
こんにちは。CData Software Japan の色川です。
最近はモバイルオーダーなどに対応したお店は非常に増えてきていますね。何かを買うときにEC サイトが利用される場面も増えている中、EC サイトで受けた注文データをそのままPOS に連携したいケースなどは多いのではないでしょうか。
この記事では、EC サイト(WooCommerce)の注文データをスマレジの取引データとして連携する方法についてご紹介します。
CData Arc とは
ファイル転送(MFT)と SaaS データ連携をノーコードで実現できるデータ連携ツールです。ファイル・データベース・SaaS API、オンプレミスやクラウドにある様々なデータをノーコードでつなぐ事ができます。
arc.cdata.com
Webhook コネクタとは
Webhook とは SaaS 等のWeb アプリケーションで何か特定のイベントが実行された際、外部サービスへHTTP で通知する仕組みです。現在では、多くのSaaS やWeb アプリケーションでWebhook の機能が提供されています。
CData Arc のWebhook コネクタを利用すると、外部からのメッセージを受け付ける受信用URL(エンドポイント)を生成することができます。このCData Arc の受信用URL(エンドポイント)に向けて、連携元となるSaaS やWeb アプリケーションからメッセージを通知することで連携元起動の連携フローをCData Arc で実現することができます。SaaS から通知されるメッセージに含まれるリクエストBODY のJSON/XML データを活用した連携フローもノーコードで作成することができるので、連携元でイベントが発生したタイミングでニアタイムに実行したいフローがある場合に効果を発揮します。
今回はこの機能を利用して、EC サイト(WooCommerce)で注文が発生したタイミングで、スマレジへデータを連携します。
Webhook コネクトの詳しい使い方についてはヘルプもあわせてご覧ください。
cdn.arcesb.com
WooCommerce とは
WooCommerce(ウーコマース)とは、WordPressのeコマースプラグインとして開発されているカートシステムです。EC サイトとして、とても高い人気をもっています。
ja.wordpress.org
この記事のシナリオ
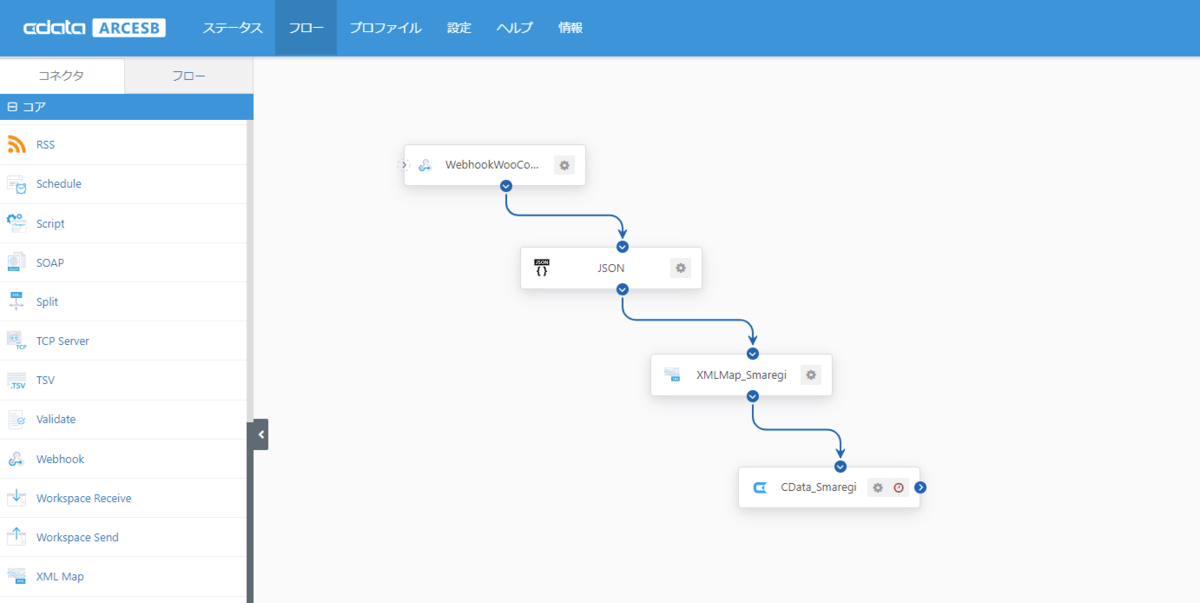
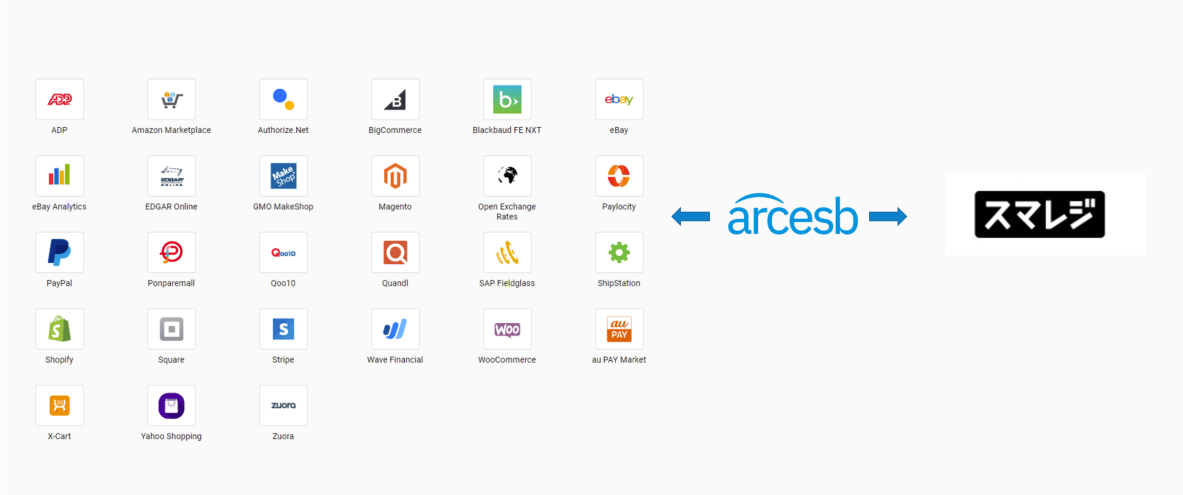
この記事では「EC サイト(WooCommerce)の注文データを、CData Arc のWebhook コネクタに通知して、スマレジの取引データとして連携する」シナリオを実現します。

事前準備
製品のインストール
このシナリオを試すには、以下の製品が必要です。いずれも30日の評価ライセンスをご提供していますので、お気軽に試してみてください。
EC サイト(WooCommerce)からWebhook でPOST されるデータを安全にやり取りするために、CData Arc はHTTPS で構成しました。CData Arc のインストール、SSL/TLS 構成、CData Drivers のインストールについてはこちらの記事を参考にしてください。この記事で用意した環境では、8080番ポートでCData Arc のHTTPS 接続を構成しています。
www.cdatablog.jp
もし検証に利用できるドメインや証明書をお持ちでない方は、こちらの記事も参考にしてください。AWS のサービスだけでCData Arc やその他のCData 製品をHTTPS 化して公開することができます。
https://www.cdata.com/jp/blog/2020-06-04-161713
EC サイト(WooCommerce)の構成
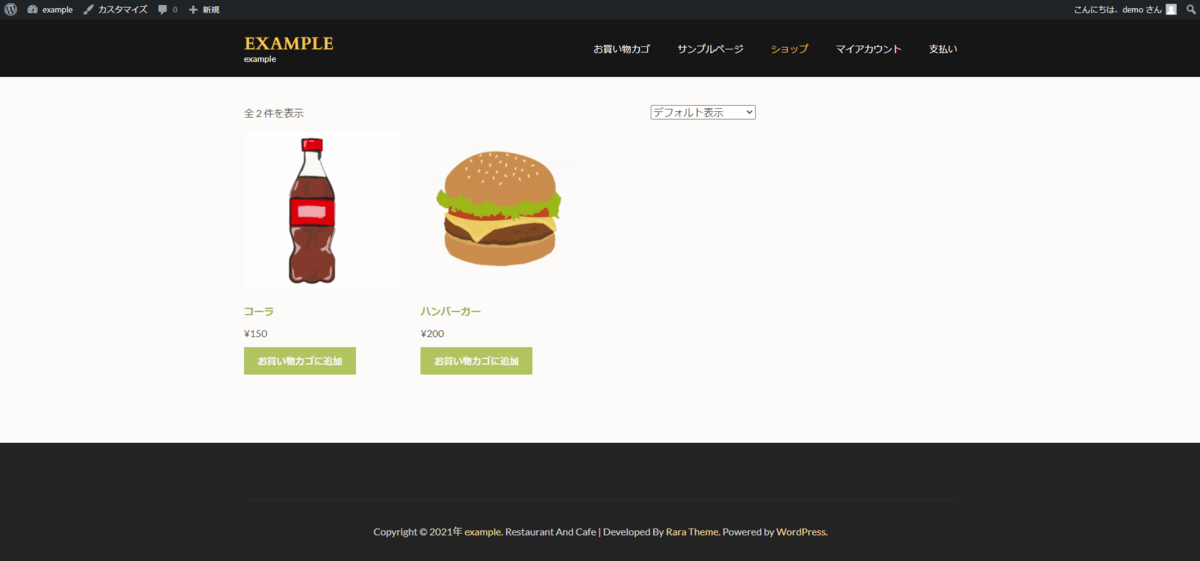
今回は、特別な設定はせず、WooCommerce のほぼ標準のままで構成しました。テンプレートも標準で選べる範囲で選択しています。今回のシナリオを検証するための商品を幾つか登録しました。

