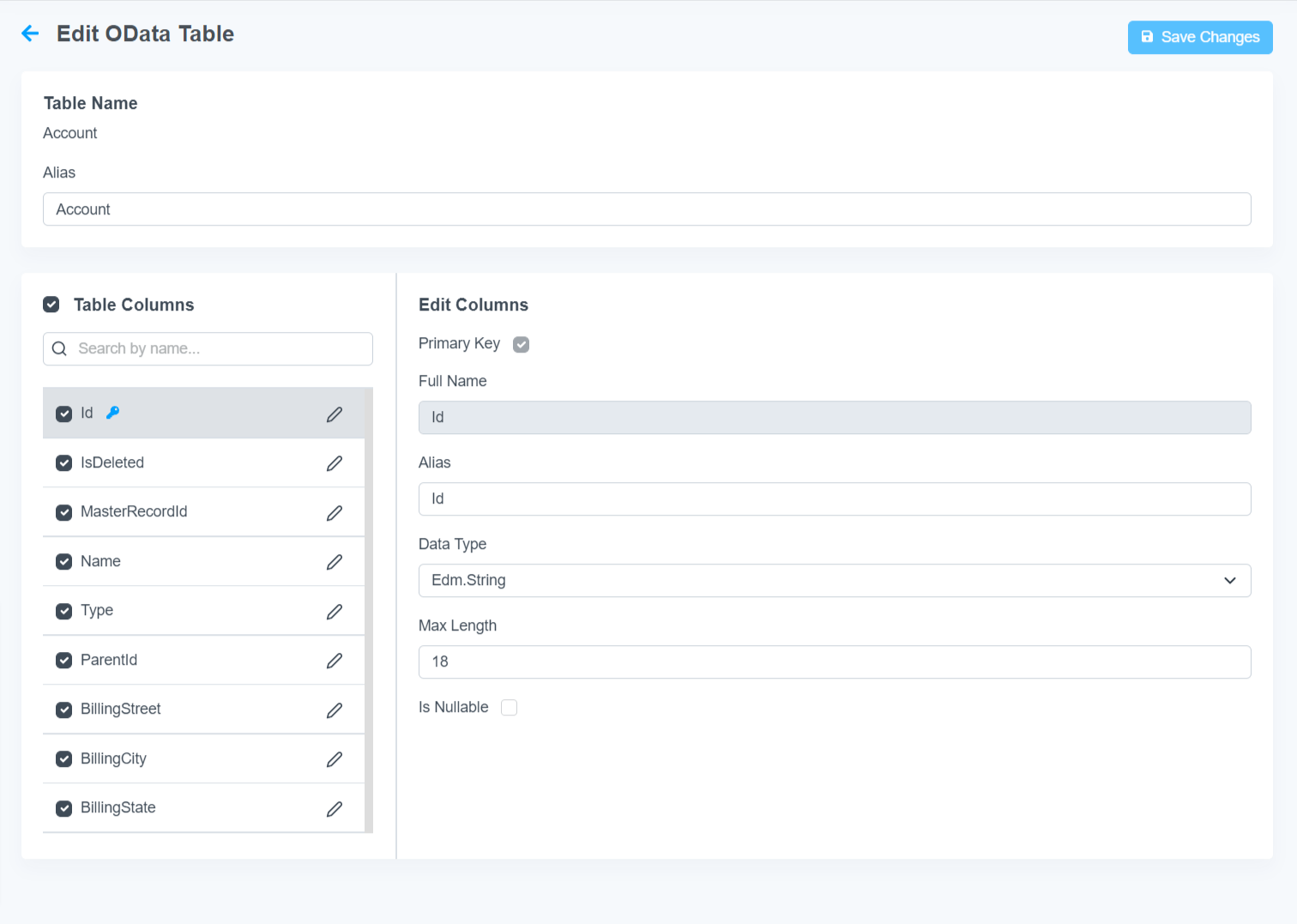
なお、テーブルをクリックすると利用するカラムやエイリアス、データ型の変更が可能です。

API Token の生成
CData Connect Cloud の各インターフェースの接続にはAPI Tokenというログインパスワードとは別の認証キーが必要となります。
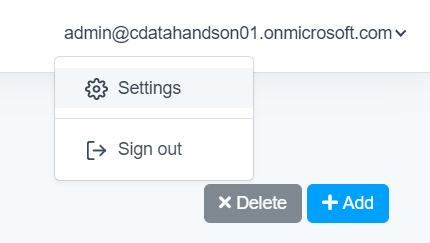
右上のユーザー名から「Settings」に移動し

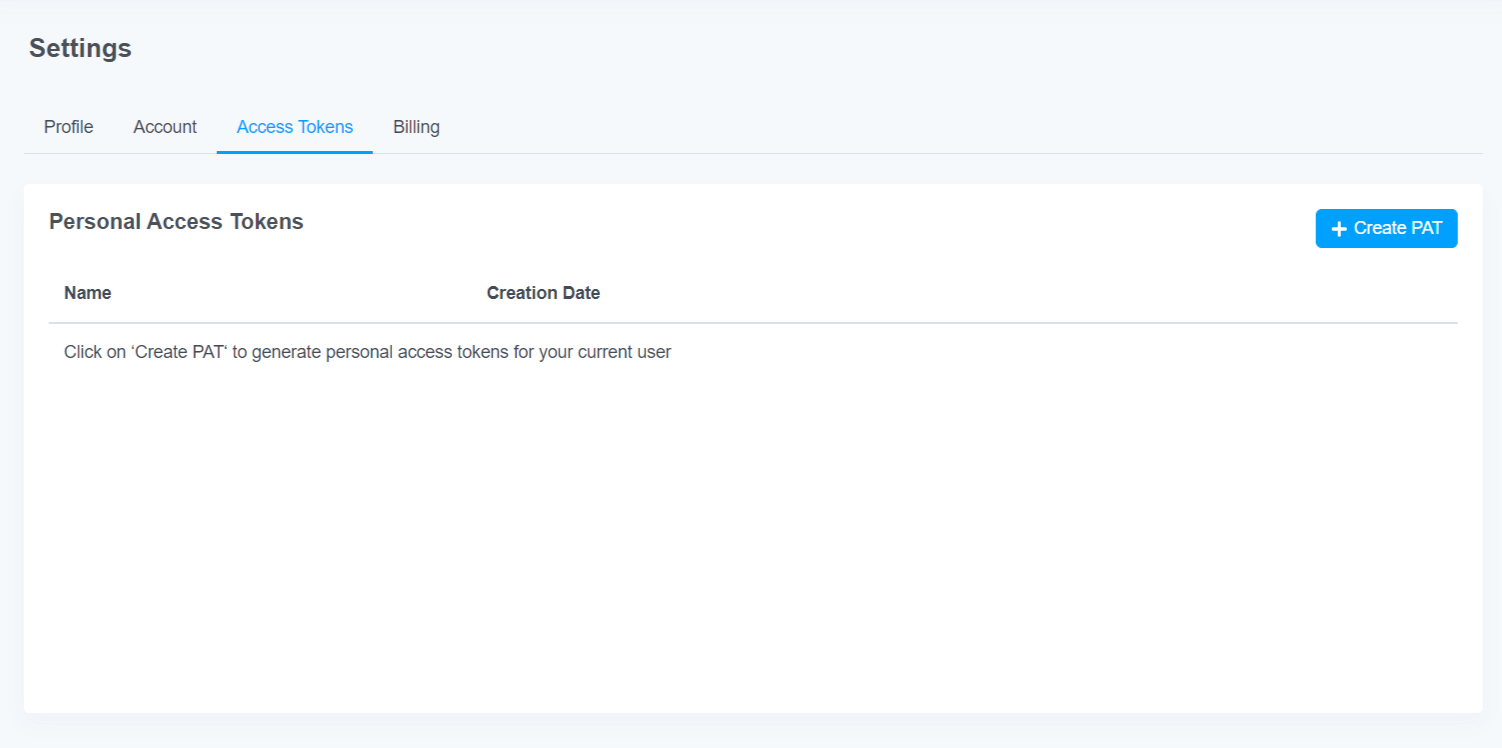
「Access Tokens」のタブで「+Create PAT」をクリックします。

