
こんにちは。CData Software Japan リードエンジニアの杉本です。
今日はノーコードプラットフォームであるUnqorkと CData API Serverを組み合わせたOracle データベースとの連携方法を紹介したいと思います。
Unqorkとは?
Unqorkは誰でも簡単に作れるクラウドベースのノーコードアプリ開発プラットフォームです。
www.unqork.com

保険・金融サービス向けのソフトウェアのDIYといった切り口で紹介されているのが新鮮なサービスですね。
techblitz.com
以下のようなフォーム画面とワークフロー画面を活用して、業務プロセスをノーコードで作成できるのが特徴です。


本記事のシナリオ
CData Software では、各種RDB・Oracle DB や SQL Server やNoSQLから自動的にREST Ful API を生成することができる、CData API Server という製品を提供しています。
www.cdata.com

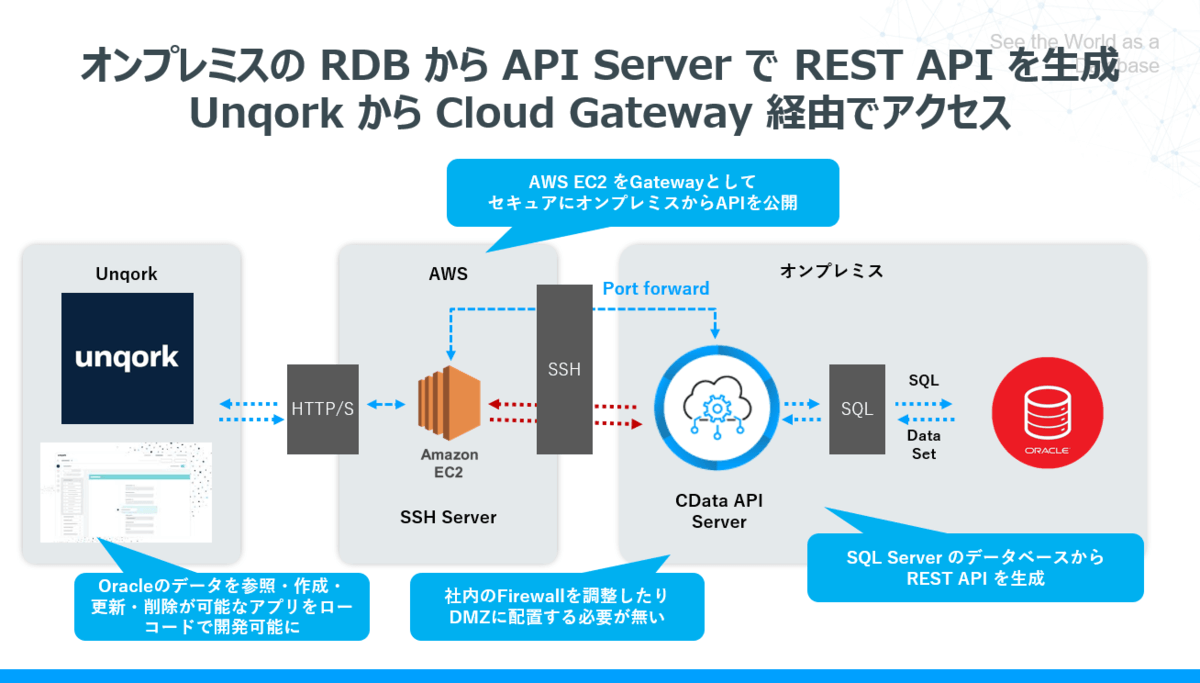
通常、クラウドサービスからRDB・オンプレミスの基幹システムなどにアクセスしたい場合は、インターフェースとなるAPIをスクラッチで作成する必要がありますが、API Serverを利用することで簡単にRDBに接続できるAPIを自動生成することが可能です。
これにより、既存のRDBや基幹システムのバックエンドをクラウドサービスと組み合わせて処理を実施できるようになります。

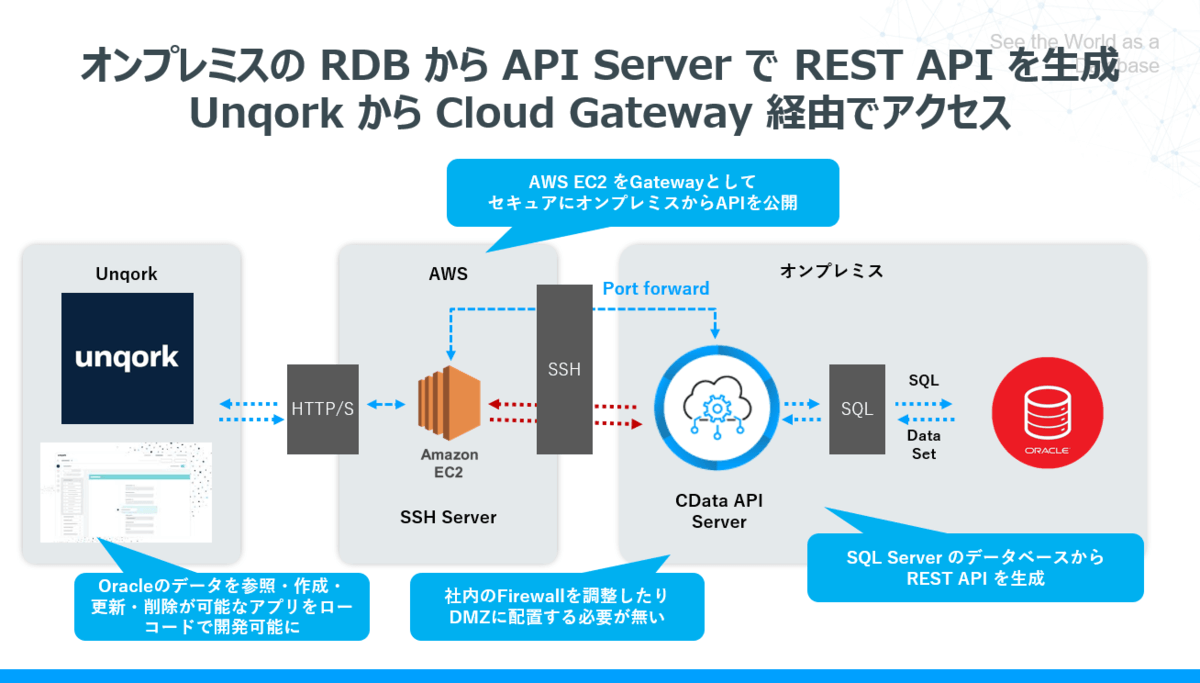
また、CData API Server はCloud Gatewayという機能を使って、クラウド上のSSHサーバーを経由してインターネット上にAPIを公開することができます。これにより、オンプレミス上でFirewall を調整したり、DMZに配置するといったことを気にする必要がありません。
これらの機能を使って、今回はオンプレミスに配置されている Oracle DBで作成した顧客管理テーブルとUnqorkの連携・データの参照・登録を実現します。

必要なもの
- Unqorkアカウント
- CData API Server
- Oracle DB
- AWS EC2
- Windows マシン
手順1:API Server
それでは実際の手順を紹介します。まずはAPI Server側の手順です。
Oracle DB は予め対象マシンにインストールしておいてください。
API Server の環境構成
今回はオンプレミスに API Server を配置してUnqorkと連携します。SSH サーバーとしてAWS EC2のインスタンスを使用しました。基本的な環境構築方法は以下の記事を参考にしてみてください。
www.cdatablog.jp
API Server は以下からトライアルがダウンロードできます。
https://www.cdata.com/jp/apiserver/
なお、対象OSはWindowsマシン(Windows 10や Windows Server)としています。
オンプレミス側 Oracle Client のインストール
Oracle をデータソースにする場合、Oracle Client が必要となりますので以下のURLからインストールを行います。
https://www.oracle.com/database/technologies/odac-downloads.html
Oracle の接続を追加する
API Server の環境を構築後、Oracle への接続を追加します。
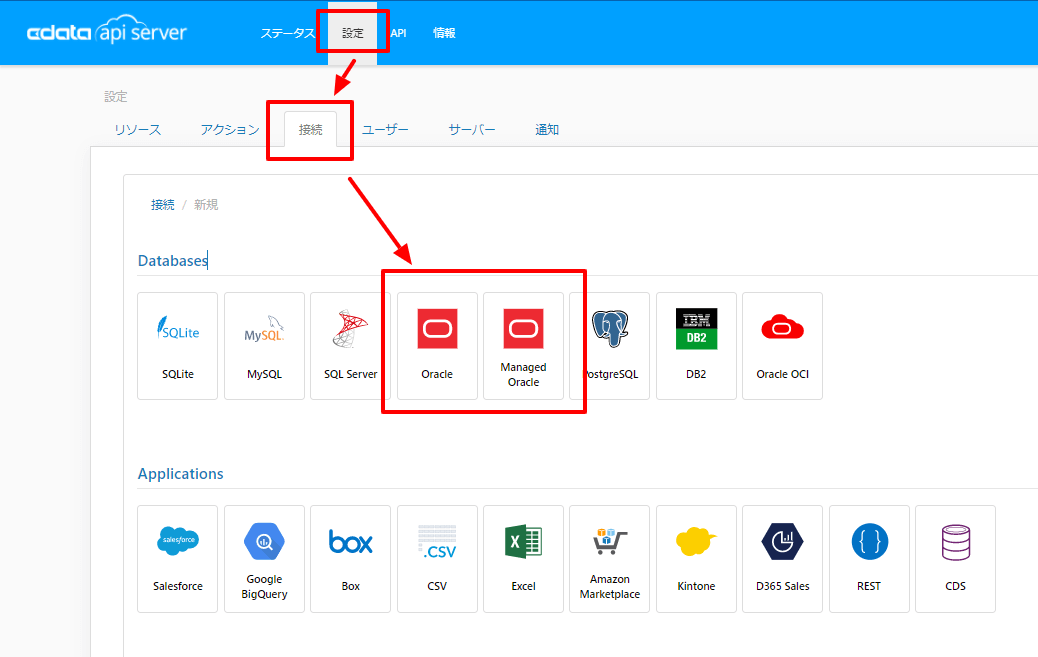
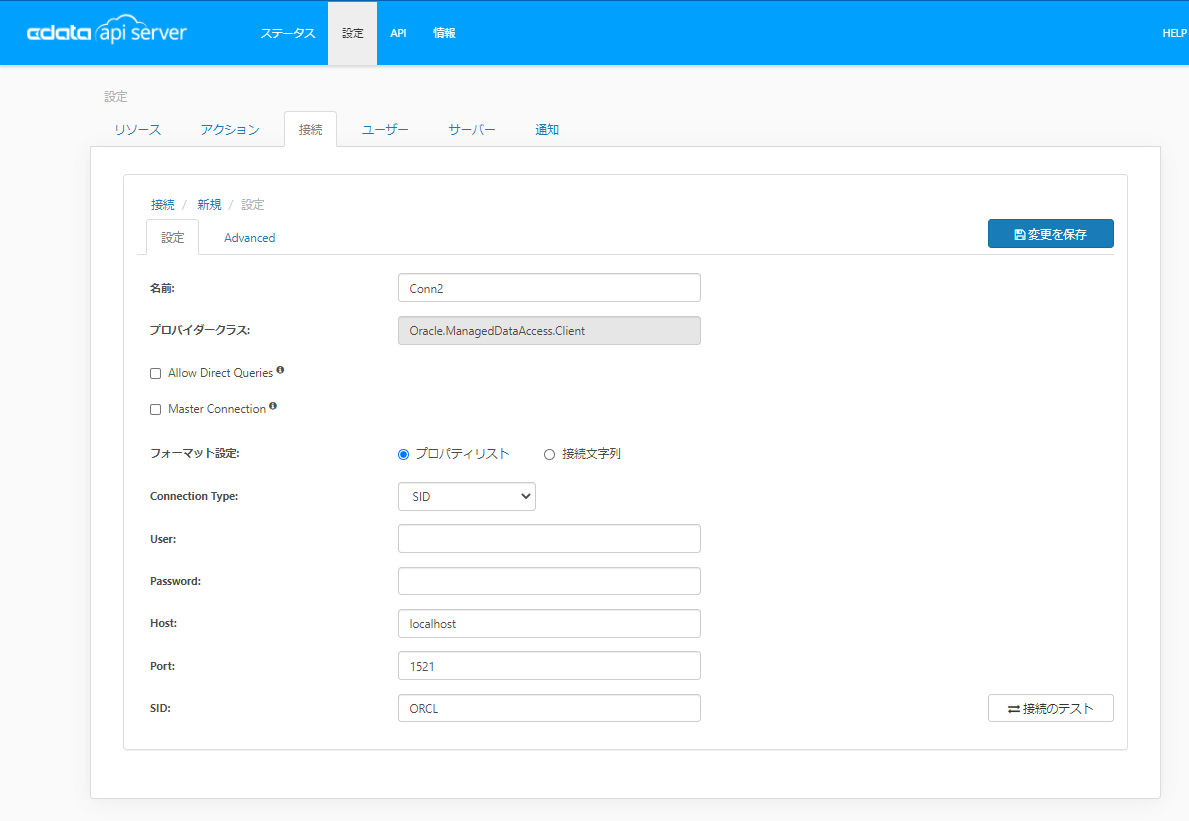
「設定」→「接続」から「Oracle」もしくは「Managed Oracle」を選択します。
「Oracle」は以前のバージョンである「Oracle.DataAccess.Client」、「Managed Oracle」は最新の「Oracle.ManagedDataAccess.Client」をそれぞれ内部的に使用しています。特に理由が無ければ、Managed Oracleを利用するのが良いでしょう。

オンプレミスに構成しておいた、Oracleへの接続情報を入力します。入力後、接続テストをクリックして問題なければ設定を保存します。

対象のエンドポイントを追加する
API Server 構成後、今回利用するエンドポイントを新しく追加します。
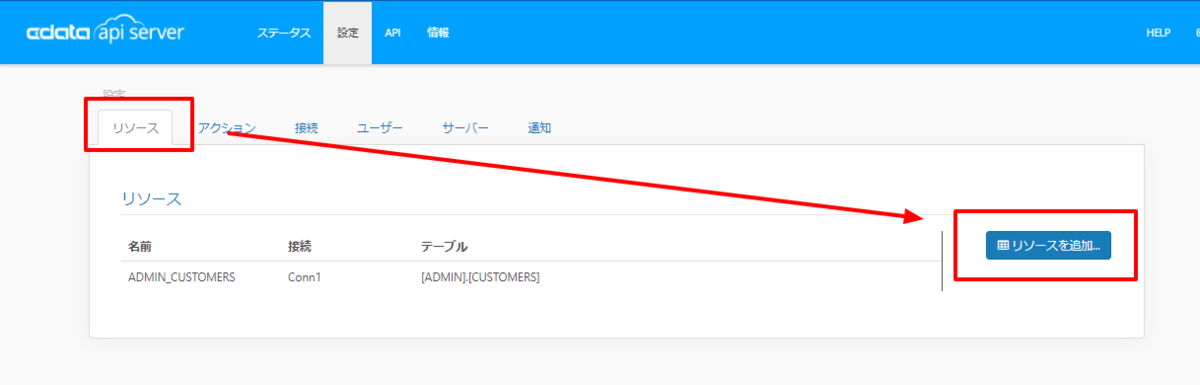
「設定」→「リソース」タブに移動し「新しいリソースを追加」をクリックします。

