
こんにちは!Web 担当の加藤です。
ブログ記事などコンテンツマーケティングやマーケティング分析に携わっている方であれば、流入、コンバージョン、エンゲージメントなどコンテンツ関連のデータを確認してコンテンツの改善やに活かしたい、という方も多いでしょう。
コンテンツのデータを可視化したいとき、ウェブサイトにGoogle Analytics などのWeb 解析ツールを導入していれば流入数やコンバージョン数の確認は難しくありません。
しかし、意外と難しくかつ高いニーズがあるユースケースが、記事の作成日時や著者情報といったカットでデータを集計して活用する、というものです。例えば、
- 今月何本記事を出せたんだろう?
- 著者ごとに流入数のランキングを作りたい!
といったデータをダッシュボード日々確認したい!という方は多いのではないでしょうか(私もその1人です)。
なぜこれが難しいかというと、作成日時・著者情報といった記事のメタデータは記事を作成するCMS 側で保持しており、Web 解析ツールでは取得できないからです。この課題を解決するために利用できるのが、CData のETL / ELT 製品CData Sync です。
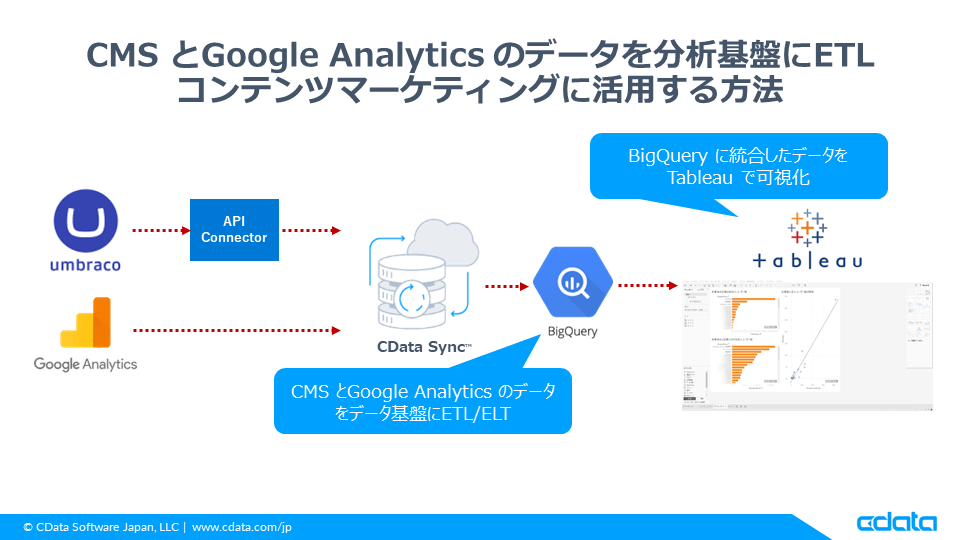
本記事では、CData で使用しているヘッドレスCMS とGoogle Analytics が持つCData ブログのデータを統合してデータ基盤(BigQuery を例に)にELT、さらにTableau で著者ごとの流入数ランキングを可視化・ダッシュボード化してみる、というところまでご紹介します。全ステップノーコードで完結です。
CData Sync とは?
CData Sync はCData が提供するETL / ELT ツールです。
- 400種類以上のSaaS / データベースに対応する圧倒的なデータソース数
- ノーコードで手軽に使える操作性
- リアルタイムでの継続的データ転送
- SQL でのデータ変換やdbt 連携など高度なETL / ELT 機能
などの特徴を持っています。ダウンロードしてすぐに30日間の無償トライアルを利用できるので、以下のリンクからぜひお試しください。
https://www.cdata.com/jp/sync/

さらに今年のQ4 アップデートにて、あらゆるAPI への接続をノーコード実現するAPI Connector の機能が追加されました。この記事では、CData Sync とAPI Connector を活用してCMS とGoogle Analytics のデータを統合していきます。
データソース・データ同期先への接続を設定する
ヘッドレスCMS が提供するAPI への接続をノーコードで設定
前置きが長くなりましたが、ここから実際にデータへの接続を設定していきましょう。まずは、自社で使用しているCMS のデータから作成日時、著者情報、URL(GA のデータとの統合用)、のデータを取得します。
CData ではUmbraco というヘッドレスCMS を利用しています。こちらのCMS では著者情報や作成日時のAPI エンドポイントを提供していますが、CData Sync ではデータソースとしては対応していません。そこで、2023年Q4 のアップデートで追加された汎用API への接続機能を使ってノーコードでこちらのAPI エンドポイントへの接続を設定していきます。
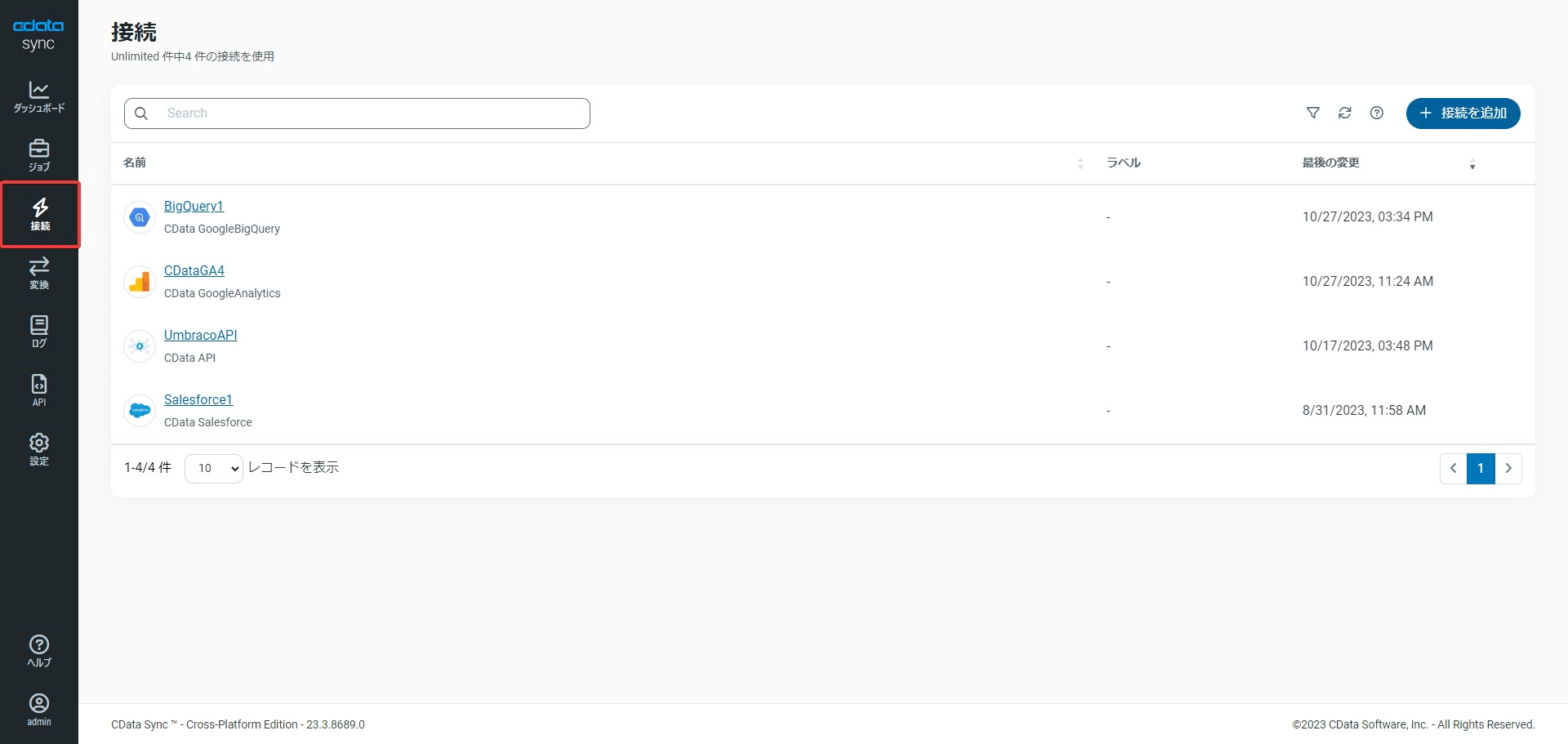
まずは、CData Sync をインストールしてログイン後、「接続」タブに移動してください。この画面から新しいデータソースを設定していきます。

