
本記事は Software Design 2022年8月号 Web API 特集 「第1章:Web API の目的と技術要素」の記事を再編集したものです。前編・後編に分けて公開しています。
近年、Web API の公開数が増えており、さまざまなWeb API が、あらゆるWeb サイトやサービスに組み込まれて利用されています。
本章では、これからWeb API の設計手法を学んでいくにあたって、おもな利用目的や需要といった背景に触れつつ、まずはHTTP やREST、そしてOpenAPI を始めとした主要な技術要素への理解を深めます。
世の中にAPI はどれだけ存在するのか?
突然ですが、みなさんはいま世の中にどれだけの数のAPI(API とWeb API の違いについては後述します)が公開されているかご存じでしょうか?
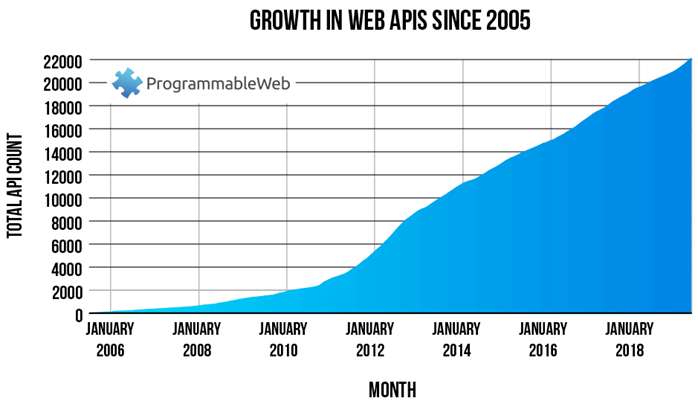
API の解説、情報サイトとして有名なProgrammableWeb には現在24,000件のAPI が登録されています(図1)。同サイトではX(旧Twitter)がAPI を公開した2006年(iPhone の発売は2007年ですね)ぐらいからAPI 情報の収集を始めており、2010年段階ではおよそ2,000件だったのが、ここ10年で10倍以上に数が増えています。
本記事では「Web API とは何か?」を理解し、API の件数が10倍にも膨れ上がっている要因、背景から現在におけるWeb API の立ち位置、ユースケースをとらえ直し、本特集を学ぶことの意義を一緒に確認します。
▼図1 ProgrammableWebに登録されたAPI 件数の推移

私たちの身の周りでAPI はどのように使われているのか?
具体的にWeb API の理解を進めるうえで、本項ではスマートフォンを使ったX(Twitter)などのSNS への投稿や閲覧を例に「API」がどのように使われているのか確認してみましょう。
たとえば、あるSNS アプリで写真も含めた投稿をしたいとします。写真を投稿する場合、投稿画面でカメラを起動したり、すでに撮影した写真をアプリで確認したりするかもしれません。このとき、アプリからカメラ機能や写真のデータにアクセスするのにAPI が使われています。
アプリを起動した時点からAPI が利用されています。現在のタイムラインの取得に内部で開発されているAPI を使っているはずでしょう。それらのAPI はサービス内部のサーバ上で提供され、アプリからリモートで利用する形になっています。そして、その通信は最終的にデータベースに対して読み込みや書き込みの処理を実施しています。
さらに、写真を投稿したあと、SNS の内部ではその写真データをクラウドサービス上で管理しているかもしれません。そのアップロード/ダウンロード処理にもAPI が利用されています。
X(Twitter) のようなSNS では、自身の機能を外部のサービスやソフトウェアから操作できるAPI も提供されています。みなさんも公式以外のアプリを通じてSNS を使ったことがある のではないでしょうか。
これらのケースから示されるAPI として、次の4種類が存在します。
1. ハードウェアAPI/OS API
カメラを起動して、写真を撮影し、そのまま写真をアップロードするという一連の流れの中で、ハードウェアが提供するAPI や、 Windows やiOS などのOS が提供するAPI が利用されています。これらのAPI は「ハードウェアAPI」や「OS API(Windows API やiOS API)」にあたります。
2. インターナルAPI
サービス内部のサーバ上で提供され、Web サイトやアプリといったフロントエンドからリ モートで利用するもの、もしくはサーバ上の処理の中でもある特定の機能(写真のリサイズなど)に特化し個別にリモートで呼び出し合うAPI がこの「インターナルAPI」にあたります。
3. パブリックAPI(利用)
昨今はAzure やGCP、AWS などのクラウドサービスのインフラストラクチャを利用することが多くあります。インフラストラクチャ以外にも翻訳機能や課金機能のサービスも同様で、それらの機能をリモートで利用するAPI がこの「利用側としてのパブリックAPI」にあたります。
4. パブリックAPI(提供)
外部のユーザーやデベロッパーのために提供され、そのサービスが持つ主要機能を外部のアプリやフロントエンドからリモートで呼び出せるAPI が「提供側としてのパブリックAPI」にあたります。
このようにさまざまなシチュエーション別にAPI が提供されており、複数のAPI が組み合わされて使われています。
API とWeb API の違い
このようにAPI が数多く存在する中で、Web API とはどれにあたるのでしょうか?
その理解のために、まず「API とは何か?」を確認しておきます。Wikipedia ではAPI について次のように解説されています。
アプリケーションプログラミングインタフェース(API、英:Application Programming Interface)とは、広義ではソフトウェアコンポーネント同士が互いに情報をやりとりするのに使用するインターフェースの仕様である。