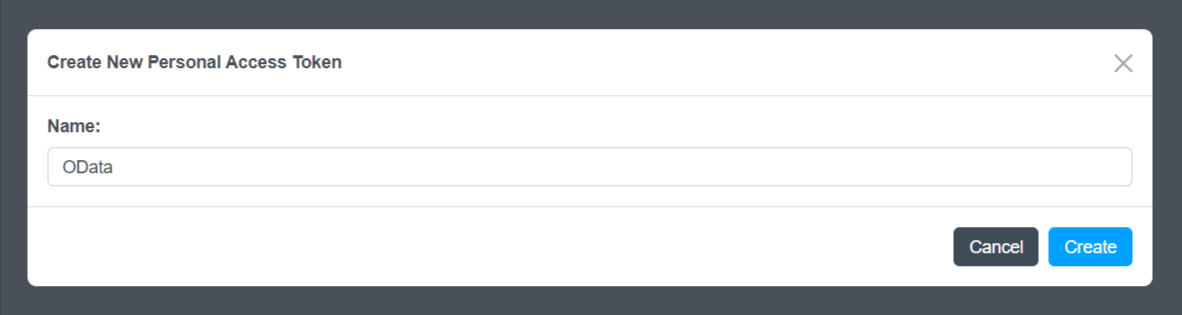
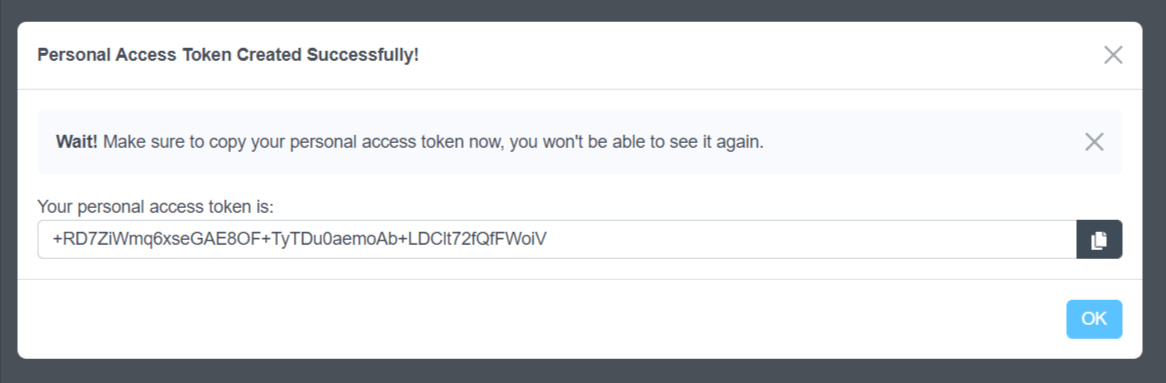
任意の名前をつけて、「Create」をクリックすると