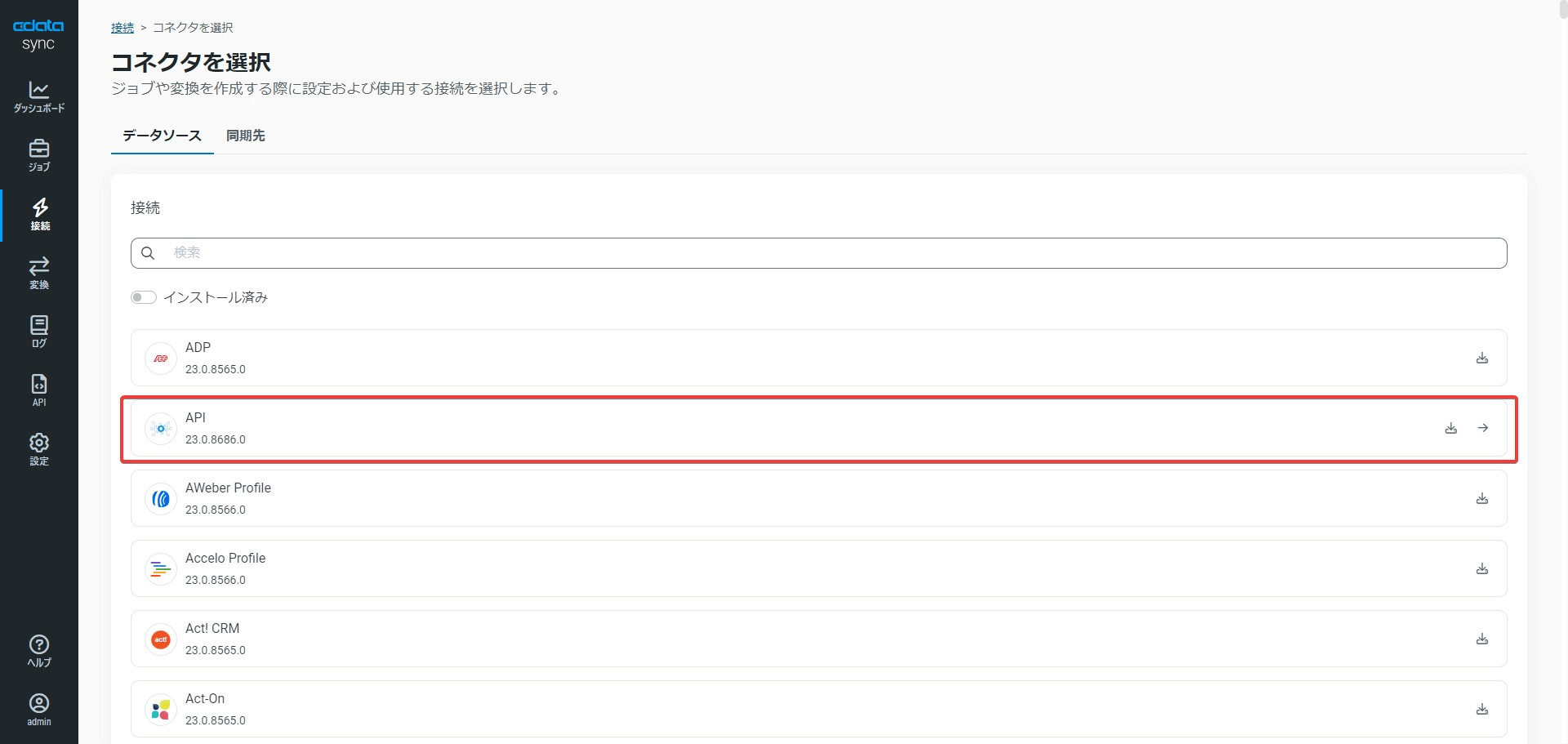
右上の「+ 接続を追加」ボタンをクリックしてください。以下のコネクタ選択用の画面が表示されるので、「API」を選択します。

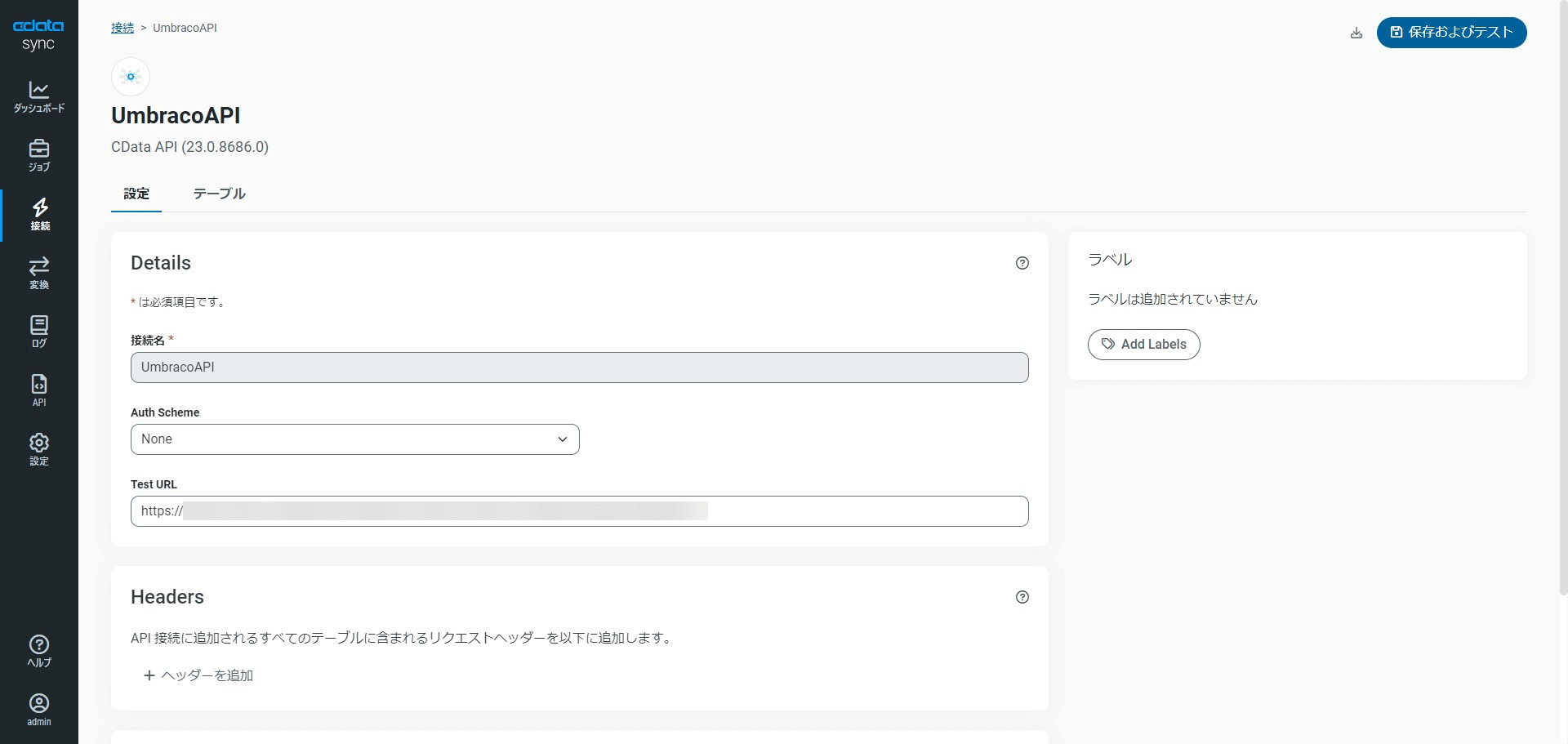
「接続名」に任意のコネクタ名を入力して、「Test URL」にデータを取得したいCMS のAPI エンドポイントを記述します(社内利用向けエンドポイントなので、隠させてもらってます)。API への接続に追加で認証が必要な場合は、「Auth Scheme」でベーシック認証やOAuth 認証を指定して設定できます。また、接続にAPI キーなどが必要な場合はHeaders に任意で追加できます。

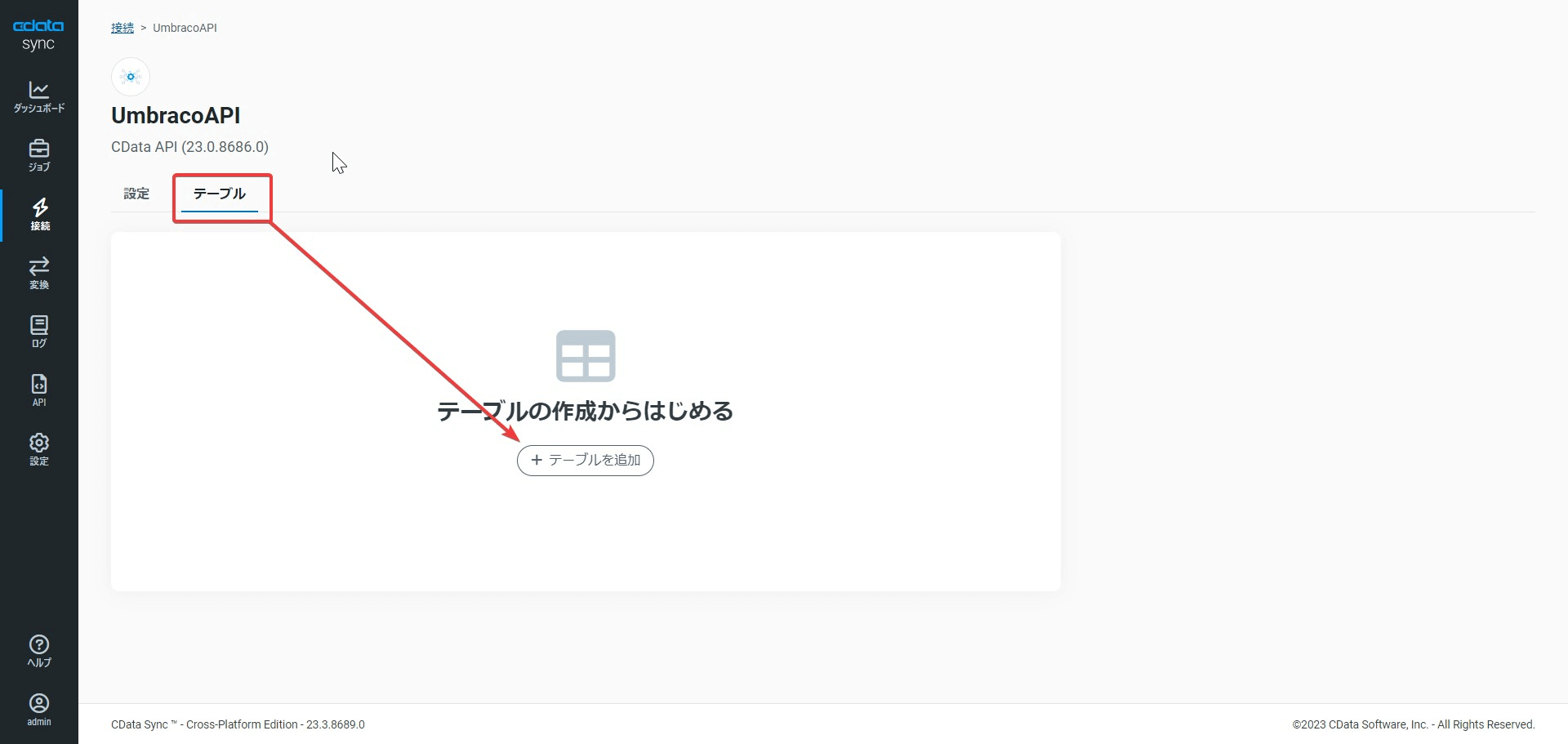
ここから、実際にAPI に接続してデータを取得、テーブル化していきます。まずは接続設定画面のテーブルタブに移動して、「テーブルを作成」をクリック。

