各製品の資料を入手。
詳細はこちら →こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
CData JDBC Driver for GoogleAnalytics は、ColdFusion のrapid development tools を使ってGoogle Analytics への接続をシームレスに統合します。この記事では、ColdFusion でGoogle Analytics に連携しGoogle Analytics テーブルをクエリする方法を説明します。
下記の手順に従ってGoogle Analytics データソースを作成し、ColdFusion アプリケーションへの連携を可能にします。
ドライバーのJAR および.lic ファイルを、インストールディレクトリから C:\ColdFusion10\cfusion\wwwroot\WEB-INF\lib にコピーします。
ドライバーのJAR およびlicense はインストールディレクトリの[lib]サブフォルダに配置されています。
ドライバーをデータソースとして追加:
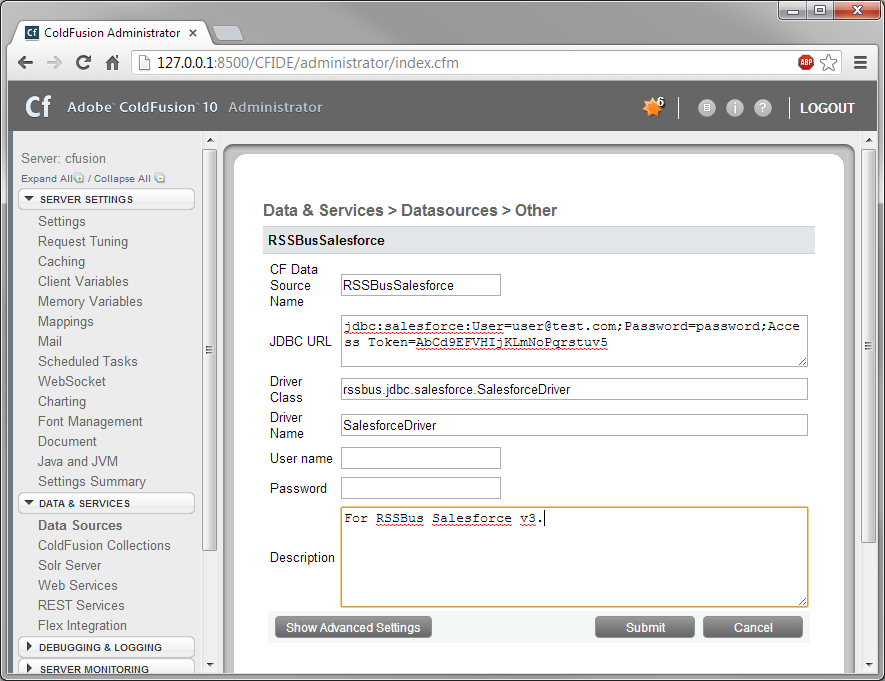
ColdFusion Administrator インターフェースで[Data & Services]ノードを展開し、[Data Sources]>[Add New Data Source]をクリックします。ダイアログが表示されたら、以下のプロパティを入力します。
JDBC Driver のプロパティ設定:
JDBC URL:JDBC URL に接続プロパティを入力。JDBC のURL は以下で始まり jdbc:googleanalytics: 次に、セミコロン区切りでname=value ペアの接続プロパティを入力します。以下は一般的なJDBC URL です:
jdbc:googleanalytics:Profile=MyProfile;
OAuth 認証標準を使用してGoogle Analytics に接続します。ユーザーアカウントまたはサービスアカウントで認証できます。組織全体のアクセススコープをCData 製品に許可するには、サービスアカウントが必要です。下記で説明するとおり、CData 製品はこれらの認証フローをサポートします。
ユーザー資格情報の接続プロパティを設定せずに接続できます。次を設定して、接続してください。 Profile:接続するGoogle アナリティクスのプロファイル、またはビューに設定。この値はProfiles テーブルから取得できます。指定しない場合は、初めに返されたプロファイルが使われます。接続すると、CData 製品はデフォルトブラウザでOAuth エンドポイントを開きます。ログインして、アプリケーションにアクセス許可を与えます。CData 製品がOAuth プロセスを完了します。他のOAuth 認証フローについては、ヘルプドキュメントの「OAuth 認証の使用」を参照してください。
[Actions] カラムのCData Google Analytics データソースを有効にして、接続をテストできます。ステータスがOK になったら、Google Analytics データソースを使うことができます。
下記の手順に従って、Google Analytics の基準に合ったレコードをクエリし、結果をHTML テーブルに出力する簡単なアプリケーションを作成します。
新規ColdFusion markup ファイルでクエリを定義:C:\ColdFusion10\cfusion\wwwroot directory for ColdFusion の.cfm ファイルに次のコードを入力:
<cfquery name="GoogleAnalyticsQuery" dataSource="CDataGoogleAnalytics">
SELECT * FROM Traffic
</cfquery>
Note:CData JDBC Drivers は、cfqueryparam エレメントを使ってパラメータ化されたクエリもサポートします。例:
<cfquery name="GoogleAnalyticsQuery" dataSource="CDataGoogleAnalytics">
SELECT * FROM Traffic WHERE Transactions = <cfqueryparam>0</cfqueryparam>
</cfquery>
CFTable を使ってHTML にテーブルを出力:
<cftable
query = "GoogleAnalyticsQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1"/>
<cfcol header="<b>Browser</b>" align="Left" width=7 text="#Browser#"></cfcol>
<cfcol header="<b>Sessions</b>" align="Left" width=8 text="#Sessions#"></cfcol>
</cftable>
コードを実行してグリッドを表示します。
HTML 部分を含む以下のフルコードが利用できます。
<html>
<head><title>Hello World</title></head>
<body>
<cfoutput>#ucase("hello world")#</cfoutput>
<cfquery name="GoogleAnalyticsQuery" dataSource="CDataGoogleAnalytics">
SELECT * FROM Traffic
</cfquery>
<cftable
query = "GoogleAnalyticsQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1">
<cfcol header="<b>Browser</b>" align="Left" width=7 text="#Browser#"></cfcol>
<cfcol header="<b>Sessions</b>" align="Left" width=8 text="#Sessions#"></cfcol>
</cftable>
</body>
</html>