以下のようにPATが採取できます。これは一度しか表示されないので注意しましょう。

プロジェクトの作成
CData Connect Cloud 側の準備が完了したので、続いてClick 側でアプリケーション作成を進めていきましょう。
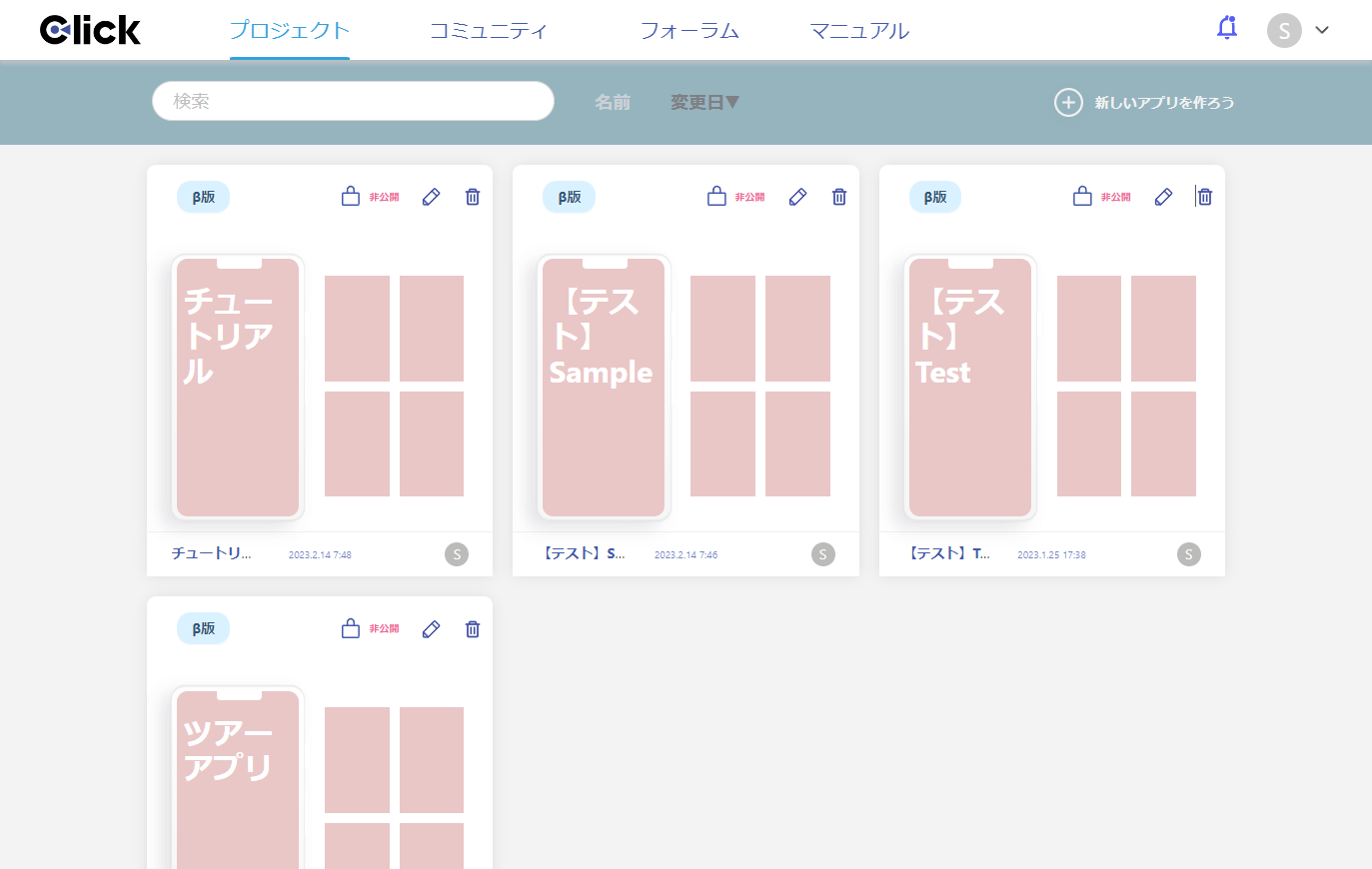
Click にログインし、新しくプロジェクトを作成します。「+新しいアプリを作ろう」をクリックし

