ノーコードアプリ開発プラットフォーム bubble でCertinia にアクセス
CData Connect Server を使ってCertinia データのOData API エンドポイントを作成して、bubble からCertinia データを使ったアプリを作成する方法。
杉本和也
リードエンジニア
最終更新日:2021-11-15
こんにちは!リードエンジニアの杉本です。
bubble はプログラミングを行わずにWebアプリケーションを開発できるクラウドサービスです。この記事では、CData Connect Server を経由して bubble からCertinia に連携する方法を説明します。
CData Connect Server は、Certinia データのクラウド to クラウドの仮想OData インターフェースを提供し、bubble からリアルタイムにCertinia データへ連携することができます。
![bubble からCertinia にデータ連携。]()
Certinia の仮想OData API エンドポイントを作成
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
- CData Connect Server にログインして、Databases をクリックします。
![データベースを追加]()
- 利用できるデータソースアイコンから"Certinia" を選択します。
-
Certinia に接続するために必要なプロパティを入力します。
Certinia 接続プロパティの取得・設定方法
デフォルトでは、CData 製品は本番環境に接続します。サンドボックスアカウントを使用するには、UseSandbox をtrue に設定します。User
にサンドボックスのユーザー名を指定してください。
Certinia への認証
Certinia への接続に使用できる認証方法は以下のとおりです。
ログインおよびトークン
User およびPassword をログインクレデンシャルに設定します。さらにSecurityToken を設定します。SecurityToken
については、信頼できるIP アドレスに利用中のIP を追加することで指定する必要がなくなります。
セキュリティトークンを無効にするには、以下の手順を実行してください。
- Certinia にログインして、「設定」セクションの「Quick Find」ボックスに「Network Access」と入力します。
- 使用しているIP アドレスを信頼できるIP アドレスのリストに追加します。
セキュリティトークンの取得には、以下を実行してください。
- Certinia の個人情報設定用ページを開きます。
- セキュリティトークンリセット用のリンクをクリックすると、トークンが指定したメールアドレスに送信されます。
- 取得したセキュリティトークンを、SecurityToken 接続プロパティに指定するか、Password に追加してください。
OAuth
すべてのOAuth フローで、AuthScheme をOAuth に設定する必要があります。詳しい設定方法については、ヘルプドキュメントの「OAuth」セクションを参照してください。
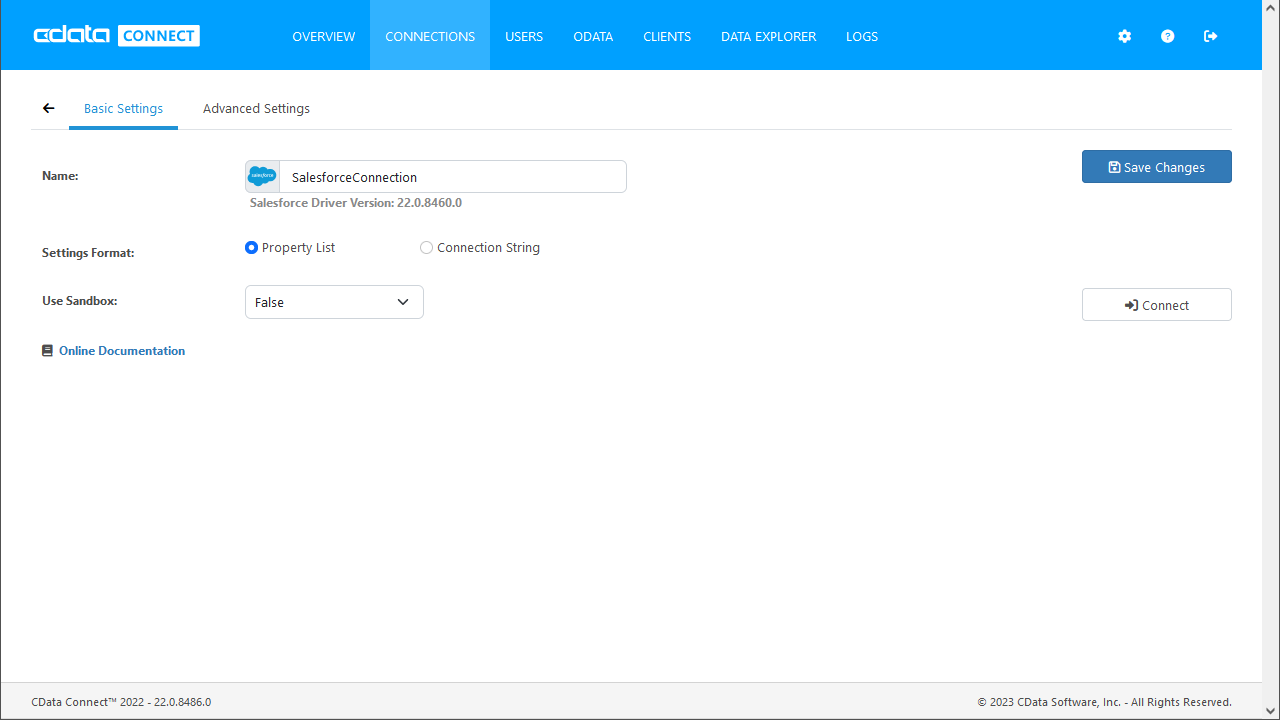
![接続を設定]()
-
Test Database をクリックします。
-
Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
-
API タブをクリックして OData API エンドポイントが生成されていることを確認します。
bubble API Connector の構成
それでは bubble側でCData Connect Server に連携するための API Connector を構成します。
- まず、bubble の Pluginsタブに移動して「Add Pluings」をクリックします。
![]()
- 一覧の中から「API Connector」を検索し、インストールしてください。
![]()
- インストール後、連携設定の画面が出てくるので、任意の名称を入力し、Header情報に「x-cdata-authtoken」と予め取得したCData Connect Server のTokenを設定します。
![]()
- 続いて、Certiniaのエンドポイントを呼び出す定義を追加します。「GET」リクエストで、CData Connect Server で定義したAPIエンドポイントのURLを入力してください。
![]()
- 最後に「Initialize call」を行い、データ項目の型情報を調整します。
![]()
- 特に変更がなければデフォルトのままでOKです。以上で bubble から CData Connect Server への連携設定は完了です。
![]()
UIを構成する
それではbubble でCertinia のデータを呼び出してみましょう。今回はExcel Likeなテーブルを表示できるUIコンポーネントでデータを呼び出してみます。
- Add Pluingsで「Excel-like HandsonTable」を追加します。
![]()
- あとは、このUIコンポーネントを配置して、CData Connect Server のPluginをバインドするだけでOKです。
![]()
- テーブルにバインドする配列要素はvalue 要素を指定してみてください。
![]()
- プレビュー画面に移動することで、Certinia からデータを取得した一覧画面が確認できます。
![]()
このように、CData Connect Serverを経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたウェブアプリをbubble で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。