スマレジの構成
このシナリオでは、EC サイト(WooCommerce)の注文データをスマレジの取引データとして連携します。


必要な設定と連携フローの作成
シナリオに必要な設定と連携フローを作成していきます。
CData Arc Webhook コネクタの設定
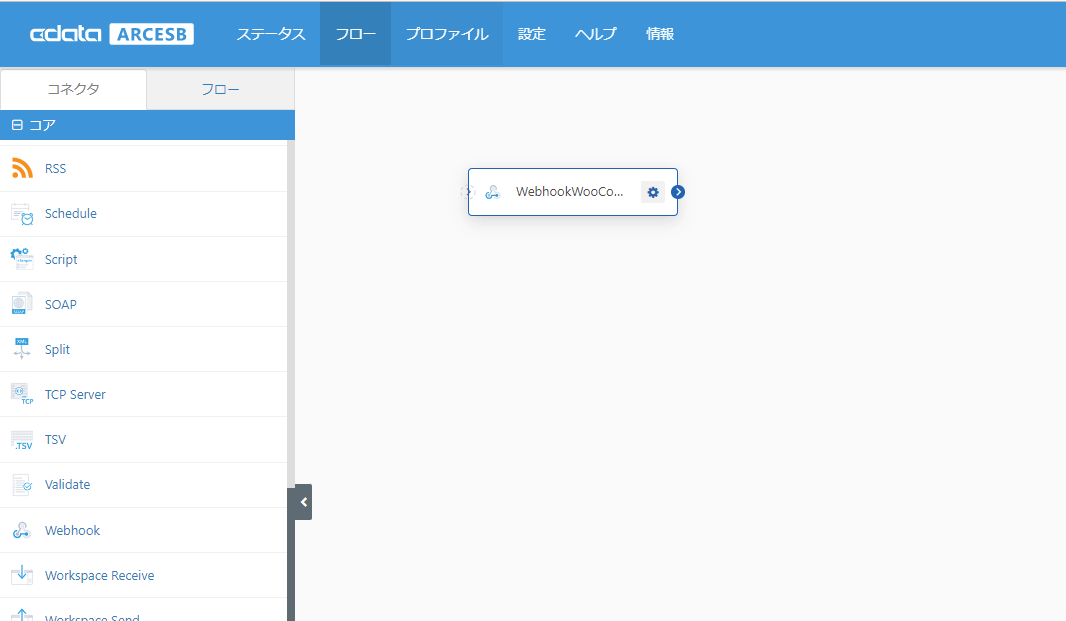
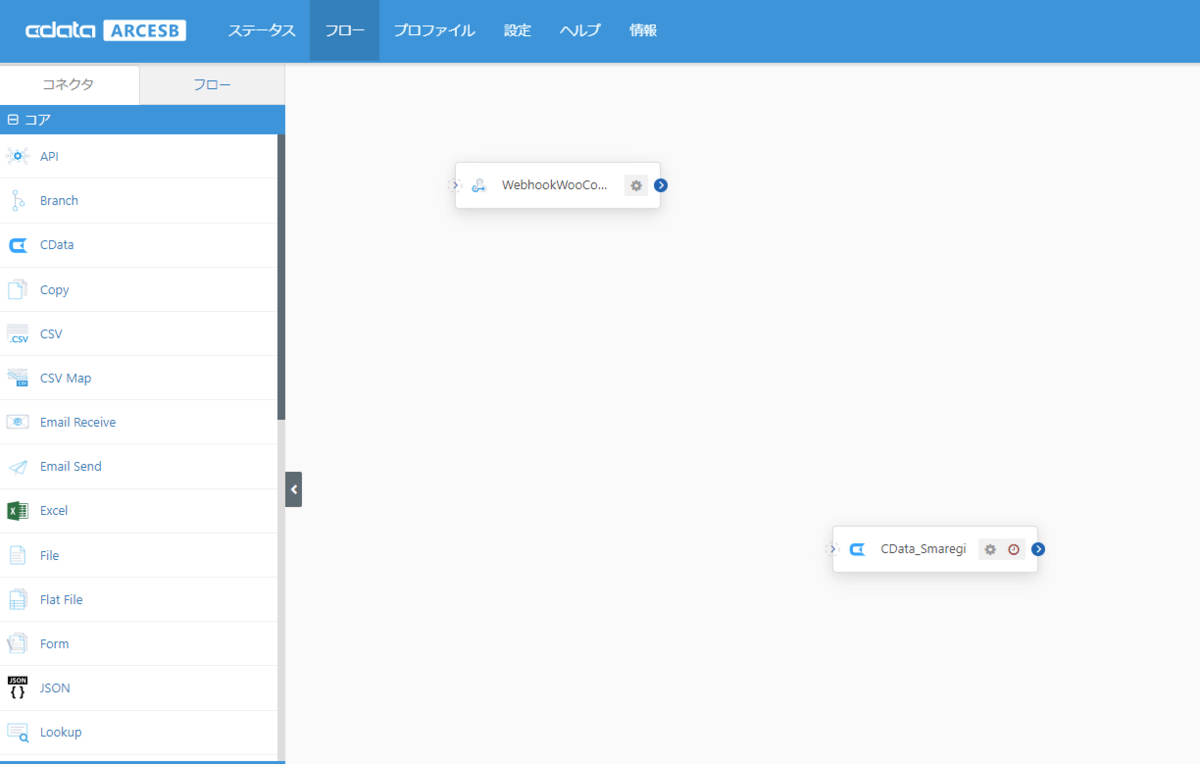
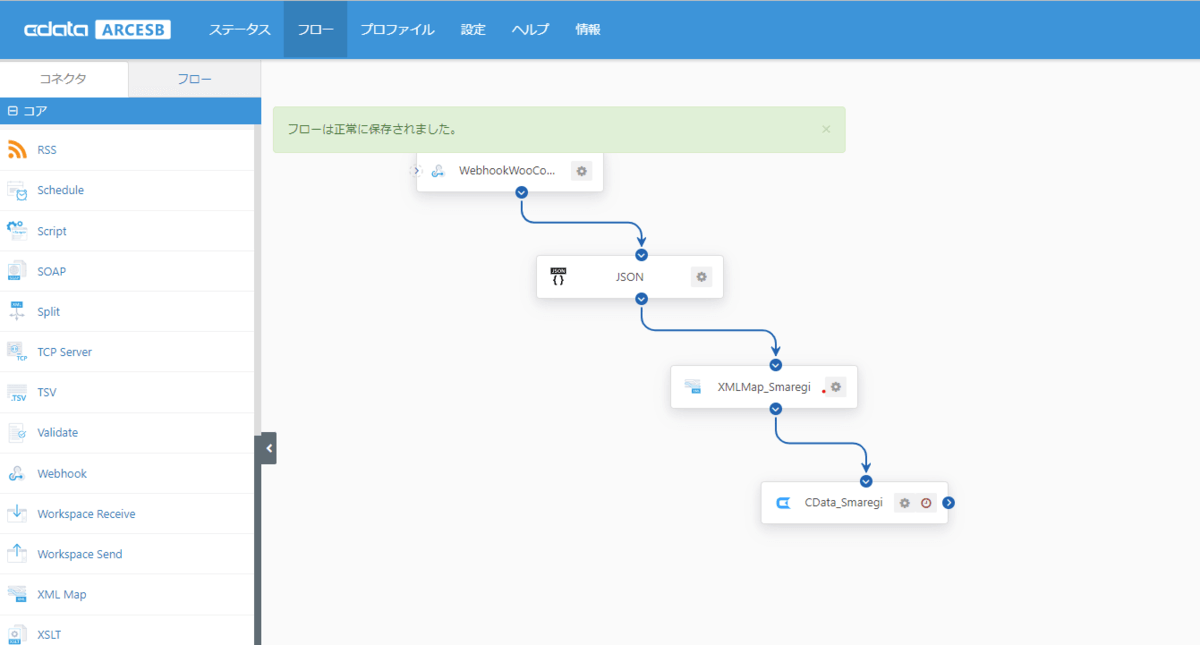
最初にEC サイト(WooCommerce)からの通知を受け取るためのWebhook コネクタをフローキャンバスに配置します。