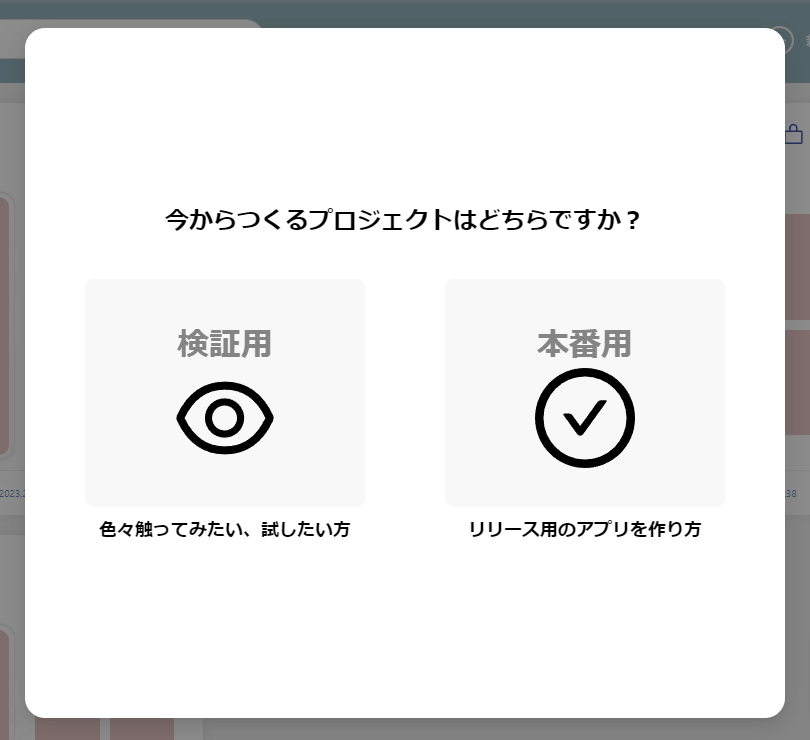
今回は「検証用」としてプロジェクトを作成します。

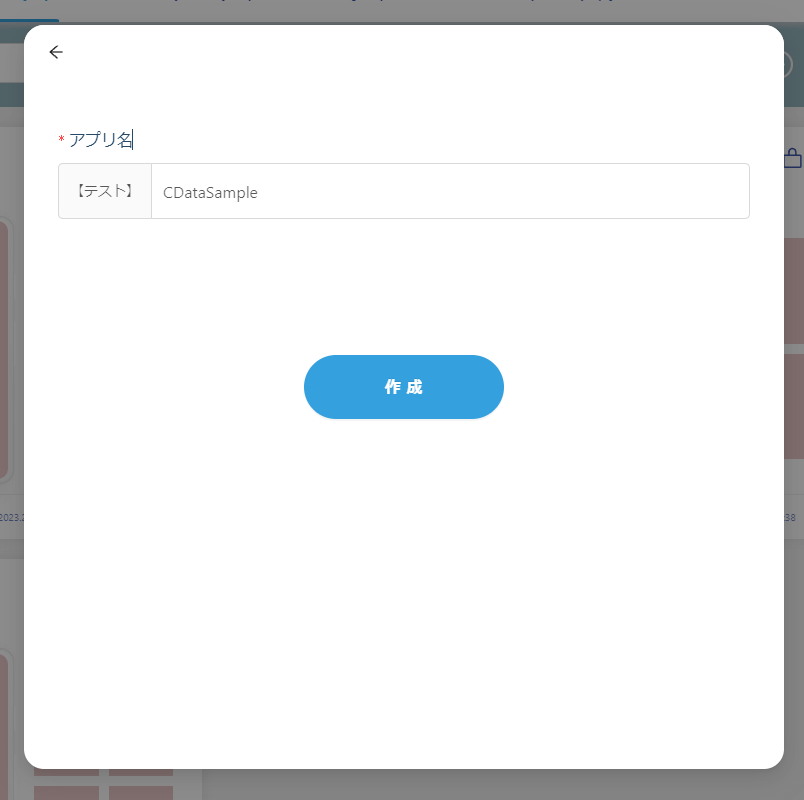
任意のアプリ名を指定して「作成」をクリックします。

外部データベースの設定
プロジェクトを作成したら、まずCData Connect Cloud で構成したOData API に接続するための「外部データソースの設定」を追加します。
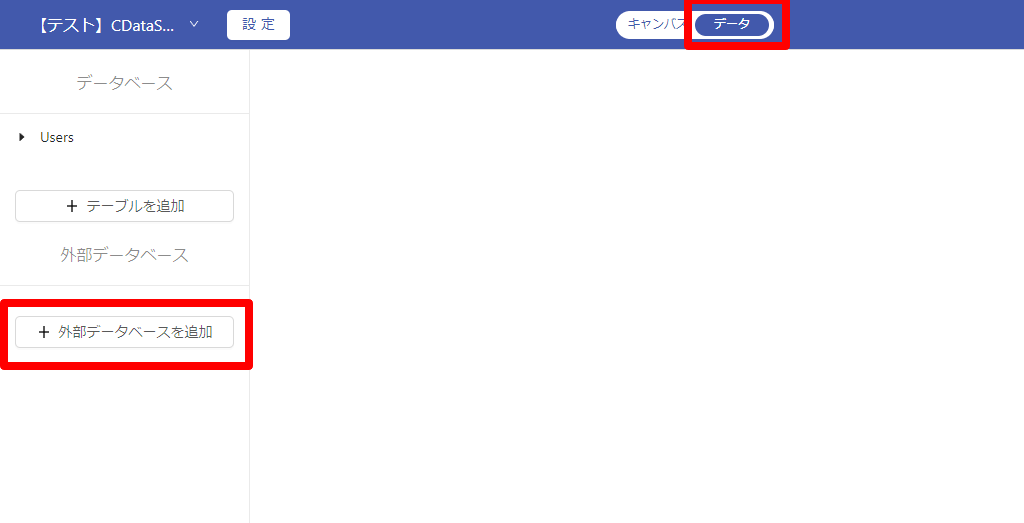
「データ」タブに移動して、「+外部データベース」をクリックします。

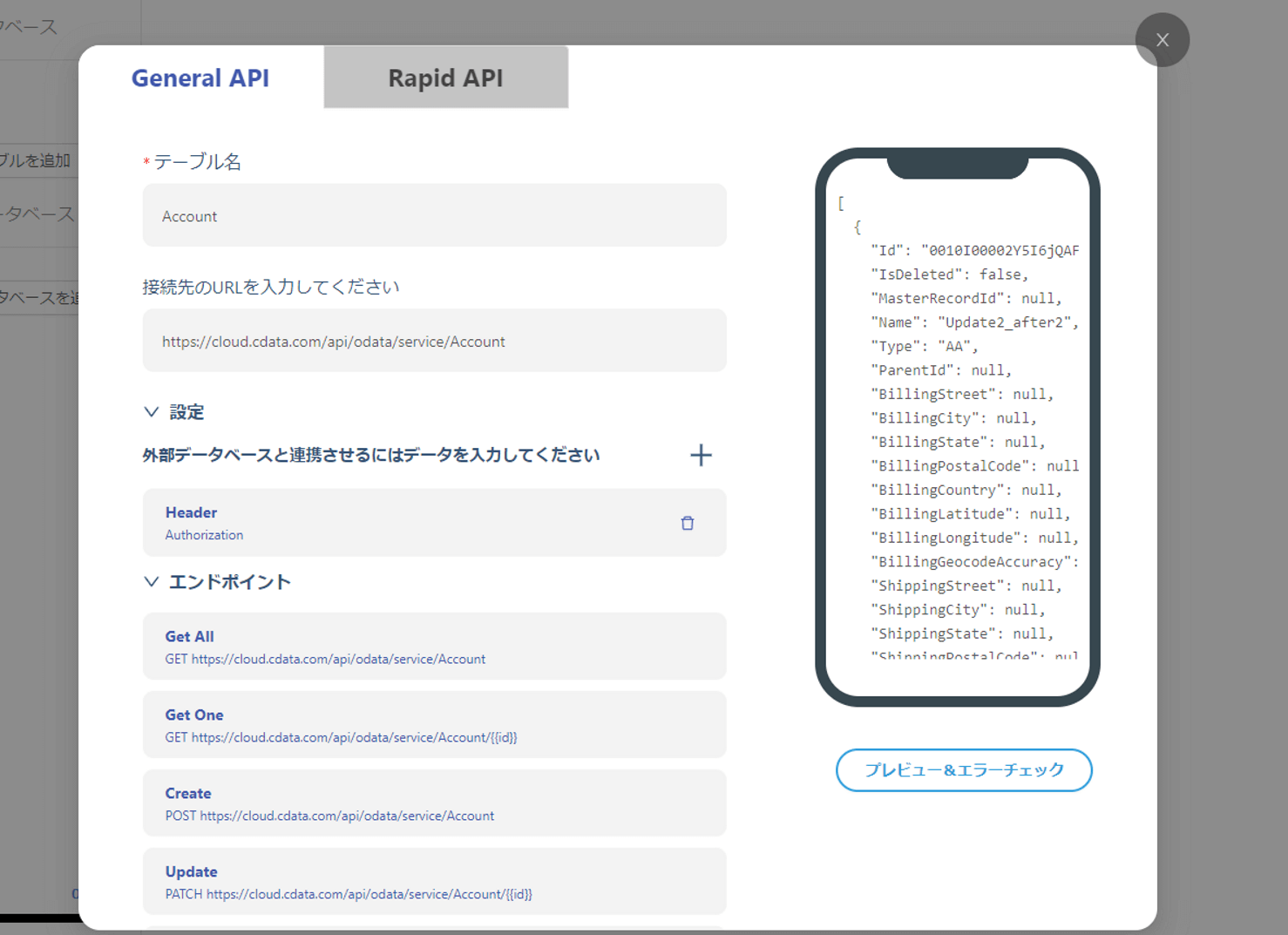
