各製品の資料を入手。
詳細はこちら →こんにちは!ドライバー周りのヘルプドキュメントを担当している古川です。
Tableau Server は、企業が問題解決にデータを使用する方法を変革するビジュアル分析プラットフォームです。CData JDBC Driver for WooCommerce と組み合わせると、Tableau Server 内のリアルタイムWooCommerce データにアクセスできます。この記事では、Tableau Desktop でWooCommerce に接続してデータソースをTableau Server に公開し、そのデータから簡単なグラフを作成する方法を説明します。
CData JDBC ドライバは、Tableau Server のリアルタイムWooCommerce データへの高速アクセスを可能にします。ドライバーをインストールすると、WooCommerce に認証するだけで高速で動的なビジュアライゼーションとダッシュボードの構築を開始できます。CData JDBC ドライバは、ネイティブのTableau データ型を使用してWooCommerce データを表示し、複雑なフィルタ、集計、その他の操作を自動的に処理することでWooCommerce データへのシームレスなアクセスを可能にします。
Tableau Server をホストしているマシンにCData JDBC Driver をインストールすることから始めます。
サーバーがLinux マシンの場合:
サーバーがWindows の場合:
次に、Tableau Desktop を実行しているマシンにCData JDBC Driver をインストールします。Windows でTableau を起動する前に、.jar ファイルがC:\Program Files\Tableau\Drivers フォルダに配置されていることを確認してください。macOS でTableau を起動する前に、.jar ファイルが~/Library/Tableau/Drivers フォルダに配置されていることを確認してください。
ドライバーがServer マシンにインストールされると、Tableau Desktop のWooCommerce への接続を構成してWooCommerce ベースのデータソースをTableau Server に公開できます。
WooCommerce は、one-legged OAuth1.0 認証と通常のOAuth2.0 認証をサポートします。
次のプロパティを指定してください(NOTE:次の資格情報はWooCommerce の設定ページで生成されるもので、WordPress OAuth2.0 プラグインで生成されるものとは異なります)。
プラグインを設定した後、
次の接続プロパティを指定することでWooCommerce に接続できます。
どちらの場合方法でも、Url プロパティをWooCommerce インスタンスのURL に設定する必要があります。
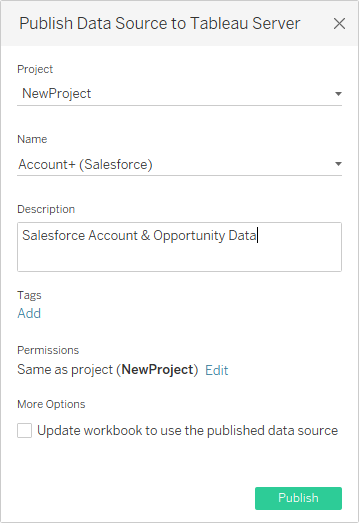
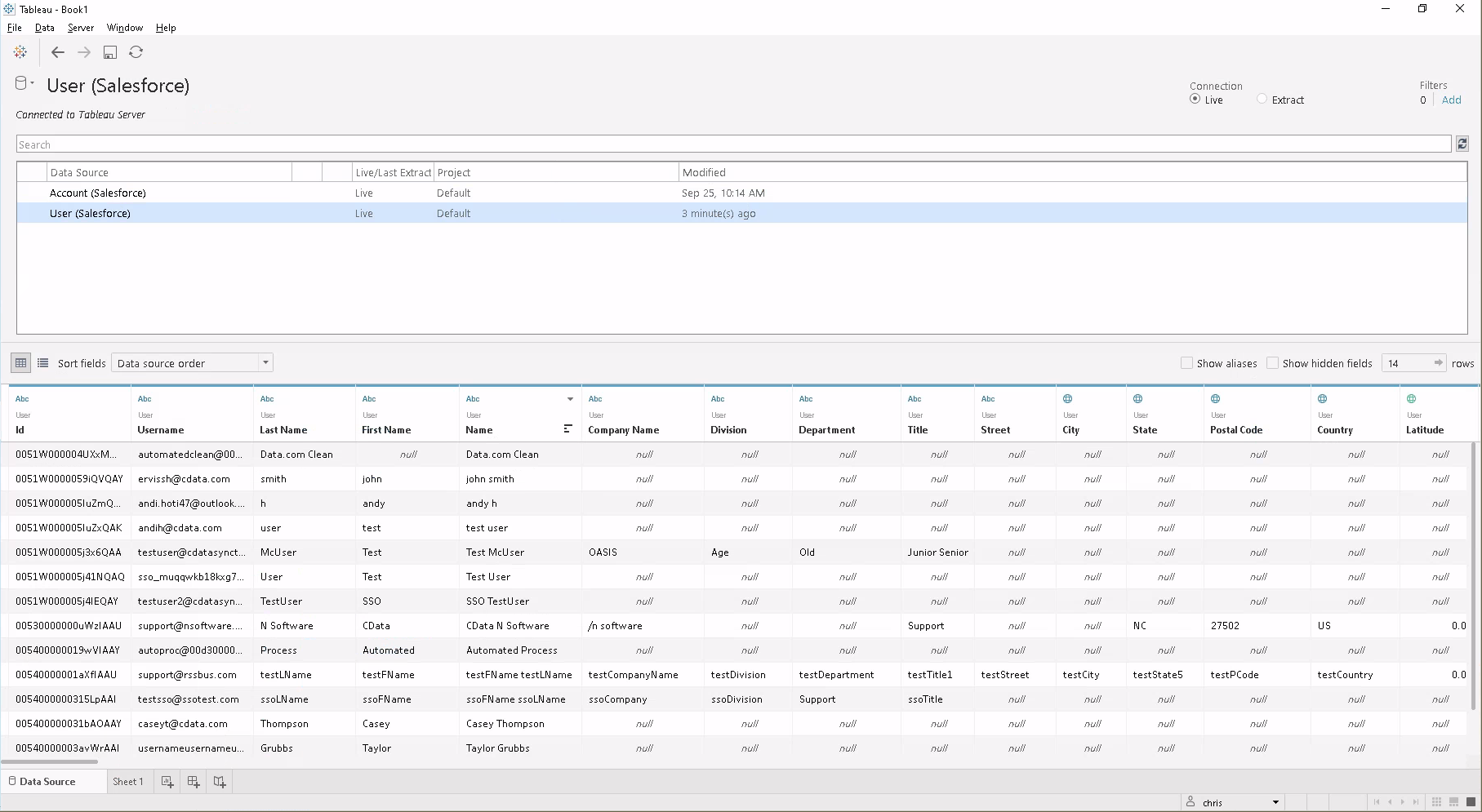