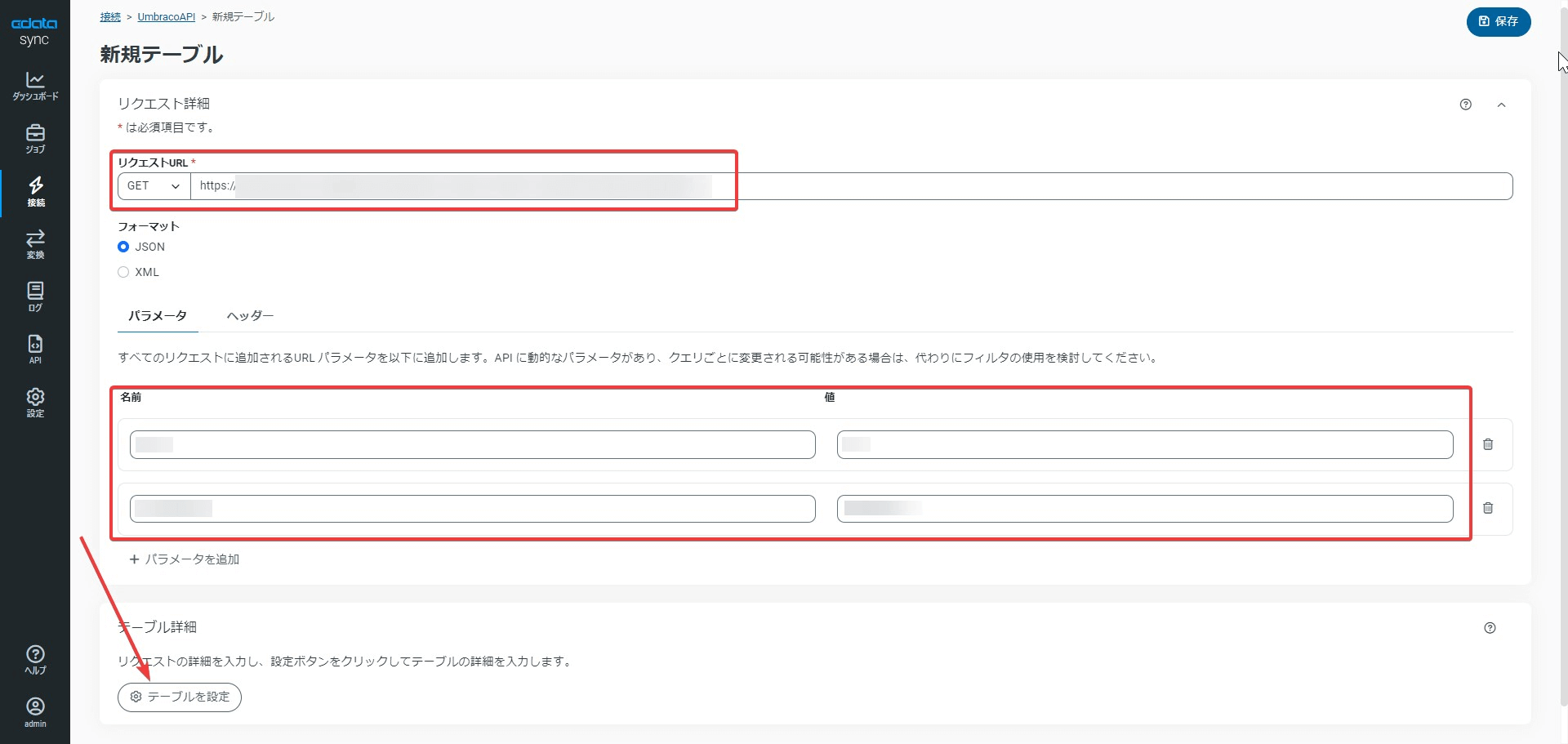
以下のような画面が表示されるので、「リクエストURL」にデータを取得したいAPI エンドポイントのURL を入力(「Test URL」に入力したものと同じでOK)、「フォーマット」には利用するAPI エンドポイントが返すデータの種類に応じてJSON またはXML を選択します。
さらに「パラメータ」にエンドポイントに含まれるクエリパラメータを入力します。クエリパラメータとは、例えば https://www.google.com/search?q=cdata&sourceid=chrome&ie=UTF-8 の"?"以降の太字部分に含まれるq とcdata、sourceid とchrome のような対の値のことです(エンドポイントに与える追加情報のようなもの)。
指定できたら、「テーブルを設定」クリックしましょう。

パブリックな情報以外は隠しますが、接続がうまくいくとこんな感じで生のレスポンスがプレビューされます。

次の画面で繰り返し要素を指定します。ここでは一括で取得したい要素の名前を選択してください(前画面のプレビューが参考になります)。
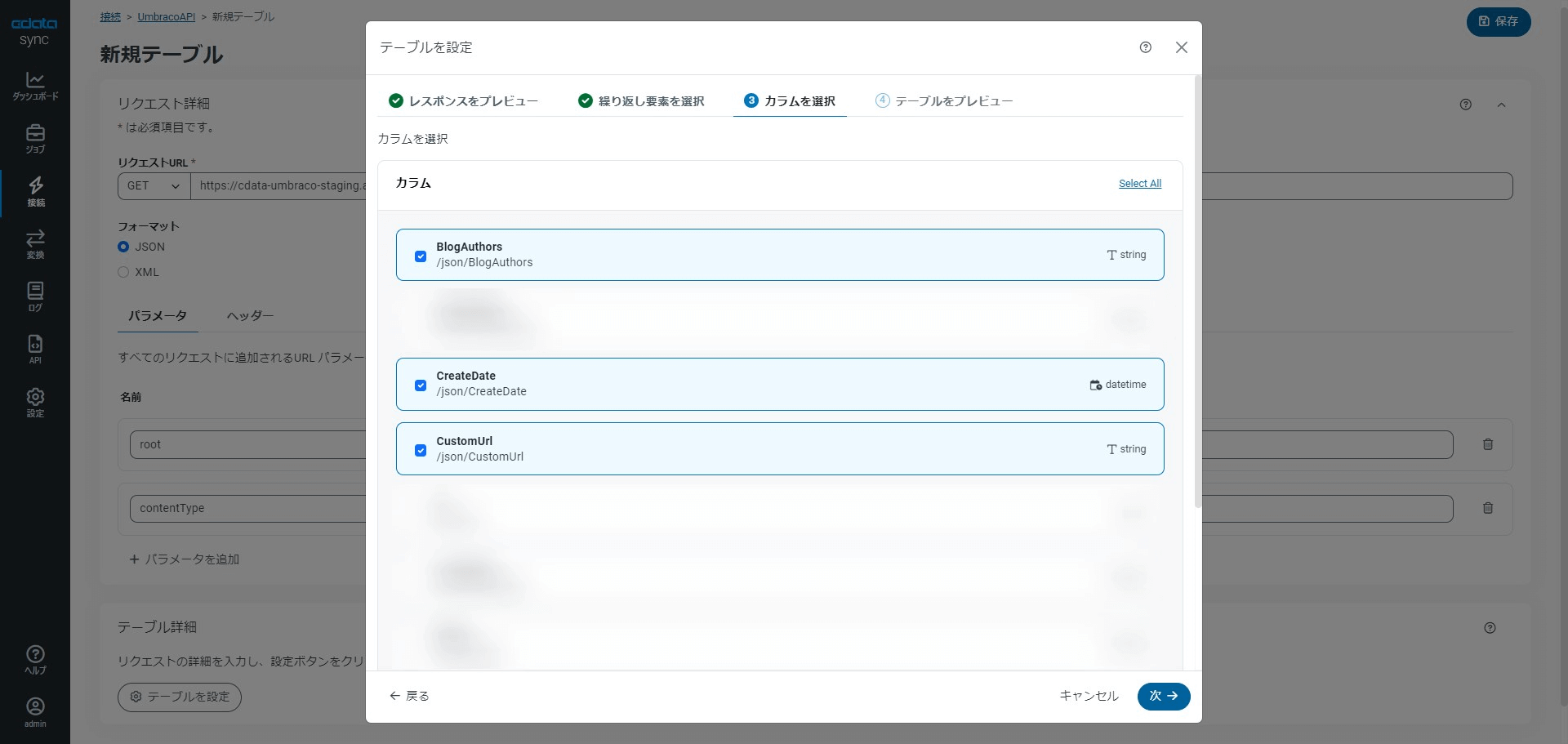
そして、データとして取得したい項目を選択します。ここでは著者情報、作成日時、URL を取得したいので適切な項目を選択しています。