ざっくりと言ってしまえば「ソフトウェア」のための「インターフェース」です。ちなみに 「UI」は「ユーザー」のための「インターフェース」です。
たとえば顧客管理システムなどのソフトウェアであれば、UI を通じて顧客のデータを参照したり、新しい顧客を登録したりします。それに対して、プログラムはAPI を通じて顧客データの参照や登録を実行します。このように、サービスやソフトウェアの「データ」や「ビジネスロジック」を利用するためのインターフェースの1つがAPI です。
そのユースケースが前述した4種類のAPI になり、その1つとして「Web API」が存在します。
Web API はおもにHTTP(HTTPS)というネットワーク間通信のためのプロトコルを用いて、「リモート」でソフトウェア/サービスを操作するためのインターフェースのことです。
外部のクラウドサービスを使うこと、内部でもクライアントとサーバのやりとりを橋渡しすること、外部にサービスの機能をリモートで提供すること、それらのユースケースがWeb API を活用して実現されています。ですので、前述の2.~4.のケースがWeb API にあたります。
次に、Web API がどれだけ広く利用されているのか、その重要性について「開発アプローチ」と「ビジネス」という2つの観点から考えてみます。
開発アプローチ観点でのWeb API の重要性
みなさんはAmazon で商品を買うときや注文状況を確認するとき、つまりAmazon のデータと接するときに、どんな「ソフトウェアやサービス、アプリ」を使っているでしょうか?
ある人はWeb サイトで注文していると言うでしょう。また、iPhone やAndroid のアプリから購入するという人もいるでしょう。Amazon Echo のようなスマートスピーカーから注文することもできますし、在庫重量を計測するIoT マット(IoT マットとしては以下のSmartMat Lite などが有名です)を通じて自動注文することもあるかもしれません。

このようにあるサービス1つとっても、ユーザーエクスペリエンス(UX)を生む場所、つまりタッチポイント(顧客接点)は多様に存在するようになりました。これらのタッチポイントの裏側には数多くのWeb API が存在します。
今までであれば、ユーザーエクスペリエンスを提供するインターフェース・ソフトウェアが比較的少なかったため、モノリシックな構成、つまりサーバサイドでビジネスロジックやHTML のレンダリングまで賄うようなWeb アプリの開発手法としてMPA(Multi Page Application)が効率的かつ主流でした。
しかしながら、上記のようなタッチポイントの多様化に伴い、ビジネスロジックやデータに接する処理部分を共通化、コンポーネント化していかなければならなくなりました。そこで重要な役割を果たしているのがWeb API です。Web API という共通インターフェースがサービスの持つビジネスロジックを抽象化し、それぞれのUI/UX からの再利用性を高めています。
それらはJavaScript などのSPA(Single Page Application)や各種スマートフォンアプリなどのユーザーエクスペリエンスに直結するレイヤのものもあれば、たとえば注文処理や配送処理など特定のビジネスロジックのみを担うマイクロサービスとしてのWeb API も存在します。
このような開発アプローチの観点からWeb API の重要性が増していることがわかります。
ビジネス観点でのWeb APIの重要性
ビジネスの観点でもWeb API の重要性は増しています。筆者は最近EV(電気自動車)を購入しました。しかし、少し前までは自宅に充電設備がなかったので、充電スポットを探すためのサービス「EV Smart」をよく利用していました。このサービスではGoogle Map のWeb API が利用されており、地図上で現在地付近に存在する充電スポットを探すことができます。

また、MoneyForward を使ってクレジットカードの利用状況や銀行口座の残高・入出金を収集し、家計簿を付けています。ここでもサービスはクレジットカードや銀行のデータ収集のためにWeb API を利用しています。
このように、外部のサービスを組み合わせて新しいサービスを提供することを「マッシュアップ」と呼びます。
マッシュアップを行うことで、サービス開発者はよりメインの機能の開発に集中することができ、開発を効率化できますし、新しいビジネスの創造にもすばやくつなげることができます。有名なマッシュアップ事例としてはタクシー配車アプリ「Uber」が地図情報API やクレジット決済API などを駆使してアプリを開発・提供しているケースではないでしょうか。
なお、ここまでは「外部のWeb API を利用する」という観点でのお話が中心でしたが、「自社のサービスでWeb API を提供する」という観点も忘れてはいけません。
たとえば保険商品を提供する株式会社justInCase はユーザーに対して、さまざまなサービスの中に「保険を契約する機能」を組み込めるWeb API を提供しています。これにより、たとえばレジャーなどを申し込むWeb サイトで、申し込み手続きの流れの中に保険加入の手続きを組み込んでもらうことができます。

多様なユーザーがWeb API と関わる時代
このように、Web API は多様なユーザー、企業、サービスが関わって利用・提供する時代に突入しています。
Web API の重要性が増してきていると同時に「誰に使われるのか?」「どのように使われるのか?」といった、プロダクトとしてのWeb API を意識した設計・開発の必要性も増していると言えます。
今回の特集ではSPA のアプリケーションを作ることを通じて、Web API の開発を体験してもらいますが、「ビジネスにおける競争力となる技術」に取り組んでいると考えてもらえたらうれしいです。
後編では、Web API 開発の技術要素とベストプラクティスについて、Postman を活用したハンズオンを交えて解説していきます。
後編に続く
関連コンテンツ