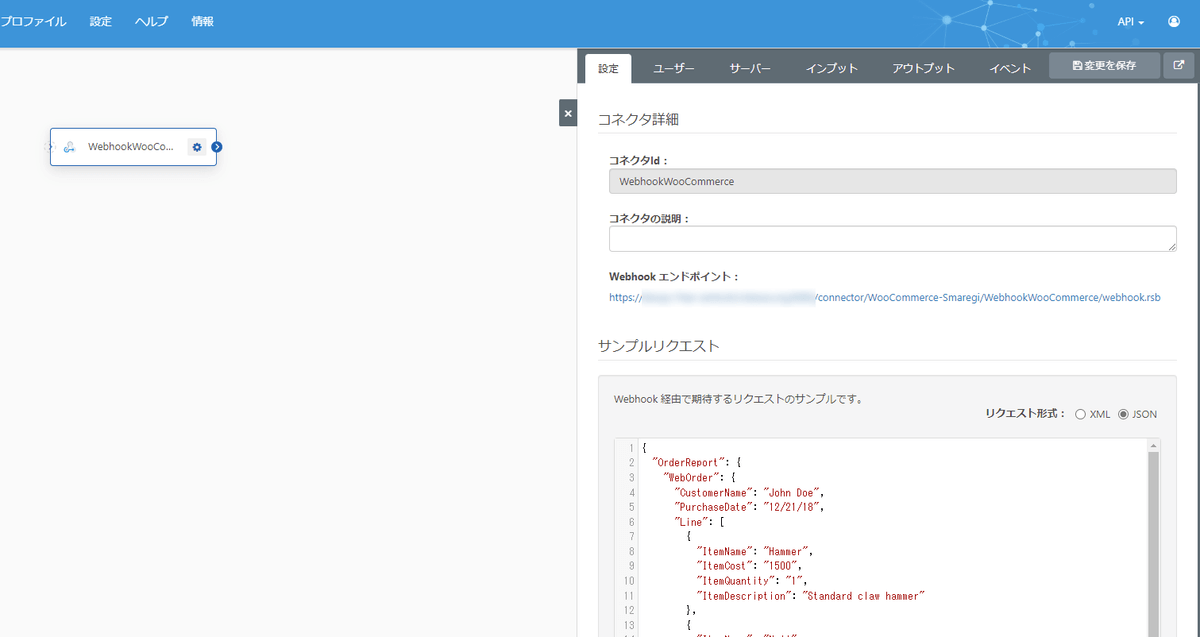
コネクタをクリックするとコネクタの詳細を設定・確認することができます。Webhook エンドポイント: として生成されたURL と、サンプルリクエストのリクエスト形式をJSON に変更します。

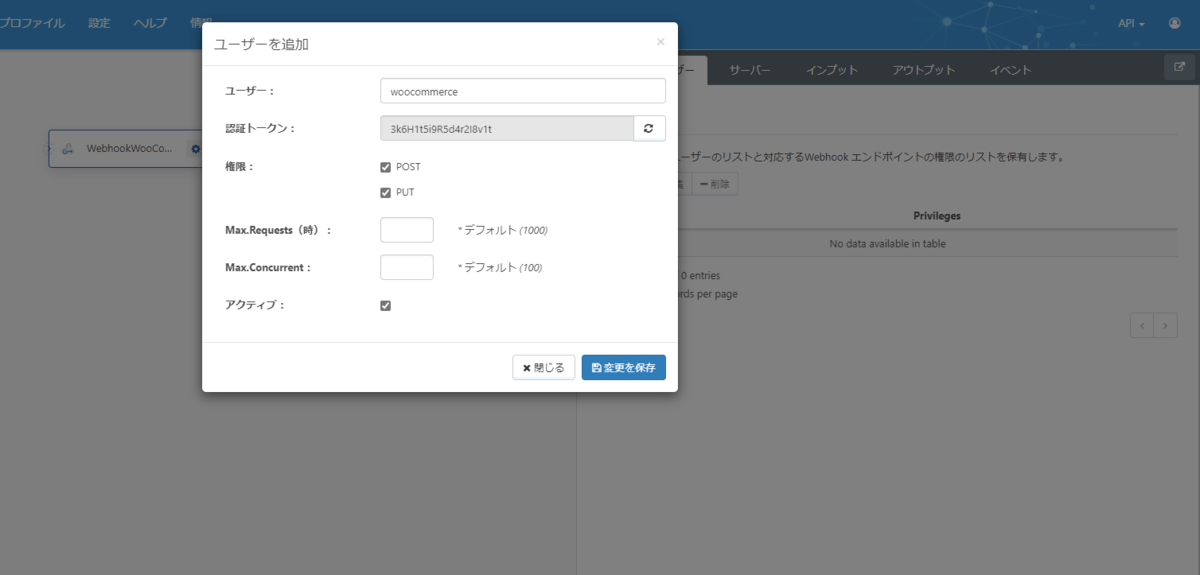
続いて「ユーザー」タブを開きます。「+追加」ボタンでPOST/PUT 権限を付与したユーザーを作成します。認証トークン:の値はWooCommerce からのリクエスト設定で利用しますので、控えておいてください。「変更を保存」で保存します。

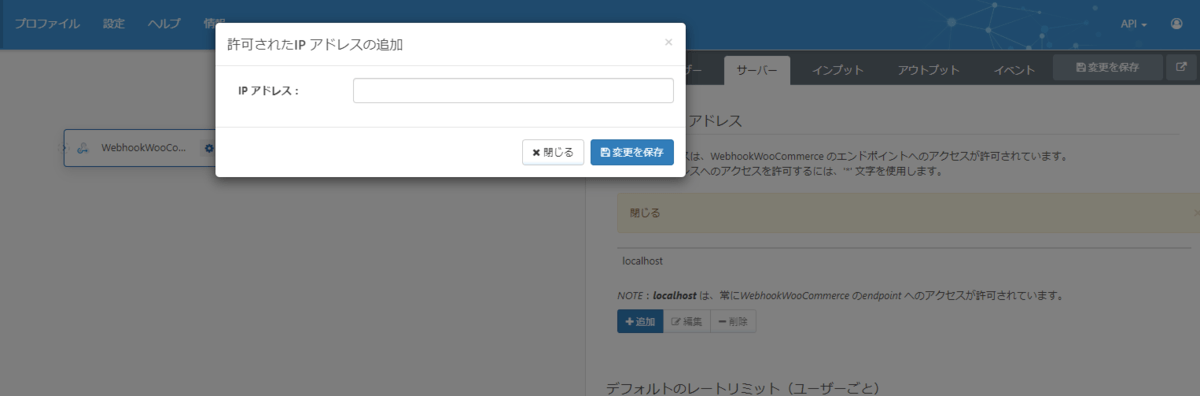
次に「サーバー」タブを開きます。規定では、localhostからのアクセスのみが許可されています。「+追加」をクリックして、IP アドレス:にWooCommerce サイトのIP アドレスを指定します。* であらゆるIP アドレスからの接続を許可することも可能です。

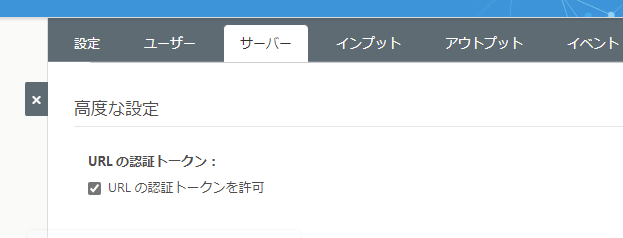
CData Arc のWebhook コネクタでは認証が必要です。今回WooCommerce からリクエストするときは、認証情報をURL に埋め込んで通知するようにしますので、「サーバー」タブの高度な設定に含まれるURL の認証トークンを許可を有効にします。これにより、「[Webhook エンドポイント:]として生成されたURL?@authtoken=[認証トークン]」のようにリクエストパラメータに認証トークンを含んだ形でリクエストすることが可能となります。

