各製品の資料を入手。
詳細はこちら →こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
CData ADO.NET Provider for JSON は、Crystal Reports for Visual Studio 開発環境に統合されています。標準のADO.NET コンポーネントを使用して、SQL Server と同じようにレポートを作成でき、さらにJSON とリアルタイムで連携できます。この記事では、開いたときに更新されるレポートにJSON のデータを追加するために必要な3つのステップを完了する方法を説明します。
Note:このチュートリアルを実行するには、Crystal Reports とVisual Studio のデベロッパーバージョンをインストールしてください。
この記事を実行するにはVisual Studio Crystal Reports プロジェクトが必要になります。この記事では、WPF アプリケーションにレポートを追加します。「File」->「New Project」とクリックし、Crystal Reports WPF Application テンプレートを選択することで、作成できます。表示されるウィザードで空のレポートを作成するオプションを選択します。
Server Explorer からJSON のADO.NET データソースを作成すると、Crystal Reports ウィザードおよびCrystal Reports Designer で使用できるDataSet を簡単に作成できます。Server Explorer でJSON のデータを操作するためのガイドは、ヘルプドキュメントの「はじめに」の章を参照してください。
データソースへの認証については、ヘルプドキュメントの「はじめに」を参照してください。CData 製品は、JSON API を双方向データベーステーブルとして、JSON ファイルを読み取り専用ビュー(ローカル ファイル、一般的なクラウドサービスに保存されているファイル、FTP サーバー)としてモデル化します。HTTP Basic、Digest、NTLM、OAuth、FTP などの主要な認証スキームがサポートされています。詳細はヘルプドキュメントの「はじめに」を参照してください。
URI を設定して認証値を入力したら、DataModel を設定してデータ表現とデータ構造をより厳密に一致させます。
DataModel プロパティは、データをどのようにテーブルに表現するかを制御するプロパティで、次の基本設定を切り替えます。
リレーショナル表現の設定についての詳細は、ヘルプドキュメントの「JSON データのモデリング」を参照してください。また、以下の例で使用されているサンプルデータも確認できます。データには人や所有する車、それらの車に行われたさまざまなメンテナンスサービスのエントリが含まれています。
URI をバケット内のJSON ドキュメントに設定します。さらに、次のプロパティを設定して認証します。
URI をJSON ファイルへのパスに設定します。Box へ認証するには、OAuth 認証標準を使います。 認証方法については、Box への接続 を参照してください。