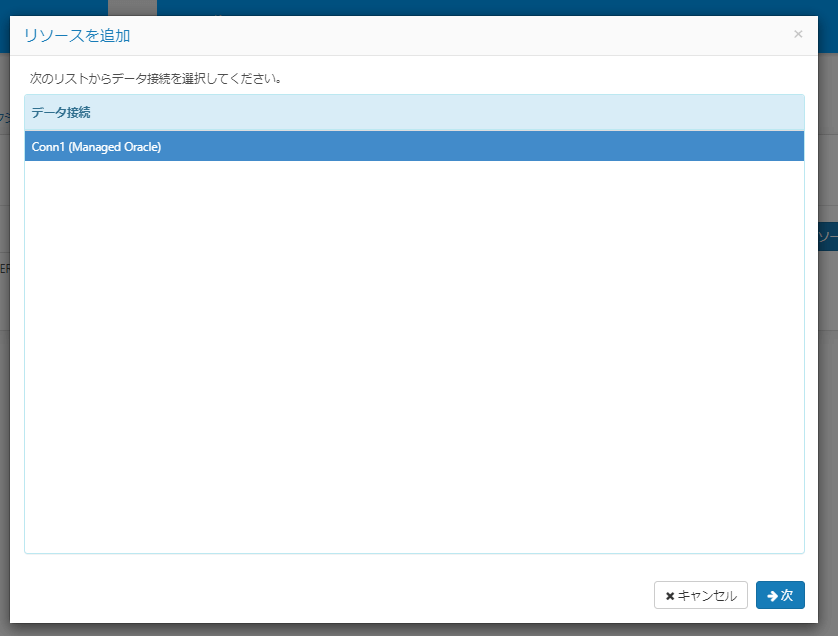
前の手順で作成しておいた「Oracle」のコネクションを選択して、次へ移動し

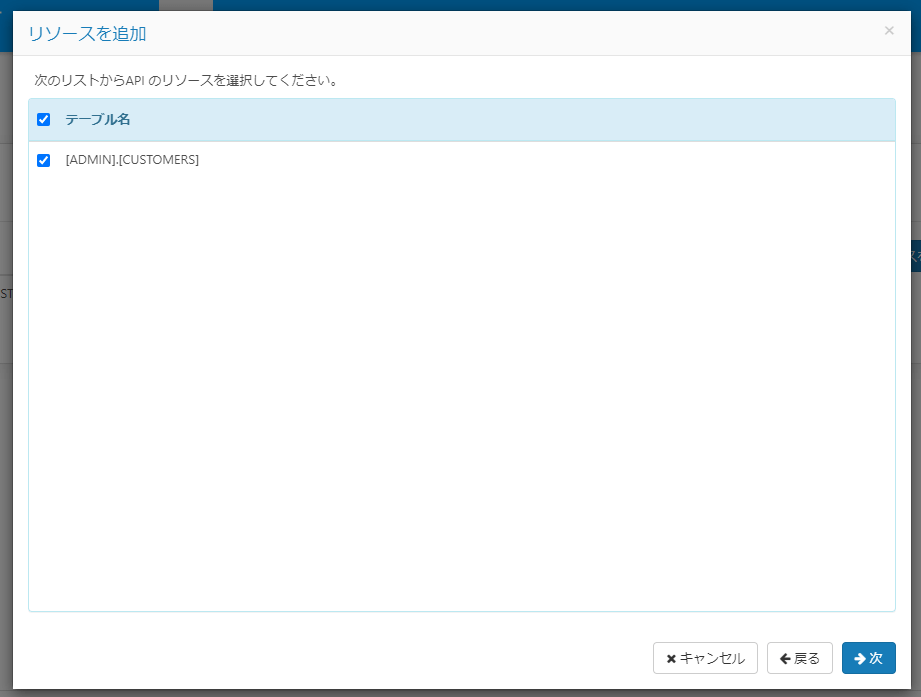
事前に定義しておいた「CUSTOMER」テーブルを追加します。

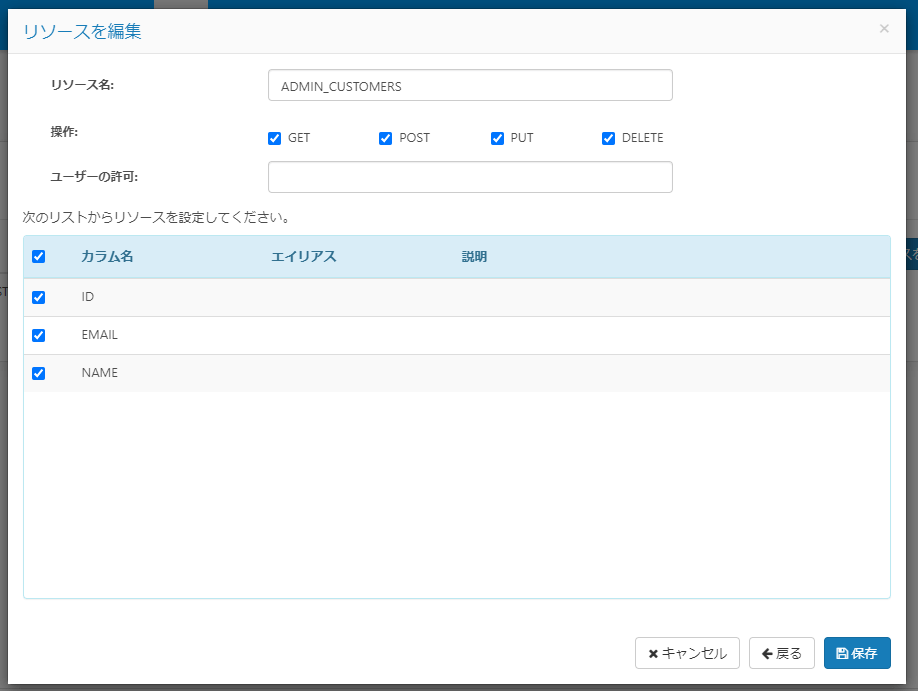
リソースの編集画面では、対象のリソースに対して許可される操作、およびカラムを指定します。今回はデフォルト状態で登録しました。

ユーザーの追加と動作確認
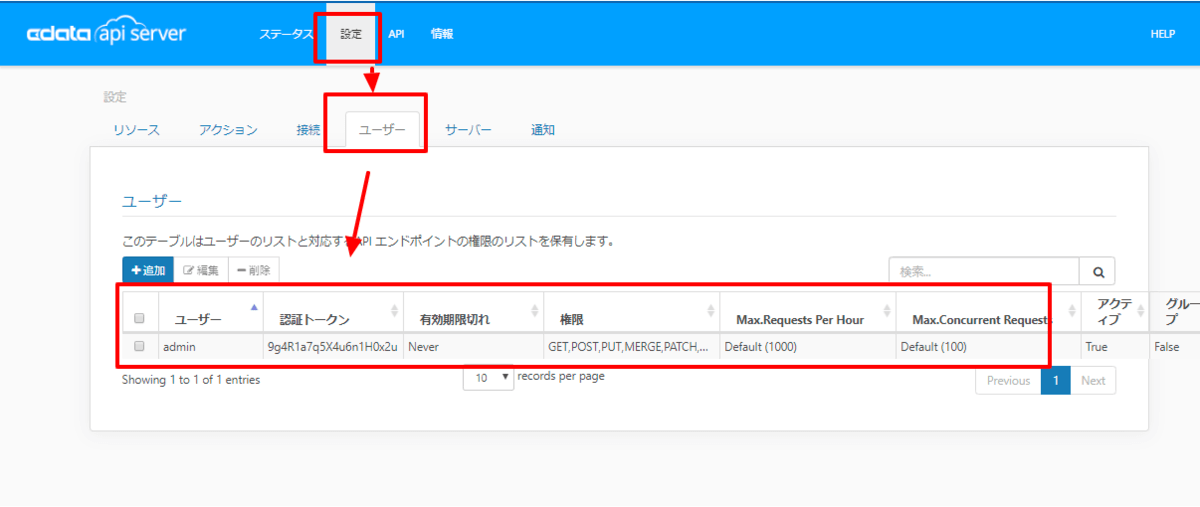
あとは接続の時に利用するユーザーも登録しておきます。生成されたトークンを後で利用するので、控えておきましょう。

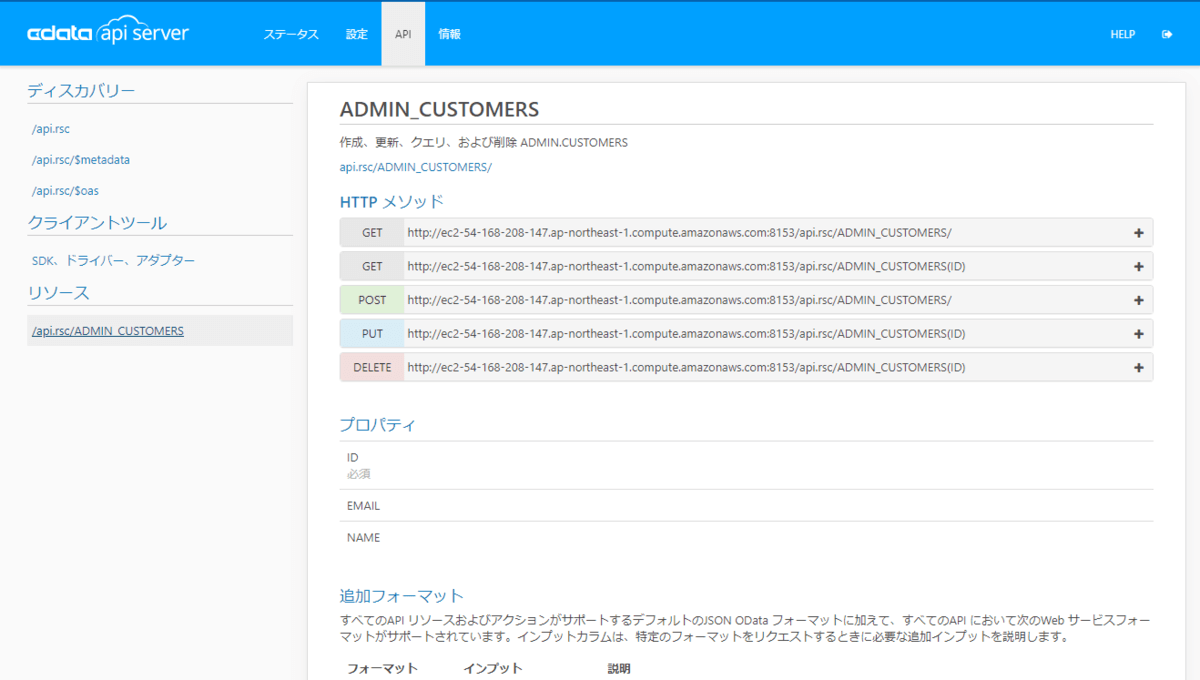
構成されたAPIエンドポイントを確認してみます。「API」タブに移動すると、追加したリソースが表示されています。ここでリクエスト方法などを確認できます。

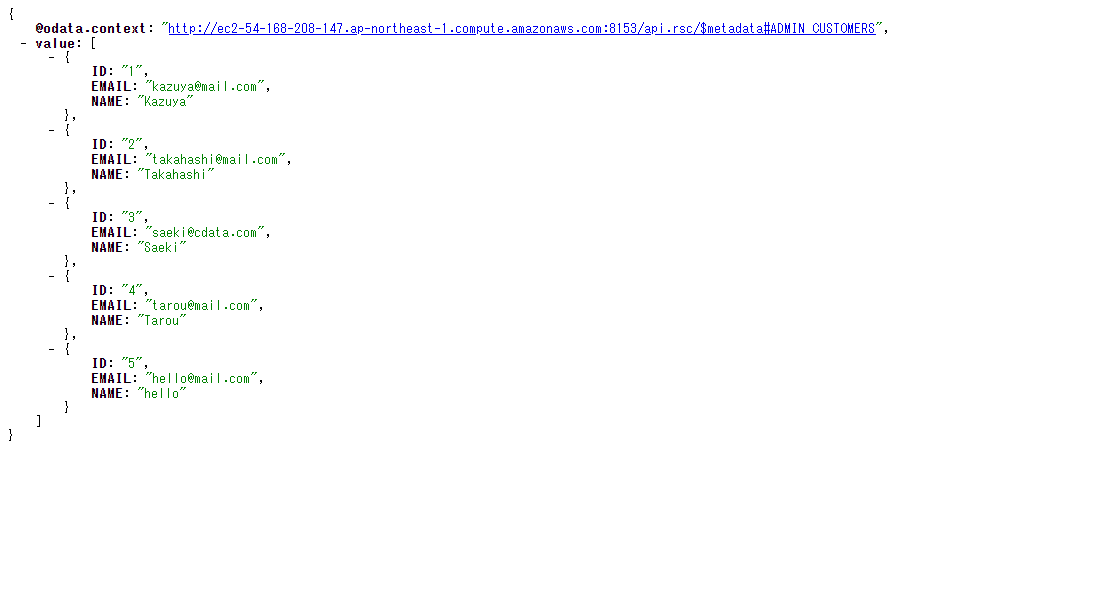
試しにURLをクリックしてみると、以下のようなJSONを取得できました。

これで、API Server の準備は完了です。
手順2:Unqork
続いてUnqork側の手順を解説します。
Unqork で作成する画面について
今回はUnqorkにて、2種類の画面を「Module」で作成します。
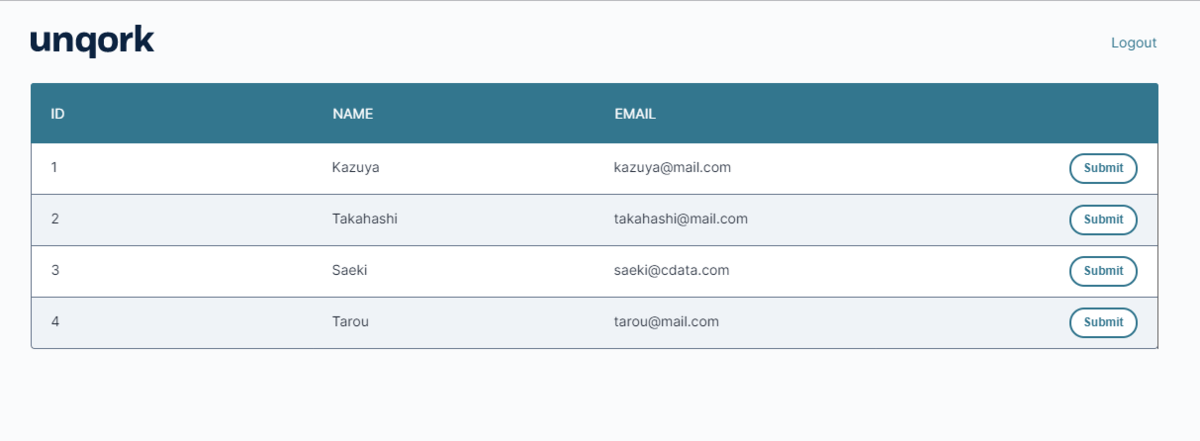
一つは以下のような一覧表示画面。