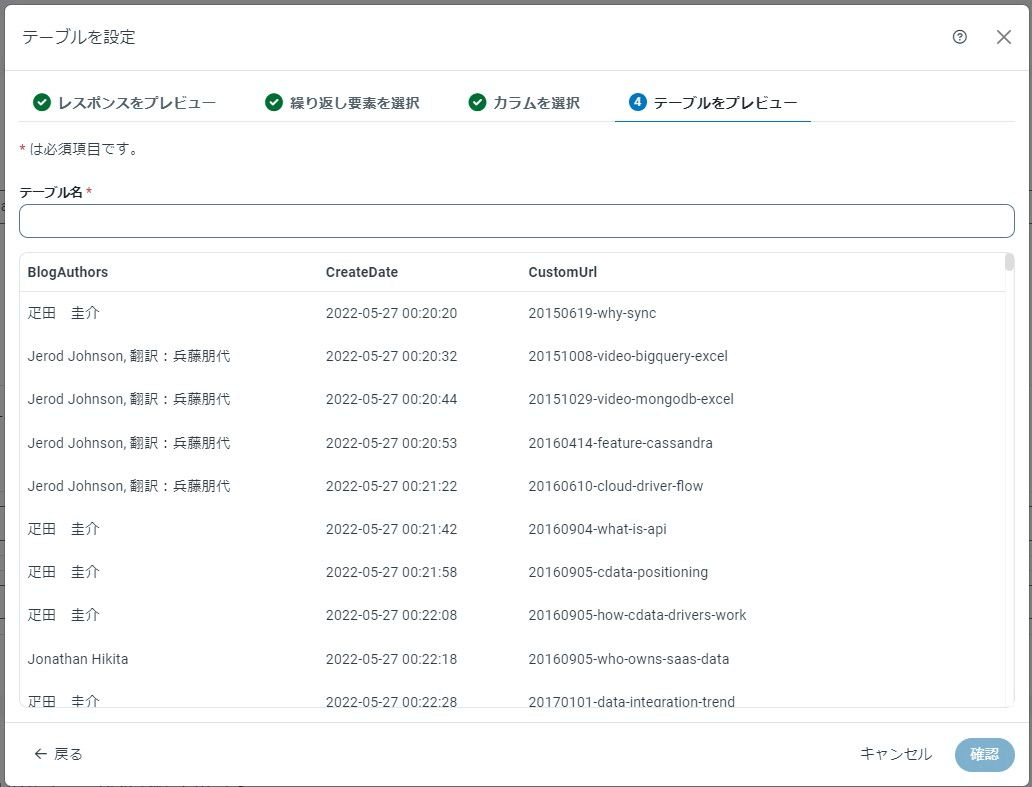
次の画面でテーブル化されたデータをプレビューできます。無事、ほしいデータがテーブル化されました!

GA4 への接続を設定する
次に、セッション数やエンゲージメントなどの指標を持っているGA4 のデータに接続してみましょう。先ほどと同様、「接続」画面から接続を作成、「Google Analytics」を選択します。
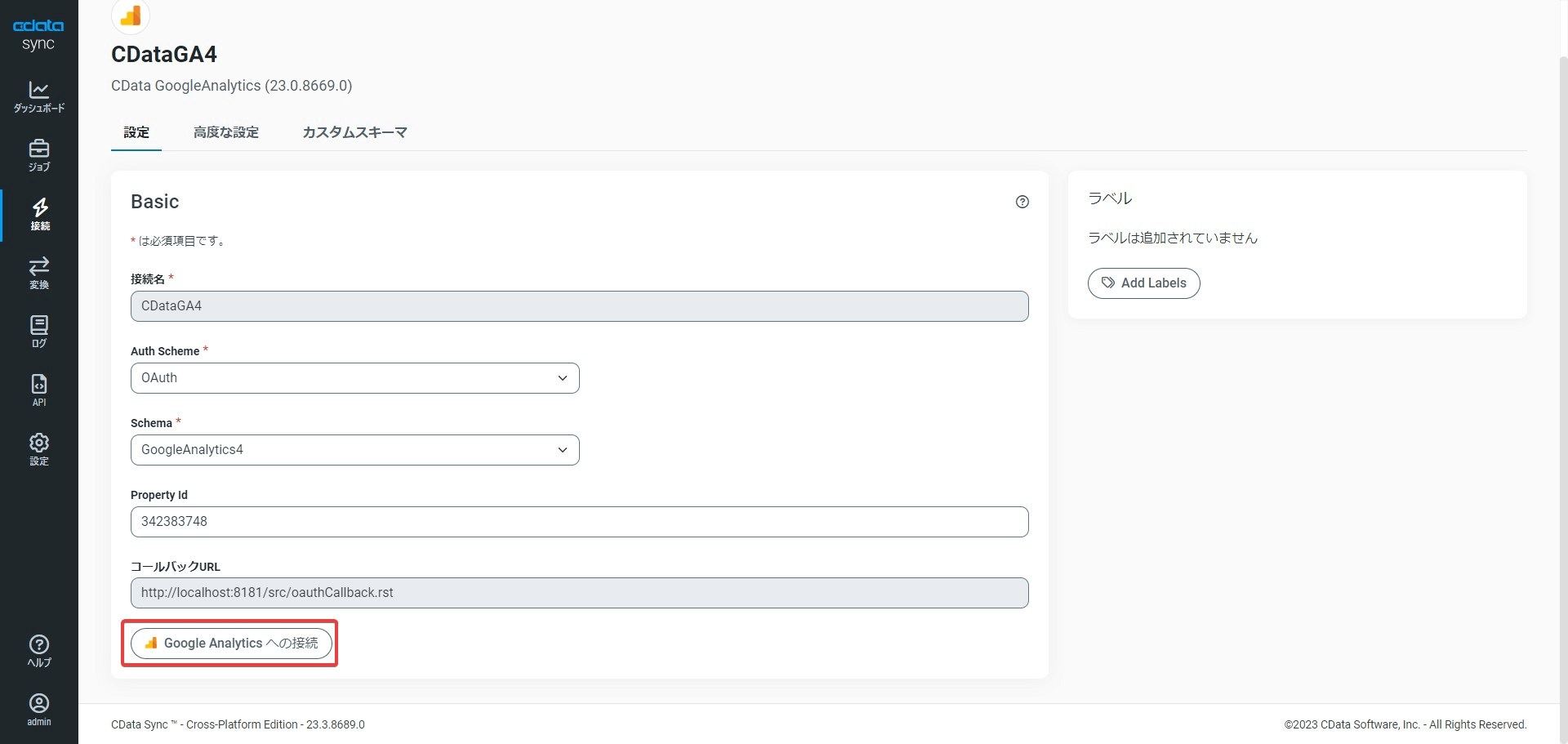
GA4 への接続はAPI への接続よりさらに簡単です。Auth Scheme で「OAuth」を選択して、Scheme にGoogleAnalytics4 を選択します(UA のデータに接続したい場合は、「UniversalAnalytics」を選択すればOK)。複数のプロパティを利用している場合は「Property Id」にデータを取得したいプロパティのID を入力して「Google Analytics への接続」ボタンをクリックしてください。
あとはGoogle 側の認証画面で認証を完了すればOKです。