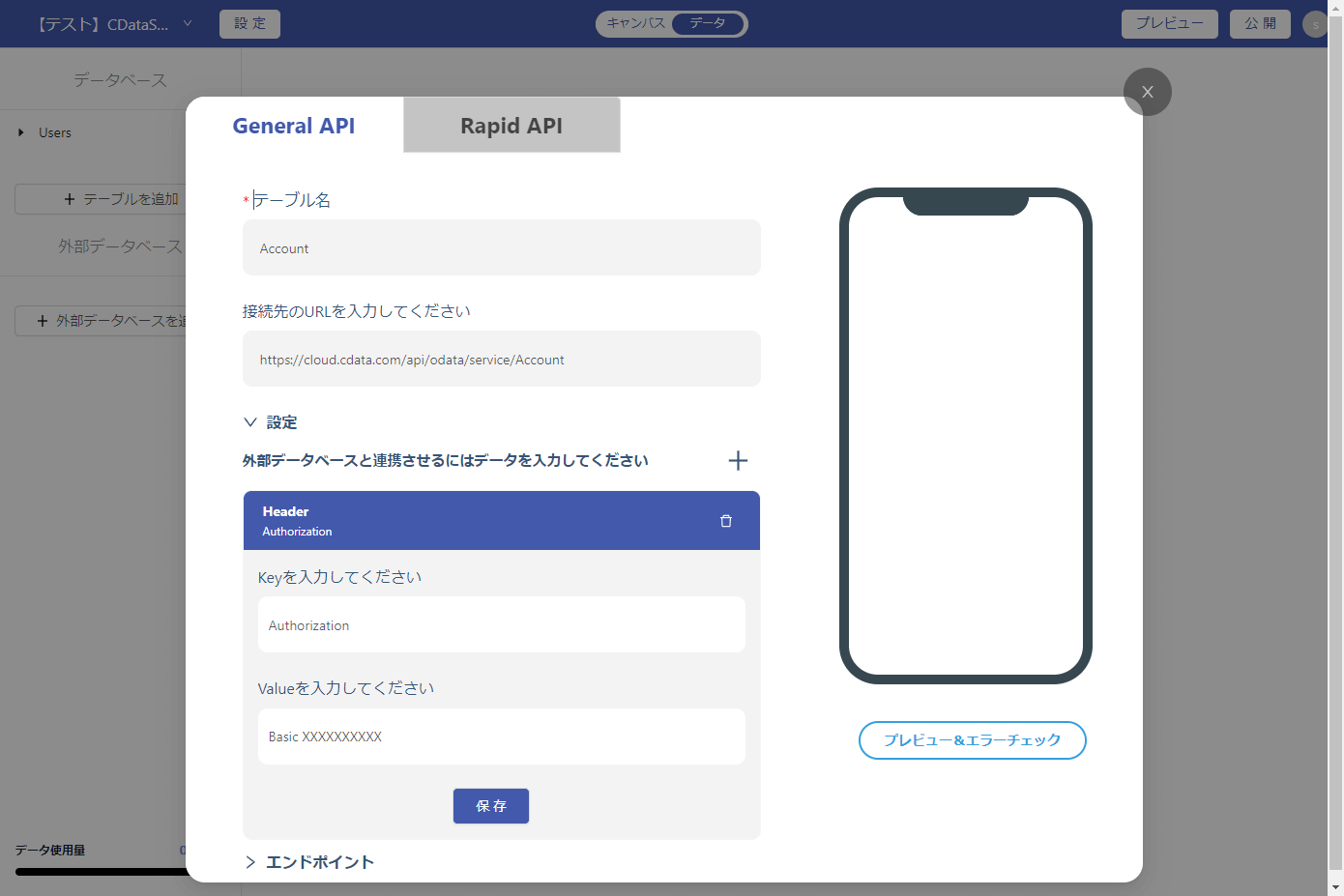
Click では以下のような画面で、REST Ful API にアクセスするための設定を行います。
テーブル名は任意の名前を入力し、接続先のURLとしてOData API のURLとテーブル名(今回はhttps://cloud.cdata.com/api/odata/service/Account)を指定します。
認証方法はBasic 認証なので、Keyに「Authorization」、Valueに「Basic XXXXXX」として、XXXXXの部分にCData Connect Cloud の「user」と「PAT」をコロンで繋いで、Base64エンコードしたものを指定します。