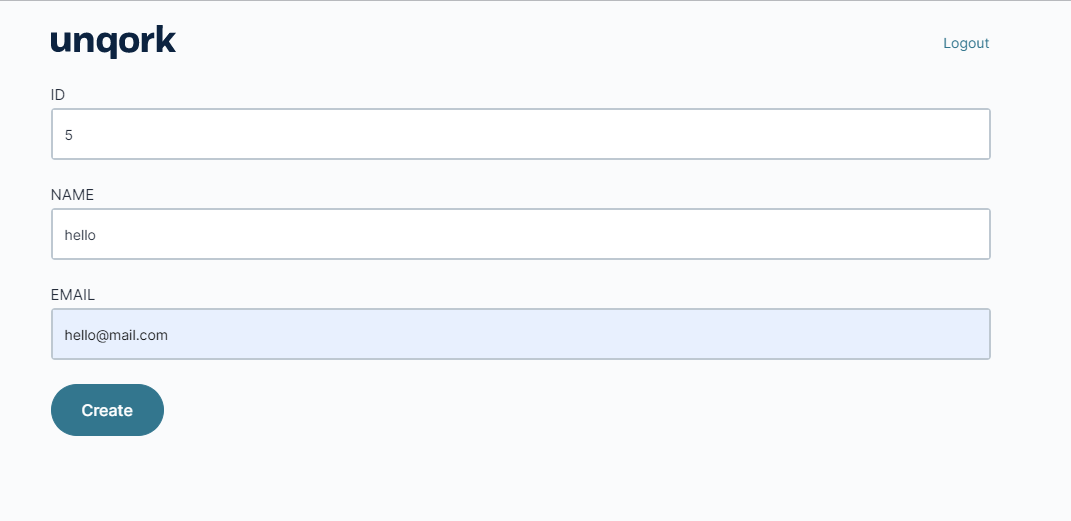
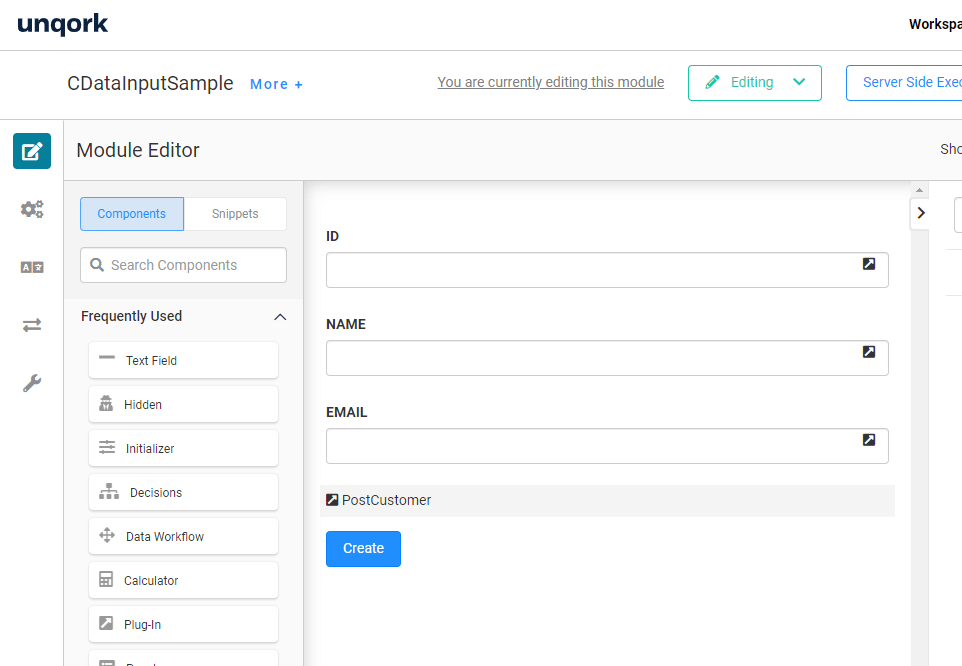
もう一つは以下のようなデータの登録画面です。

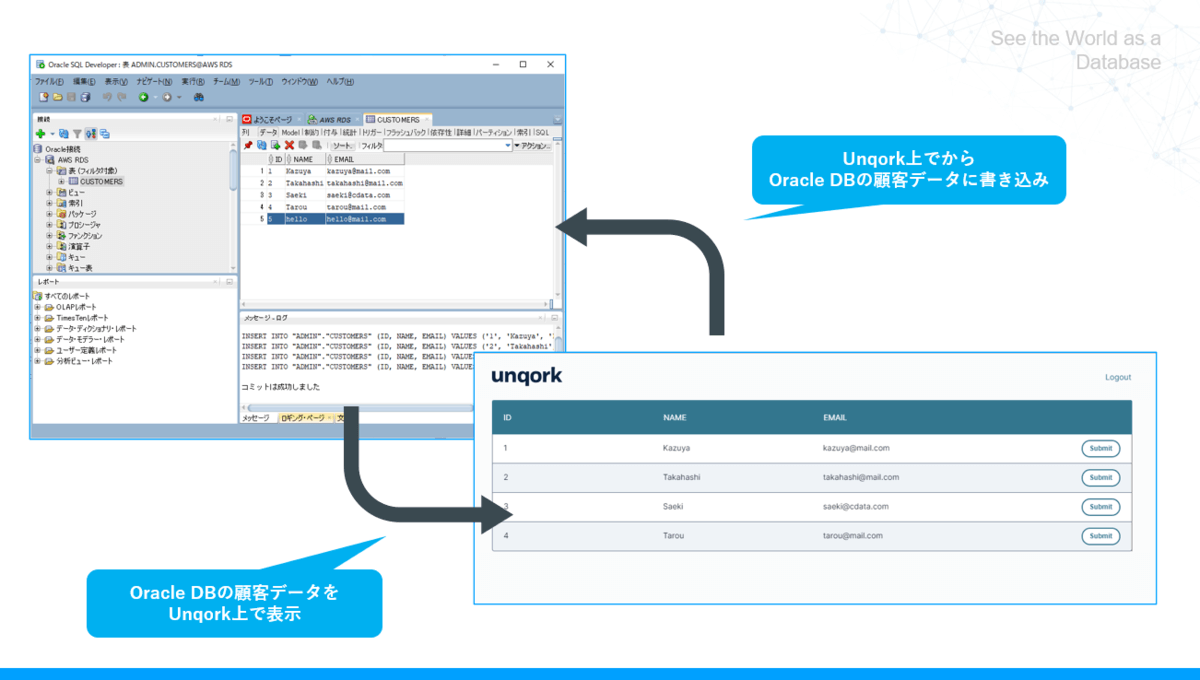
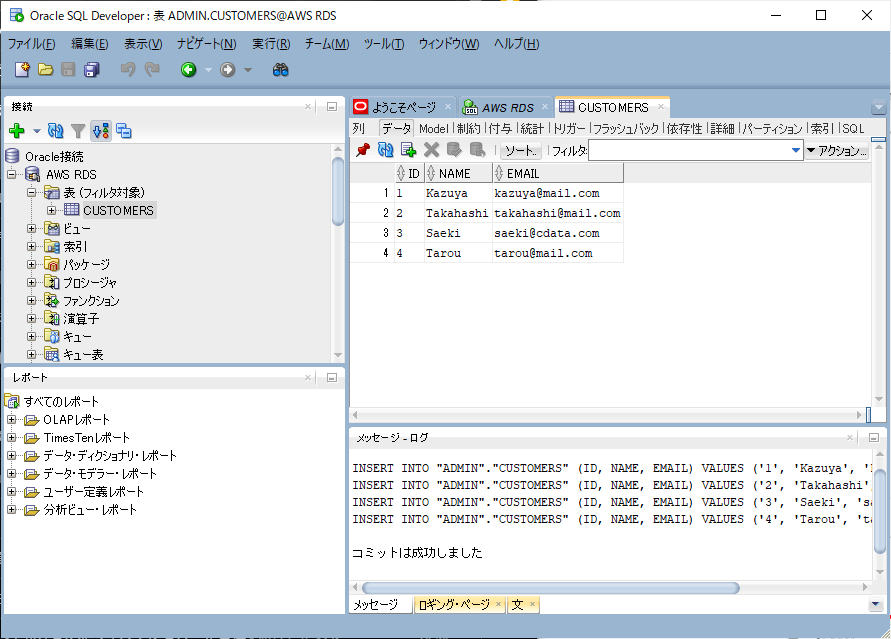
それぞれ、API Server経由で以下のようなOracleのテーブルに接続しています。

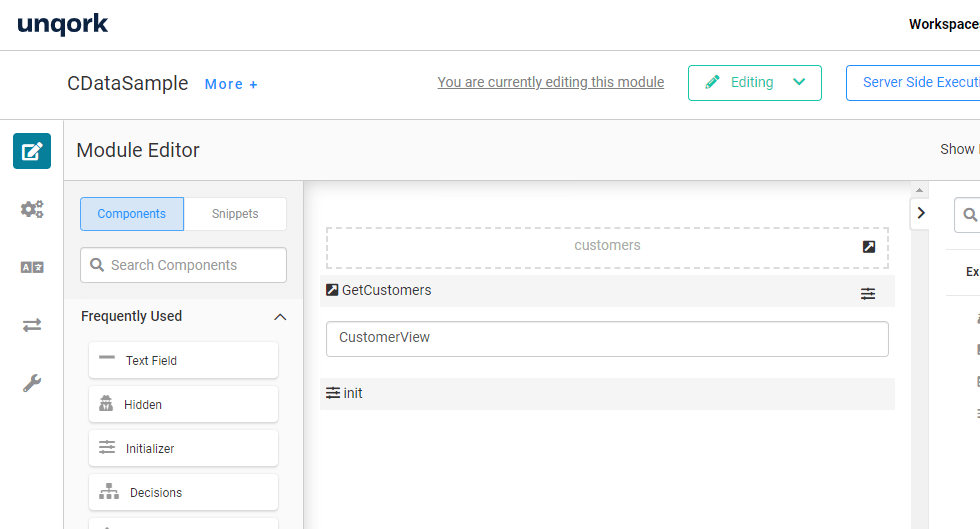
それぞれの画面で必要なコンポーネントと役割はそれぞれ以下のとおりです。
「一覧画面」
| Componentの種類 |
名称 |
役割 |
| Initializer |
init |
画面表示時にGetCustomers Pluginを実行します。 |
| Plugin |
GetCustomers |
API Server からデータを取得し、Hidden Componentに格納します。 |
| Hidden |
customers |
Pluginから取得したデータを格納します。 |
| ViewGrid |
CustomerView |
Hidden Componentに格納されたデータを元に、一覧画面を表示します。 |

「登録画面」
| Componentの種類 |
名称 |
役割 |
| Text Field |
ID |
IDの入力用フィールドです。 |
| Text Field |
NAME |
NAMEの入力用フィールドです。 |
| Text Field |
EMAIL |
EMAILの入力用フィールドです。 |
| Plugin |
PostCustomers |
Text Field に入力された値を元に API Server に Postリクエストを行います。 |
| Button |
Create |
Pluginをトリガーするためのボタンです |

Unqork に API Server のサービス情報を登録
事前準備として Unqork の Plug-in から API Server に対して接続ができるようにサービス情報を登録します。
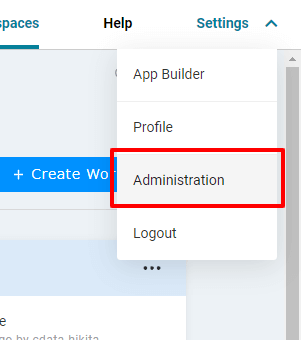
右上の「Settings」から「Administration」をクリックし

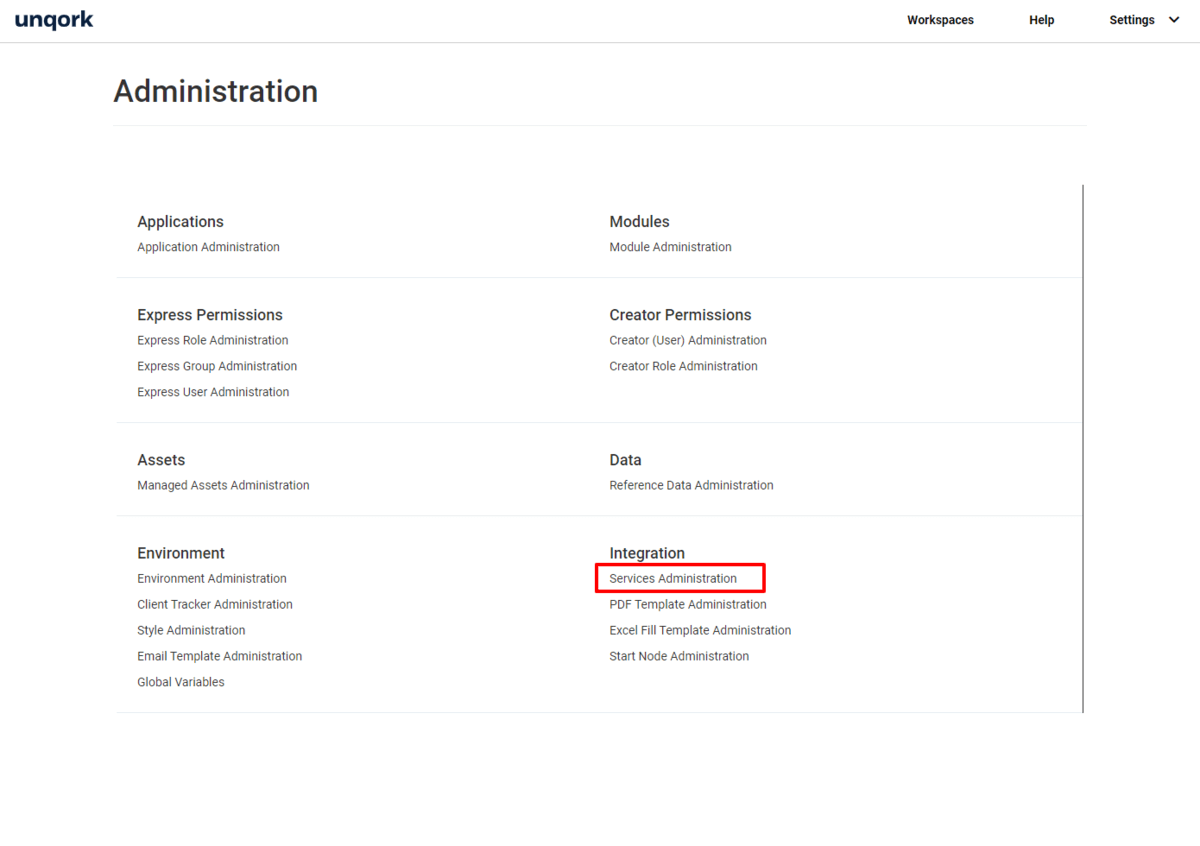
「Integuration」の「Services Administration」を選択します。

