各製品の資料を入手。
詳細はこちら →
CData


こんにちは!テクニカルディレクターの桑島です。
CData JDBC Driver for WooCommerce は、JDBC 標準をインプリメントし、BI ツールからIDE まで幅広いアプリケーションでWooCommerce への接続を提供します。この記事では、Yellowfin からWooCommerce データ に接続する方法を説明します。
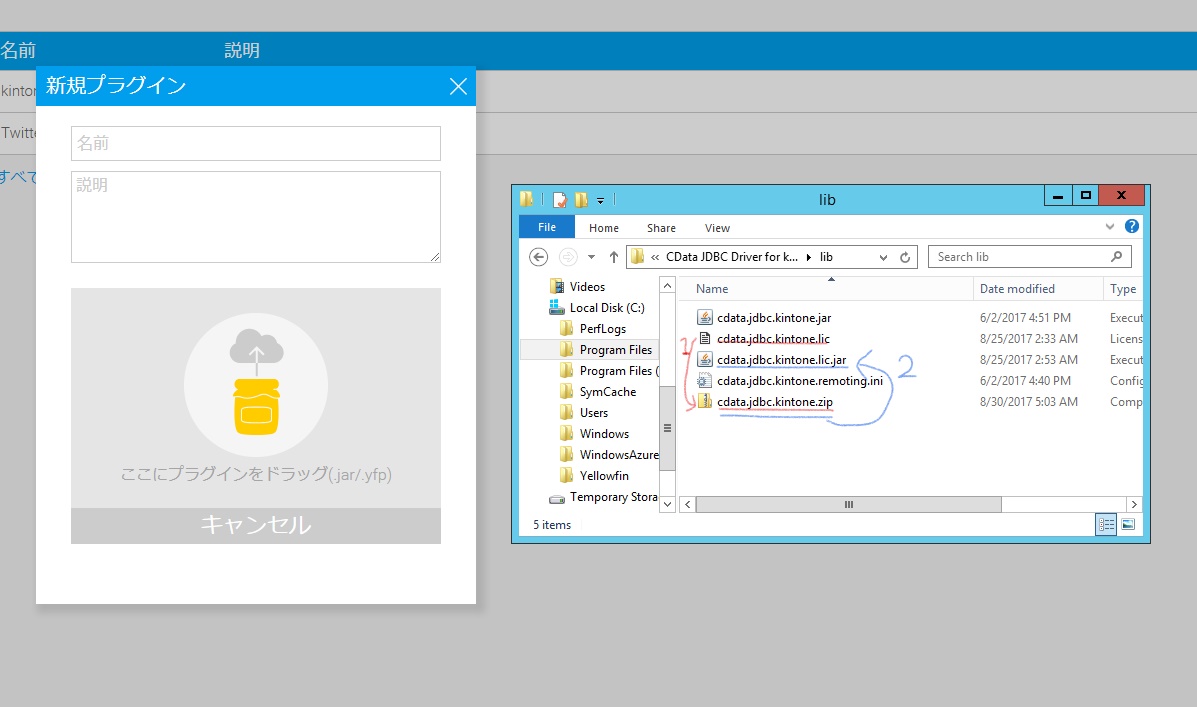
下記の手順に従って、YellowfinからWooCommerce のJDBCドライバを追加します。
この手順は主にYellowfinの画面を使って進めていきます。
※YellowfinをインストールしたマシンとJDBCドライバーをインストールしたマシンが同じものでないとエラーが起こってしまいます。
