各製品の資料を入手。
詳細はこちら →
CData


こんにちは!ドライバー周りのヘルプドキュメントを担当している古川です。
OData やSwagger などの標準ベースのインターフェースを介してCData API Server をADO.NET Provider for Facebook(もしくは240+ の他のADO.NET Providers)と組み合わせることで、Facebook を使用してLogic Apps と Power Automate のネイティブエクスペリエンスを提供します。OData は、データへのリアルタイム接続を可能にします。Swagger を使用すると、Logic Apps とPower Automateのウィザードのスキャフォールディング(コード生成) および、Power Apps のスキャフォールディングが可能になります。この記事では、Logic App のIFTTT (if-this-then-that) ワークフローにFacebook を追加する方法を説明します。
以下のステップに従って、安全でSwaggerに対応するFacebook API の作成を開始します。
API サーバーは独自のサーバーで実行されます。Windows では、スタンドアロンサーバーまたはIIS を使用して展開できます。Java サーブレットコンテナで、API Server WAR ファイルをドロップします。詳細とハウツーについては、ヘルプドキュメントを参照してください。
API サーバーは、Microsoft Azure、Amazon EC2、Heroku にも簡単にデプロイできます。
API サーバーとADO.NET Provider for Facebook を展開した後、[Settings]->[Connections]をクリックし、API サーバー管理コンソールで新しい接続を追加して認証値とその他の接続プロパティを指定します。 次に、[Settings]->[Resources]をクリックして、API サーバーへのアクセスを許可する エンティティを選択できます。
Facebook はユーザー認証にOAuth 標準を使用しています。 ユーザー資格情報の接続プロパティを設定せずに接続できます。 接続すると、CData 製品はデフォルトブラウザでFacebook OAuth エンドポイントを開きます。ログインして、CData 製品にアクセス許可を与えます。CData 製品がOAuth プロセスを完了します。 他のOAuth 認証フローについては、ヘルプドキュメントの「OAuth 認証の使用」を参照してください。
また、CORS を有効にし、[Settings]->[Server]ページで次のセクションを定義する必要があります。[*]なしですべてのドメインを許可するオプションを選択することもできます。
作成するOData サービスを決定したら、[Settings]->[Users]をクリックしてユーザーを承認します。API サーバーは、認証トークンベースの認証を使用して主要な認証スキームをサポートします。SSL を使用して、接続を認証及び暗号化することができます。アクセスはIP アドレスによって制限することもできます。デフォルトでは、ローカルマシンのみに制限されています。
簡単にするために、API ユーザーの認証トークンをURL で渡すことができます。データディレクトリにあるsettings.cfg ファイルの[Application]セクションに設定を追加する必要があります。Windows でこれは、アプリケーションルートのapp_data サブフォルダにあたります。Java エディションでは、データディレクトリの場所はオペレーティングシステムによって異なります。
[Application]
AllowAuthtokenInURL = true
Logic App でAPI サーバーを使用し、Facebook の周りにプロセスフローを作成できます。HTTP + Swagger アクションは、Facebook に対して実行する操作を定義するためのウィザードを提供します。以下のステップでは、Logic App でFacebook を取得する方法を説明しています。
テーブルにレコードの作成日を含むカラムがある場合は、以下のステップに従って新しいレコードのカラム値をチェックする関数を作成できます。それ以外の場合は、[Create a Logic App]セクションにスキップし、フィルタに一致するエンティティにメールを送信します。
特定の新しいFacebook エンティティを見つけるために、インターバルの開始日時の値を取得する関数を作成できます。
module.exports = function (context, data) {
var d = new Date();
d.setHours(d.getHours()-1);
// Response of the function to be used later.