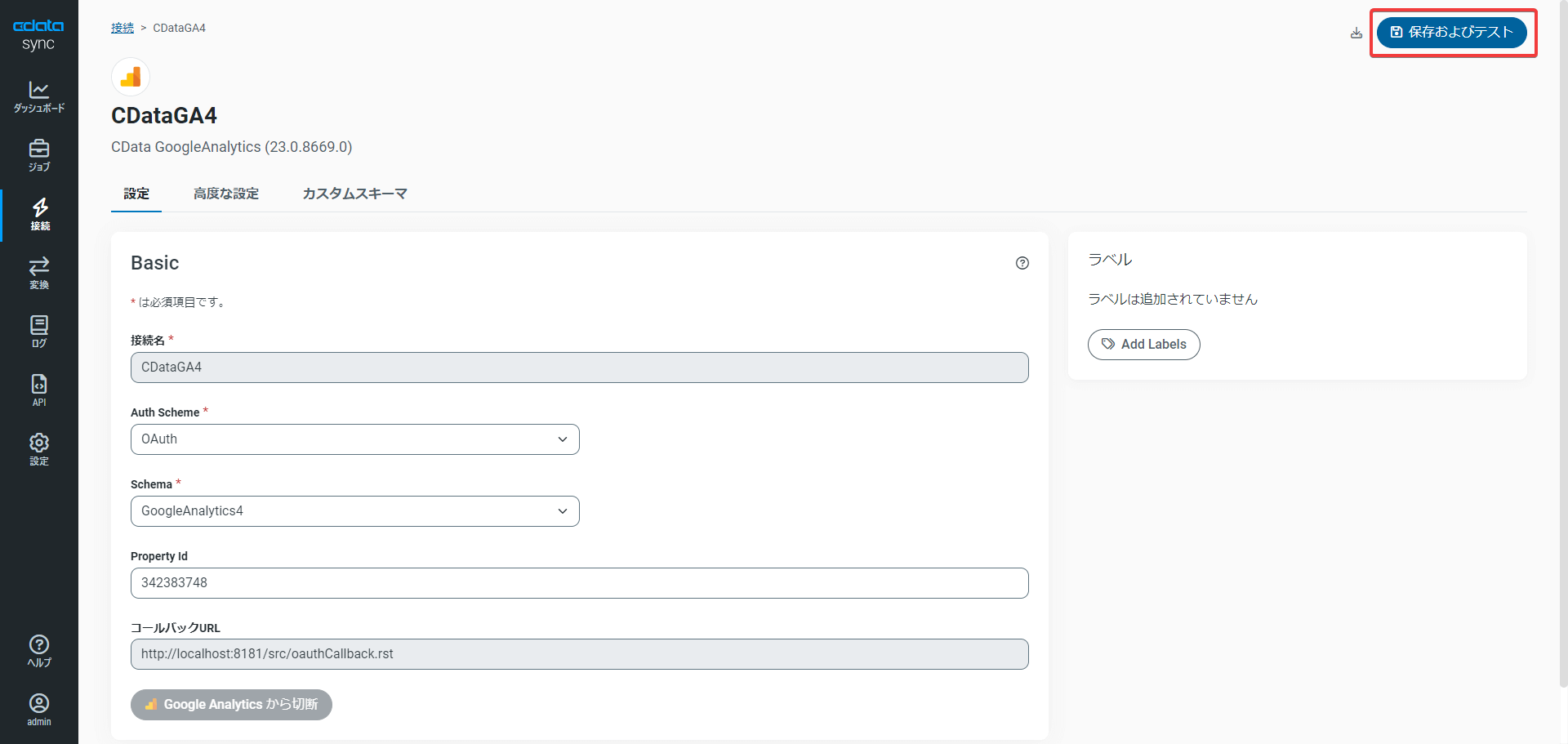
認証が成功したら、右上の「接続およびテスト」をクリックして設定は完了です。

以上で、データソースであるCMS とGA4 への接続設定は完了です。次はデータの転送先であるBigQuery への接続を設定していきましょう。
BigQuery への接続を設定する
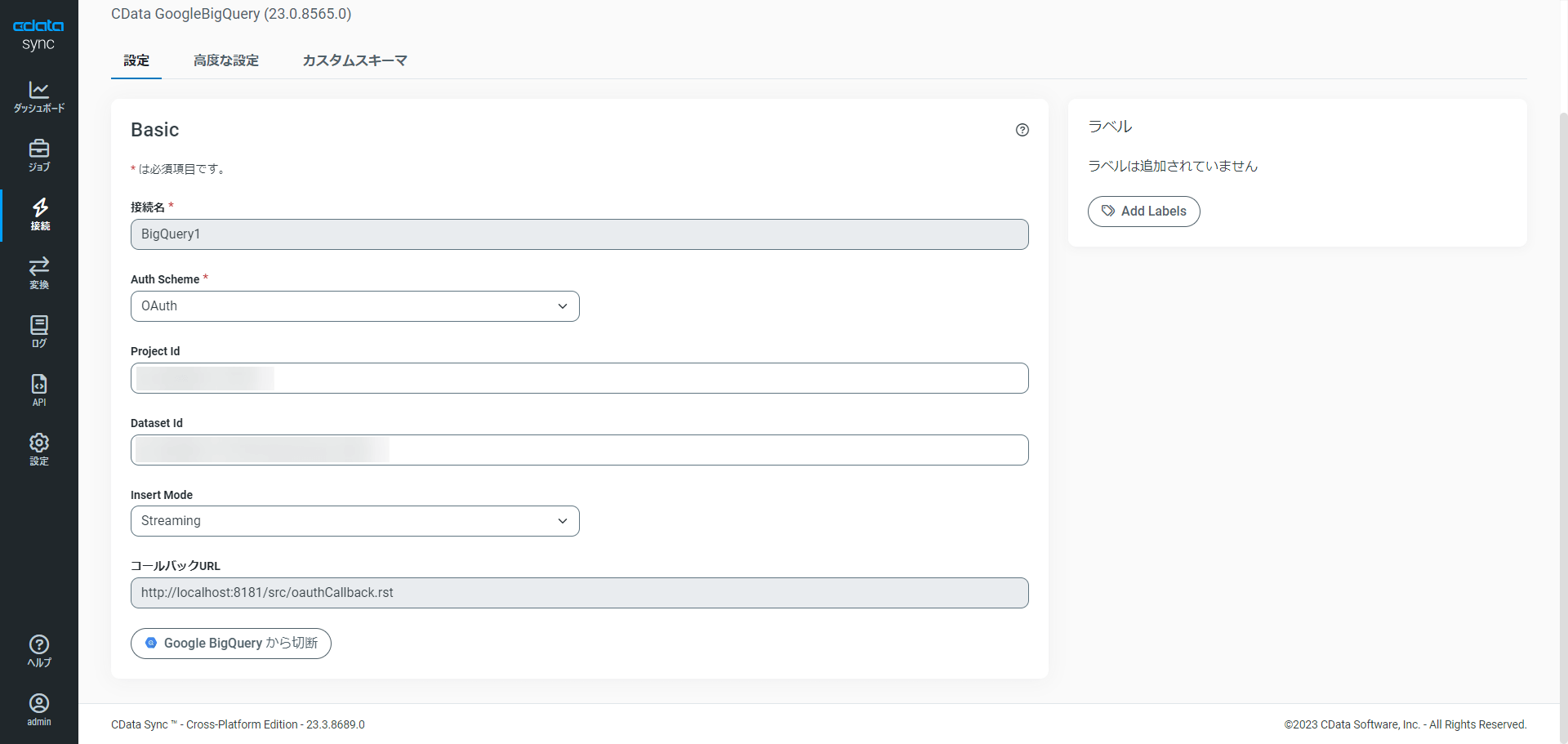
BigQuery への設定も、GA4 と類似のステップで完了します。まずは、新しい接続の作成画面からBigQuery を選択しましょう。もはやおなじみ?の以下の接続設定画面が出てきます。

GCP のコンソールで確認できる「プロジェクトID」、「データセットID」を取得して、入力します。ほかはデフォルトでOKです。「Insert mode」(データの追加手法)についてはこちらの記事で解説しておりますので、興味があればご確認ください。
あとは、「作成およびテスト」をクリックして準備完了です!
データ転送ジョブを設定してCMS とGA4 のデータをELT
ここからは、いよいよ実際にBigQuery にデータを転送し、ELT で統合していきましょう。
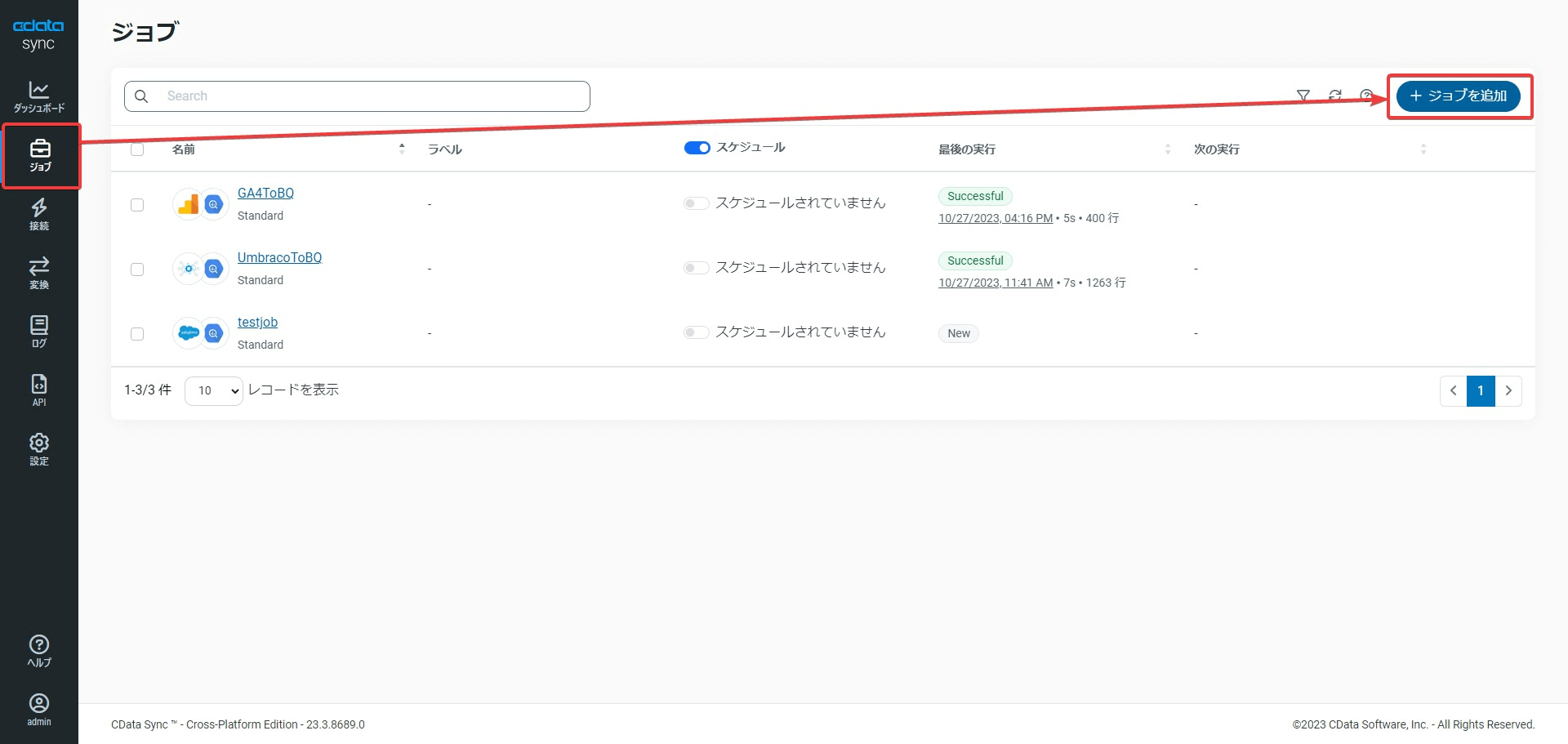
まずはCMS のデータを転送していきましょう。「ジョブ」画面に移動して「ジョブを追加」ボタンをクリックします。

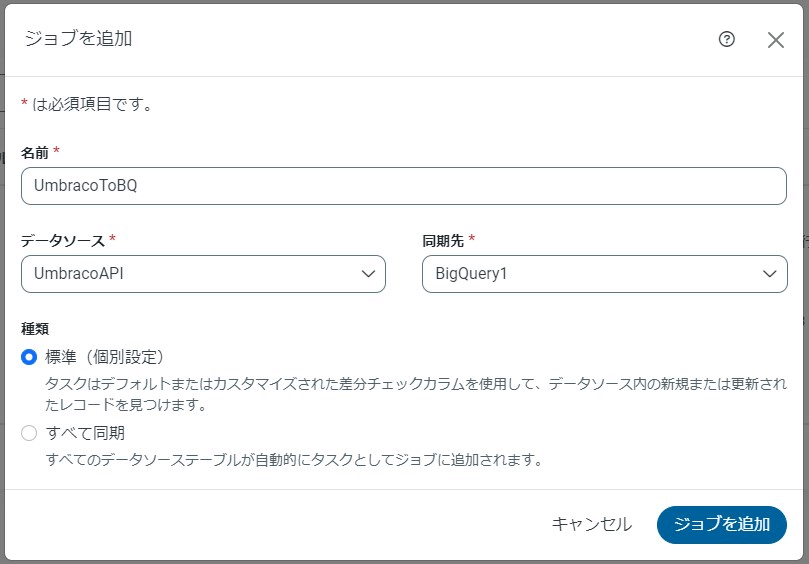
任意の名前を入力して、「データソース」と「同期先」に先ほど作成した接続設定を指定します。

