各製品の資料を入手。
詳細はこちら →こんにちは!リードエンジニアの杉本です。
App Builder はインフラジスティックス社が提供している「ドラッグアンドドロップで迅速なアプリケーション開発作成を可能にする」ローコードツールです。この記事では、CData Connect Server を経由して App Builder でGoogle Data Catalog データを利用するアプリを作成する方法を説明します。
CData Connect Server は、Google Data Catalog データのクラウド to クラウドの仮想OData インターフェースを提供し、App Builder からリアルタイムにGoogle Data Catalog データへ連携することができます。
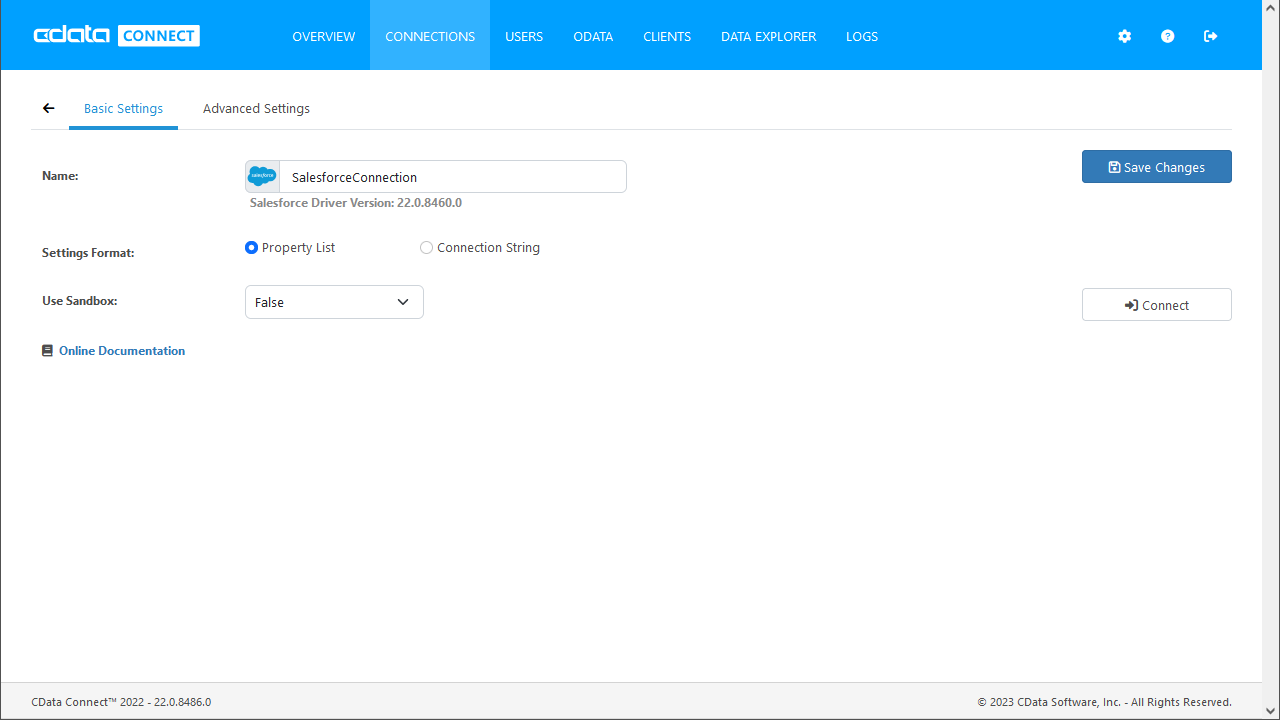
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
認証プロパティを追加する前に、次の接続プロパティを設定してください。
CData 製品は、認証にユーザーアカウント、サービスアカウント、およびGCP インスタンスアカウントの使用をサポートします。
OAuth の設定方法については、ヘルプドキュメントの「OAuth」セクションを参照してください。
API の準備ができたら、App Builder で作業を進めていきます。
前述の通りApp Builder ではREST API に接続したアプリを手軽に作成することができます。API 接続部分はあらかじめデータソースとして定義しておくことで、簡単にUI とバインドすることができるようになるので、まずはこのデータソースの準備を進めます。
データソースの設定が完了したら、一覧画面を作成していきましょう。今回はGridのコンポーネントを利用して、一覧画面を作成します。
このように、CData Connect Server を経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたアプリをApp Builder で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。