WooCommerce データへの接続を確立したら、ビジュアライズするエンティティを構成できます。 ビジュアライズするデータを構成した後、データソースをTableau Server インスタンスに公開できます。Tableau Desktop にて:
これにより、サーバーのデータソースリストの下に新しいエントリが作成され、データソースの権限の変更、履歴の表示、およびその他の管理タスクを実行できます。 同じサーバーに接続されたワークステーションは、ドライバーがインストールされていなくてもTableau Desktop で同じソースを使用できることに注意してください。また、Tableau Server で(Web インターフェースを介して)直接作成されたワークブックは、このソースを使用できます。 Tableau Server に公開されたデータソースを使用すると、WooCommerce データをビジュアライズすることができるようになります。
CData JDBC Driver for WooCommerce をTableau Server と使用することで、WooCommerce データで強固なビジュアライゼーションとレポートを簡単に作成することができます。30日の無償評価版をダウンロードして今すぐ始めましょう。
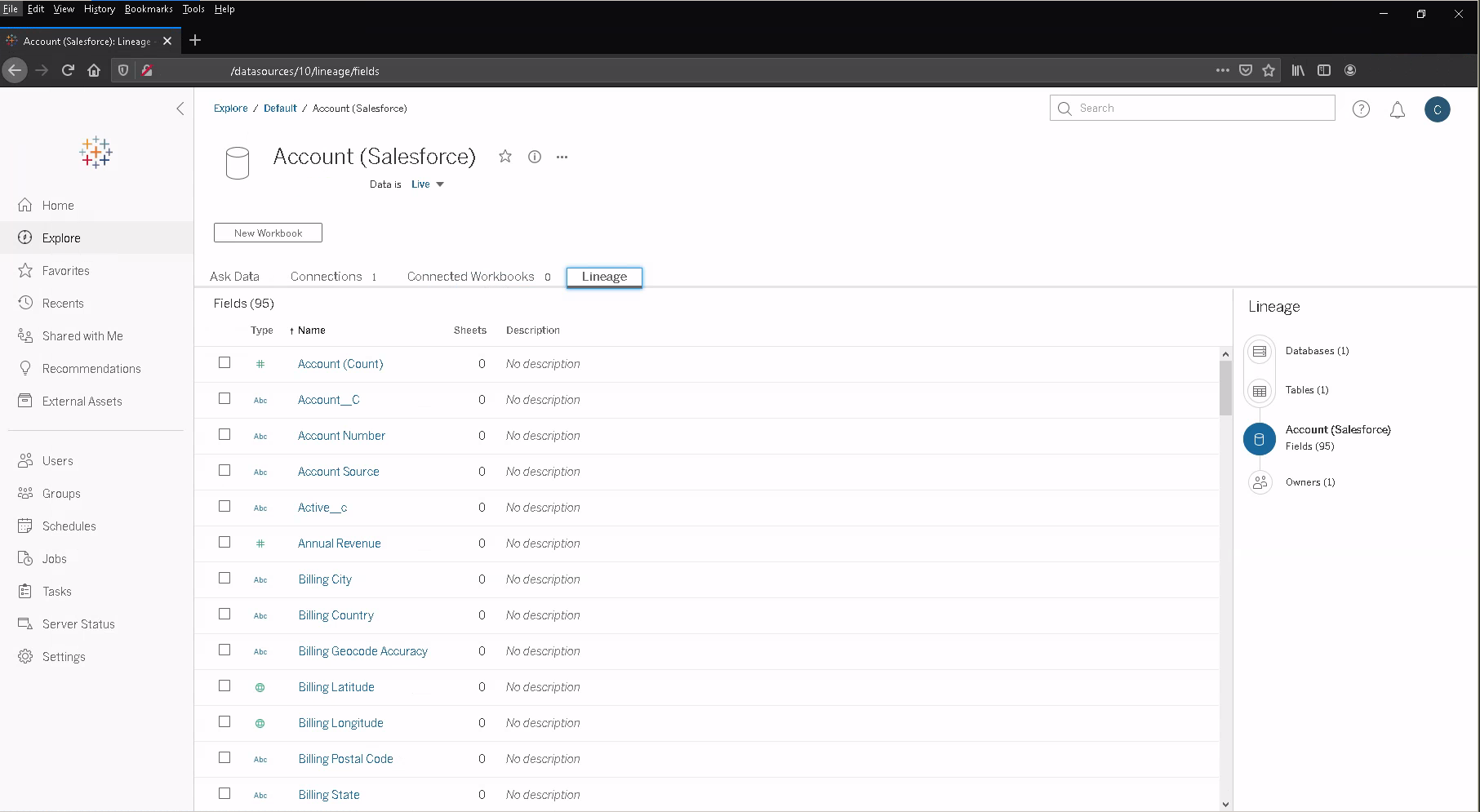
スキーマの検出とデータのクエリ

Tableau Server にデータを公開する


Tableau Server でWooCommerce データをビジュアライズ