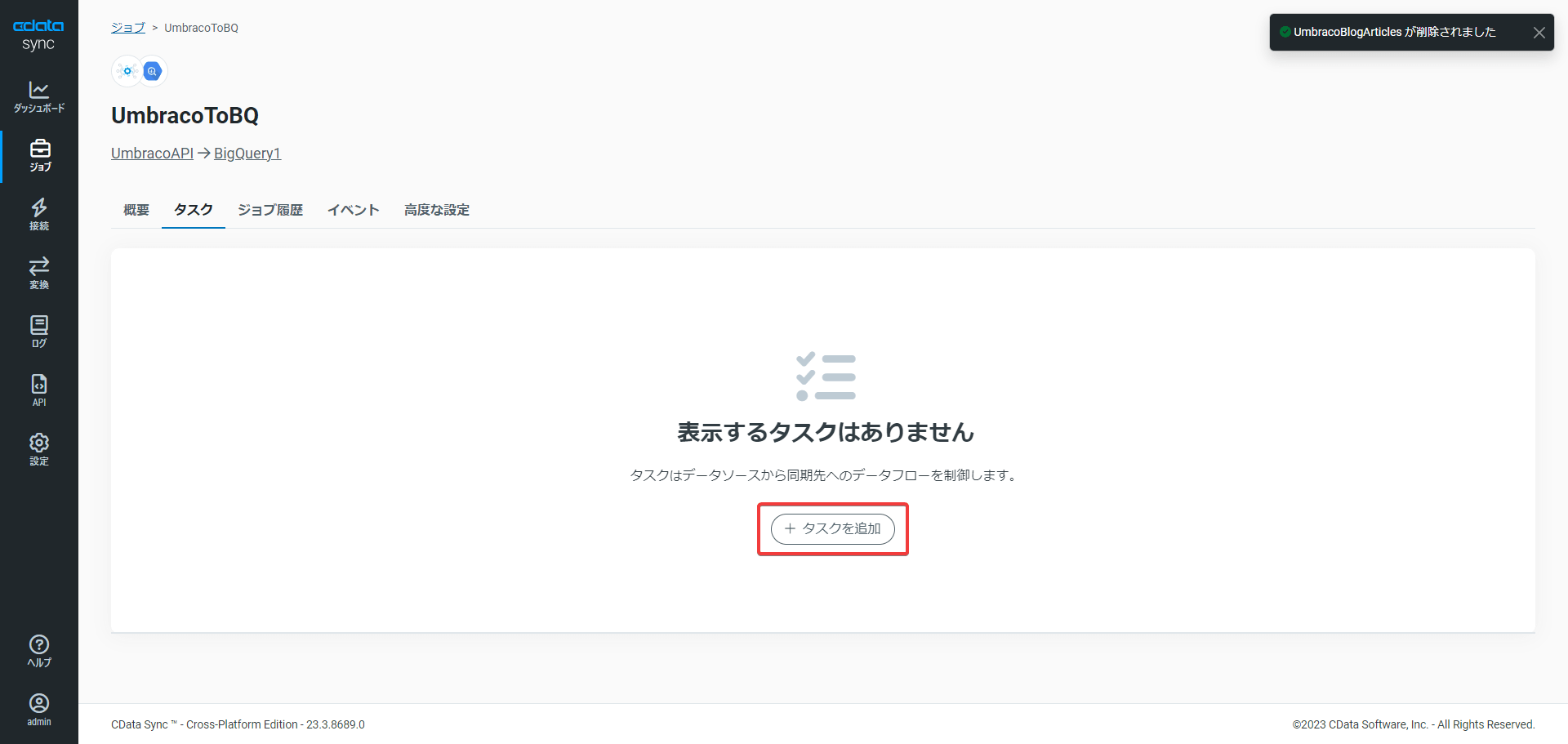
ジョブが作成できたら、「タスク」タブに移動して「タスクを作成」をクリックします。

転送可能なテーブルデータ一覧が表示されるので、転送したいものを選択してタスクを作成します。
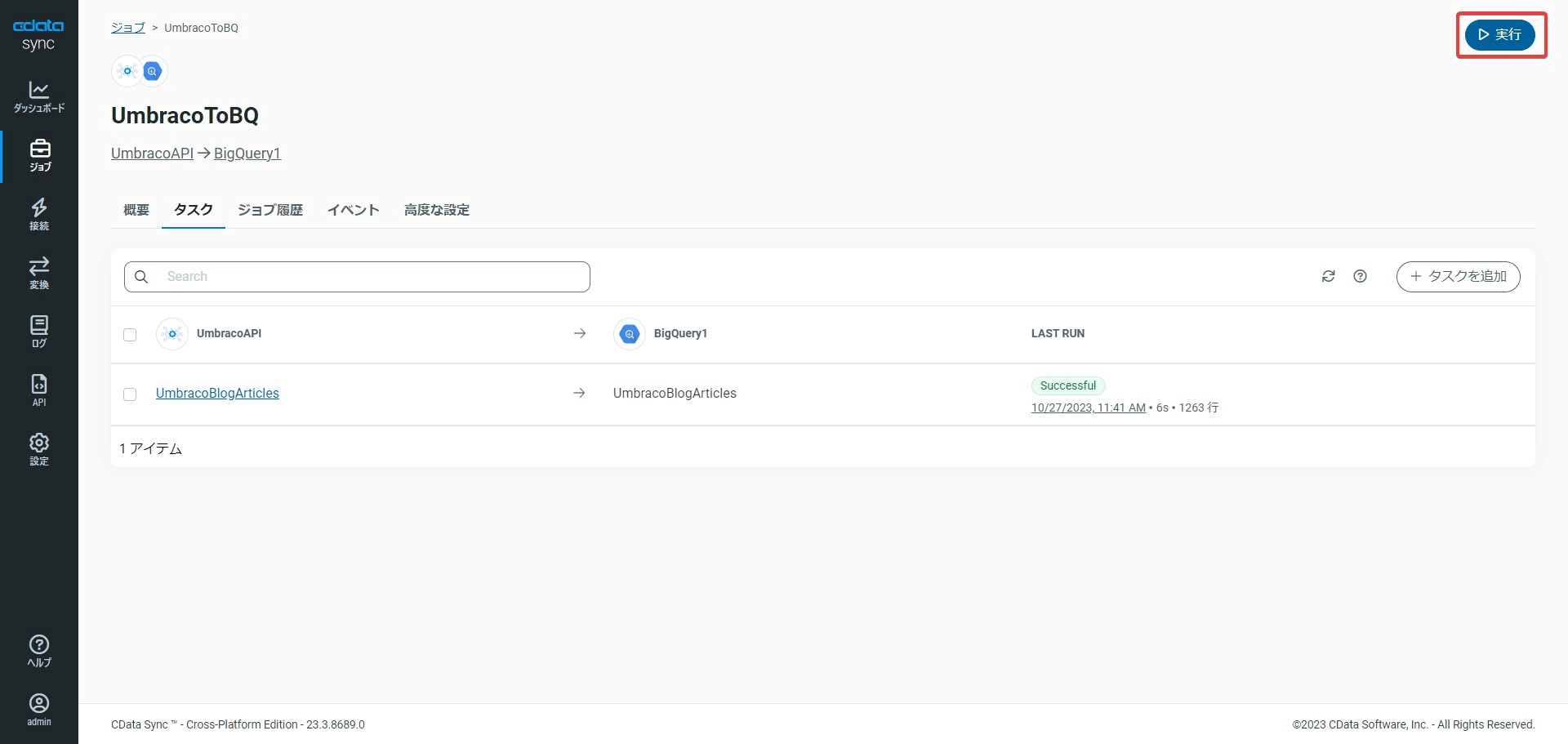
無事タスクが作成できたら、右上の「実行」をクリックしてタスクを実行します。実行が成功すると、タスクのステータスが「Successful」となり最終実行時間や転送した行数を確認できます。