context.res = {
body: {
start: d
}
};
context.done();
};
以下のステップに従って、フィルタに一致する結果をFacebook で検索するトリガーを作成します。上記の関数を作成した場合は、返されたインターバルの開始後に作成されたオブジェクトを検索できます。
http://MySite:MyPort/api.rsc/@MyAuthtoken/$oas
各プロパティの説明を使用して、取得する列やフィルターなどの追加パラメータを指定します。以下はフィルタの一例です。
Target eq 'thesimpsons'
API サーバーは、Swagger ドキュメントにて説明とその他のドキュメントを返します。OData API とサポートされているOData の使用方法についての詳細は、API サーバーのヘルプドキュメントを参照してください。
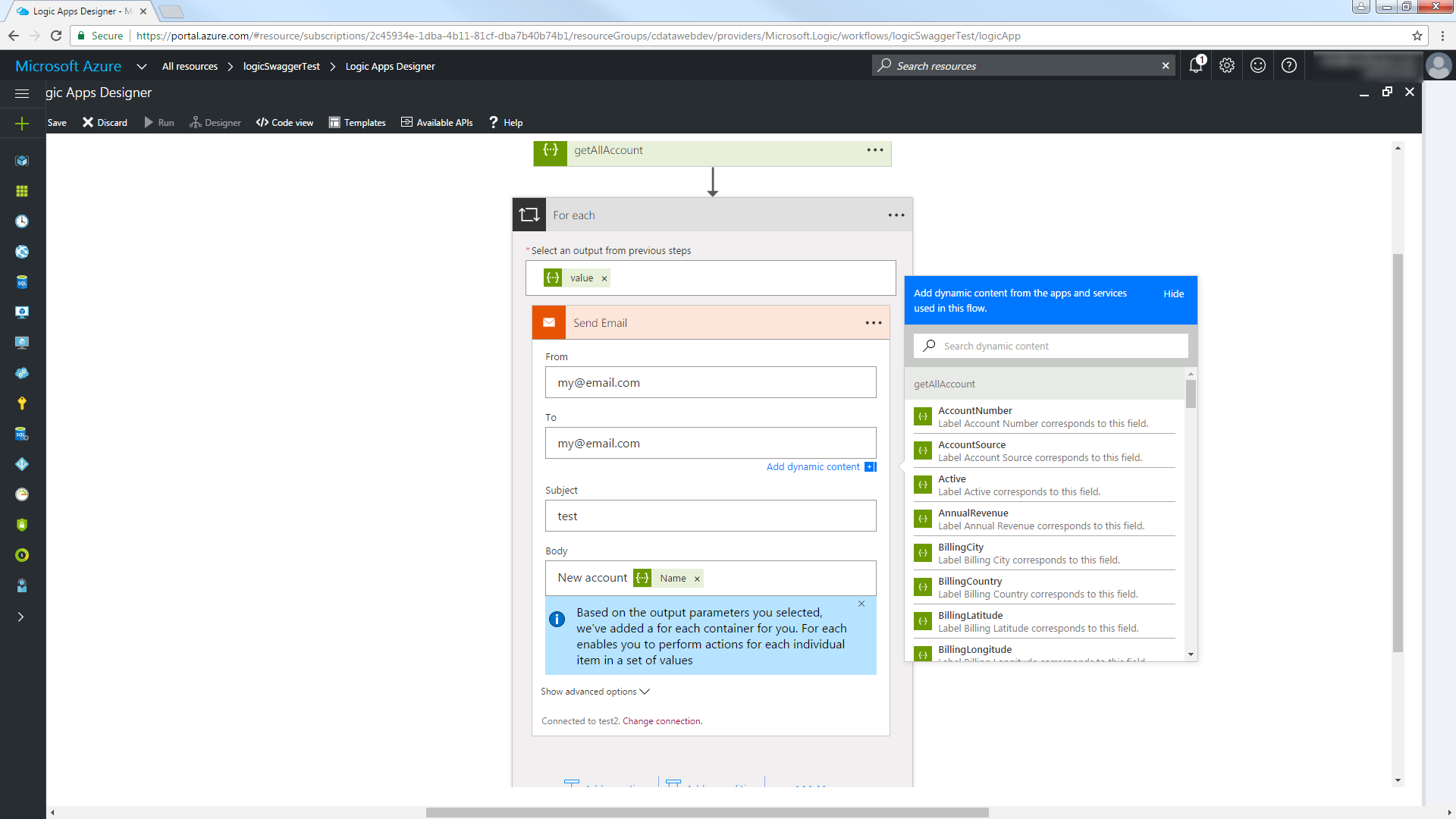
getInterval 関数から返された日時値を使用するには、Posts テーブルの日時列で[ge]演算子を使用し、ダイアログでBody パラメータを選択します。日時値を囲むには、クォーテーションを使用する必要があることに注意して下さい。
[Code View]に切り替え、$filter 式を変更してインターバルの開始を含むプロパティを抽出します。'@{body('MyFunc')['MyProp']' 構文を使用します。
"getAllAccount": {
"inputs": {
"method": "get",
"queries": {
"$filter":"CreatedDate ge '@{body('getInterval')['start']}'"
},
"uri": "https://MySite:MyPort/api.rsc/@MyAuthtoken/Posts"
}
これで、ワークフローのデータソースおよび宛先としてFacebook にアクセスできます。
以下のステップに従って、新しいPosts エンティティを含むレポートをメールで送信します。
[Save]をクリックし、[Run]をクリックして過去一時間に作成されたFacebook レコードに関する電子メール通知を送信します。