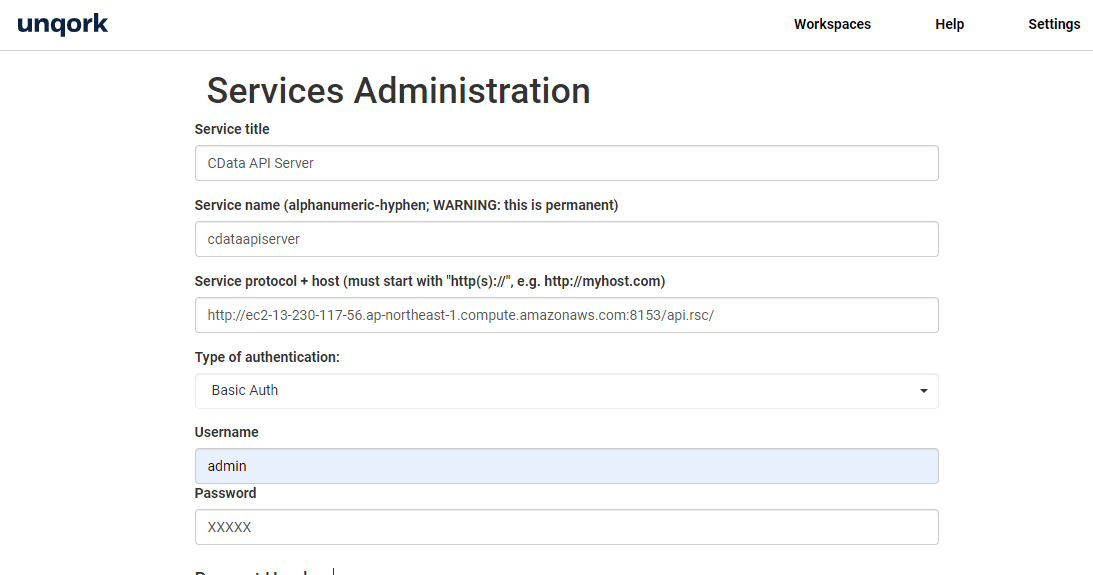
この画面から、以下の通りAPI Server の接続情報を入力し、保存します。
| プロパティ名 |
値 |
備考 |
| Service Title |
例)CData API Server |
任意のサービスタイトルを指定します。 |
| Service name |
例)cdataapiserver |
任意のサービス名を指定します。 |
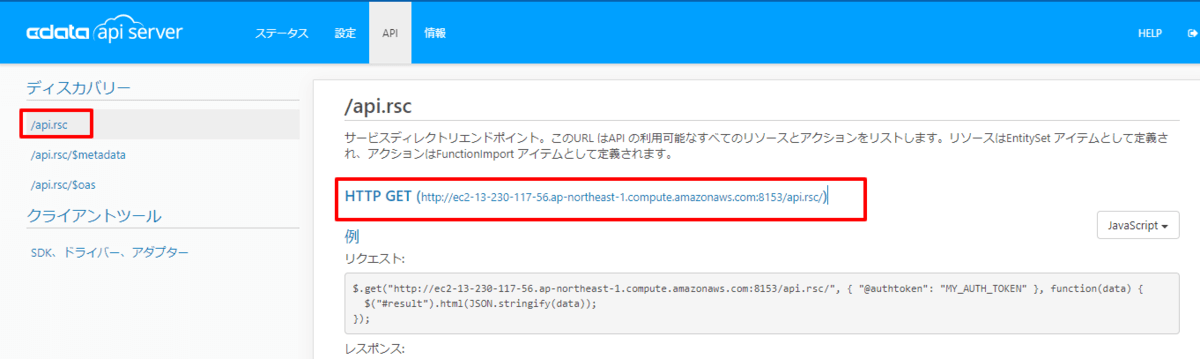
| Service protocol + host |
例)http://XXX.ap-northeast-1.compute.amazonaws.com:8153/api.rsc/ |
API Serverのサービスディレクトリエンドポイントを指定します。 |
| Type of authentications |
Basic Auth |
Basic Authを選択します。 |
| Username |
例)admin |
API Serverで作成したAPIアクセスユーザーのIDを指定します。 |
| Password |
例)token |
API Serverで作成したAPIアクセスユーザーの認証 Tokenを指定します。 |

API Serverのサービスディレクトリエンドポイントは以下のページで確認できます。

Workspace の作成
次に、今回のModuleを作成するためのWorkspaceを作成します。
「+Create Workspace」をクリックし

任意の名前でWorkspaceを作成します。

一覧画面の作成
一覧画面用の Module の作成
それでは一覧画面を作っていきましょう。
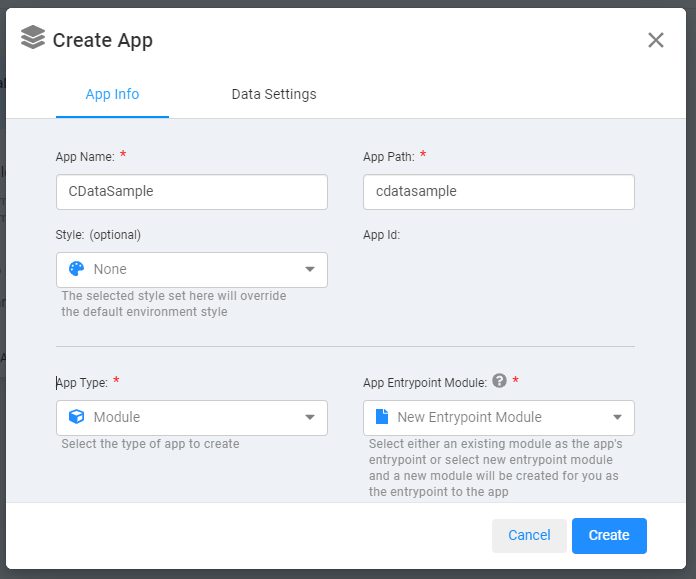
「+Create App」をクリックし

任意の「App Name」・「App Path」を入力します。前述の通り、今回はModuleで作成するので「App Type」は「Module」を指定して、Createをクリックします。

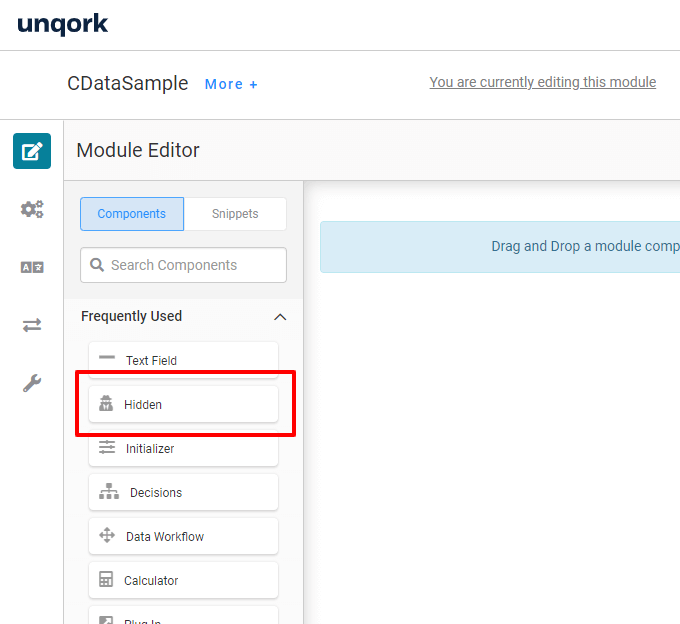
Hidden Component の配置
一覧画面では、まずAPI から取得したデータを格納するために「Hidden Component」を配置します。
検証時にはデータを正常に取得できているか確認するために、Text Field で作成するのも良いでしょう。

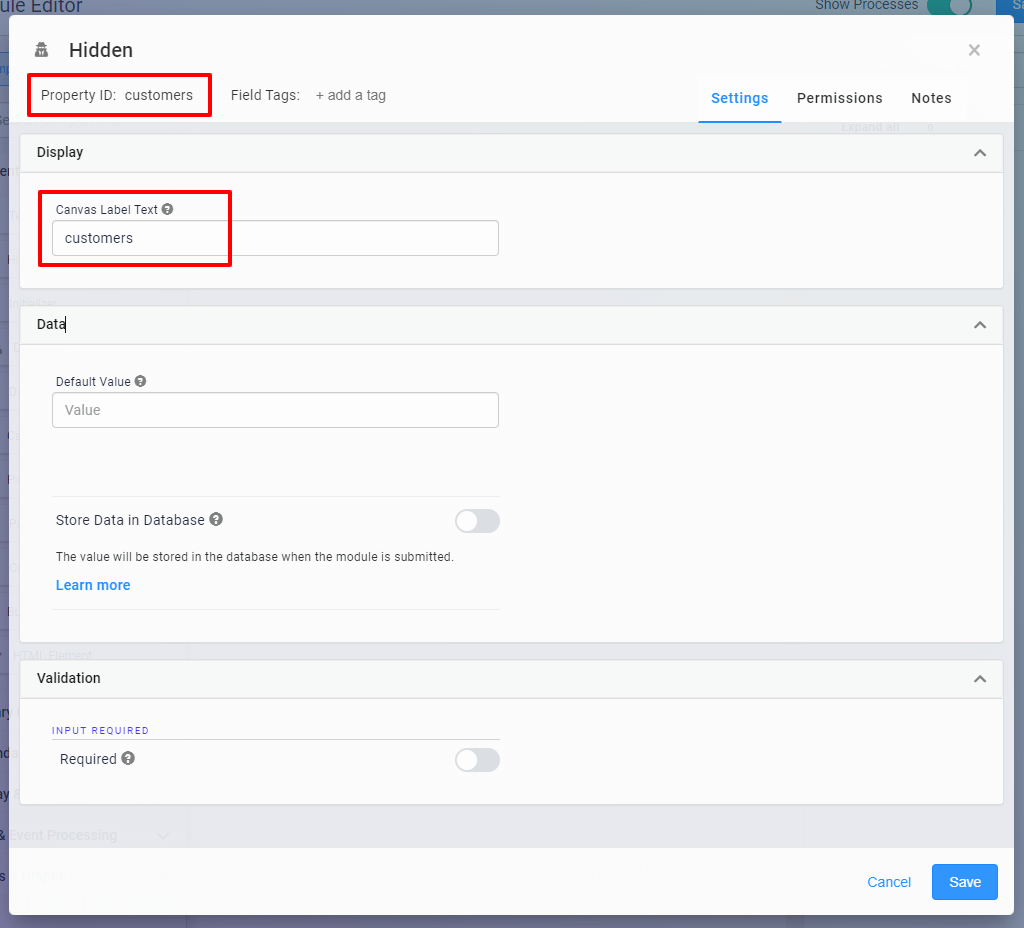
任意の「Property ID」と「Canvas Label Text」を指定して保存します。他は特には設定は不要です。

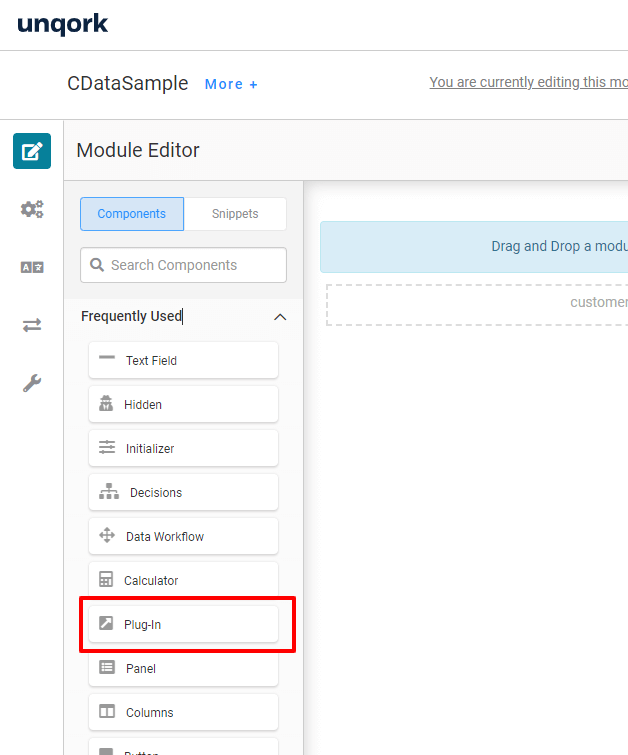
Plug-in Component の配置
データ格納用のComponentを作成した後、API Server にリクエストを行うための Plug-in Component を配置します。

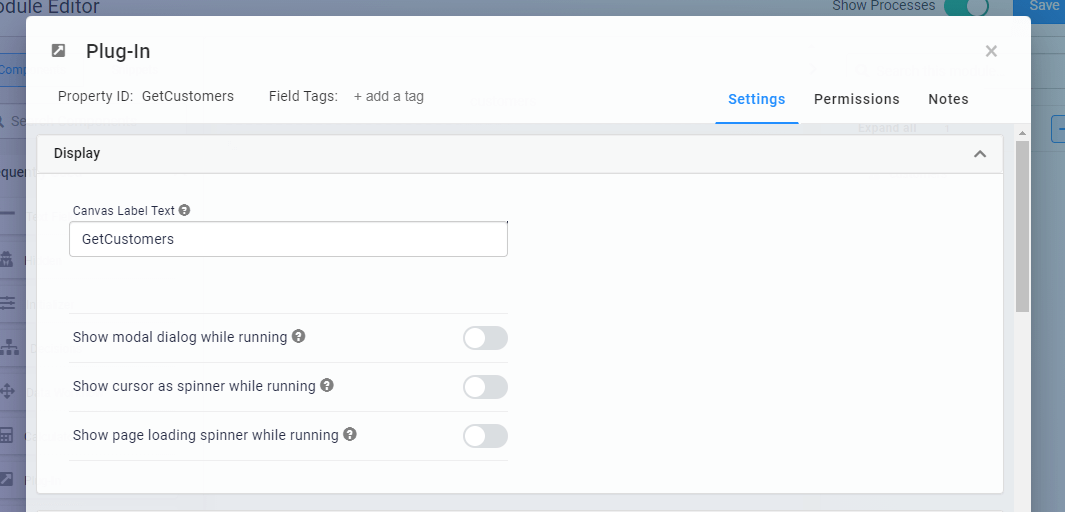
任意の「Property ID」と「Canvas Label Text」を指定します。今回は「GetCustomers」としました。