ほかにも、ジョブ画面では必要に応じてスケジュール実行や通知、差分更新などの設定が行えます。
GA4 からBigQuery への設定も、タスク -> ジョブの作成までは同様に進めます。今回ジョブの作成時には、ユーザー数やエンゲージメントを持つ「Engagement」テーブルを転送する設定にしています。各テーブルがどんなデータを持っているのか、について詳しくはこちらのヘルプドキュメントをご確認ください。
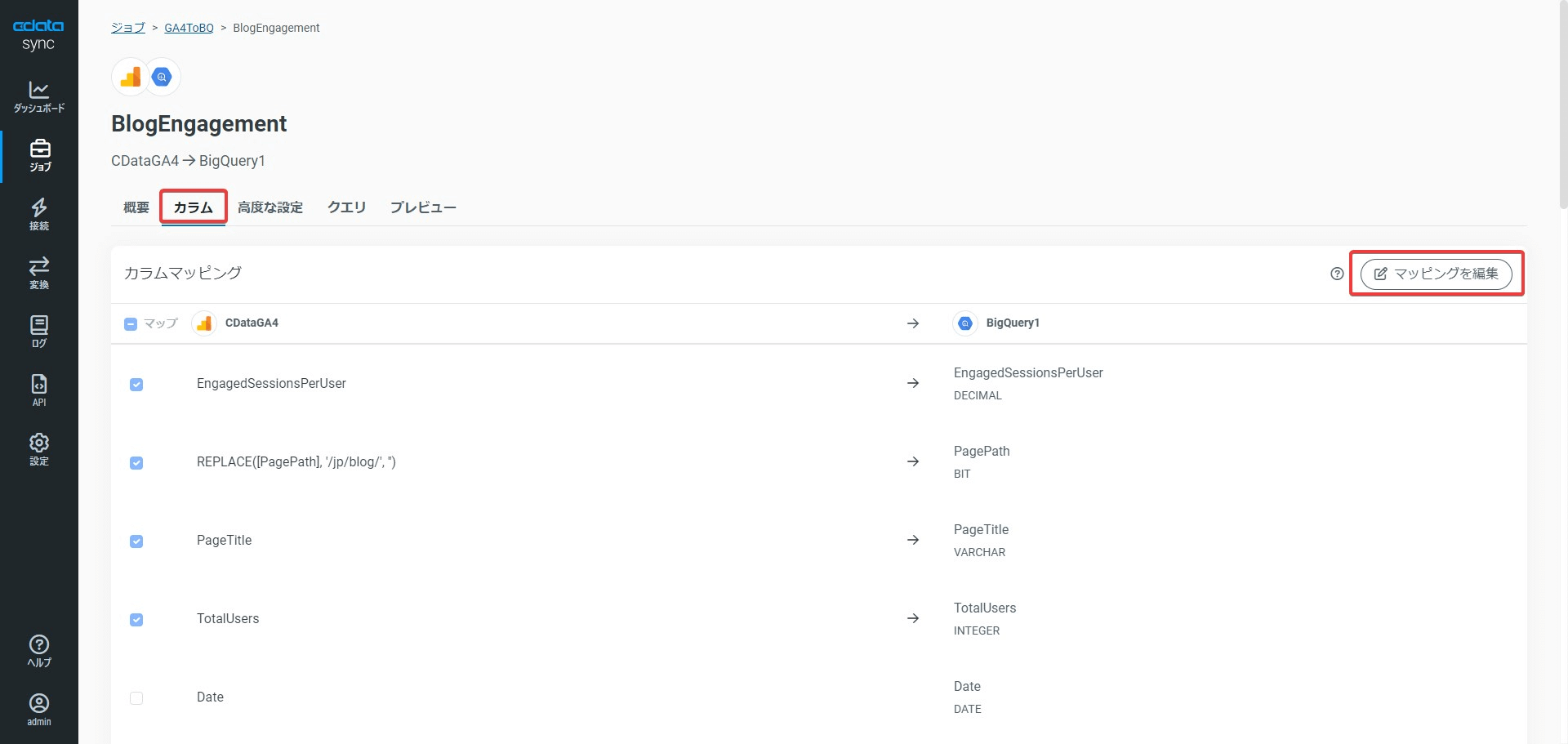
ジョブを作成したら、「カラム」タブに移動して転送したいGA4 のカラムを選択します。今回は流入ユーザー数とエンゲージメントを見たいので、「PageTitle」、「PagePath」、「TotalUsers」、「EngagementRatePerUser」を選択しました。PagePath はCMS のデータとの統合に使います。注意点として、GA4 ではデータモデルの都合上日付データなどを転送に含めることはできません。

タスク・ジョブ設定を保存してジョブを実行しましょう。
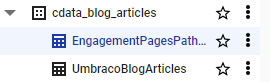
BigQuery 側のデータセットを確認すると、無事CMS とGA4 のデータが転送されていました!

ELT でCMS とブログのデータを統合する
最後に、ELT でデータ統合を実行して、BI ツールから手軽に扱えるようにブログとCMS のデータを統合してみましょう。
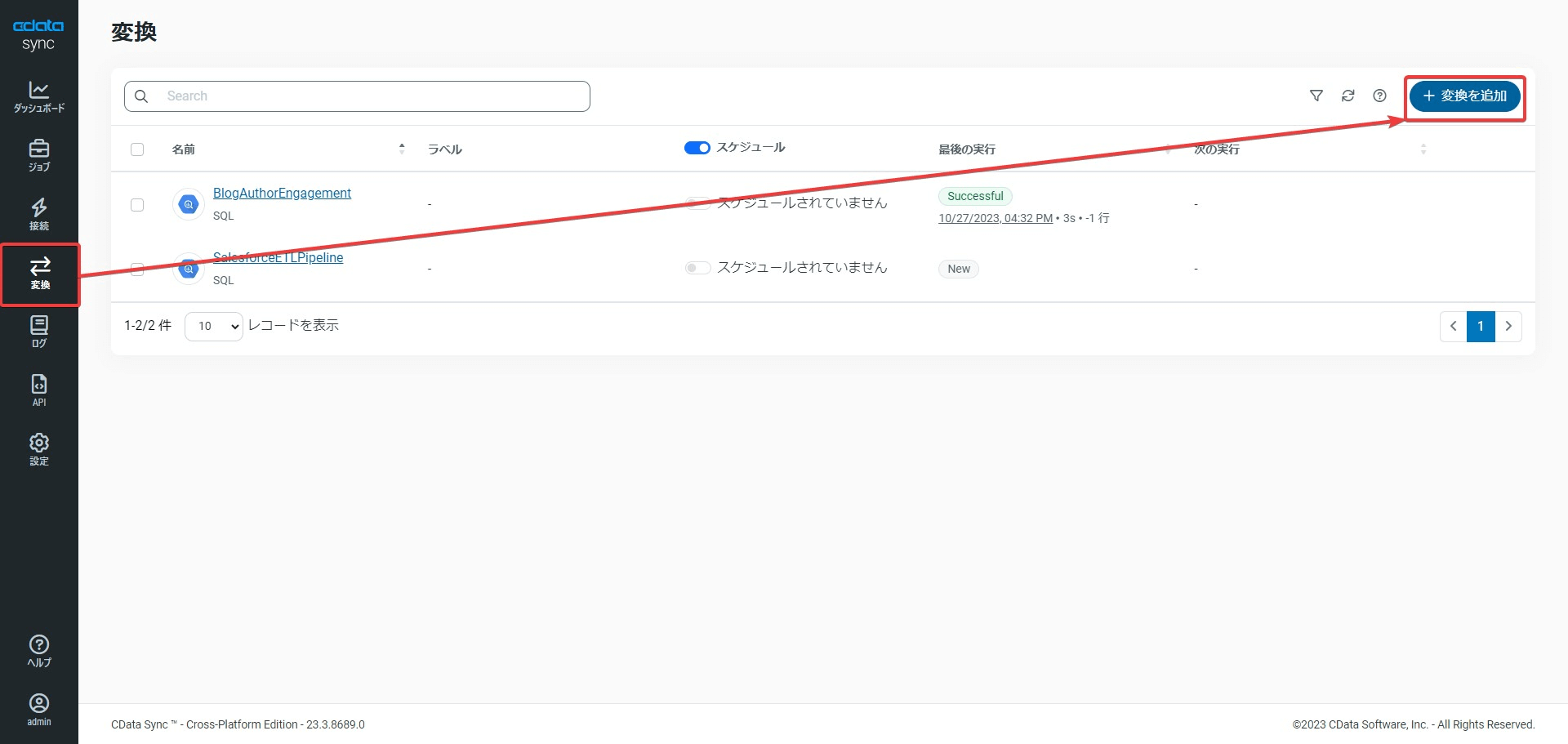
ELT 処理は「変換」タブで実行します。移動したら「変換を追加」ボタンをクリックします。

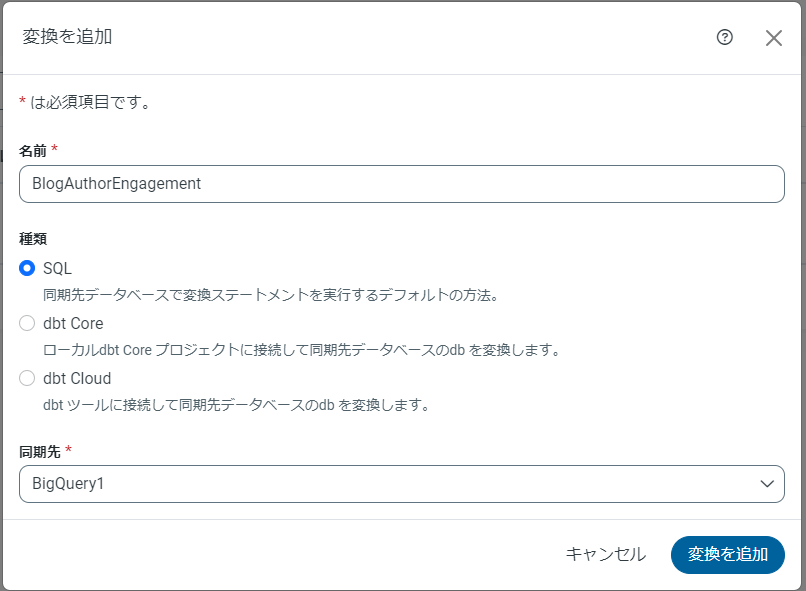
任意の名前を入力して、変換方法を選択しましょう。今回はスタンダードなSQL を使います。dbt との連携でCI/CD を導入した高度なデータ管理を実現することもできます。