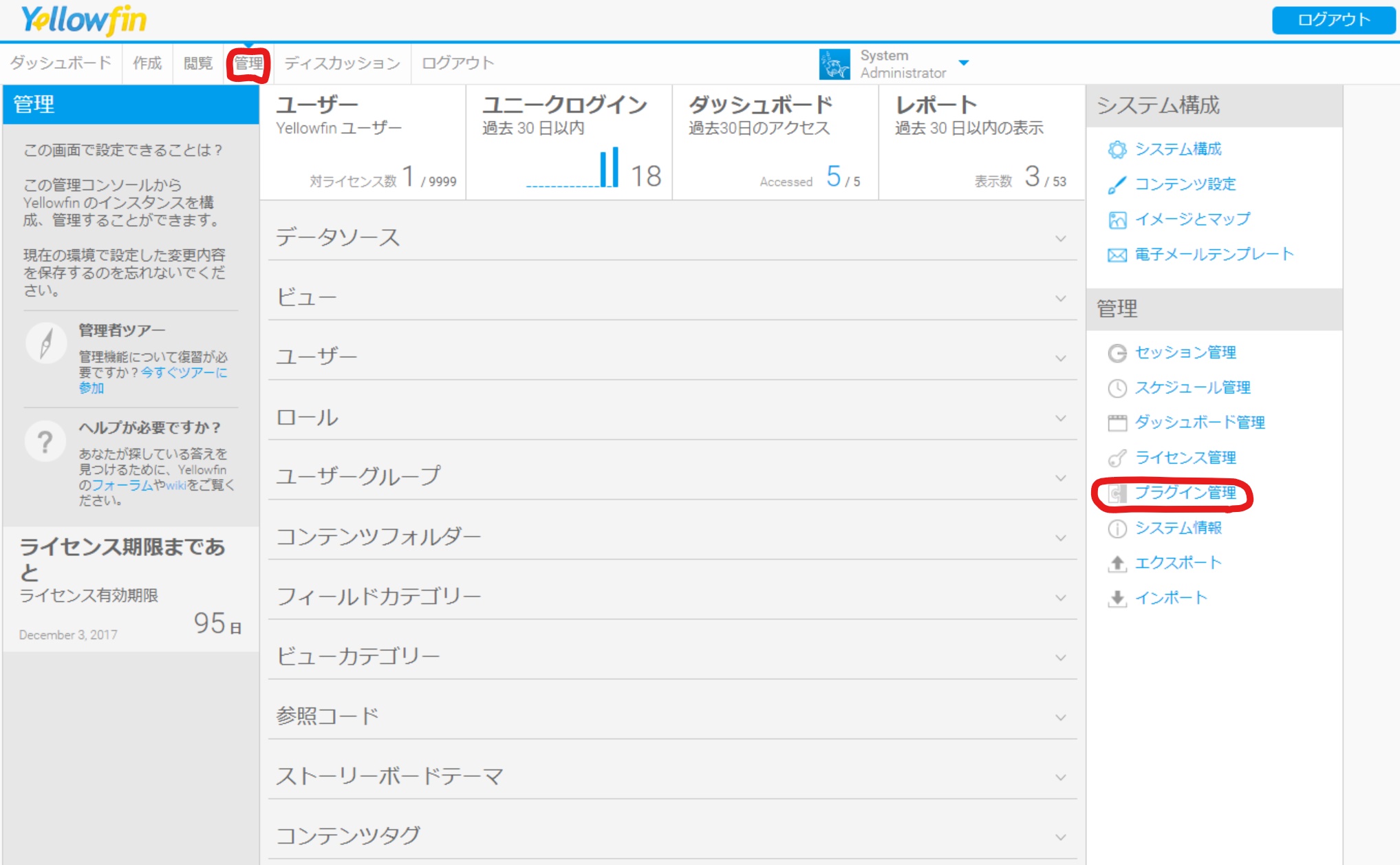
次にYellowfinの管理コンソールからデータソースを追加します。下記の手順に従って以下の項目を設定します。
jdbc:woocommerce:Url=https://example.com/; ConsumerKey=ck_ec52c76185c088ecaa3145287c8acba55a6f59ad; ConsumerSecret=cs_9fde14bf57126156701a7563fc87575713c355e5;
WooCommerce向けの接続文字はcdata製品マニュアルの[接続の確立]をご覧ください。
上記の入力が終わったらビュー作成を選択します。