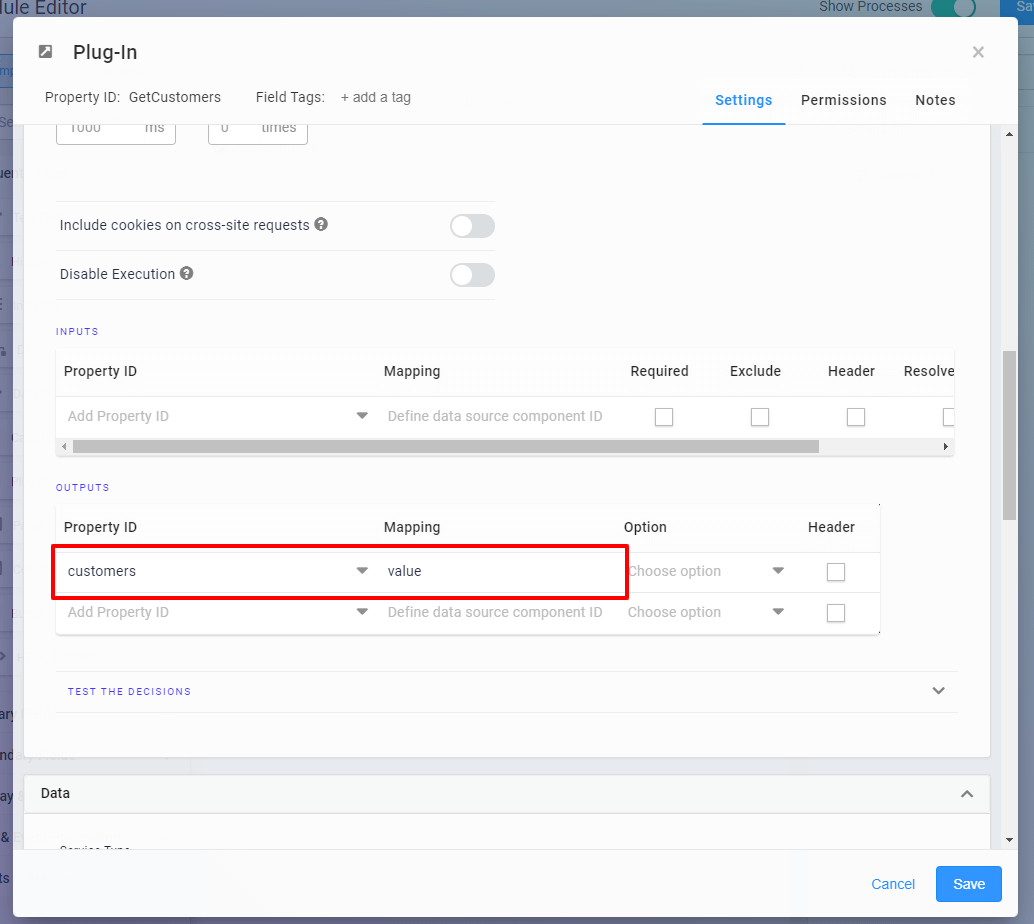
Plug-in では取得したデータを格納するためのマッピングを行います。
Property IDには、事前に作成したHidden Componentの名前を入力し、Mapping には valueを指定します。

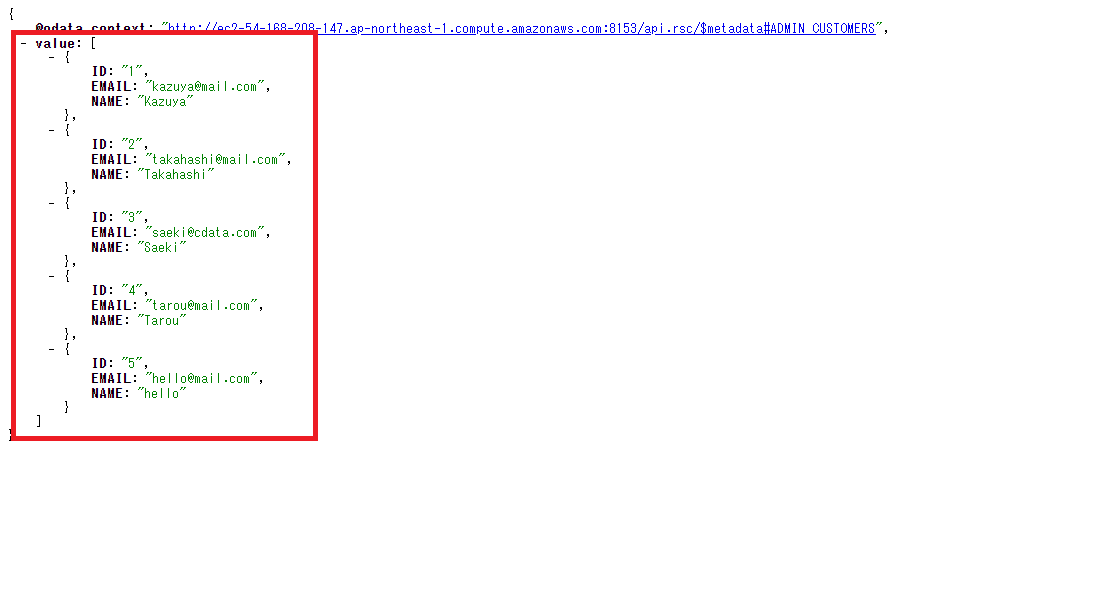
この valueはAPI Server のレスポンスに含まれる、以下のvalueオブジェクトを取得するための指定です。

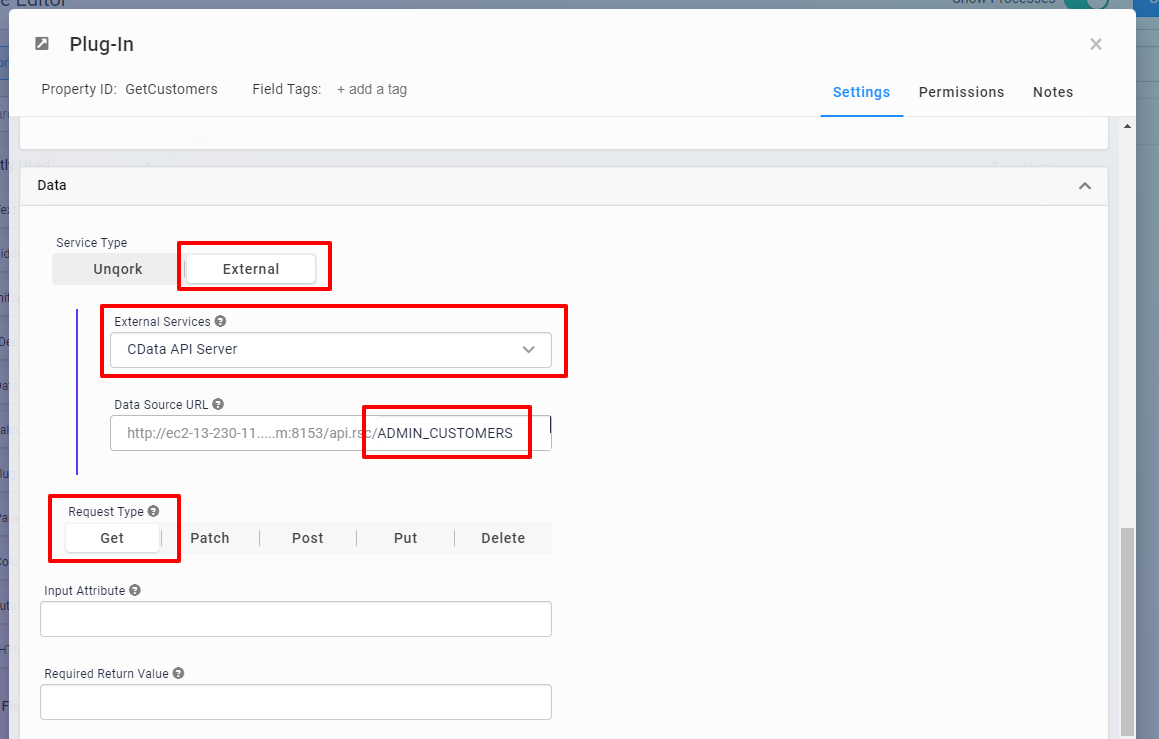
あとは「Data」タブにてAPI Server へのリクエスト内容を設定します。
「External」を選択し、事前にServices Administrationで登録した、API Server の Service を選択します。
その後、エンドポイントがData Source URLに表示されるので、続けて対象のリソースURLを指定します。合わせてRequest Typeで「Get」を指定して保存します。

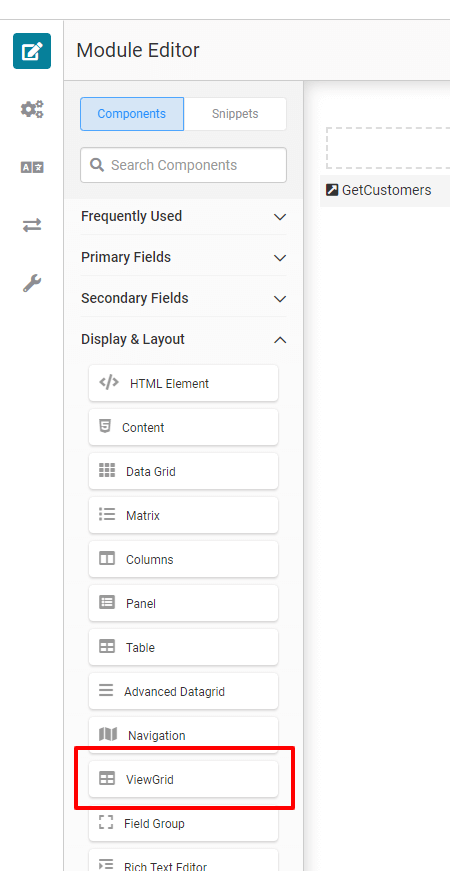
ViewGrid Component の配置
API処理部分のComponentを作成したら、一覧画面のUIとなる「View Grid」を配置しましょう。

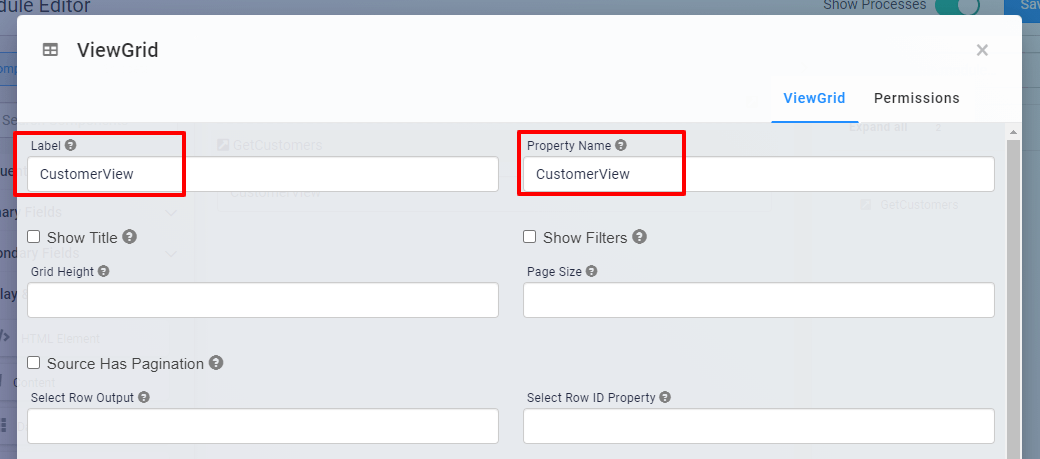
任意の「Lavel」と「Property Name」を指定します。今回は「CustomerView」としました。

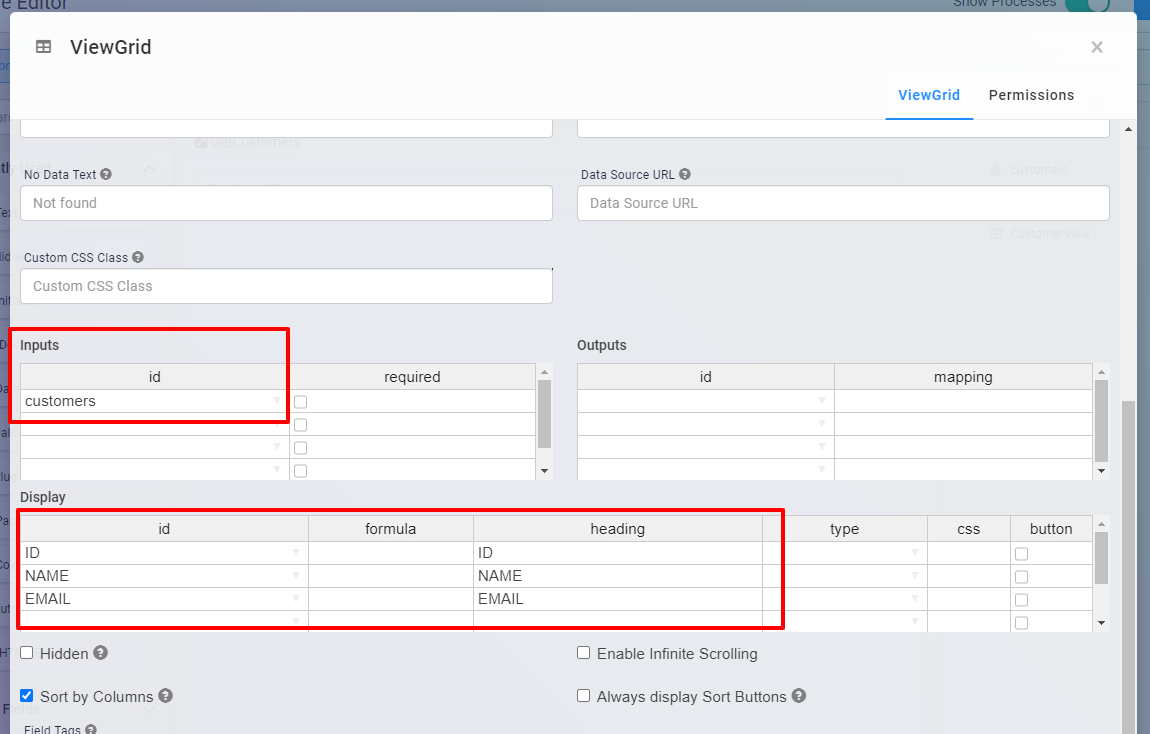
View Gridでは、まずデータ元となる Componentとの紐付けを「Inputs」にて行います。
Plug-in経由で取得したデータはHidden Componentに格納されているので、その Componentをここで指定します。
その後表示するカラムをDisplayで定義します。「ID」「NAME」「EMAIL」をそれぞれ「id」と「heading」に指定して、保存します。