WooCommerce 側の設定
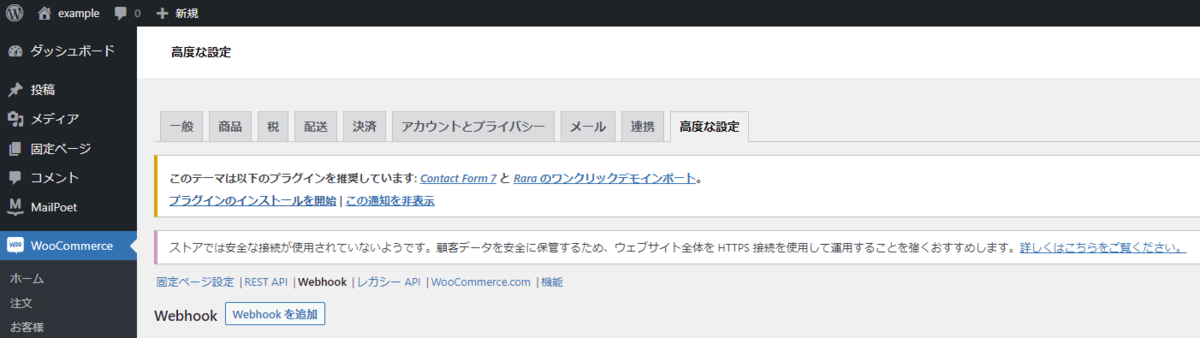
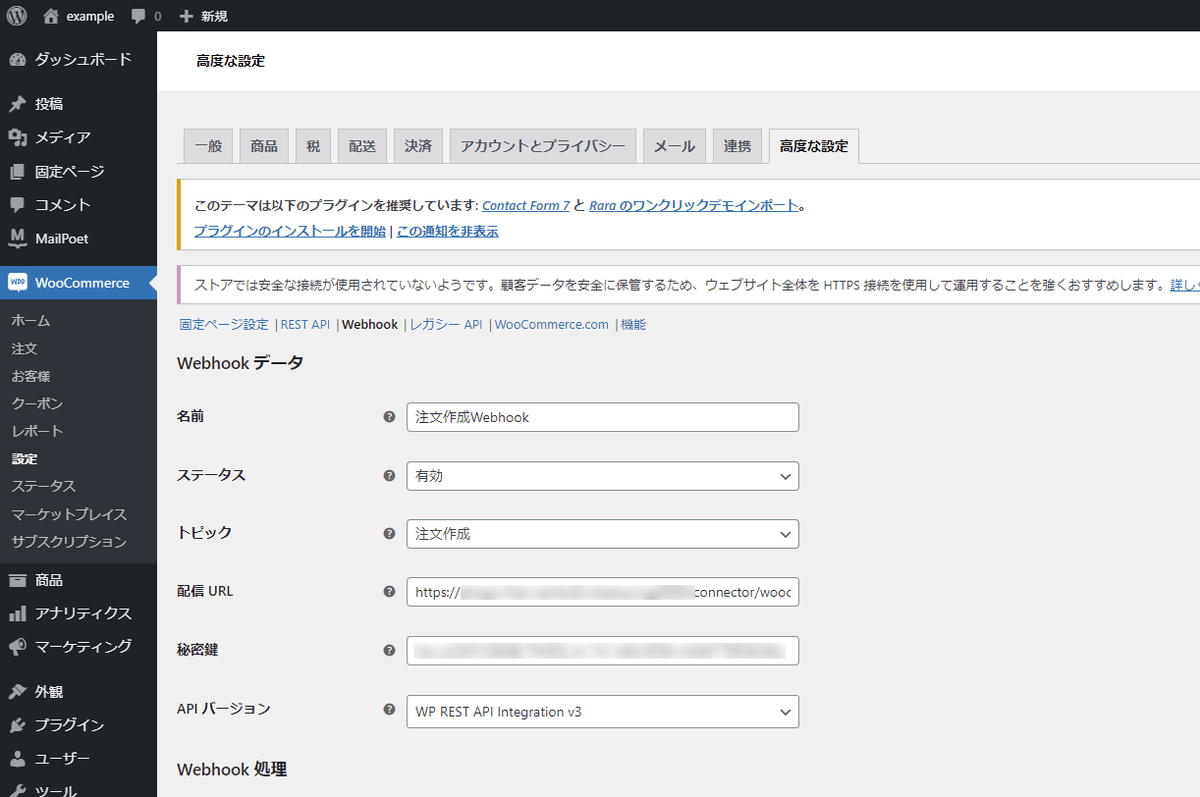
今回のシナリオでは、「注文作成」のタイミングで、Webhook が起動されるように設定にしました。


WooCommerceの Webhook 設定についてはWooCommerce のドキュメントも参考にしてください。
woocommerce.com
Webhook の受信確認
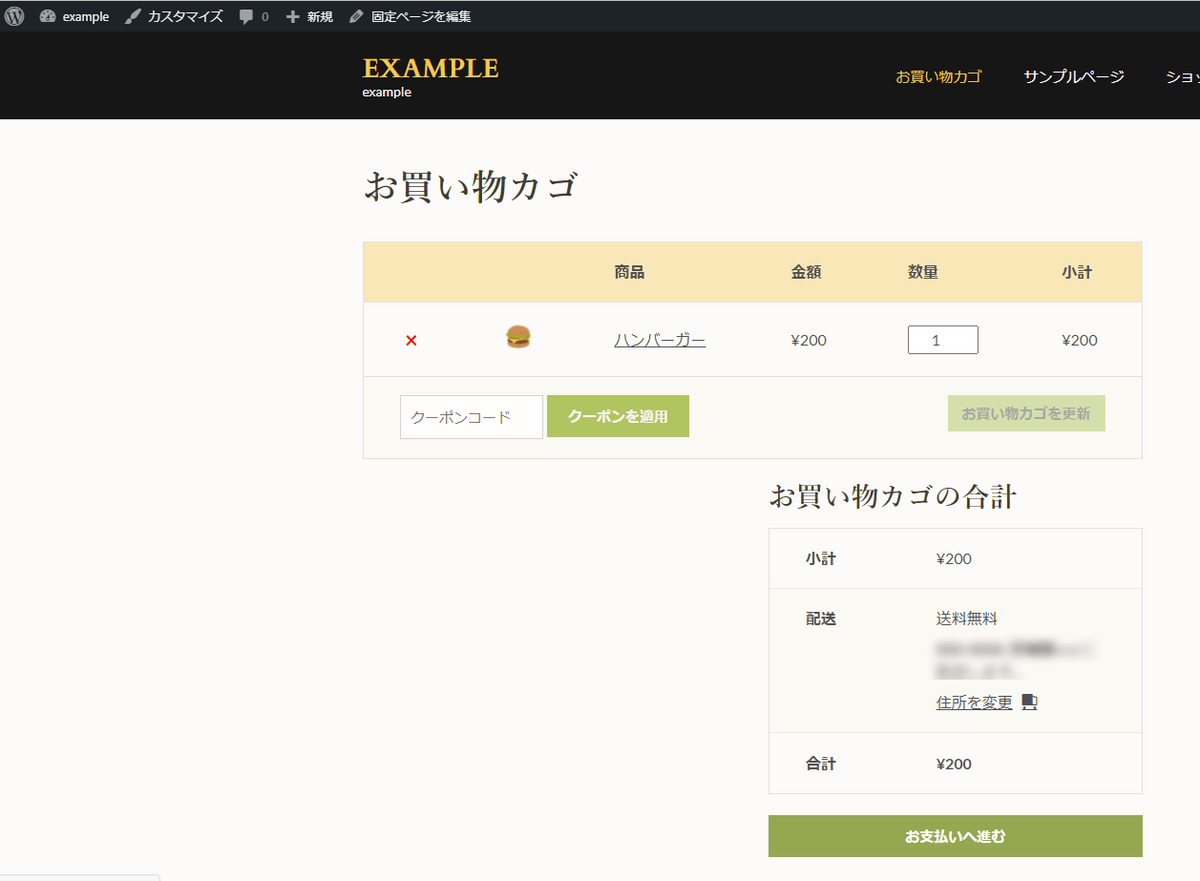
それでは、実際にEC サイト(WooCommerce)で注文して、Webhook での通知をCData Arc が受信できるか確認してみます。


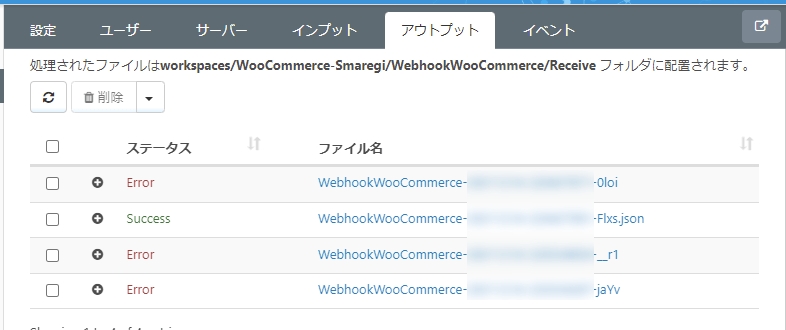
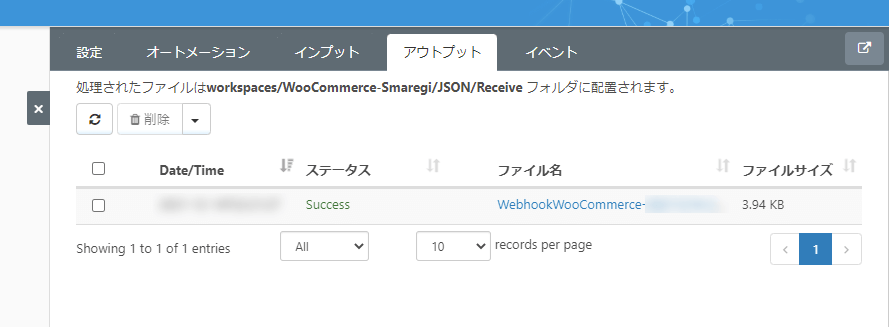
CData Arc のWebhook コネクタの「アウトプット」タブでレコードが増えていればWebhoook の受信は成功です。(注文作成時のWebhook 以外にWooCommerce から生じるエンドポイントへのPing などはCData Arc で受け付けないのでエラーとなっていますが、ここでは割愛します)