ビュー作成を行っていきます。
[ビュー作成]で以下の項目を設定します。
[Step1. ドラッグ&ドロップエディタ]にて、左側のデータベーステーブル一覧から参照するテーブルを選択してドラッグドロップで[カラム]または[ロウ]エリアに配置します。

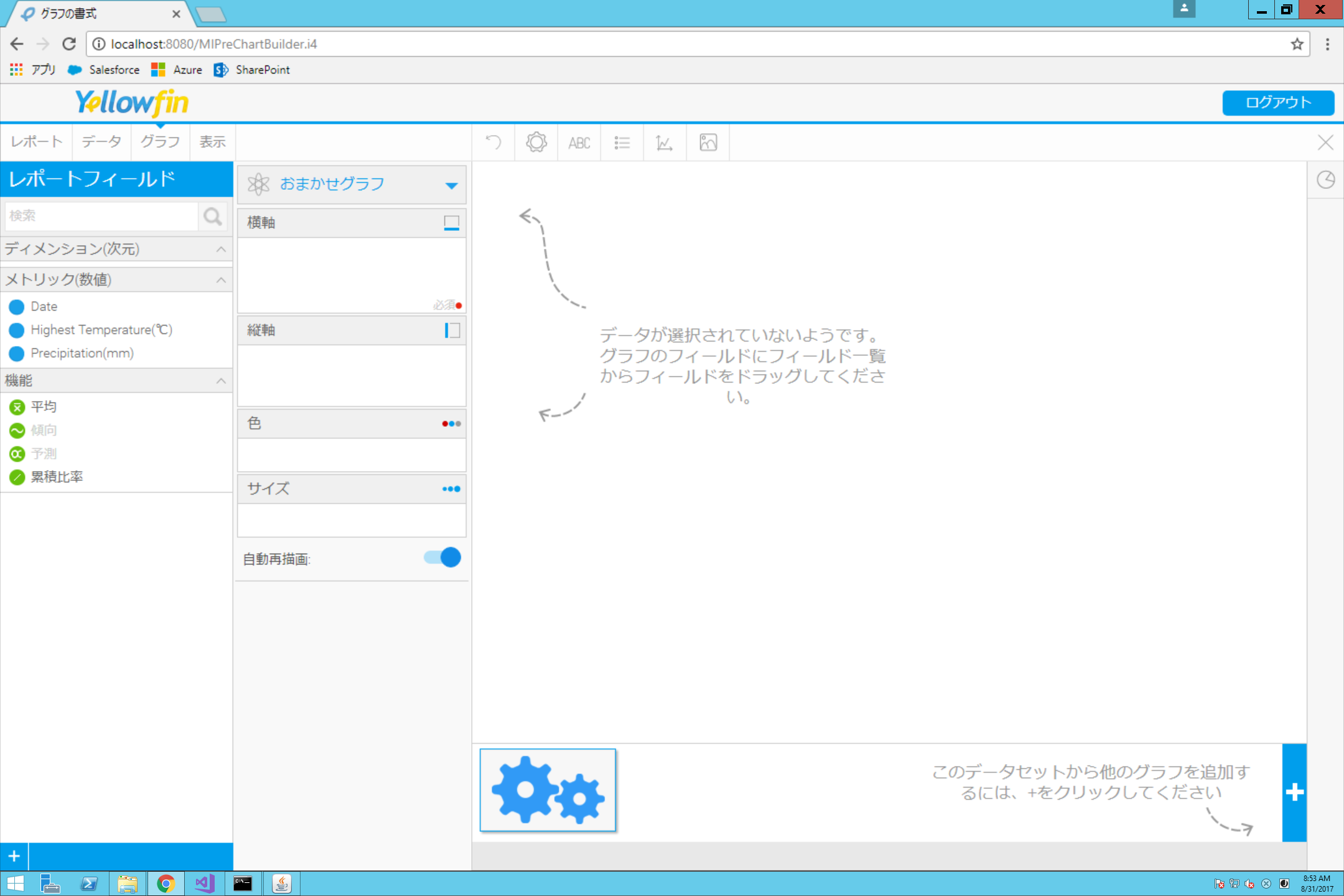
[Step2. グラフ]にて、グラフの形や詳細設定を行っていきます。

「保存」「有効化」を行いビューを保存します。
このようにWooCommerce 内のデータをAPI を書くことなくYellowfin 上で表示することができるようになります。
サポートされるSQL についての詳細は、ヘルプドキュメントの「サポートされるSQL」をご覧ください。テーブルに関する情報は「データモデル」をご覧ください。