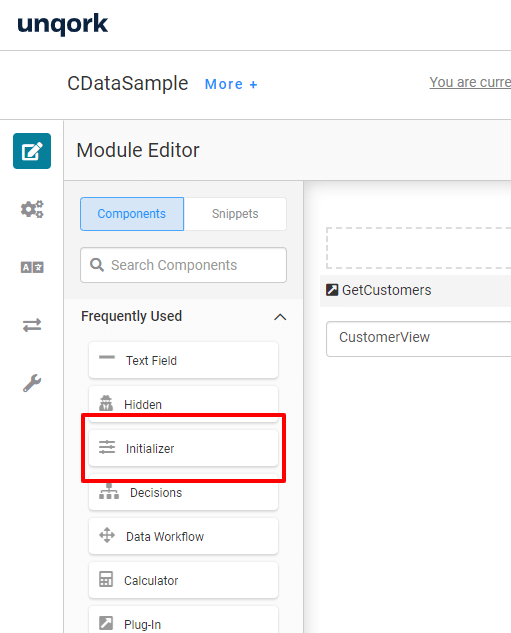
Initializer Component の配置
最後に画面を表示した時に、Plug-inが呼ばれるように「Initializer Component」を配置します。

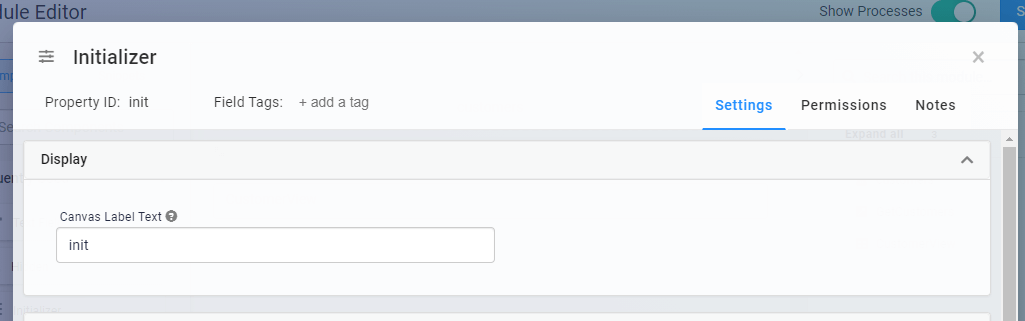
任意の「Canvas Label Text」を指定し

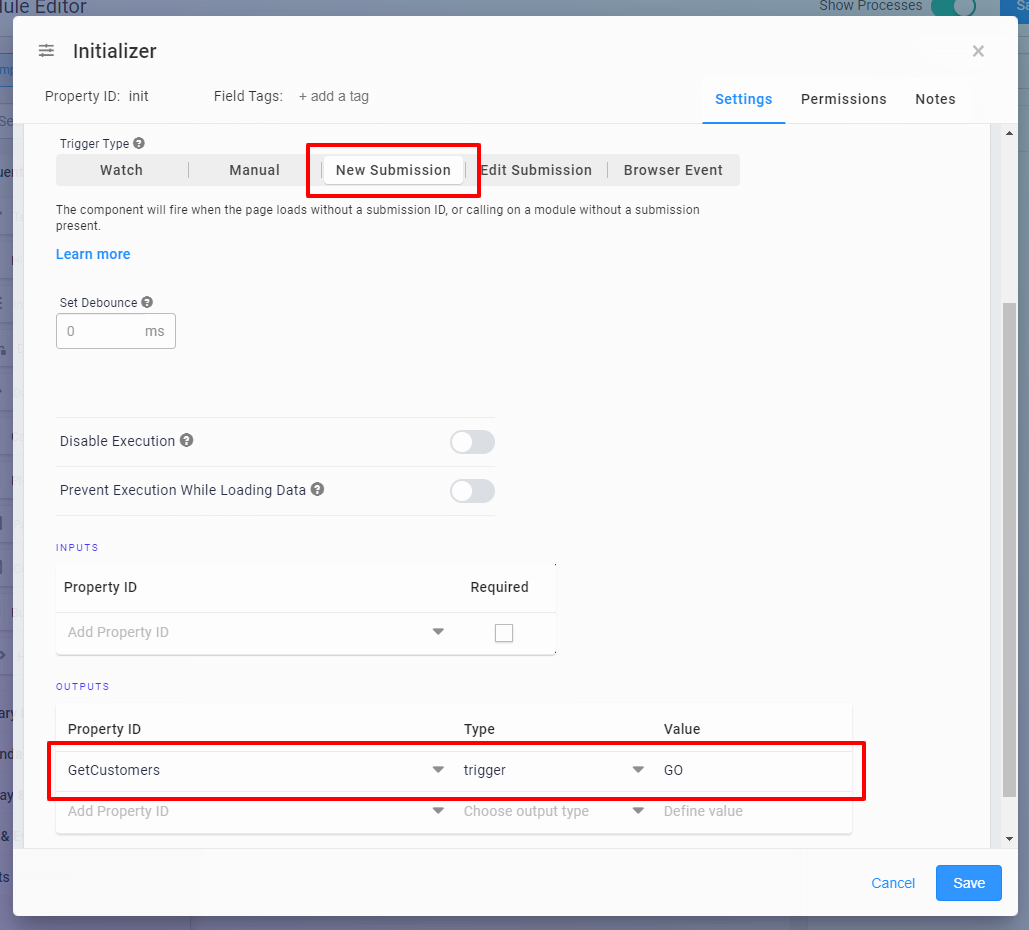
「Trigger Type」では、画面表示時の実行を行う「New Submission」を指定し
「OUTPUTS」にて、実行するPlug-inを指定します。
Property IDでは、「GetCustomers」を指定し、Typeでは「trigger」、Valueには「GO」を指定します。

一覧画面の動作確認
これで、一覧画面の作成は完了です。
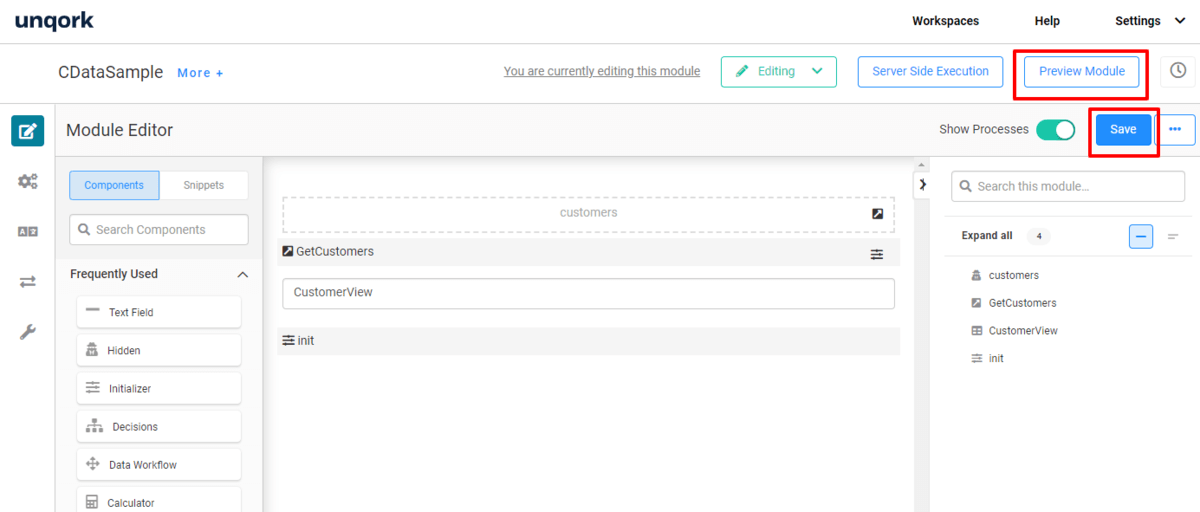
Moduleを保存して「Preview Module」で動作確認をしてみましょう。

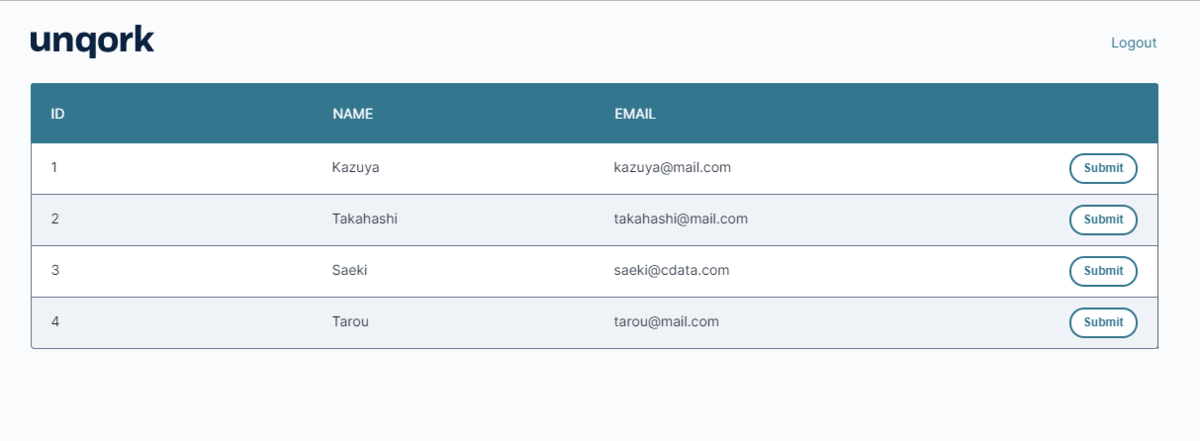
以下のように一覧画面が表示されればOKです。

登録画面の作成
登録画面用の Module の作成
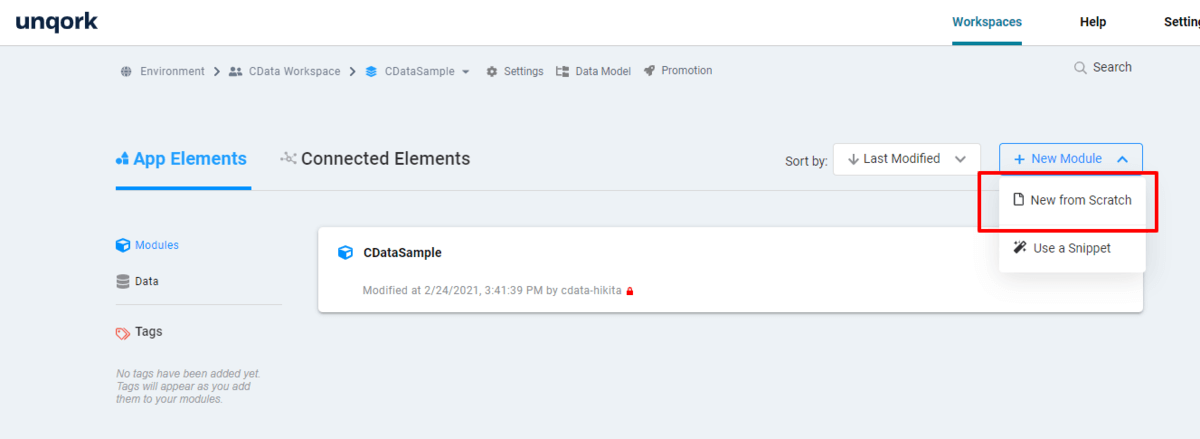
次はデータ登録用の Module を作成していきます。対象のApp画面から「New from Scratch」をクリックし

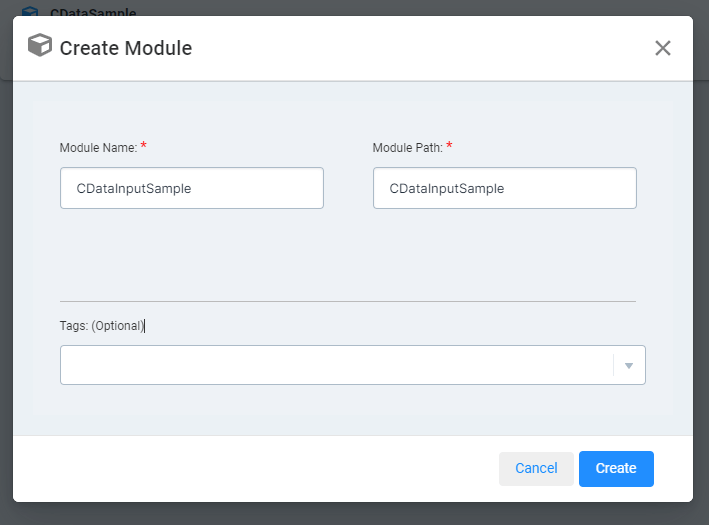
任意の名前で Module を作成します。

Text Field Component の配置
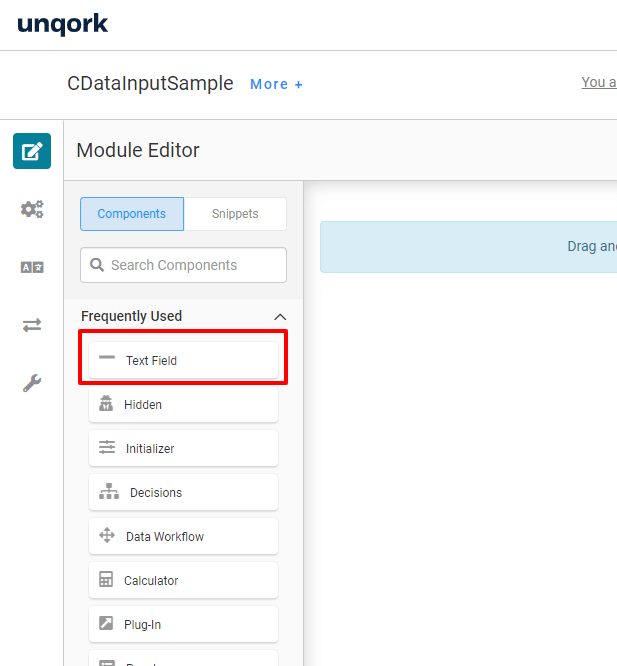
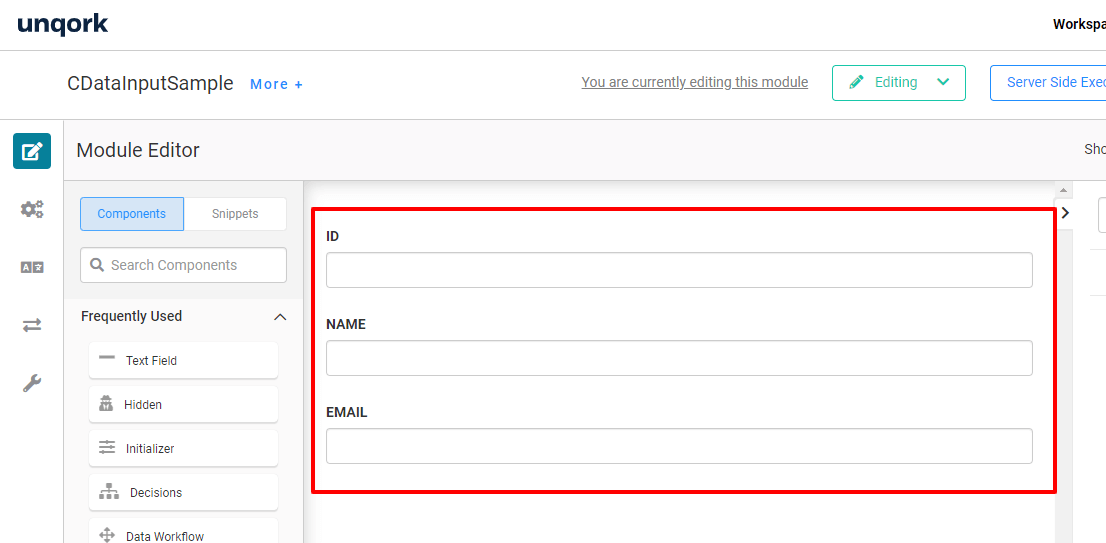
登録画面では、まず最初に必要な数だけ入力用のText Field Componentを配置します。