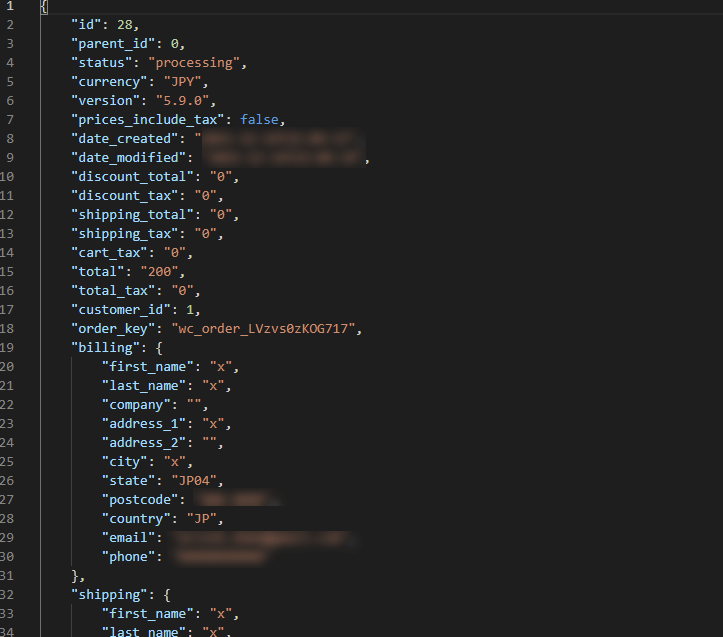
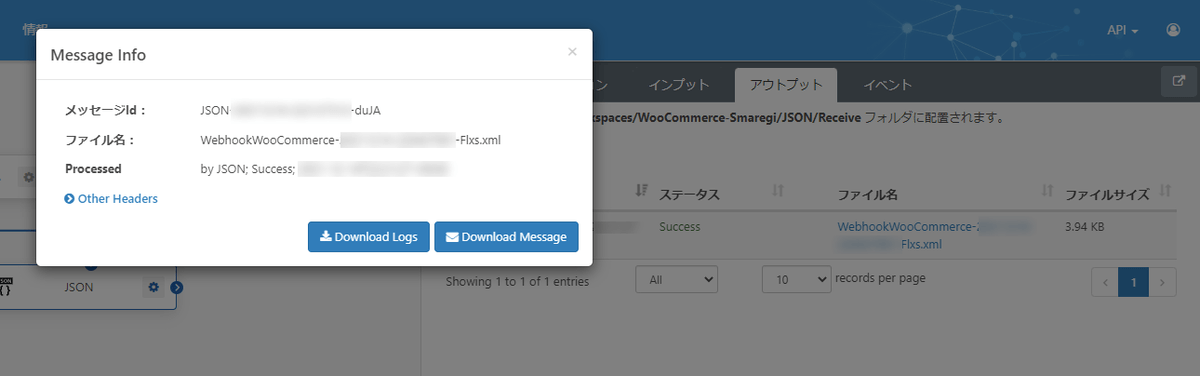
受信したファイル名をクリックしてEC サイト(WooCommerce)から通知されたJSON データを確認してみます。

以下のようにEC サイト(WooCommerce)で注文したデータが格納されていることを確認できます。
{
"id": 28,
"parent_id": 0,
"status": "processing",
"currency": "JPY",
"version": "5.9.0",
"prices_include_tax": false,
"date_created": "2021-**-**T**:**:**",
"date_modified": "2021-**-**T**:**:**",
"discount_total": "0",
"discount_tax": "0",
"shipping_total": "0",
"shipping_tax": "0",
"cart_tax": "0",
"total": "200",
"total_tax": "0",
...
"line_items": [
{
"id": 20,
"name": "\u30cf\u30f3\u30d0\u30fc\u30ac\u30fc",
"product_id": 19,
"variation_id": 0,
"quantity": 1,
"tax_class": "",
"subtotal": "200",
"subtotal_tax": "0",
"total": "200",
"total_tax": "0",
...
}
}
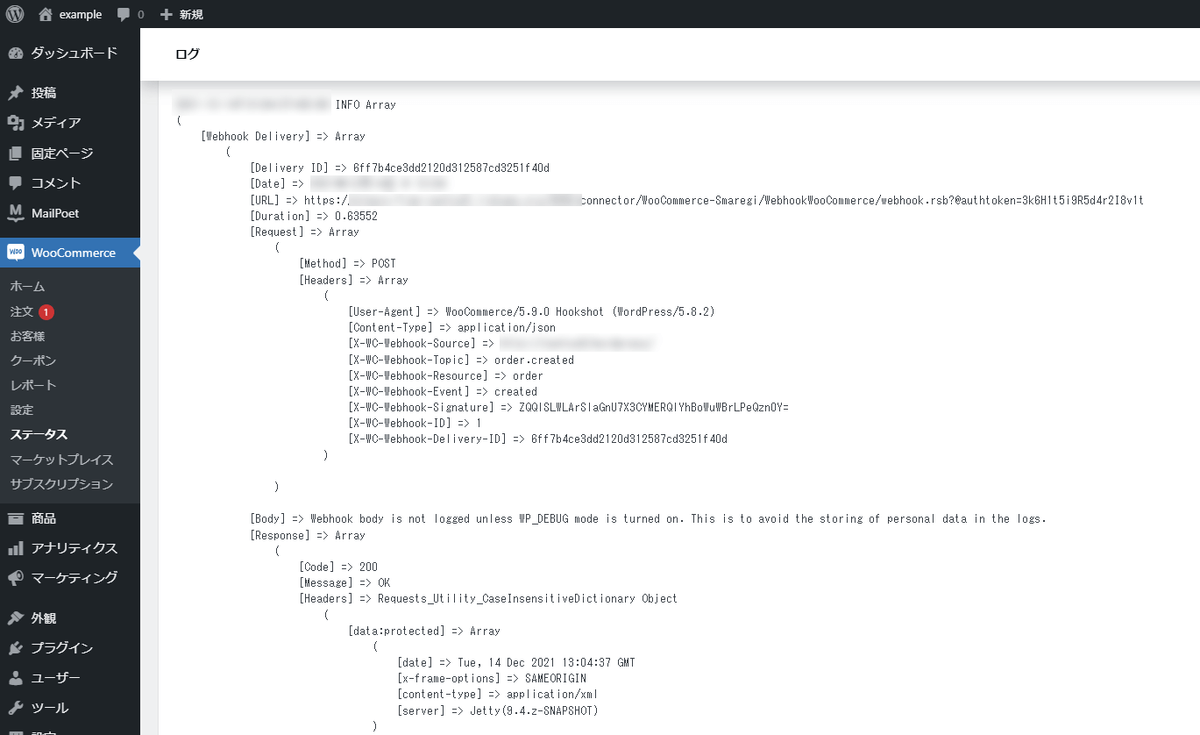
なお、WooCommerce 側では「ステータス」「ログ」からWebhook で通知したときのログを確認することができます。

Webhook で受信したJSON データをスマレジに連携する
あとは、EC サイト(WooCommerce)からの通知で受信したJSON データをXML に変換して、スマレジへ連携するフローを作成していきます。
スマレジに連携する(CData(Smaregi )コネクタ)
CData Arc ではフローの起点と終点の設定から開始するのが簡単です。起点となる Webhook コネクタは設定したので、終点となるCData(Smaregi )コネクタを設定します。

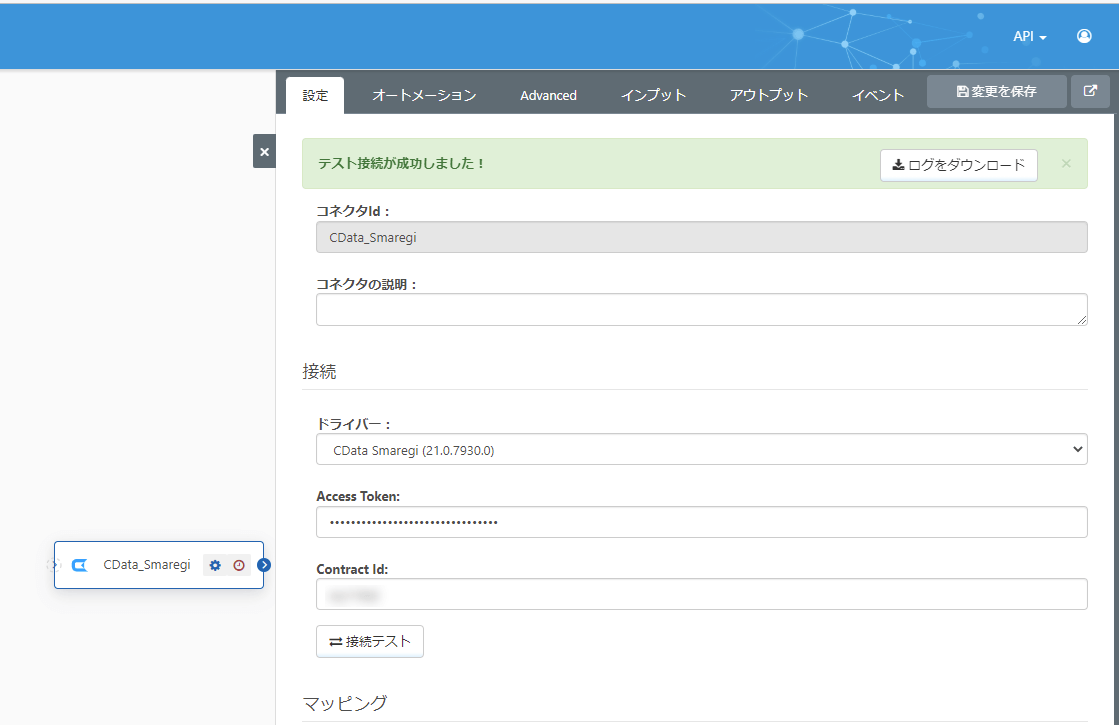
コネクタをクリックしてコネクタの詳細を開き、Smaregi を選択して、スマレジへの接続と認証を進めてください。

