各製品の資料を入手。
詳細はこちら →こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
CData JDBC Driver for Excel は、ColdFusion のrapid development tools を使ってExcel への接続をシームレスに統合します。この記事では、ColdFusion でExcel に連携しExcel テーブルをクエリする方法を説明します。
下記の手順に従ってExcel データソースを作成し、ColdFusion アプリケーションへの連携を可能にします。
ドライバーのJAR および.lic ファイルを、インストールディレクトリから C:\ColdFusion10\cfusion\wwwroot\WEB-INF\lib にコピーします。
ドライバーのJAR およびlicense はインストールディレクトリの[lib]サブフォルダに配置されています。
ドライバーをデータソースとして追加:
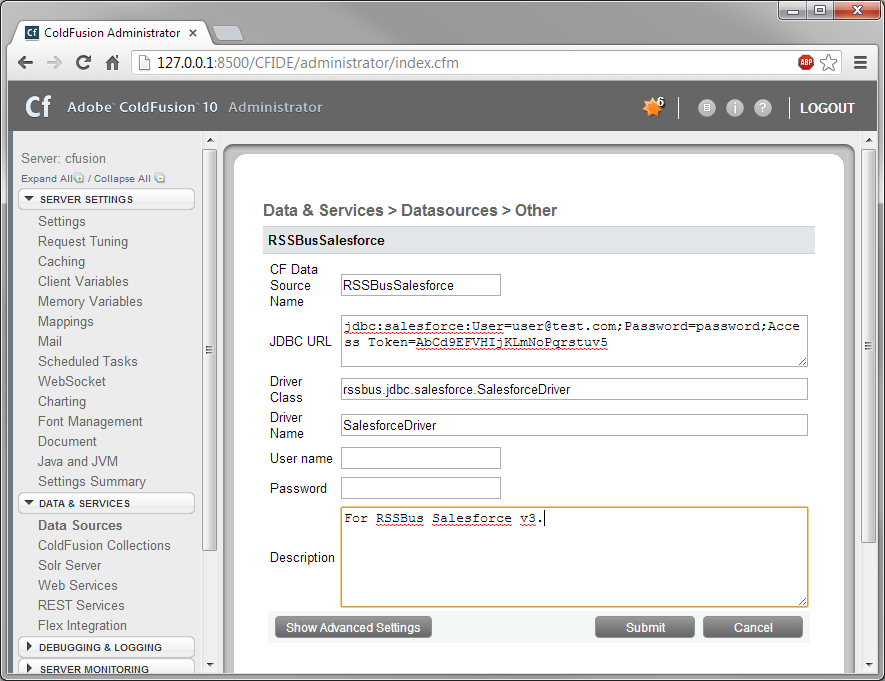
ColdFusion Administrator インターフェースで[Data & Services]ノードを展開し、[Data Sources]>[Add New Data Source]をクリックします。ダイアログが表示されたら、以下のプロパティを入力します。
JDBC Driver のプロパティ設定:
JDBC URL:JDBC URL に接続プロパティを入力。JDBC のURL は以下で始まり jdbc:excel: 次に、セミコロン区切りでname=value ペアの接続プロパティを入力します。以下は一般的なJDBC URL です:
jdbc:excel:Excel File='C:/MyExcelWorkbooks/SampleWorkbook.xlsx';
Authentication セクションのExcelFile には有効なExcel ファイルを設定する必要があります。
URI をバケット内のExcel ファイルに設定します。さらに、次のプロパティを設定して認証します。
URI をExcel ファイルへのパスに設定します。Box へ認証するには、OAuth 認証標準を使います。 認証方法については、Box への接続 を参照してください。
URI をExcel ファイルへのパスに設定します。Dropbox へ認証するには、OAuth 認証標準を使います。 認証方法については、Dropbox への接続 を参照してください。ユーザーアカウントまたはサービスアカウントで認証できます。ユーザーアカウントフローでは、以下の接続文字列で示すように、ユーザー資格情報の接続プロパティを設定する必要はありません。
URI をExcel ファイルを含むドキュメントライブラリに設定します。認証するには、User、Password、およびStorageBaseURL を設定します。
URI をExcel ファイルを含むドキュメントライブラリに設定します。StorageBaseURL は任意です。指定しない場合、ドライバーはルートドライブで動作します。 認証するには、OAuth 認証標準を使用します。
URI をExcel ファイルへのパスが付いたサーバーのアドレスに設定します。認証するには、User およびPassword を設定します。
デスクトップアプリケーションからのGoogle への認証には、InitiateOAuth をGETANDREFRESH に設定して、接続してください。詳細はドキュメントの「Google Drive への接続」を参照してください。
[Actions] カラムのCData Excel データソースを有効にして、接続をテストできます。ステータスがOK になったら、Excel データソースを使うことができます。
下記の手順に従って、Excel の基準に合ったレコードをクエリし、結果をHTML テーブルに出力する簡単なアプリケーションを作成します。
新規ColdFusion markup ファイルでクエリを定義:C:\ColdFusion10\cfusion\wwwroot directory for ColdFusion の.cfm ファイルに次のコードを入力:
<cfquery name="ExcelQuery" dataSource="CDataExcel">
SELECT * FROM Sheet
</cfquery>
Note:CData JDBC Drivers は、cfqueryparam エレメントを使ってパラメータ化されたクエリもサポートします。例:
<cfquery name="ExcelQuery" dataSource="CDataExcel">
SELECT * FROM Sheet WHERE Name = <cfqueryparam>Bob</cfqueryparam>
</cfquery>
CFTable を使ってHTML にテーブルを出力:
<cftable
query = "ExcelQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1"/>
<cfcol header="<b>Name</b>" align="Left" width=4 text="#Name#"></cfcol>
<cfcol header="<b>Revenue</b>" align="Left" width=7 text="#Revenue#"></cfcol>
</cftable>
コードを実行してグリッドを表示します。
HTML 部分を含む以下のフルコードが利用できます。
<html>
<head><title>Hello World</title></head>
<body>
<cfoutput>#ucase("hello world")#</cfoutput>
<cfquery name="ExcelQuery" dataSource="CDataExcel">
SELECT * FROM Sheet
</cfquery>
<cftable
query = "ExcelQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1">
<cfcol header="<b>Name</b>" align="Left" width=4 text="#Name#"></cfcol>
<cfcol header="<b>Revenue</b>" align="Left" width=7 text="#Revenue#"></cfcol>
</cftable>
</body>
</html>