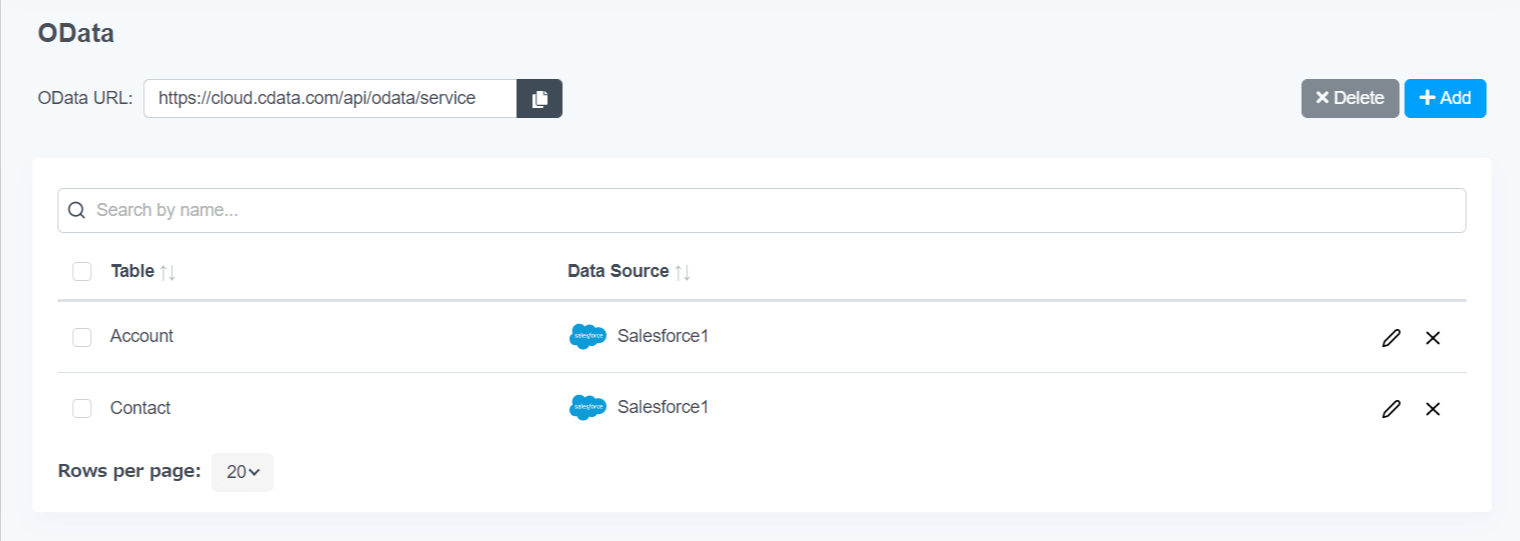
OData API のURL は以下の画面で確認できます。

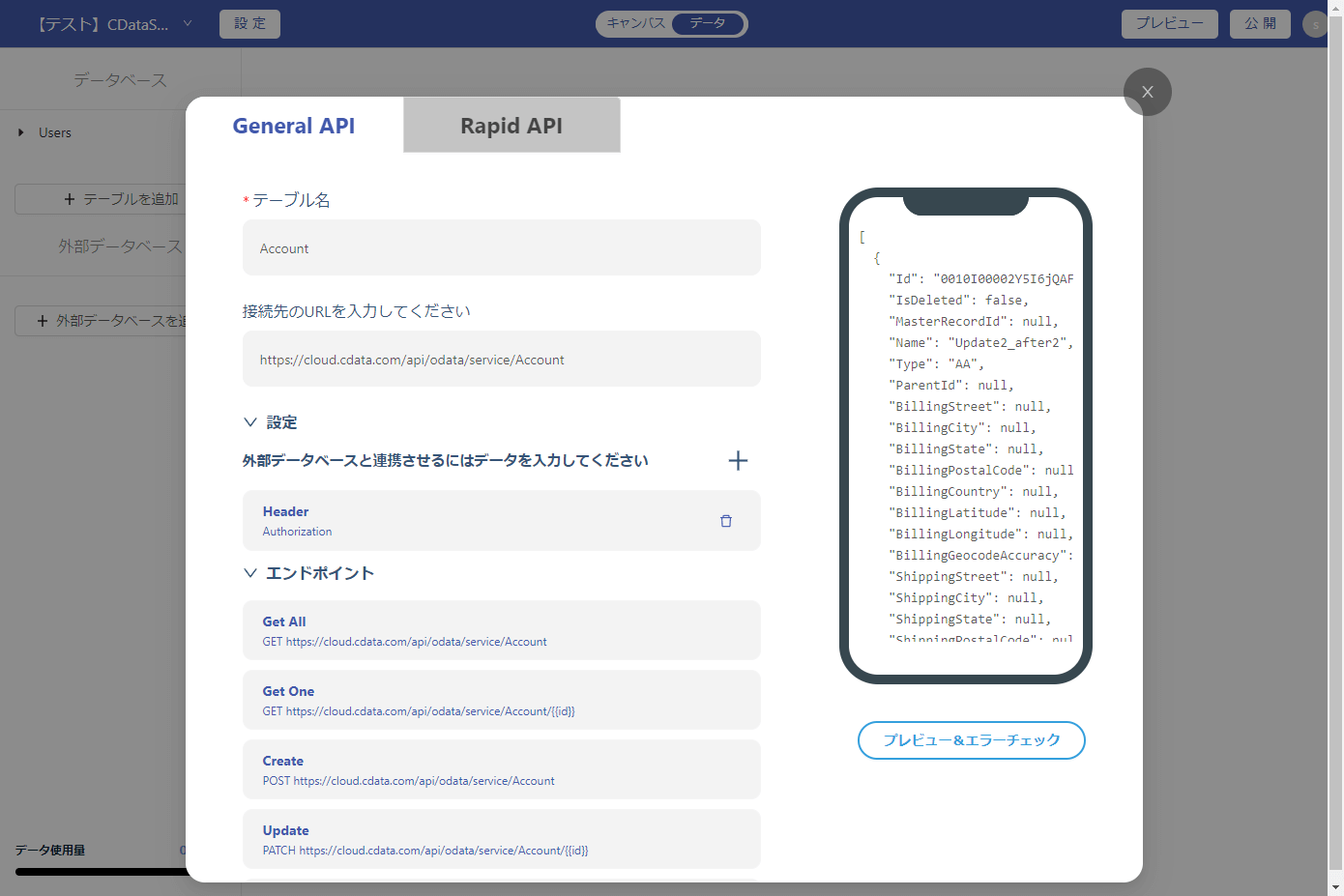
これで「プレビュー&エラーチェック」を行うと、以下のようにリクエスト結果が表示されます。これで外部データベースの設定は完了です。