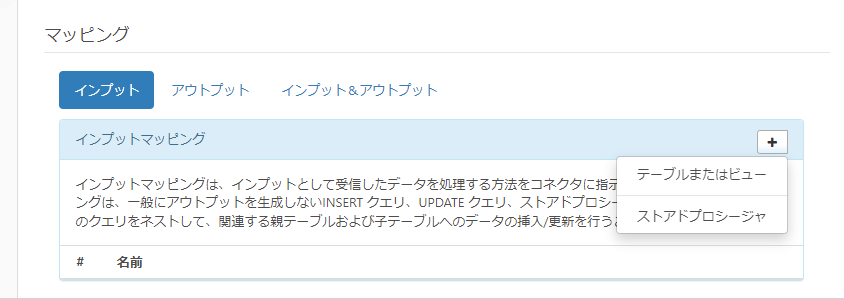
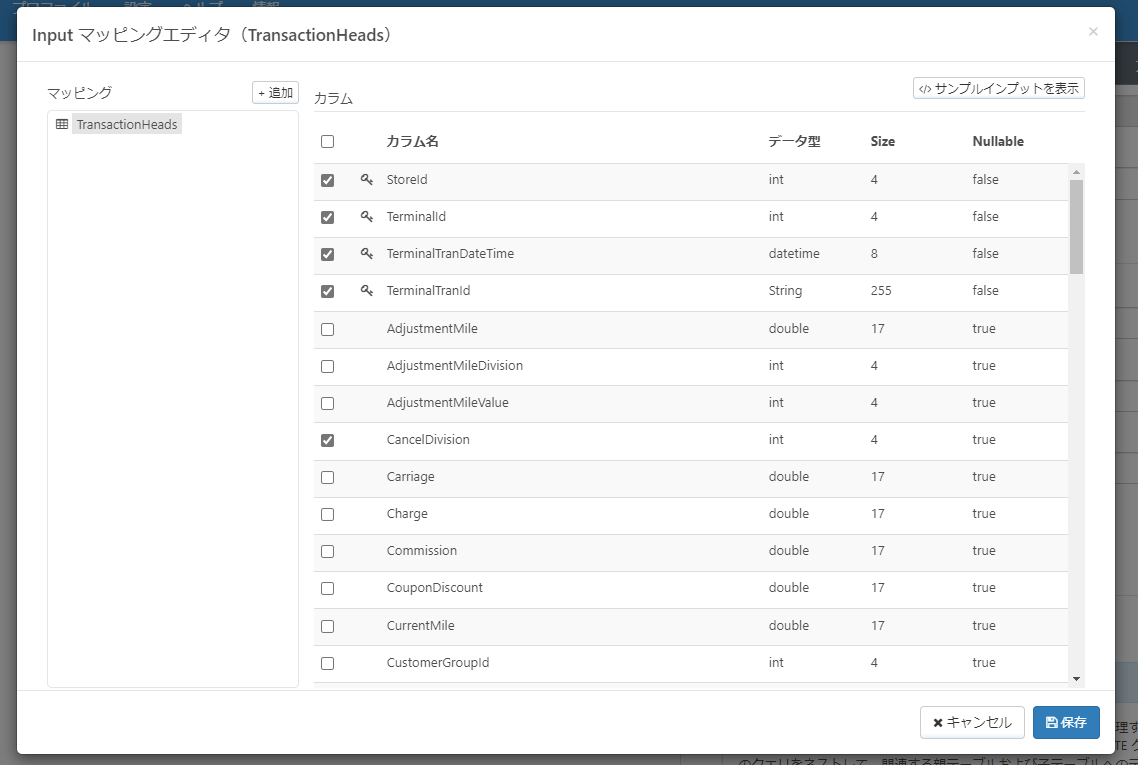
スマレジへデータ入力(インプット)するために、インプットマッピングを設定します。

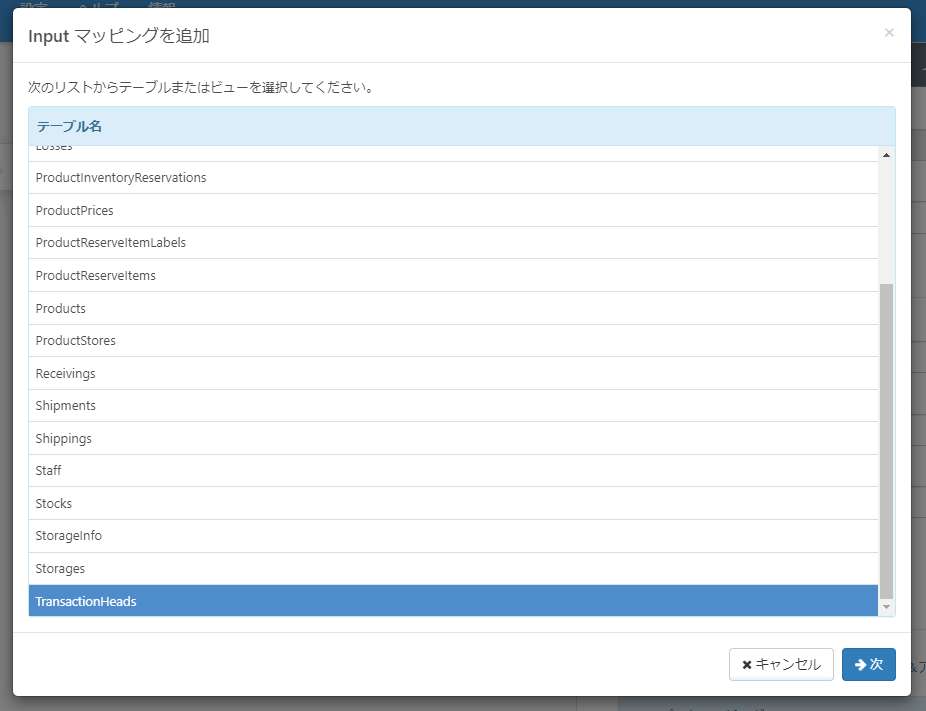
TransactionHeads を選択します。

今回は取引データの登録に必要な最小限の項目のみマッピングしました。

受信したJSON データをXML に変換(JSON コネクタ)
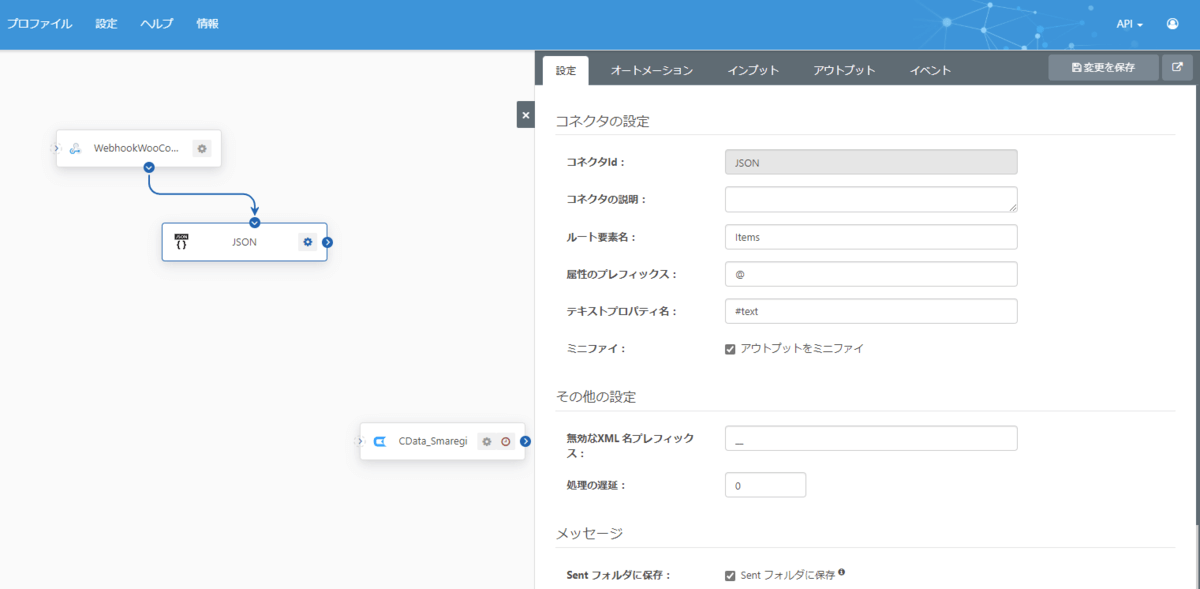
次に、JSON コネクタで、Webhook で受信したJSON データをXML にフォーマット変換をするための設定をします。コネクタの設定は規定のままで、Webhook コネクタからフローをつないでください。