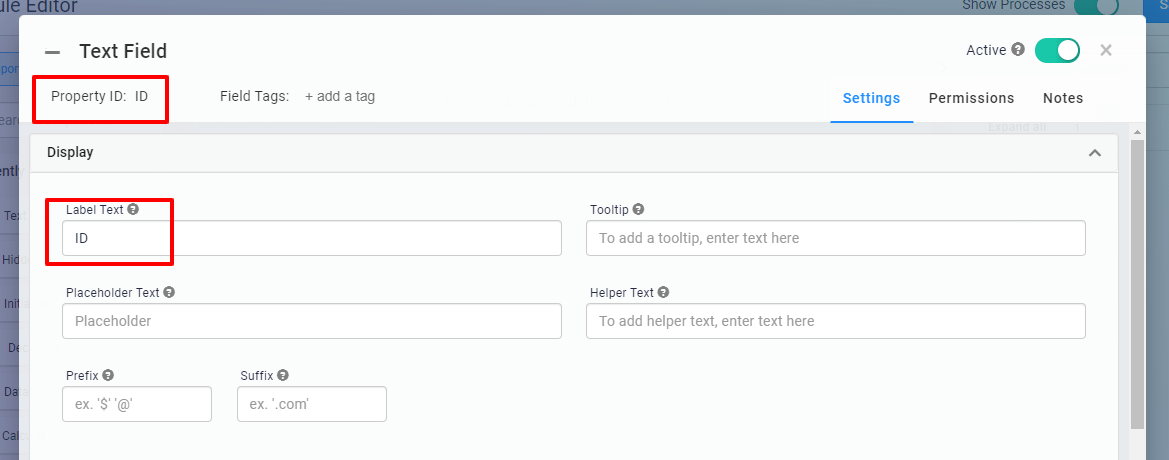
それぞれ任意の 「Property ID」と「Label Text」を指定しましょう。

今回は「ID」「NAME」「EMAIL」の3種類の Text Field を作成しました。

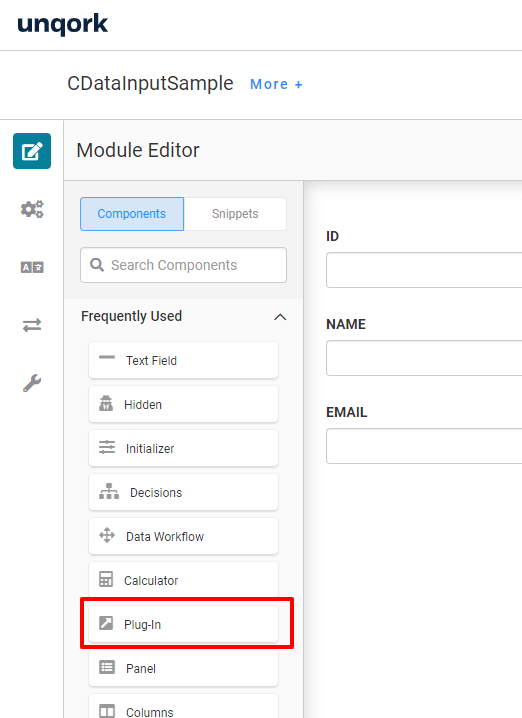
Plug-in Component の配置
入力用のText Field を配置したら、そこから値を取り出して API Server に対してデータ登録を行うための Plug-in Component を配置します。

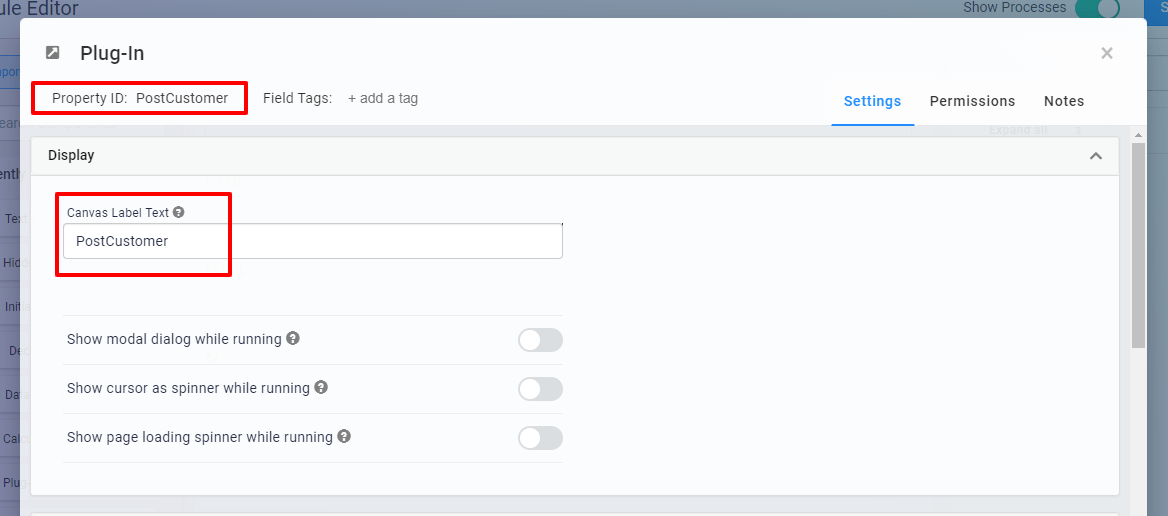
任意の「Property ID」と「Canvas Label Text」を指定します。ここでは「PostCustomer」としました。

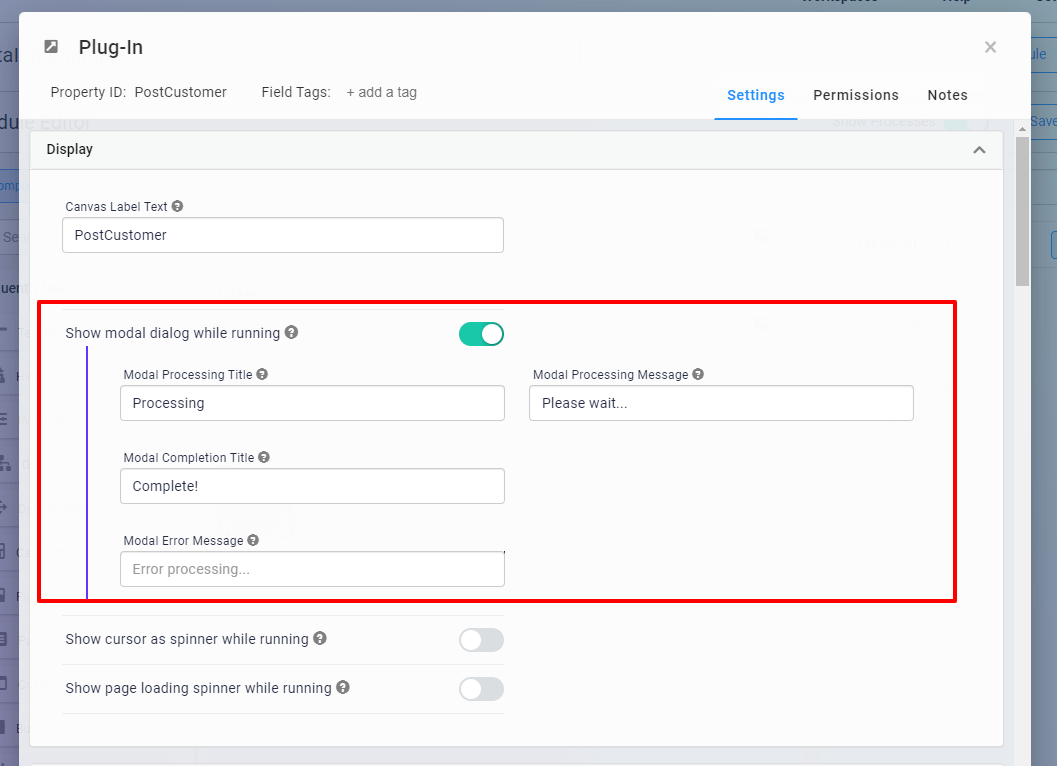
合わせて処理中のダイアログも「Show modal dialog while running」で指定します。

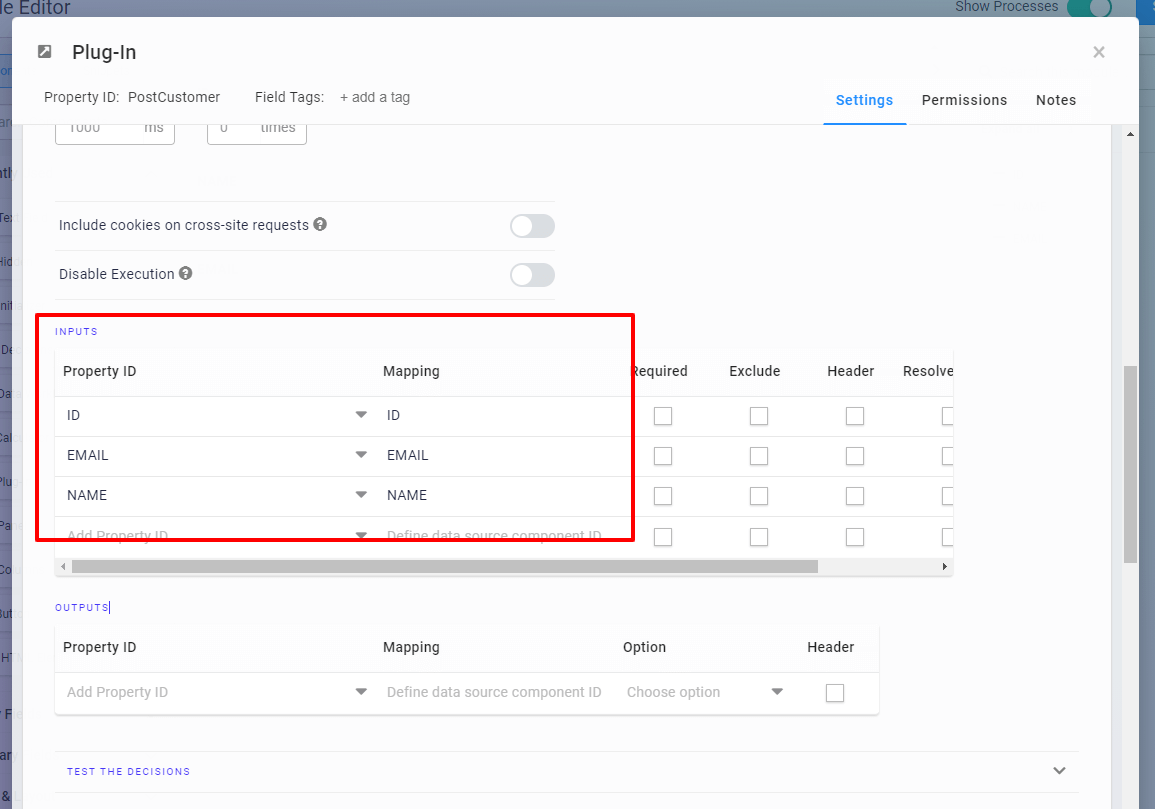
Plug-inでは、API Server に渡す値を紐付けるため、「Property ID」に事前に作成した各種Text Field を指定し、JSONのプロパティ名となるMappingを指定します。
この指定により、API Server へは以下のようなリクエストが実施されるようになります。
{
"ID":"5",
"NAME":"hello",
"EMAIL":"[email protected]"
}