一覧画面を追加
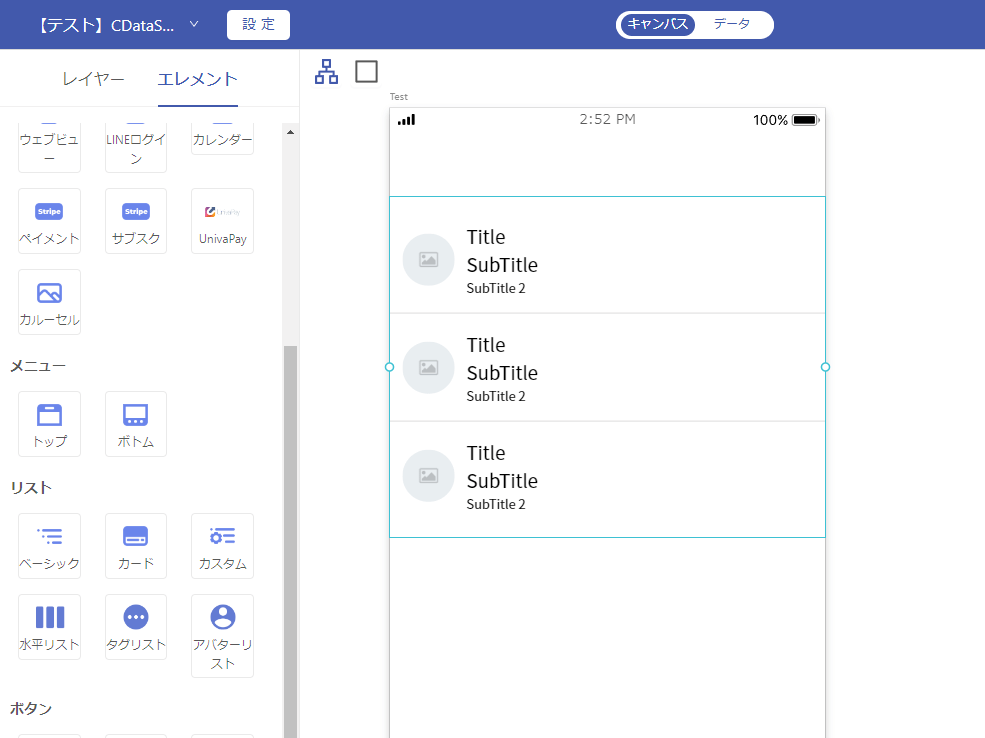
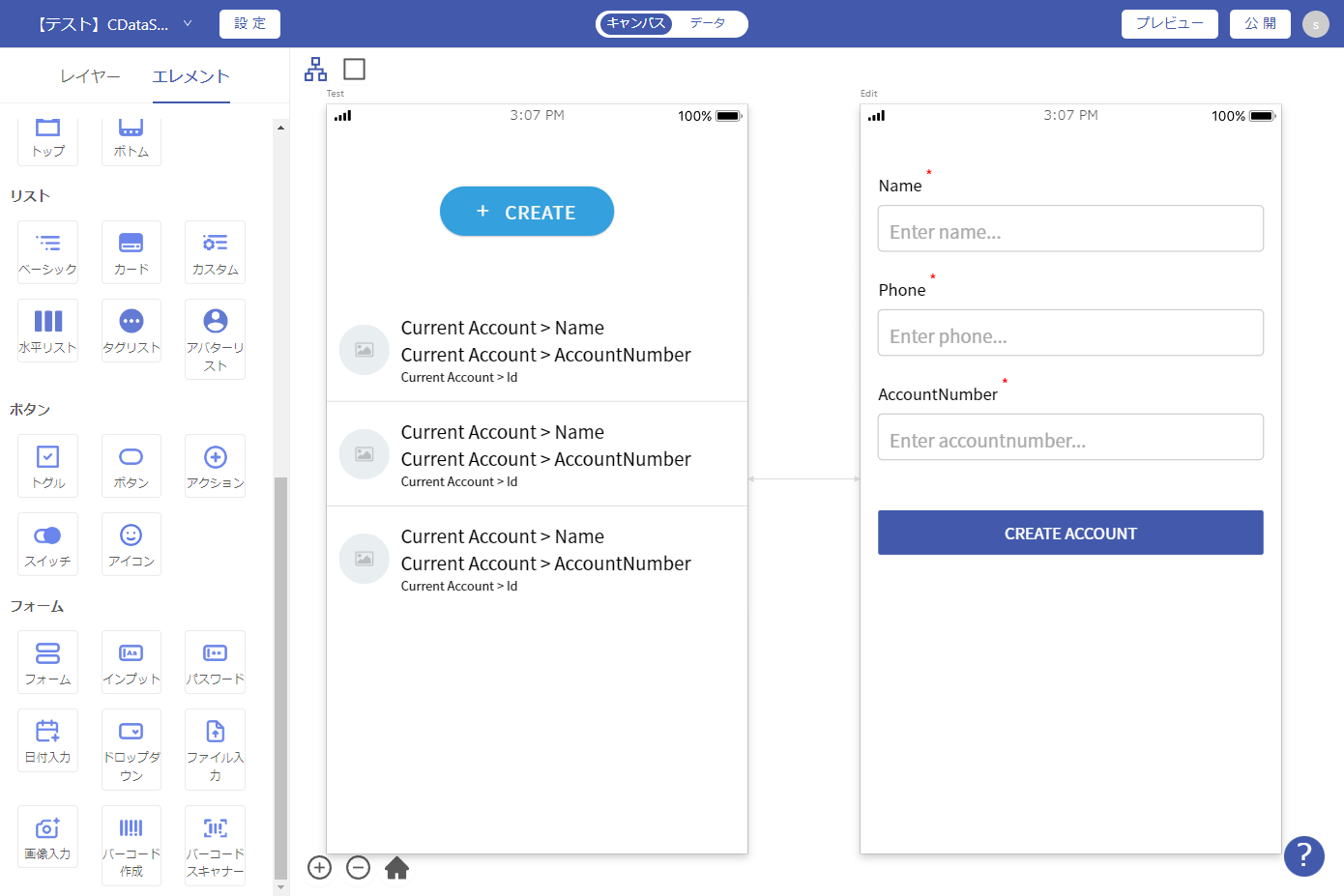
それでは実際に画面を構成していきましょう。キャンパス画面に戻って、リストを配置します。

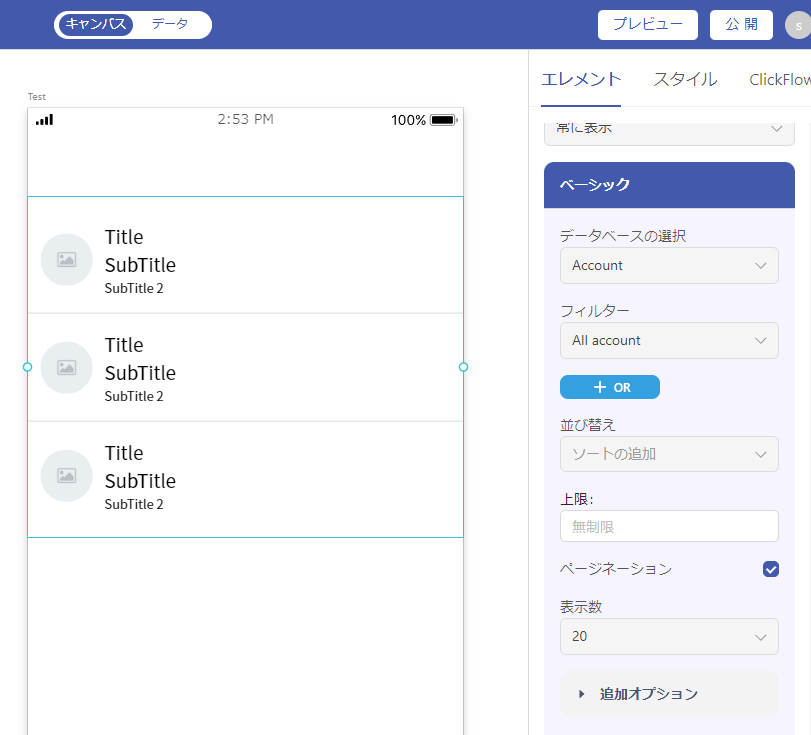
リストを配置したら、画面右の「エレメント」→「ベーシック」から先程作成した外部データベースの設定を選択しましょう。