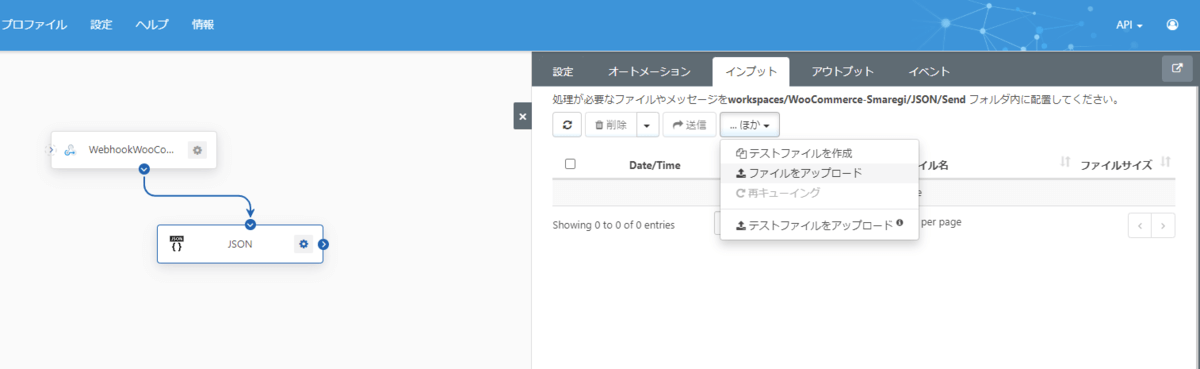
変換結果を確認するために、JSON コネクタの「インプット」タブから「ファイルをアップロード」で先ほどWebhook コネクタで取得したJSON ファイルをアップロードします。

変換結果を「アウトプット」タブからダウンロードします。


JSON コネクタにより、先ほどのJSON データが以下のようなXML に変換されます。
受信したデータをスマレジへマッピングする(XMLMap コネクタ)
最後に「XMLMap」コンポーネントで、EC サイト(WooCommerce)から受信してJSON から変換したXML ファイルと、スマレジへ登録する情報とのマッピングを作成します。JSON コネクタからXMLMap コネクタ、XMLMap コネクタからCData(Smaregit)コネクタへとフローをつないでください。つないだらワークスペースを保存してください。これでXMLMap コネクタではSmaregi へ連携するフォーマットが認識されます。

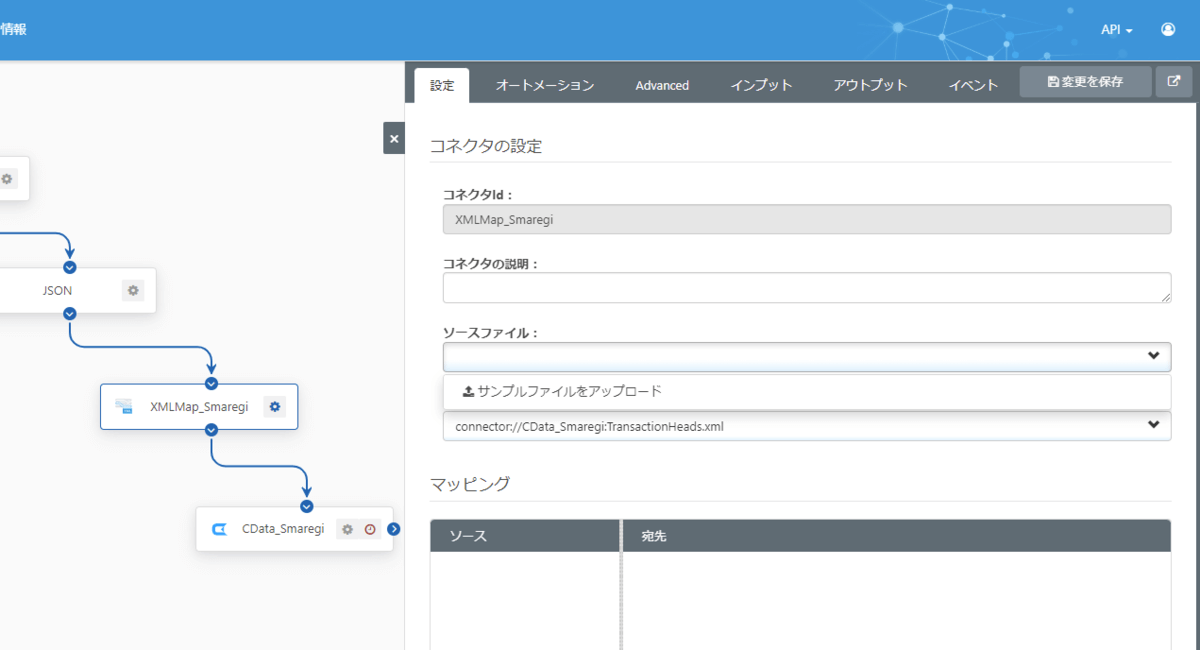
XMLMap コネクタを開き、JSON コネクタで変換されるXML フォーマットを読み込ませます。

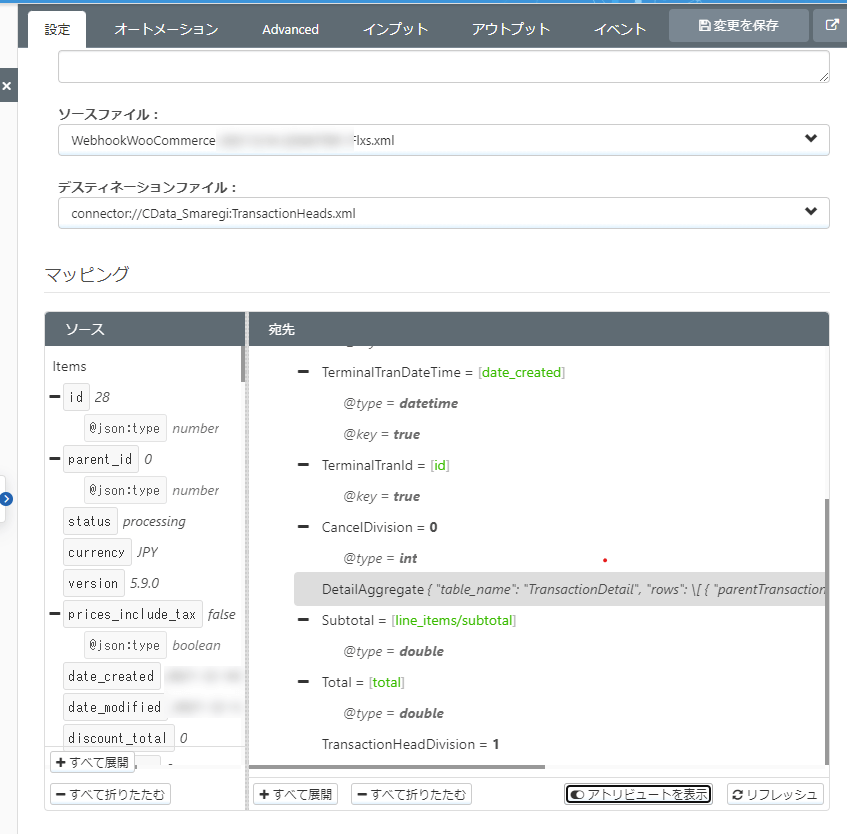
マッピングエディタに、JSON コネクタで変換されるXML フォーマットがソースに。Smaregi コネクタへ連携するフォーマットが宛先として表示されます。それぞれの項目をマッピングします。

CData Smaregi Driver で取引情報を登録する時は、取引情報の項目とともに、取引の明細データを「DetailAggregate」という項目にJSON 形式で設定する必要があります。
cdn.cdata.com
ここでは以下のように明細データ部分を設定しました。CData Arc で使えるスクリプトのフォーマッタを一部利用しています。
{ "table_name": "TransactionDetail", "rows": \[ { "parentTransactionDetailId": "1", "transactionDetailDivision": "1", "salesPrice": "[xpath(line_items/total)]", "quantity": "[xpath(line_items/quantity)]" } \] }
CData Arc で豊富に使えるスクリプト機能についてはヘルプも参考にしてください。
cdn.arcesb.com
これで「EC サイト(WooCommerce)で注文されたデータをCData Arc のWebhook コネクタに通知してスマレジに連携する」ために必要な手順が完了しました。
シナリオの動作を確認する
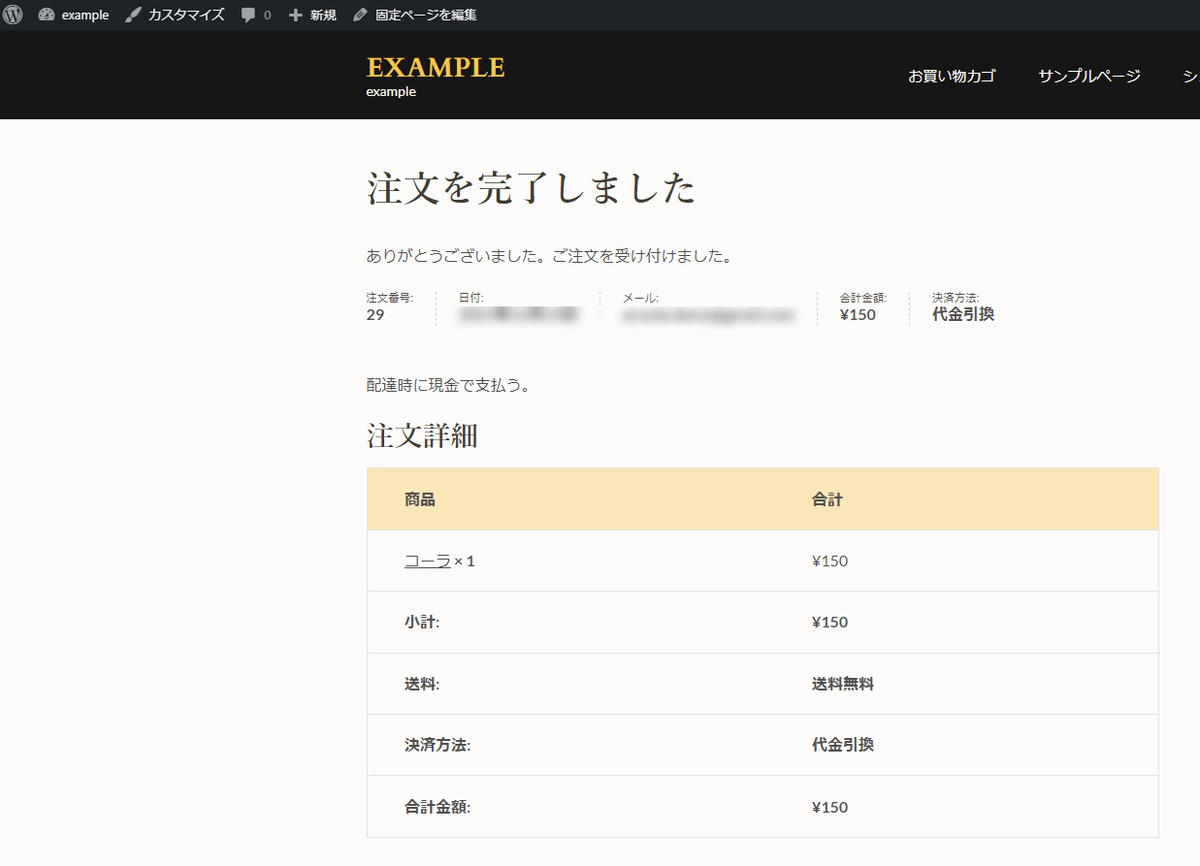
EC サイト(WooCommerce)から注文します。