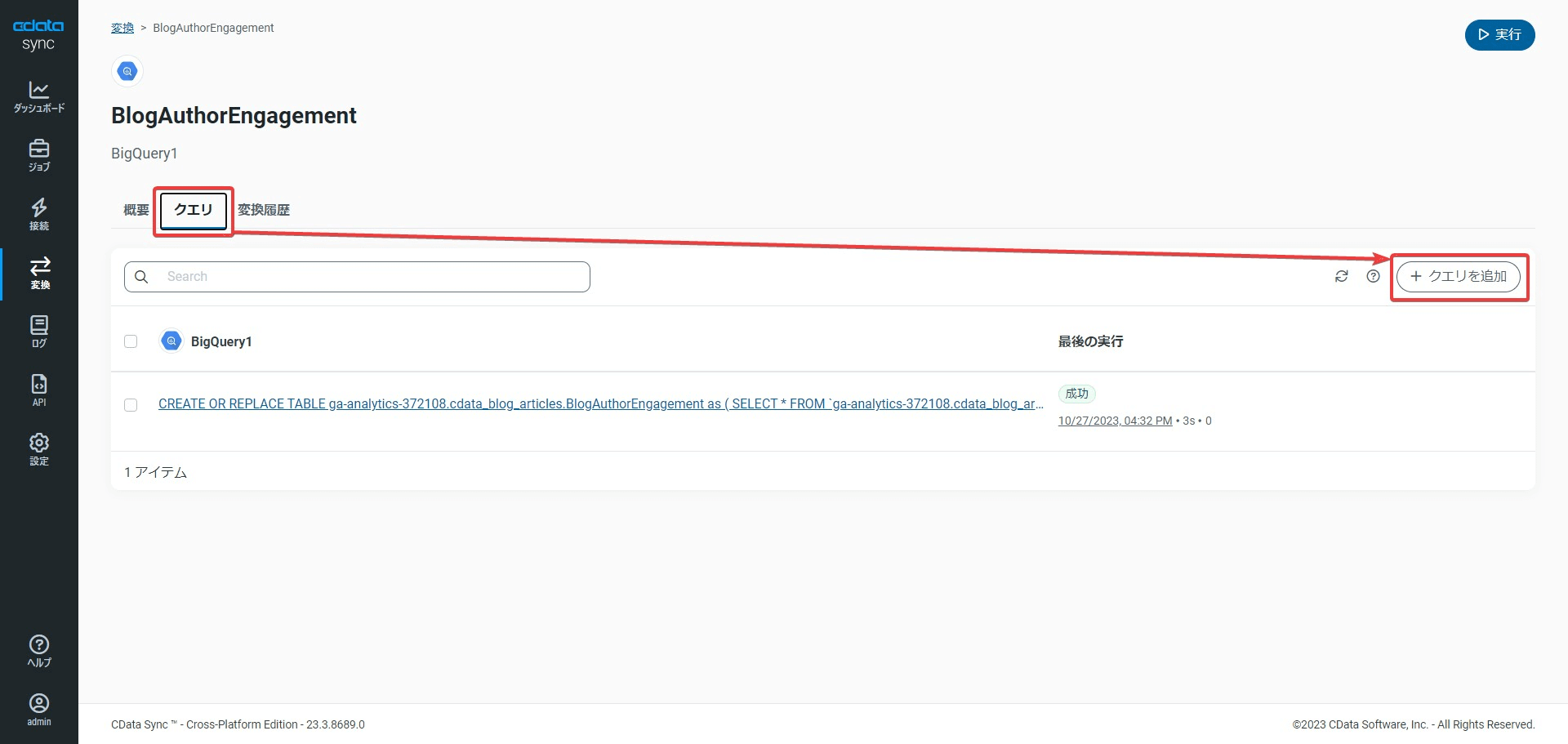
変換を追加したら実行するSQL クエリを追加します。

今回は以下のようなクエリを使いました。CMS とGA4 から取得したテーブルをURL で結合するだけです。
CREATE OR REPLACE TABLE PROJECT.DATASET.TABLE as (
SELECT * FROM `PROJECT.DATASET.TABLE`
LEFT JOIN `PROJECT.DATASET.TABLE` ON CustomUrl = PagePath
);
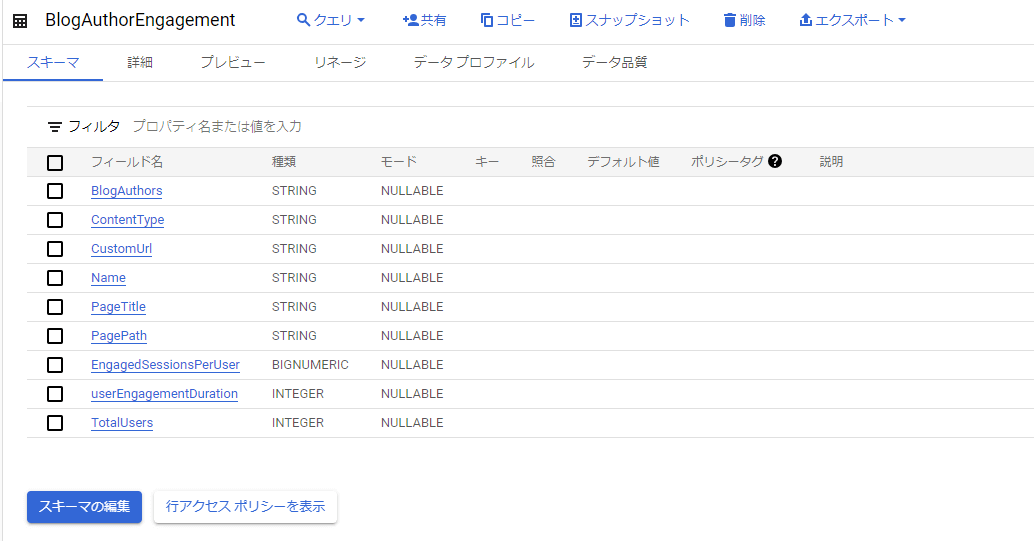
これで、無事以下のように著者情報・記事タイトル・流入ユーザー・エンゲージメントを持ったテーブルを作成できました!

Tableau で作成したデータを可視化する
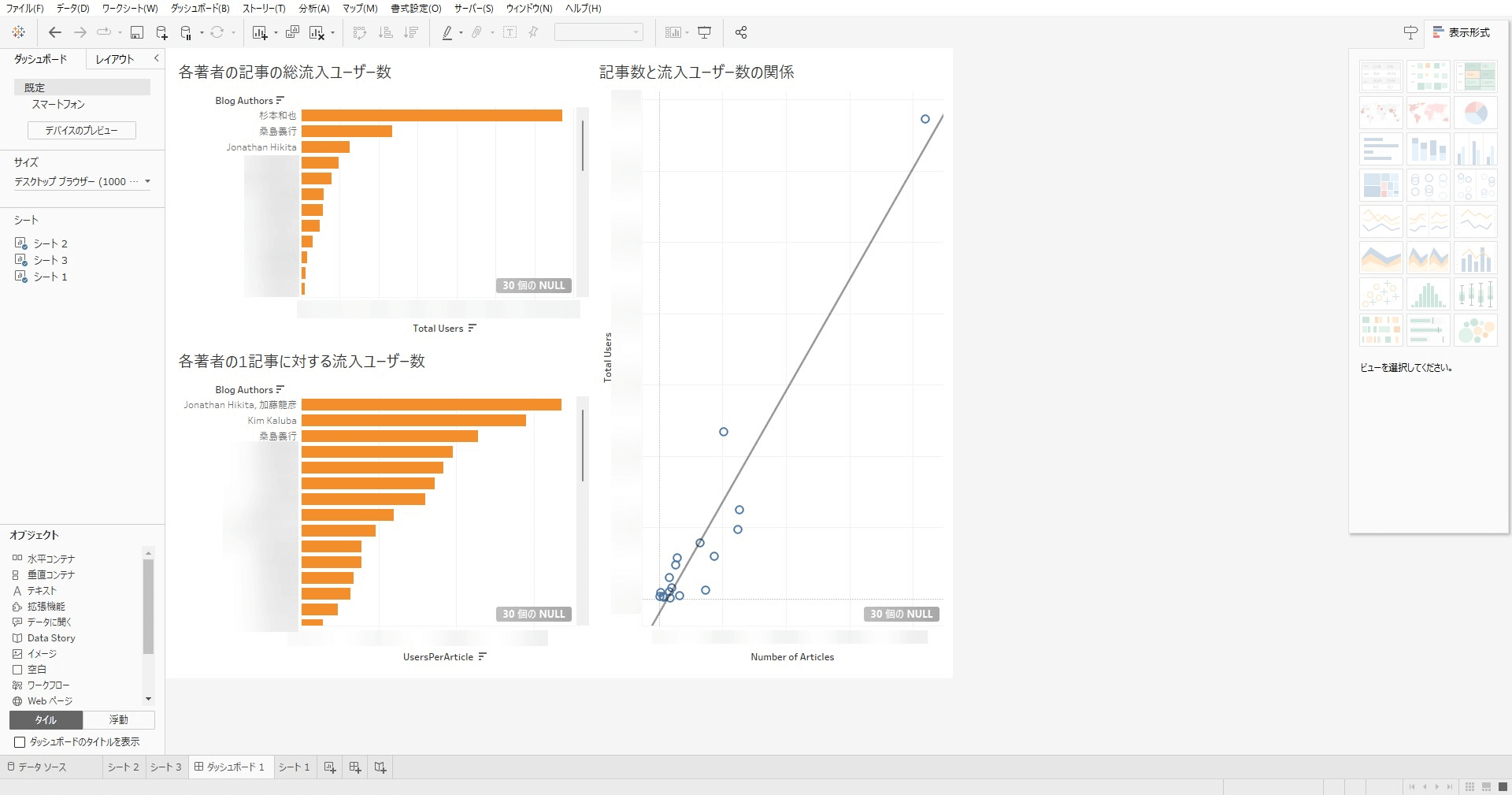
データの準備ができたので、早速作成したデータをTableau で可視化してみます。今回は、
- 著者毎の流入数ランキング
- 著者ごとの1記事に対する流入ユーザー数の(記事流入の効率性)
- ユーザー数と記事数の相関関係
を出してみました。具体的な数などは隠させてもらいましたが、弊社杉本さんの記事への流入が圧倒的ですね!

これで、目的だった著者ごとの流入ランキングのデータを作成できました。もちろん、その他さまざまな分析や可視化に使えます。
おわりに
以上で、CMS のメタデータとGA のデータをデータ基盤にELT で統合、さらにTableau でダッシュボード化するところまで実現できました。CMS への接続に使用したAPI Connector はあらゆるAPI エンドポイントに対応しているので、CMS 以外でも社内で活用しているSaaS やAPI のデータを統合できます。
また、CData Sync はGA4 を含む400種類以上のデータソース・同期先に対応しているので、ネイティブ対応のデータソースであればさらに簡単に接続設定が可能です。
CData Sync は30日間の無償トライアルをすぐにダウンロードしてお試しいただけます。ぜひご利用ください!
関連コンテンツ