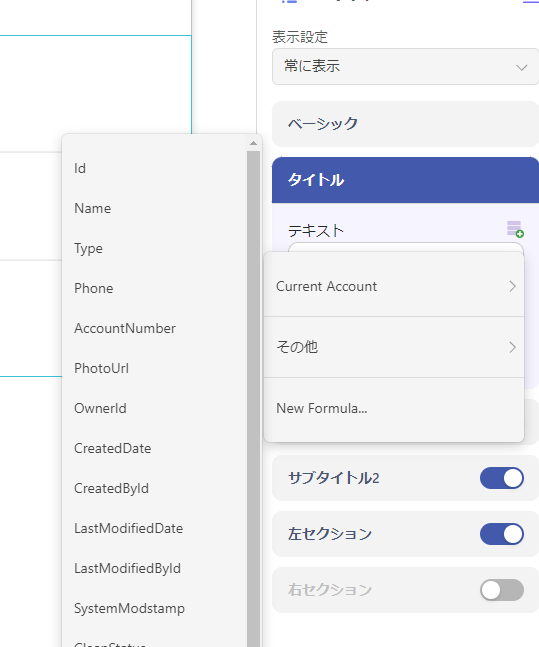
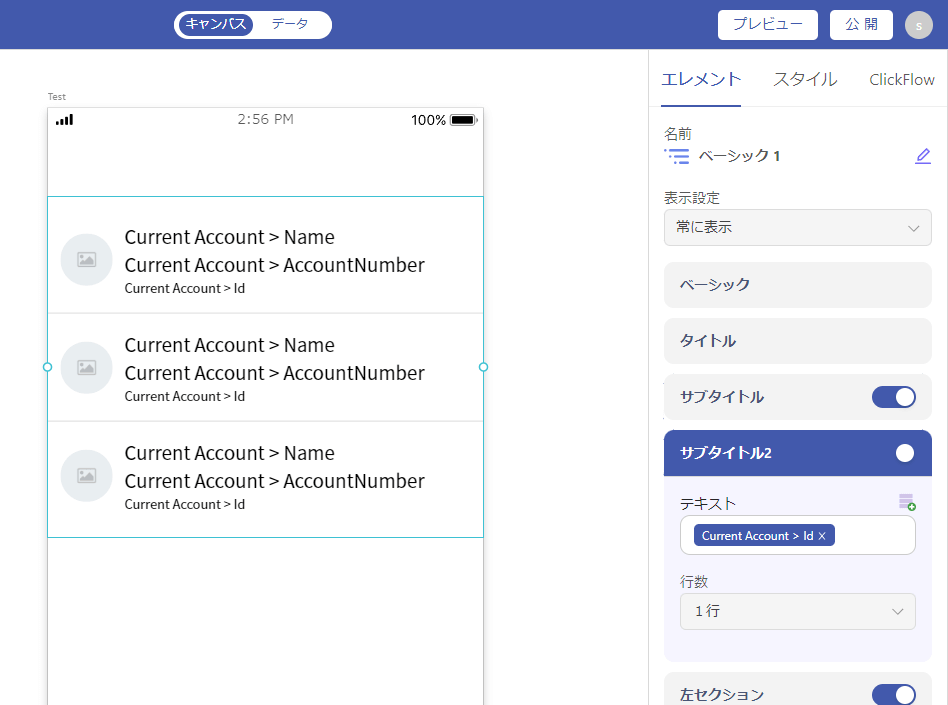
あとは、それぞれのリストの項目に対象テーブルの項目をマッピングしていきます。

今回は以下のようにマッピングしてみました。

プレビューを確認
それでは一度プレビューで確認してみます。

すると以下のようにSalesforce のデータを取得して一覧画面を表示するアプリケーションが構成できました!

Create 画面の作成
OData API はREST Ful API の標準プロトコルであるため、レコードの作成や更新、削除も行うことができます。
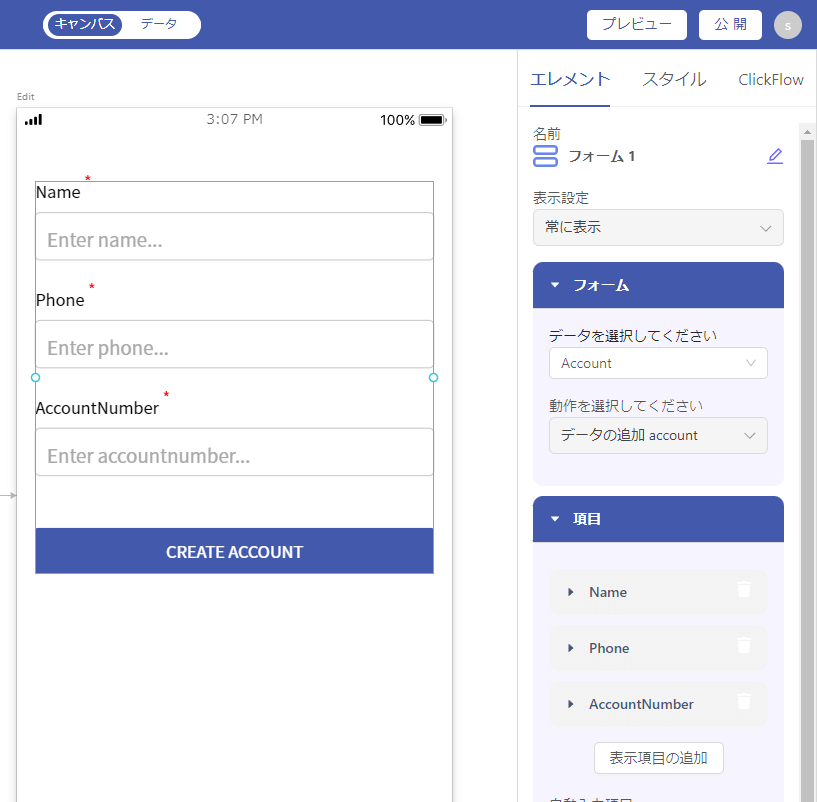
なので、以下のように入力画面も作成して、連携することができます。

新しい画面を作成し、フォームを配置して、対象のデータを選択、項目を調整するだけでデータの入力フォームが作成できます。

これだけで、Salesforce と連携した専用のスマートフォンアプリケーションが作成できました。
おわりに
今回は Salesforce を接続先のリソースとしましたが、外にも様々なリソースをOData インターフェースとして扱うことができます。
ぜひClick と併せて活用してみてください。

関連コンテンツ