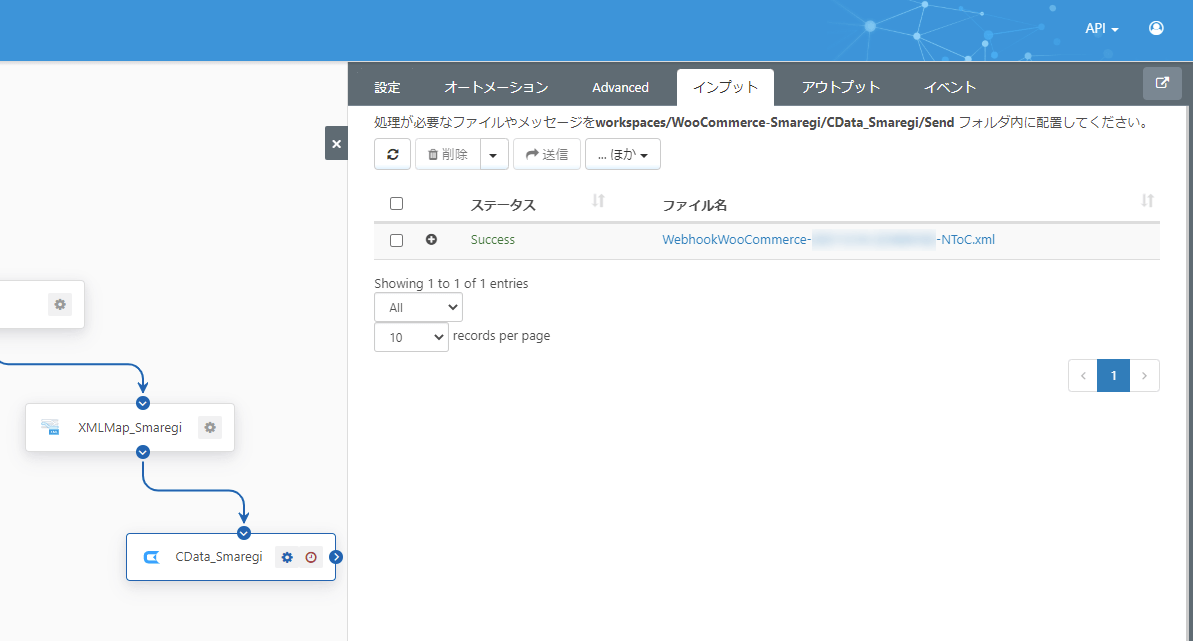
CData(Smaregi)コネクタの「インプット」タブでレコードが追加されれば、作成したフローを通してスマレジへデータが届いたことを確認できます。

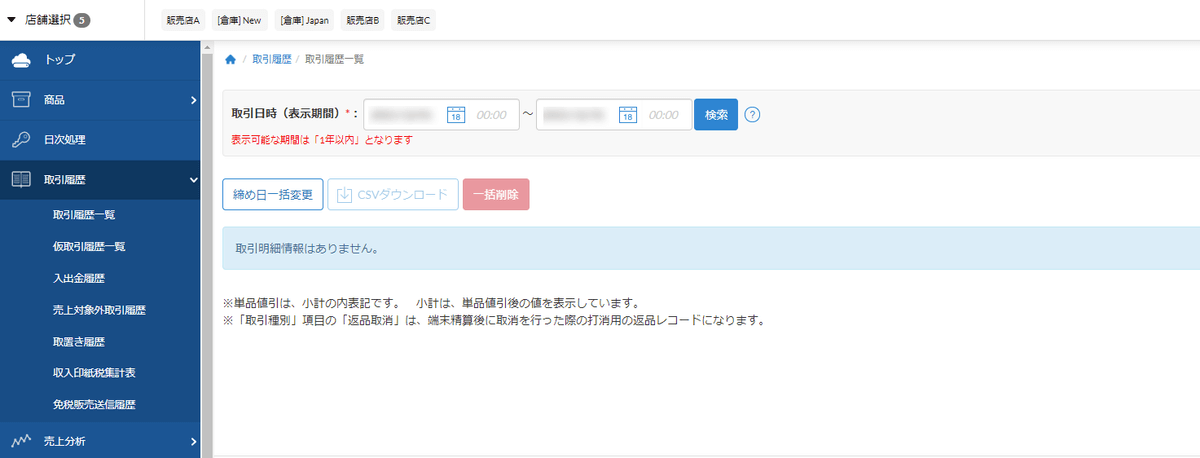
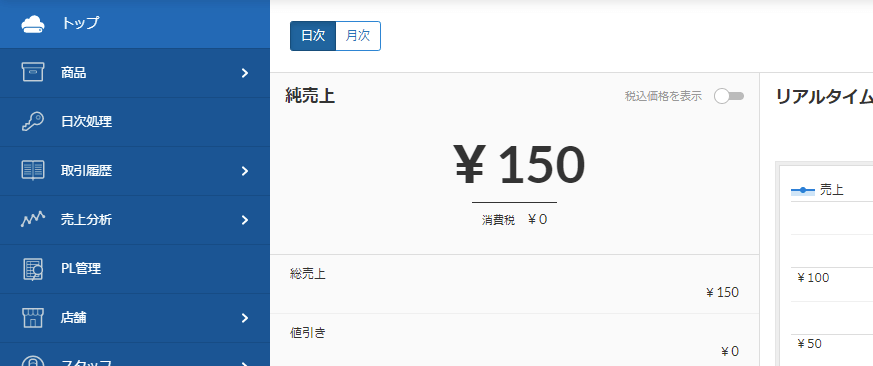
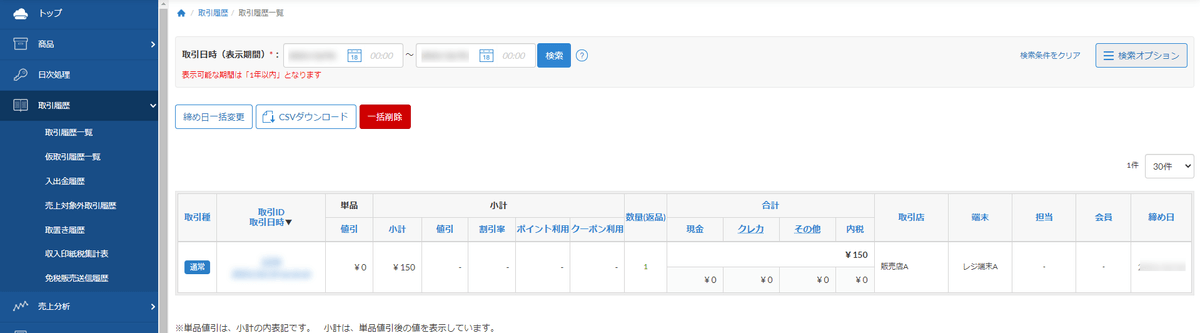
実際にスマレジの取引履歴を確認してみます。WooCommerce で注文したデータが格納されていれば成功です。



さいごに
この記事では、EC サイト(WooCommerce)の注文データをスマレジへ連携するフローを紹介しました。CData ではWooCommerce ドライバもありますので、CData Arc からWooCommerce API との連携も簡単です。
今回は、EC サイトの一例としてWooCommerce を利用しましたが、CData ではE-Commerce 関連のドライバを豊富にそろえています。E-Commerce 関連サービスとスマレジを連携させてみたい、という方はぜひ試してみてください。

arc.cdata.com
この記事では CData Arc™ 2021 - 21.0.7964 を利用しています。
関連コンテンツ