URI をJSON ファイルへのパスに設定します。Dropbox へ認証するには、OAuth 認証標準を使います。 認証方法については、Dropbox への接続 を参照してください。ユーザーアカウントまたはサービスアカウントで認証できます。ユーザーアカウントフローでは、以下の接続文字列で示すように、ユーザー資格情報の接続プロパティを設定する必要はありません。 URI=dropbox://folder1/file.json; InitiateOAuth=GETANDREFRESH; OAuthClientId=oauthclientid1; OAuthClientSecret=oauthcliensecret1; CallbackUrl=http://localhost:12345;
URI をJSON ファイルを含むドキュメントライブラリに設定します。認証するには、User、Password、およびStorageBaseURL を設定します。
URI をJSON ファイルを含むドキュメントライブラリに設定します。StorageBaseURL は任意です。指定しない場合、ドライバーはルートドライブで動作します。 認証するには、OAuth 認証標準を使用します。
URI をJSON ファイルへのパスが付いたサーバーのアドレスに設定します。認証するには、User およびPassword を設定します。
デスクトップアプリケーションからのGoogle への認証には、InitiateOAuth をGETANDREFRESH に設定して、接続してください。詳細はドキュメントの「Google Drive への接続」を参照してください。
接続を構成する際に、Max Rows 接続プロパティも設定できます。これにより返される行数が制限されるため、レポートやビジュアライゼーションをデザインするときのパフォーマンスを向上させることができます。
以下のステップに従ってVisual Studio ADO.NET DataSet Designer を使用し、ADO.NET DataSet オブジェクトを作成します。Crystal Reports はJSON テーブルのメタデータを含むDataSet オブジェクトにバインドします。またこのアプローチでは、App.config に接続文字列が追加されることに注意してください。後にこの接続文字列を使用してデータをレポートにロードします。
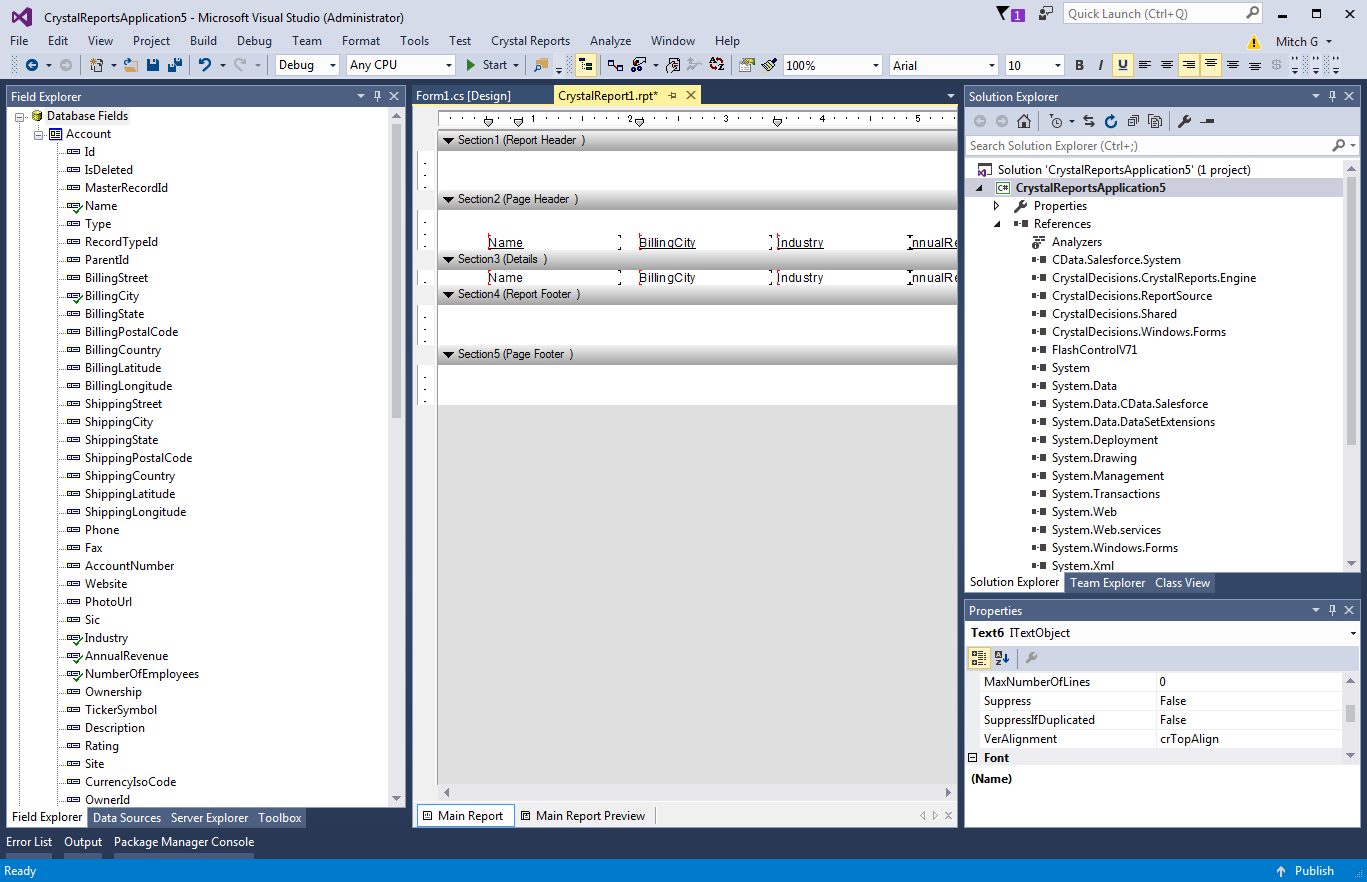
以下のステップに従って、DataSet からレポートにカラムを追加します。
メタデータのみを含むDataSet を作成したら、実際のデータを含むDataTable を作成する必要があります。JSONDataAdapter を使用して、SQL クエリの結果をDataTable に入力できます。
<startup useLegacyV2RuntimeActivationPolicy="true">
<supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.0"/>
</startup>
Window.xaml.cs ファイルに以下の参照を追加します。