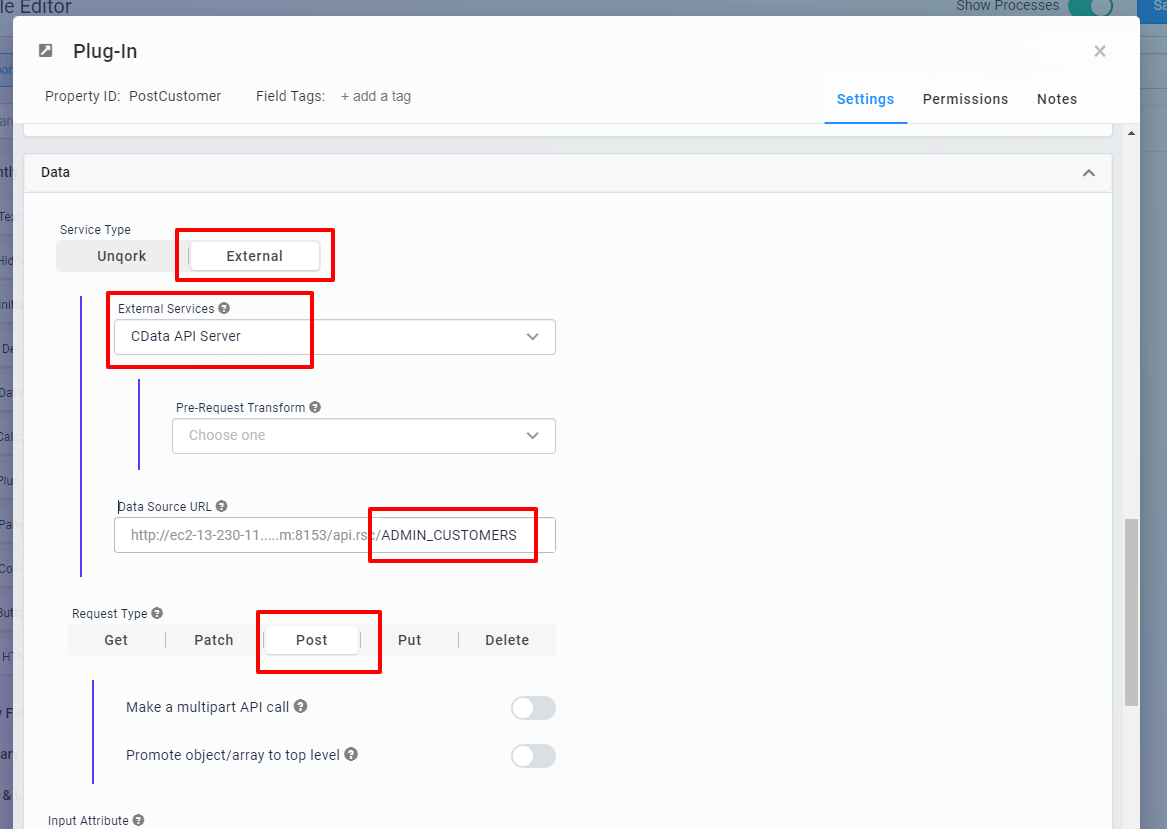
あとは「Data」タブにて、API Server へのリクエスト方法を指定します。
「External」を選択し、事前に登録していたServices Administrationを選択します。
表示されたエンドポイントに、対象となりリソースURLを指定します。Request Typeではデータ登録を行うので「Post」を指定しました。

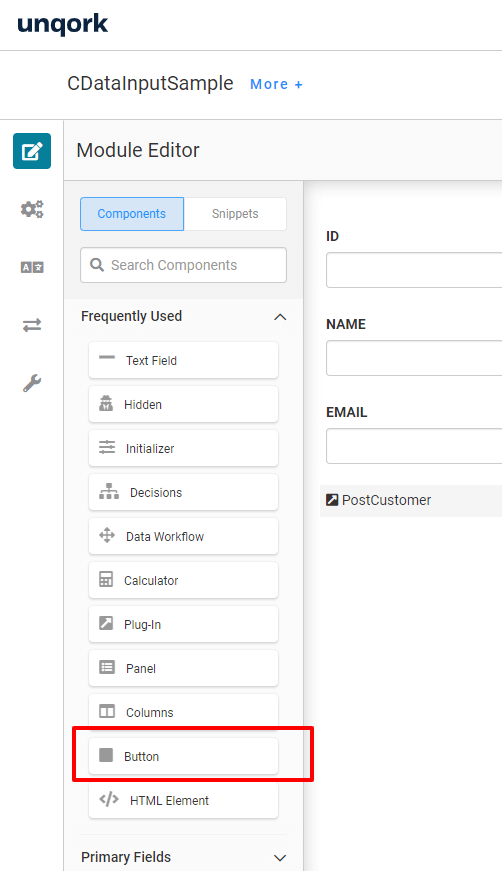
Button Component の配置
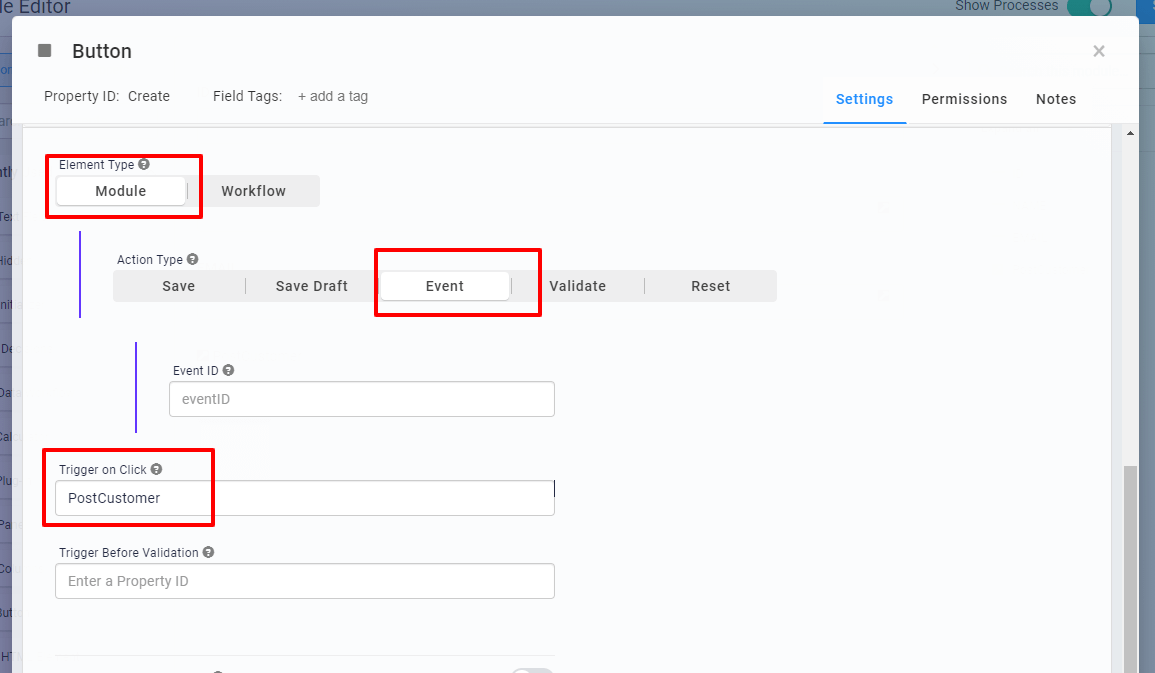
最後に Plug-in を呼び出すための「Button Component」を配置します。

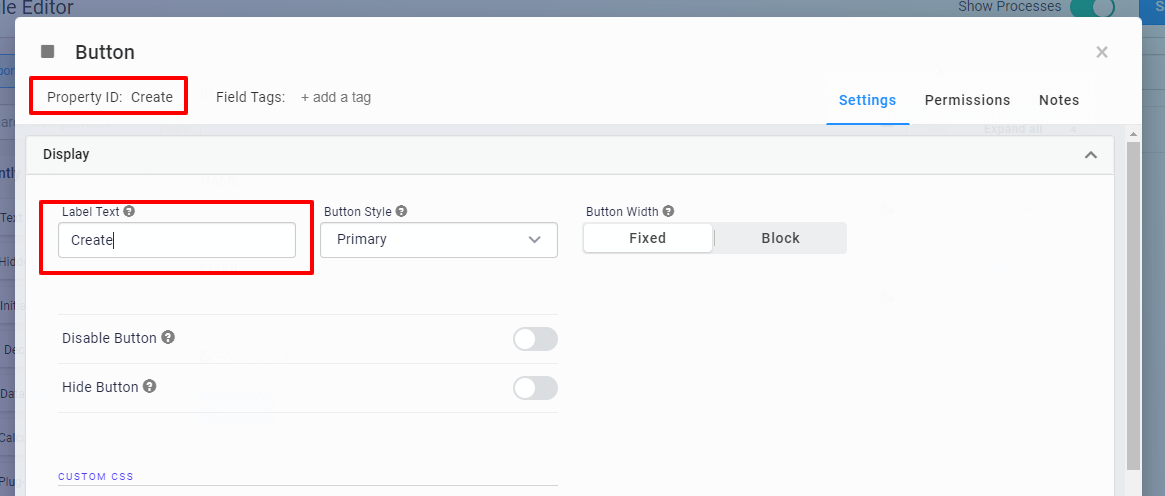
任意の「Property ID」と「Label Text」を指定します。

Buttonの挙動は「Module」の「Event」を指定します。あとは「Trigger on Click」にて、対象のPlug-inである「PostCustomer」を入力すればOKです。

登録画面の動作確認
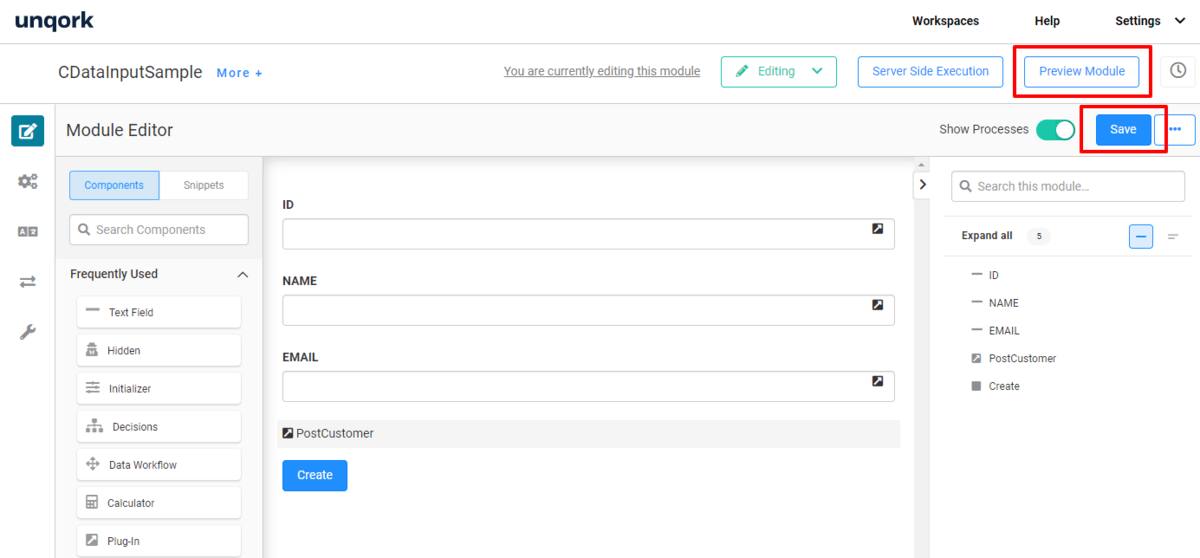
これで画面の作成は完了です。
「Save」をクリックして「Preview Module」で動作確認をしてみましょう。

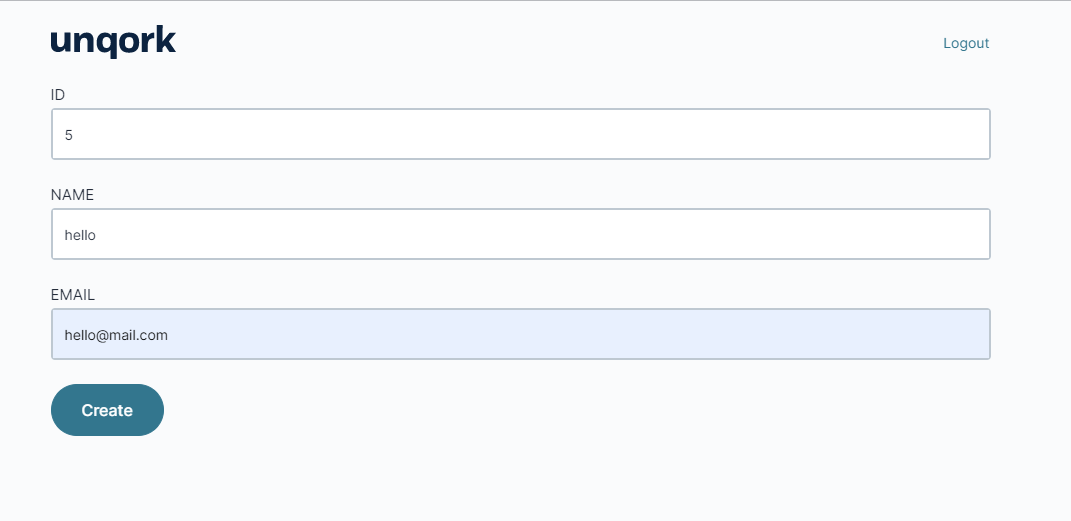
以下のように入力フォームが表示されるので、値を入力後、「Create」をクリックします。これで、Processingが完了すればOKです。

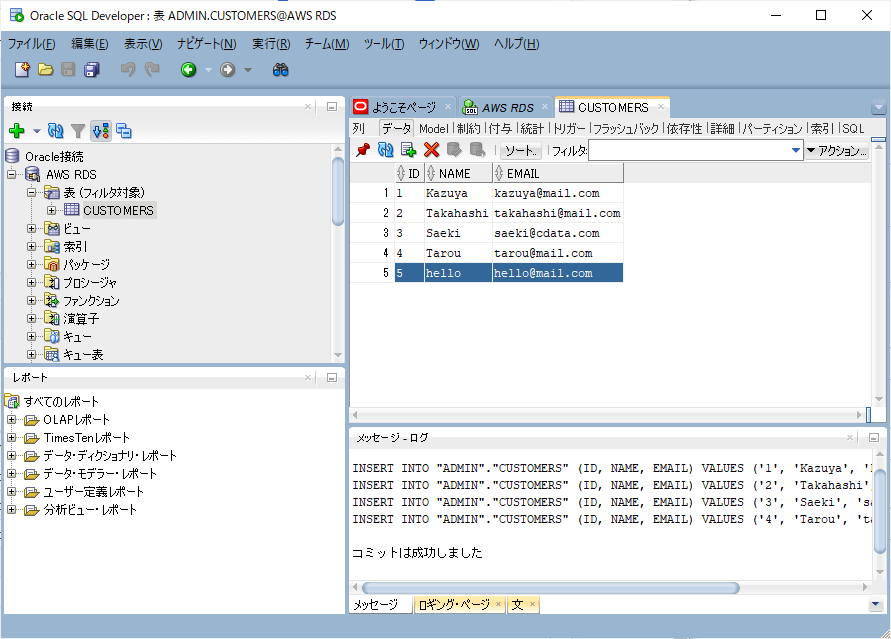
以下のようにOracle に値が登録されたことが確認できました。

おわりに
このようにAPI ServerでAPIを公開することで、クラウドサービスから既存のRDBなどがとても使いやすくなります。
今回はOracle を対象にしましたが、PostgreSQLやMySQL、SQL Server といったデータソースにも対応できます。
https://www.cdata.com/jp/apiserver/#databases

また、SalesforceやSharePointなどのクラウドサービスも、部分的にAPI Server経由でAPI公開することができ、通常は複雑なAPIリクエストが必要なクラウドサービスにも手軽にAPIアクセスできるようになります。

ぜひ、いろんなシチュエーションで試してみてください。
関連コンテンツ