using System.Configuration; using CrystalDecisions.CrystalReports.Engine; using CrystalDecisions.Shared; using System.Data.CData.JSON; using System.Data;
以下のWindow_Loaded メソッドをWindow.xaml.cs に追加し、DataTable を返すSQL クエリを実行します。最低でも、レポートで使用されているカラムと同じカラムは選択する必要があることに注意してください。
private void Window_Loaded(object sender, RoutedEventArgs e) {
ReportDocument report = new ReportDocument();
report.Load("../../CrystalReport1.rpt");
var connectionString = ConfigurationManager.ConnectionStrings["MyAppConfigConnectionStringName"].ConnectionString;
using (JSONConnection connection = new JSONConnection(connectionString)) {
JSONDataAdapter dataAdapter = new JSONDataAdapter(
"SELECT [people].[personal.age] AS age, [people].[personal.gender] AS gender,
[people].[personal.name.first] AS first_name, [people].[personal.name.last] AS last_name, [vehicles].[model], FROM
[people] JOIN [vehicles] ON [people].[_id] = [vehicles].[people_id]", connection);
DataSet set = new DataSet("_set");
DataTable table = set.Tables.Add("_table");
dataAdapter.Fill(table);
report.SetDataSource(table);
}
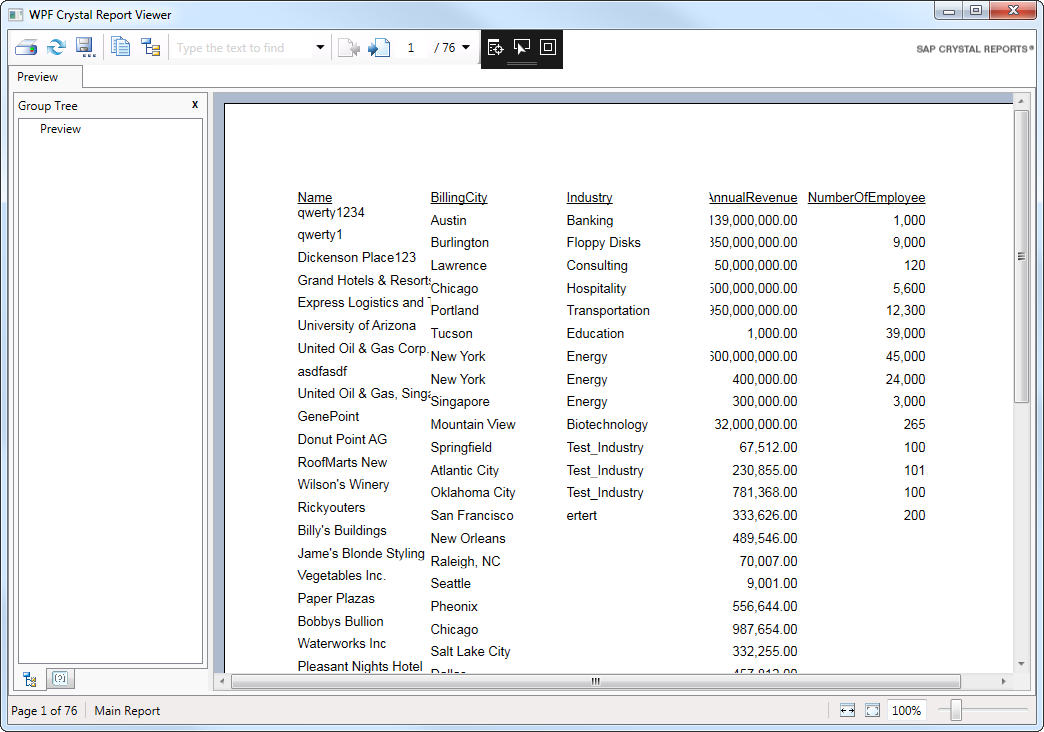
reportViewer.ViewerCore.ReportSource = report;
}
Window.xaml ファイルでLoaded イベントを追加し、Window タグを以下のようにします。
<Window x:Class="CrystalReportWpfApplication4.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:cr="clr-namespace:SAPBusinessObjects.WPF.Viewer;assembly=SAPBusinessObjects.WPF.Viewer"
alt="WPF Crystal Report Viewer" Height="600" Width="800" Loaded="Window_Loaded">
...
</Window>
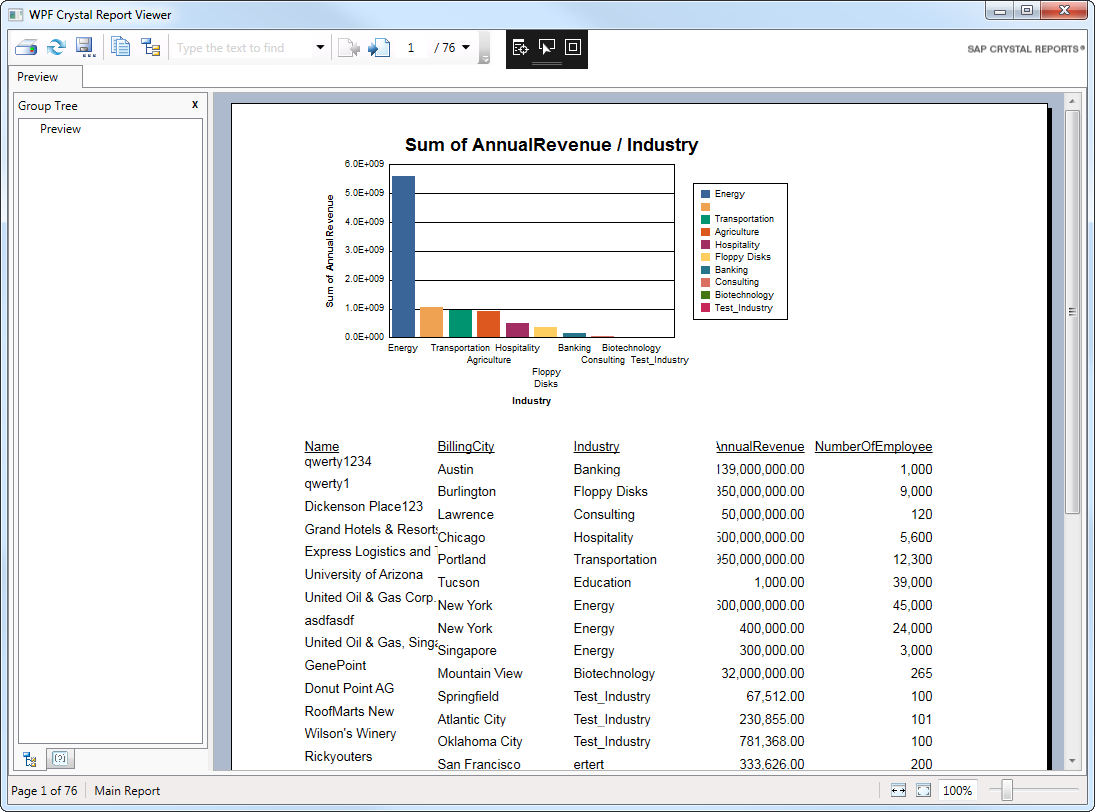
Chart Expert などのエキスパートとともにDataSet を使用することもできます。
Crystal Reports は、JSON API などに対してGROUP BY を実行する代わりに、DataTable にロード済みのデータに対して集計を実行することに注意してください。これは、レポート作成ウィザードにも当てはまります。
別のDataSet を作成し、他のクエリを入力することで、JSON に対して実行されるクエリをより細かく制御できます。ドライバのSQL エンジンの詳細については、ヘルプドキュメントを参照してください。